Эмуляция отображения на мобильном устройстве
Знакомы ли вам мучения с перебором разных устройств ради проверки отображения вашей страницы на мобильном устройстве? Функциональность «Режим устройств» (Device Mode, он же «Мобильный режим») позволяет тестировать отзывчивый дизайн сайта на разных размерах и разрешениях экрана, а также точно имитировать ввод мобильных устройств для событий касания, ориентацию устройств и геолокацию. В придачу он ещё изменяет строку «User-agent», имитируя запрос с мобильного браузера.
Главное здесь то, что всё это легко можно делать в отладчике Chrome, так что применяйте навыки отладки, как к сайту на компьютере. И никаких устройств подключать к компьютеру не понадобится.
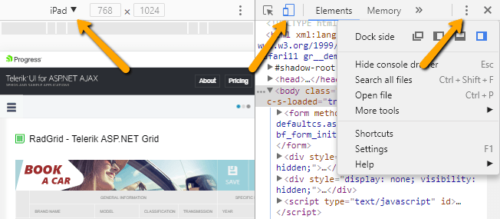
Чтобы активировать мобильный режим, можно нажать кнопку «Вкл./выкл. режим устройств». Учтите, что при переключении между режимами может понадобиться обновить страницу.

Иллюстрация 6. Внешний вид браузера в режиме устройств
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
Written By
B. Clay Shannon
Founder
Across Time & Space
United States
I am in the process of morphing from a software developer into a portrayer of Mark Twain. My monologue (or one-man play, entitled «The Adventures of Mark Twain: As Told By Himself» and set in 1896) features Twain giving an overview of his life up till then. The performance includes the relating of interesting experiences and humorous anecdotes from Twain’s boyhood and youth, his time as a riverboat pilot, his wild and woolly adventures in the Territory of Nevada and California, and experiences as a writer and world traveler, including recollections of meetings with many of the famous and powerful of the 19th century — royalty, business magnates, fellow authors, as well as intimate glimpses into his home life (his parents, siblings, wife, and children).
Peripatetic and picaresque, I have lived in eight states; specifically, besides my native California (where I was born and where I now again reside) in chronological order: New York, Montana, Alaska, Oklahoma, Wisconsin, Idaho, and Missouri.
I am also a writer of both fiction (for which I use a nom de plume, «Blackbird Crow Raven», as a nod to my Native American heritage — I am «½ Cowboy, ½ Indian») and nonfiction, including a two-volume social and cultural history of the U.S. which covers important events from 1620-2006: http://www.lulu.com/spotlight/blackbirdcraven
Примеры использования Jsfiddle net
Jsfiddle net предоставляет возможность создания, тестирования и отладки кода прямо в браузере. Это очень удобно для разработчиков, которые хотят быстро проверить свои идеи и прототипы. Вот несколько примеров, как можно использовать Jsfiddle net.
- Тестирование HTML, CSS и JavaScript: Вы можете использовать Jsfiddle net, чтобы создать и протестировать любой код на HTML, CSS и JavaScript. Просто вставьте свой код в соответствующие панели (HTML, CSS и JavaScript) и нажмите кнопку «Run» для просмотра результатов. Это отличный способ проверить, как ваш код будет работать в реальном времени.
- Совместная работа: Jsfiddle net также позволяет вам совместно работать над проектом с другими разработчиками. Вы можете поделиться ссылкой на свой jsfiddle с коллегами или друзьями, чтобы они могли внести свой вклад или прокомментировать ваш код. Это удобно для коллаборативного программирования.
- Публикация демонстраций: Если вам нужно создать демонстрацию своего кода или примера, Jsfiddle net может быть полезным инструментом. Вы можете создать jsfiddle с вашим кодом и ссылкой на него в своей документации или блоге. Таким образом, люди смогут легко просмотреть и запустить ваш пример прямо в браузере.
- Отладка кода: Jsfiddle net предоставляет удобные инструменты для отладки кода, такие как консоль JavaScript и различные настройки. Вы можете использовать эти инструменты для поиска ошибок и исправления кода.
В целом, Jsfiddle net — мощный инструмент для разработчиков, предоставляющий множество возможностей для создания, тестирования и отладки кода. Будь то простой пример, сложный проект или коллаборация с другими разработчиками, Jsfiddle net может быть полезным инструментом в вашем арсенале разработчика.
Web playground
The jsFiddle site brands it as a Web playground, and I can’t think of a better tagline because:
- it allows developers to fiddle with the three core elements of Web development (CSS, JavaScript, and HTML);
- it embraces the social element of the Web by making it easy to share; and
- it seems like a perfect place to answer those pesky development questions and quickly share the results – there’s no need to create scrap projects or files.
This is a hosted application, so performance can degrade during peak usage. This has not caused problems for me, but hopefully more backend resources (aka servers) will be available as jsFiddle usage increases. The jsFiddle blog allows you to keep up with these issues.
Check out jsFiddle today, and you will quickly see its power for rapid prototyping and testing.
Keep your engineering skills up to date by signing up for TechRepublic’s free Software Engineer newsletter, delivered each Tuesday.
Subscribe to the Developer Insider Newsletter
From the hottest programming languages to commentary on the Linux OS, get the developer and open source news and tips you need to know. Delivered Tuesdays and Thursdays
Сохранение изменений в Chrome при перезагрузке страниц
Все знают, что через DevTools можно внести изменения в стили на странице, поменять шрифты, цвета, удалить изображения, добавить текст и т.д. Но не все знают, как сделать так, чтобы изменения эти сохранились даже после перезагрузки страницы. Тут помогут локальные переопределения. И работают они для большинства типа файлов за некоторыми исключениями. Но об этом поговорим чуть позже — в разделе «Ограничения».
Как сохранять изменения локально
1. Откройте панель разработчика (F12).
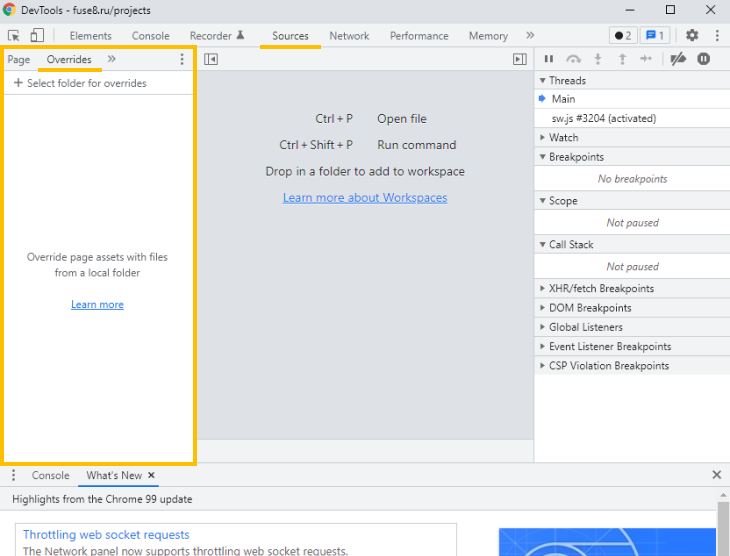
2. Откройте вкладку Sources.
3. На панели файлов слева откройте вкладку Overrides.

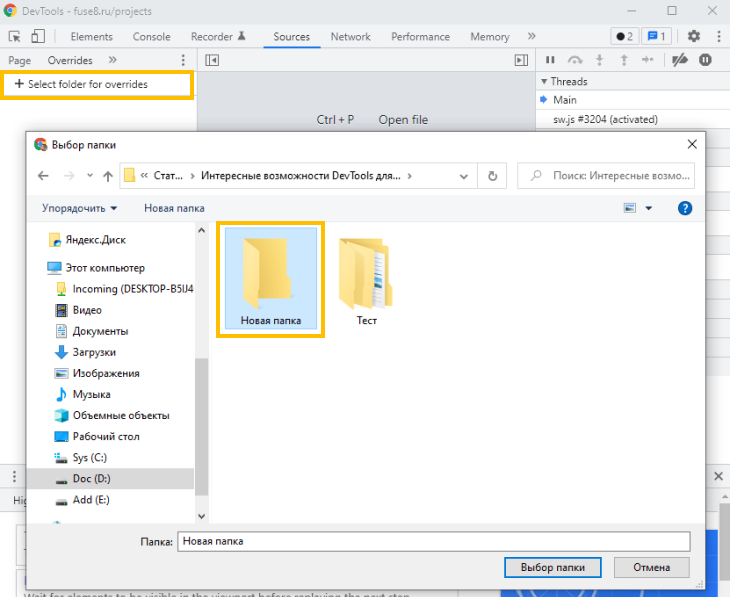
4. Нажмите на кнопку Select folder for overrides.
5. Выберите папку, в которой вы будете хранить изменения, которые вносите на страницу.

6. Во всплывающем окне разрешите доступ DevTools к выбранной папке.

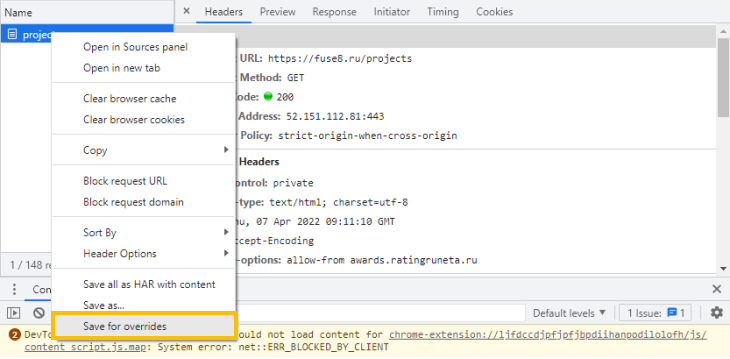
7. Найдите файл с кодом страницы во вкладке Network. Для этого нужно перезагрузить страницу и сортировать все по Doс. Чаще всего этот файл называется index.html. В нашем примере ниже это Projects.

8. Кликните правой кнопкой по этому файлу и сохраните его Save for overrides.

Теперь можно вносить в код изменения, которые сохранятся и после перезагрузки страницы.
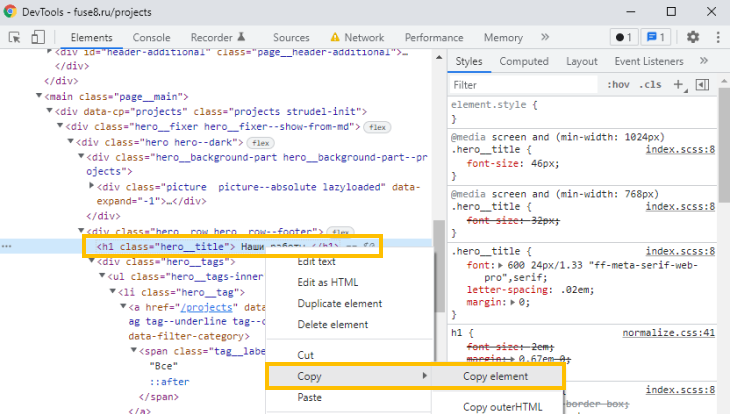
9. Для этого найдите код нужного элемента во вкладке Elements с помощью специального инструмента (Ctrl+Shift+C) и скопируйте его.

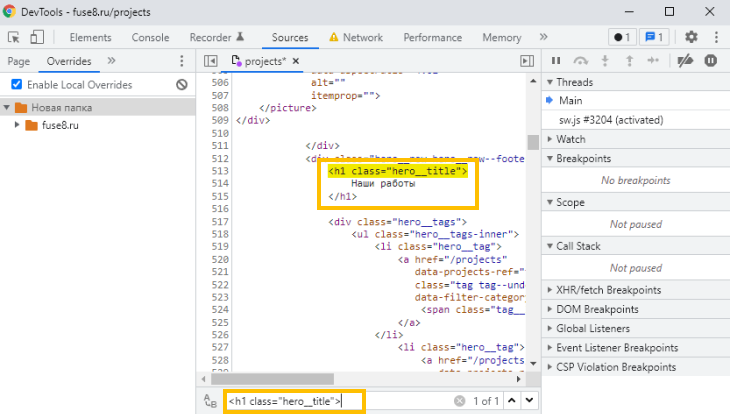
10. Найдите скопированный элемент во вкладке Sources в документе с кодом страницы (чтобы открыть поисковую строку, нажмите Ctrl+F).

11. Внесите в него изменения и нажмите Ctrl+S, чтобы сохранить их. Перезагрузите страницу.
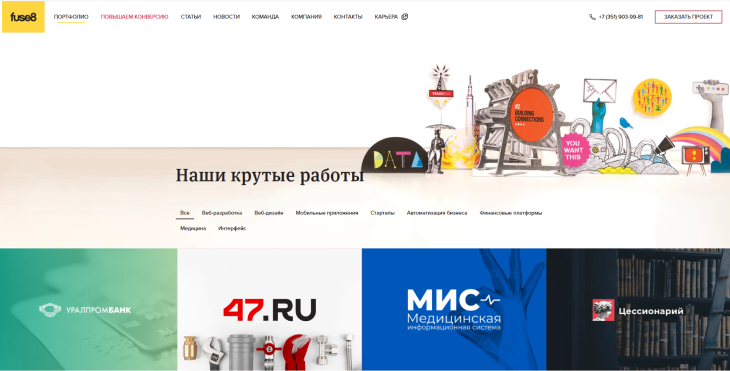
Готово! Были просто «Наши работы», стали «Наши крутые работы». И они останутся таковыми, даже если мы перезагрузим страницу. Изменения сохраняются локально в папке, которую мы выбрали на шаге 5.

