Фото-редакторы — использование инструментов для коррекции цвета, освещения и эффектов фотографий.
Фото-редакторы — это программы, при помощи которых можно производить редактирование и улучшение фотографий. Одним из основных инструментов, которые предоставляют фото-редакторы, является возможность коррекции цвета. С помощью таких инструментов можно изменять оттенки, насыщенность, яркость и контрастность цветов на фотографии. Это позволяет достичь более точного отображения цветовых моментов и создать желаемый эффект.
Кроме коррекции цвета, фото-редакторы также предлагают инструменты для коррекции освещения. Это может включать изменение яркости и контрастности изображения, регулировку уровня освещения, добавление или удаление теней и т.д. Все это позволяет достичь более равномерного освещения на фотографии и сделать ее более привлекательной визуально.
Еще одной важной функцией фото-редакторов является возможность добавления различных эффектов на фотографии. Эти эффекты могут включать фильтры, текстуры, наложение слоев и многое другое
При помощи этих инструментов фотографы могут создавать уникальные и креативные образы, которые отличаются от исходных фотографий.
Одной из самых популярных программ для редактирования фотографий является Adobe Photoshop. Эта программа предлагает широкий набор инструментов для коррекции цвета, освещения и эффектов фотографий. Она также предоставляет возможность работать с различными слоями, что дает больше гибкости в процессе редактирования.
Существуют и другие фото-редакторы, которые предлагают похожие функции. Некоторые из них бесплатны, такие как GIMP, Pixlr и Canva, в то время как другие являются коммерческими продуктами, такими как Lightroom и Capture One.
В итоге, фото-редакторы предоставляют широкие возможности для редактирования фотографий, включая коррекцию цвета, освещения и добавление эффектов. Эти инструменты помогают фотографам достичь желаемых результатов и создать красивые и уникальные фотографии.
Инструменты в UX-дизайне
Исследование, прототипирование, каркасное моделирование, сторибординг, или создание графики – для всего этого существует специальные UX-инструменты. Некоторые из них бесплатные, некоторые предоставляются по подписке. Выбор для UX-дизайнера достаточно широк. Вот небольшой список популярных инструментов:
Adobe Fireworks СS6 позволяет веб-дизайнерам создавать графику для веб-страниц без необходимости вникать в тонкости программного кода или дизайна. У Adobe Fireworks есть ряд преимуществ. У этого инструмента впечатляющая точность пикселя, есть опции сжатия изображений (JPEG, GIF и т.д.), что позволяет пользователям создавать функциональные сайты и строить векторы.
С помощью Adobe XD можно создавать дизайн сайтов и мобильных приложений, а также прототипы, каркасное моделирование и векторную графику. Можно делиться интерактивными прототипами на нескольких платформах, включая Windows, Mac, iOS и Android – инструмент идеально подходит для командной работы.
Axure RP Pro – еще один хороший инструмент для UX-дизайна и, к тому же, бесплатный. В Axure реализованы несколько опций, в т.ч. прототипирование и документирование. Можно даже создавать схему перемещения пользователя и карты сайтов. Axure идеально подходит для создания веб- и десктопных приложений, пользователям предоставляется возможность быстрого экспорта в PDF или HTML.
Это комплексный софт со множеством специфических функций, в т.ч. недиструктивное редактирование (под этим подразумевается то, что Sketch не будет менять плотность пикселей изображения, с которым вы работаете). Экспорт кода, пиксельная точность, прототипирование, векторное редактирование – вот основные преимущества Sketch.
6. Софт для сторибординга
Вы можете задаться вопросом, зачем в UX-дизайне нужен сториборд. Но это хороший способ, чтобы визуально предугадать, как пользователь будет взаимодействовать с вашим продуктом в широком контексте. Есть несколько инструментов для сторибординга, с разными функциями и уровнями сложностями.
Лучшие инструменты создания интерактивных прототипов
Прототипирование – важный инструмент UX-дизайнеров, и его следует использовать там, где необходимо уточнить взаимодействие, функциональность, контент или макет. На рынке существует множество инструментов, которые могут помочь быстро создать прототип вашего проекта. Некоторые приложения прототипирования используют фрагменты кода, чтобы воплотить ваши идеи в жизнь. Эти фрагменты кода обычно написаны на HTML и Javascript, что идеально, если вы хотите создавать прототипы без навыков программирования! Другие типы приложений создают интерактивные макеты, имитирующие взаимодействие потенциальных пользователей с интерфейсами перед их запуском. Это еще один отличный способ без риска оценить дизайн-решения.
Прототипы могут помочь вам определить, насколько юзерфлоу и ощущения от мобильных приложений или веб-сайта подходят вашей целевой аудитории и являются ли они ключевой частью процесса разработки продукта. Для этого вам понадобится подходящий инструмент прототипирования.
Working with Clip Content
When working with clip content in Figma, there are a few important factors to consider. Here are some sub-sections to help you understand how to work with clip content effectively.
Grouping and Organizing Clip Content
One of the most important things to keep in mind when working with clip content is that it’s important to keep your content organized and grouped together. This will make it easier to manage your content and ensure that everything is in the right place. You can group your clip content together by selecting the objects you want to group and then using the «Group» command in the «Layer» menu.
