Введение в форматирование текста
Форматирование текста – это процесс изменения внешнего вида текста с целью повышения читабельности и визуальной привлекательности. Оно включает в себя изменение размера и стиля шрифта, выравнивание, цвет и другие параметры, которые делают текст понятным и удобочитаемым для читателей.
Зачем нужно форматировать текст? Понятно оформленный текст не только привлекает внимание читателя, но и делает процесс чтения легким и приятным. Кроме того, правильно отформатированный текст может улучшить структуру, помочь выделить моменты и убрать излишние детали, что делает текст убедительным и цельным
Как форматирование текста может повысить его читабельность? Использование правильного шрифта, выравнивания, стилей и других элементов форматирования улучшает читабельность текста, делая его понятным и легким для восприятия. Например, уменьшение размера шрифта делает текст плотным и компактным, тогда как использование стилей может помочь выделить информацию требующую внимания.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным
Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif
Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Типографика и ее особенности
Типографика отвечает исключительно за текстовую часть страниц сайта, которая, как правило, в себе несет определенную информацию, касательно содержимого ресурса. Необходимость гармоничного оформления текста обусловлена степенью восприятия информации посетителями. Естественно, читать приятнее именно тот контент, который был красиво оформлен, а именно, были грамотно выбраны шрифты и отформатированы абзацы.

Классификация шрифтов
По самой простой классификации шрифты разделяются на…
антиква — имеет характерные засечки.

Итало-французская антиква в шрифте Adobe Garamond
гротеск — не имеет засечек, рубленный шрифт.

Пример шрифта гротеск – Helvetica
Различия между шрифтами антиква (с засечками) и гротеск (без засечек) хорошо иллюстрирует следующее изображение. Засечки выделены красным цветом.

Шрифты так же могут быть:
- Пропорциональными, где ширина букв у всех равна
- Моноширенными или непропорциональными, где буквы отличаются по ширине друг от друга;
- Символьными, состоящими из знаков, которые не относятся к буквам
- Акцидентными, сложные, художественные шрифты, предназначенные для оформления малого количества текста, заголовков на плкатах, сайтах, афишах и так далее.

Пример акцидентного художественного шрифта.
Основные понятия типографики
Стоит так же упомянуть о следующих понятиях, которые нужно обязательно знать дизайнерам и тем, кто изучает типографику.
Кернинг – изменение интервала между буквами в зависимости от их формы:

→ Начертание шрифта – прямой, курсивный, жирный, полужирный и другие
→ Трекинг — расстояние между буквами вне зависимости от их формы.
→ Интерльяж — междустрочные интервалы. Если на первых порах вам сложно подбирать расстояние между строк, не расстраиваетесь, значение по умолчанию, будет смотреться гармонично.
→ Иерархия — это расположение текста, изменение его начертания, размера или шрифта таким образом, чтобы выделить наиболее важные части и показать откуда стоит начинать читать текст.
→ Лигатура — объединение символов в некоторых шрифтах, преимущественно рукописных, для того чтобы они смотрелись более реалистично.
Выравнивание инфографики: важно или не стоит заострять внимание?
Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания
Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Инфографика с выравниванием и без