Ограничения!
DevTools не сохраняет изменения, сделанные в DOM-дереве на вкладке Elements. Редактировать можно только файл с кодом страницы во вкладке Sources. Но! Если CSS не зафиксирован в файле с кодом страницы, его получится отредактировать и сохранить и на вкладке Styles.
Возвращаясь к разделу нашей статьи «Поиск неиспользуемых CSS и JS в вёрстке», с помощью локальных переопределений вы можете самостоятельно удалить найденный «лишний код» и посмотреть, как это скажется на скорости загрузки страницы. А еще, если вы и сами своего рода разработчик, можно попробовать как-то оптимизировать уже существующий код. Например, изменить порядок блоков и посмотреть, как это отразится на производительности.
Фреймворки
Это инструменты для веб-разработки, которые упрощают и ускоряют разработку, позволяя добавлять свой код в заготовленные шаблоны. Фреймворк задает структуру, определяет правила и предоставляет необходимый набор инструментов для реализации проекта. Веб-разработчики используют его для работы с JavaScript.
React
Интерфейс React. Источник
Популярный JavaScript-фреймворк, который используется для создания интерфейсов пользовательских веб-приложений.
Плюсы
- Компонентный подход. В React интерфейс состоит из повторно используемых компонентов, подобно строительным блокам. Это позволяет разработчикам легко комбинировать и переиспользовать части кода, упрощая создание и обновление веб-страниц.
- Высокая производительность. React сначала вносит изменения в виртуальный DOM, а потом эффективно обновляет только нужные части реального DOM.
- Популярность. React поддерживается большим сообществом разработчиков и обладает широким ассортиментом инструментов.
Минусы
- Не подходит для новичков. Начинающим разработчикам может быть сложно освоить React из-за специфического синтаксиса.
- Частые крупные обновления. Из-за этого придется регулярно переписывать код всего проекта.
Angular.js
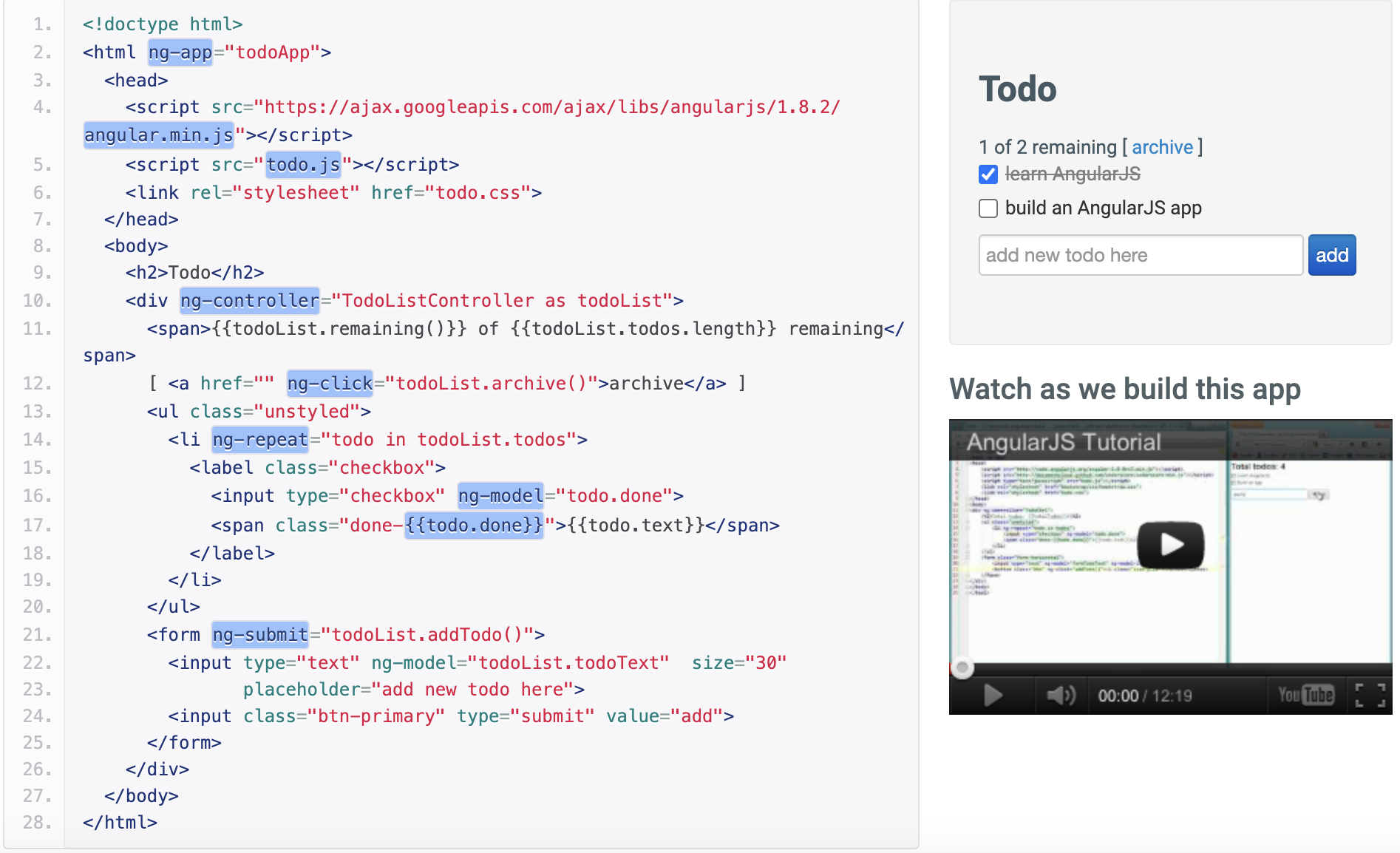
 Интерфейс Angular.js. Источник
Интерфейс Angular.js. Источник
Структурированный фреймворк для веб-разработки, поддерживаемый Google. Он позволяет создавать масштабируемые одностраничные приложения (SPA) при помощи двустороннего связывания данных и MVC (Model-View-Controller) архитектуры. Таким образом инструмент упрощает разработку и тестирование приложений.
Плюсы
- Удобная связка данных. Автоматически синхронизирует данные между моделью и представлением, что упрощает и ускоряет разработку.
- MVC-архитектура. Поддержка модели MVC улучшает структурирование кода и облегчает его тестирование и поддержку.
- Поддержка Google. Google активно поддерживает и развивает фреймворк, что гарантирует постоянные обновления и широкое сообщество.
Минусы
- Сложность. Имеет непростую архитектуру, что может быть проблематично для новичков.
- Невысокая производительность. Двустороннее связывание данных приводит к проблемам с производительностью в крупных и сложных приложениях.
Other Options
There are, of course, many other code playgrounds including Glitch, ESNextBin, JSitor, Liveweave, Dabblet and more. StackBlitz is a newer playground which supports front-end development but also allows you to experiment with back-end code using Node.js, Next.js, and GraphQL.
Tip: to try out StackBlitz, just type “node.new” (without the quotes) into your browser’s address bar.
Did we miss your favorite? Tell us about it!
For more options which share back-end code, head over to James Hibbard’s round-up of online back-end code playgrounds.
If you’d rather host your own online development environment, check out ICEcoder and refer to SitePoint’s “Edit Code in the Browser with ICEcoder” tutorial.
If you want something similar but you’d rather not be online when messing with code, check out Web Maker and refer to SitePoint’s “Web Maker, an Offline, Browser-based CodePen Alternative” tutorial.
Happy coding!
Для чего нужны песочницы
Песочницы дают пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты. То есть вашу работу видят другие люди.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
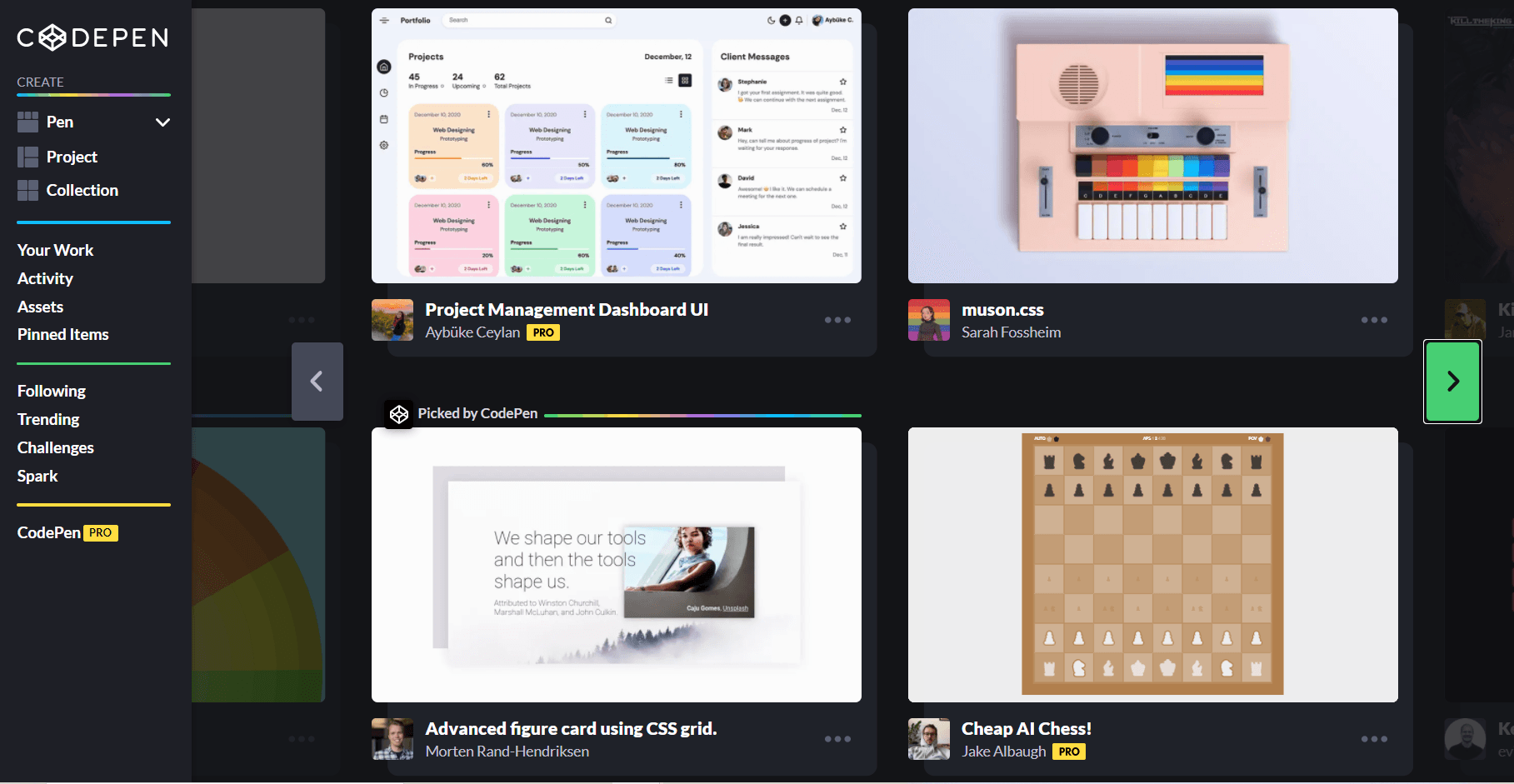
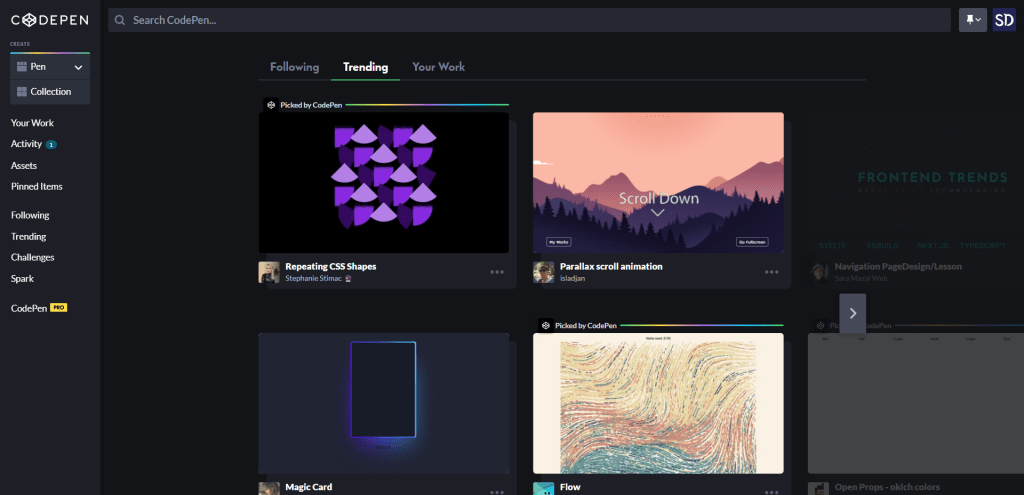
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной вёрстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
 Раздел «Тренды» на сайте CodePen
Раздел «Тренды» на сайте CodePen
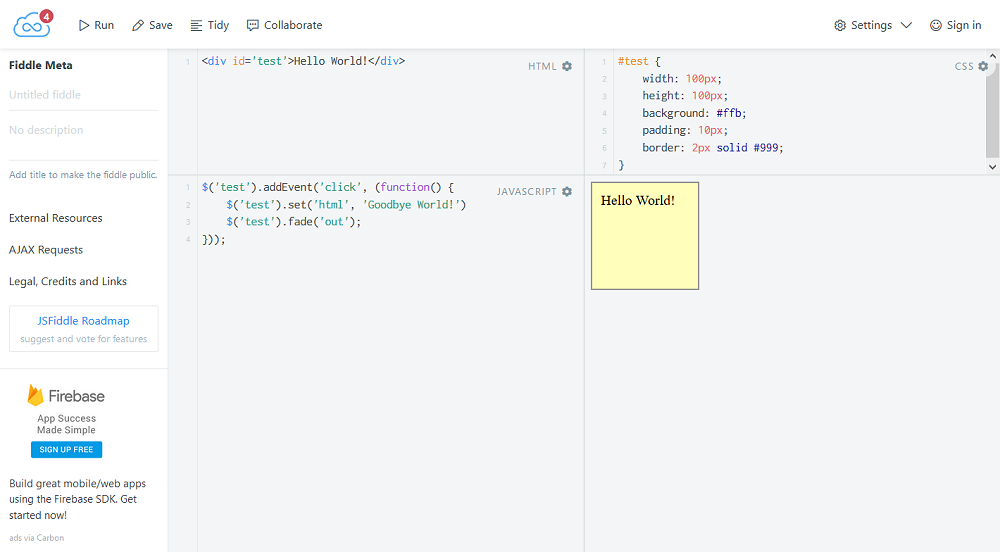
Интерфейс и основные элементы Jsfiddle net
JSFiddle.net — это онлайн-платформа, которая позволяет разработчикам создавать, тестировать и выполнять HTML, CSS и JavaScript код прямо в браузере. Интерфейс JSFiddle.net состоит из нескольких основных элементов, которые помогают пользователям управлять и работать с их кодом.
1. HTML, CSS и JavaScript окна:
На JSFiddle.net пользователи могут видеть три главных окна, где они могут вводить свой HTML, CSS и JavaScript код. Окно HTML используется для написания структуры своего веб-документа, окно CSS — для добавления стилей, а окно JavaScript — для добавления функциональности.
2. Панель настроек:
Панель настроек находится в верхней части страницы и позволяет разработчикам настроить параметры своего проекта. В панели настроек вы можете выбрать версию используемых библиотек, таких как jQuery или AngularJS. Вы также можете выбрать настройки для своего проекта, такие как загрузка внешних ресурсов, настройка раскладки окна и другие.
3. Панель результатов:
Панель результатов находится справа от окон HTML, CSS и JavaScript и отображает результаты выполнения кода. Здесь вы можете видеть, как ваш код отображается в браузере, а также результаты выполнения JavaScript кода, если они есть. Панель результатов позволяет видеть ваши изменения в режиме реального времени.
4. Панель консоли:
Панель консоли — это место, где выводятся сообщения об ошибках или другой отладочной информации из JavaScript кода. Если в вашем коде есть ошибки, они будут отображаться в панели консоли, что поможет вам исправить их.
5. Панель настроек проекта:
Панель настроек проекта находится под окнами HTML, CSS и JavaScript и позволяет установить дополнительные параметры проекта. Здесь вы можете настроить использование внешних библиотек, добавить ссылки на дополнительные файлы или установить значения глобальных переменных.
6. Кнопки:
На JSFiddle.net вы найдете несколько кнопок, которые помогут управлять вашим кодом. Кнопки включают в себя функции, такие как выполнение кода, сохранение, загрузку и публикацию проектов, а также справку и другие.
7. Область результатов:
Область результатов — это место, где вы можете видеть результат выполнения вашего кода. Здесь отображается ваш веб-документ вместе со стилями и функциональностью JavaScript. Вы можете видеть, как ваши изменения в коде сказываются на отображении страницы.
8. Панель ресурсов:
Панель ресурсов находится в нижней части страницы и позволяет добавлять внешние ресурсы, такие как другие библиотеки, изображения или стили. Вы можете добавить ссылки на дополнительные файлы, что позволит вам использовать дополнительную функциональность или стили в вашем проекте.
Это основные элементы интерфейса JSFiddle.net, которые помогут вам управлять вашим кодом и выполнять его в браузере без необходимости настройки локальной среды разработки.
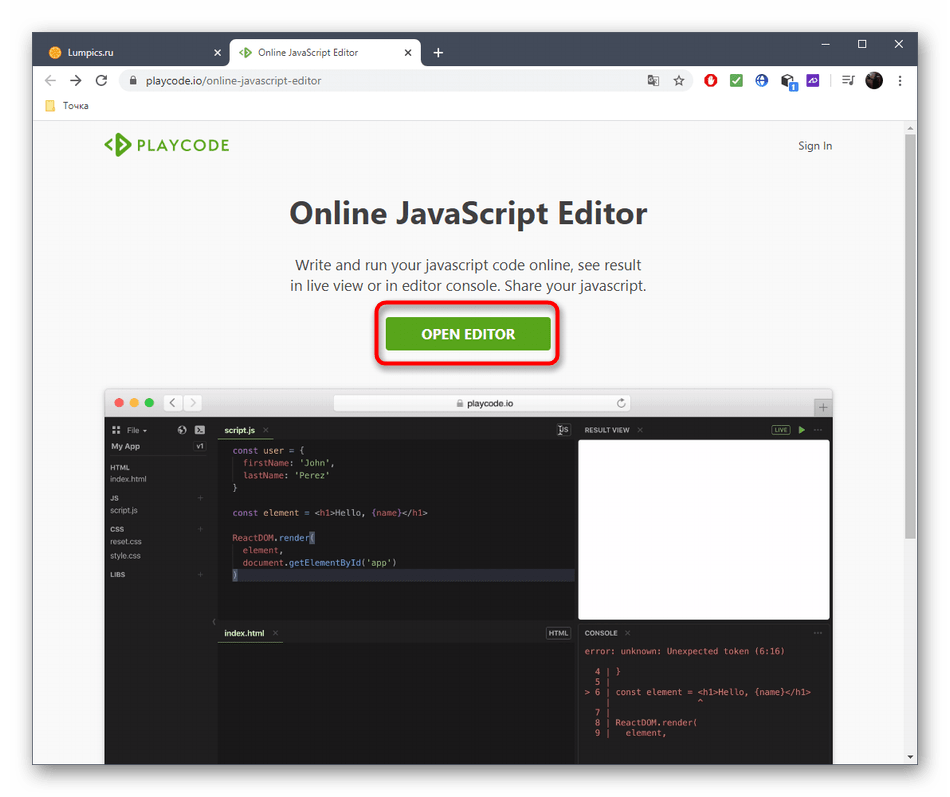
Способ 1: PlayCode
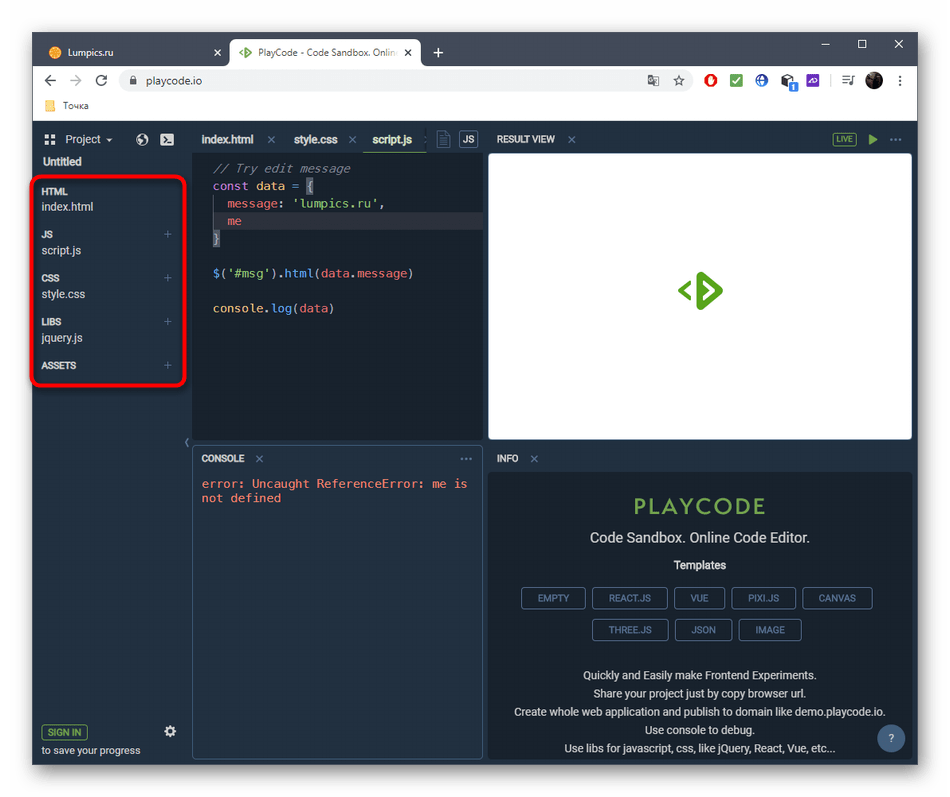
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
- Для запуска редактора кликните по кнопке «Open Editor».

