Инструмент «Перо кривизны»
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку, где кривая меняет направление, и перетаскивая направляющие линии, формирующие кривую. Длина и наклон линий направления определяют форму кривой.
Кривые легче редактировать, и ваша система может отображать и печатать их быстрее, если вы рисуете их, используя как можно меньше опорных точек. Использование слишком большого количества точек также может привести к нежелательным выпуклостям на кривой. Вместо этого нарисуйте широко расставленные опорные точки и потренируйтесь формировать кривые, регулируя длину и углы направляющих линий.
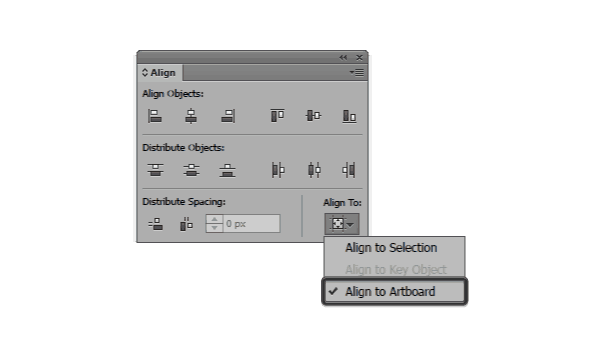
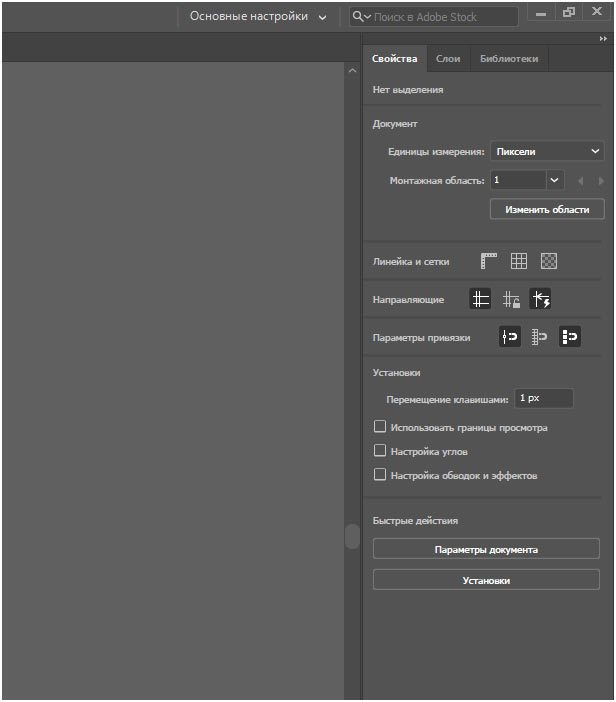
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание)является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
Создание иллюстраций в Adobe Illustrator
Создание иллюстраций — для этого программа и создавалась, получив такое определяющее ее назначение название. При создании иллюстраций в программе конечно-же существуют ограничения по стилю, которые откладывают некое неизгладимое впечатление нарисованного изображения, и какого-бы качества оно не было, всегда можно отличить растровую картинку от векторной иллюстрации. При этом вариативность стилей все-же достаточно высокая. В Adobe Illustrator можно создавать простые flat-иллюстрации, изображения с перспективой и различными текстурами, портреты низкополигональные или классические иллюстрации. Можно использовать Adobe Illustrator в связке с растровыми программами, например с Adobe After Effects, когда можно создать в иллюстраторе какой-либо логотип и затем сделать из него анимацию. Или в связке с Adobe Photoshop, создавая в иллюстраторе контуры и затем дорабатывая их в Фотошопе.
Отличия векторной графики от растровой
Самое главное и основное отличие векторной графики от растровой заключается в том, что растровая графика сильно теряет в качестве при увеличении масштаба изображения, проявляя свою растровую или пиксельную структуру. Если вы будете увеличивать растровый графический файл, то вскоре увидите, особенно по краям объекта его пикселизация, что конечно-же не является приемлемым в определенных случаях, когда например надо распечатать большой билборд размером не в натуральном размере файла а например три на три метра или больше.
Что касается векторного объекта, то он состоит из примитива, описываемого математической функцией, определяющей его размеры, положение и другие технические параметры. Если мы начинаем увеличивать такой объект, происходит перерасчёт этой математической функции таким образом, что объект как форма при увеличении изменяет лишь параметры размера, но не качества. Например, круг при различных его размерах остаётся как объект всегда кругом и будет формироваться заново в зависимости от придаваемых ему размеров. Его математическое описание будет всегда постоянным.
Но есть и другая разница между векторами и растрами, которая работает уже не в пользу векторной графики. Если приглядеться к любому растровому изображению, то мы увидим огромное количество деталей, оттенков, полутонов, бликов, отражений, которые определяют реалистичность и естественность объекта на изображении, которые практически невозможно или очень трудно воспроизвести при помощи векторов. Это происходит потому, что основа векторного изображение, это примитив, что само по себе определяет его суть. И хотя мы можем создать достаточно сложную структуру при помощи градиентов и теней в векторном редакторе, но достичь такой детализации и реалистичности как это получается в растровом изображении, в векторах не получится. Кроме этого, попытка создать реалистичный объект в векторах, отнимает гигантское количество времени и оправдано это может быть лишь тогда, когда надо создавать большие по размерам холсты для печати.
Вкладка Performance
Производительность
- Compatible GPU Available — Совместимый графический процессор.
-
GPU Performance
Animated Zoom — Масштабирование с анимацией. Установка флажка делает процесс зуммирования более плавным и анимированным. Если опция замедляет ваш компьютер, то отключите ее.
— Производительность графического процессора. Включение опции позволяет программе делать вычисления на GPU вместо CPU. Это помогает программе работать несколько быстрее и плавнее.
-
GPU Detail
Show System Info — Показать информацию о системе.
— Детали установленного графического процессора.
- Undo Counts — Количество уровней отмены. Можете выбрать количество действий, которые можно отменить и откатить назад.
- Real-Time Drawing and Editing — Рисование и редактирование в реальном времени. Включение функции позволяет в реальном времени отображать объекты и полностью их прорисовывать при использовании инструментов рисования и редактирования. В случае отключения, вы будете видеть лишь контуры объектов.

