Вопрос-ответ:
Какие основные недостатки у платформы Тильда?
Основные недостатки платформы Тильда включают ограниченные возможности кастомизации и дизайна, высокую стоимость платных тарифов, а также сложность миграции и переноса сайта на другую платформу.
Можно ли на платформе Тильда создать сложный или уникальный дизайн сайта?
На платформе Тильда есть определенные ограничения в возможностях кастомизации и дизайна. Хотя инструменты платформы позволяют создать красивые и профессиональные сайты, возможности создания сложного или уникального дизайна будут ограничены шаблонами и стилями, доступными на платформе.
Какова стоимость использования платформы Тильда?
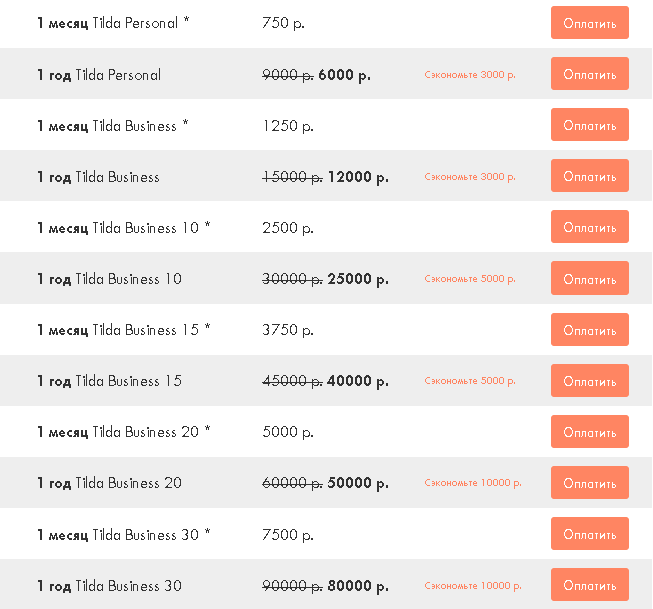
Платформа Тильда имеет несколько тарифных планов с разными функциональными возможностями и стоимостью. Основной платный тариф начинается от 750 рублей в месяц. Более продвинутые тарифы, которые предоставляют больше возможностей и функций, могут стоить до 1500 рублей и более в месяц.
Можно ли перенести сайт с платформы Тильда на другую платформу?
Перенос сайта с платформы Тильда на другую платформу может быть достаточно сложным процессом. Платформа Тильда имеет свою специфическую архитектуру и форматы данных, поэтому не все элементы и функции сайта могут быть легко перенесены на другую платформу. Необходимо обратиться к специалистам или разработчикам для помощи в этом процессе.
Какие альтернативы платформе Тильда существуют для создания сайтов?
Существует несколько альтернативных платформ для создания сайтов, которые предлагают более широкие возможности кастомизации и дизайна, а также более гибкие тарифные планы. Некоторые популярные альтернативы включают WordPress, Wix, Squarespace и Shopify. Каждая из этих платформ имеет свои преимущества и недостатки, и выбор зависит от конкретных потребностей и предпочтений.
Какие недостатки у платформы Тильда?
Одним из главных недостатков платформы Тильда является её ограниченная функциональность. Возможности для настройки и разработки сайта ограничены, и пользователю приходится работать в рамках предложенных шаблонов и инструментов. Также стоит отметить, что использование Тильда платной, и, для некоторых пользователей, это может стать проблемой. Кроме того, в платформе Тильда отсутствует возможность импорта и экспорта данных, что может вызвать неудобства при работе с другими системами. Некоторые пользователи также отмечают, что у платформы Тильда не самая удобная система управления контентом и интерфейс может показаться непривычным.
Плюсы Тильды
За несколько лет использования данного конструктора для внутренних проектов нашего агентства, а также на основе опыта продвижения клиентских сайтов мы выявили несколько преимуществ Тильды:
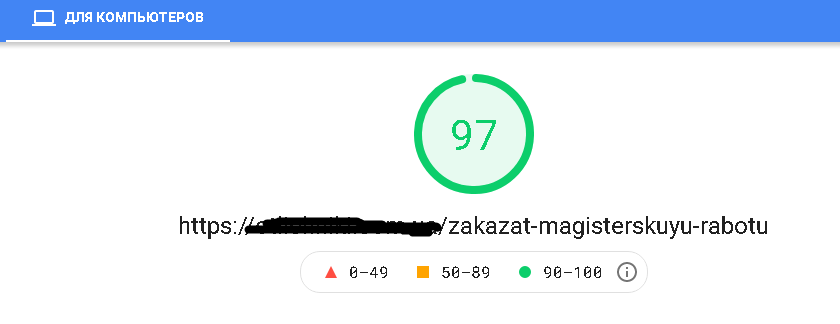
Скорость загрузки. Великолепная скорость загрузки без каких-либо «танцев с бубнами» и без привлечения программистов (как это часто бывает на проектах других CMS). Вот пример скорости загрузки страницы одного из наших проектов по Google PageSpeed Insights:

- Адаптивность под все мобильные устройства по умолчанию. Не нужно беспокоиться по поводу адаптивности сайта, у конструктора все это делается в автоматическом режиме. Это очень удобно и практично, учитывая процент трафика на сайты с мобильных устройств.
- Полноценные SEO-инструменты. В конструкторе есть все необходимое для эффективного поискового продвижения.
- Удобный и понятный интерфейс.