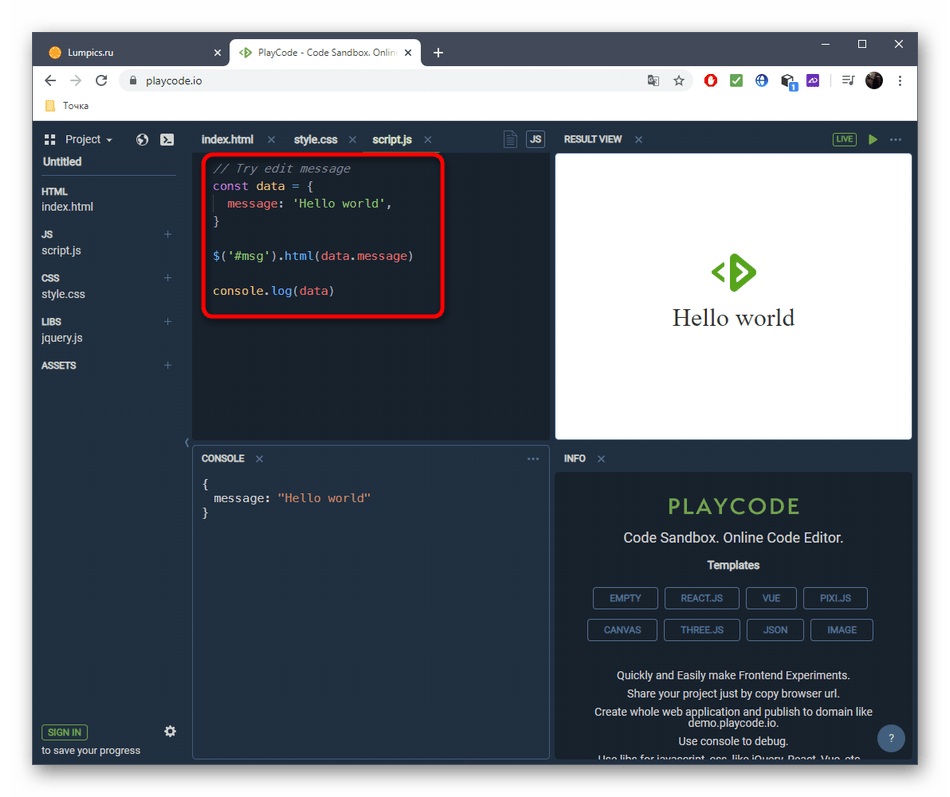
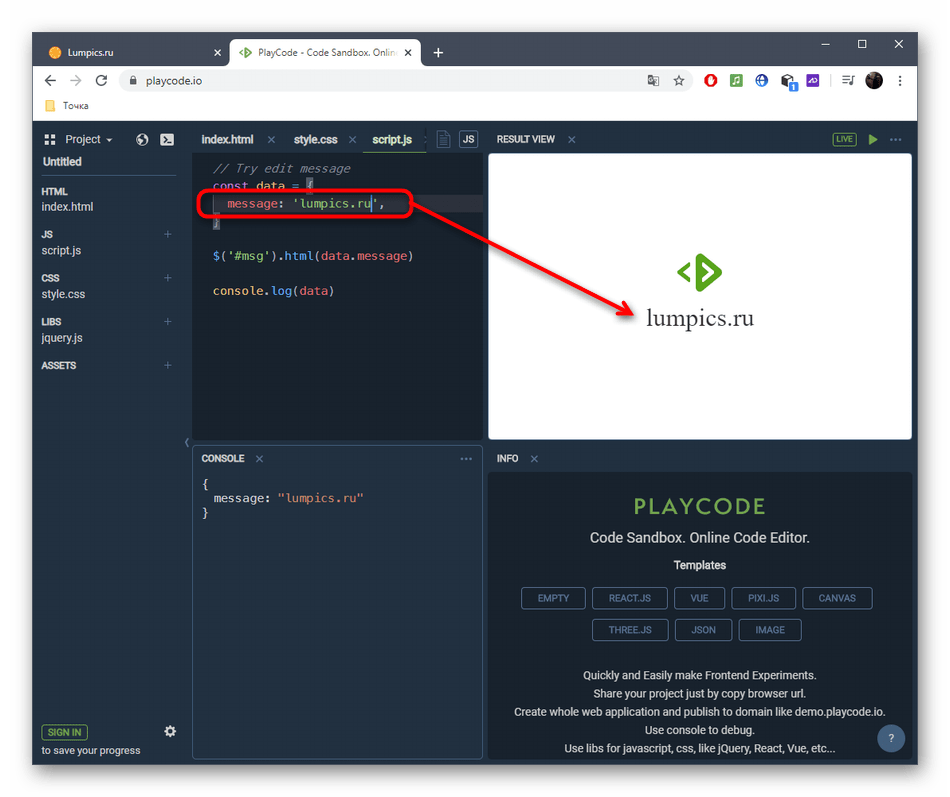
Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.