Использование панели «Редактирование контуров»
Чтобы открыть панель «Редактирование контуров», выберите объект, к которому вы хотите применить сглаживание, и затем выберите пункт меню «Редактировать» -> «Контур». Откроется панель «Свойства», в которой вы найдете вкладку «Редактирование контуров».
На вкладке «Редактирование контуров» вы увидите различные инструменты и параметры, которые позволяют вам настраивать контур объекта.
Один из самых полезных инструментов на этой вкладке — «Сглаживание». Он позволяет уменьшить количество якорных точек на контуре, что приводит к более плавным и естественным краям объекта. Просто переместите ползунок «Сглаживание» вправо, чтобы увеличить степень сглаживания краев.
Кроме того, на панели «Редактирование контуров» вы можете настроить толщину и стиль контура, добавить закругление к углам, а также применить эффект «Скруглитель» для создания идеально округленных краев.
Использование панели «Редактирование контуров» дает вам больше контроля над формой и внешним видом краев объектов в Adobe Illustrator. Это очень полезный инструмент для создания идеально сглаженных краев, которые придадут вашим иллюстрациям и дизайнам профессиональный вид.
Принципы работы сглаживания в Иллюстраторе
Основным принципом работы сглаживания в Иллюстраторе является преобразование угловых точек и отрезков линий в кривые Безье. Это позволяет создавать более гибкие и плавные формы, которые легко масштабировать без потери качества.
Для применения сглаживания в Иллюстраторе необходимо выделить объект или группу объектов, к которым требуется применить эту технику. Затем можно выбрать одну из предустановленных опций сглаживания, которые находятся в панели «Свойства» или панели «Контур».
Опции сглаживания в Иллюстраторе:
- Сглаживание: эта опция преобразует угловые точки в кривые, придавая объекту более плавный вид.
- Уменьшение узлов: эта опция удаляет некоторые узлы и делает линии более простыми, при этом сохраняется их общая форма.
- Удаление линий: эта опция удаляет лишние отрезки линий, делая объект более простым и плавным.
Помимо предустановленных опций, Иллюстратор также позволяет настраивать сглаживание вручную. Для этого можно использовать инструмент «Перо», который позволяет добавлять и удалять узлы на линии, изменяя ее форму и структуру.
Важно отметить, что сглаживание может привести к потере деталей и точности изображения, особенно при резком увеличении. Поэтому перед применением сглаживания рекомендуется создать резервную копию исходного объекта или работы
В результате применения сглаживания в Иллюстраторе можно добиться более эстетически привлекательных и профессиональных результатов, делая линии и кривые более плавными и безупречными.
Selection Tool
ST позволяет выделить нужный цветовой и текстовый слой в рабочем пространстве. Чтобы выделить нужный элемент достаточно всего лишь кликнуть по нужному участку. Давайте рассмотрим на примере SVG изображения. Допустим, мне нужно выделить оранжевый участок. Что нужно сделать? Надо выбрать инструменя Selection Tool и кликнуть по оранжевому объекту. Объект выделился и это будет выглядеть так:
«А если мне нужно выделить синиe и оранжевые участки?» — спросите Вы. Чтобы выделить группу объектов, необходимо выбрать этот инструмент и, зажав ЛКМ (левую кнопку мыши) потянуть в нужную сторону, чтобы захватить весь участок изображения. Это будет выглядеть:
Как использовать функцию «Скруглить углы»
Чтобы использовать эту функцию, откройте программу Adobe Illustrator и выберите объект, у которого вы хотели бы скруглить углы.
Затем перейдите к панели свойств и найдите в ней кнопку «Скруглить углы». Нажмите на эту кнопку, чтобы открыть панель параметров функции.
В панели параметров функции «Скруглить углы» вы можете выбрать радиус скругления, который определяет, насколько сильно будут сглажены углы объекта.
Чтобы применить скругление к углам объекта, выберите нужный радиус скругления и нажмите на кнопку «Применить». Углы объекта будут автоматически скруглены с выбранным радиусом.
Функция «Скруглить углы» также позволяет скруглить только определенные углы объекта. Для этого выберите объект, затем перейдите к панели свойств, найдите в ней кнопку «Скруглить углы» и нажмите ее. В панели параметров функции вы можете указать конкретные углы, которые вы хотите скруглить, используя опцию «Углы».
Использование функции «Скруглить углы» в Adobe Illustrator имеет множество преимуществ. Она позволяет создать углы сглаженной формы, сделать объекты более эстетичными и привлекательными, а также сэкономить время при рисовании сложных фигур.
Теперь вы знаете, как использовать функцию «Скруглить углы» в Adobe Illustrator и сможете создавать идеально сглаженные края у своих графических элементов.
Назначение и уникальные функции
По моему мнению, по ряду позиций Illustrator проигрывает в удобстве Sketch’у: заливка, работа со слоями и монтажными областями, экспорт в SVG… Поэтому использую AI только для тех задач, для которых он по-настоящему незаменим.
- Контуры векторных иллюстраций, особенно сложные с предварительной заливкой. Уникальные инструменты и функции Illustrator’а для этого, основного этапа работы над графикой:
- Shape Builder
- Скругление углов произвольного контура
- Произвольные направляющие
- Инструмент толщины линий (Adobe добавил его еще в бывший Flash — Animate)
- Perspective Grid
- Пользовательские кисти, используемые в частности, для рисования бровей, ресниц, волос, меха. Заливаю контуры я плоскими цветами, подбирая гармоничные сочетания в «Каталоге цветов». Но градиенты, тени и т.п. накладываю уже в Sketch’е.
- Искривленные градиенты с помощью переходов.
- Создание полноцветной графики для анимации в After Effects.
- Создание полноцветной графики для печати.
- Сложные декоративное оформление надписей — для этой цели использую палитру «Оформление».
Организация рабочего пространства
22. Распределение контента по слоям

Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое

Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
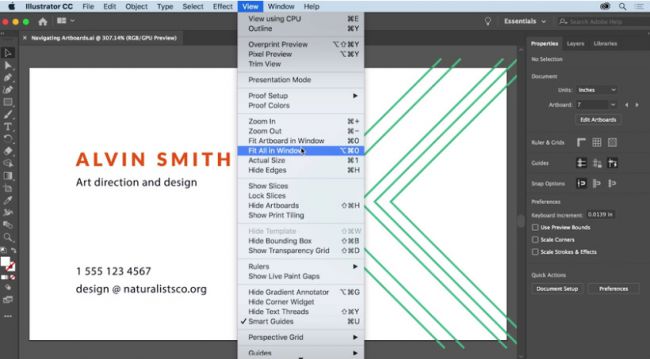
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями

В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс

Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Общий алгоритм
Создать документ с одной или несколькими монтажными областями. Размер зависит от экспортируемого файла: дизайн-макета, иллюстрации или иконки.
Настроить нужные сетки или произвольные направляющие.
Preferences ➜ Guides & Grid. Базовая разлиновка. Например, Gridline every 8px, subdivision 8.
Для иконок создать сетку границ и базовых фигур.
- Разделить линиями монтажную область пополам по вертикали и горизонтали.
- Провести диагонали из угла в угол.
- Начертить границы содержимого: квадрат, круг, вертикальный и горизонтальный треугольник.
- Добавить вдвое меньший круг или круги по золотому сечению.
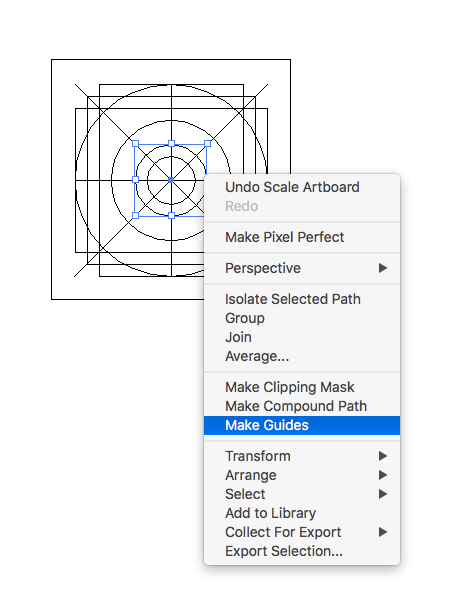
- Выделить всё. View ➜ Guides ➜ Make Guides (⌘5)

