How the fonts look in different systems and browsers
- Mac OS X 10.4.8, Firefox 2.0, font smoothing enabled (thanks to Juris Vecvanags for the screen shot)
- Mac OS X 10.4.4, Firefox 1.5, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Mac OS X 10.4.11, Safari 3.0.4, font smoothing enabled (thanks to Nolan Gladius for the screen shot)
- Mac OS X 10.4.4, Safari 2.0.3, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Windows Vista, Internet Explorer 7, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Windows Vista, Firefox 2.0, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Windows XP, Internet Explorer 6, ClearType enabled
- Windows XP, Firefox 1.0.7, ClearType enabled
- Windows XP, Internet Explorer 6, Basic font smoothing enabled
- Windows XP, Firefox 1.0.7, Basic font smoothing enabled
- Windows 2000, Internet Explorer 6, Basic font smoothing enabled
- Windows 2000, Firefox 1.0.7, Basic font smoothing enabled
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (thanks to Juris Vecvanags for the screen shot)
Note that while the ClearType smoothing is applied always, the basic font smoothing of
Windows 98/2000/XP is applied only to certain font sizes. That sizes can be specified by the
font designer, but usually they are in the ranges of 0-6 and 14+ points (pt).
The Mac font list was obtained from the Browser Safe Fonts
PDF of webbedEnvironments
and from the List
of fonts in Mac OS X of the Wikipedia.
Return to the main page
Alberto Martinez Perez
Web design tips & tricks
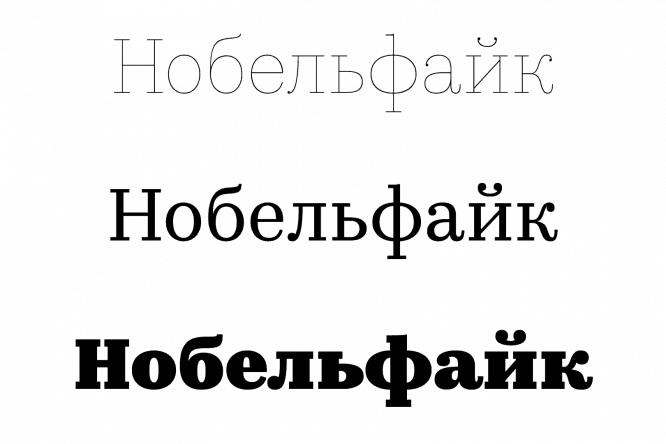
Насыщенность
Жирность (Weight) шрифта мы замечаем в первую очередь и в любых условиях. Основные типы насыщенности: светлый, нормальный и жирный. Нормальные начертания (Regular) эмоционально нейтральны, на них меньше всего влияют оптические искажения или плохая резкость. Лучше всего распознается графема, поэтому нормальная насыщенность идеальна для чтения. Более эмоционально значимыми являются светлые и жирные начертания, передающие гамму ощущений от робкой деликатности до настойчивой грубости.
 Начертания Thin, Regular, Black гарнитуры Kazimir Text.
Начертания Thin, Regular, Black гарнитуры Kazimir Text.
Тонкие начертания (Thin, Light) приятно рассматривать как линейный рисунок. Такая надпись не привлечет внимания, если вы сами этого не захотите, ее можно «выключить» просто отведя взгляд. Отсюда ощущение деликатности и бережности. Не удивительно, что такие начертания распространены в косметической отрасли и во всем, что близко к телу, от белья до носимых гаджетов.
Полужирные начертания (Semibold) содержат максимум уникальности формы, сохраняют читабельность и добавляют значимости тексту. Поэтому их используют для выделений в тексте, а также в логотипах.
Жирные начертания (Bold) созданы для привлечения внимания к коротким надписям. Читать их не очень удобно, но у вас нет выбора. Ведь уделив много внимания предмету, ваш мозг узнает о нем как можно больше.
Сверхжирные шрифты (Black) создают ощущение тяжести, мощи и усиливают собственные качества шрифта, для передачи которых более нейтральным начертаниям не хватало веса. Такие начертания провоцируют быстрый эмоциональный отклик, поэтому их часто применяют: в играх, рекламе, шоу-бизнесе.
The list
First, a few introductory notes:
- The names in grey are the generic family of each font.
