Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Пример использования:
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
word-wrap: normal|break-word
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
How to Align Text in HTML5
With CSS, you have many options that you can use to align your text. The major CSS property that works well with text alignment is the property. You use this property to specify the horizontal alignment of text in an element.
Suppose you have some text on your web page, for example:
You can use the property to move the text to the left, right, center, or even justify your content, so it fills the element or web page horizontally.
If you want to align the entire text on your web page, you can apply this property to any tag containing the text, such as the div tag, heading, paragraph, or body tag.
Before seeing an example, let’s explore the available options/values for this property.
- : This is based on the direction. When the direction is left-to-right, would mean . If the direction is right-to-left, then would mean .
- : This is also based on the direction. When the direction is left-to-right, then would mean right. If the direction is right-to-left, then would mean left.
- : You use this to align the texts to the edge of the page or container.
- : You use this to align the texts to the edge of the page or container.
- : You use this to align the texts to the perfect of the page or container.
- : You use this to adjust the text content to touch the left and right edges of your page or container.
The general syntax would be:
How to align text to the left
You might need to switch the alignment of your text to the left if it is originally on the right side. You do this by targeting the selector and using the property alongside as its value.
For example, if you have your content from the right of your screen using the RTL direction:
This will output:
You can style the body tag to align the page’s text to the :
How to align text to the right
By default, your web page or content in the container and other elements start from the left. You might want to align this content to the right, which is accessible using the property with a value .
How to align text to the center
Instead of using the tag to move our text content to the center, you can now use the property alongside the value to move your text to the center.
How to justify text
If you know how to use any text-based tool like Microsoft Word or Google Docs, or tools like Photoshop, Figma, and many more that handle content, you will know how the justify text icon works.
You use it to help your text go up to the edges of a page/container rather than having some unnecessary uneven spaces at the end.
This is not always obvious, but when you take a deep look at the edges, you’ll notice the difference, which makes more sense when you have so much text and longer paragraphs.
You do this by using the property alongside as its value:
Зачем веб-дизайнеру нужно знать основы типографики
Типографика составляет 95 % веб-дизайна. Так считает Оливер Райхенштейн, основатель агентства Information Architect. Правила оформления текстовых и графических элементов делают сайт удобным для восприятия. В результате работы дизайнера страница должна мотивировать посетителя совершать покупки, подписываться на рассылку, регистрироваться.
Самый простой способ стать веб-дизайнером — начать с копирования работ профессионалов. Нужно не просто ориентироваться на чужой макет, а задумываться над тем, почему автор выбрал именно такой шрифт, почему использовал несколько шрифтов, что делает текст читабельным. За такими решениями стоит хорошее знание теории, в том числе типографики.

Сайт компании, продающей пиццу: сочетание рукописного и наборного шрифта с качественными фото демонстрирует высокое качество продукции
Типографика — дисциплина, в рамках которой изучают эргономику текста. Чтобы текстовая информация лучше воспринималась, надо соблюдать баланс графических и текстовых элементов. Дизайнер, который разбирается в типографике, умеет правильно оформлять текст, создает стиль страницы с помощью шрифтов, подбирает начертание и размер, которые легко читать.
Встраивание веб-шрифтов
У нас также есть возможность загружать шрифты с сервера и включать их на сайт через стилевое правило @font-face. Эта возможность делает чудеса для сетевой типографики. Сейчас, более чем когда-либо, типографика приходит в жизнь в Интернете.
Встраивание собственных веб-шрифтов выглядит как приведённый CSS. Сперва мы используем правило @font-face, чтобы определить имя нашего шрифта через свойство font-family, а также исходник нашего шрифта (путь к файлу, содержащему наш выбранный шрифт) через свойство src. Отсюда мы можем использовать этот шрифт, включая его имя в качестве значения свойства font-family.
Демонстрация свойств текста
Возможность встраивать любые шрифты на сайте не означает, что мы имеем юридическое право сделать это. Гарнитуры являются формой искусства и размещение их на нашем сервере может позволить другим легко украсть их. Полномочия применять гарнитуру зависят от лицензирования, на которые у нас есть права.
К счастью, важность использования новых шрифтов на сайте была признана и компании начали разработку способов лицензирования и включают новые шрифты на сайтах. Некоторые из таких компаний, вроде Typekit и Fontdeck, работают по модели подписки для лицензирования шрифтов, в то время как другие, вроде Google Fonts, лицензируют шрифты бесплатно
Перед загрузкой каких-либо шрифтов удостоверьтесь, что у вас есть на это разрешение.