Reusing Clip Content
Another important aspect of working with clip content is the ability to reuse it in different parts of your design. This can save you a lot of time and effort, especially if you’re working on a large project. To reuse clip content, you can copy and paste it into the new location where you want to use it.
Naming Clip Content
Naming your clip content is also important, especially if you’re working on a large project with a lot of different objects. This will make it easier to keep track of everything and ensure you can find what you’re looking for when needed. To name your clip content, select the object and then type in the name you want to use in the «Name» field in the «Properties» panel.
Components and Bounds
Another important aspect of working with clip content is understanding how components and bounds work. Components are reusable elements that you can use throughout your design, while bounds define the area where the clip content is visible. Understanding how these elements work together can help you create more effective designs.
Visibility and Resizing
Finally, it’s important to understand how visibility and resizing work with clip content. You can make clip content visible or invisible by selecting the object and then using the «Visible» checkbox in the «Properties» panel. Resizing clip content is also important, especially if you want to ensure that it fits within the bounds of your design. To resize clip content, select the object and then drag the handles to the desired size.
Overall, working with clip content in Figma can be a powerful tool that can help you create more effective designs. By considering these factors, you can ensure that your clip content is organized, reusable, and easy to manage.
Фреймы. Сравнение с группами
Фреймы в другим программах называются артбордами (artboard). Но в Figma пошли своим путем и придумали уникальное название. И вполне резонно, так как фреймы обладают большими возможностями и гибкостью, чем артборды, например, в Sketch невозможно поместить один артборд внутри другого.
Frame с английского переводится, как рамка, каркас, скелет. Если упростить, то фреймы можно сравнить с холстом художника или рабочей областью. Обычно фрейм (артборд) содержит дизайн одной страницы в определенном размере. Например, дизайнер может разместить рядом несколько фреймов с одной и той же страницей для экрана ноутбука, планшета и смартфона.
В прошлых урокам, рисуя целые страницы мы по незнанию использовали группы вместо фреймов. Давайте исправим это упущение, теперь работая с дизайном страницы/экрана будем помещать все элементы внутри фрейма.
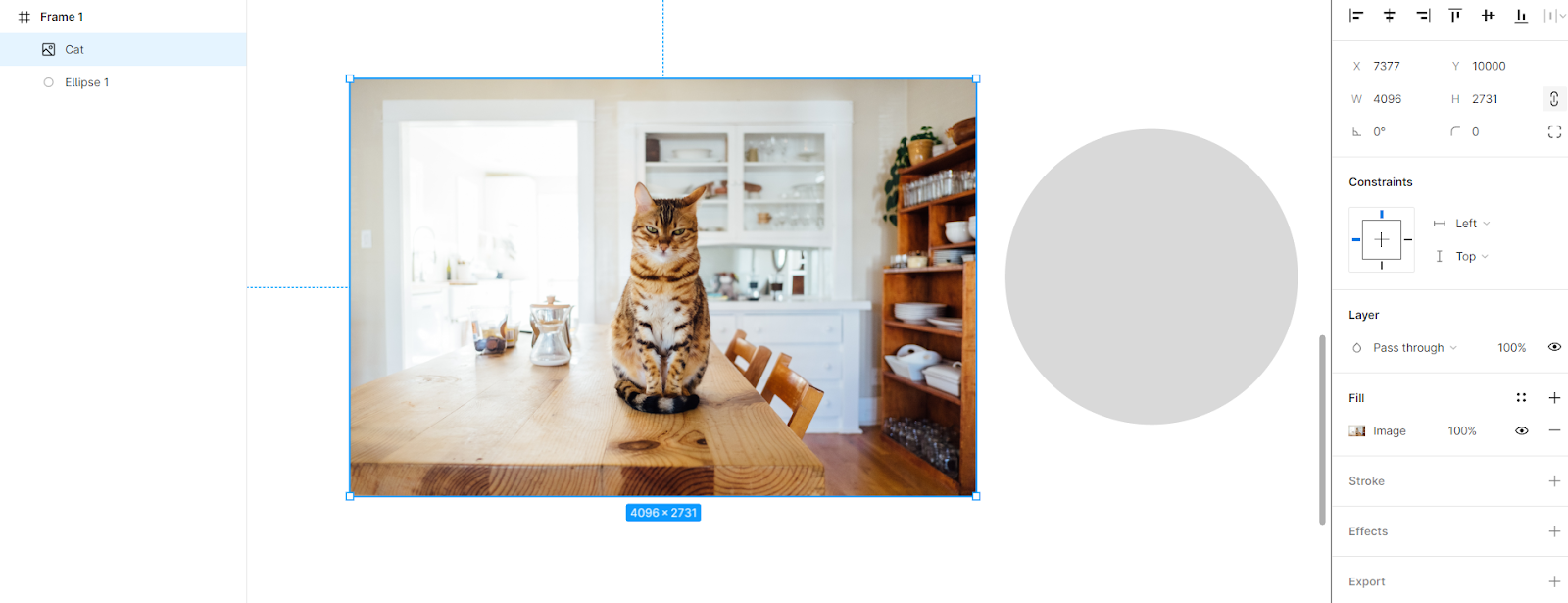
Как придать картинке любую форму
Чтобы получить изображение определенной формы, вам понадобится маска слоя.