- In some cases the Mac equivalent is the same font, since Mac OS X also includes some of the
fonts shipped with Windows. - The notes at the bottom contains specific information about some of the fonts.
| Normal style | Bold style |
|---|---|
| Arial, Arial, Helvetica, sans-serif | Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif | Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive | Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, monospace | Courier New, Courier New, monospace |
| Georgia1, Georgia, serif | Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif | Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace | Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino, serif | Palatino Linotype, Book Antiqua3, Palatino, serif |
| Tahoma, Geneva, sans-serif | Tahoma, Geneva, sans-serif |
| Times New Roman, Times New Roman, Times, serif | Times New Roman, Times New Roman, Times, serif |
| Trebuchet MS1, Trebuchet MS, sans-serif | Trebuchet MS1, Trebuchet MS, sans-serif |
| Verdana, Verdana, Geneva, sans-serif | Verdana, Verdana, Geneva, sans-serif |
| Symbol, Symbol (Symbol2, Symbol2) | Symbol, Symbol (Symbol2, Symbol2) |
| Webdings, Webdings (Webdings2, Webdings2) | Webdings, Webdings (Webdings2, Webdings2) |
| Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) | Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4, Geneva, sans-serif | MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif | MS Serif4, New York6, serif |
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are
also included in the IE font pack (and bundled with other MS applications), so they
are quite common in Windows 98 systems.
2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a
font substitute is used instead (although the Symbol font does work in Opera and the Webdings
works in Safari).
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype
is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won’t
look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point
sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style,
and not with bold or italic styles. Comic Sans MS works in bold but not in italic. Other Mac
browsers seems to emulate properly the styles not provided by the font (thanks to Christian Fecteau for the tip).
6 These fonts are present in Mac OS X only if Classic is
installed (thanks to Julian Gonggrijp for the corrections).
Devanagari Supplemental Fonts
Language using Devanagari script; e.g., Hindi, Konkani, Marathi.
| Family | Font Name | File Name | Version |
|---|---|---|---|
| Aparajita | Aparajita | Aparaj.ttf | 6.90 |
| Aparajita Italic | Aparaji.ttf | 6.90 | |
| Aparajita Bold | Aparajb.ttf | 6.90 | |
| Aparajita Bold Italic | Aparajbi.ttf | 6.90 | |
| Kokila | Kokila | Kokila.ttf | 6.90 |
| Kokila Italic | Kokilai.ttf | 6.90 | |
| Kokila Bold | Kokilab.ttf | 6.90 | |
| Kokila Bold Italic | Kokilabi.ttf | 6.90 | |
| Mangal | Mangal | Mangal.ttf | 6.90 |
| Mangal Bold | MangalB.ttf | 6.90 | |
| Sanskrit Text | Sanskrit Text * | Sanskr.ttf | 1.01 |
| Utsaah | Utsaah | Utsaah.ttf | 6.90 |
| Utsaah Italic | Utsaahi.ttf | 6.90 | |
| Utsaah Bold | Utsaahb.ttf | 6.90 | |
| Utsaah Bold Italic | Utsaahbi.ttf | 6.90 |
Легкость и удобство изменения форматирования
Если, к примеру, вы решили изменить шрифт заданного стиля, вам не нужно будет перебирать весь документ и вручную менять шрифт в каждом абзаце. Вместо этого, достаточно будет изменить настройки стиля, и они автоматически обновятся во всех местах, где данный стиль был применен.
Также, легкость изменения форматирования в Word позволяет легко создавать и применять различные варианты форматирования для разных секций документа. Например, можно создать один стиль для заголовков, другой для параграфов, и третий для списков. Нужно лишь выбрать нужный стиль и весь соответствующий текст автоматически примет заданное форматирование.
- Стили могут быть изменены в любой момент без необходимости проходить весь документ и искать нужные элементы.
- Использование стилей позволяет устанавливать связь между элементами документа, так что измение стиля одного элемента повлечет за собой изменения форматирования других связанных элементов.
- Кроме того, стили в Word можно применять ко всем документам, что делает их использование еще более удобным и эффективным.