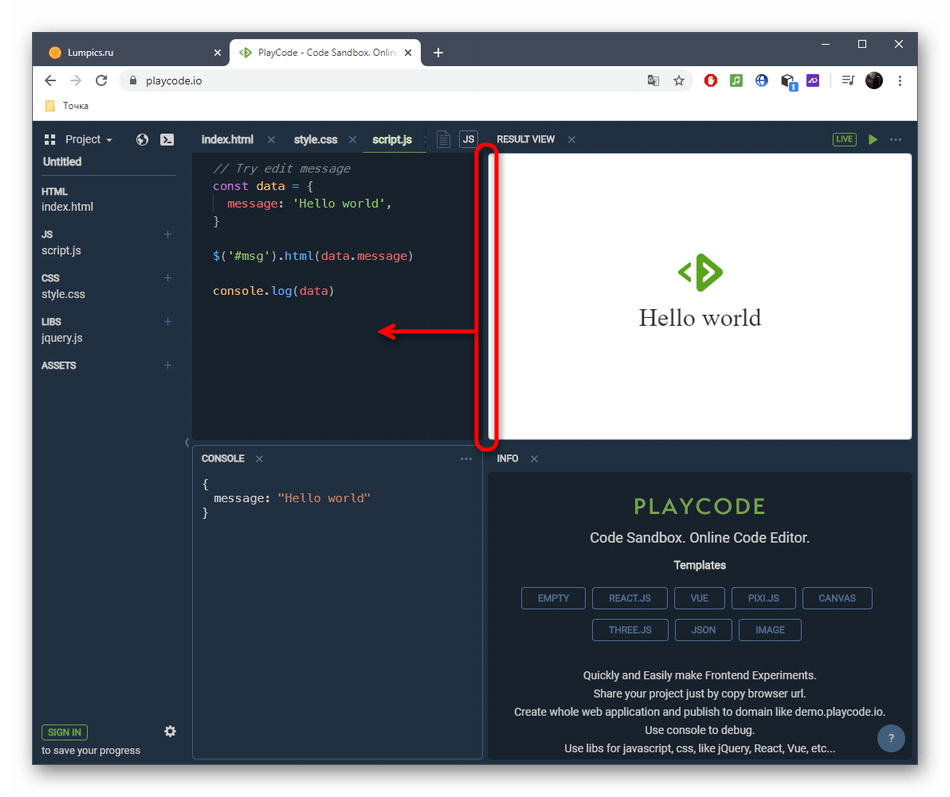
Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.

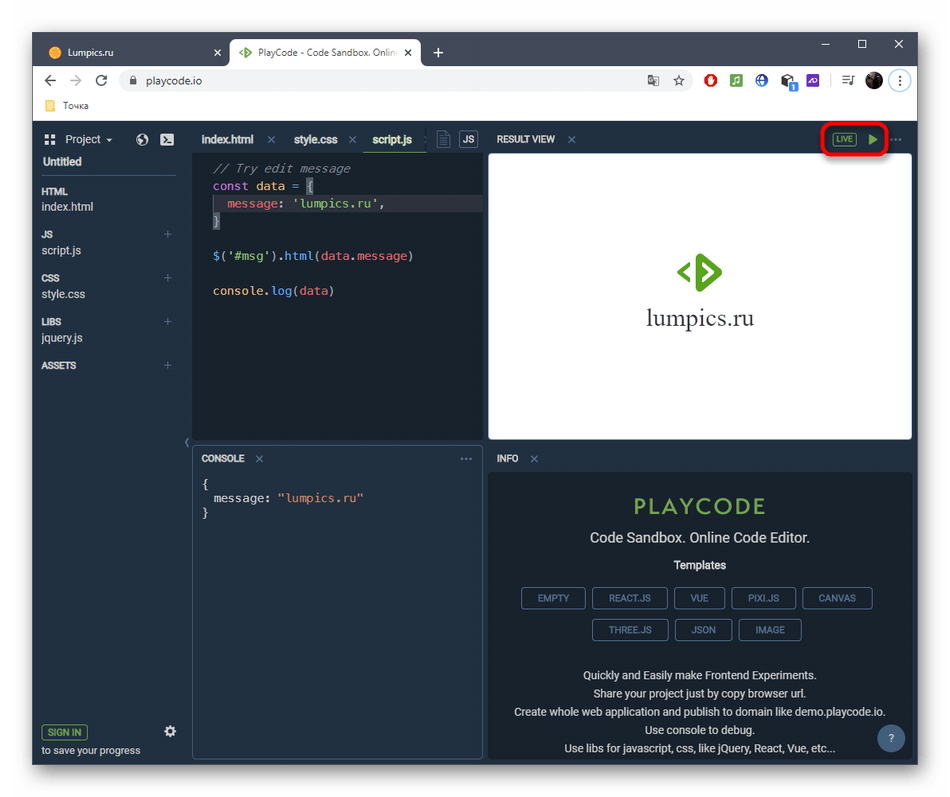
Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.

Отключите его, деактивировав соответствующую кнопку, которая расположена справа вверху. Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.

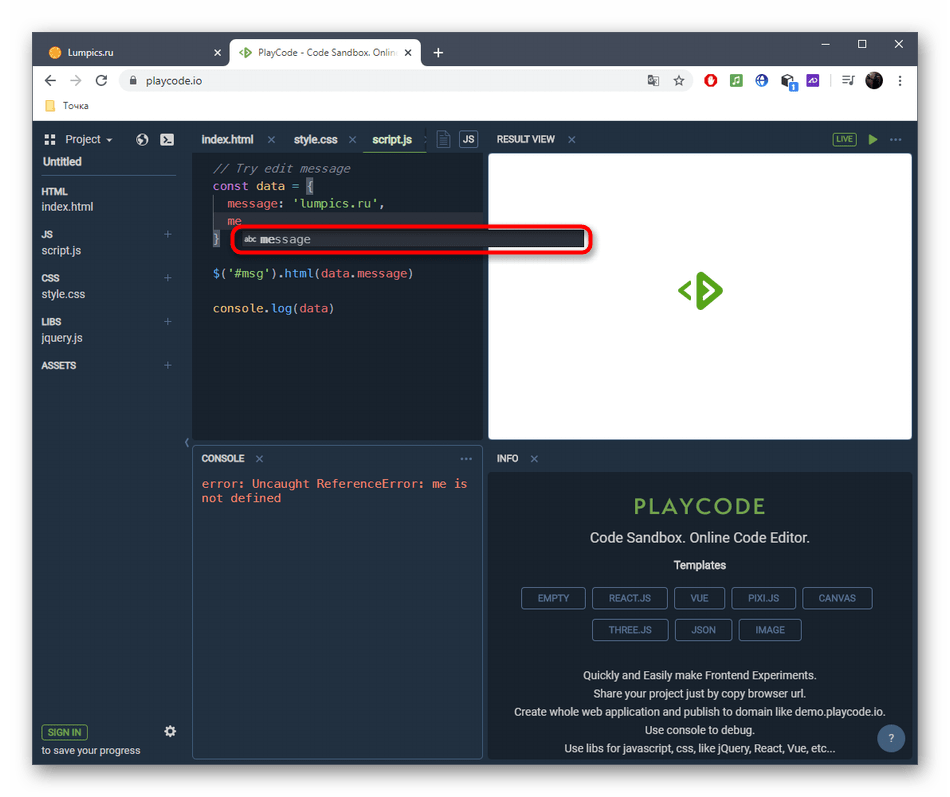
Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.

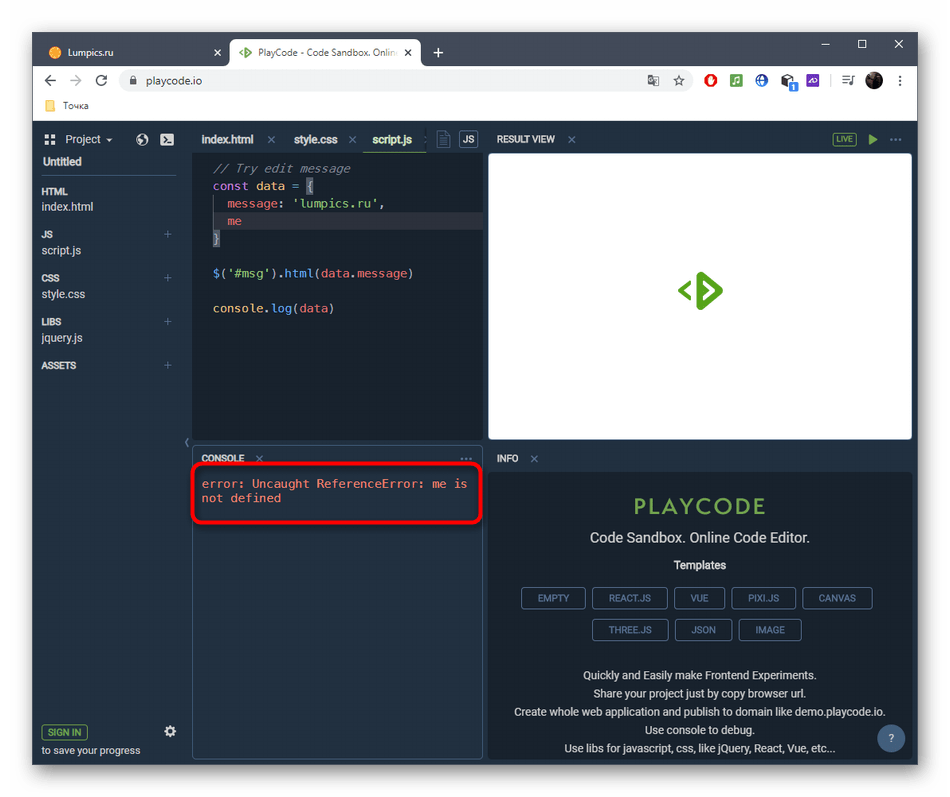
Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.

Переключайтесь между файлами JS, HTML и CSS через левую панель.

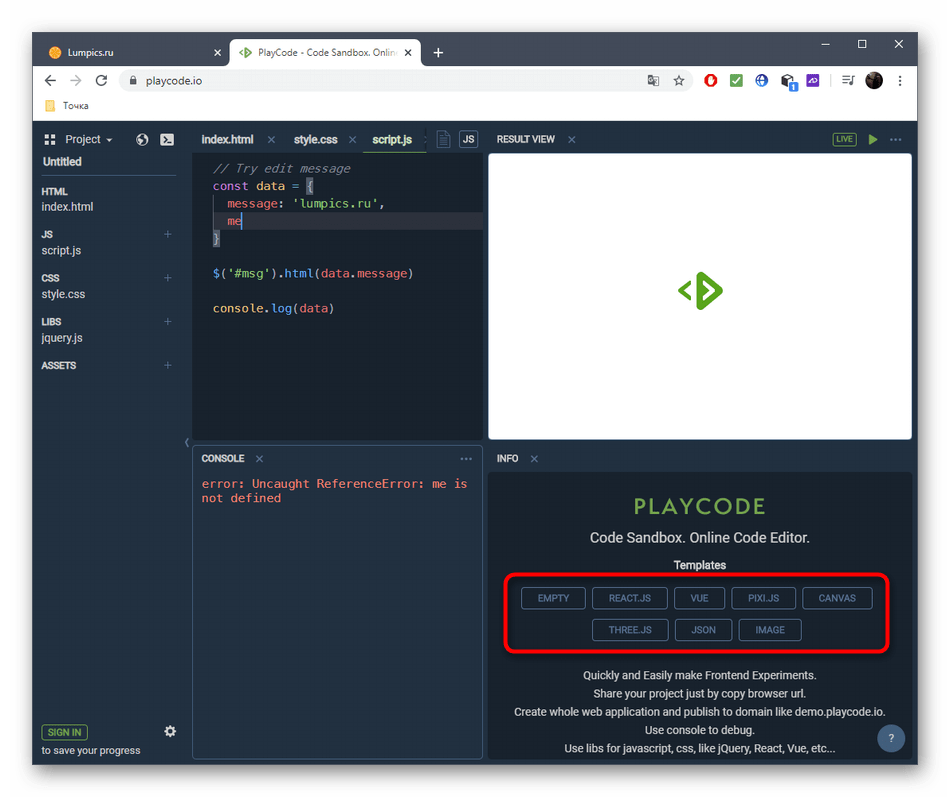
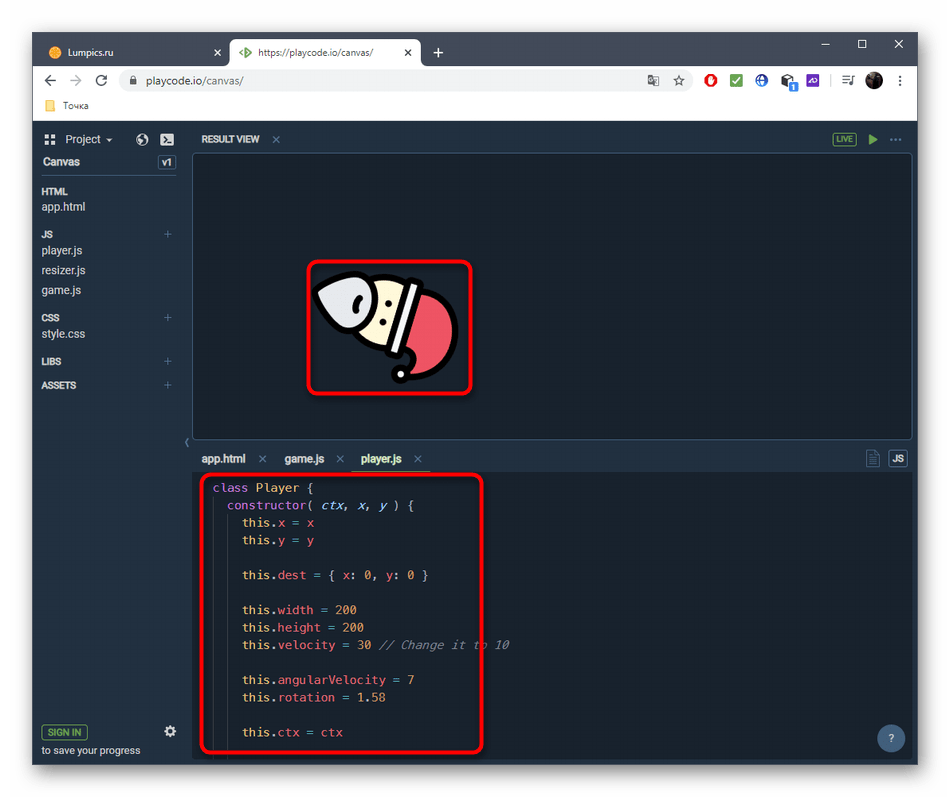
Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем нажатия по кнопкам справа.

Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.

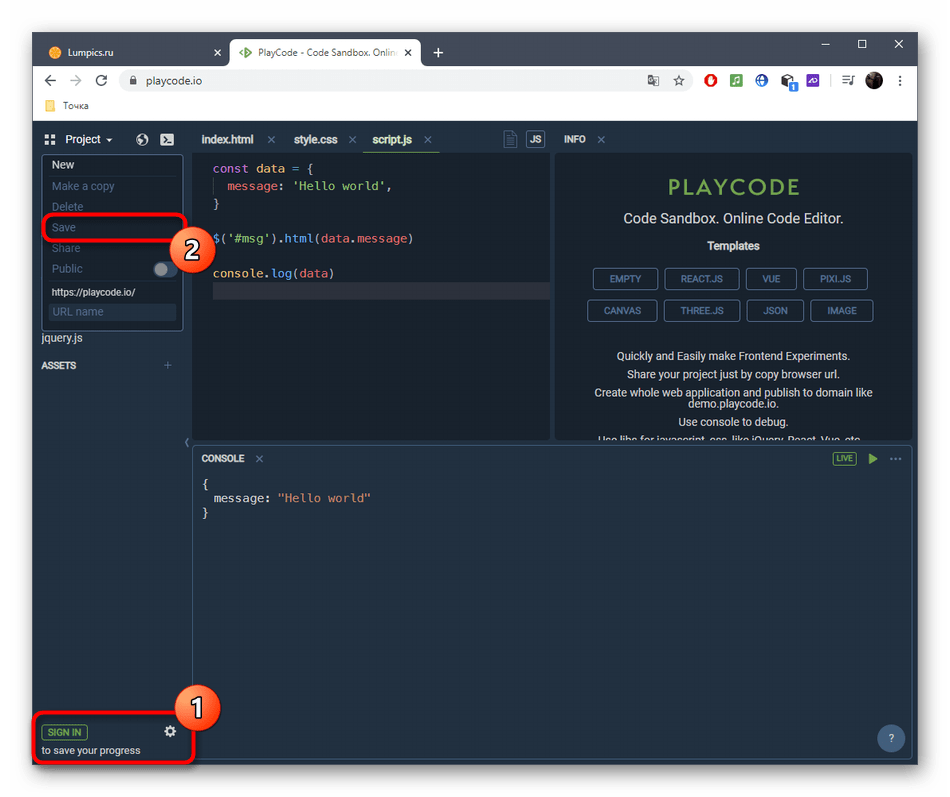
Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.

Replit

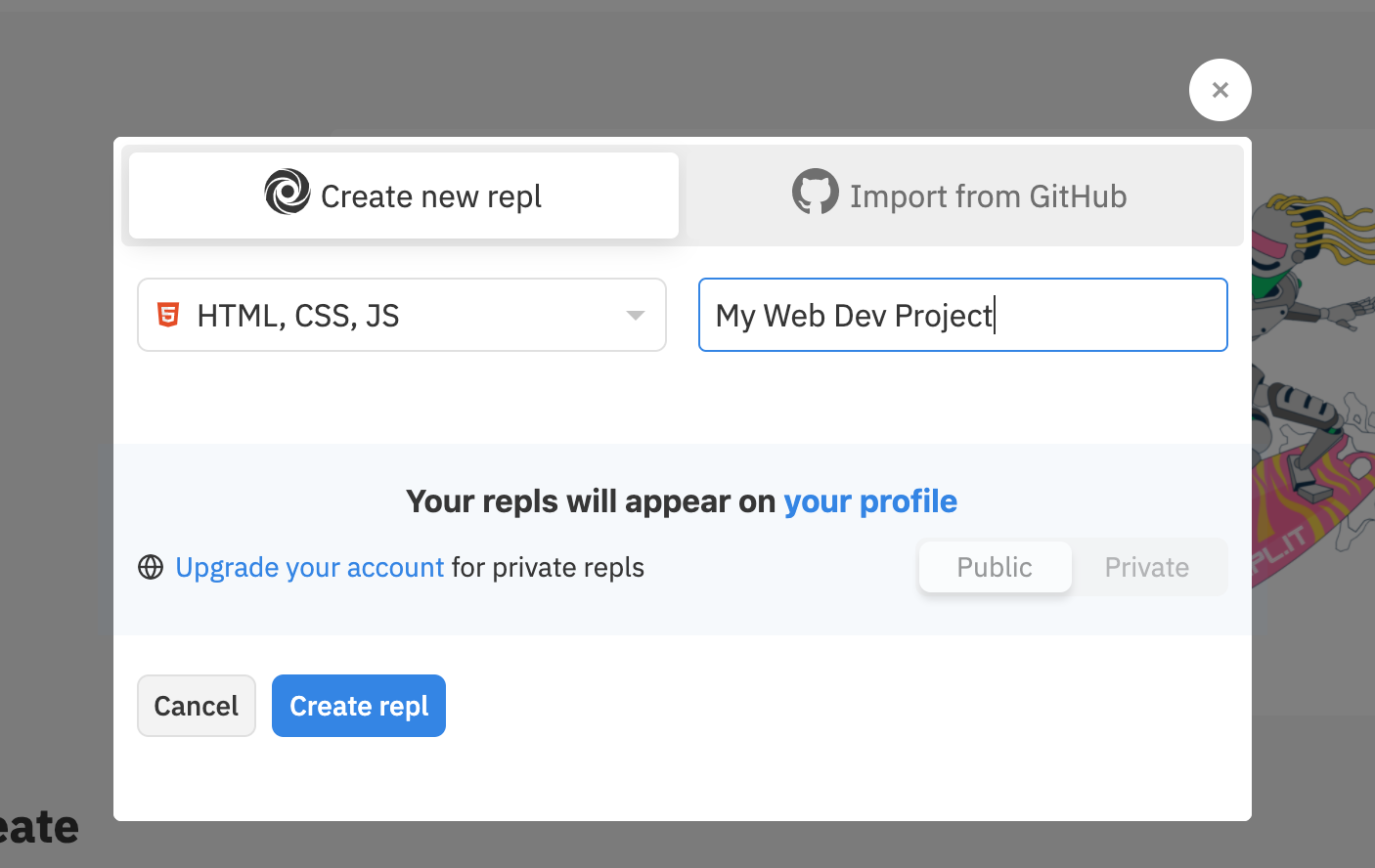
Replit is an online IDE that makes it easy to start building and sharing your web creations. Once you login into your free account, you can choose your language and create a new repl.

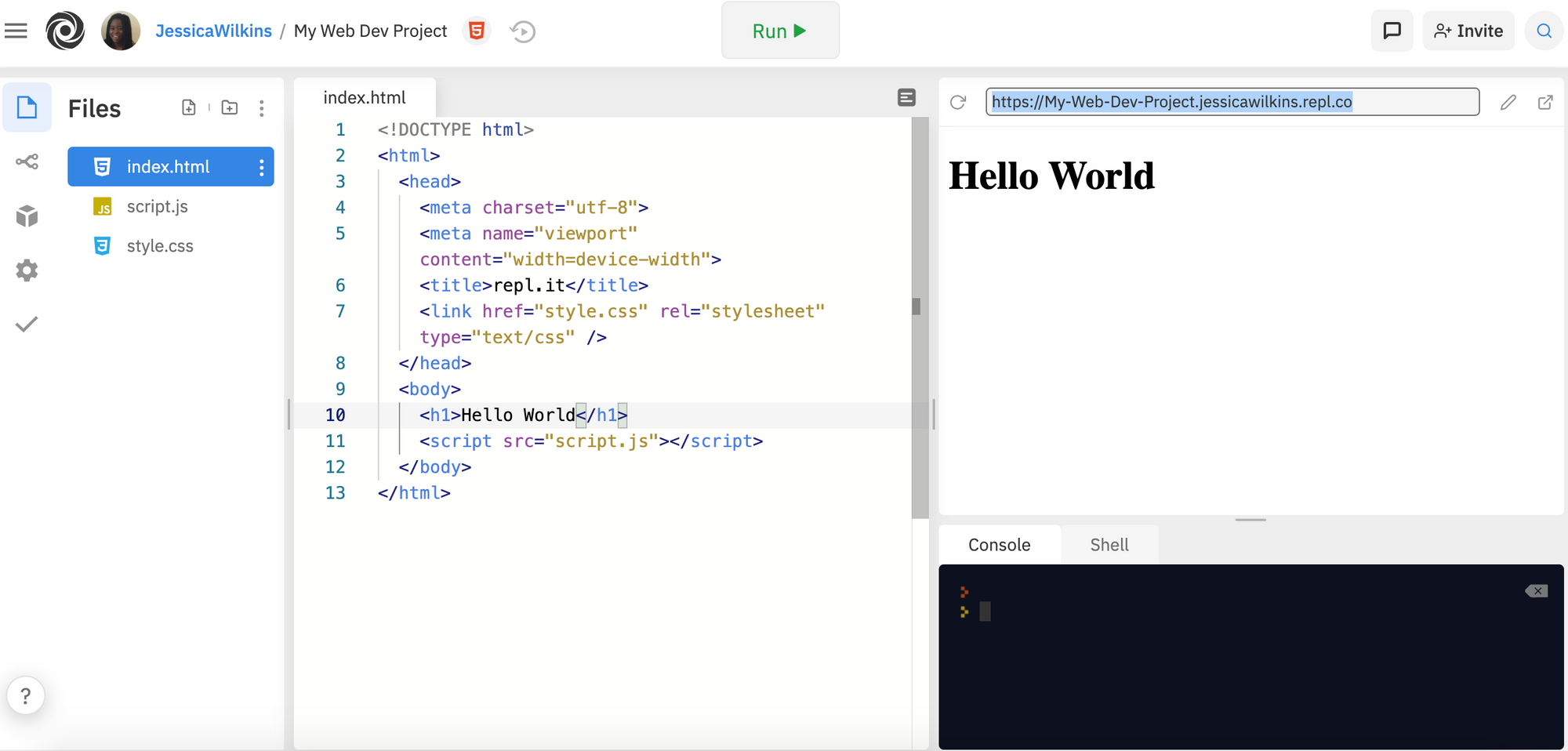
Replit gives you the option to add files, packages, and unit tests to your projects. If you want to share your projects, then copy the link right above the preview window on the right hand side.

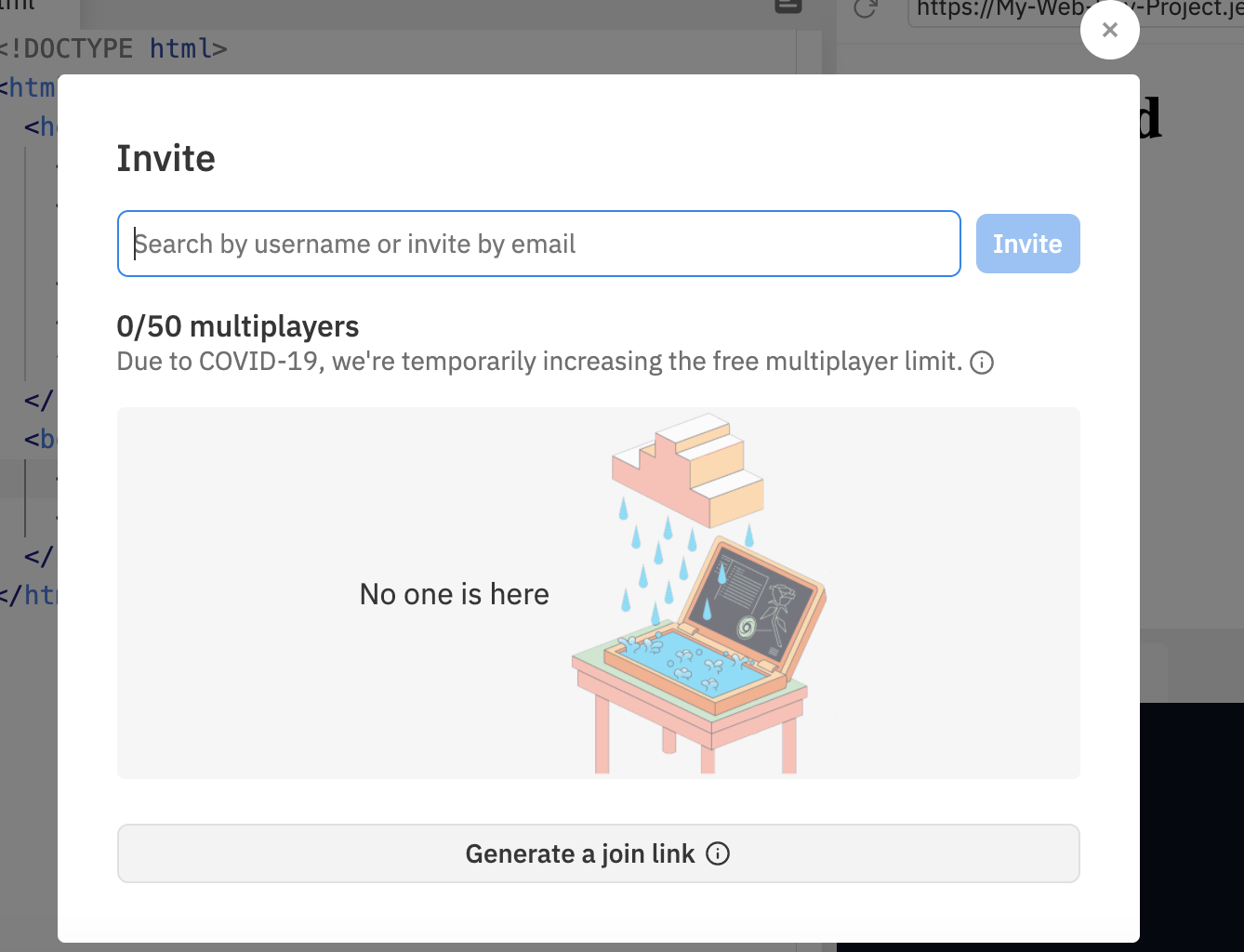
If you want to collaborate with other developers, you can invite them into your repl and code synchronously. You can also chat in real time with the other developers through the chat function on the bottom left hand corner of the screen.