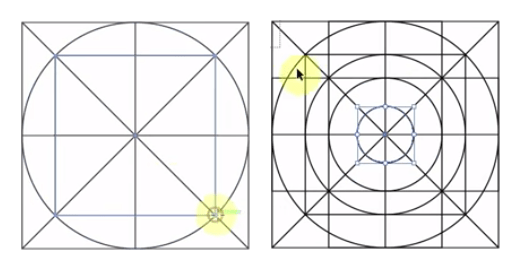
Другой вариант сетки иконок — квадрат разделенный 4×4 и рекурсивные квадраты, вписанные в круги

- Для дизайн-макета сделать сетку базовой линии, колонки и модульную сетку с помощью Rectangle Grid — см. п. «Линии и сетки».
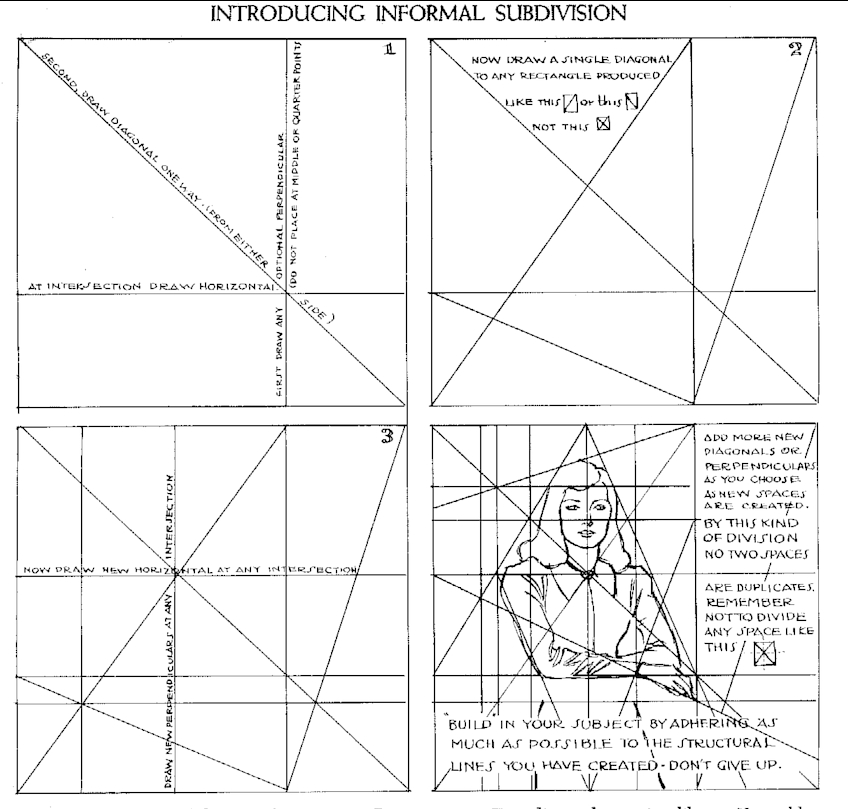
- Для иллюстрации — сетку третей, четвертей, золотого сечения, сетку Эндрю Лумиса или какую-нибудь экзотическую сетку. Можно добавить круги по золотому сечению — для разработки геометрических деталей композиции.


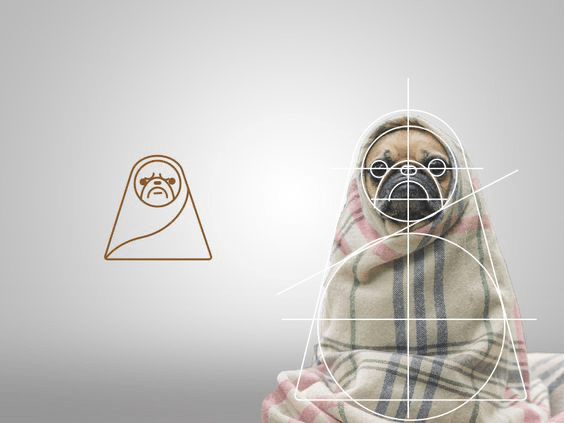
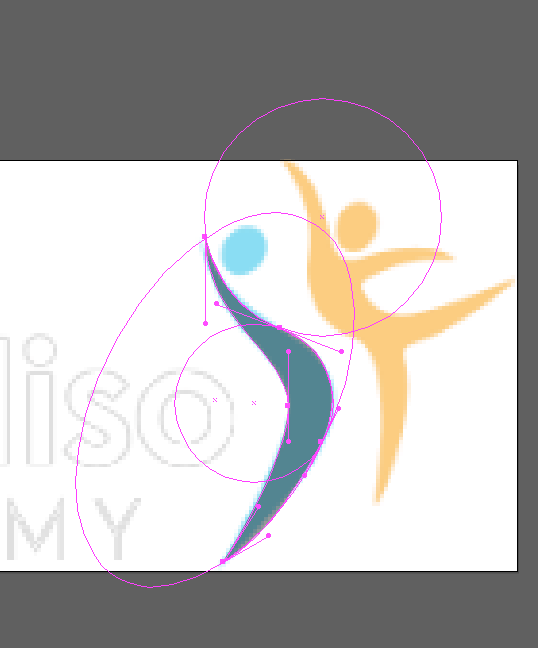
При перерисовки изображений можно создать несколько пользовательских направляющих из кругов, эллипсов, прочих базовых фигур и линий. И затем рисовать по ним пером и инструментом кривизны.



