Преимущества десктопной версии
Десктопная версия веб-сайта является компьютерной версией, предназначенной для просмотра на персональном компьютере или ноутбуке. Она отличается от мобильной версии, которая предназначена для просмотра на мобильных устройствах, таких как смартфоны и планшеты. Вот основные преимущества десктопной версии:
- Больший экран: Десктопные компьютеры и ноутбуки обычно имеют большие экраны по сравнению с мобильными устройствами. Это позволяет отображать больше информации одновременно и создавать более насыщенный пользовательский интерфейс.
- Удобство в работе: Более крупные клавиатура и мышь, присутствующие на десктопных компьютерах, обеспечивают более удобную работу с веб-сайтом. Это особенно актуально при заполнении форм, выборе элементов и выполнении других операций, требующих точности и скорости ввода.
- Доступ к функциональности: Десктопные компьютеры обычно имеют больше ресурсов, таких как процессор, оперативная память и диск. Это позволяет использовать более сложные функции и обрабатывать больший объем данных. Десктопная версия может предоставить больше возможностей, таких как многозадачность и обработка больших файлов.
- Больше навигационных возможностей: Десктопная версия может предлагать более разнообразные способы навигации по веб-сайту. Это может быть осуществлено через меню, боковую панель, навигационную панель или комбинацию этих элементов. Такой подход позволяет быстро находить нужную информацию и управлять функциями сайта.
В целом, десктопная версия веб-сайта предоставляет более полный и удобный пользовательский опыт, особенно при работе с большими объемами информации или сложными операциями. Однако, с развитием мобильных технологий, все больше пользователей предпочитают мобильную версию из-за ее удобства и доступности на любом устройстве
Поэтому важно обеспечить поддержку обоих версий, чтобы удовлетворить потребности всех пользователей
Давайте серьёзно. Полноценная работа возможна только на ПК

В большинстве сфер, где деятельность связана с компьютерами, сложно представить рядового сотрудника без полноценного компьютера. Смартфонами и планшетами могут обходиться секретари, новостные журналисты, администраторы или топовые руководители организаций.
Все остальные банально не смогут выполнять большинство повседневных задач за iOS или Android-девайсом. Тут дело и в нехватке софта, и в размерах экрана, и в отсутствии возможности подключить многие периферийные аксессуары.