If you are interested in features like private repls and additional storage, then you will need to sign up for the paid membership.
Dabblet

Dabblet is a fairly new kid on the block in this genre. Like CSSDesk, it focuses on only HTML and CSS with no JavaScript. However, don’t count it out because it brings some serious innovation to the table that you won’t find in any other editor.
What I Like About Dabblet
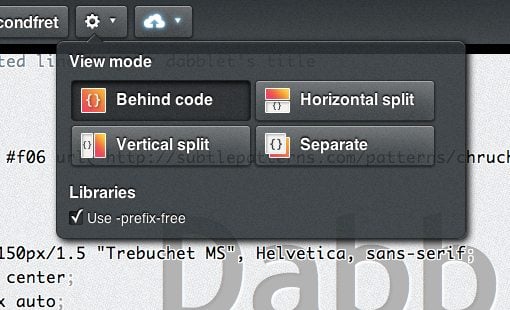
By default, Dabblet is split into three tabs: CSS & Result, HTML & Result and Result. This provides flexibility and focus while allowing you to always keep an eye on the result.

You can change things up with the controls shown below. The split can be vertical, horizontal or taken out completely. There’s also an interesting “behind code” mode where your result is simply the background for the coding area. Notice there’s also a message about using prefix-free. I use Dabblet all the time and never noticed this until just now! This means that you don’t have to use crazy vendor prefixes and can code the simple defaults, the hidden JavaScript will make sure your browsers interprets it correctly.

Dabblet has some great saving options as well such as “save anonymously.” It also links to your GitHub account, which coding nerds like will love.

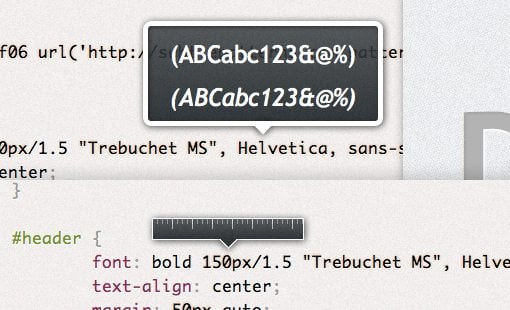
My favorite Dabblet feature is the super slick hover effect integration in the CSS. They’re easier to show that describe. Here two few examples:

As you can see, hovering over certain bits of CSS brings up these little tooltips that are really great. You can get previews for fonts, colors, sizes, and even images.
What I Don’t Like About Dabblet
Dabblet is a bit quirky from a visual perspective, you either love it or hate it. I personally really enjoy using it but really wish that I had more control over the panel size. Having an auto 50/50 split is great, but I should be able to manually adjust that however I choose.
As far as I know, there’s also no way to view your HTML and CSS at the same time, which is a little annoying if you’re used to options like jsFiddle where you can keep an eye on everything at once.
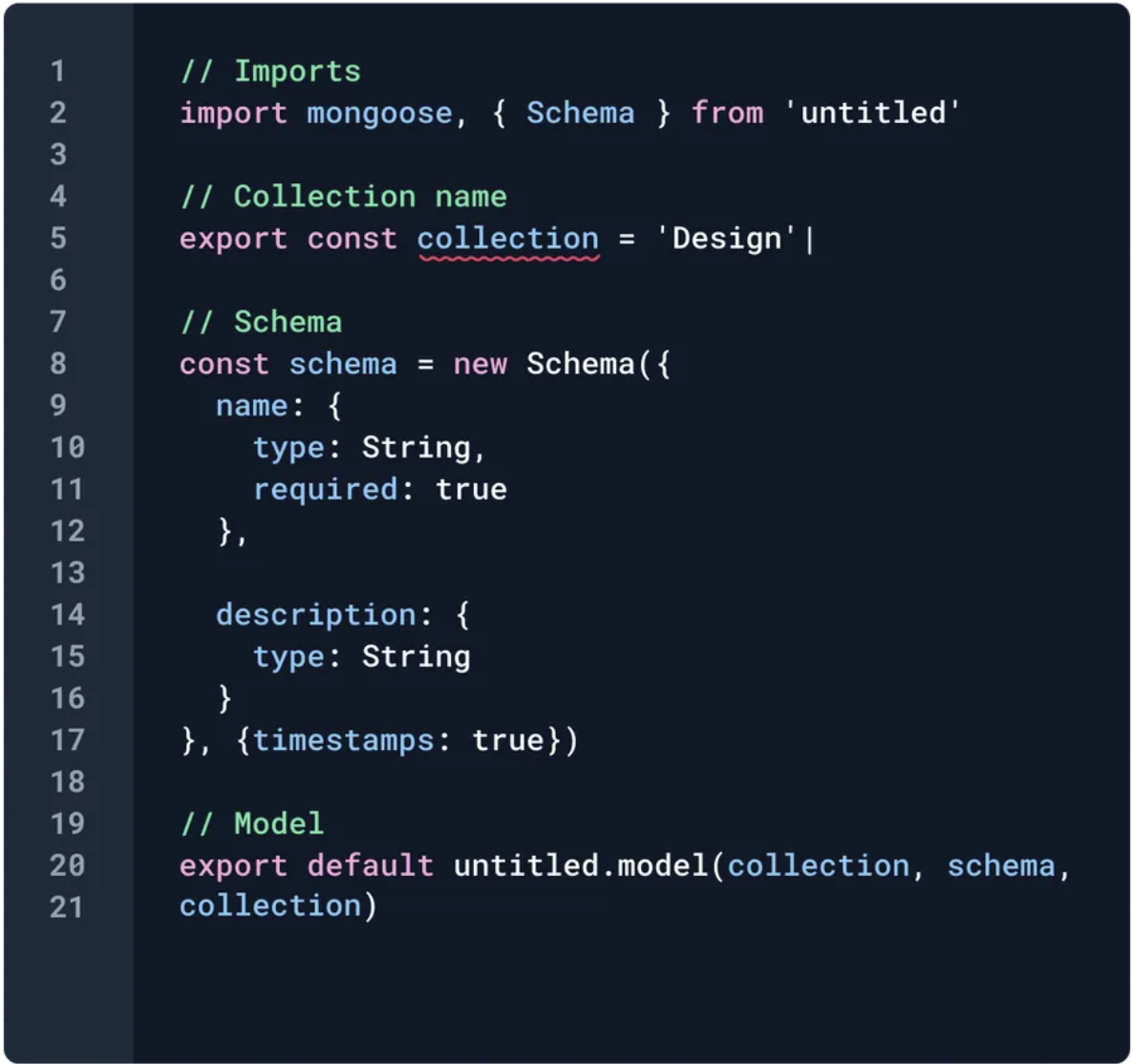
StackBlitz
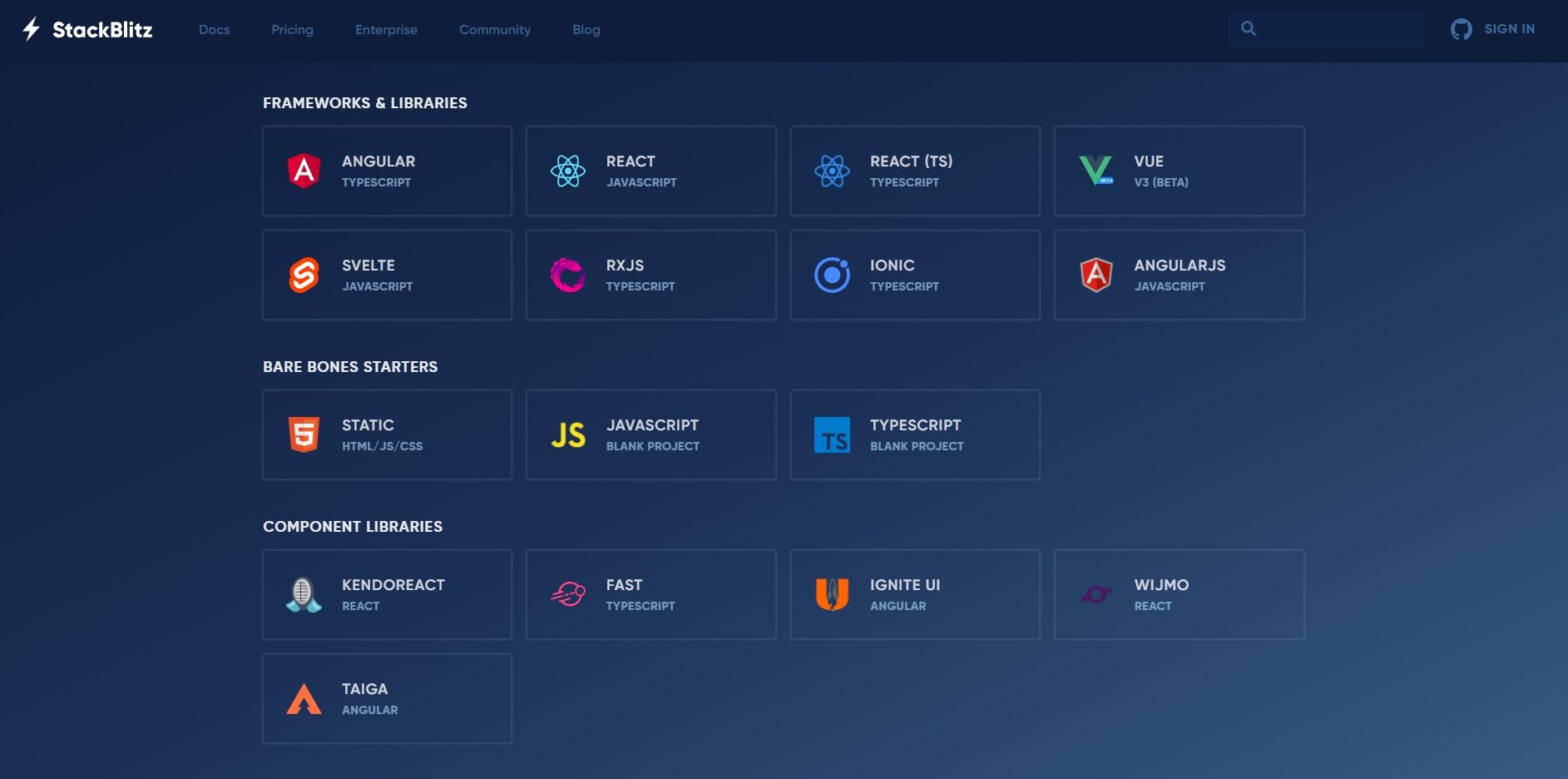
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue, React или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm-зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдёт пропущенные пакеты.
StackBlitz работает офлайн: вы сможете заниматься проектом даже без интернета. Ещё один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
 Доступные в StackBlitz библиотеки и фреймворки
Доступные в StackBlitz библиотеки и фреймворки
CodeSandbox
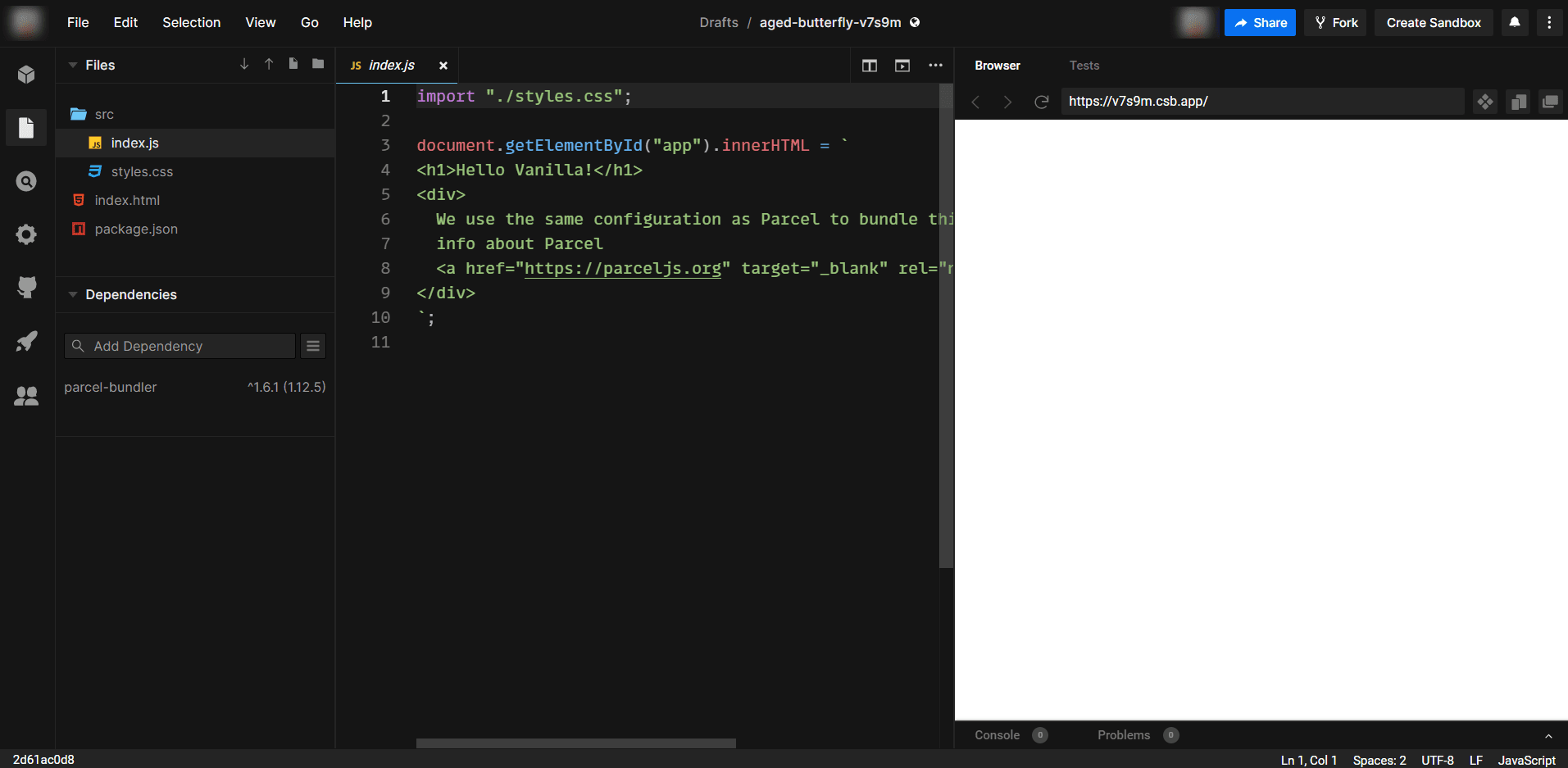
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — написать авторам в Discord.
 Пример проекта в CodeSandbox
Пример проекта в CodeSandbox
Перечисленные песочницы — только небольшая часть из размещённых в Сети. Есть ещё Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Примеры использования Jsfiddle net
Jsfiddle net предоставляет возможность создания, тестирования и отладки кода прямо в браузере. Это очень удобно для разработчиков, которые хотят быстро проверить свои идеи и прототипы. Вот несколько примеров, как можно использовать Jsfiddle net.
- Тестирование HTML, CSS и JavaScript: Вы можете использовать Jsfiddle net, чтобы создать и протестировать любой код на HTML, CSS и JavaScript. Просто вставьте свой код в соответствующие панели (HTML, CSS и JavaScript) и нажмите кнопку «Run» для просмотра результатов. Это отличный способ проверить, как ваш код будет работать в реальном времени.
- Совместная работа: Jsfiddle net также позволяет вам совместно работать над проектом с другими разработчиками. Вы можете поделиться ссылкой на свой jsfiddle с коллегами или друзьями, чтобы они могли внести свой вклад или прокомментировать ваш код. Это удобно для коллаборативного программирования.
- Публикация демонстраций: Если вам нужно создать демонстрацию своего кода или примера, Jsfiddle net может быть полезным инструментом. Вы можете создать jsfiddle с вашим кодом и ссылкой на него в своей документации или блоге. Таким образом, люди смогут легко просмотреть и запустить ваш пример прямо в браузере.
- Отладка кода: Jsfiddle net предоставляет удобные инструменты для отладки кода, такие как консоль JavaScript и различные настройки. Вы можете использовать эти инструменты для поиска ошибок и исправления кода.
В целом, Jsfiddle net — мощный инструмент для разработчиков, предоставляющий множество возможностей для создания, тестирования и отладки кода. Будь то простой пример, сложный проект или коллаборация с другими разработчиками, Jsfiddle net может быть полезным инструментом в вашем арсенале разработчика.
Дополнительные функции и инструменты Jsfiddle net
Помимо своей основной функции — создания, отладки и обмена фрагментами кода, Jsfiddle предлагает ряд дополнительных функций и инструментов, которые помогут вам в работе с вашими проектами.
1. Подключение библиотек и фреймворков
Одной из особенностей Jsfiddle является возможность подключения различных библиотек и фреймворков, таких как jQuery, React, Angular и других. Это позволяет вам работать с этими инструментами прямо в окне редактора Jsfiddle и сразу видеть результат.
2. Разделение кода на HTML, CSS и JavaScript
В Jsfiddle есть возможность разделить ваш код на три различных раздела: HTML, CSS и JavaScript. Это позволяет легко организовать и структурировать ваш проект, а также удобно работать с различными аспектами разработки в отдельности.
3. Поддержка препроцессоров и префиксов
Jsfiddle поддерживает различные препроцессоры и префиксы, такие как Sass, Less и Autoprefixer. Это позволяет вам использовать эти инструменты для удобной работы с CSS и автоматического добавления вендорных префиксов к вашему коду.
4. Настройка параметров окна результатов
Вы можете настроить различные параметры окна результатов в Jsfiddle, такие как ширина и высота окна, наличие скроллбара, панели инструментов и другие. Это позволяет вам максимально адаптировать окно результатов для вашей работы и получить наилучший пользовательский опыт.
5. Работа с внешними ресурсами и API
Jsfiddle позволяет подключать внешние ресурсы и использовать API, такие как Google Maps, Yandex API, Twitter API и другие. Это позволяет вам работать с различными сторонними сервисами и интегрировать их в ваш проект, давая ему дополнительные возможности.
6. Сохранение и обмен кодом
С помощью Jsfiddle вы можете легко сохранять свой код и получить уникальную ссылку на ваш проект. Это позволяет вам делиться своим кодом с другими людьми и получать обратную связь, а также сохранять его для дальнейшей работы и использования.
В целом, Jsfiddle предлагает широкий набор функций и инструментов, которые помогут вам в разработке и отладке ваших проектов. Это удобный и мощный инструмент, который поможет вам в работе с кодом и воплощении ваших идей в жизнь.
Working of the tool
As already pointed out, the tool is very simple to work with. It doesn’t require you to have any prior experience of HTML, CSS or JavaScript, though it is good to have some before you begin.
Go to jsfiddle.net and you shall see the main screen divided into 5 sections – left hand panel that lists down some options, 3 sections dedicated to HTML, CSS, and JavaScript respectively, and a results section. There will also be a main menu that includes various buttons to manage your code once you start writing. If you wish to work with a particular library from any of these languages, you can click on the settings icon and the top right corner of each language’s panel and select the library you need. Once all of this is done, you can begin creating your fiddles.
Click inside each panel to initiate the cursor and start writing. Once all your code has been written (in one or two or all panels) hit the “Run” button from the main menu to view the results in the Results panel. You can click on the “Tidy” button to align everything in its right place and choose specific settings that you wish to work with by clicking on the “Settings” button in the top right corner of the screen.