- Большой выбор готовых блоков и шаблонов страниц, которые можно корректировать под свои потребности. Фактически неограниченные возможности в создании качественного продукта без знаний верстки, дизайна и программирования. Конструктор насчитывает более 90 шаблонов страниц для различных сфер бизнеса и более 450 готовых блоков для описания вашего продукта или услуги, создания конверсионных триггеров, захватов и различных форм для совершения пользователем целевого действия. Причем все шаблоны страниц и блоки можно без проблем изменять под ваши потребности.
- Возможность создать уникальный дизайн. Специальный Zero-блок позволит дизайнеру создать любой блок, элемент на странице с нуля.
- Тильда предоставляет свой хостинг и доменное имя на поддомене конструктора бесплатно. Это довольно удобно и экономно для небольших начинающих компаний и стартапов, так как платить за услуги выделенного хостинга и покупать доменное имя не нужно. Развернуть проект на поддомене от Тильды можно совершенно бесплатно. Выглядеть имя будет приблизительно так: vashsite.tilda.ws. Проекты с таким доменом можно успешно продвигать в поиске, например, Яндекс хорошо ранжирует проекты, сделанные на поддомене Тильда.
- Интеграция. Есть возможность интегрироваться со многими сервисами и CRM платежных систем, чатов, мессенджеров, email-рассылками и т.д.
- Функция Потоки. Позволяет создавать неограниченное количество лент публикаций, которые не требуют сложного оформления или дизайна. Используется для новостей или постов. Большой плюс страниц, созданных в потоках – возможность их оптимизации. Можно задать метаданные, заголовки в тексте Н1-Н4, добавить изображения или видео, форматировать текст, указать автора новости или статьи.
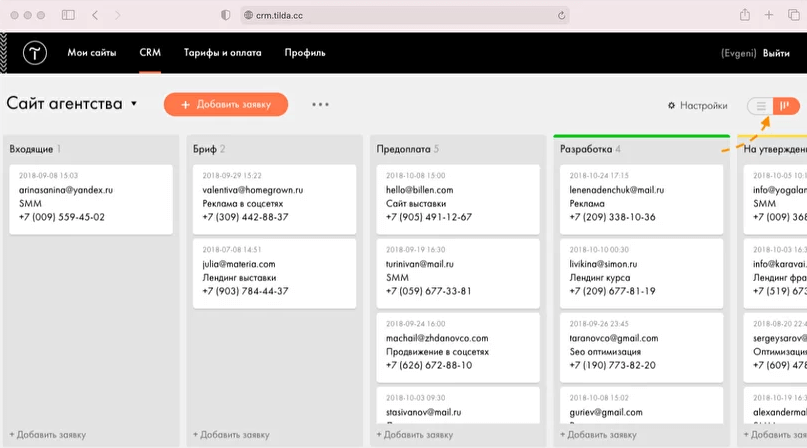
- CRM. Конструктор имеет встроенную CRM-систему, в которую попадают все лиды, пришедшие через сайт.

В зависимости от потребностей вы можете подключить свои инструменты: amoCRM, HubSpot, Bitrix24 и т.д.
- Быстрые и недорогие решения для бизнеса. Система предоставляет возможности запуска проекта в самые короткие сроки при минимальных затратах, что очень актуально в современных реалиях.
- Техподдержка. Если что-то не удается сделать и нужна консультация, можно смело обращаться в техподдержку, она быстро отвечает и помогает решить множество вопросов. Кроме того, в интернете можно найти много обучающих материалов, в которых сможет разобраться даже неспециалист.
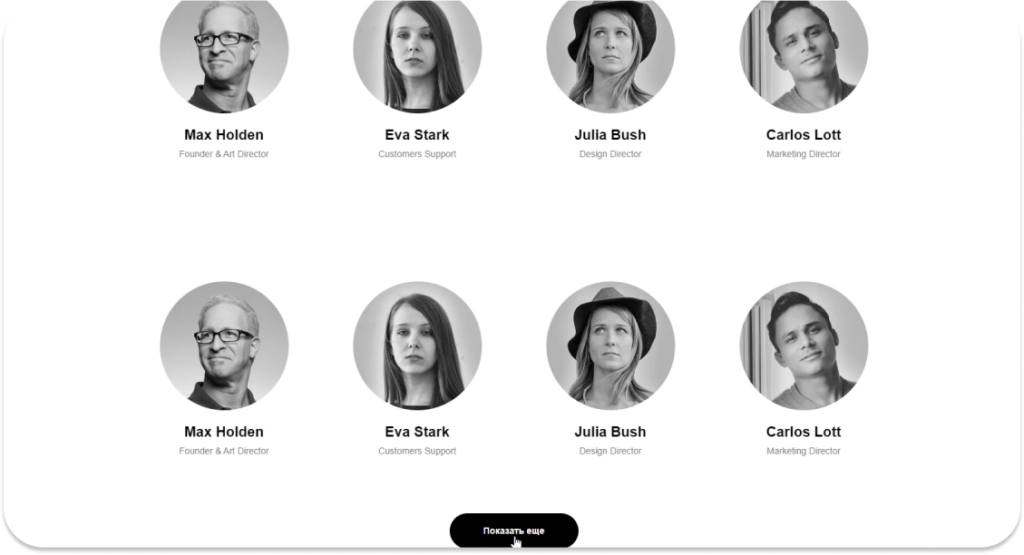
Как создать кнопку Показать еще в Tilda

Для создания кнопки показать еще на вашем тильда сайте вам понадобится zero block с кнопкой. А для создания скрытых блоков можно использовать как стандартные блоки, так и нулевой блок (zero block) в Tilda Publishing.