Как видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты для word» или «где найти русские шрифты для ворда«. А ведь там нет вообще никакой информации по данному текстовому редактору! Поэтому и придумал сочинить отдельный пост, дополнив его ответами на вопросы пользователей.
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
- Руководство по установке шрифтов.
- Красивые фонты для Word.
- Рукописные русские варианты под Ворд.
- Отличные русские шрифты в word.
Необычный вид текстов в Ворде может использоваться, например, для разного рода торжественных документов (тех же поздравлений, грамот). Для фотошопа такие красивые материалы вообще незаменимая вещь: открытки, афиши, баннеры, иллюстрации — все это выглядит намного лучше с рукописным текстом нежели со стандартным простым оформлением.
Выбираем правильный шрифт для веб–сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным
Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif
Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Рекомендации по выбору шрифта для более комфортного чтения
1. Выбирайте шрифты с хорошей читабельностью: Оптимальным вариантом для чтения на бумаге будут шрифты с различимыми и четкими буквами. Шрифты с серифами (например, Times New Roman) обычно считаются более удобными для чтения на бумаге, так как их декоративные концы букв улучшают читабельность текста.
2. Избегайте слишком мелких или слишком крупных шрифтов: Чтобы обеспечить комфортное чтение, выбирайте шрифты среднего размера от 11 до 13 пунктов. Слишком мелкий шрифт может создать трудности в чтении, а слишком крупный может затруднить восприятие всего текста на странице.
3. Подбирайте шрифты с подходящим межстрочным интервалом: Межстрочное расстояние между строками должно быть достаточным, чтобы облегчить чтение текста. Шрифты слишком сжатые или слишком расширенные могут затруднить чтение и создать неудобства.
4. Учитывайте особенности контекста: При выборе шрифта, учитывайте его соответствие с контекстом текста. Например, для академических работ рекомендуется использовать шрифт Times New Roman, а для публикаций или дизайна — Arial или Helvetica.
5. Используйте форматирование для улучшения читабельности: Выделение заголовков и введения с помощью жирного или курсивного шрифта может помочь читателю быстрее ориентироваться в тексте. Также разделение текста на параграфы позволит легче читать и понимать информацию.
Наилучший выбор шрифта для более комфортного чтения на бумаге зависит от конкретных предпочтений читателя и характеристик текста. Следуя этим рекомендациям, вы сможете сделать осознанный выбор и создать более удобные условия для чтения на бумаге.
30+ красивых шрифтов для Word (+как установить шрифты)
Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты для word» или «где найти русские шрифты для ворда«. А ведь там нет вообще никакой информации по данному текстовому редактору! Поэтому и придумал сочинить отдельный пост, дополнив его ответами на вопросы пользователей.
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
Необычный вид текстов в Ворде может использоваться, например, для разного рода торжественных документов (тех же поздравлений, грамот). Для фотошопа такие красивые материалы вообще незаменимая вещь: открытки, афиши, баннеры, иллюстрации — все это выглядит намного лучше с рукописным текстом нежели со стандартным простым оформлением.
Влияние шрифта на восприятие текста
Первое впечатление от текста формируется именно шрифтом, который может создать разную атмосферу и настроение
Например, использование жирного и крупного шрифта может подчеркнуть важность и уверенность в высказываемых идеях. В то же время, использование курсива или вызубренного шрифта может создать ощущение легкости и элегантности
Также шрифт может оказывать влияние на читабельность текста. Читатели могут предпочитать определенные шрифты, которые им кажутся более удобными и приятными для чтения. Некоторые шрифты могут быть более читабельными на экране, в то время как другие лучше воспринимаются на печатной странице. Размер шрифта также влияет на удобство чтения, слишком малый размер может вызвать утомление глаз, а слишком большой — затруднить восприятие текста.
Важно выбирать шрифт с учетом смысла и цели написанного текста. Например, для новостных статей могут быть предпочтительны шрифты, обладающие хорошей читабельностью, а для художественных текстов — шрифты, добавляющие эффектность и выразительность
Таким образом, шрифт играет важную роль в создании визуального образа текста и может быть использован для подчеркивания его особенностей и передачи настроения. Выбор подходящего шрифта помогает в повышении читабельности и улучшении восприятия текста читателем.
FLIX — уникальный дисплейный шрифт

