Adobe Illustrator Texture Effects
Adobe Illustrator has built-in texture effects you can access in the Effect >Texture menu. Here is a breakdown of their properties and what they look like:
| Craquelure | Creates the texture of a high-relief plaster surface, with a fine network of cracks that follow the contours of the image. This texture is best used to create an embossing effect with the ability to set crack spacing, depth, and brightness |
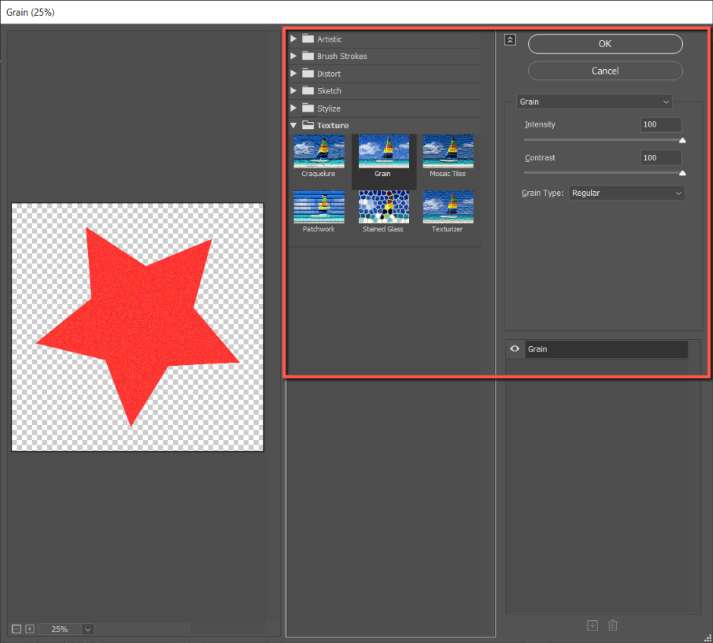
| Grain | Adds texture with different types of grain, including regular, soft sprinkles, clumped, contrasty, enlarged, horizontal, vertical, stippled, and speckle. |
| Mosaic Tiles | Draws over the image as if it were made of small tiles in a mosaic, with grout between the tiles. The size of tiles, grout width, and color of grout can be specified. |
| Patchwork | Creates a patchwork effect by breaking up an image into squares filled with the predominant color of that area of the image. |
| Stained Glass | Creates a stained-glass effect by repainting the image as single-colored cells. |
| Texturizer | Allows you to simulate textures or select a file to use as a texture. |
Как применить растровые эффекты к объектам в Adobe Illustrator
Adobe Illustrator — обязательный инструмент для создателей контента и графических дизайнеров. С его помощью можно создавать изображения большой сложности, но для этого необходимы пиксельные эффекты. Если вы хотите применить эти эффекты, выполните следующие действия.
- Процесс применения эффекта довольно прост, вам просто нужно выбрать объект, к которому вы хотите применить его, а затем перейти в раздел Эффекты.
- Как вы увидите, в разделе «Эффекты» доступно множество параметров, в любом случае, чтобы получить доступ к так называемым растровым эффектам, вы должны перейти в раздел «Эффекты Photoshop».
- Растровые эффекты также известны как фотошоп эффекты , и они обычно ухудшают внешний вид наших объектов и изображений.
- Эти типы эффектов особенно полезны, вы можете легко получить доступ к множеству эффекты, доступные в Adobe Illustrator в нажав на галерею эффектов.
Растровые эффекты присутствуют в Adobe Illustrator
В галерее эффектов Adobe Illustrator вы можете создавать искажения, трансформации, деформации , из эффекты художественный , из эффекты эскиза и всевозможные эффекты. Все эти эффекты придадут нашим объектам особый вид, и каждый из них имеет особые функции.
В свою очередь, каждый эффект, который мы можем применить с помощью программы Adobe Illustrator, можно настроить. Когда вы нажмете на определенный эффект, вы заметите, что различные варианты конфигурации будет отображаться в правой части экрана .