- Создайте блок, в котором будет та часть контента, которая всегда будет отображаться на странице
- После этого создайте несколько блоков с контентом, которые вы хотите показывать при нажатии на кнопку «Показать еще»
- После всех блоков создайте zero block
- Зайдите в редактор zero block
- Удалите все ненужные элементы
- Нажмите на кнопку «+» и выберите «Add Button»
- Уменьшите высоту блока до размеров кнопки
- Переименуйте кнопку
- Нажмите на кнопку правой кнопкой мыши и выберите «Add css class name»
- В появившемся поле пропишите класс «showHideButton»
- Сохраните изменения и закройте блок
- После всех блоков на странице создайте HTML блок «Т123»
- Нажмите на кнопку «Контент» и скопируйте в него следующий код:
Код доступен только тем, кто зарегистрировался и оплатил подписку Подписка стоит 400 руб./мес. или 1500 руб. в годПокупая подписку, ты получаешь:– доступ ко всем уникальным модификациям – отключение всей рекламы на сайте – неограниченный размер загружаемых файлов в LF Cloud
Оформить подписку
- Скопируйте ID всех блоков, которые хотите скрыть и показывать только при нажатии на кнопку «Показать еще»
- Вставьте скопированные ID в код, в указанные места (места указаны с помощью комментариев)
- Скопируйте ID блока с кнопкой
- Вставьте скопированный ID в код, в указанное место
- Сохраните изменения и опубликуйте страницу
В этом коде мы указали только три блока, которые изначально скрыты, но показываются при многократном нажатии на кнопку «Показать еще». После того, как все блоки отобразятся – кнопка «Показать еще» исчезнет.
Вы можете скрыть и показывать неограниченное количество блоков. Для этого просто добавьте ID новых блоков в код к остальным, через запятую.
Примеры использования кнопки «назад» на сайте созданном в Tilda
Кнопка «назад» – это один из стандартных элементов интерфейса веб-сайтов, который позволяет пользователю вернуться на предыдущую страницу или раздел. В Tilda можно легко добавить такую кнопку на свой сайт. Рассмотрим несколько примеров использования кнопки «назад» на сайтах, созданных в Tilda.
Пример 1: Добавление кнопки «назад» в шапку сайта
Чтобы добавить кнопку «назад» в шапку сайта, нужно выполнить следующие действия:
- Выбрать блок шапки сайта.
- Перейти в редактор блока.
- Добавить текстовый элемент со ссылкой на предыдущую страницу. Например, можно использовать следующий HTML-код:
<a href=»javascript:history.back()»>Назад</a>
Пример 2: Добавление кнопки «назад» в футер сайта
Чтобы добавить кнопку «назад» в футер сайта, нужно выполнить следующие действия:
- Выбрать блок футера сайта.
- Перейти в редактор блока.
- Добавить текстовый элемент со ссылкой на предыдущую страницу. Например, можно использовать следующий HTML-код:
<a href=»javascript:history.back()»>Назад</a>
Пример 3: Добавление кнопки «назад» на отдельной странице
Чтобы добавить кнопку «назад» на отдельной странице, нужно выполнить следующие действия:
- Выбрать страницу, на которую нужно добавить кнопку «назад».
- Перейти в редактор страницы.
- Добавить текстовый элемент со ссылкой на предыдущую страницу. Например, можно использовать следующий HTML-код:
<a href=»javascript:history.back()»>Назад</a>
Заключение
Таким образом, кнопка «назад» – это элемент интерфейса, который можно легко добавить на сайт, созданный в Tilda. При использовании данной кнопки, пользователи смогут быстро вернуться на предыдущую страницу или раздел, что сделает навигацию по сайту более удобной и интуитивной.
Минусы Тильды
Помимо очевидных преимуществ, у конструктора есть и ряд недостатков. Для каждого читающего этот материал набор минусов может быть свой. Я составил список на основе своих наблюдений.
Платная подписка на сервис. Для доступа ко всем возможностям данного конструктора придется заплатить – минимальный тариф 750 руб. в месяц. При оплате сразу за год предусмотрена скидка.

- Ограниченное место на хостинге. Для каждого проекта действуют ограничения в 1 Гб дискового пространства на хостинге.
- Нет возможности автоматизации. Например, нет возможности задать шаблоны метаданных, URL, заголовков. Приходится вручную заходить на каждую страницу.
- Ограничения в 500 страниц на проект. Увы, но полнофункциональных и сложных в оформлении страниц можно создать только 500. Обойти это ограничение можно, если подключить Потоки для страниц, не требующих особого оформления (новости, посты) или поддомены.
- Тильда не подойдет для сложных технических сайтов.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
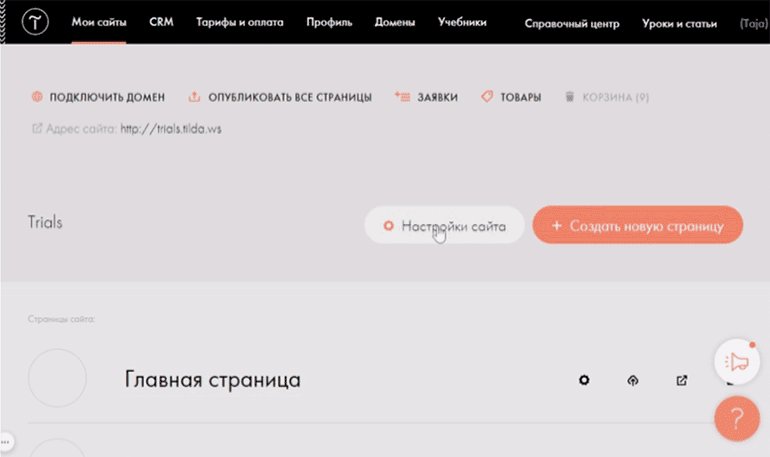
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
- Сохраните и опубликуйте страницу.