To invite team members and start collaborating, click on the “Collaborate” button from the main menu. You should see a pop-up explaining how you can send your session’s link to your team. Also, a column with some options should appear when your collaboration session starts. These options include profile editing, adding members, a microphone to activate voice chat, and a message icon to start a live chat. To save your fiddles, you’ll need to create an account with JSFiddle and sign into it. Signing up is quite straightforward and should take only a couple of seconds.
CodeSandbox

CodeSandbox is an IDE service that enables you to create development projects, share them, and receive feedback through collaborative sessions. The platform caters to developers, whether they work in teams or individually.
This tool offers numerous features, such as:
- Code on all devices – CodeSandbox allows you to write code easily from anywhere and on any device. You can access templates optimized for frameworks like React, Vue, Angular, etc. You can make your code accessible to everyone or choose private sandboxes. Observe your project’s real-time progress, create complete web applications, and perform tests.
- Share your work and collaborate – Share a secure URL or invite your team via email to join and collaborate on the code. You decide who can make modifications or has access to the preview.
- Receive feedback – Work with all project stakeholders and view comments left by your collaborators. It’s possible to add comments directly within the project’s ongoing preview.
- Benefit from integrations – The tool notably integrates with GitHub to synchronize changes made to your project.
CodeSandbox Pricing
-
Free:
- $0 forever
- Up to 5 editors, 20 public sandboxes, 3 public repositories
- All platform features, 2GB RAM, 2vCPUs, 6GB Disk
-
Team Pro:
- $15 per editor per month (billed annually) or $18 per month
- Up to 20 editors, unlimited sandboxes & repositories
- Private npm packages, advanced permissions, live sessions
- 6GB RAM, 4vCPUs, 12GB Disk
Валидация кода
Код можно проверять прямо в текстовых редакторах или IDE для веб-разработки. Это часто устраняет нужду в специальных инструментах для проверки кода у разработчиков. Однако мы все же подобрали для вас несколько сторонних инструментов — вдруг понадобятся.
JSLint
Инструмент, который помогает разработчикам обнаруживать ошибки и потенциальные проблемы в исходном коде JavaScript. Он проводит строгую проверку кода на соответствие определенным стандартам и правилам.
Плюсы
Предотвращение распространенных ошибок. Эффективно выявляет распространенные ошибки и плохие практики.
Минусы
- Ограниченная гибкость. Имеет строгий набор правил, который может подойти не для всех стилей кодирования.
- Бывает чересчур строг. Иногда JSLint излишне строг и выдает предупреждения по мелочам.
ESLint
 Интерфейс ESLint. Источник
Интерфейс ESLint. Источник
Он предоставляет гибкую систему правил, которую можно настраивать в соответствии с конкретными требованиями проекта, улучшая качество кода и поддерживая последовательный стиль кодирования.
Плюсы
- Гибкая настройка. ESLint позволяет пользователям устанавливать правила проверки кода. Продукт универсален и подходит для различных стилей кодирования и проектов.
- Поддержка современных стандартов JavaScript. Обеспечивает соответствие кода последним стандартам ECMAScript, помогает поддерживать его актуальность и качество.
Минусы
Длительная проверка. В больших проектах проверка кода может занимать значительное время.
CodePen

CodePen is an online code editor that allows you to share code, create and deploy websites, and conduct tests. This tool is aimed at designers and front-end developers, offering a community where they can explore the work of over 2 million developers worldwide.
The platform allows you to:
- Write and test code – CodePen features an integrated development environment (IDE) where you can write HTML/CSS/JavaScript code. A preview panel at the bottom of the page shows your project’s real-time progress. Customize settings as desired and easily test functionalities and animations.
- Share your work – The platform enables you to share your code and projects with other users and access the work of other developers for inspiration.
- Improve your skills – CodePen organizes weekly challenges to help you deepen your skills and creativity.
- Encourage collaboration – Users can edit and write code simultaneously. A chat area allows you to communicate with your remote teammate.
CodePen is free to use and provides access to basic code writing and sharing features. The paid version, at $8 per month, grants access to additional features like private mode for your projects and screenshot captures.
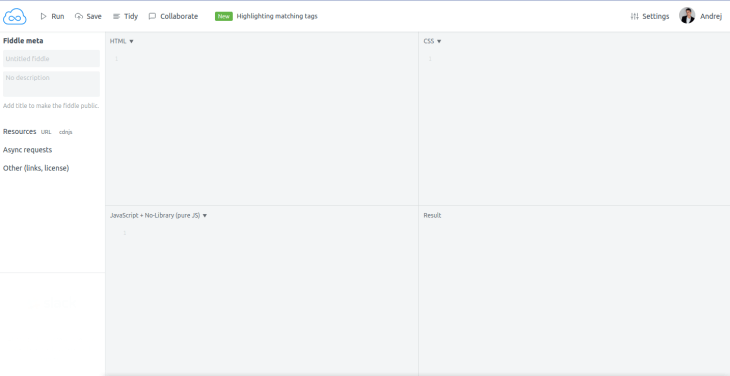
Рабочие области jsFiddle
Интерфейс сайта за годы работы претерпевал изменения несколько раз и на данный момент он выглядит так
Смотреть

Редактирование макета. Настройка области.
Рабочая область jsFiddle поделена на четыре части, размеры которых можно менять по своему усмотрению: , , и . Если при изменении размера вам все равно не хватает области для просмотра, вы можете воспользоваться редактором макетов в настройках. В самом низу открывшегося блока вы можете увидеть пункт и выбрать там удобный для вас макет.
В июне этого года был добавлен новый макет — табы.
HTML
Вы эстет и любите любоваться разложенным по полочкам кодом? Случайно сбилась разметка? Не можете найти нужные теги в груде различных символов? Не спешите паниковать. Вы можете в любой момент нажать кнопку на верхней панели и выровнять все строки автоматически.
При создании своего проекта, мы можем не трогать поле html, поскольку по умолчанию в нем стоит актуальная версия, на данный момент это HTML5. А вот дальше — лучше.
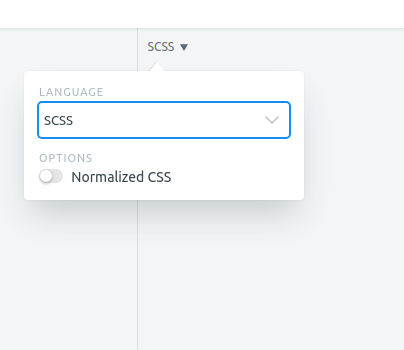
CSS
Область css позволяет прописывать стили нашего будущего проекта. Большой плюс этого инструмента в том, что при добавлении тега, открывающие и закрывающие скобки ставятся автоматически. Ровно как и отступы при переходе на новую строку. Нам достаточно нажать enter для перехода и продолжить писать код.
Для более продвинутых разработчиков предусмотрена возможность перехода с на и активация css-файла normalize.css, который обеспечивает для HTML-элементов лучшую кроссбраузерность в стилях по умолчанию. Это значит, что вам не придется переживать за правильность отображения вашего проекта в различных браузерах. За вас все сделает этот файл.