Flix — это современный и уникальный шрифт, созданный специально для заголовков и названий. Он идеально подходит для создания заголовков для заголовков веб-сайтов, плакатов, листовок и даже поздравительных открыток.
Шрифт также поставляется в двух различных стилях — обычном и контурном, что позволит вам комбинировать стили для создания необычных заголовков для творческих проектов.
Почему это лучший выбор
Помимо элегантного и креативного дизайна, этот шрифт также является отличным выбором для профессиональных дизайнеров, поскольку он поставляется как в форматах OpenType и TrueType, так и в формате Web Font.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Преимущества выбора правильного шрифта для заголовков
Вот несколько преимуществ выбора правильного шрифта для заголовков:
1. Увеличение читаемости
Правильно подобранный шрифт способствует улучшению читаемости заголовков. Размер, пропорции и стиль шрифта должны соответствовать контексту и цели заголовка. Такой шрифт поможет читателям быстрее и легче воспринимать информацию.
2. Усиление визуального впечатления
Шрифт играет важную роль в формировании визуального образа заголовков. Правильно подобранный шрифт может помочь создать нужное настроение и передать эмоциональное содержание заголовка. Например, заголовки с шрифтами в стиле свидетельствуют о серьезности информации, а заголовки с шрифтами в стиле каллиграфии могут придать заголовку элегантность и изысканность.
3. Создание согласованного дизайна
Однородное использование шрифтов во всем дизайне веб-страницы создает впечатление органичности и цельности. Выбор правильного шрифта для заголовков поможет создать согласованный и профессиональный вид страницы.
4. Привлечение внимания
Шрифт может быть использован как средство для привлечения внимания к заголовку. Выбор необычного или редкого шрифта может сделать заголовок более привлекательным и интересным, а также помочь выделить его на фоне другого текста на странице.
В конечном счете, выбор правильного шрифта для заголовков — это одна из важных составляющих успешного дизайна веб-страницы
Одинаковый шрифт для всех заголовков не всегда является оптимальным решением, поэтому важно учитывать особенности каждого заголовка и цели, которую они должны достичь. Используя правильные шрифты, вы сможете создать профессиональное и привлекательное оформление заголовков, улучшить восприятие контента и повысить эффективность вашего веб-сайта
Раздел 2: Экстравагантные и необычные шрифты
Для создания уникального и запоминающегося дизайна документа в Word, можно использовать различные эффектные шрифты. Представляем вам список экстравагантных и необычных шрифтов, которые помогут добавить оригинальности вашим текстам.
| Название шрифта |
|---|
| Algerian |
| Stencil |
| Brush Script MT |
| Curlz MT |
| Harlow Solid Italic |
Эти шрифты обладают неповторимым стилем и могут использоваться для акцентирования заголовков, выделения ключевых слов или создания красочных баннеров
Обратите внимание на разнообразие форм и узоров, которые предлагает каждый шрифт
При использовании экстравагантных шрифтов следует учитывать их читаемость и пригодность для разных целей. Не забывайте о том, что главное в тексте — его содержание, поэтому сохраняйте баланс между стилем и читаемостью.
Шрифт на экране
Все перечисленные особенности работы со шрифтом применимы и в вёрстке для экранов
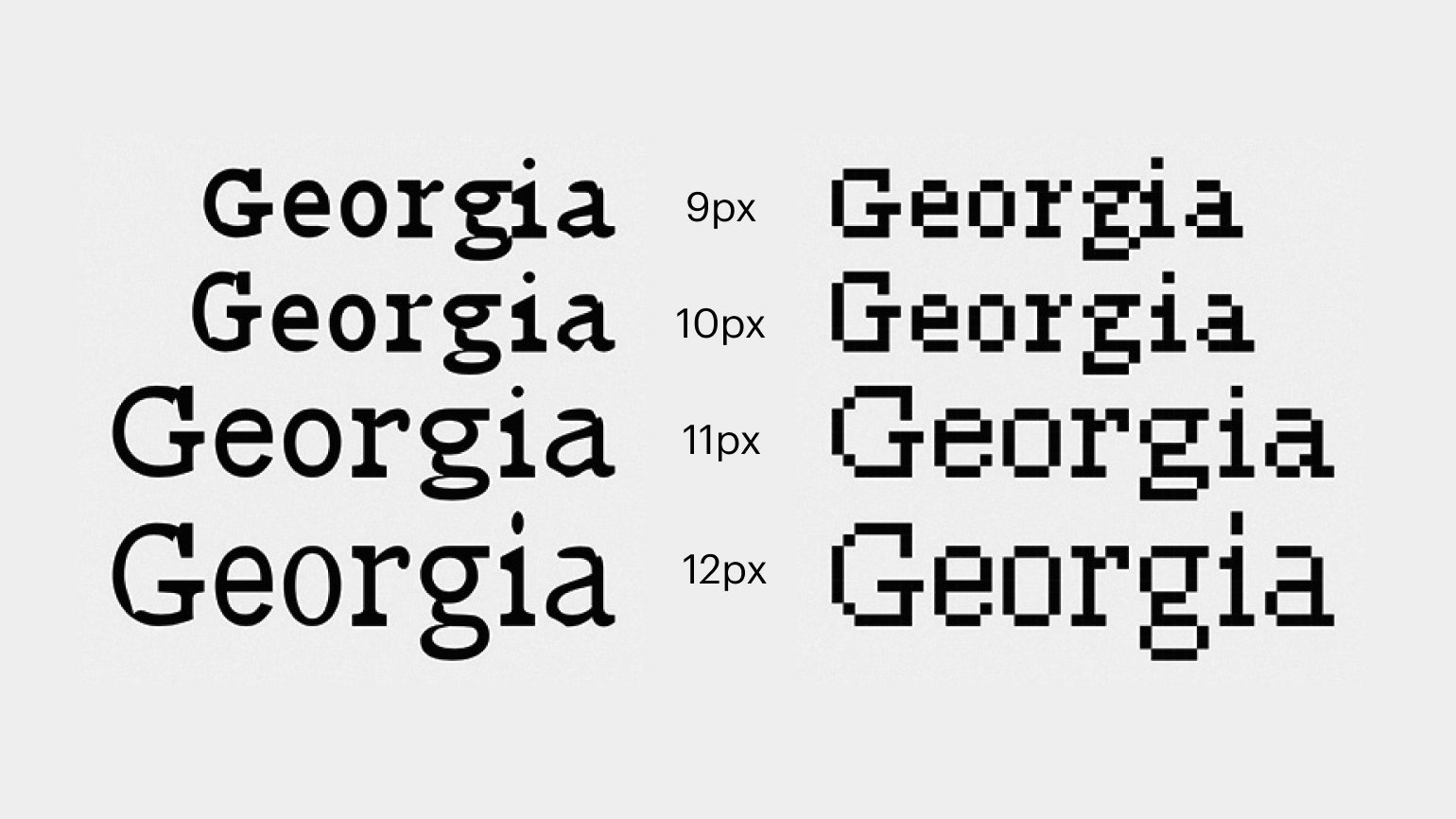
Но здесь важно помнить, что шрифт для браузеров состоит из пикселей и он совершенно не похож на те, что обычно используют в печати на бумаге. Например, вот как пришлось изменить Georgia, чтобы вписать его в сетку разных кеглей:

Изображение: издательство «Манн, Иванов и Фербер»
Из-за этого вы не сможете заранее предугадать, как вёрстка будет смотреться на экране пользователя:
Никакое количество кривых Безье, вписываемых в сетку, не будет исчерпывающим для всех программ рендеринга во всех системах. Веб-дизайнерам приходится мириться с тем фактом, что шрифт в разных условиях выглядит по-разному, как это и было столетиями, по мере того как менялись технологии производства бумаги, печати и типографского набора.
Эрик Шпикерманн
Шпикерманн советует использовать пять хороших и бесплатных шрифтов для продуктов для экрана. Все они проектировались с учётом особенностей работы современных мониторов и экранов смартфонов:
Понимание популярности шрифтов
В редакторе Word предоставляется широкий выбор шрифтов, но среди них есть несколько наиболее популярных и распространенных:
| 1. | Times New Roman |
| 2. | Arial |
| 3. | Calibri |
| 4. | Verdana |
| 5. | Cambria |
| 6. | Georgia |
Шрифт Times New Roman является классическим и одним из самых популярных шрифтов в мире. Он широко используется в академических работах, документах и печатной продукции. Arial и Calibri также широко используются из-за своей читаемости и универсальности.
Verdana и Cambria обеспечивают хорошую читаемость на экране, поэтому они популярны для веб-дизайна и электронных документов. Georgia — это шрифт, который хорошо читается воспринимается на печатном материале, поэтому используется в основном для книжной типографики.
Популярность шрифтов в Word зависит от их внешнего вида, читаемости и универсальности. От выбранного шрифта зависит, насколько хорошо текст будет воспринято и понято читателем. Поэтому выбор шрифта является важным элементом при оформлении текстовых документов в редакторе Word.
Garde – Luxury Logo
Garde — это уникальный шрифт, созданный специально для создания логотипов для роскошных и современных предприятий. Шрифт поставляется в нескольких форматах, включая веб-версию шрифта шрифта.
Milano

Milano — это креативный бизнес-шрифт со смешанным дизайном ретро-футуристических элементов. Шрифт идеально подходит для создания логотипов, этикеток и значков для брендов класса люкс, модных брендов и агентств.
Normal — еще один стильный шрифт с роскошным дизайном, который наиболее подходит для создания логотипов и значков для современных брендов и компаний. Шрифт поставляется в 5 различных весах, а также включает в себя версию веб-шрифта.
VISIA Pro

Visia Pro — это элегантный бизнес-шрифт, в котором есть набор символов, которые были идеально разработаны с использованием геометрических макетов. Шрифт идеально подходит для всех видов бизнеса и корпоративного дизайна.
Amillia Signature

Amillia — это шрифт с фирменным стилем, который вы можете использовать для создания стильных визиток, подписей и логотипов. Шрифт можно использовать бесплатно в личных проектах.
Cleon

Представляем Cleon — новую красивую гарнитуру без засечек, которая подходит для любого типа графического дизайна: веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Он поставляется с прописными и строчными буквами в трех шрифтах (обычная, светлая и жирная версия).
Mallicot Script + Extras — это современная, динамичная и красивая каллиграфическая рукопись. Может использоваться для многих целей. такие как название, подпись, логотип, свадебные приглашения, фирменные бланки, вывески, этикетки, информационные бюллетени, плакаты, значки и т. д.
Ace Sans