Изображение: Skillbox Media
Как привязать меню сразу ко всем страницам
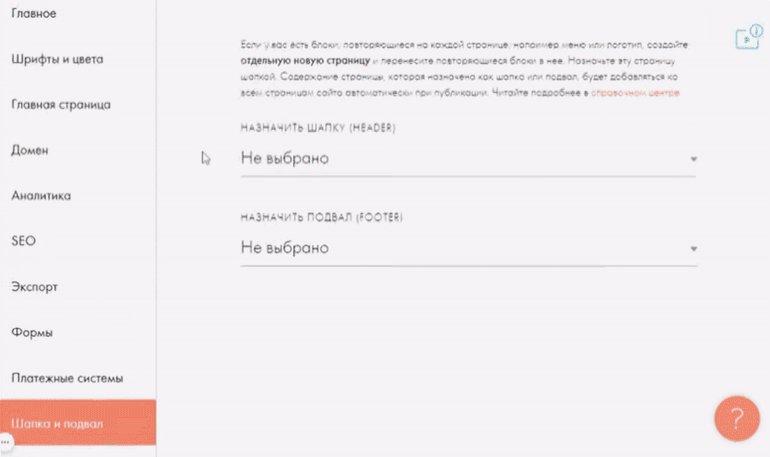
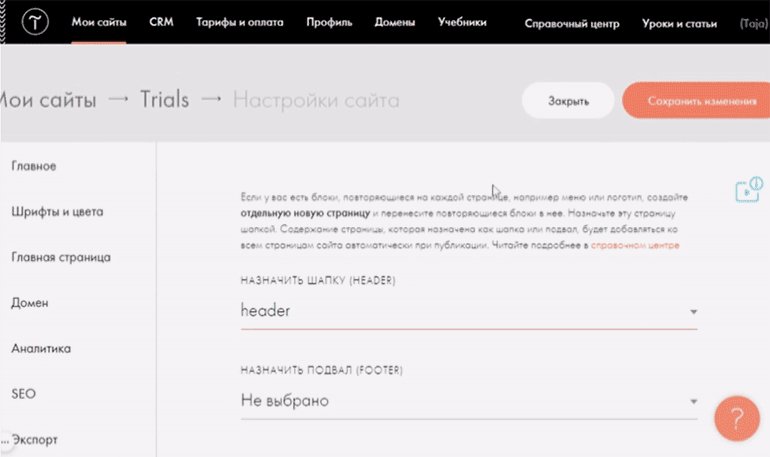
- Перейдите в настройки сайта.
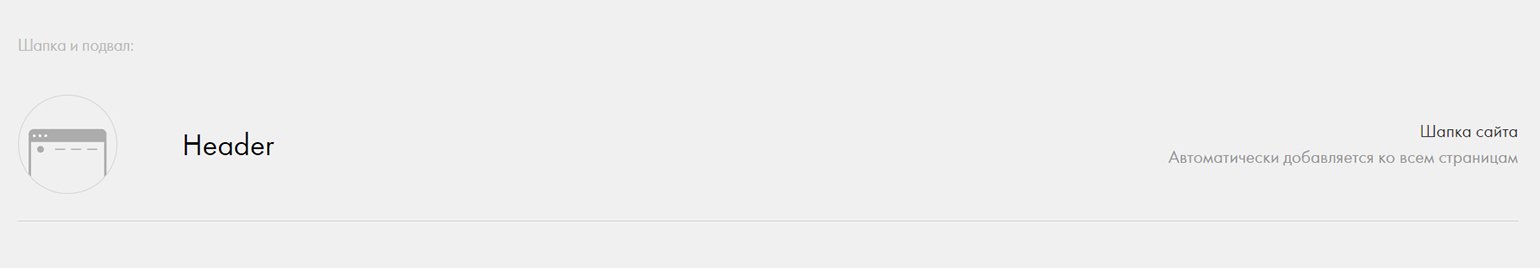
- Откройте вкладку «Шапка и подвал».
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.

Изображение: Skillbox Media
Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:

Изображение: Skillbox Media
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
- Перейдите в настройки страницы, где не должно показываться общее меню.
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.
Готовые блоки в Тильда (2019)
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков.
Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам.
Перейдем в новый проект и создадим первую страницу. Перед вами появится набор шаблонов, которые разбиты на категории. Напомню, что если с вами поделились уникальным шаблоном, его номер вы можете указать в самом низу списка. В учебных целях нам нужна пустая страница.
Интерфейс редактора Тильда
Мы попадаем в редактор страницы, разберем интерфейс.
- Слева ссылка домой, в аккаунт.
- Правее название проекта и выпадающий список для перемещения по внутренним страницам проекта.
- “Предпросмотр” запускает превью страницы.
- “Опубликовать” – понятно.
- Далее “Настройки” данной страницы (этот пункт мы разбирали в прошлом видео).
- “Помощь” – это ссылка на справку.
- В выпадающем списке “Еще” находятся быстрые ссылки к основным разделам аккаунта.