Ограничьте длину строк
 Слишком длинный текст из Википедии
Слишком длинный текст из Википедии
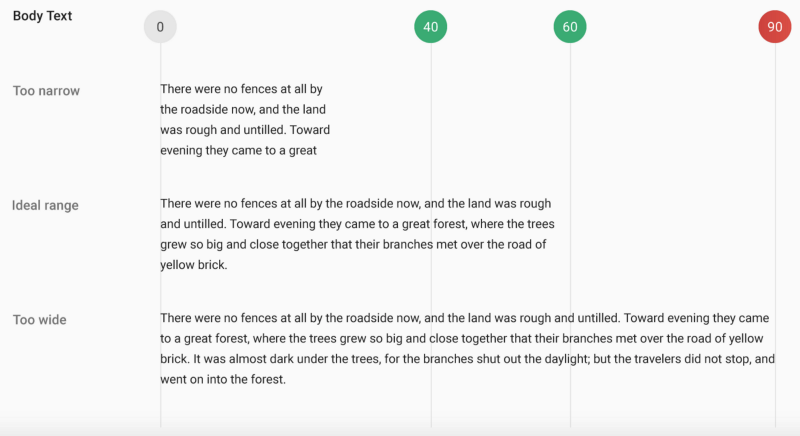
Длина строки – это ширина блока текста. К сожалению, длинные строки, являются одной из наиболее распространенных проблем дизайна в Интернете. Наличие правильного количества символов в каждой строке является ключевым элементом для обеспечения удобства чтения вашего текста.
Эта длина строки оказывает положительное влияние на ритм чтения: наш ум активируется при прыжке на следующую строку (пока это не происходит слишком часто).
 Источник изображения: Google Material Design
Источник изображения: Google Material Design
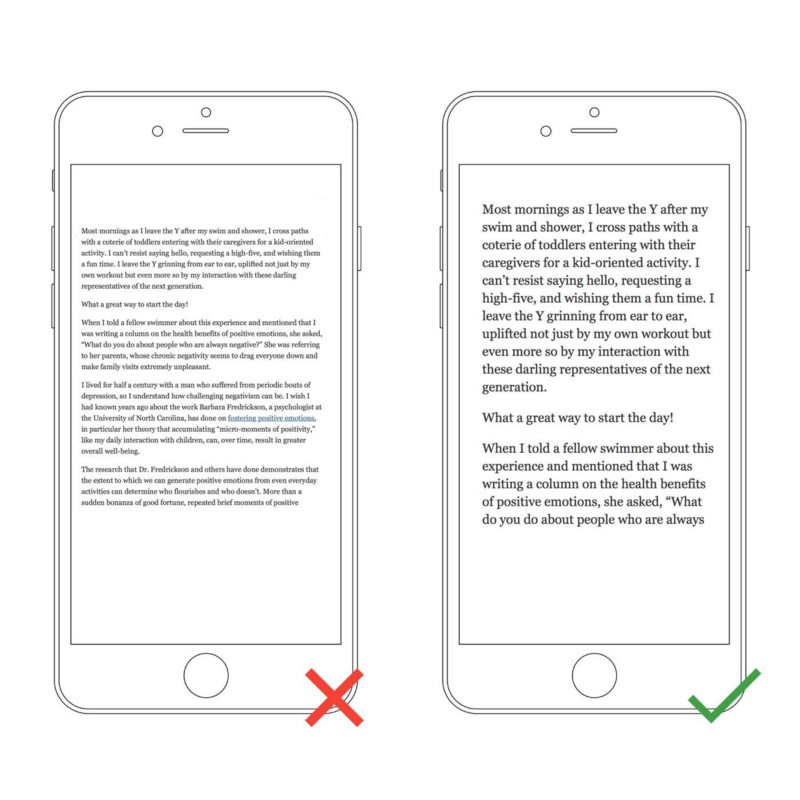
Для текста, просматриваемого на мобильных устройствах, вам следует использовать 30-40 символов в строке. Ниже приведен пример двух сайтов, первый использует 50-75 символов в строке, а второй использует 30-40 – это оптимальное количество символов.

В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков.
Открытость
Разомкнутые буквы, например c, могут быть сильно открыты, умеренно открыты, или практически закрыты. Открытость (апертура), влияет на форму букв: c, a, e, s, з, э, є. Очень открытые буквы компактнее, чем закрытые, от их ширины во многом зависит емкость шрифта. Частотный анализ языков показывает, что буквы e, a, s, c составляют более 30% английского языка, а буквы е, а, с, з – это почти 25% русского. Поэтому, за счет большей апертуры и легкого спрямления овальных элементов: о, p, d, b, q можно получить очень компактный шрифт, который не будет выглядеть сжатым и сохранит хорошую читабельность, например как PT Sans.