Так бухгалтер не сможет без привычных систем учета, экономист без большого экрана для бесконечной таблицы в Excel, разработчик без окон с кодом и отладкой, дизайнер без Photoshop и CorelDRAW.
Говорить о ненужности ПК в офисной сфере можно будет лишь тогда, когда всю «серьезную» работу за людей начнут выполнять компьютеры.
Ozon
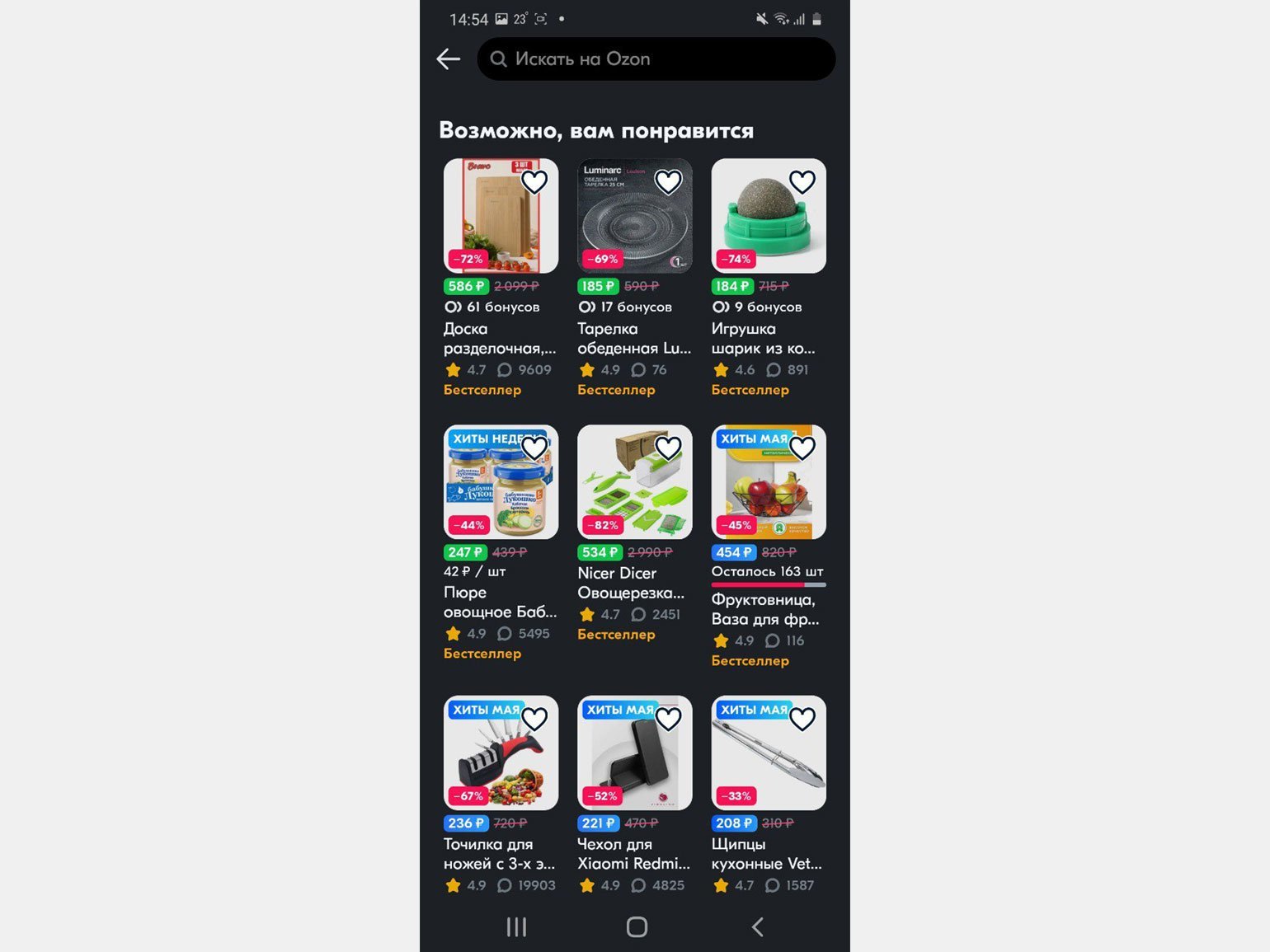
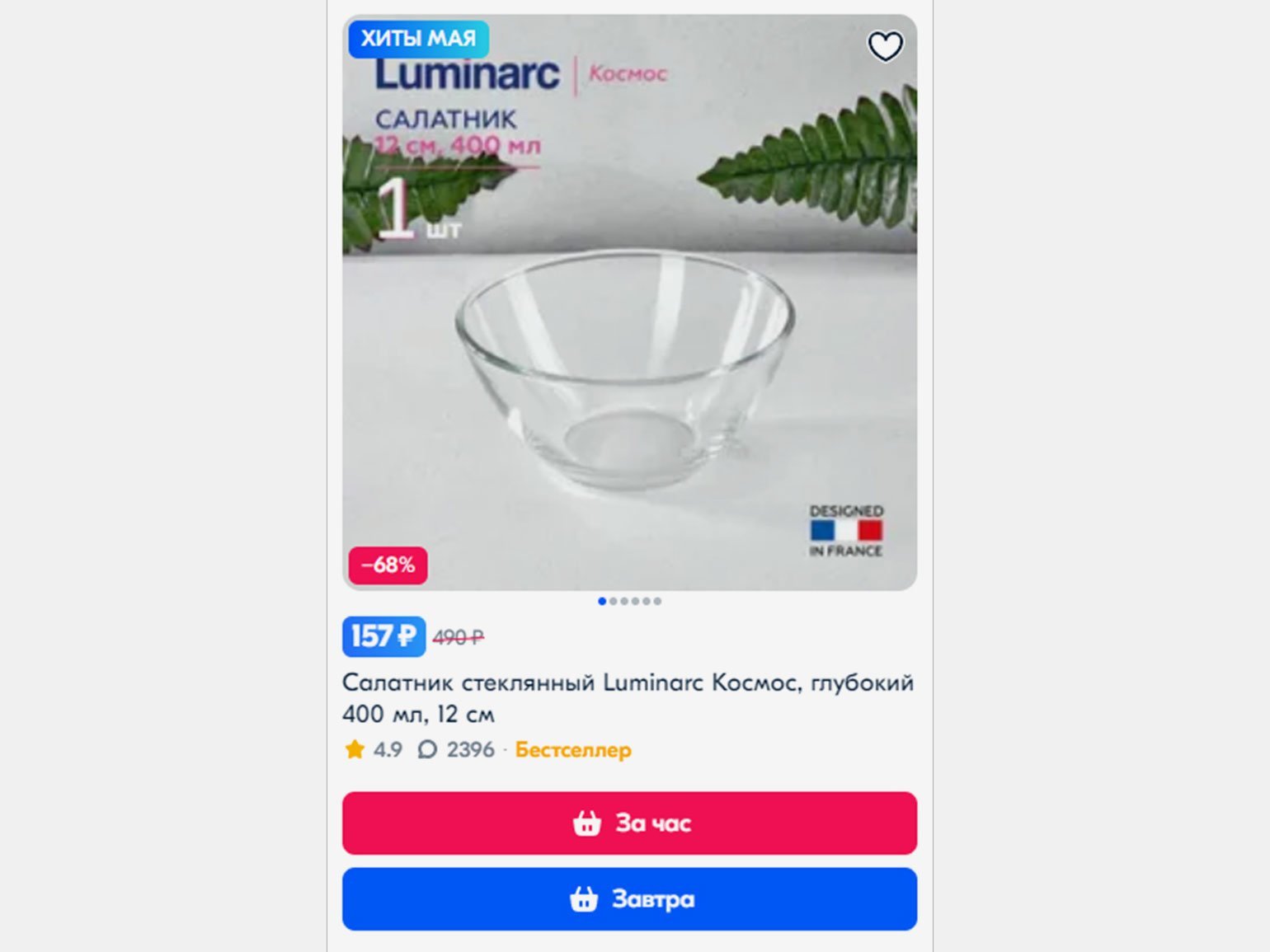
Одно слово приходит на ум после посещения маркетплейса — шум.

Лейблы красные, зелёные, синие, оранжевые — в общем, вырви глазСкриншот: Ozon / Skillbox Media
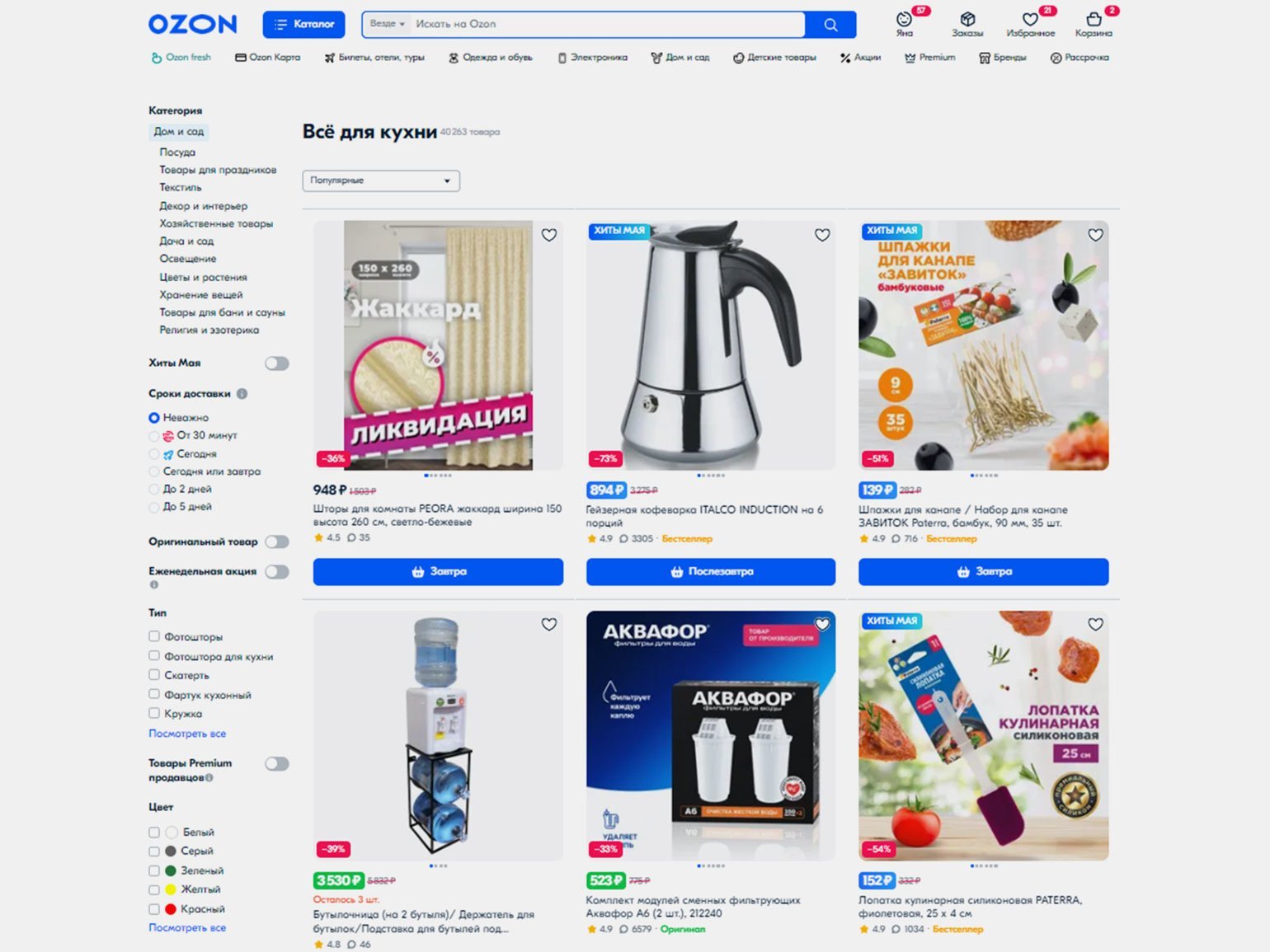
В десктопеСкриншот: Ozon / Skillbox Media
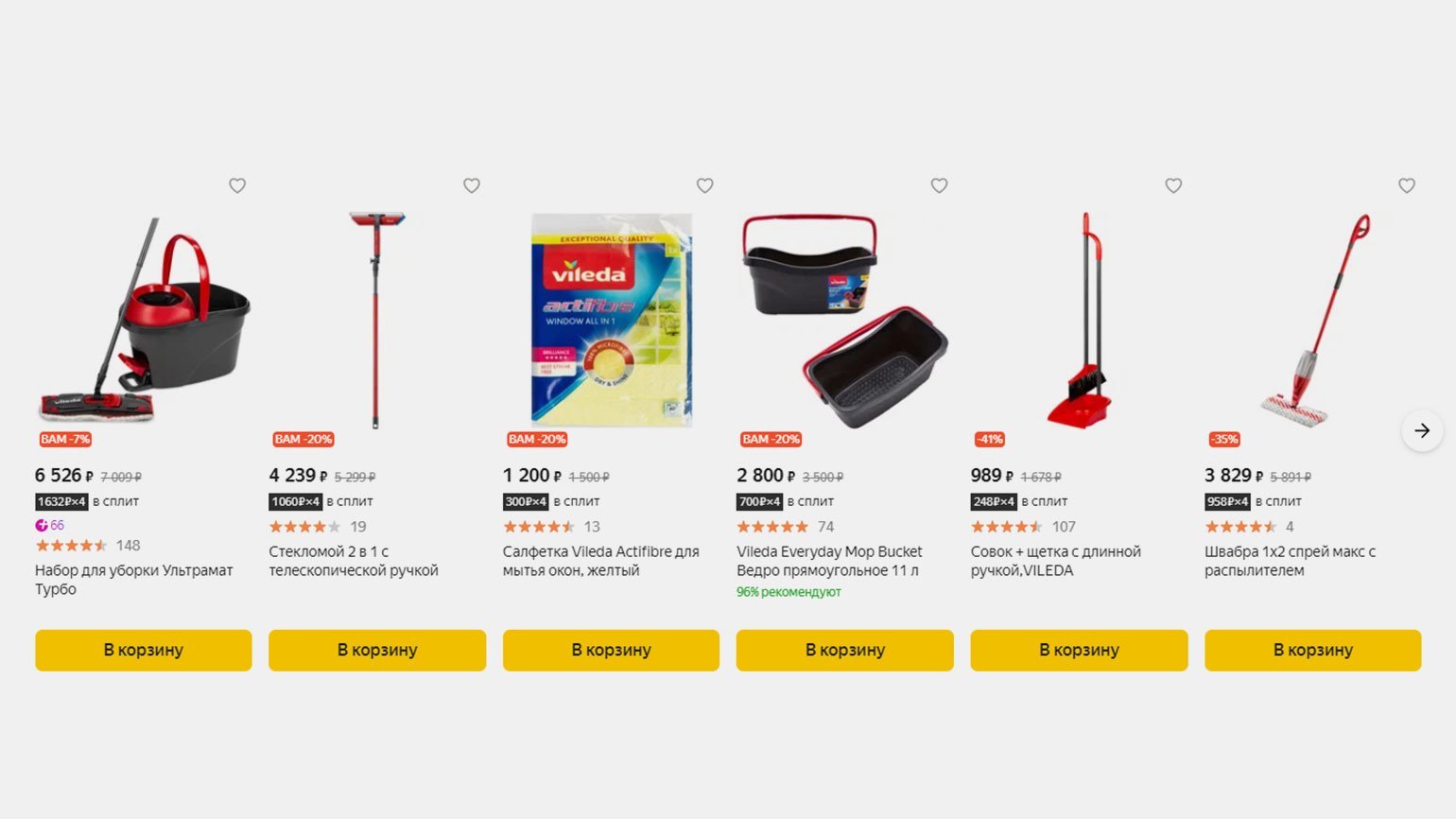
На сайте смотрится спокойнее: крупные изображения товаров разбавляют кричащие лейблы, но полностью это проблему не решает. Здесь могли бы помочь общие требования к изображениям товаров. Например, «Яндекс Маркет» показывает ту же информацию, но делает это гораздо спокойнее:

Как у «Яндекс Маркета» — везде белый фонСкриншот: Ozon / Skillbox Media
Разные иконки для корзины. В карточках некоторых товаров две кнопки корзины (какую выбрать, чтобы уничтожить человечество?): одна предлагает доставку за 30 минут, другая — сегодня. Отвлечёмся от того, что это кажется костыльным решением, посмотрим на иконки — в мобильном приложении и на сайте разные иконки корзины.