Как сдвинуть весь код влево?
Кстати, техника нажатия комбинации клавиш “Shift + Tab” такая же, как и “Alt+Tab”. Другими словами очередное нажатие клавиши “Tab” перемещает курсор по полям формы вниз (или вправо и вниз), а комбинация “Shift + Tab” перемещает курсор обратно вверх (или влево и вверх).
Как сдвинуть код влево?
- Выберите строки кода и нажмите клавишу «Tab», но она работает только для отступа вправо
- Для перемещения фрагмента кода вперед и назад (влево или вправо) используйте комбинацию клавиш: «CTRL» + «[» и / или «CTRL» + «]»
Как сдвинуть строку вправо в HTML?
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как настроить кнопку Tab?
Нажмите сочетание клавиш ALT+Ф, Т, чтобы открыть диалоговое окно Параметры Word. Нажмите клавишу СТРЕЛКА ВНИЗ, чтобы выбрать вкладку Настроить ленту. Нажмите несколько раз клавишу TAB, пока не будет выделена кнопка Настроить внизу диалогового окна, и нажмите клавишу ВВОД.
Как должен работать Tab?
Горизонтальная табуляция (HT, TAB) — управляющий символ таблицы ASCII с кодом 0916, используется для выравнивания текста в строках. Встретив этот символ, терминал перемещает каретку (или курсор) вправо на ближайшую позицию табуляции. Традиционно эти позиции располагаются каждые 8 знакомест, в колонках 1, 9, 17, 25…
Что означает кнопка Tab?
1. Клавиша Tab вставляет символ табуляции, который переводит курсор вправо на размер символа табуляции (обычно это 8 пробелов). Клавиша Tab находится на всех QWERTY клавиатурах слева от клавиши Q, над клавишей Caps Lock. . Сочетания клавиш «Alt+Tab» — это переключение между открытыми окнами.
Как изменить расположение текста в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
Как перенести текст в CSS?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Различные значения
Есть пять различных значений position в CSS: static, relative, absolute, fixed и sticky.
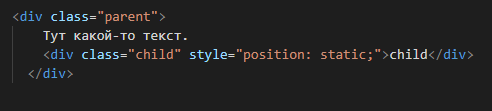
static
static — это значение по умолчанию и означает, что элемент будет расположен в соответствии с обычным потоком документа.


relative
relative позволяет позиционировать элемент относительно его нормальной позиции, с возможностью сдвига по горизонтали или вертикали с помощью свойств top, bottom, left и right.
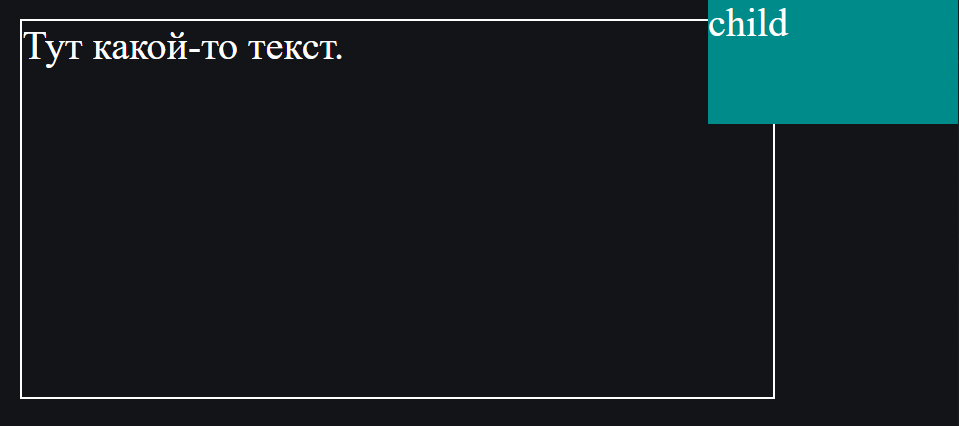
Попробуем сдвинуть наш элемент с классом child на 20px вниз по вертикали.

Координаты
Для сдвига можно использовать координаты:
- top – сдвиг от «обычной» верхней границы
- bottom – сдвиг от нижней границы
- left – сдвиг слева
- right – сдвиг справа
Не будут работать одновременно указанные top и bottom, left и right. Нужно использовать только одну границу из каждой пары.