В зависимости от эффекта эти параметры будут меняться, поэтому не существует определенного метода для всех эффектов. Чтобы изменить параметры эффекта, сделать Simplement ползунки пока вы не найдете правильный баланс, который вы хотите для своего предмета.
Одна из особенностей приложения Adobe Illustrator заключается в том, что оно позволяет применять большое количество эффектов к определенному объекту. Это означает, что вы можно комбинировать их и таким образом достичь своих целей в дизайне.
Владение такими особенностями, как с помощью инструмента сетки Adobe Illustrator и другие растровые инструменты помогут вам в процессе создания высококачественного графического контента. По правде говоря, единственный способ получить отличную работу — это узнать, что может предложить это замечательное программное обеспечение.
Рекомендации и советы
Сходу исследовать функционал Adobe Illustrator почти невозможно: уж слишком много полезного предусмотрели разработчики. Но почему бы не начать осваиваться со следующих подсказок:
Обучающая программа для новичков. Сразу после пробного запуска Adobe Illustrator начинает пичкать тех, кто еще ни разу не сталкивался с векторным графическим редактором, полезной информацией. Сначала – ссылками на дополнительные материалы (на сайте даже предусмотрена сортировка уроков для новичков и профессионалов), а после – и всплывающими подсказками: как переносить объекты на холст, где просматривать информацию о проектах и каким образом изменять цвета.
CSS-свойства интерактивные SVG для веб-разработчиков. В разделе «Окно» на панели быстрого доступа скрываются пункты списка, посвященные веб-разработчикам. «Свойства CSS» помогут собрать информацию об изображении (цвет, размер, положение на странице), а «Интерактивность SVG» – добавить изображениям с таким форматам скрипты из Javascript и оживить иконки и иллюстрации.
Импорт персональных настроек. Распространенный вариант «быстрого старта», практикуемый в сети: на форумах или на страницах тематических сообществ профессиональные художники или иллюстраторы делятся собственными пресетами с заранее выставленными параметрами. Язык перевода, используемые панели и меню, шрифт, тема – некоторым новичкам так проще освоиться
А потому важно знать: чужие опции загружаются через раздел «Редактирование», пункт «Мои настройки».
Очистка интерфейса. Перегруженное панелями быстрого доступа, вкладками и всплывающими меню окно Adobe Illustrator разработчики разрешают временно спрятать с помощью кнопки Tab на клавиатуре.
Привычный у графических редакторов трюк поможет высвободить дополнительное место на экране для взаимодействия с холстом или областью предпросмотра.
В результате даже случайная кнопка не попадет под руку и не помешает творческому процессу.
Как создать бесшовный узор в Adobe Illustrator
Если вы хотите создать бесшовный геометрический узор, вам нужно убедиться, что он симметричен. Например, линия, которая начинается на 10 пикселей вверх с левой стороны вашего узора, должна заканчиваться на 10 пикселей вверх с правой стороны. Когда это повторится, эти точки нужно будет объединить.
Для этого создайте новый документ с квадратными размерами. Включите наложение сетки, нажав Ctrl + » ( Cmd +» на Mac). Умные направляющие также полезны – активируйте их с помощью Ctrl + U ( Cmd + U на Mac). Если ваши линейки не видны, нажмите Ctrl + R ( Cmd + R на Mac), чтобы включить их.
Вы также можете найти эти настройки в разделе « Просмотр» в верхнем меню, но мы рекомендуем использовать сочетания клавиш Illustrator, чтобы сэкономить время.
Разместите свой дизайн в квадрате. Любые части, выходящие за края, должны быть выровнены на другой стороне. Инструмент « Выравнивание» (« Окно»> «Выровнять» ) может помочь вам правильно выровнять объекты друг с другом. Щелкните и перетащите из линейки, чтобы создать свои собственные направляющие там, где они вам нужны.