1. Создайте любую фигуру: для этого нажмите на значок прямоугольника сверху слева.
2. На макете выберите нужную иллюстрацию.

Для примера возьмем круг, но можно нарисовать любую форму
3. Поместите картинку и фигуру друг на друга.
4. Убедитесь, что на панели слоев рисунок находится выше, чем фигура.

Если фигура будет выше картинки, ничего не получится
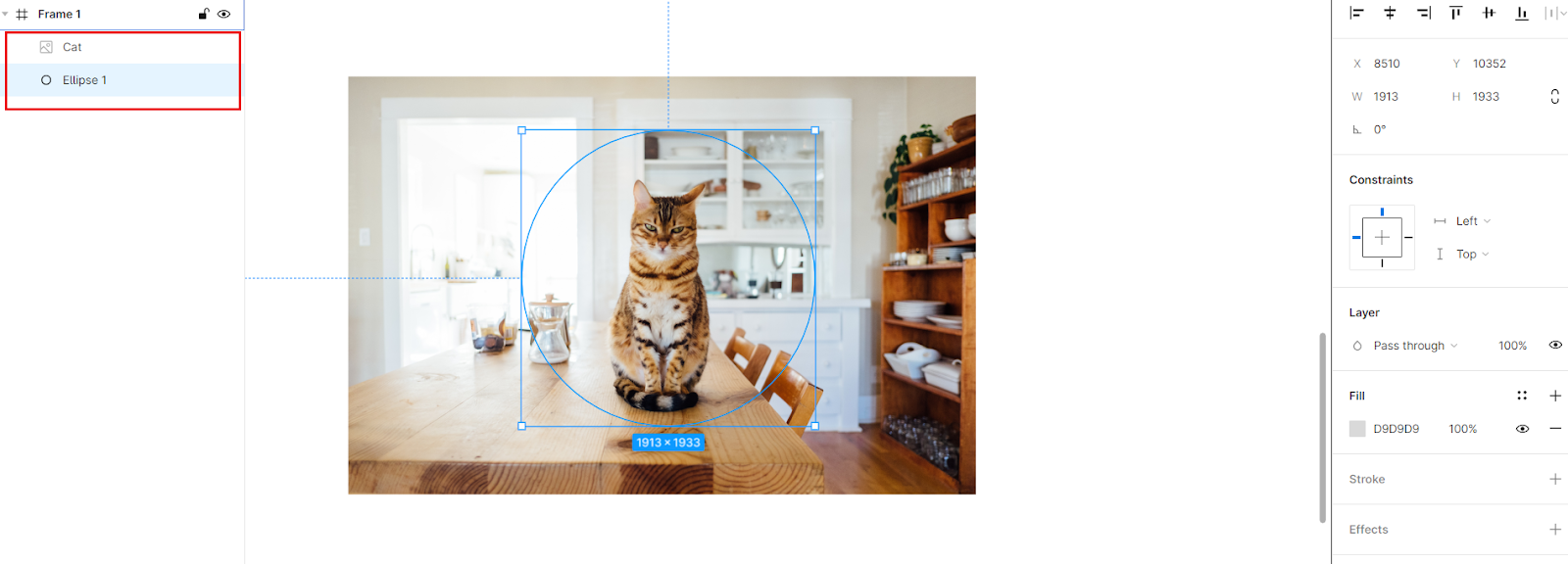
5. Зажмите клавишу Ctrl и выделите изображение и фигуру в меню слева.
6. Кликните правой кнопкой мыши и выберите Use ask mask.

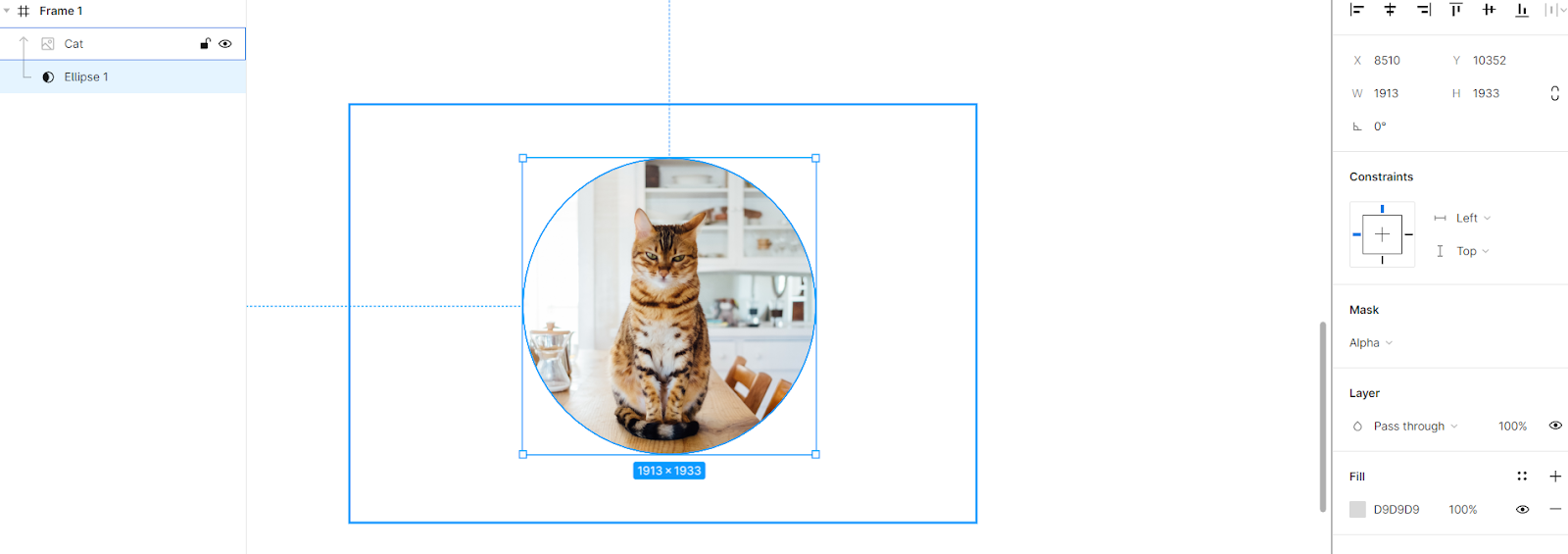
Если до этого вы все сделали правильно, то получите картинку нужной формы
Этот способ подходит, чтобы заполнить изображение, например, текстом или несколькими фигурами.