Возможны отрицательные координаты и координаты, использующие другие единицы измерения. Например, left: 10% сдвинет элемент на 10% его ширины вправо, а left: -10% – влево. При этом часть элемента может оказаться за границей окна.
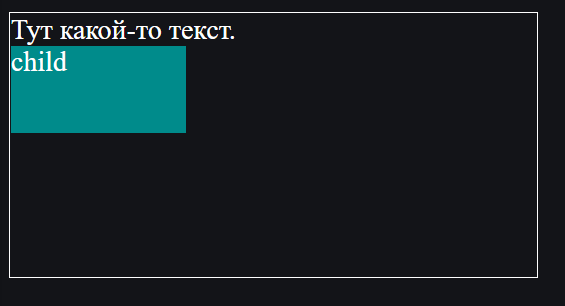
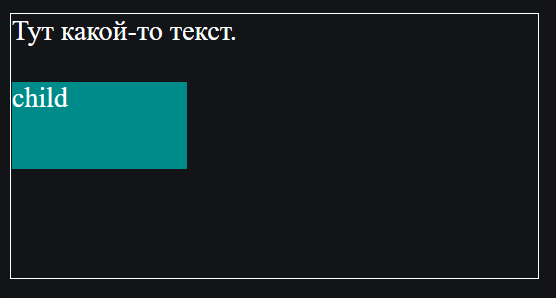
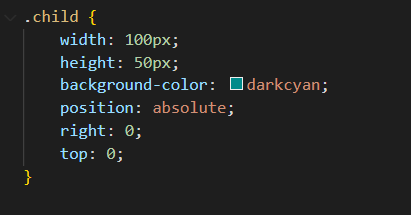
absolute
При absolute элемент исчезает с того места, где он должен быть и позиционируется заново. Остальные элементы, располагаются так, как будто этого элемента никогда не было.
Координаты top/bottom/left/right для нового местоположения отсчитываются от ближайшего позиционированного родителя, т.е. родителя с позиционированием, отличным от static. Если такого родителя нет – то относительно документа.
Ширина элемента с position: absolute устанавливается по содержимому. Детали алгоритма вычисления ширины описаны в стандарте.
Давайте попробуем, например, отпозиционировать заголовок в правом-верхнем углу документа:


fixed
Позиционирует объект точно так же, как absolute, но относительно окна.
Разница лишь в том, что когда страницу прокручивают, фиксированный элемент остаётся на своём месте и не прокручивается вместе со страницей.
sticky
Блоки с «липким» позиционированием ведут себя как position: relative и position: fixed одновременно. Пока блок не достиг указанного расстояния от края окна браузера, он ведёт себя как относительно спозиционированный. Когда блок достигнет этой точки, то станет вести себя, как будто мы указали position: fixed. А когда он встретится с противоположным краем родителя, то снова будет вести себя, как position: relative.
В общем, CSS position является важным свойством, которое позволяет разработчикам контролировать макет элементов на веб-странице. Он может использоваться для различных целей, от простых настроек до более сложных макетов и может сочетаться с другими свойствами CSS для еще большего контроля.
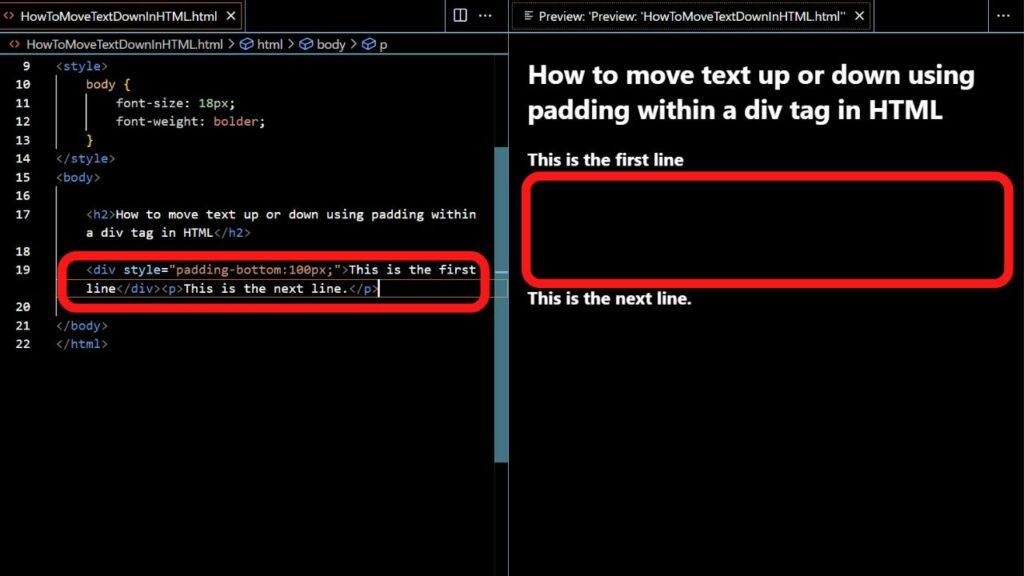
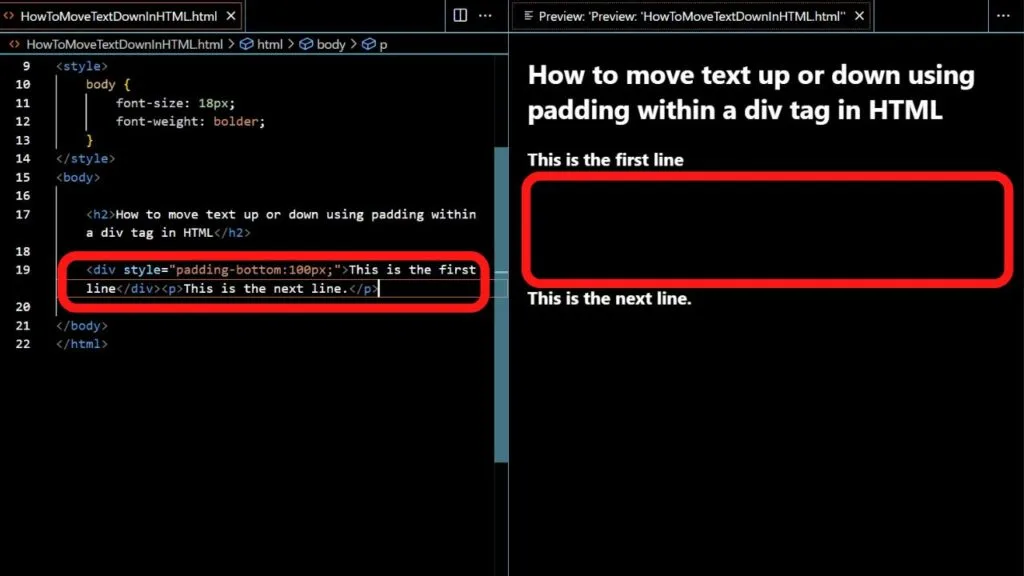
How to move text up or down using padding within a div tag in HTML