 Открытый шрифт – PT Sans, средняя апертура – шрифт Textbook New, закрытый шрифт – Helvetica.
Открытый шрифт – PT Sans, средняя апертура – шрифт Textbook New, закрытый шрифт – Helvetica.
Умеренная открытость сама по себе не создает настроения, зато полузакрытые буквы лучше всего распознаются при быстром чтении, например на дорожных указателях или номерных знаках.
Очень открытые шрифты при наборе небольших надписей имеют собственный характер. И это в самом деле открытый миру, экстравертный характер. Открытость вызывает чувство комфорта, ощущение простого и честного общения. Такие шрифты часто встречаются в избирательных кампаниях политиков, продвигающих идеи свободы и демократии, а также в рекламе чего-то удобного, комфортного и простого, типа умного дома или легкого ноутбука.
У закрытых шрифтов характер тоже соответствует апертуре. Эти самодостаточные интроверты создают чувство стабильности, надежности и защищенности. Поэтому в политике их часто используют консерваторы и протекционисты, а в рекламе они незаменимы для всего, что основано на безопасности и защите.
Шрифты — основа дизайна
Шрифты играют важную роль в создании дизайна веб-страниц. Они не только передают текстовую информацию, но и улучшают визуальное восприятие контента.
Хорошо подобранный шрифт может помочь создать уникальный стиль и настроение страницы. Он может подчеркнуть главную идею, передать характер или выделить ключевую информацию.
Кроме того, правильно выбранные шрифты делают текст более читабельным. Скривленные или плохо читаемые шрифты могут вызвать у пользователей дискомфорт и затруднить восприятие содержания.
Шрифты также помогают создать единообразие и согласованность в веб-дизайне. Они могут быть использованы для оформления заголовков, подзаголовков, списка, цитат и других элементов страницы, что делает ее более структурированной и понятной для пользователей.
Использование шрифтов с поддержкой различных эффектов, таких как тени, обводки или выделение, также может добавить визуальной привлекательности к веб-странице
Однако важно помнить, что эти эффекты следует использовать с умом и осторожностью, чтобы не перегрузить страницу и не отвлекать внимание от содержания
В заключение, шрифты играют важную роль в дизайне веб-страниц. Они помогают передать идеи, создать атмосферу и улучшить визуальное восприятие контента. Правильно подобранные и использованные шрифты делают страницу более привлекательной, читаемой и структурированной. Поэтому не стоит недооценивать значимость шрифтов при создании веб-дизайна.
Придание оформления и структуры документу
Использование стилей позволяет упростить процесс форматирования документа, так как позволяет определить настройки форматирования и применить их ко всем необходимым элементам документа одновременно. Кроме того, при изменении настроек стилей, изменятся все элементы, к которым они применены.
С помощью стилей также можно создавать структуру документа. Заголовки и подзаголовки могут быть выделены специальными стилями, и благодаря этому можно создать автоматическую навигацию по документу с помощью гиперссылок на контент. Благодаря стилям можно создавать иерархическую структуру документа, что делает его более понятным и удобным в использовании.
Необходимо отметить, что использование стилей также улучшает внешний вид документа, делая его более профессиональным и эстетически приятным. Единое оформление и структура документа создают впечатление о его организованности и надежности.
Однако при использовании стилей необходимо помнить о том, что они должны быть использованы разумно и логично. Стили не должны вызывать путаницу у читателя, а должны облегчать восприятие информации и позволять быстро находить необходимые сведения.
В целом, использование стилей в программе Word является необходимым для создания профессиональных и качественных документов. Они позволяют придать документу оформление и структуру, упрощают процесс форматирования и сделать документ более удобным в использовании.
Тренды типографики в веб дизайне
Типографика веб-дизайна постоянно меняется и расцветает. Сегодня есть обилие стилей и расцветок, деталей и визуализации. Это помогает эффективно воздействовать на гостей портала. Сейчас популярна крупная типографика.