Обратите внимание на функцию “Карта блоков”. Когда размер страницы увеличивается, то копировать и перемещать блоки стандартными стрелочками становится неудобно
С помощью “Карты блоков” вы можете быстро переместить нужный блок или пачку блоков в рамках страницы.
Далее вас встречает приветственное видео, можете ознакомиться на досуге. Ниже панелька с популярными блоками, которая как бы призывает начать работу. Нажмите кнопку “Все блоки” и перед вами откроется Библиотека блоков.
Как видите, библиотека для вашего удобства разбита на категории. Кроме того, вы можете сделать быстрый переход к нужному блоку с помощью поиска. В самом низу библиотеки находится Нулевой блок, о котором мы поговорим в следующем видео.
Отдельного внимания заслуживает набор виджетов. Как видите, Тильда позаботилась о пользователях и подготовила не только интеграцию с популярными виджетами, но и собственные наработки (плавающие окошки чатов, заказы звонка и другое). Выглядит достойно.
Настройки готового блока
Добавим на страницу произвольный готовый блок. У каждого блока слева располагается панель настроек, а справа быстрые инструменты.
Инструменты – копировать, удалить, скрыть/отобразить, переместить вверх-вниз.
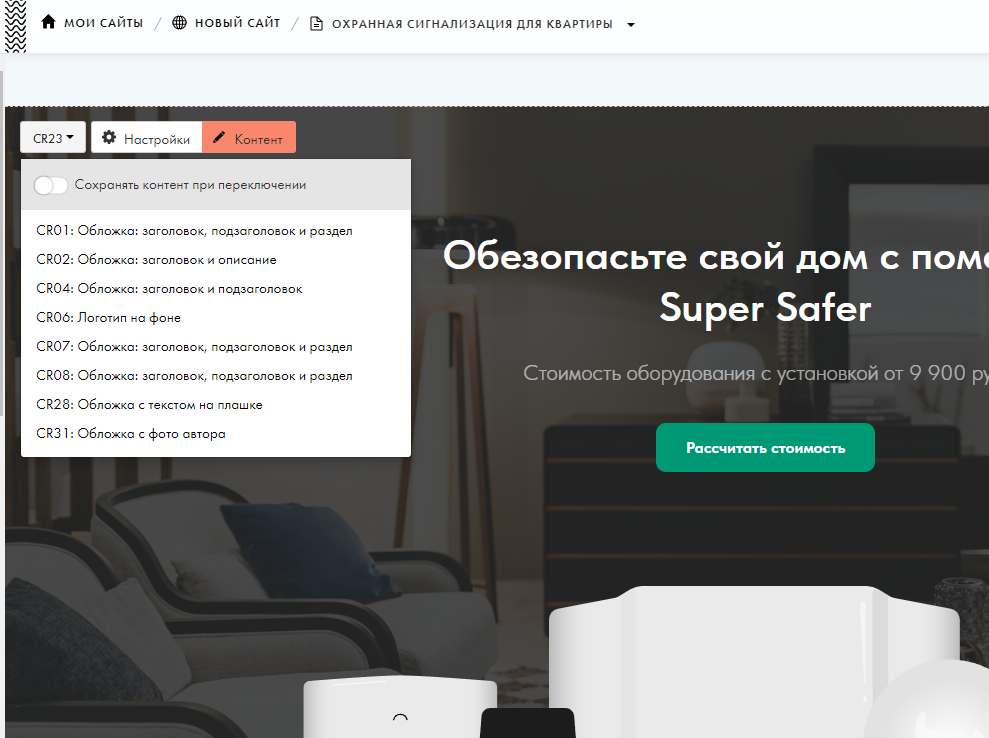
Номер блока. Прежде всего вы можете быстро заменить блок на другой из той же категории. При наведении показываются превьюшки
Обратите внимание, что можно сохранить или не сохранить контент при переключении блока.
“Настройки” – это большой набор опций, который задает общий вид блока. Сюда относится: выравнивание, эффекты, типографика, анимация и прочее
Для вашего удобства настройки разбиты на подразделы.
Думаю, рассматривать каждую опцию бессмысленно. Вам просто нужно самостоятельно прокликать, потому что это дело индивидуальное. Вы убедитесь, что эти настройки достаточно гибкие.
Внимания заслуживают последние опции.
Внизу вы можете поставить галочку, чтобы отключить “ленивую загрузку”. Далее задать диапазон видимости на разных устройствах с помощью ползунка. Как видите, Тильда предлагает пять основных точек адаптации. Блок будет показываться на устройствах, разрешение которых попадает в область между ползунками.
Также вы можете конвертировать данный блок в нулевой. При этом внесенные изменения не сохраняются. То есть сначала вы конвертируете в зеро блок, а потом меняете контент блока, а не наоборот. Конвертация в нулевой блок есть не у всех готовых блоков.
В самом низу настроек вы видите айди блока. Он пригодится вам для продвинутых настроек и взаимодействия с другими блоками.
Кроме того, редактировать текст вы можете непосредственно кликнув на него. Вверху появится панель редактирования. Однако при совместной работе основные настройки типографики (шрифт, размер, выравнивание и другое) желательно задавать через настройки блока. В процессе работы вы поймете, почему это так.
Чтобы добавить новый блок, нажмите плюсик.
Думаю, делать обзор на каждый тип готового блока из библиотеки не имеет смысла, да и займет пару дней. Чтобы освоиться, вам нужно самостоятельно поковыряться в библиотеке и вы начнете ориентироваться в возможностях готовых блоков.
SEO-оптимизация сайта для высоких позиций в поисковых системах
Основные аспекты SEO-оптимизации включают в себя:
- Ключевые слова и фразы: выбор правильных ключевых слов и фраз, которые наиболее соответствуют вашему контенту, поможет повысить релевантность вашего сайта для поисковых систем.
- Уникальный контент: создание уникального и качественного контента, который будет полезен и интересен для вашей аудитории, также способствует улучшению позиций в поисковых системах.
- Оптимизация заголовков и описаний: использование правильных заголовков (H1, H2, H3 и т.д.) и мета-тегов для каждой страницы вашего сайта может повысить релевантность и понятность для поисковых систем.
- Внутреннее и внешнее ссылочное строение: рациональное использование ссылок на другие страницы вашего сайта и на внешние авторитетные ресурсы способствует улучшению позиций в поисковых системах.
- Оптимизация скорости загрузки: быстрая загрузка страницы вашего сайта является важным фактором, который влияет на позиции в поисковых системах. Вы можете оптимизировать скорость загрузки через сжатие изображений, устранение ненужных кодов или использование кэширования.
Важно помнить, что SEO-оптимизация — это долгосрочный и постоянный процесс, который требует постоянного анализа и внесения изменений. Регулярное обновление контента, отслеживание изменений в алгоритмах поисковых систем и анализ данных помогут поддерживать ваш сайт на высоких позициях в поиске
Постоянная работа над SEO-оптимизацией поможет вашему сайту занять лидирующие позиции в поисковых системах и достичь большего успеха.
Ограниченные возможности настройки
Кроме того, вам может быть сложно внести изменения в функциональность сайта. Платформа предлагает ограниченный список функций и инструментов, и вы не сможете расширить их или добавить что-то новое. Если у вас есть специфические требования или идеи по функциональности вашего сайта, они могут оказаться недоступными на платформе Тильда.
Также стоит отметить, что при использовании Тильды вы ограничены в выборе хостинга для своего сайта. Вы не сможете выбрать хостинг-провайдера, который лучше всего подойдет для ваших нужд, так как платформа предоставляет свой собственный хостинг, который не всегда может быть наиболее оптимальным.
| Простота использования | Ограниченные возможности настройки |
| Наличие готовых шаблонов | Ограничения в функциональности |
| Встроенный хостинг | Ограниченный выбор хостинга |
Ограниченные возможности настройки могут быть значительным недостатком для опытных веб-разработчиков и дизайнеров, которые хотят полную свободу для создания уникального сайта. Если вам нужна максимальная индивидуальность и возможность настроить каждую мелочь вашего сайта, то платформа Тильда может оказаться не самым подходящим решением для вас.
Особенности SEO на Tilda: возможности и ограничения платформы
Адаптивный дизайн
Куда зайти: После входа в ваш аккаунт на Tilda, перейдите в “Мои веб-сайты” и выберите нужный проект.

Что делать: При выборе шаблона обратите внимание на иконку адаптивности (обычно выглядит как смартфон рядом с монитором). Это гарантирует, что шаблон автоматически подстроится под разные типы экранов

Зачем это нужно: Адаптивный дизайн не только улучшает пользовательский опыт но и является одним из факторов ранжирования в Google и Яндекс.
Гибкость в настройке мета-тегов
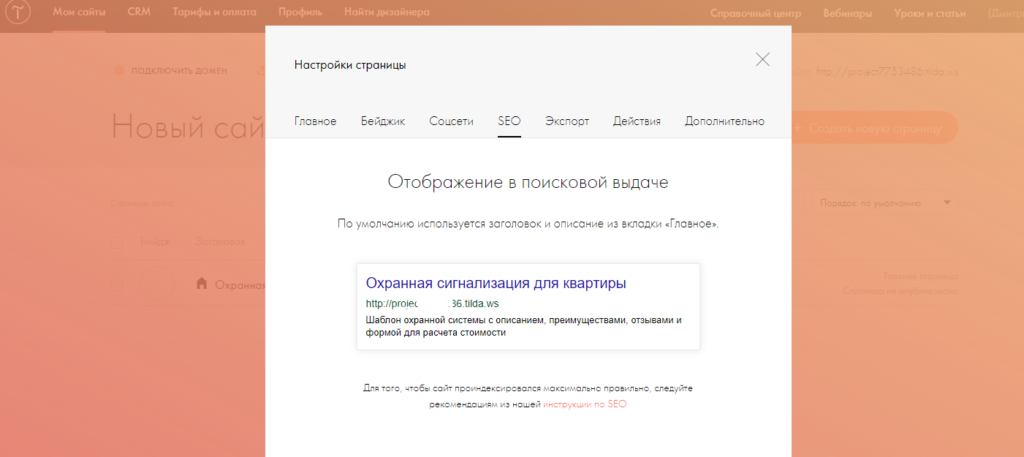
Куда зайти: В панели управления вашего проекта на Tilda найдите раздел “SEO и настройки сайта”.

- Что делать: Здесь вы можете задать мета-заголовки (Title), мета-описания (Description), и ключевые слова (Keywords) для каждой из ваших страниц.
- Зачем это нужно: Правильно настроенные мета-теги улучшают видимость вашего сайта в поисковых системах и делают его более привлекательным для пользователей.