На десктопеСкриншот: Ozon / Skillbox Media
В мобильном приложенииСкриншот: Ozon / Skillbox Media
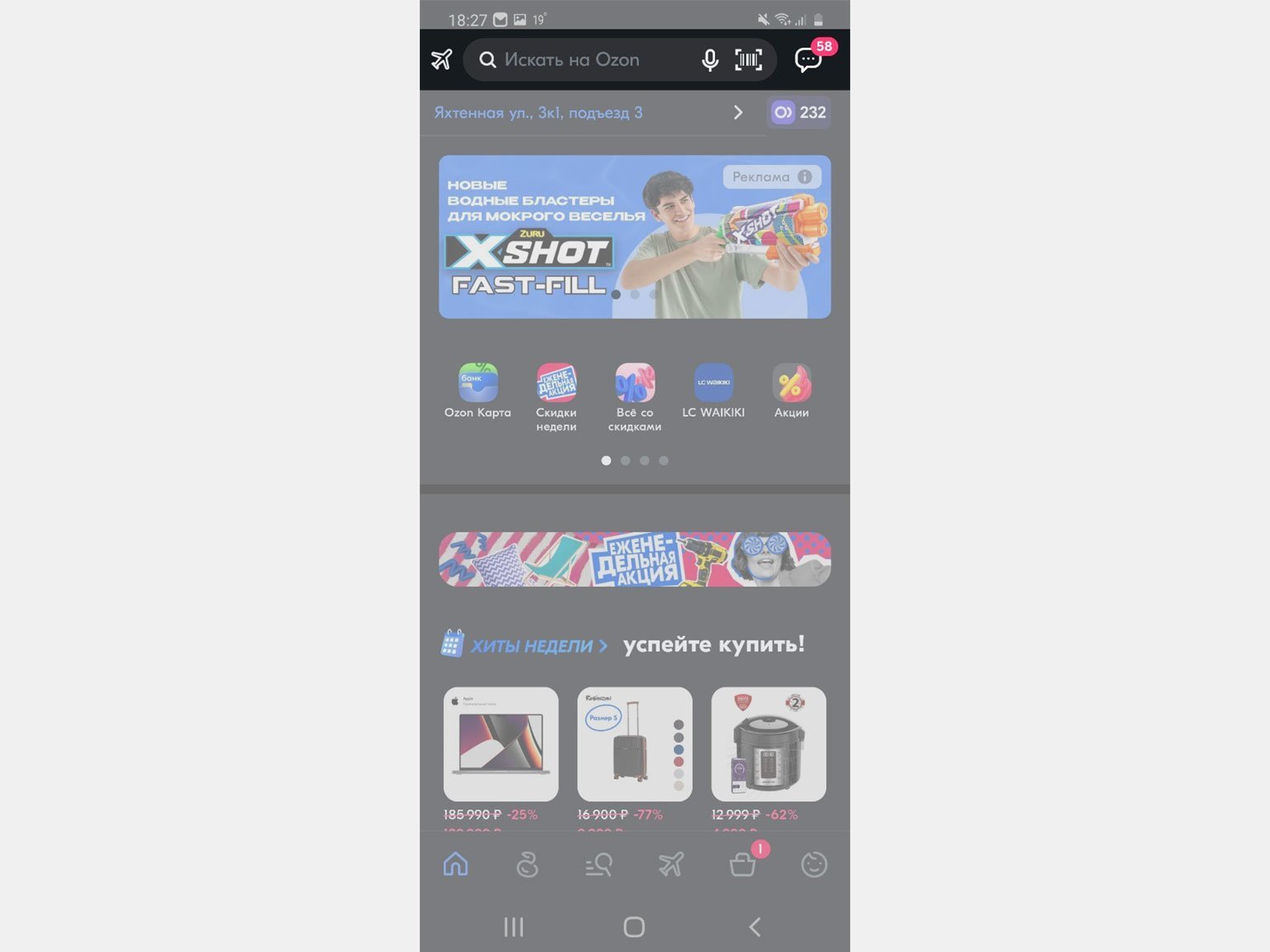
Поиск в мобильной версии перегружен. В телефоне он пристыковывается к верхней панели — а там и так много индикаторов и адрес доставки. Получается как-то совсем тесно и шумно для элемента, который используют очень часто.

В мобильном приложенииСкриншот: Ozon / Skillbox Media
При этом если заблюрить страницу в десктопной версии, то видим, что сильнее притягивает внимание именно поисковая строка:

В десктопеСкриншот: Ozon / Skillbox Media
Как улучшить:
Как улучшить пользовательский опыт на десктопной версии?
1. Создайте понятный и интуитивно понятный интерфейс:
Оптимизируйте пользовательский интерфейс таким образом, чтобы пользователи могли легко находить необходимую информацию и выполнять задачи. Используйте понятные и наглядные иконки, эффективные макеты страниц и привлекательный дизайн.
2. Обеспечьте быстрое и отзывчивое взаимодействие:
Убедитесь, что ваша десктопная версия сайта работает быстро и без задержек. Оптимизируйте загрузку контента, избегайте использования тяжелых графических элементов и минимизируйте количество запросов к серверу. Реагируйте на взаимодействие пользователей мгновенно, чтобы они не чувствовали задержек.
3. Создайте адаптивный дизайн:
Обеспечьте, чтобы ваш сайт работал на всех устройствах, от маленького ноутбука до большого десктопного монитора. Разработайте адаптивный дизайн, который будет автоматически адаптироваться к разным размерам экранов и разрешениям.
4. Предоставьте возможность настраивать интерфейс:
Дайте пользователям возможность настраивать интерфейс под свои потребности. Позвольте им выбирать экранный режим, тему оформления, язык и другие параметры для улучшения их пользовательского опыта.
5. Внимательно работайте над навигацией:
Упростите навигацию на вашем сайте, чтобы пользователи могли находить нужные им страницы быстро и без усилий. Разделите информацию на категории или отделы, используйте мегаменю, создайте удобный поиск по сайту и логические ссылки.
6. Оптимизируйте контент:
Оптимизируйте контент на вашем сайте, чтобы он соответствовал потребностям пользователей и был легко воспринимаем. Используйте заголовки и подзаголовки, маркированные списки, таблицы и другие элементы форматирования для ясности и легкости чтения.
7. Предоставьте возможность взаимодействия:
Создайте механизмы для обратной связи и взаимодействия с пользователями. Предоставьте возможность комментирования, форм для отправки сообщений, кнопки для подписки на обновления и другие инструменты для взаимодействия с вашим сайтом.
8. Заботьтесь о безопасности:
Заботьтесь о безопасности пользователей на вашем сайте. Используйте надежные методы авторизации и аутентификации, шифруйте передаваемые данные, регулярно обновляйте систему безопасности и мониторьте потенциальные угрозы.
9. Поддерживайте постоянное обновление и улучшение:
Постоянно обновляйте и улучшайте вашу десктопную версию сайта. Регулярно добавляйте новый контент, обновляйте дизайн и внедряйте новые функциональные возможности, чтобы удерживать пользователей и привлекать новых.
10. Проводите тестирование и получайте обратную связь:
Проводите тестирование десктопной версии вашего сайта с использованием реальных пользователей и получайте от них обратную связь. Проявляйте гибкость и готовность делать изменения на основе этой обратной связи, чтобы улучшить пользовательский опыт.