Также важно иметь цвет фона, даже если он белый. Убедитесь, что он идеально подходит к краям артборда, потому что вам нужно обрезать лишний материал
Выделите все с помощью Ctrl + A ( Cmd + A на Mac), а затем нажмите Shift + M, чтобы активировать инструмент Shape Builder . Это также можно найти в наборе инструментов. Удерживайте Alt ( Option на Mac). Это переведет инструмент Shape Builder в режим вычитания.
Когда вы наводите курсор на части вашего дизайна с помощью этого инструмента, вы должны видеть, как они слегка меняют цвет. Щелкните области, которые вам не нужны, и Illustrator удалит эти части, оставив только те части, которые перекрываются с фоновым квадратом.
Как только это будет сделано, выделите все и перетащите в свои образцы, чтобы превратить в узор. Чтобы использовать узор в новом документе, вы можете сохранить его в библиотеке образцов или использовать свою библиотеку Adobe Cloud.
Кроме того, вы также можете просто скопировать его из этого окна Swatch и вставить в другое окно Swatch в другом документе.
Теперь вы можете применить этот узор так же, как и любой другой. Если вы все сделали правильно, все должно выровняться без зазоров. При необходимости внесите изменения в документ с выкройками.
Adobe Illustrator
Импорт паттерна в Adobe Illustrator
Несмотря на то что Adobe Illustrator ― программа для работы с векторной графикой, использовать в ней можно также и растровые паттерны.
- Откройте файл с вашим паттерном ― это может быть как растровый, так и векторный файл.
- Выделите все объекты с помощью комбинации Ctrl + A.
- Скопируйте их в файл с вашей работой в новый слой.
- Выберите в верхнем меню «Объект» → «Узор» → «Создать» (Object → Pattern → Make).
- Паттерн появится последним на панели «Образцы» (Swatches).
- Чтобы выйти из режима редактирования узора, кликните дважды по более светлому полю вокруг рисунка.
- Нажмите Ctrl + A, чтобы выделить все объекты, и нажмите Del ― паттерн теперь находится на панели «Образцы» (Swatches), и объекты больше не нужны.
Заливка паттерном в Adobe Illustrator
Залить паттерном в Adobe Illustrator можно любой, даже незамкнутый контур.
Если нажать на кнопку «Меню библиотек образцов» (Swatch Library Menu) ― внизу панели «Образцы» она первая, ― то откроется большой выбор возможных заливок. Предустановленные паттерны, разделённые на группы, находятся в последнем пункте ― «Узоры» (Patterns). Если же вы добавили паттерн на панель, как мы описывали выше, то он будет расположен на основной панели после цветов.
- Выберите инструмент «Выделение» (Movie) и кликните по нужному контуру — он станет активным.
- Перейдите к панели «Образцы» (Swatches, её можно вызывать из меню «Окно» (Window) вверху экрана) и кликните по сплошному квадратику «Заливка» (Fill) в верхнем левом углу.
- Теперь можно изменить цвет заливки на паттерн. Чтобы его было легче найти, можно нажать на иконку «Показать меню „Виды образцов“» (Show Swatch Kinds Menu) внизу панели и выбрать «Показать образцы узоров» (Show Pattern Swatches).
- Кликните по тому паттерну, который хотите использовать.
Создание паттерна в Adobe Illustrator
Adobe Illustrator будто бы придуман для создания паттернов. Сделать его здесь очень просто.
- Создайте новый файл и нарисуйте в нём инструментом «Прямоугольник» (Rectangle) объект, который будет соответствовать размеру вашего образца: это может быть квадрат или любой прямоугольник. Цвет обводки и заливки должны быть прозрачными.
- В меню «Объект» (Object) в главном меню выберите «Узор» → «Создать» (Pattern → Make).
- Автоматически откроется панель «Параметры узора» (Pattern Option), а фигура на холсте станет заключена в голубую рамку ― она показывает размер будущего образца.
- Теперь прямоугольник можно удалить и начать рисовать разные объекты внутри рамки и заходя за её края.