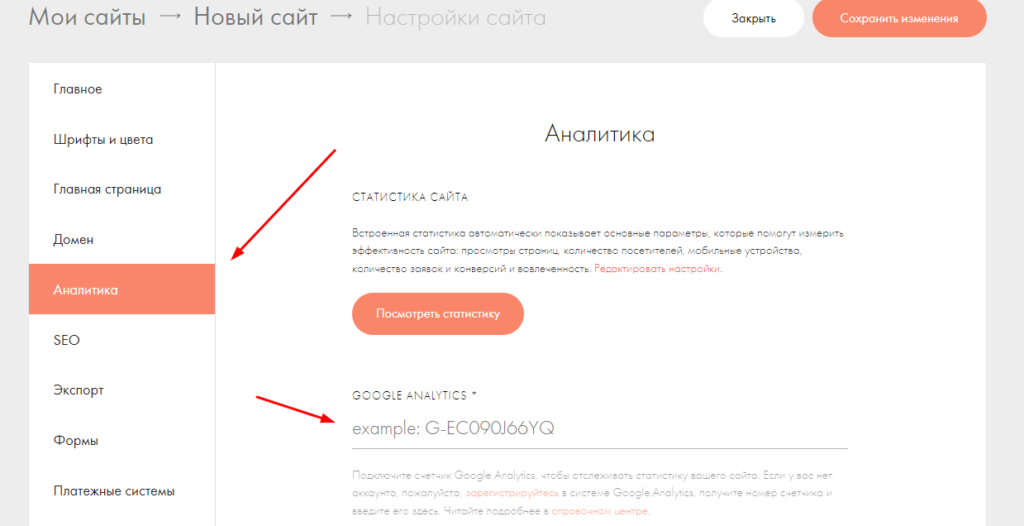
Интеграция с аналитическими сервисами
Куда зайти: Вернитесь в “SEO и настройки сайта”, и прокрутите вниз до раздела “Аналитика”.

- Что делать: Здесь можно подключить различные аналитические инструменты, такие как Google Analytics, Яндекс.Метрика и другие. Обычно это делается путем вставки специального кода в соответствующее поле.
- Зачем это нужно: Сбор и анализ данных о трафике, поведении пользователей и конверсиях — ключевой этап в оптимизации сайта. Это позволяет вам понять, какие элементы сайта нуждаются в доработке и как эффективно вы распределяете ресурсы.
Улучшение пользовательского опыта (UX)
- Куда зайти: Начните с основного рабочего стола вашего проекта на Tilda и перейдите в раздел “Страницы и блоки”.

Что делать: Здесь вы можете выбирать, добавлять и настраивать отдельные блоки содержимого
Пользуйтесь блоками с удобной навигацией, четкими заголовками и адекватным размещением кнопок действия (call-to-action).
Зачем это нужно: Удобный и интуитивно понятный интерфейс помогает удерживать внимание пользователя, что положительно влияет на показатели сайта и его ранжирование. Помимо этого, хороший UX может улучшить конверсию и уменьшить отказы.
Оптимизация контента
Куда зайти: Вернитесь на рабочий стол вашего проекта и выберите страницу, которую вы хотите оптимизировать. Перейдите в редактор страницы.

- Что делать: Здесь можно работать над текстами, изображениями и другими элементами контента. Постарайтесь использовать ключевые слова органично, создать информативные и привлекательные заголовки, а также оптимизировать изображения для веба.
- Зачем это нужно: Качественный контент — это не только “приманка” для посетителей, но и один из факторов, которые учитываются поисковыми системами при ранжировании. Оптимизированный контент может значительно улучшить позиции вашего сайта в поисковой выдаче.
Публикация сайта
После того, как вы завершили создание своего сайта в редакторе Tilda, остается выполнить несколько простых шагов, чтобы опубликовать его в Интернете.
1. Проверьте настройки домена:
- Убедитесь, что у вас есть зарегистрированный домен для вашего сайта.
- Настройте DNS-серверы для вашего домена, указав на серверы Tilda.
- Убедитесь, что домен привязан к вашему аккаунту Tilda.
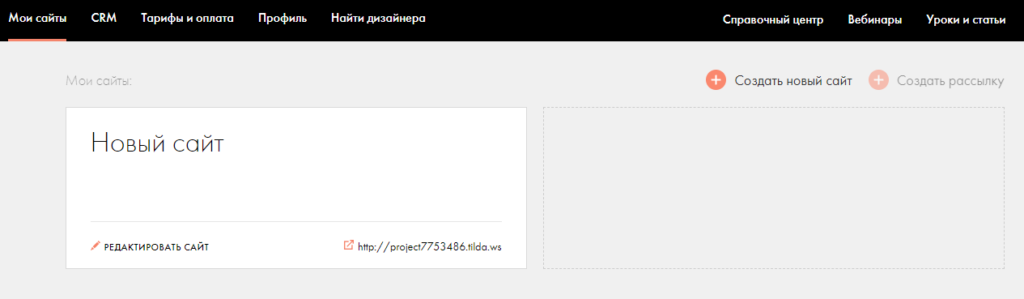
- Перейдите в раздел «Сайты» в панели управления Tilda.
- Выберите нужный проект.
- Нажмите на кнопку «Опубликовать» в верхнем правом углу.
- Выберите домен, на котором вы хотите опубликовать сайт.
- Нажмите кнопку «Опубликовать» и подтвердите свои действия.
3. Проверьте результат:
После того, как сайт будет опубликован, вам нужно проверить его работоспособность. Откройте браузер и введите адрес вашего домена. Если все настроено правильно, вы увидите ваш сайт в Интернете.
Теперь ваш сайт доступен онлайн. Вы можете поделиться ссылкой на него с друзьями или клиентами, и они смогут просматривать его в любое время. Удачи!