Важность удобства использования веб-сайта
Юзабилити веб-сайта — это мера того, насколько хорошо пользователи могут перемещаться по сайту. Если пользователи не могут легко достичь того, что они намеревались сделать, они покинут сайт без колебаний.
Само собой разумеется, что удобство использования играет жизненно важную роль для мобильных пользователей. Следуйте этому трехэтапному процессу, чтобы улучшить удобство использования вашего веб-сайта и выяснить, на чем именно вам нужно сосредоточиться:
Шаг 1. Оцените каждый элемент веб-страницы и решите, соответствует ли он пути пользователя.
Шаг 2. Определите, имеют ли какие-либо элементы второстепенные роли и могут ли они быть скрыты под вкладкой или аккордеоном.
Шаг 3
Решите, что вы хотите привлечь внимание посетителей сайта и привлечь к этому внимание (например, призыв к действию на целевой странице).
Теперь давайте взглянем на рекомендации по мобильному веб-дизайну.
Удобство обмена сообщениями и медиафайлами
Десктопная версия программы предлагает ряд удобств и преимуществ, включая возможность обмена сообщениями и медиафайлами в удобной форме. В отличие от мобильных приложений или веб-версии, десктопная версия имеет больше места для отображения содержимого и позволяет использовать более удобные интерфейсные элементы.
В десктопной версии программы, такой как Telegram, можно быстро и удобно обмениваться сообщениями с контактами, загружать и отправлять медиафайлы различных типов. Кроме того, можно использовать эмодзи, форматирование текста, вставлять ссылки и многое другое, что облегчает коммуникацию.
Как отличить десктопную версию программы от веб-версии?
Десктопная версия программы отличается от веб-версии тем, что она требует установки на компьютер, в то время как веб-версия доступна через браузер без необходимости установки. Десктопная версия программы может иметь иконку на рабочем столе компьютера и запускается независимо от браузера и интернет-соединения. Веб-версия программы, напротив, запускается в браузере и требует подключения к интернету для работы.
Одной из основных привлекательных особенностей десктопной версии является возможность использования горячих клавиш для быстрого доступа к различным функциям программы. Это позволяет значительно повысить эффективность в использовании программы и сэкономить время на выполнении различных задач.
Кроме того, десктопная версия программы позволяет выполнять проверки орфографии и грамматики при написании сообщений
Благодаря этому вы можете быть уверены в правильности и четкости своих сообщений, что особенно важно при деловой переписке или важных коммуникациях
Также следует отметить, что десктопная версия программы обеспечивает более удобный доступ к различным настройкам и функциям. Вы можете легко настроить внешний вид интерфейса, выбрать цветовую схему или размер шрифта по умолчанию, а также изменить другие атрибуты, чтобы адаптировать программу под свои потребности.
- Десктопная версия программы предоставляет удобные возможности для обмена сообщениями и медиафайлами.
- Дополнительное пространство десктопной версии обеспечивает удобство использования и отображения контента.
- Горячие клавиши позволяют быстро доступаться к различным функциям программы.
- Проверка орфографии и грамматики улучшает качество написанных сообщений.
- Доступ к настройкам программы обеспечивает персонализацию и адаптацию интерфейса.
Что такое десктопная версия программы основные характеристики и преимуществаДесктопная
Contents
Что лучше: адаптивная вёрстка или мобильная версия сайта
Появление устройств разных типов привело к необходимости адаптировать веб-ресурсы под размеры каждого из них. Для этого стали использовать адаптивный дизайн. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта и какое решение может оптимально подойти вашему бизнесу.
Что такое мобильная версия сайта и чем она отличается от адаптивной верстки?
Мобильная версия сайта – это отдельный сайт, разработанный специально под мобильные устройства. Например, так функционирует известная социальная сеть ВКонтакте. Главное отличие мобильной версии сайта от адаптивного дизайна в том, что адаптивная верстка позволяет создать единый сайт с одним доменом, который самостоятельно подстраивается под различные типы экранов.
Преимущества адаптивного дизайна перед мобильной версией сайта
- Единый сайт и домен. Вам не нужно создавать два сайта для смартфона и десктопной версии и тратить время на разработку и поддержку сначала одного, потом другого. Если вы, конечно, планируете использовать сайт на разных устройствах. Кроме того, разработка двух сайтов вместо одного будет стоить дороже.
- Выше ранжирование в поисковых системах вроде Google. Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы.
- Также сайты с адаптивной версткой легче оптимизировать под SEO. А вот оптимизировать мобильный сайт придется отдельно от основного.
Недостатки адаптивного дизайна
У адаптивного дизайна, несмотря на его функциональность есть и недостатки. Вот они:
- Сайт с адаптивным дизайном загружается медленнее, чем мобильная версия сайта. Это связано с тем, что загружается код для всех устройств.
- Внесение изменений в сайт с адаптивным дизайном отражается на всех версиях. В мобильной версии можно внести желаемые изменения именно для мобильных устройств и это никак не затронет основную десктопную версию.
- В ряде случаев может быть дорого разработать уникальный функционал только для мобильных устройств. А в мобильной версии сайта всегда можно сделать отдельные функции и контент только для мобильных пользователей.
Сроки и стоимость разработки адаптивного дизайна сайта и мобильной версии
Время разработки сайта с адаптивным дизайном сугубо индивидуально. А стоимость такой адаптации сайта начинается от 15% до 40% рабочих часов, затраченных на разработку десктопной версии.
Разработка мобильной версии сайта по времени и цене также индивидуальна и зависит от запроса клиента. При этом количество часов может доходить до 100% и больше от десктопной версии. А подробнее о стоимости разработки сайта вы можете узнать в нашей статье «Сколько стоит разработать сайт?».
Что лучше: мобильная версия или адаптивный дизайн?
И адаптивная верстка сайта, и мобильная версия остаются актуальными, несмотря на свои различия. Делать выбор необходимо исходя из потребностей пользователей, стоимости и времени разработки и т.д.
Если вы собираетесь подключать поисковую оптимизацию и вам нужен единый сайт и домен, то адаптивная верстка сайта может стать наиболее оптимальным вариантом.
Если же вам предпочтительна более высокая скорость загрузки, необходим уникальный функционал для мобильных устройств, то можно обратить внимание и на отдельную мобильную версию сайта.