- В процессе рисования программа будет автоматически показывать в режиме превью, как станет выглядеть плоскость, залитая будущим паттерном.
- Когда всё готово, задайте на панели «Параметры узора» название паттерна в строке «Имя» (Name) и в меню в правом верхнем углу панели выберите «Выйти из режима редактирования узоров» (Exit Pattern Editing Mode).
По умолчанию в процессе создания паттерна Adobe Illustrator размножает объекты по алгоритму «Сетка» (Grid), но в параметре «Тип фрагмента» (Tile Type) на панели «Параметры узора» можно выбрать и другие алгоритмы.
Если вы в будущем захотите что-то изменить в созданном узоре, достаточно дважды кликнуть по его превью на панели «Образцы», чтобы перейти в режим редактирования.
Паттерн будет храниться на панели «Образцы» только в том файле, в котором он был создан. Поэтому, если вы хотите использовать этот узор в другой работе, его можно туда перенести таким образом:
- Создайте в файле, где вы делали образец, любую фигуру ― например, прямоугольник.
- На панели «Образцы» кликните по превью своего паттерна, чтобы залить им свою фигуру.
- Перенесите эту фигуру Copy & Paste в другой файл.
- Теперь фигуру можно удалить, а паттерн, которым она была залита, появится на панели «Образцы» в новом файле.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Когда использовать Illustrator?

- Когда вы создаете цифровое искусство, Illustrator может быть идеальной программой.
- Когда вам нужны отличные функции для создания четких графических иллюстраций, которые можно соответственно увеличить или уменьшить.
- Когда вам нужно разработать пользовательский интерфейс, целевую страницу или каркас, так как это поможет вам легко масштабировать и перемещать объекты.
- При создании фирменных материалов, поскольку это в основном векторная графика, и Illustrator для этого идеально подходит. Кроме того, он также предлагает несколько артбордов, поэтому вы можете проводить мозговой штурм и уточнять идеи.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть ![]() Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Способ 4: Применение градиентов для создания текстуры
Еще одним интересным способом добавления текстур в Adobe Illustrator является использование градиентов. Градиенты позволяют создавать гладкие переходы цвета, которые можно использовать для создания эффекта текстуры.
Для создания текстуры с помощью градиентов следуйте этим шагам:
- Откройте документ в Adobe Illustrator и выберите инструмент «Текст». Напишите необходимый текст.
- Выберите текст и откройте панель «Градиент». Панель «Градиент» находится в меню «Окно» или может быть открыта с помощью соответствующей клавиатурной комбинации.
- Настройте градиент, выбрав необходимые цвета для текстуры. Вы можете использовать несколько цветов и настраивать их положение и прозрачность.
- Используйте инструмент «Ручка» или «Выделение» для изменения формы и положения градиента на тексте. Вы можете создавать кривые или каскадные градиенты, чтобы получить интересные эффекты текстуры.
- При необходимости, вы можете отредактировать градиент в любое время, выбрав текст и открыв панель «Градиент».
После того, как вы завершили настройку градиента, вы получите текстуру, созданную с помощью градиентов. Вы можете дальше экспериментировать с градиентами, добавлять тени и другие эффекты, чтобы придать текстуре больше глубины.
Градиенты могут быть очень полезными при создании различных текстур, таких как металлические поверхности, дерево или камень. Они позволяют вам быстро создать реалистичные эффекты без необходимости рисовать каждую деталь отдельно.
Если вы не хотите создавать текстуры с нуля, вы также можете воспользоваться готовыми градиентами из коллекции Adobe Illustrator или загрузить готовые градиенты из интернета. Это поможет вам сэкономить время и получить идеальную текстуру для вашего проекта.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».
Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Indesign против Illustrator: каковы плюсы и минусы?
Плюсы Indesign
- Оптимизирован для работы с коммерческими принтерами, файлы Indesign упакованы, поэтому на принтерах есть ваши изображения и шрифты.
- Для сравнения: предлагает больше возможностей для работы с большими объемами текста.