Архитектор VR: сфера деятельности и особенности профессии
Чем конкретно занимается архитектор VR и каковы особенности данной профессии?
Главная задача AR/VR-дизайнера заключается в создании тех социальных и пользовательских взаимодействий, которые будут настолько свойственны пользователям, что они смогут применять свои привычные действия в необычных, виртуальных условиях. В связи с этим, AR/VR дизайнер должен быть не менее чем генетик-консультант, проектировщик и тренер.
Какие навыки необходимы для работы архитектором VR?
Такая профессия, как VR-дизайнер, требует обширного набора навыков. С одной стороны, это способности к архитектурному проектированию и трёхмерной визуализации, с другой — глубокое понимание потребностей конечного пользователя.
Когда все эти навыки будут освоены, тогда вы получите на выходе рабочий продукт, который будет благодарно применять множество пользователей. И на обратную связьemployerreviewssettingsimproveemployerbrandanalyzedescriptionследите обязательно: отзывыemployerreviewstrialperiodinfotextу нашему специалисту помогают совершенствовать себя и получить нужные уведомления от employersdreamjobru.
Особенности этой профессии настолько привлекают внимание, что потом уже невозможно отказаться от мысли стать архитектором VR
Где применяются figma clip content: практические примеры
Возможности figma clip content широко используются в процессе дизайна и верстки веб-сайтов и мобильных приложений. Ниже приведены несколько практических примеров, где figma clip content может быть полезным:
1. Обрезка изображений и иконок: Фигма предлагает возможность обрезать изображения и иконки с помощью clip content. Это особенно полезно, когда нужно показать только определенную часть изображения или иконки.
2. Создание анимаций: Используя анимацию и figma clip content, вы можете создавать интерактивные и привлекательные анимации для своих дизайн-проектов. Например, вы можете плавно показывать и скрывать разные части вашего дизайна, создавая эффект постепенного раскрытия информации.
3. Маскирование текста и графики: С помощью figma clip content можно создавать маски на текст и графику, что позволяет более гибко управлять их отображением. Например, вы можете показывать только определенные буквы или символы в тексте, или закрывать часть графического объекта.
4. Создание интерактивных компонентов: Используя figma clip content, вы можете создавать интерактивные компоненты, которые позволяют пользователю управлять их отображением. Например, вы можете создать переключатель, который позволяет выбирать определенную часть дизайна или функциональность компонента.
5. Создание навигации и меню: Фигма clip content может быть использован для создания интерактивной навигации и меню. Например, вы можете показывать только определенную часть меню при наведении курсора, или открывать и закрывать определенные разделы меню по клику.
Это лишь несколько примеров, где figma clip content может быть полезным в процессе дизайна и верстки. Однако, возможности figma clip content не ограничиваются этими примерами, и вы можете использовать его по своему усмотрению, в зависимости от требований вашего дизайн-проекта.
Откройте Фигму на своем устройстве
После установки Фигма на вашем устройстве, запустите приложение и войдите в свою учетную запись. Если у вас еще нет учетной записи Фигма, вы можете зарегистрироваться бесплатно и получить доступ к базовым функциям. Если у вас уже есть учетная запись, введите вашу электронную почту и пароль в соответствующих полях и нажмите кнопку «Войти».
Когда вы вошли в свою учетную запись Фигма, вы увидите свой персональный рабочий стол, где вы можете создавать и открывать файлы. Чтобы открыть Фигма файл, нажмите на кнопку «Открыть» или выберите файл из списка последних файлов, если файл был недавно использован.
Если вы хотите открыть файл, который находится на вашем устройстве, убедитесь, что вы дали Фигме разрешение на доступ к файлам на вашем устройстве. Если разрешение не было предоставлено, вы можете сделать это в настройках вашего устройства.
Когда файл открыт, вы можете просмотреть его содержимое, работать с ним и редактировать его по своему усмотрению. Фигма предлагает множество инструментов и функций для макетирования и разработки, которые помогут вам создавать профессиональные и креативные дизайны.