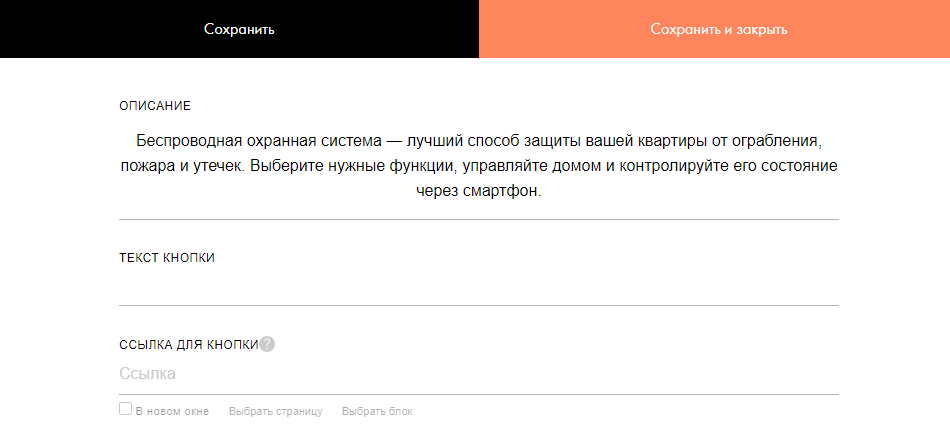
Настройка кнопки
Для добавления кнопки в блок на Тильде, необходимо использовать соответствующие HTML-теги и атрибуты. Вот как настроить кнопку:
| HTML-тег | Атрибуты | Описание |
|---|---|---|
| Указывает URL-адрес страницы или документа, на который должна ссылаться кнопка. | ||
| Определяет действие, которое будет выполняться при щелчке на кнопку. |
Пример кода для создания кнопки:
<a href="https://example.com" target="_blank">Кнопка</a> <button onclick="myFunction()">Кнопка</button>
Здесь указывает, что кнопка будет ссылкой и откроет новую вкладку в браузере с URL-адресом «https://example.com». указывает, что ссылка будет открываться в новой вкладке.
Код устанавливает функцию как действие, которое будет выполняться при щелчке на кнопку. Функцию необходимо определить в JavaScript.
Используя эти теги и атрибуты, можно настроить кнопку в блоке на Тильде и добавить необходимое действие при ее нажатии.
Редактирование и настройка элементов на сайте в Tilda
Tilda позволяет производить простое и удобное редактирование и настройку элементов на созданных сайтах. С помощью графического интерфейса пользователи могут добавлять, удалять и изменять различные компоненты на своих страницах.
Для редактирования элементов на сайте в Tilda не требуется знание программирования или специальных технических навыков. Пользователи могут легко вносить изменения в текстовые блоки, изображения, кнопки, формы и другие элементы, необходимые для создания привлекательного и функционального веб-сайта.
Для начала редактирования элемента на странице нужно просто выделить его, щелкнув по нему мышью. После этого откроется окно редактирования, в котором можно изменить текст, шрифт, размер, цвет, добавить или удалить изображения, ссылки и другие параметры.
Особенностью Tilda является возможность применения готовых шаблонов дизайна для различных типов элементов. Например, блок, содержащий изображение и текст, может быть оформлен в стиле «галереи» или «карусели». Не нужно знать CSS или HTML-код, чтобы создать современный и стильный сайт.
Помимо редактирования содержимого элементов, Tilda также предлагает настройки для их отображения и взаимодействия с пользователями. Например, кнопка может быть настроена на отправку данных формы или переход на другую страницу. Можно также добавить анимацию, поп-апы, скрытые блоки и другие эффекты для придания динамичности и оригинальности своему сайту.
Tilda предоставляет удобный и интуитивно понятный интерфейс для создания и редактирования элементов на сайте. Благодаря широкому выбору предустановленных компонентов и набору инструментов, пользователи могут с легкостью реализовать свои идеи и превратить их в качественный и профессиональный сайт.
Добавление анимации и эффектов кнопки
Создание анимированных и эффектных кнопок на Tilda может привлечь внимание посетителей и сделать вашу страницу более эффектной. В Tilda доступно несколько способов добавления анимации и эффектов к кнопкам
1. Чтобы добавить анимацию наведения на кнопку, вы можете воспользоваться функцией «Hover» в настройках кнопки. При наведении курсора на кнопку можно задать различные эффекты, такие как изменение цвета, изменение размера, изменение фона и т.д. Выберите нужный эффект и настройте его параметры, чтобы достичь желаемого результата.
2. Другой способ добавления анимации к кнопке — использование CSS-классов. Вы можете создать собственные CSS-классы или использовать уже готовые классы из библиотеки Tilda, такие как «t-btn__pulse» или «t-btn__shake». Присвойте кнопке нужный CSS-класс через настройки кнопки или напрямую в HTML-коде, и кнопка будет анимироваться соответствующим образом.
3. Также можно добавить анимацию к кнопке с помощью JavaScript. Для этого вам потребуется знание JavaScript или использование готовых скриптов. Вы можете написать свой собственный скрипт или найти готовый на сайтах разработчиков или форумах Tilda. После подключения скрипта к кнопке, она будет анимироваться в соответствии с заданным скриптом.
Не забывайте экспериментировать с различными эффектами и анимациями, чтобы создать эффектную и запоминающуюся кнопку на вашей странице. Удачи в настройке кнопок на Tilda!






