- Лучше приспособлен для создания многостраничных документов, просто настраивая мастер-макеты, чтобы легко объединить серии страниц
Плюсы Illustrator
- Предлагает выбор объекта
- Предлагает несколько гибких артбордов
- Графика может быть увеличена или уменьшена в соответствии с требованиями без потери разрешения
- Позволяет вставлять растровые или пиксельные изображения, созданные в Photoshop.
Method 3: Adding Textures with Texture Effects
You can also add textures in Adobe Illustrator using Texture Effects, which were explained in-depth in the top section of this post. Here’s how to add them to your objects:
Step 1: Select the objects you would like to apply the texture to.

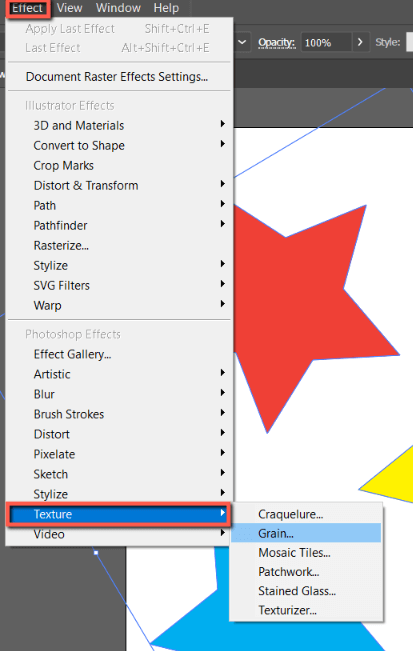
Step 2: Select Effect > Texture from the overhead menu and choose one from the list. For this example, I am selecting Grain.

Step 3: Edit your texture as desired. For this example, I will be using the Grain default settings. When you are finished select OK.

Step 4: Your texture will now apply.

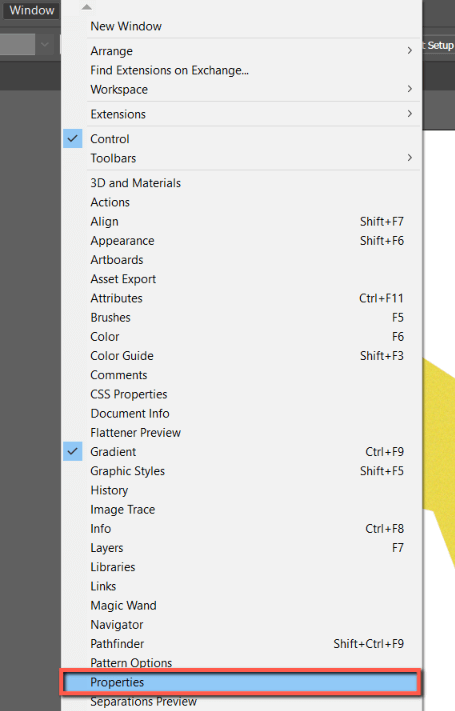
Step 5: If you want to edit your texture, open the Properties menu using Window > Properties.

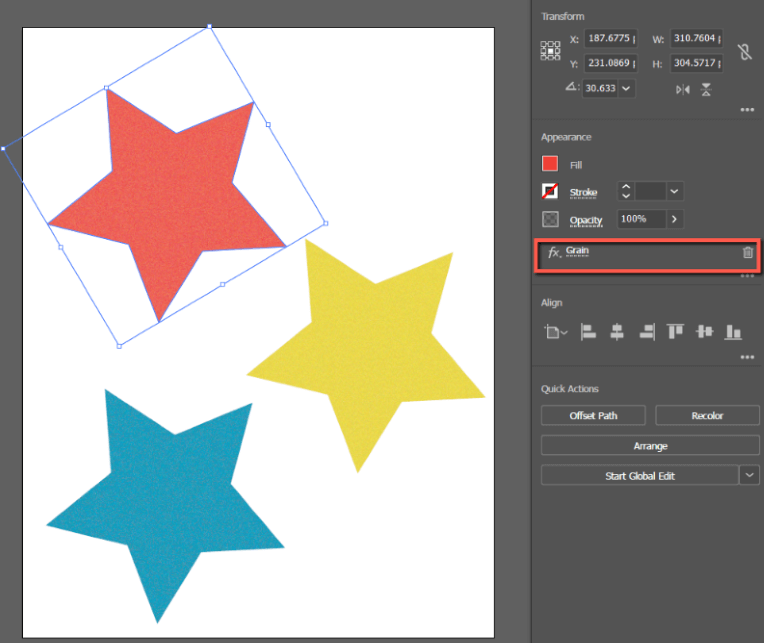
Select the object that you would like to modify the texture on. In the properties menu you will see your texture under Fx.