Она обладает массой преимуществ перед другими:
Способна привлечь гостей и удержать на странице
Яркие шрифты крупного размера притягивают, желательно применять необычную цветовую гамму и правильно расположить текст на портале. К примеру, на страницах сетевого магазина тексты призывают к совершению действия, к приобретению товаров, дают информацию о скидках и поступлении товара, акциях и презентациях.
На портале новостей главное место на странице должна занимать актуальная и свежая статья. Большие тексты соответствуют рекламным вывескам ночного города, призывают посмотреть на них, прочесть информацию и ознакомиться с услугами.
Вызывает у посетителей сайта положительные эмоции
При написании одной фразы мелким и крупным шрифтом посетитель обратит внимание на массивные буквы и предпочтет воспользоваться услугами привлекательного портала. Если написать правильный призывный текст, можно воздействовать на эмоциональное состояние посетителя, гость вернется на сайт и станет постоянным пользователем
Громкий слоган намекает на личность владельца сайта, чтобы вызвать интерес посетителей и заставить задержаться.
Помогает выделить главное
Известен эффект баннерной слепоты, когда пользователи бегло просматривают страницу и не задерживаются на существенных деталях. Крупные заголовки или рекламные слоганы, написанные яркими буквами, помогают выделить главное и получить необходимый эффект от посетителя сайта. Небольшие заголовки показывают менее значимую информацию.
Важно понимать, что главная цель — не красивый сайт, а удобство для пользователей и привлечение на страницы портала. Текст призван толкать читателя на целевые действия, что станет выгодным для владельца сайта
Восстановление системных шрифтов в Windows 10 и 8.1
К процедуре восстановления стандартных шрифтов в Windows 10 и Windows 8.1 можно прибегнуть при случайной замене / удалении одного или нескольких системных шрифтов. Проблема с отсутствующими шрифтами может проявляться так: в системных (и не только) диалоговых окнах вместо нормальных символов отображаются что-то непонятное или вообще нечитаемые символы (в нашем примере, это были иероглифы и квадратики). Данная проблема может быть результатом деинсталляции стороннего приложения, которое при удалении вместе с собой удалило несколько системных шрифтов (вплоть до полной очистки каталога со шрифтами C:\Windows\Fonts). Также проблема со шрифтами может наблюдаться, когда некая программа при установке заменяет один из стандартных шрифтов своим собственным файлов.
В этой статье мы разберем методику, позволяющую восстановить стандартные системные шрифты Windows 10 и 8.1, к состоянию чистой системы.

Как изменить размер шрифта в Windows 10?
Если самостоятельную замену шрифта пользователем разработчики ОС Windows не предусмотрели, то для изменения размера шрифта для удобства чтения текста средства в настройках системы имеются.
Переходим в параметры
Для масштабирования текста, приложений и других элементов интерфейса нам потребуется открыть окно «Параметры Windows». Кликаем правой кнопкой мыши на кнопку «Пуск» и выбираем команду «Параметры».
Система
Переходим в раздел «Система».
Можно увеличить шрифт
Откроются настройки дисплея, где в разделе «Масштаб и разметка» мы можем выбрать нужный процент для увеличения размера шрифта.
Можно задать % самим
Или, кликнув на ссылку «Дополнительные параметры масштабирования», задать свое число в % и нажать кнопку «Применить». Настройки активируются при следующем входе в систему.
Изменение шрифта и размера с помощью сторонней утилиты
Изменение масштабирования влияет на все системные элементы. К сожалению, в последних версиях Windows 10 нет возможности менять размер шрифта отдельных элементов интерфейса, например, заголовков окон, пунктов меню и т.д., то тут на помощь могут прийти сторонние утилиты. Идеальный вариант – небольшая бесплатная программа «Advanced System Font Changer», которую можно скачать с официального сайта разработчика.
Advanced System Font Changer
Интерфейс программы англоязычный, но разобраться в нем совсем не трудно. При первом запуске программа предложит сохранить стандартные настройки. Для подтверждения нужно нажать «Да» и указать место расположения reg-файла. Этот файл позволит вернуть стандартные параметры шрифта, если сделанные изменения вам не понравятся.
Все очень просто
После запуска утилиты откроется вкладка «Font» («Шрифт»).
Программа позволяет менять шрифт и его размер таких элементов, как:
- Title Bar — заголовки окон;
- Menu — пункты меню в программах;
- Message Box — текст в окнах сообщений;
- Palette Title — названия панелей;
- Icon — подписи под значками;
- Tooltip — шрифт панели статуса внизу окон программ.