Если нужно, скопировать и вставить сетки / направляющие в другие области (⌘F).
- View ➜ Guides ➜ Lock Guides
- Переименовать слой в guides
- Добавить слои для графики
Создать палитру проекта, сохранив в образцы необходимые цвета, как глобальные. Работать с образцами в Illustrator’е удобнее, чем выбирать цвет пипеткой или настраивать в процессе в палитре.
Иконки и логотипы рисовать базовыми фигурами, линиями по сеткам, с включенной привязкой к пиксельной сетке.
Комбинировать фигуры с помощью Shape Builder Tool.


Иллюстрации выполнять в более свободной технике.
- Прямые линии и мелкие дуги рисовать пером и «кривизной», отключив привязку к пиксельной сетке, минимизируя количество опорных точек.
- Но включать привязку к пиксельной сетке, когда нужно провести четкие горизонтальные и вертикальные линии, нарисовать прямоугольники.
- Большие дуги рисовать овалами. Там где можно — по кругам-направляющим в пропорциях золотого сечения. Также круги-направляющие гармонической пропорции использовать для разработки геометрических деталей композиции.
- Комбинировать фигуры либо Shape Building Tool, либо эффектами обработки контуров.
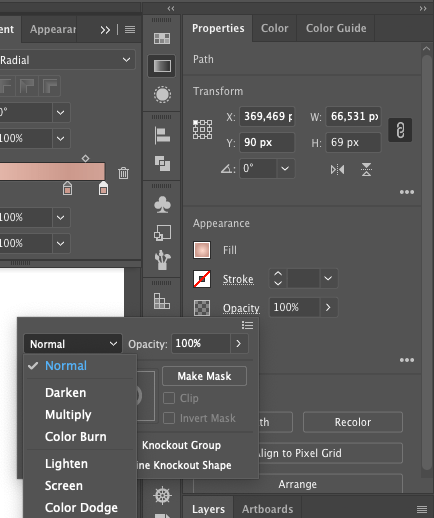
️ Чтобы посмотреть на иллюстрацию без рамок монтажных областей их можно скрыть — ⇧⌘H
️ Все необходимые свойства выделенного объекта можно изменить в панели свойств. В том числе — прозрачность и режимы наложения.

Когда этого не достаточно, использовать дополнительные панели: «Оформление», «Градиент», «Символ» и т.д.
В контурным рисунке применять инструмент сглаживания углов, клавиатурную и интерфейсную. конвертацию опорных точек.

Перед экспортом в SVG оптимизировать контуры:
Object ➜ Merge Transparency Object ➜ Path ➜ Clean Up Object ➜ Path ➜ Simplify (осторожно!)
Как создать идеально симметричные края
Когда вы работаете в Adobe Illustrator, важно создавать идеально симметричные края, чтобы вашей работе придать профессиональный вид. Вот несколько советов, которые помогут вам достичь этого:
- Используйте инструмент «Прямоугольник» или «Эллипс» для создания геометрически совершенных форм. Это позволит вам точно контролировать размеры и углы краев.
- Примените эффект «Заострение» к вашей форме. Вы можете настроить уровень заострения и радиус, чтобы получить идеально закругленные или заостренные края.
- Используйте инструмент «Форма» для создания симметричных краев. Например, вы можете использовать круги, чтобы создать симметричные закругленные углы или применить скругление к уже созданным прямоугольникам.
- Используйте инструмент «Загнуть» для создания сгибов вдоль края. Вы можете настроить глубину и изгиб края, чтобы достичь идеальной симметрии.
- Используйте инструмент «Перо» для создания идеально сглаженных линий. Пользуйтесь режимом «Сглаживание», чтобы выравнять кривую, и добавьте необходимые точки управления, чтобы создать симметричные края.
С помощью этих советов вы сможете создавать идеально симметричные края в Adobe Illustrator и достичь профессионального вида ваших иллюстраций и дизайн-проектов.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.

Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Как создать эффекты искажения с помощью инструмента трансформации?
Для этого необходимо выделить объекты, а затем перейти на панель «Преобразовать» . Оказавшись там, введите число в Раздел «Искажение» . Если вы хотите изменить контрольную точку раньше, просто нажмите белую квадратную кнопку на индикаторе контрольной точки.
Деформация объектов с помощью инструмента Свободное преобразование
Опять же, выберите объект (ы), с которым вы будете работать. Затем выберите инструмент «Свободное преобразование». Затем перетащите маркер вершины ограничивающего прямоугольника. Вы можете удерживать клавишу «Ctrl», пока не достигнете желаемого уровня искажения. Или вы можете удерживать клавиши «Shift + Alt + Ctrl», чтобы исказить объект в перспективе.
Контроль параметров сглаживания
В Adobe Illustrator существует возможность контролировать различные параметры сглаживания для достижения наилучшего качества визуального эффекта. Здесь описаны основные параметры, доступные при работе с инструментом сглаживания в програме.
Радиус сглаживания: этот параметр контролирует расстояние, на котором происходит сглаживание контура объекта. Маленький радиус дает более точный результат, но может привести к зернистости или потере деталей, в то время как большой радиус может сделать сглаженный контур слишком размытым.
Угловая точность: данный параметр позволяет установить, как сглаживание будет работать на углах объекта. Высокая точность даст более плавные и красивые углы, но может привести к потере острых углов. Низкая точность сохранит острые углы, но может вызвать визуальные артефакты.
Алиасинг: данный параметр отвечает за сохранение четкости краев объекта после сглаживания. Высокий уровень алиасинга будет сохранять более четкие края, но может привести к появлению «зубчатости». Низкий уровень алиасинга может дать более плавные края, но может стать причиной размытости краев объекта.
Тип сглаживания: в Adobe Illustrator доступны два типа сглаживания: «Простое» и «Размытое». «Простое» сглаживание подходит для большинства ситуаций и дает наиболее естественный результат. «Размытое» сглаживание подходит для создания более мягких и плавных контуров.
Контроль параметров сглаживания позволяет создавать векторные объекты с гладкими и качественными контурами. Используйте эти настройки, чтобы достичь оптимальных результатов в работе с инструментом сглаживания в Adobe Illustrator.
Интерфейс, настройки, инструменты
Оформление у Illustrator «классическое» для жанра и продуктов семейства Adobe. Сверху располагается вытянутая навигационная панель с выпадающими списками и контекстными меню.

Слева – рабочее пространство, оснащенное кнопками для вызова распространенных инструментов:
- Выделение – прямое и стандартное: помогает выбирать объекты целиком или с помощью расставленных точек и сегментов контуров;
- Волшебная палочка: выделяет объекты с похожими или одинаковыми атрибутами и свойствами;
- Перо: помогает рисовать прямы или кривые линии, добавлять новые объекты и редактировать старые;
- Опорные точки: серия инструментов для генерации, удаления и преобразования точек в контурах;
- Отрезок линии, дуга, спираль, прямоугольник – геометрические фигуры, состоящие из кривых или прямых линий;
- Текст: помогает добавить в ограниченном пространстве с вертикальной или горизонтальной ориентацией текст с выбранным наполнением и желаемым форматированием (размер, шрифт, начертание);
- Кисть: помогает рисовать произвольные линии, узоры, контуры и объекты;
- Градиент: инструмент для заливки выбранной области цветом с заданными начальными и конечными точками оттенка;
- Пипетка: необходима для сбора информации о выбранном цвете, тексте или элементе оформления.

В правой же части интерфейса располагаются гибко настраиваемые информационные панели и меню, необходимые для сбора информации о добавленных на холст изображениях, тексте, кривых и слоях. Отсюда разработчики разрешают просматривать недавние действия, добавлять направляющие и монтажные области.

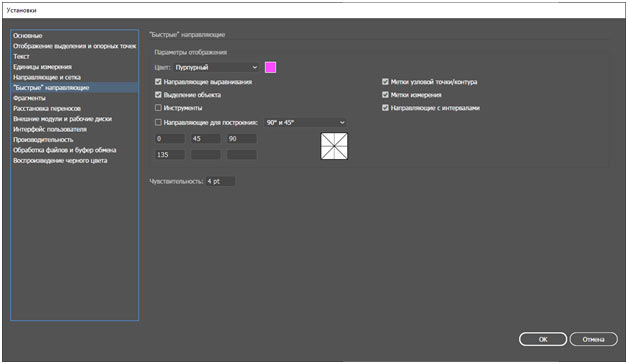
Продолжать же знакомство с Illustrator разработчики предлагают с меню «Установки», доступном в разделе «Редактирование». Там редактируются параметры «Производительности» (сколько выделить гигабайт оперативной памяти и какова предельная нагрузка на процессор), «Рабочих дисков» (где хранить копии файлов и промежуточную информацию), а также способ оформления тех же направлениях. По умолчанию цвет вспомогательных ограничителей пурпурный, но все можно изменить, а заодно – активировать помощь при построении элементов под 45 или 90 градусов.