Double-click the name of your effect in the fx field to edit your texture. To delete it, click the trashcan icon.
Объекты дизайна для разработки в иллюстраторе Adobe Illustrator
Объекты дизайна для разработки в иллюстраторе:
- логотипы: создаются преимущественно в векторном формате с целью возможности масштабирования в любом формате;
- иконки (серии иконок): возможность задания стиля оформления с целью тиражирования применительно к разным фигурам, а также варьировать стилями;
-
паттерны: возможность разнообразить объект различными узорами (рис. 4, 5, 6);
Рисунок 4. Разнообразие вариантов узора. Автор24 — интернет-биржа студенческих работ
Рисунок 5. Разнообразие вариантов узора. Автор24 — интернет-биржа студенческих работ
Рисунок 6. Разнообразие вариантов узора. Автор24 — интернет-биржа студенческих работ
-
сложные иллюстрации: возможность создания объекта на уровне произведения искусства;
- макеты для печати: разработка визиток, рекламных листков, плакатов и др., т. е. объекты, создаваемые преимущественно в одно- и двухстороннем варианте;
- графика для соцсетей и сайтов с использованием иллюстратора: возможность оформления постов и др.;
- инфографика: специальные возможности для представления (визуализации) определенных данных. Преимущественно оформление в минималистическом варианте с использованием диаграмм;
- анимация: возможности графики для анимации с последующим импортом в After Effects;
- стикеры: возможность последующего использования объекта в мобильных приложениях.
Возможности применения современной версии Adobe Illustrator с использованием различных, наиболее распространенных операционных систем, как правило, не вызывают проблем, в том числе для iPad, в силу отсутствия мощного функционала. Поэтому доступность программы для освоения и использования достаточно широка. Даже на планшете имеется возможность создавать иллюстрации различного уровня сложности, разрабатывать логотипы, создавать разнообразные узоры, варьировать стили текста.
В настоящее время существуют аналоговые программы, однако приверженность дизайнеров к Adobe Illustrator очевидна. Этот редактор наиболее популярен в сфере дизайна в силу свои функциональных возможностей. При стремлении разработать свой стиль и создать определенный имидж иллюстратор станет надежным партнером и союзником на пути к успеху.
Wrapping Up
You can easily add a texture to your design using any of the methods above. I would say method 1 is more complicated but you can get your desired texture by choosing the right image. Methods 2 and 3 require a bit of customization, meaning, adjusting the settings.
Honestly, I always mix the methods and I’m pretty happy with the results. Hope this tutorial helps you add textures to your design too!
About June Escalada
Graduated from Creative Advertising major, worked more than eight years as a graphic designer focusing in branding and Illustration. Yes, Adobe Illustrator is my best friend and I’m passionate about art and design.
Способ 3: Импорт текстур из других программ в Illustrator
Adobe Illustrator предлагает возможность импортировать текстуры из других программ, чтобы добавить новые визуальные эффекты к векторным изображениям. Для этого вы можете использовать различные файлы текстур, созданные в программах для растровой графики, таких как Adobe Photoshop или GIMP. Вот пошаговая инструкция о том, как импортировать текстуры из других программ в Adobe Illustrator:
- Откройте программу, в которой вы создали или нашли текстуру, которую хотите импортировать в Illustrator.