Энтузиасты: «Это мастхэв и будущее»
 |
Дмитрий Логинов Директор интернет-агентства «Четвёртый Рим» из Калужского региона, предпочитающего работать с развивающимися компаниям |
«Методика вёрстки Mobilefirst является наиболее качественным решением при разработке адаптива. Данный подход позволяет сократить время загрузки страниц на мобильных устройствах за счёт уменьшения количества запросов на загрузку ресурсов (js, css, изображения), и, как следствие, мобильные пользователи получают только тот контент, который подготовлен для их разрешения экрана и устройства.
В отличие от устоявшегося подхода, когда разработка адаптива начинается с десктопной версии, Mobilefirst требует более детальной работы на этапе прототипирования и разработки концепта сайта. Необходимо разработать не только несколько индивидуальных макетов для различных разрешений мобильных устройств с максимально удобным интерфейсом и навигацией, но и основательно подумать над проектированием структуры ресурсов и программного кода.
Обычно инициатором данного подхода является студия. Клиентам тяжело уследить за всеми современными технологиями, и поэтому на нас лежит большая ответственность за выбор технологий.
Подход Mobilefirst актуален для проектов любой сложности. Конечно, он требует больше времени и ресурсов на стадии разработки, но эти затраты окупаются при дальнейшем продвижении проекта, такие сайты получают больше баллов у поисковиков.
Увеличение мобильного трафика способствует изменению подхода к разработке современных сайтов
Именно поэтому важно предоставлять качественный контент и удобный интерфейс на всех устройствах. Очевидно, что такой подход к разработке верстки станет “musthave” для заказной разработки».
 |
Андрей Морозов Генеральный директор компании «ЕВРОСАЙТЫ» из Ростова-на-Дону, специализирующейся на развитии новых подходов в разработке проектов |
«Последние полгода мы практикуем подход Mobilefirst. Во многом сложность заключается в психологическом факторе, ведь раньше делали основной (десктопный) сайт, а потом его адаптировали. Данная модель ведёт к упрощению сайтов, к их лёгкости по дизайну и юзабилити.
Мы понимаем, что сегодня важнее мобильный сайт, чем десктопный. В некоторых наших проектах мобильный трафик уже достиг 80%, а это о многом говорит.
Из очевидных проблем, которые обычно появляются в мобильной разработке, можно особо отметить разногласия браузеров. Например, когда ряд технологий, которые отлично работают на Android, не будут работать на iPhone.
В целом, думаю, технология Mobilefirst будет развиваться всё сильнее и сильнее, мобильные версии сайтов будут превращаться в приложения и работать на оконном типе».
Вот ведь странность. Почитаешь последние два мнения и думаешь: так здорово же! Почему тогда забуксовала популяризация Mobilefirst? Мы попросили следующего спикера дать свои варианты объяснений данному феномену.
 |
Александр Ковальский Творческий руководитель агентства CreativePeople, регулярно занимающего первые места в рейтингах креативности и побеждающего в российских и зарубежных конкурсах сайтов |
«Mobilefirst — это точно будущее, но в настоящем эта концепция буксует по вполне понятным причинам.
Фактически, рынок сам тормозит эту концепцию — переплачивать за Mobilefirst совсем не хочется, если выгода не очевидна.
Во-первых, убирать все элементы в мини-версию существенно сложнее, чем размашисто лепить всё подряд на большой экран, а значит, нужны специалисты более высокого уровня (с этим всегда сложности на рынке), способные продумать макет сразу во всех нужных состояниях адаптивной версии сайта.
Во-вторых, клиенты далеко не всегда готовы платить сразу за несколько версий сайта (как мы видим по статистике, всё ещё достаточно много сайтов у наших клиентов, на которых процент мобильного трафика ничтожен).
В-третьих, у клиента всегда есть возможность за небольшие деньги „прибить“ к сайту отдельную мобильную версию за несколько дней и за очень доступные деньги (таких стартапов только в России уже десятки). Это явная экономия и бюджета, и времени на разработку.
Есть ещё и глобальные цифры статистики, которые подсказывают, что люди существенно меньше тратят времени на мобильный сёрфинг и всё больше времени проводят в каких-то постоянных информационных каналах (смотрят Facebook, Instagram, чат, читают новостные ленты). Мне попадались примеры, когда вместо мобильной версии сайта подгружалась группа на Facebook, и этого было вполне достаточно для коммуникации с компанией».
Зачем нужен адаптивный дизайн и адаптивная верстка
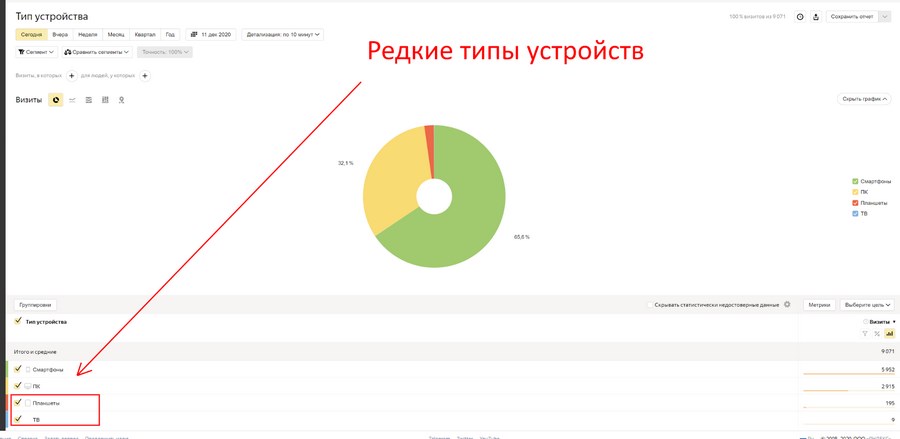
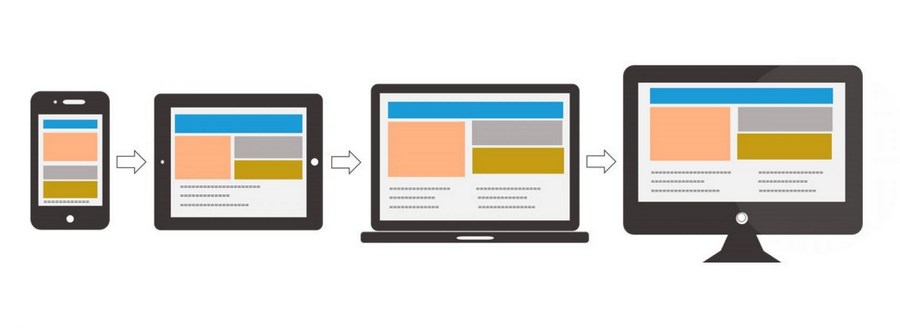
Устройства, с которых можно выходить в интернет, не ограничиваются десктопами и смартфонами. Необходимо учитывать, как сайт отображается и на других видах устройств, например, планшетах и умных телевизорах. Поправка на эти устройства появилась и во многих веб-аналитиках, в частности в Google Analytics и «Яндекс.Метрике»:

И хотя посетители, просматривающие веб-страницы через телевизоры, все еще остаются диковинкой, в ближайшем будущем стоит ожидать увеличения такой доли устройств.