Любой шрифт можно изменить
При щелчке левой кнопкой мыши по названию элемента откроется окно, где можно указать шрифт, размер и начертание. Подтверждаем изменения кнопкой «ОК». Проделываем эти действия для всех элементов интерфейса, шрифт которых нам нужно изменить.
Предупреждение
Для применения всех сделанных настроек нажимаем кнопку «Apply» («Применить»). Появится предупреждение о том, что требуется выйти из системы, и все окна при этом будут закрыты.
После повторного входа в систему мы увидим сделанные изменения шрифта элементов интерфейса.
Кнопка «Default» в окне программы «Advanced System Font Changer» позволяет отменить все изменения и вернуть стандартные параметры шрифта.
Статика и динамика
Рисунок букв шрифта может быть статичным или динамичным. Чем больше горизонтальных и вертикальных линий в строке, тем более статичным является шрифт. А линии и дуги, не совпадающие с горизонталью строки, придают шрифту динамичности. На динамику влияют: наклон оси наплыва у букв o, e, c, p, b, d, наклон перекладины е, окончания штрихов букв s, c, a и форма засечек. Все эти элементы могут быть прямыми, диагональными или изогнутыми. Курсивное или наклонное начертание делает рисунок еще более динамичным.
 Статичный рисунок – шрифт Din PT, динамичный рисунок – шрифт Venetian, максимум динамики – шрифт Diana.
Статичный рисунок – шрифт Din PT, динамичный рисунок – шрифт Venetian, максимум динамики – шрифт Diana.
Статичность в шрифте воспринимается как признак спокойствия и упорядоченности. Не случайно Helvetica, задуманная как универсальный нейтральный шрифт, является статичной. А если шрифт имеет больше прямых, чем обычно, например из-за спрямления овалов, то он будет ассоциироваться со строгим порядком, доведенным до автоматизма. Это отлично подходит для режимных объектов: точного производства, железной дороги, электростанций.
Динамичный рисунок, не очевидный, как в курсиве, а в прямом начертании, является тонкостью, которую приятно подмечать. Это необязательное качество создает интерес к надписи. Скрытая сложность – признак настоящего искусства. Поэтому динамические шрифты хороши для всего эстетичного и оригинального.
Размер и расстановка элементов на странице
Элементы на странице могут иметь различные размеры, которые могут быть заданы с помощью CSS
Например, заголовки могут иметь больший размер, чтобы привлечь внимание пользователя, а обычный текст может иметь более маленький размер
Кроме размера, расстановка элементов на странице влияет на ее восприятие. Отступы, выравнивание и интервалы между элементами помогают сделать документ более упорядоченным и легким для восприятия.
- Отступы между абзацами позволяют создать визуальное разделение между ними и делают текст более приятным для чтения.
- Выравнивание элементов, таких как изображения или таблицы, может быть выполнено по центру, слева, справа или по ширине страницы в зависимости от дизайна страницы и предпочтений автора.
- Интервалы между списками и их элементами помогают сделать их более читабельными и аккуратными.
Важно соблюдать принципы единства дизайна и целостности страницы, чтобы элементы гармонично сочетались между собой и создавали единый образ страницы
Размер и расстановка элементов на странице — это один из важных аспектов успешного дизайна типографской страницы
Уместное использование размера и расстановки позволяет создать легкочитаемый документ и привлечь внимание к важной информации
Основные проблемы по теме «Использование типографики в графическом дизайне: советы и примеры»
1. Выбор шрифтов и их совместимость
Одной из основных проблем при использовании типографики в графическом дизайне является выбор подходящих шрифтов и их совместимость между различными устройствами и программами. Каждый шрифт имеет свои особенности и влияет на восприятие текста. Необходимо учитывать факторы, такие как читаемость, эмоциональное воздействие и соответствие бренду или дизайну проекта.
Кроме того, важно убедиться, что выбранные шрифты поддерживаются на всех целевых платформах, таких как веб-сайты, мобильные устройства и печатные материалы. Несоответствие шрифтов может привести к неправильному отображению текста или даже его невозможности прочитать, что серьезно влияет на пользовательский опыт и восприятие дизайна
2. Иерархия и организация текстового контента
Правильная иерархия и организация текстового контента является важным аспектом использования типографики в графическом дизайне. Дизайнер должен уметь выделить основные заголовки, подзаголовки и текстовые блоки, чтобы обеспечить четкость и легкость восприятия информации.
Одна из проблем, с которой сталкиваются дизайнеры, это перегруженность текстового контента. Слишком большое количество текста может вызывать затруднения при чтении и визуальный хаос. Необходимо правильно распределить информацию по блокам, использовать абзацы, списки и другие средства разделения текста, чтобы облегчить понимание и навигацию.
3
Недостаточное внимание к мелочам и деталям. Одной из наиболее сложных проблем при использовании типографики в графическом дизайне является недостаточное внимание к мелочам и деталям
Даже незначительные изменения размера, выравнивания или интервалов между символами могут существенно повлиять на восприятие текста и общий эстетический вид дизайна
Одной из наиболее сложных проблем при использовании типографики в графическом дизайне является недостаточное внимание к мелочам и деталям. Даже незначительные изменения размера, выравнивания или интервалов между символами могут существенно повлиять на восприятие текста и общий эстетический вид дизайна
Часто дизайнеры не уделяют достаточно времени и внимания тщательной работе с типографикой из-за сроков или нехватки опыта. Однако, небрежность в выборе размеров и пропорций шрифтов, неправильное выравнивание или неконсистентное использование стилей могут серьезно повлиять на восприятие и эффективность дизайна.
Какая платформа использовалась для разработки данного проекта?
Для разработки данного проекта была использована платформа Java.
Какие технологии были применены для создания данного приложения?
Для создания данного приложения были использованы технологии HTML, CSS и JavaScript.
Какой язык программирования используется для написания мобильных приложений под iOS?
Язык программирования Swift используется для написания мобильных приложений под iOS.
Introduction
Here you can find the list with the standard set of fonts common to all versions of
Windows and their Mac substitutes, referred sometimes as «browser safe fonts». This is the
reference I use when making web pages and I expect you will find it useful too.
If you are new to web design, maybe you are thinking: «Why I have to limit to that small set of fonts? I have a
large collection of nice fonts in my computer». Well, as seasoned web designers already know, browsers can use only
the fonts installed in each computer, so it means that every visitor of your web page needs to have
all the fonts you want to use installed in his/her computer. Of course, different people will
have different fonts installed, and thus come the need of a standard set of fonts. Fortunately, CSS allows
set several values for the font-family property, which eases the task a bit.
If you want to know how the fonts are displayed in other OS’s or browsers than yours, after
the table you can find of this page in different
systems and browsers. Also, you can take a look to the list of the default fonts
included with each version of Windows.
Скривленные шрифты вредят зрению
Точное и четкое чтение текста играет важную роль в нашей повседневной жизни. Однако, использование скривленных шрифтов может оказать негативное влияние на зрение человека.
Когда мы читаем текст, наши глаза постоянно фокусируются на различных символах и образуют из них слова и предложения. Но если символы шрифта кривые и нечеткие, наши глаза труднее сосредотачиваться на чтении и распознавании букв. Это может вызвать усталость глаз, а также привести к плохой осанке и напряжению в шее и плечах.
Кроме того, скривленные шрифты могут быть особенно проблематичны для людей с зрительными проблемами, такими как дальнозоркость или близорукость. Чтение текста с кривыми буквами может быть невозможно или крайне трудным для них.
Поэтому, чтобы защитить свое зрение и предотвратить возможные проблемы со зрительной функцией, важно использовать шрифты, которые являются четкими, ровными и хорошо читаемыми. Это поможет снизить нагрузку на глаза и обеспечит комфортное и эффективное чтение текста
Однако, следует помнить, что люди могут иметь индивидуальные предпочтения в выборе шрифтов. Некоторые люди предпочитают более гармоничные и эстетически приятные шрифты, даже если они не являются самыми четкими и ровными
В таких случаях, важно найти компромисс между визуальной привлекательностью и сохранением здоровья зрения
Таким образом, использование скривленных шрифтов может негативно сказываться на зрительной функции, вызывая усталость глаз и трудности при чтении. Поэтому, рекомендуется выбирать четкие и ровные шрифты для улучшения комфорта и эффективности чтения текста.





