To move text up and down within a div container, you can do that using inline CSS with an HTML div container.
The div tag is an HTML markup to define a section of a document.
Within the div container, you can add a style for the padding attribute that will move the text up and down based on the space surrounding the text.
<div style=»padding-bottom:100px;»>This is the inline css</div><p>This is the next line.</p>
| 1 | <div style=»padding-bottom:100px;»>Thisisthe inline css<div><p>Thisisthe next line.<p> |
The 100px can be changed. Increase for more space, or decrease for less. You can change padding-bottom to padding-top, whichever suits your needs.
transform:rotate(x) — вращение объекта
Чтобы вращать элемент существует команда rotate(x). Она позволяет повернуть объект на x градусов по часовой или против часовой стрелке. Значение х нужно указывать в градусах deg
Пример #1. Вращение объекта в html через трансформацию
На странице преобразуется в следующее
Примечание
Свойства:
Нужны для корректной работы в старых версиях браузеров. В следующих примерах мы также будем их писать.
Пример #2. Вращение объекта в html при наведении курсора
Создадим класс kvadrat2 и пропишем для него псевдокласс :hover, в котором и будет прописано вращение и смена цвета на более светлый (с #444 на #888).
На странице преобразуется в следующее
Но это вращение происходит резко и не смотрится «эффектно». Это можно легко исправить сделав сглаживание. В следующем примере будет реализована анимация.
Пример #3. Плавное вращение при наведении курсора (анимация) в html
Для плавного вращения (или другими словами сглаживания) необходимо прописать еще одно свойство transition. Это свойство отвечает за время и эффект сглаживания. В данном примере рассматривается самый простой случай с переходом за 1 секунду с линейной скоростью linear
На странице преобразуется в следующее
Стало гораздо симпатичнее и такая анимация дает множество возможностей для создания эффектов на сайте только за счет CSS.