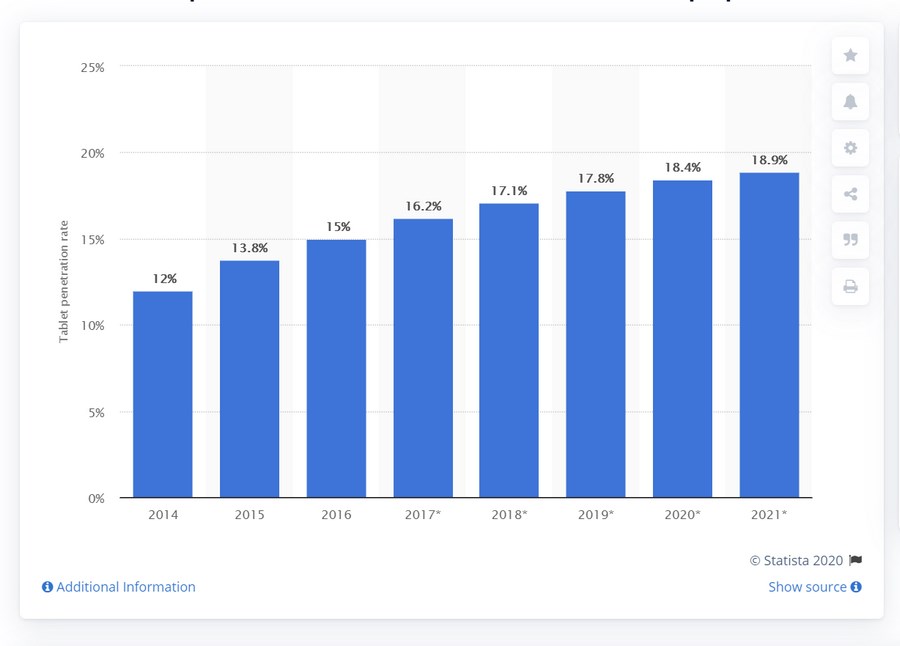
Вот интересная статистика по числу планшетных пользователей с 2014 года по 2021. Доля планшетных устройств не сокращается, а увеличивается от года к году, пусть и довольно медленно:

Именно поэтому веб-разработчики стремятся к тому, чтобы контент сайтов корректно отображался на экранах самых разных типов устройств.
Сложности адаптивной разработки
Из-за разнообразия разрешений экранов и форматов процесс разработки значительно усложнился. Аспект адаптивности учитывают не только веб-разработчики, но и дизайнеры, верстальщики, другие специалисты, которые занимаются созданием сайтов.
Во многих случаях возникают проблемы при попытке переноса уже существующего сайта на адаптивный «шаблон». Особенно если сайт самописный и был создан много лет назад. В ряде случаев дешевле и проще создать новую версию сайта, чем заниматься переносом старой версии.
Удобство / юзабилити для мобильных устройств / адаптивность – это отдельные факторы ранжирования, которые учитываются Google и «Яндекс». К ним можно отнести сразу несколько показателей:
Если сайт не адаптирован для мобильного трафика, то начнут расти отказы и ухудшаться поведенческие факторы аудитории. Это, в свою очередь, ведет к потере позиций в выдаче и снижению трафика.
Как проверить адаптивность сайта
Проверить адаптивность сайта можно прямо в браузере – без всяких дополнительных сервисов. Если вы используете Mozilla Firefox, достаточно воспользоваться сочетанием горячих клавиш Ctrl + Shift + M:

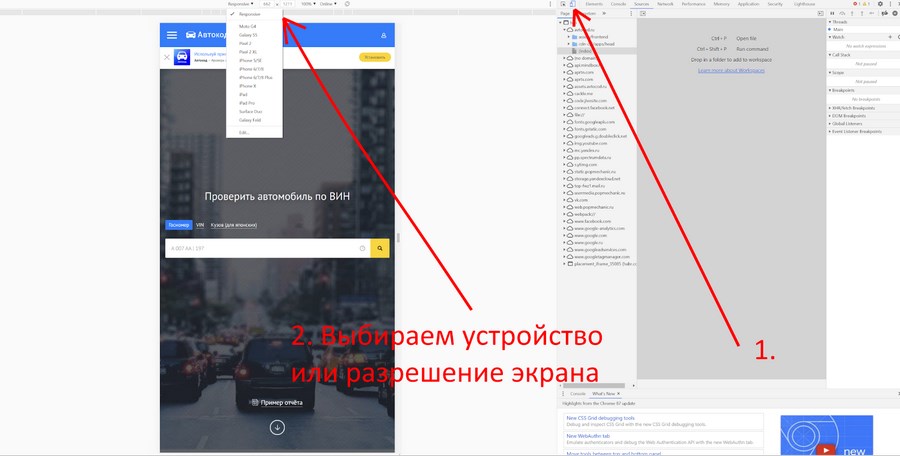
Проверить адаптивность сайта в Google Chrome можно, воспользовавшись сочетанием горячих клавиш Ctrl + Shift + I или просто нажав клавишу F12, затем – кликнуть по иконке эмуляции устройств (Toggle Device Toolbar):

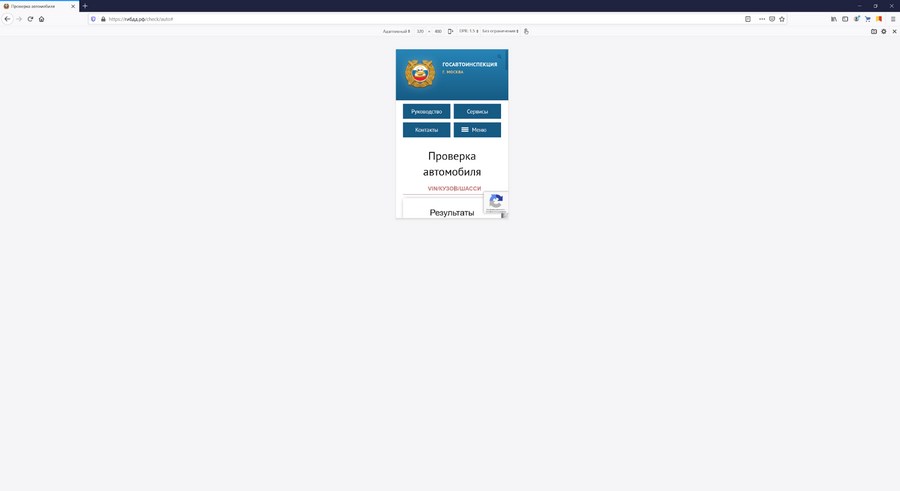
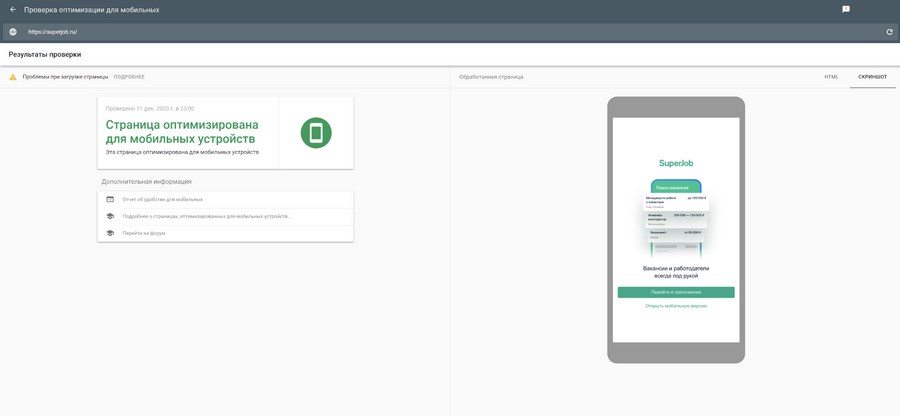
Кроме этого, проверить адаптивность сайта можно при помощи инструмента «Проверка оптимизации для мобильных» от Google:

Какой экран учитывать изначально
Вопрос интересный. Есть два основных подхода.