Ace Sans — это современное семейство шрифтов без засечек. Сочетание минимальных и геометрических элементов создает современный дизайн. Семейство Ace Sans включает в себя 8 шрифтов, чистые и современные заглавные буквы, создавая тем самым больше вариативности. Это безупречный без засечек, чтобы разнообразить ваши заголовки, брендинг визуальной идентичности, плакат, логотип, журналы и т. д.
Alegreya SC

Alegreya SC всегда великолепен в длинных разделах текста на всей странице. Он одинаково удобен в более коротком тексте, как, например, в этом логотипе салона красоты. Заглавные буквы подчеркивают его засечки, и это визуально связывается с толстым кругом, который окружает центр логотипа.
Cormorant Garamond

Cormorant Garamond — это красноречивый шрифт, хорошо подходящий для логотипа, который должен подчеркнуть профессионализм и надежность бизнеса. Он также отлично смотрится на этом свадебном логотипе, где подчеркивает элегантность и изящество случая. В дизайне Cormorant Garamond выделен курсивом, что добавляет его плавный вид.
Phatboy Slim

Узнаваемый Phatboy Slim украшает PS4 по всему миру в своем уникальном стиле. Это отчетливо футуристический шрифт, который можно определить по его толстым, почти вытянутым буквам. На момент выпуска PS4 стал огромным шагом вперед в игровых технологиях, и Phatboy Slim можно рассматривать как символ этого.
FF Meta Bold

Шрифт FF Meta Bold является частью семейства FF Meta, но он толще и менее формален, чем стандартный шрифт.

Шрифт «Лучшие шрифты для бизнеса в 2020 году» принадлежит категориям:
Настроение
Шрифт помогает настроить ожидание читателя от компании и человека. В качестве примера Шпикерманн приводит корпорации — им необходим строгий шрифт, который поможет убедить клиентов в серьёзных намерениях компании. Взгляните, как смотрится шрифт Bodoni рядом со строгой одеждой — этот набор помогает легко представить респектабельного переговорщика или гендиректора:

Изображение: дизайн Ashley Luna / Behance / издательство «Манн, Иванов и Фербер»
Раньше проектировать или переделывать шрифт было дорого и затруднительно. Теперь это не так. Корпоративные шрифты стали главным источником работы для дизайнеров шрифта — они снабдят вас и одним начертанием для конкретного продукта, и большой системой для всех нужд.
Эрик Шпикерманн
Этот приём — очень сильный. Шпикерманн считает, что он может сделать сомнительную контору более презентабельной:
К сожалению, нельзя запретить по закону недобросовестным дельцам применять классические, вызывающие доверие шрифты, которые создают хорошую репутацию их сомнительному товару.
Эрик Шпикерманн
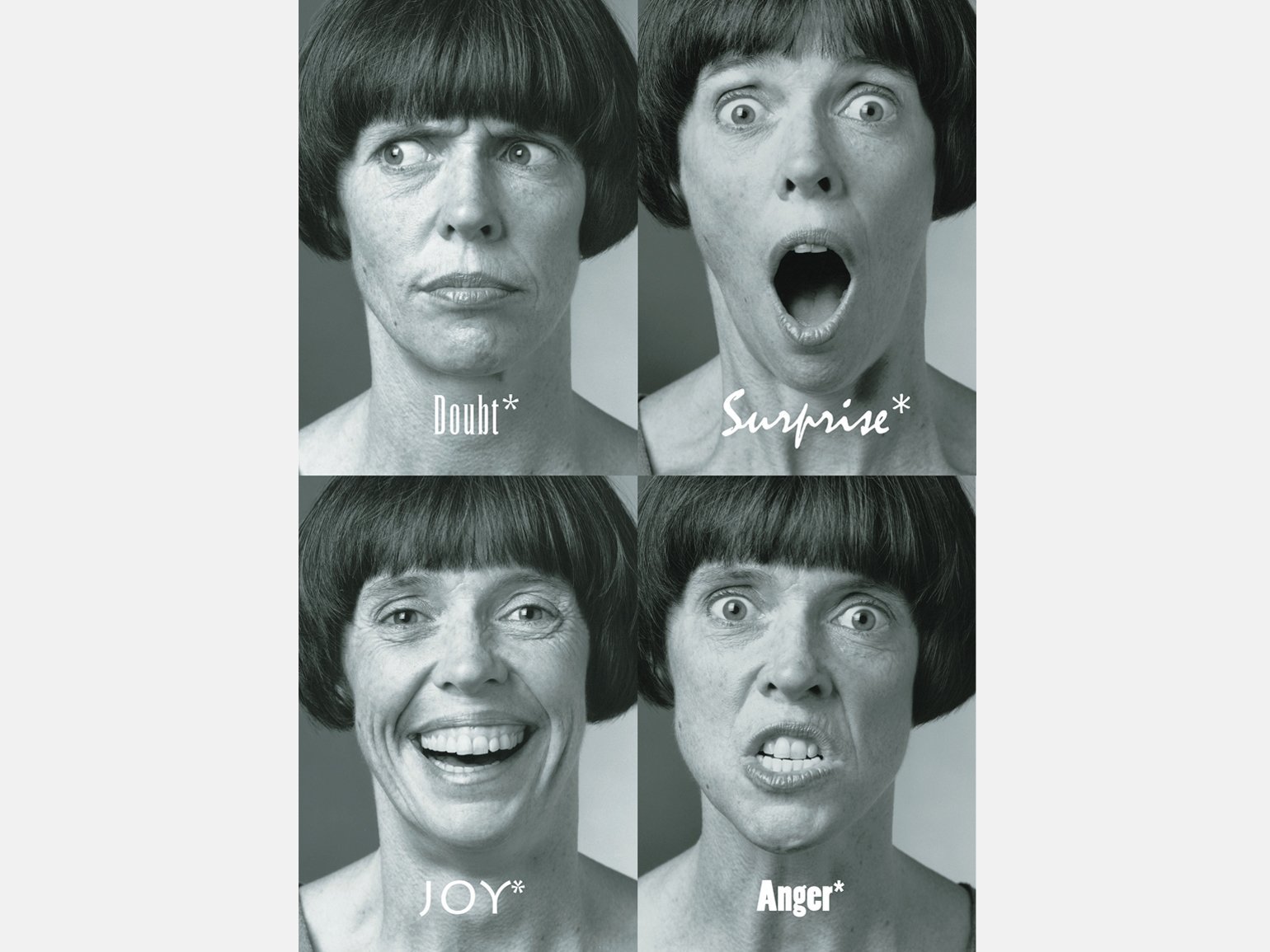
Шрифт может охарактеризовать не только пару обуви или какую-то компанию, но и эмоции людей:

Изображение: издательство «Манн, Иванов и Фербер»
Посмотрите, как смысл слов и выражаемых эмоций сочетается со штрихами шрифта и его индивидуальностью. Например, слово surprise (сюрприз) всегда означает что-то неожиданное, поэтому странный шрифт Mistral хорошо его характеризует.
Со словом joy (удовольствие) сложнее. В шрифте должны присутствовать динамика, открытые формы и уверенные штрихи. Поэтому Шпикерманн набрал его шрифтом Lithos и заглавными буквами, чтобы эмоция не терялась из-за выносных элементов j и y.
Всмотритесь в букву, и вы разглядите индивидуальность в её физических свойствах: лёгкая или массивная, круглая или квадратная, тонкая или приземистая. Буквы могут стоять по стойке смирно, как солдаты, а могут грациозно танцевать в строке. Одни слова не только звучат, но и выглядят приятнее, чем другие.
Эрик Шпикерманн
До изобретения цифровой печати типографии придумывали, как подольше пользоваться буквами для набора. Оказалось, что наиболее «живучими» оказались шрифты со скруглёнными концами, слабым контрастом и мягкими контурами. Сейчас есть современные вариации этих шрифтов, которые можно легко применить в плакате и передать настроение старины:
Красивые шрифты для Word
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina
NeSkid (Comica BD)
Gecko
m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06
MerriWeather
ZnikomitNo25
Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
Заключение
2021 год – самое время, чтобы отказаться от стандартов. Комбинация шрифтов и типографских техник сделает сайт ярким и выделит на фоне конкурентов. Корректировка цвета и акцент на важную информацию позволит добиться повышения конверсии.
И помните, нельзя привлечь клиента только трендами
Конечно, надо следить за актуальными тенденциями в дизайне, но не менее важно заботиться о посетителях веб-страницы. Сделайте все, чтобы посетителям сайта было комфортно воспринимать информацию
А яркие акценты, как «ломаный» шрифт или анимация подчеркнут важное и разогреют интерес к странице.