- Сохраните текстуру в формате, совместимом с Illustrator, таком как JPEG, PNG или TIFF.
- Вернитесь в Adobe Illustrator и откройте векторное изображение, к которому вы хотите добавить текстуру.
- Выберите инструмент «Полигон» или «Прямоугольник» (или другой подходящий инструмент) и нарисуйте форму на холсте, к которой вы хотите добавить текстуру.
- Выделите форму инструментом «Выделение» (V) или выберите ее в панели слоев.
- Перейдите в меню «Свойства» (или «Панель характеристик») и найдите раздел «Заполнение».
- Щелкните на значке «Заполнение» и выберите пункт меню «Импорт файлов заполнения».
- Найдите и выберите сохраненный файл текстуры в открывшемся диалоговом окне.
- Подтвердите выбор, нажав кнопку «Открыть».
- Текстура будет автоматически заполнить выбранную форму, добавляя ей визуальные эффекты.
Вы также можете настроить параметры текстуры, такие как масштабирование, поворот и наложение, используя различные инструменты и параметры в Illustrator.
Импортирование текстур из других программ в Adobe Illustrator позволяет создавать уникальные и креативные векторные изображения с дополнительными визуальными эффектами. Этот способ открывает широкие возможности для дизайнеров и художников, позволяя им экспериментировать с различными текстурами и стилями.
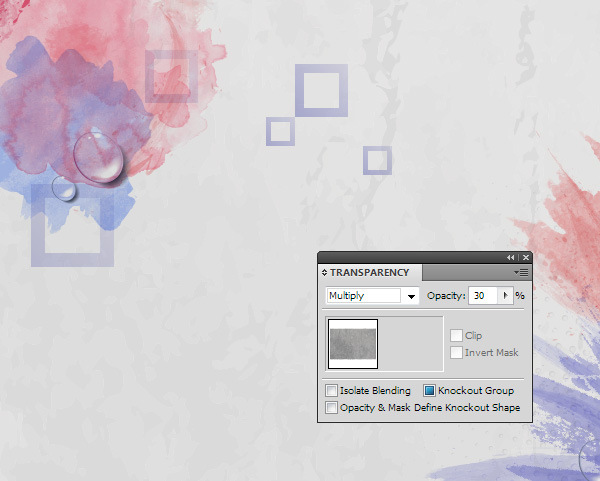
Texture Creation Based on Bitmap Images
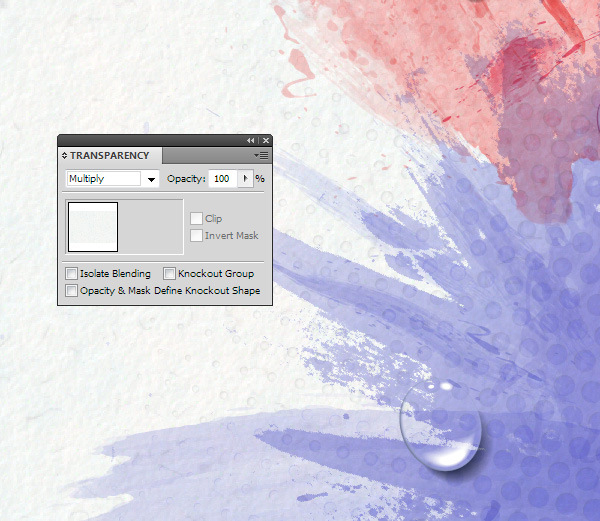
To create textures in such a way, we’ll need some raster images. You can use ready-made textures, or you can photograph them yourself. Place the raster texture above the vector objects, then apply the Multiply or Darken blending mode.