Значения
Свойство может принимать следующие значения:
- static
- По умолчанию каждый элемент имеет положение , при котором он находится в обычном потоке страницы. Если установлено, то применение , , и не имеет никакого воздействия.
- absolute
- Элемент удаляется из потока документа, а другие блоки будут вести себя так, как будто его нет. Положение блока определяется значениями , , , и . Блок расположится как бы поверх всех элементов. Учтите, что на местоположение влияет значение свойства его предка. Позиционирование идет от ближайшего предка со значением не равном . Если такого не найдется, отсчет координат идет от документа.
- relative
- Позиционируется обычным образом, а затем смещается относительно своей позиции в соответствии со значениями , , и . Такое смещение не влияет на местоположение других элементов.
- fixed
- При указании этого значения элемент привязывается к точке на экране, указанной значениями , , и , при этом блок не меняет своего положения при прокрутке документа.
- sticky
- Экспериментальное свойство – элемент обрабатывается как имеющий относительное положение до тех пор, пока положение прокрутки области просмотра не достигнет указанного порога, после чего блок занимает фиксированное положение, в котором он и остается.
- inherit
- Это значение можно использовать, чтобы принудительно заставить наследовать значение позиционирования от его предка.
Литература
https://ru.wikipedia.org/wiki/%D0%92%D1%91%D1%80%D1%81%D1%82%D0%BA%D0%B0
https://compuart.ru/article/8503
http://www.hi-edu.ru/e-books/xbook243/01/part-003.htm
http://www.levluzin.ru/wp-content/uploads/%D0%9A%D0%9E%D0%9C%D0%9F%D0%AC%D0%AE%D0%A2%D0%95%D0%A0%D0%9D%D0%90%D0%AF-%D0%92%D0%95%D0%A0%D0%A1%D0%A2%D0%9A%D0%90.pdf
https://books.google.ru/books?id=NA9voNSe6qsC&pg=PA5&lpg=PA5&dq=%D0%9F%D0%BE%D0%BD%D1%8F%D1%82%D0%B8%D0%B5+%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9+%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8+%D0%B8+%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5+%D0%BF%D1%80%D0%B8%D0%B5%D0%BC%D1%8B+%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8&source=bl&ots=NFklHEw0g9&sig=ACfU3U3EM3mx9atP5xgFP2prClBNJscVvg&hl=ru&sa=X&ved=2ahUKEwjS6a2CiebpAhXHpYsKHU-oC5sQ6AEwCXoECAoQAQ#v=onepage&q=%D0%9F%D0%BE%D0%BD%D1%8F%D1%82%D0%B8%D0%B5%20%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9%20%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8%20%D0%B8%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5%20%D0%BF%D1%80%D0%B8%D0%B5%D0%BC%D1%8B%20%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8&f=false
- Специфика проведения игр с элементами соревнования, игр-эстафет
- Модели данных
- История становления делопроизводства в России
- Запись звука
- Правомерное и противоправное поведение
- Основные черты Конституции РСФСР 1918 г.
- Виды международного коммерческого арбитража и их правовая характеристика
- Международное частное право (Юриспруденция)
- Личностные особенности людей, изучающих психологию.
- Роль мотивации, установок и эмоциональных реакций на процесс запоминания
- Работа с объектами Word. Работа со связанными и внедренными объектами
- Налоговый контроль. Формы и методы налогового контроля
Способы сдвига текста вправо
В HTML есть несколько способов сдвинуть текст вправо:
1. Использование отступов:
В HTML можно использовать CSS для добавления отступов к тексту и сдвига его вправо. Для этого нужно указать значение margin-right в CSS-стиле. Например:
2. Использование тега <div>:
Тег <div> является одним из основных блочных элементов в HTML. Можно использовать этот тег для создания контейнера, в котором будет находиться текст, который нужно сдвинуть вправо. Для этого нужно добавить к тегу <div> CSS-свойство text-align со значением right. Например:
3. Использование флоатов:
Флоаты в CSS позволяют выравнивать блоки по горизонтали. Если нужно сдвинуть текст вправо, можно использовать свойство float со значением right. Например:
Используя любой из этих способов, можно сделать сдвиг текста вправо в HTML.
Использование CSS свойства text-indent
Как сдвинуть текст в HTML вправо? Это возможно с помощью CSS свойства text-indent. Данное свойство позволяет задать сдвиг каждой первой строки абзаца относительно левого края элемента.