Теперь, когда вы знаете, как открыть Фигма файл в Фигме, вы можете начать работать с существующими файлами или создавать новые с нуля.
Примеры дизайн систем
Черпайте вдохновение для своей дизайн системы из примеров ниже. Они дадут вам понимание правильной концепции.
Atlassian
Дизайн систему Atlassian часто называют образцовой, и не без оснований. Она включает в себя все, что может понадобиться команде дизайнеров и разработчиков — от библиотек компонентов и шаблонов, до глубокого понимания бренда Atlassian, стилистических основ и контента.

Дизайн система Atlassian
Ростелеком
На пространстве рунета стоит выделить дизайн-систему Ростелекома. Она объединила в себе ценности бренда, единый опыт цифровых продуктов компании, а так же широкий набор визуальных приемов и инструментов.

Дизайн-система Ростелекома
Концепция figma clip content: что это такое?
Когда вы добавляете контент в рамку в Figma, он может выходить за ее пределы и перекрывать соседние элементы или находиться за пределами области видимости. Figma clip content позволяет обрезать или скрыть этот лишний контент внутри рамки, чтобы улучшить визуальную композицию и сделать дизайн более понятным.
Для использования figma clip content вы можете просто выделить рамку, в которой необходимо обрезать контент, и включить соответствующую опцию в настройках свойств. После этого Figma автоматически обрежет контент внутри рамки по ее границам.
Также стоит отметить, что figma clip content может использоваться с различными элементами, такими как изображения, текст, векторные объекты и многое другое. Это позволяет создавать разнообразные эффекты и комбинации дизайна, которые помогут создать более привлекательные и понятные пользовательские интерфейсы.
В целом, концепция figma clip content является важным элементом дизайна в Figma, который позволяет контролировать и организовывать визуальное представление элементов в проекте. Его использование помогает создавать более эффективные и привлекательные дизайны, способствует удобству использования и повышает качество пользовательских интерфейсов.
Образование для VR-дизайнера: необходимые навыки и знания
Стать частью семейства виртуальных миров и принимать участие в их создании — это возможность, которую открывает профессия VR-дизайнера. В сотрудников, занимающихся данным делом, вкладывается широкий диапазон знаний от наук о компьютерных технологиях до тонкостей восприятия пространства и визуализации. От них требуется не просто создавать небольшие игровые локации, но и разрабатывать целые миры, которые будут восприниматься как настоящие.
Ключевые навыки VR-дизайнера
Должностные функции VR-дизайнера предполагают глубокое знание принципов 3D-моделирования и работы с графическими программами. Это также включает знание таких технологий, как VR (Виртуальная реальность) и AR (Дополненная реальность). В их задачи входит создание VR и AR контента, который отвечает на множество потребительских запросов. В наше время, когда эти технологии становятся все более популярными, многие компании привлекают VR-дизайнеров для создания уникальных и захватывающих проектов.
Программа обучения VR-дизайнеров
В образовании для VR-дизайнеров существуют нюансы. Из-за постоянного развития технологий в сфере VR, программа обучения все время требует актуализации. Например, в образовательном центре Lookinar, который занимается подготовкой VRAR-разработчиков, поместили особый акцент на практическую частью. Они стремятся показывать студентам, как применение новых технологий может обогатить виртуальные миры и создать новые возможности для пользователя. Подробные отзывы от выпускников этого обучающего клуба и их успешные карьеры в сфере VR дизайна свидетельствуют об эффективности представленной программы.
Повседневные задачи
Работа графического дизайнера может различаться в зависимости от уровня опыта и должности. Вот примеры задач для разных грейдов:
- Junior: создание небольших дизайн-элементов, таких как иконки или баннеры, работа под руководством более опытного дизайнера, подготовка дизайна для печати.
- Middle: создание комплексных дизайн-проектов, работа с клиентами и менеджерами проектов, участие в презентациях, обучение и наставничество джуниоров.
- Senior: управление проектами, работа с крупными клиентами, разработка брендинговых концепций, обучение коллег, развитие компании в области дизайна.
- Lead: управление командой дизайнеров, разработка стратегии компании в области дизайна, принятие решений по вопросам дизайна, развитие и расширение бизнеса.
Искусство и технология: Графический дизайн с использованием нейросетей — креативные инструменты для будущего
При создании графических дизайнов с использованием нейросетей следует учесть несколько практических аспектов. Ниже я рассмотрю основные шаги и рекомендации, которые помогут вам в этом процессе.
1
Изучение и понимание концепции: Прежде чем приступить к созданию графического дизайна с использованием нейросетей, важно полностью понять концепцию или идею, которую вы хотите передать через свою работу
Обратите внимание на основные цели и аспекты, которые должны быть воплощены
2. Исследование технологий и инструментов: После того, как вы определились с концепцией, рекомендуется изучить доступные технологии и инструменты для реализации вашего проекта. Обратитесь к предыдущему ответу для получения списка популярных графических редакторов, программ генерации изображений и библиотек машинного обучения. Выберите те, которые больше подходят вашим потребностям и предпочтениям.