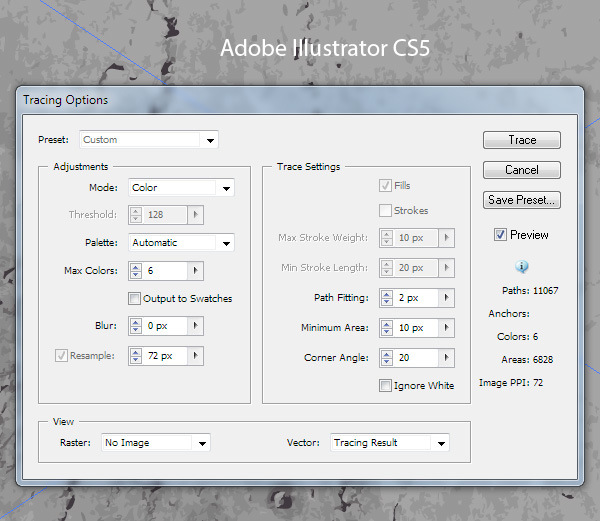
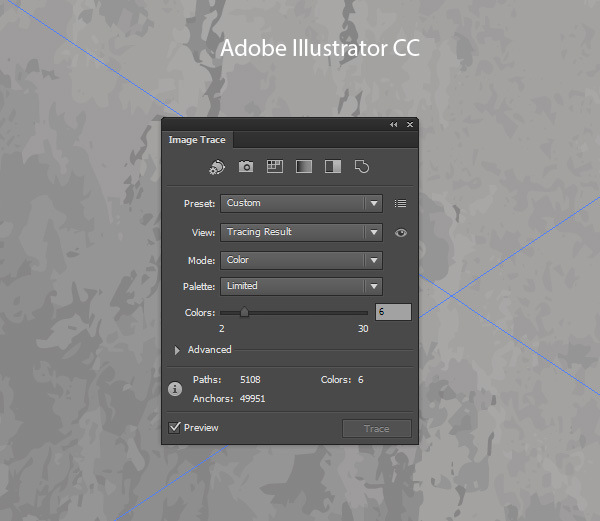
Sometimes, you need the vector file with no bitmap images, for example, for the contributors of microstock websites. In this case, we need to convert raster images into vector objects. We have the Live Trace function for this. Select all the images, then go to the Object > Live Trace > Tracing Options for Adobe Illustrator CS-CS5 or use the Image Trace panel (Window > Image Trace) in Adobe Illustrator CS6-CC.

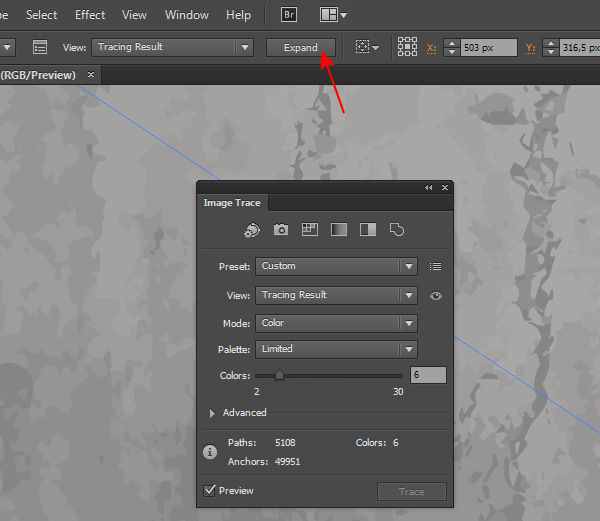
You can use the black-and-white mode or a couple of colors, it all depends on what effect you’d like to get. After the trace settings are defined, click on the Expand button in the Control panel.
Now you can use the obtained vector texture as the background or place it above created objects and apply a suitable blending mode, as we’ve done earlier in this tutorial.
A good example of such textures in use is the works of a wonderful illustrator Charlene Chua.






















![Инструменты и возможности для создания векторной графики в illustrator [реферат №4456]](http://mtrufa.ru/wp-content/uploads/f/b/5/fb516af75dc10448dd667e12f1e664b0.jpeg)