Чтобы использовать свойство text-indent, достаточно задать его значение с помощью CSS. Например, можно определить отступ в 20 пикселей:
Это позволит сдвинуть каждую первую строку текста абзаца на 20 пикселей вправо.
Но что делать, если нужно сдвинуть некоторые строки, а не только первую? В таком случае можно использовать отрицательное значение свойства text-indent для отстортировки строк влево. Например:
Таким образом, можно создать интересные эффекты и акценты в тексте, сдвигая отдельные строки вправо или влево.
Важно помнить, что свойство text-indent действует только на первую строку абзаца. Если нужно сдвинуть весь текст, стоит использовать другие способы, например, задавать отступ для всех абзацев с помощью свойства margin
Пример использования свойства text-indent:
p {
text-indent: 20px;
}
В результате применения данного CSS свойства каждая первая строка каждого абзаца будет сдвинута на 20 пикселей вправо относительно левого края элемента.
Используйте свойство text-indent, чтобы создать уникальные визуальные эффекты и стилизовать тексты на своем веб-сайте в HTML. Это мощный инструмент для создания впечатляющего дизайна и легкого чтения контента.
Использование CSS свойства margin
Для сдвига текста вправо в HTML можно использовать CSS свойство margin. Данное свойство позволяет задать отступы вокруг элемента.
Чтобы сдвинуть текст вправо в HTML, можно использовать положительное значение правого отступа. Например:
Текст, который нужно сдвинуть вправо
В данном примере текст сдвигается вправо на 20 пикселей относительно родительского элемента или предыдущего элемента на странице.
Также можно использовать отрицательное значение левого отступа, чтобы сдвинуть текст вправо. Например:
Текст, который нужно сдвинуть вправо
Если использовать отрицательное значение левого отступа, то текст сдвинется вправо на 20 пикселей относительно своего исходного положения.
Используя свойство margin, можно также задавать значения в процентах или других единицах измерения.
Таким образом, использование CSS свойства margin позволяет гибко задавать сдвиг текста вправо в HTML и создавать различные композиции элементов на странице.
Использование HTML тега <blockquote>
HTML тег <blockquote> позволяет создать выделение для цитат и других блоков текста, которые должны быть отформатированы как цитаты.
Для сдвига текста вправо с помощью тега <blockquote>, можно использовать стилизацию при помощи CSS или использовать HTML-таблицы.
Пример использования тега <blockquote> для сдвига текста вправо:
При использовании таблицы внутри тега <blockquote>, можно задать отступы для ячеек таблицы, чтобы сдвинуть текст вправо. Для этого можно использовать атрибуты и .
Тег <blockquote> также может быть использован для указания источника цитаты или автора, добавив соответствующий атрибут .
Пример использования атрибута с тегом <blockquote>:
Используя HTML тег <blockquote> и соответствующую стилизацию или таблицы, можно сделать сдвиг текста вправо и создать выделение для цитат и других блоков текста.
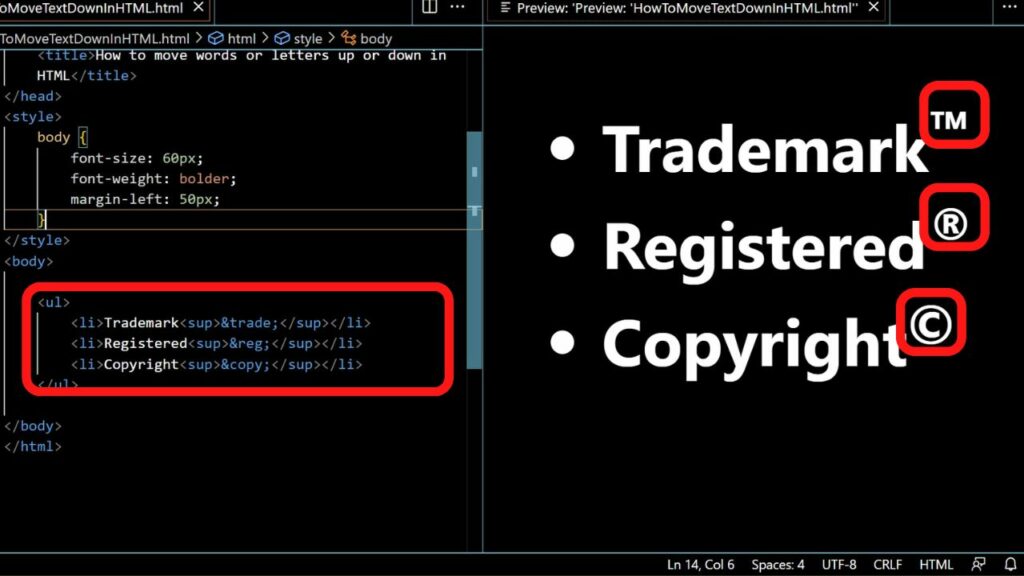
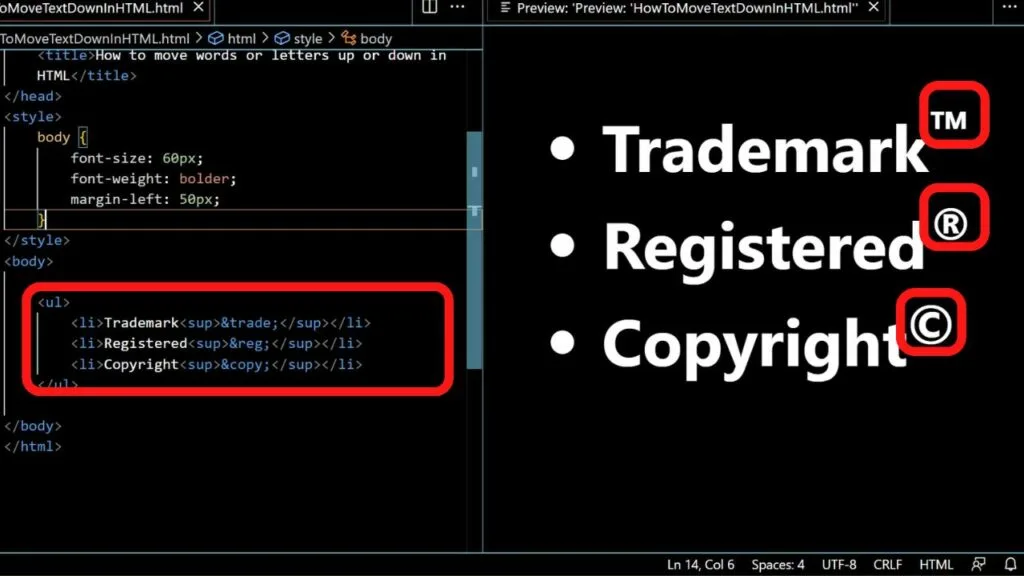
How to move words or letters up or down in HTML


Three of the most common symbols to be placed above the preceding text are the symbols for Trademark, Registered, and Copyright.
Trademark is ™
Registered is ®
Copyright is ©
|
1 |
Trademark is™ Registered is® Copyright is© |
Each of these is normally superscribed text.
To do that, use the superscript tag in HTML.
Trademark<sup>™</sup>
Registered<sup>®</sup>
Copyright<sup>©</sup>
|
1 |
Trademark<sup>™<sup> Registered<sup>®<sup> Copyright<sup>©<sup> |
Other examples of when superscript is used is for displaying ordinal numbers and mathematical formulas. Instead of typing the word second when you would rather have 2nd, you can put the “nd” in superscript.
2<sup>nd</sup>
| 1 | 2<sup>nd<sup> |
For 5 meters squared (5m2) that would be
5m<sup>2</sup>
| 1 | 5m<sup>2<sup> |
- Superscript moves the text above the line.
- Subscript moves the text below the line.
Subscript is mostly used in maths and sciences to display formulas such as CO2 where the number 2 is subscripted.
To move text below the line, use the subscript tag in HTML for the word or letter that you want to display lower than the preceding text.
CO<sub>2</sub> is the formula for Carbon Dioxide.
| 1 | CO<sub>2<sub>isthe formula forCarbon Dioxide. |
2
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
<style>
<!--
.tab { margin-left: 40px; }
-->
</style>
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
<p class="tab">Образец табуляции</p>
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css «:
<link rel="stylesheet" Type="text/css" href="http://www.example.com/basic.css">
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
.tab { margin-left: 40px; }
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p class=»tab»>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
.tab { text-indent:40px }
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right.


















![Понятие компьютерной верстки и основные приемы верстки [реферат №9448]](http://mtrufa.ru/wp-content/uploads/d/9/3/d93d7771a6779d8332e7ad066ad4c0fa.jpeg)