3
Сбор данных и обучение модели: Для создания графических дизайнов с использованием нейросетей важно иметь набор данных, на котором вы сможете обучить модель. Это может включать изображения, текстуры, шрифты и другие элементы, которые будут использованы в вашей работе
Соберите или найдите такие данные и используйте их для обучения модели с помощью выбранной библиотеки машинного обучения.

4. Проектирование и создание дизайна: После обучения модели можно приступить к проектированию и созданию графического дизайна. Используйте выбранный графический редактор или программу для генерации изображений, чтобы воплотить свою концепцию. Проявите творческий подход и экспериментируйте с различными эффектами, цветами и текстурами.
5. Тестирование и оптимизация: После завершения дизайна проведите тестирование для проверки его качества и эффективности
Обратите внимание на детали, правильность передачи сообщения и визуальное воздействие. В случае необходимости внесите корректировки и оптимизируйте свою работу для достижения наилучшего результата
6. Сохранение и экспорт: После окончания работы сохраните ваш графический дизайн в подходящем формате, чтобы он мог быть использован для различных целей, таких как печать, веб-разработка или маркетинговые материалы
Обратите внимание на требования и рекомендации для каждого конкретного использования
Важно отметить, что создание графических дизайнов с использованием нейросетей требует не только технического мастерства, но и творческого подхода. Используйте свои навыки и экспериментируйте, чтобы создать уникальные и впечатляющие работы
Обучайтесь, исследуйте новые технологии и следуйте последним трендам в этой области, чтобы постоянно развивать свои навыки и перспективы в графическом дизайне с использованием нейросетей.
Инновации и прорывы в дизайне
Одной из главных целей дизайна является создание чего-то нового, что еще не существует. Инновации и прорывы в дизайне часто порождаются из поиска ответов на сложные вопросы и решения проблем. В Британской Академии Дизайна многие дизайнеры стремятся к созданию таких инноваций и прорывов, которые приведут к улучшению человеческой жизни и решению социальных проблем.
Примером успешной инновации можно назвать работу исследователей, которые уделили внимание проблеме загрязнения городского воздуха. Они разработали специальный легкоустанавливаемый фильтр, который может использоваться у любого желающего дома
Таким образом, получился инновационный дизайн, который поможет решить проблему загрязнения воздуха городов.
Еще одним важным инновационным направлением в дизайне является разработка новых материалов, которые используются в разных сферах жизни. С помощью новых материалов можно создавать более прочные и долговечные изделия, а также менять их внешний вид и свойства, чтобы адаптироваться к разным условиям.
- Инновации и прорывы в дизайне важны не только для научно-технического прогресса, но и для искусства.
- Многие современные художники и дизайнеры используют новые материалы и технологии, чтобы создать уникальные произведения и удивить зрителей.
- Инновационное мышление и творческий подход являются ключевыми составляющими успеха в современном дизайне.
Наконец, следует отметить, что инновации и прорывы в дизайне могут привести к созданию совершенно новых отраслей промышленности и бизнеса. Создание новых продуктов, решающих ранее невозможные проблемы, может стать стартовой точкой для создания новых рынков и бизнес-моделей.
Самые необычные проекты Академии Дизайна
1. «Бытописание»
Этот проект представляет собой коллекцию бытовых предметов, разработанных специально для людей с ограниченными возможностями. Среди них — кухонные принадлежности, инструменты для ухода за телом и приспособления для коммуникативных технологий. Все предметы созданы с учетом принципов удобства и доступности.
2. «Квартиры будущего»
Этот проект представляет собой серию моделей жилья, которые отвечают требованиям современного и будущего общества. Среди них — квартиры для активных людей, семей с детьми и пожилых людей. В каждой модели учтены мельчайшие детали, чтобы обеспечить максимальный комфорт для жильцов.
3. «Звуковой лабиринт»
Этот проект — это мультипликационный фильм и интерактивный опыт, в котором зрители перемещаются по лабиринту, полному звуковых эффектов. Цель проекта — подарить зрителям уникальный опыт, который обогатит их эмоциональный мир.
Какие новшества появились благодаря исследованиям Академии Дизайна
Академия Дизайна является одним из ведущих центров исследований в области дизайна в мире. Благодаря активной научной деятельности и инновационным проектам ее специалистов, в этой области появляются новые знания, технологии и компетенции.
Одно из ключевых направлений исследований Академии Дизайна – это разработка новых материалов и технологий в сфере промышленного дизайна. Благодаря этому появляются новые возможности для создания более функциональных, удобных и эргономичных изделий.
- Разработка новых материалов, позволяющих создавать более качественные и прочные изделия
- Создание инновационных технологий в сфере промышленного дизайна
- Работа над улучшением дизайна мебели и интерьеров в целом
- Исследование новых тенденций в области модного дизайна
Другое важное направление работы Академии Дизайна – это разработка новых методов обучения и повышения квалификации дизайнеров. Благодаря этому специалисты могут получать новые знания и навыки, необходимые для достижения новых высот в своей профессиональной деятельности
В целом, исследования Академии Дизайна способствуют развитию индустрии дизайна, повышению качества товаров и услуг и созданию лучших условий для жизни человека.
Что такое UX-дизайн?