Первый: за основу берется экран смартфона, и затем работа по расположению элементов двигается в сторону увеличения размеров экрана.

Второй: за основу берется экран классического монитора, и далее прорабатывается отображение элементов на более мелких экранах.

Раньше наиболее распространенным способом разработки был второй вариант. Сегодня более актуален первый способ – эта концепция получила название Mobile First. Этот способ разработки является более логичным и простым изначально.
Повышение продаж
Согласно глобальным исследованиям за 2018 год, проведенным в более чем 80 странах мира доказано:
- 47% все продаж приходится именно на мобильные приложения;
- посещаемость сайта в сравнении с приложением в три раза ниже;
- прогноз ежегодного прироста на квоту мобильных программ 5%.
Все связано с довольно ускоренным темпом жизни, нет времени сидеть за компьютером, а вот по дороге домой или на работу просмотреть в смартфоне товар намного удобнее. Также играет фактор комфорта – включить ПК и сидеть за столом или расслабиться и прилечь на диван, комфортно попивая чай и рассматривая товары, что выберут клиенты? Конечно второй вариант!
Что такое Look screen и как им пользоваться?
Look screen — это функция на мобильном устройстве, которая позволяет пользователю получать информацию, даже когда экран заблокирован.
Основная функция Look screen — предоставление доступа к основным уведомлениям и функциям устройства, без необходимости разблокировки экрана
Это удобно для получения важной информации в реальном времени, не тратя времени на разблокировку устройства
Чтобы воспользоваться Look screen, следуйте инструкциям ниже:
- Сначала проверьте, поддерживает ли ваше устройство функцию Look screen. Некоторые старые модели могут не иметь этой функции.
- Откройте настройки устройства.
- Найдите раздел «Защита и конфиденциальность» или «Экран блокировки».
- В этом разделе вы найдете опцию «Look screen» или «Блокировка экрана». Включите эту опцию.
- Теперь у вас должна появиться возможность настроить параметры Look screen, такие как отображаемые уведомления или функции, доступные на заблокированном экране.
После активации Look screen вы сможете видеть уведомления о пропущенных вызовах, сообщениях и других событиях даже на заблокированном экране. Некоторые устройства позволяют также отвечать на сообщения или пропускать вызовы с помощью Look screen.
Однако необходимо помнить, что использование Look screen может представлять определенные риски в плане безопасности, так как незнакомые люди могут видеть ваши уведомления и доступ к некоторым функциям устройства. Поэтому рекомендуется быть внимательным и настроить параметры Look screen соответствующим образом.
В целом, Look screen — это полезная функция, которая упрощает получение важной информации на заблокированном экране вашего мобильного устройства. Она может быть особенно удобна в случаях, когда вам нужно оставаться в курсе событий, но нет времени на разблокировку экрана
Как в итоге правильно верстать сайт?
1. Изучите ЦА: узнайте, кто и с какого устройства будет пользоваться сайтом
А ещё важно понять, что важно для конкретных пользователей и к чему они привыкли
2. Постарайтесь понять, какие бизнес-задачи решает сайт и для чего он нужен вашему заказчику. Например, кто-то хочет просто красивый сайт-визитку, а кому-то нужен рабочий инструмент для конверсии. В этих случаях конечные макеты будут сильно отличаться друг от друга.
3. Думайте сразу несколькими экранами. Помимо двух размеров, монитор и телефон, есть ещё как минимум три промежуточных экрана — горизонтальный телефон, планшет, маленький монитор. Создавая дизайн, сразу предполагайте, как будут масштабироваться те или иные элементы. Совет: вопрос о том, сколько макетов и какого размера рисовать, можно задать команде разработки.
4. Всегда помните о контексте, в котором пользователь будет попадать на сайт. Если это ситуация, в которой человек захочет быстро получить нужную информацию, то постарайтесь не перегружать сайт спецэффектами, а всё нужное подсветить.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Вывод – какой тип ПК выбрать?
Современный рынок компьютеров предлагает пользователю три основных типа устройств – настольный ПК в полноразмерной или мини-сборке, лэптоп и моноблок. Каждое из них обладает своими плюсами и минусами. Исходя из своих нужд, вы можете подобрать вычислительную машину конкретно под себя.
Стоит отметить, что рынок ноутбуков за последнее время развивается активнее всего и на эту площадку приходит все больше разработчиков, а, соответственно, ускоряются темпы роста технологий, а у покупателя появляется больше выбора. Второе место занимает рынок настольных компьютеров, который уверенно держит позиции: всё-таки высокопроизводительные машины нужны большому количеству людей, начиная от геймеров и заканчивая дизайнерами и монтажерами. Рынок моноблоков – самый невостребованный среди всех типов персональных компьютеров. Моноблок как был нишевым продуктом в эпоху своего зарождения, таким и остается сегодня.





