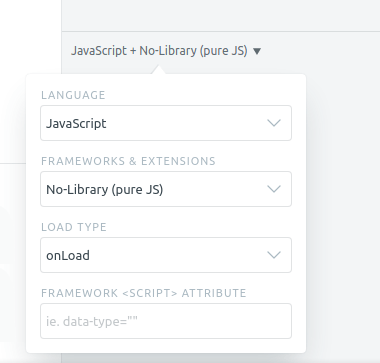
JavaScript
Здесь все еще круче. Помимо ввода стандартного javascript, вы можете использовать популярные js-библиотеки, например React. Для этого, вам нужно нажать на ссылку в области JavaScript и в первом выпадающем списке выбрать язык. Если вы сделаете все правильно, выбранный язык будет отображаться в названии этой ссылки. По умолчанию стоит JavaScript + No-Library (pure JS).
Второй выпадающий список — это js-фреймворки и расширения. Здесь практически все что нужно. Я обычно использую его только для включения jQuery (ныне 3.3.1).
Блуждая по проектам других пользователей, я заметил, что третий и четвертый списки практически никем не используются. Практически! Так что вы тоже можете их пропустить, если не знаете для чего они.

На вертикальное панели, слева от области редактирования, есть строчка . В ней вы можете подключить прямые ссылки на css и js файлы со сторонних источников и библиотек. Например добавить шрифты fontawesome
Также, поле можно использовать для быстрого поиска нужных библиотек. Просто начните вводить нужное слово и вам автоматически будут предложены варианты. Выбирайте нужный и жмите плюсик.
Result
И так, допустим, мы создали с вами интересный проект. Для того, чтобы его просмотреть, нам необходимо нажать на верхней панели кнопку . Поле Result покажет нам то, что мы натворили. Не забудьте выбрать удобный макет для просмотра и порекомендовать его пользователям.
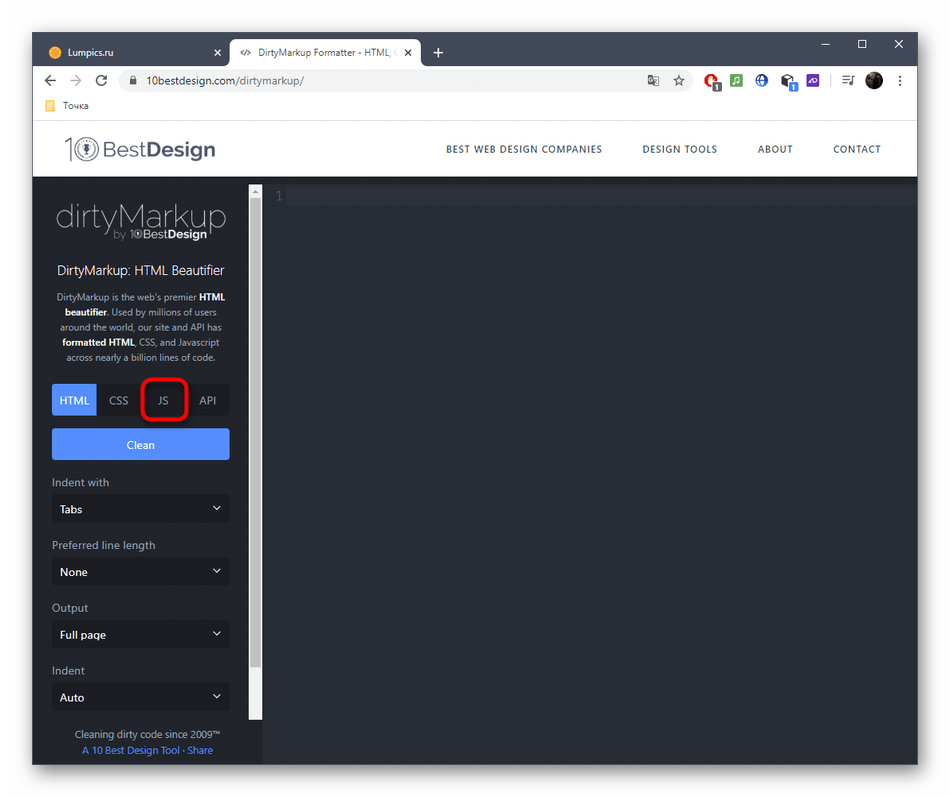
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
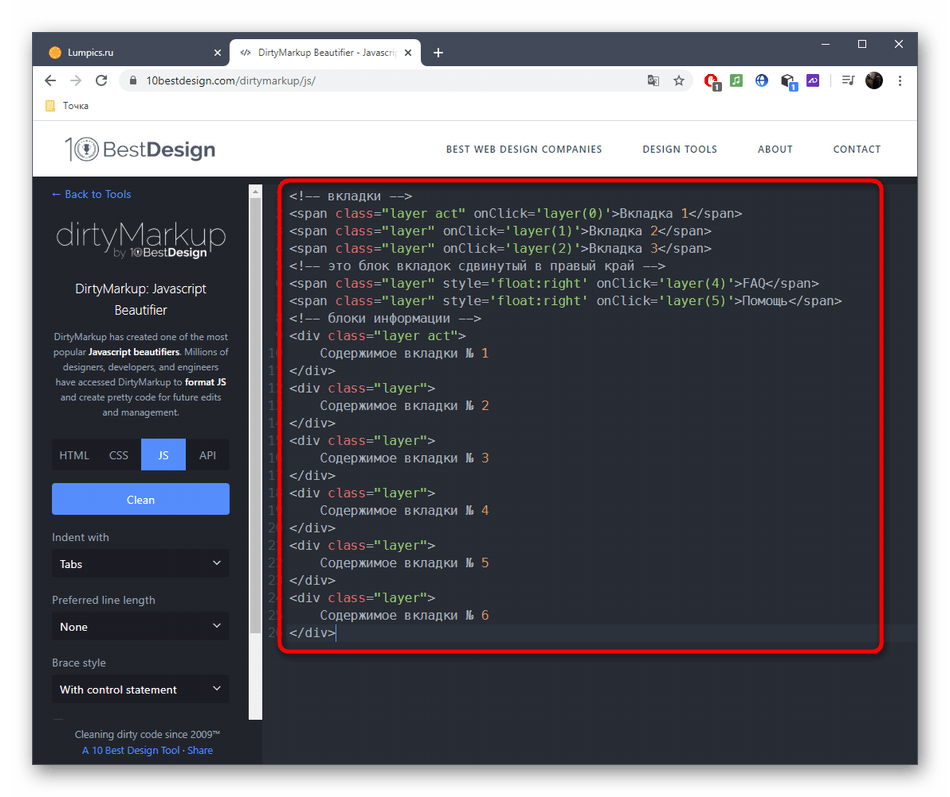
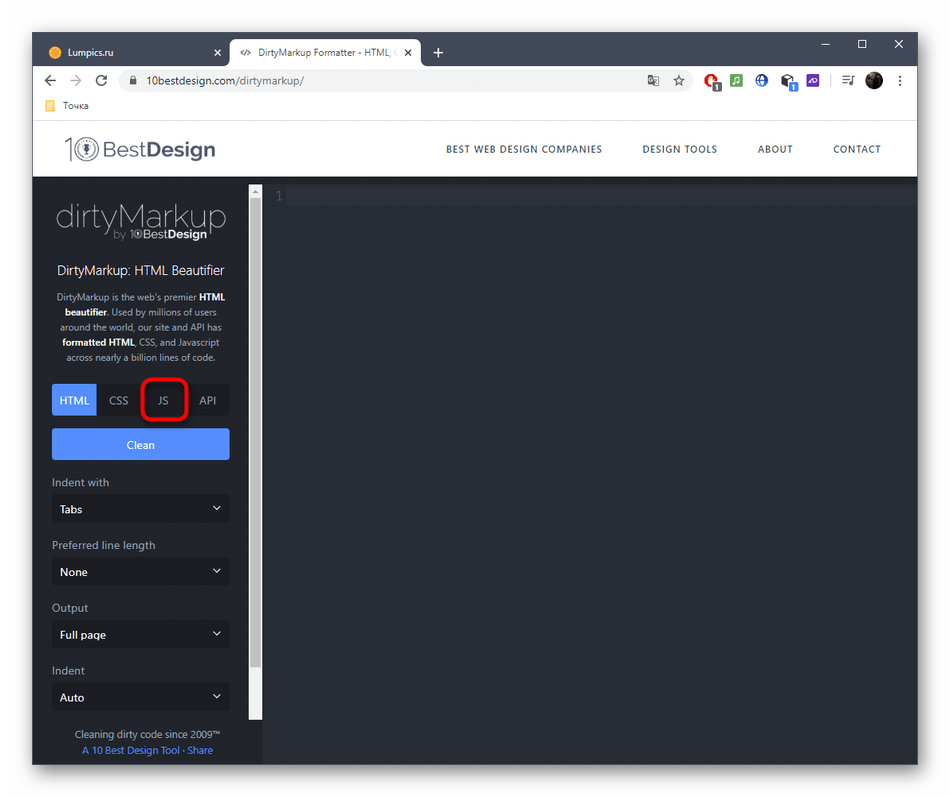
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.

Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.

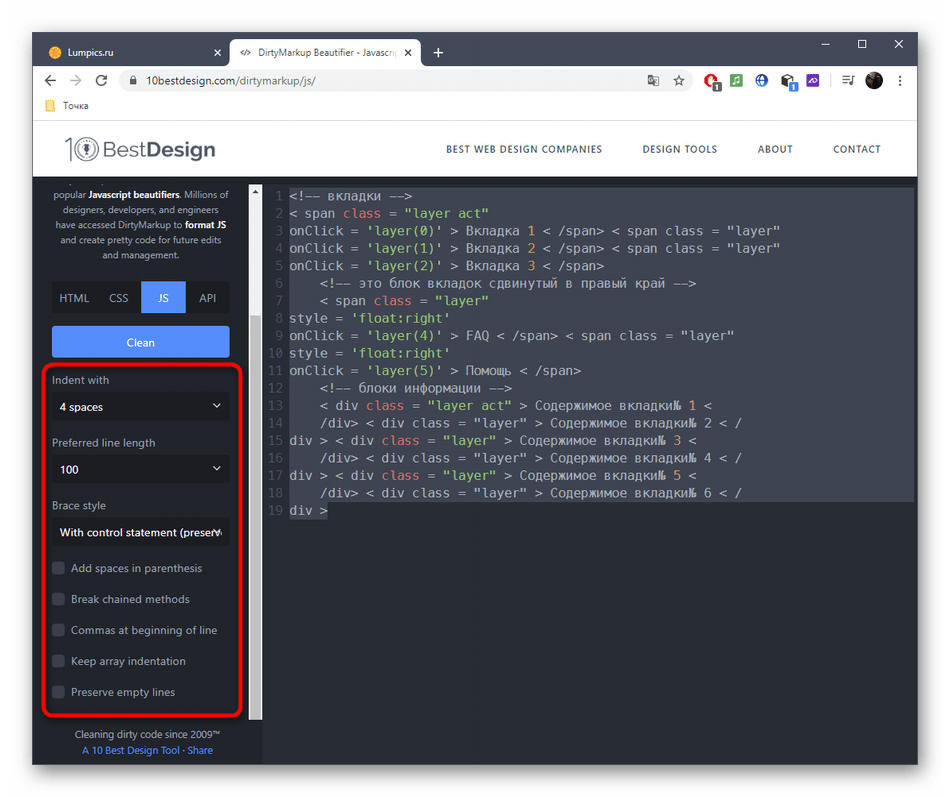
Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.

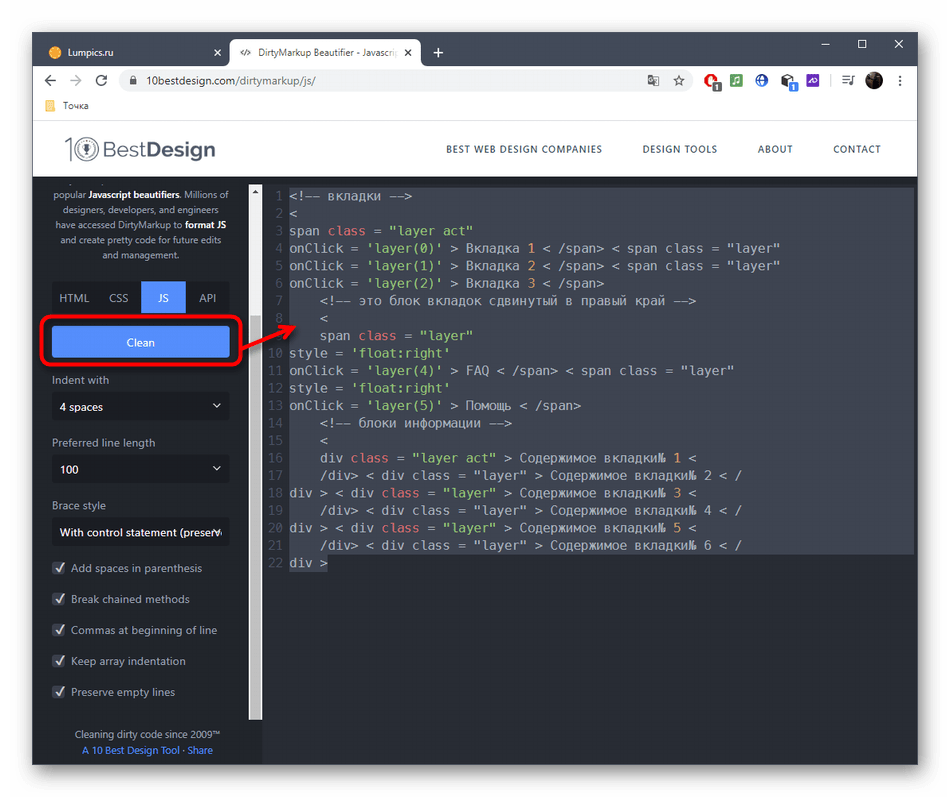
Примените параметры редактирования, кликнув «Clean».

Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.











![Javascript online – html, css, and js code editor list [browser ide tools]](http://mtrufa.ru/wp-content/uploads/d/6/9/d69cbea09a02952c2c8cddfeeaa050e2.jpeg)



















![Javascript online – html, css, and js code editor list [browser ide tools]](http://mtrufa.ru/wp-content/uploads/9/d/2/9d21b45d4989f68359c9c17c0517dd36.png)