UX-дизайн, или дизайн опыта взаимодействия, – то, от чего зависит, насколько пользователь будет доволен программным продуктом или сервисом; этот процесс предусматривает улучшение функциональности, юзабилити и удобства. UX-дизайн – создание программных продуктов с продуманным и релевантным пользовательским опытом. Область UX-дизайна охватывает массу подразделов, которые стоит учесть.
1. Интерактивный дизайн
Интерактивный дизайн, или IxD – подраздел UX-дизайна, определяющий взаимодействие между пользователем и продуктом; цель этих взаимодействий – хороший пользовательский опыт.
2. Визуальный дизайн
В визуальном дизайне применяются иллюстрации, фотографии, типографика и цветовые схемы – все это расширяет опыт взаимодействия конечного пользователя
В визуальном дизайне важно соблюдать принципы художественного оформления. Среди такого – баланс, пространство, контраст… Цвет, форма, размер и другие элементы также влияют на дизайн
3. Пользовательское исследование
Это последний из составных элементов UX-дизайна, с помощью которого компании выясняют ожидания своих клиентов. Успешный веб-проект служит определенной цели и решает конкретные задачи, поэтому важный шаг – узнать, что нужно потребителю. Без этого в основе дизайна – лишь догадки и предположения.
4. Информационная архитектура
Дизайнеры используют информационную архитектуру, чтобы структурировать и маркировать контент конкретным образом, чтобы пользователи проще находили нужную информацию. Информационная архитектура применяется в веб-разработке, разработке смартфонов, приложений, просматривается и во многих физических объектах. Простота использования и доступность – два главных аспекта информационной архитектуры.
Для иллюстрации рассмотрим карту нью-йоркского метрополитена. К слову, это хороший пример информационной архитектуры, которая помогает людям добираться из условного пункта «А» в пункт «Б». И, как звучит постулат Института информационной архитектуры, «если вы делаете что-то для других, вы применяете информационную архитектуру».

Добавление сетки
Фреймы позволяют отображать вспомогательные сетки, которые можно гибко настраивать для облегчения выравнивания и позиционирования объектов. Для этого:
- Выделяем фрейм;
- Кликаем по плюсику + напротив раздела Layout Grid – отобразится сетка со стандартными настройками красного цвета с шагом в 10 пикселей;
- Нажимаем на иконку слева от надписи Grid (10px), чтобы настроить сетку. В выпадающем окне можем задать шаг сетки (Size), цвет линий (Color) и прозрачность;
- Сетку можно временно скрыть или удалить, нажав на иконку глаза или минус соответственно справа;
- Можно добавить несколько сеток разных цветов внутри одного фрейма при надобности.
- Чтобы временно скрыть сетки на всех фреймах нажмите Ctrl + G. Повторите комбинацию клавиш, чтобы показать их вновь.
Сетку можно использовать в качестве помощника для отрисовки форм, баннеров, иллюстраций. Ее главная прелесть заключается в том, что при перемещении объектов они как бы «приклеиваются» к линиям сетки, тем самым помогая вам установить объект в нужной позиции. С масштабированием такая же история – границы объекта прилипают к направляющим сетки.
Удобная работа с типографикой и версткой текста с помощью редакторов кода
Для дизайнера важно иметь удобные инструменты для работы с типографикой и версткой текста. Редакторы кода предоставляют ряд возможностей, которые значительно упрощают эту задачу
Один из таких инструментов — Emmet. Это плагин, который позволяет ускорить процесс работы с HTML и CSS кодом. С его помощью можно быстро и легко создавать различные элементы, такие как списки, таблицы, заголовки, абзацы и многое другое. Просто набрав нужное сокращение и нажав сочетание клавиш, Emmet сгенерирует соответствующий код. Это очень полезно для создания типографических компонентов и верстки текста.
Еще один популярный редактор кода — Visual Studio Code. Он обладает широким набором функций, позволяющих удобно работать с типографикой и версткой текста. В Visual Studio Code есть возможность выделения синтаксиса, автозавершения кода, а также подсказки при вводе. Это значительно упрощает работу с различными стилями текста, включая размеры шрифтов, выравнивание, отступы и другие параметры.
Главное преимущество использования редакторов кода для работы с типографикой и версткой текста — это эффективность и удобство. Благодаря функциональным возможностям редакторов кода, дизайнеры могут быстро и легко создавать и редактировать различные элементы типографики и верстки текста. Это позволяет сэкономить время и сосредоточиться на других задачах, таких как создание графических решений и визуального контента.
В целом, использование редакторов кода для работы с типографикой и версткой текста является неотъемлемой частью процесса дизайна. Благодаря им, дизайнеры могут создавать эффективные и привлекательные дизайнерские решения и обеспечивать высокое качество типографии и верстки текста в своих проектах.