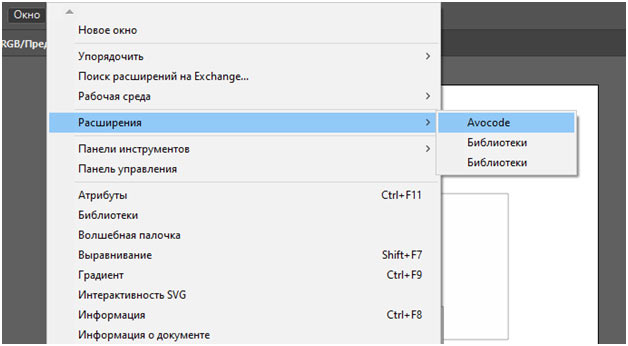
Дополнительно не помешает заглянуть в меню «Окна» и разобраться с тем, какие нужны панели и информационные меню (с атрибутами, текстом или волшебной палочкой), а также – расширения.
Например, тот же инструмент разработчика Avocode с легкостью интегрируется в интерфейс и помогает готовить CSS-код, переносить скрипты и обмениваться промежуточными проектами.
Более наглядный обзор инструментов:
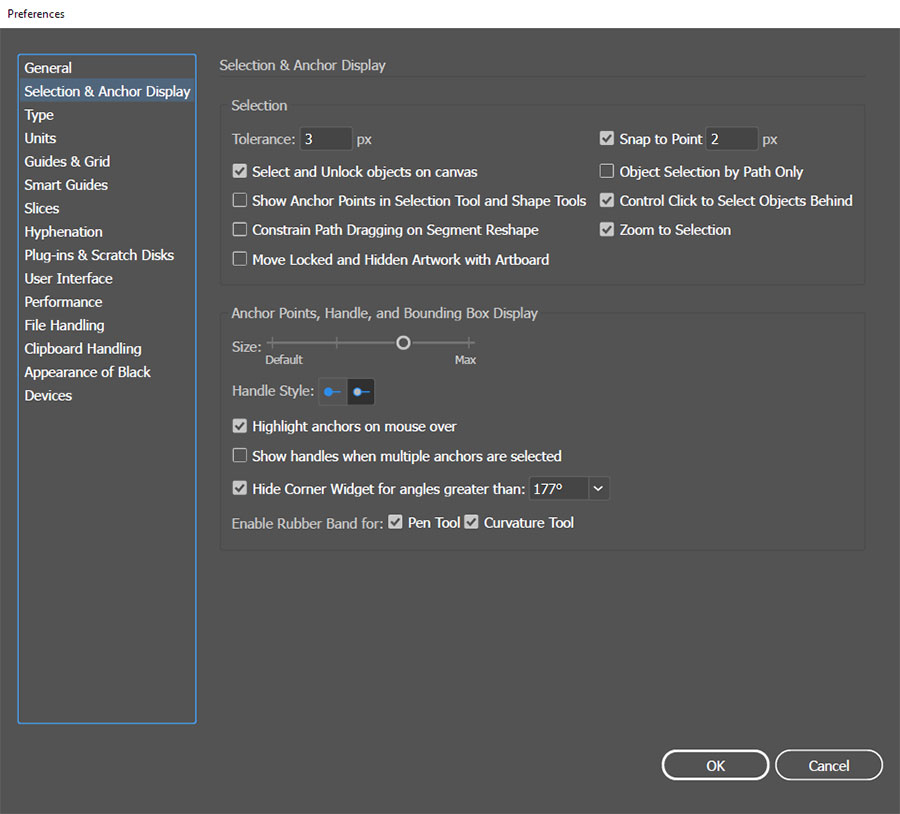
Вкладка Selection & Anchor Display
Отображение выделения и опорных точек
- Tolerance — Допуск. Чем выше устанавливаемое значение, тем легче будет происходить выделение и работа с опорными и управляющими точками. Чем меньше значение, тем более точными должны быть манипуляции с курсором. Можно вводить цифры от 1 до 8.
- Select and Unlock Objects on Canvas — Выбрать и разблокировать объекты на холсте. Опция позволяет разблокировать объекты прямо на холсте, используя для этого значок с замком. Больше не нужно лишний раз заходить в меню.
- Show Anchor Points in Selection Tool and Shape Tools — Показывать узловые точки при использовании инструментов выделения и рисования фигур.
- Constrain Path Dragging on Segment Reshape — Ограничить изменение контура при изменении формы сегмента. Включение опции позволяет сохранить направление направляющих линий, определяющих сегмент, при попытке изменить его форму.
- Move Locked and Hidden Artwork with Artboard — Перемещать заблокированные или скрытые графические элементы вместе с монтажными областями.
- Snap to Point — Привязка к точке. Чем выше указанное значение, тем легче будет привязать выделенный путь или точку к другой опорной точке. Т.е. чем выше значение, тем ниже требуемая точность попадания при манипулировании курсором.
- Object Selection by Path Only — Выделение объекта только щелчком по пути. Включение функции несколько упрощает выбор объектов при работе с перегруженной монтажной областью, позволяя выделять объекты, кликая по краям контуров и не реагируя на клики по областям с заливкой.
- Control Click to Select Objects Behind — Выделение нижележащих объектов с помощью нажатия на клавишу Ctrl. Данная функция предлагает новый, упрощенный способ выбора объекта, который находится позади или под другим объектом. Удерживание клавишу Ctrl и кликая несколько раз по объекту, можно добраться и выделить нижележащую фигуру.
- Zoom to Selection — Масштабировать к выделенному объекту. Включение опции позволяет совершать масштабирование, удерживая выделенный объект по центру экрана. Данная функция работает только при использовании клавиатуры. При зуммировании мышкой, фокусирование происходит на том месте, где расположен курсор.
- Size — Размер. С помощью ползунка вы можете отрегулировать размер опорных точек, маркеров управляющих линий и ограничивающей рамки или баундинг бокса.
- Handle Style — Стиль маркеров управляющих линий.
- Highlight Anchors on Mouse Over — Подсвечивать опорные точки при наведении курсора.
- Show Handles When Multiple Anchors are Selected — Показывать маркеры при выделении нескольких опорных точек. Функция бывает полезной, когда вам необходимо продемонстрировать структуру всех точек и путей из которых состоит нарисованная фигура.
- Hide Corner Widget for Angles Greater than — Скрыть виджет динамических углов, если величина углов более. Данная опция позволяет пользователям скрыть виджет динамических углов для углов, значение которых превышает заданное.
- Enable Rubber Band for Pen Tool, Curvature Tool — Включить резиновую ленту для инструмента Перо, инструмента Кривизна. Резиновая лента — это предварительный просмотр контура, который будет нарисован от предыдущей опорной точки до текущей позиции указателя. Данная опция позволяет включить или отключить ее отображение.

Копирование контура
Выделите контур или отрезок с помощью инструмента «Прямое выделение» и выполните одно из следующих действий.
- Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
- Удерживая клавишу Alt (Windows) или Option (macOS), перетащите контур в нужное положение.
Добавление опорных точек предоставляет дополнительные возможности по управлению контуром, а также позволяет удлинять открытый контур. Однако не следует добавлять точки без необходимости, поскольку это усложняет контур. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран и на печать. Контур можно упростить, удалив из него ненужные точки.
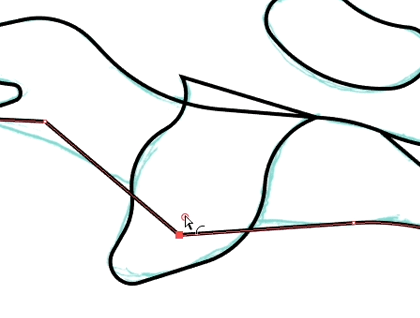
Нарисуйте прямые линии, а затем кривые
1.С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
2.Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.

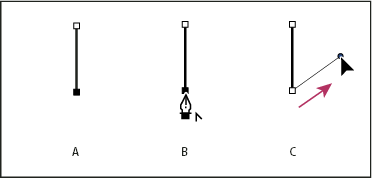
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 1)
А. Прямой сегмент завершен B. Позиционирование инструмента «Перо» над конечной точкой C. Перетаскивание точки направления.
3.Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить кривую.

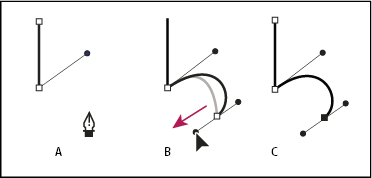
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 2)
A. Инструмент «Перо позиционирования» B. Перетаскивание линии направления C. Создание нового сегмента кривой.





![Инструменты и возможности для создания векторной графики в illustrator [реферат №4456]](http://mtrufa.ru/wp-content/uploads/1/e/4/1e4227fe0a324018202edb74b151c5f7.jpeg)