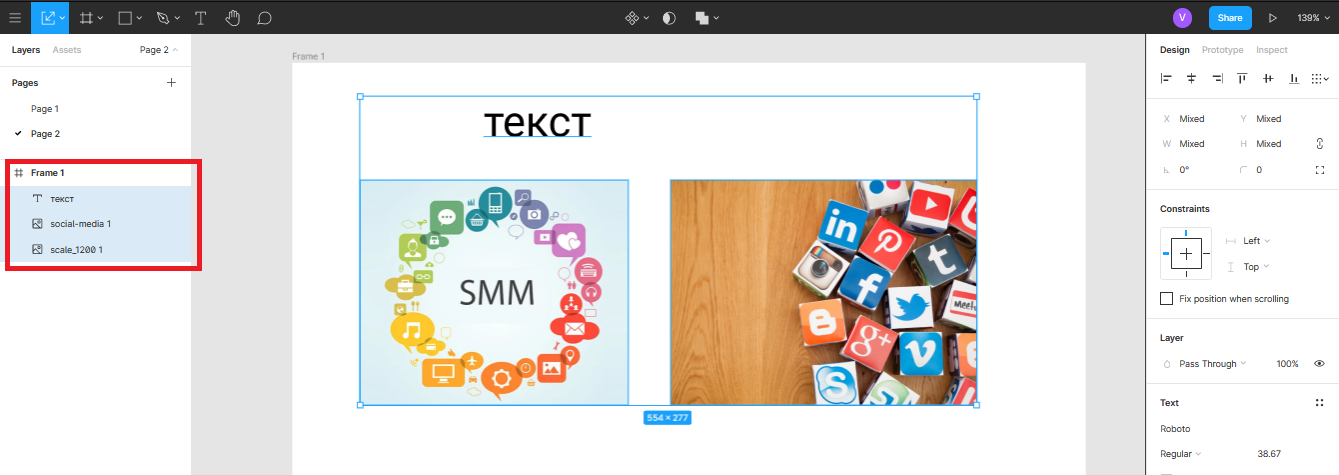
Выделение
В Figma есть несколько способов выделения объектов. Первый из них – это ручное выделение мышкой тех элементов, которые вам необходимы. Но иногда при помощи этого метода невозможно сделать выборочное выделение. Поэтому в левой части интерфейса в созданном фрейме будет список всех объектов, которые в нем содержатся. Как видно в примере на иллюстрации – это две картинки и текст. Таким образом, используя клавишу «Ctrl» можно выбрать объекты, которые вы хотите выделить.
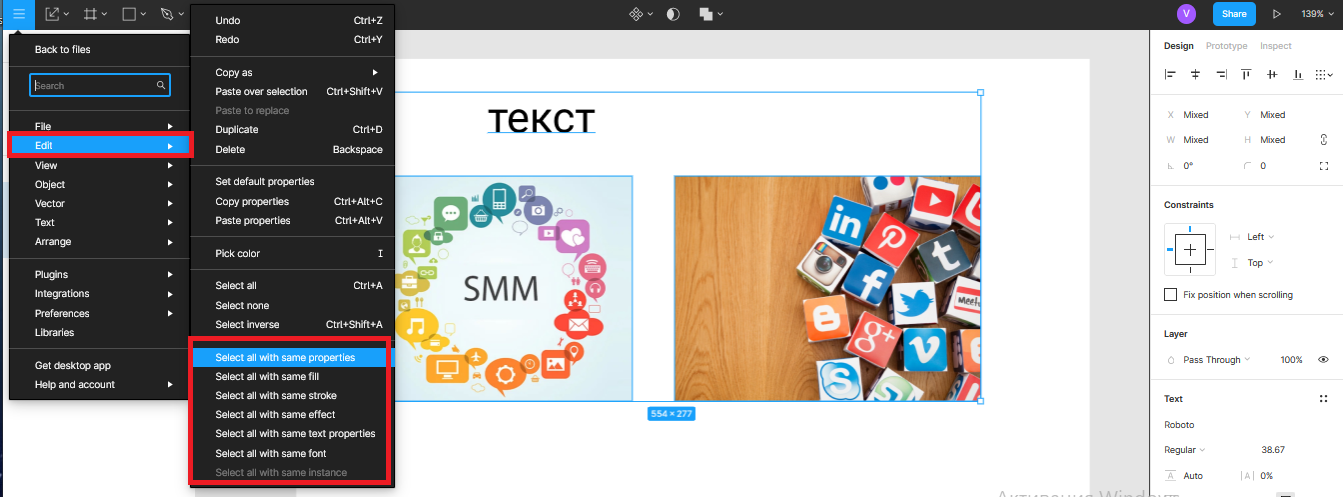
 Существуют дополнительные параметры выделения, которые находятся во вкладке «Edit», находящиеся в верхнем меню.
Существуют дополнительные параметры выделения, которые находятся во вкладке «Edit», находящиеся в верхнем меню.
 Рассмотрим все виды выделений в данном разделе:
Рассмотрим все виды выделений в данном разделе:
- «Select all with same properties» — это выделение объектов с одинаковыми настройками.
- «Select all with same fill» — это выделение объектов с одинаковой заливкой.
- «Select all with same stroke» — это выделение объектов с одним и тем же штрихом.
- «Select all with same effect» — это выделение объектов с эффектами, например, картинки с тенями.
- «Select all with same text properties» — это выделение текстовых объектов с одинаковыми параметрами.
- «Select all with same font» — это выделение текстовых объектов с одинаковым шрифтом.
Итак, это был первый урок в Figma, из которого вы узнали, как компоновать и выделять элементы в фрейме.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке































