Events*
| Fired when enough data is available that the browser believes it can play the video completely without interruption | |
| Fired when the video has finished playing | |
| Fired if an error occurs | |
| Fired when the video starts playing, for the first time, after being paused or when restarting | |
| Fired periodically to indicate the progress of downloading the video | |
| Fired when an action is delayed pending the completion of another action | |
| Fired when the browser has finished loading the metadata for the video and all attributes have been populated |
These are only a subset of the media events that may be fired. Refer to
the
Media events page on the Mozilla Developer Network for a complete listing.
There are many things that you can do using these JavaScript functions,
events and attributes; you can build your own set of rich video controls,
control multiple videos at the same time, jump to specific times within
the video and plenty more. You can also use one of the many custom
player controls that are available today to provide a rich experience.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие. 
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Памятка пользователя
В качестве резюме мы подготовили для вас памятку пользователя, которая поможет запомнить, что делать, когда важная веб-страница не загружается:
- Когда браузер выдает уведомление «Page loading error», причина может быть в неполадке работы самого сайта или некорректном функционировании устройства. В первом случае вы ничего не сможете сделать, во-втором – нужно проделать ряд манипуляций.
- Если сайт не загружается на компьютере, проделайте следующую последовательность действий: проверьте правильность введенного адреса сайта, почистите кэш браузера, обновите браузер, проверьте доступность DNS-сервера, проверьте подключение DNS-клиента компьютера, почистите DNS-кэш, проверьте, не блокирует ли доступ к сайту стороннее приложение, расширение, антивирус или недавно установленное обновление.
- Если веб-страница не загружается на Андроид, перезагрузите роутер, измените адрес DNS-серверов, отключите энергосберегающий режим, очистите кэш и проверьте, не блокирует ли антивирус работу браузера.
Если после выполнения рекомендаций сайт так и не загрузился, причина ошибки 105 в самом сайте. Вам остается только ждать, когда владелец устранит эту проблему.
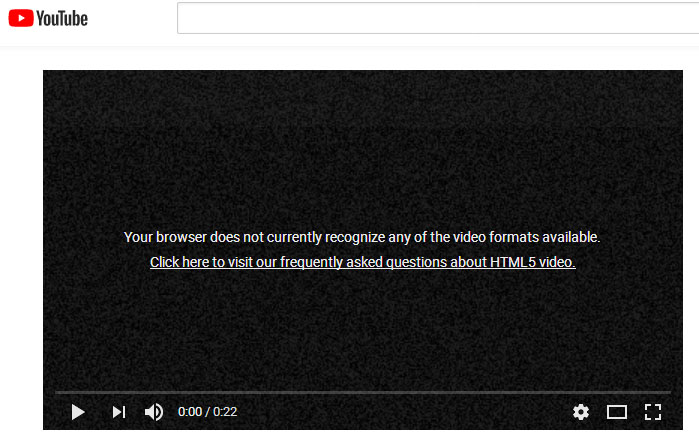
Why HTML5 Video Not Found Error Occurs?
The browser’s HTML5 file not found error can also be prompted on any of your MP4 videos which you must have downloaded from the internet. You may be prompted with many video playback errors like Error 224003, 102630, HTML5 not found, etc. Let’s get to know the reason behind the file not finding an error in the Mp4 file and HTML5.
- Improperly embedding the video on the webpage (Website issue)
- Making use of an outdated browser
- An excessive number of Cookies, cache, saved passwords, and bookmarks data
- If the required codec is not present within the video or the browser
Luckily, this HTML5 video file not found error can be quickly fixed without any help from third-party tools. Yes, you heard it right, just go through the free steps and methods mentioned below to fix the HTML5 video not found error.
Сайдбар переместился под контент
Эта ошибка меня крайне озадачила, когда я впервые с ней столкнулся. Я был убежден, что моя тема совершенно никуда не годится, и собирался изменить ее целиком. Так что я позвал поисковых роботов Google и понял, что получил одну из самых распространенных WordPress ошибок. Осознав это, я успокоился. Пара кликов плюс пара прокруток страниц, и я нашел причины.
Причины перемещения сайдбара под контент:
- Ошибки HTML – иногда вы можете забыть закрыть парочку элементов div.
- Ошибки CSS – в другой раз вы можете задать непропорциональную ширину, что приведет к искажению всего вашего шаблона.
Как решить проблему:
- Закрыть div элементы. В большинстве случаев в этой проблеме виноваты div элементы. Закройте все открытые div’ы и уберите лишние div элементы, которые выталкивают сайдбар за границы контейнера. Используйте инструмент типа W3 Validator для того, чтоб проверить, не стал ли ваш HTML-код причиной ошибки.
- Исправить ваш CSS. Из-за того, что ширина задана непропорционально ваш шаблон может перекосить, что ведет к перемещению сайдбара под контент. Все должно быть пропорционально. Например, если ширина главного контейнера 920px, то область контента должна составлять 620px, тогда на сайдбар будет приходиться 250px, а остаток в 50px пойдет на поля. Также аккуратнее используйте свойство float
Ошибка «Briefly Unavailable For Scheduled Maintenance»
1,2,3…все отдохнули, давайте попытаемся понять, почему мы сталкиваемся с этой не с такой уж мимолетной ошибкой. И, кстати говоря, вам совершенно не стоит волноваться на ее счет, так как эту ошибку очень просто решить. Но сначала, давайте глянем на причины ее возникновения.
Причины возникновения ошибки «планового техобслуживания»:
- Неудачное обновление WordPress привело к тому, что некоторые вещи вышли из-под вашего контроля.
- По каким-то причинам после обновления не был удален файл .maintenance
Как избавится от этой ошибки:
Обновлять WordPress вручную.
Идем в корневую директорию WordPress с помощью FTP или файлового менеджера и удаляем файл .maintenance Чувствуете в себе силы устранить любую ошибку, если/когда такая возникает? Если так, то давайте двигаться к ошибке № 6.
Попробуйте очистить куки и кэш Firefox
Проделайте эти шаги и затем перезагрузите веб-сайт, на котором у вас имеются проблемы.
-
Нажмите кнопку Изображение «fx57menu» не существует., чтобы открыть панель меню.
- Выберите Журнал, а затем — Удалить недавнюю историю…
- В выпадающем меню Удалить: выберите Всё.
- Под выпадающим меню выберите Куки и Кэш. Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите OKУдалить сейчас.
Если очистка кук и кэша Firefox не помогла, это вероятно является признаком, что проблема лежит в самом веб-сайте. В этом случае вам остается только ждать, пока проблема не будет исправлена. С большими веб-сайтами, такими как Твиттер или Facebook, это может занять всего несколько минут.
Если вы не видите ни одно из описанных выше сообщений об ошибках, проверьте, не подходит ли ваша проблема под одну из перечисленных ниже специфичных проблем:
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.

Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
What Is HTML5 Video “File Not Found” Issue?
If you come across an “HTML5: Video file not found” error when you try to play a video on any website then it indicates your browser does not support HTML5 format codecs or the correct video codec installed.
Well, there’re different reasons for occurring “HTML5 video not found Firefox”. So, read the next section of this article and know the possibility of getting this error.
Why HTML5 Video Not Found Error Occur?
The above-specified error can be prompted on any of your video files that you’ve downloaded from the internet. Let’s get the common causes that can lead to the file not found an error in HTML5.
- Using the outdated web browser
- Inadequately embedding a video file on the webpage (Website issue)
- If the necessary codec isn’t present within a video or the web browser
- Due to the excessive number of Cookies, cache, saved passwords & bookmarks data
Fortunately, HTML5 video file not found opera problem can be quickly solved without any difficulty. Yes, you heard right, simply try the below free methods to solve the HTML5 video ‘file not found’ error.
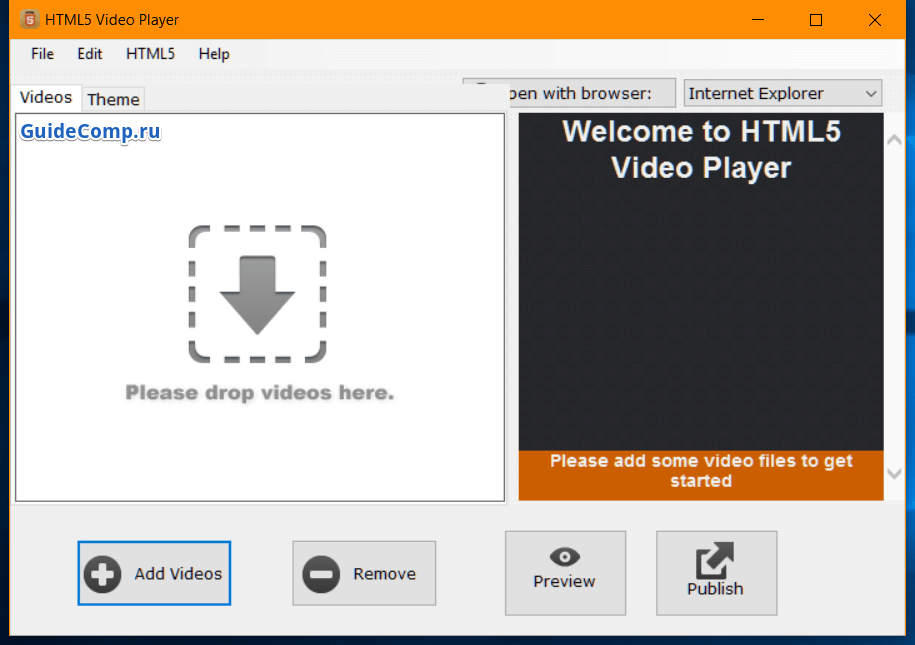
Что такое HTML5 Video Player для браузера Яндекс
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта.

Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой – Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
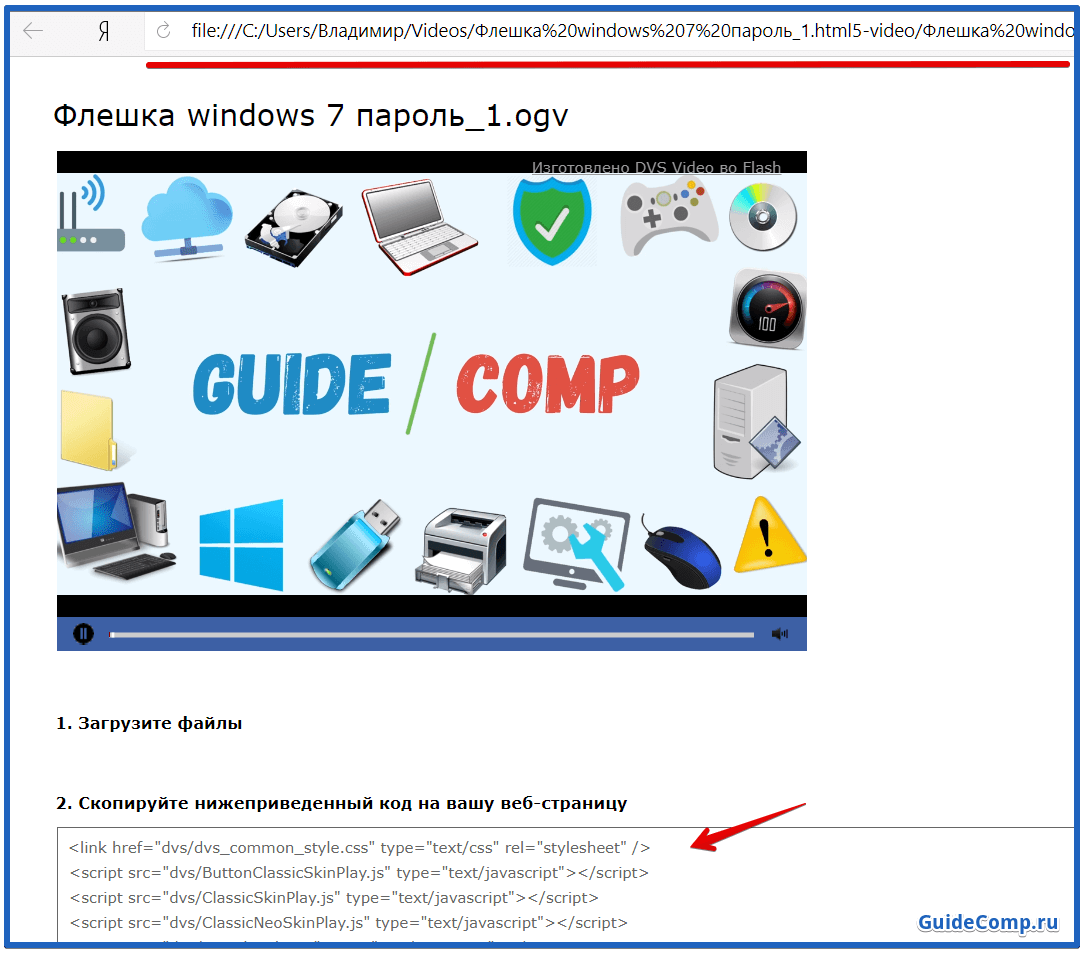
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Появляется чёрный экран в Forza Horizon 5
- Драйверы установлены/обновлены, но Forza Horizon 5 всё равно отказывается работать нормально? Тогда нужно проверить ПО, установлены ли вообще необходимые библиотеки? В первую очередь проверьте наличие библиотек Microsoft Visual C++ и .Net Framework , а также наличие «свежего» DirectX .
- Если ничего из вышеописанного не дало нужного результата, тогда пора прибегнуть к радикальному способу решения проблемы: запускаете Forza Horizon 5 и при появлении чёрного экрана нажимаете сочетание клавиш «Alt+Enter», чтобы игра переключилась на оконный режим. Так, возможно, откроется главное меню игры и удастся определить проблема в игре или нет. Если удалось перейти в оконный режим, тогда переходите в игровые настройки Forza Horizon 5 и меняйте разрешение (часто получается так, что несоответствие разрешения игры и рабочего стола приводит к конфликту, из-за которого появляется чёрный экран).
- Причиной этой ошибки также могут послужить различные программы, предназначенные для захвата видео и другие приложения, связанные с видеоэффектами. А причина простая – появляются конфликты.
- И напоследок – проблема, вероятнее всего, может быть связана с технической составляющей «железа». Видеоадаптер может перегреваться, как и мосты на материнской плате, что влечёт за собой уменьшенное энергопотребление видеокарты. Мы не будем вдаваться в детальные технические подробности, поэтому просто рекомендуем в обязательном порядке почистить свою машину от пыли и также поменять термопасту!

Решения для исправления сетевых ошибок в HTML5
Для исправления сетевых ошибок в HTML5 можно использовать следующие методы⁚
- Использование Flash Player вместо HTML5 видеоплеера
- Обновление браузера до последней версии
- Очистка кэша и файлов cookie браузера
Использование Flash Player может быть полезным в случаях, когда HTML5 видеоплеер вызывает ошибки. Обновление браузера до последней версии позволяет исправить проблемы٫ связанные с совместимостью и устранить известные ошибки. Очистка кэша и файлов cookie может помочь удалить временные данные٫ которые могут вызывать конфликты при загрузке контента.
Использование Flash Player
Использование Flash Player может быть одним из решений для исправления сетевых ошибок в HTML5. При использовании Flash Player вместо HTML5 видеоплеера, можно избежать ошибок, связанных с воспроизведением видео. Однако следует учитывать, что Flash Player может иметь свои собственные ограничения и недостатки.
Для использования Flash Player, можно активировать соответствующую опцию в настройках браузера. Это позволит воспроизводить видео с помощью Flash Player и избежать сетевых ошибок, связанных с HTML5.
Обновление браузера
Обновление браузера до последней версии является одним из решений для исправления сетевых ошибок в HTML5. Устаревшая версия браузера может быть причиной конфликтов и неполадок при воспроизведении видео или загрузке контента.
Чтобы обновить браузер, следует проверить наличие доступных обновлений и выполнить их установку. В большинстве случаев, браузер самостоятельно предлагает обновление при наличии новой версии. После обновления, возможно, будет устранена проблема сетевых ошибок в HTML5.
Сетевые ошибки в HTML5 могут быть причиной проблем при воспроизведении видео и загрузке контента. Они могут быть вызваны медленным интернет-соединением или загрузкой нескольких вкладок с видео одновременно. Чтобы исправить сетевые ошибки, можно использовать различные методы, такие как использование Flash Player, обновление браузера и очистка кэша и файлов cookie.
Использование Flash Player позволяет избежать ошибок HTML5 видеоплеера. Обновление браузера до последней версии позволяет исправить проблемы совместимости и устранить ошибки. Очистка кэша и файлов cookie помогает удалить временные данные, которые могут вызывать конфликты при загрузке контента.
Установка стабильного интернет-соединения и проверка скорости передачи данных также рекомендуются для решения сетевых ошибок. Проверка наличия поддержки HTML5 видео и регулярное обновление браузера также могут помочь в предотвращении сетевых ошибок.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии . Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Автор рекомендует:
#Fixing ‘Failed — Network Error’ Issue in HTML5 Download with Blob Objects in Chrome
This issue you’re facing, «Failed — Network Error,» when trying to provide a download in HTML5 using the ‘download’ attribute, seems to be related to a Chrome problem with the data-URL becoming too long. It’s particularly an issue when updating the ‘href’ attribute dynamically.
A potential solution involves using Blob objects. Here’s an implementation example in jQuery:
This code fetches data from «/getData,» creates a Blob object with the data, and sets the ‘href’ attribute to the Blob’s URL. This should help resolve the «Failed — Network Error» issue you’re experiencing in Chrome.
I’ve tested this in Chrome so far and using the developer console I’m able to see that the href is being updated properly prior to clicking on the download button, but it always gives a «Failed — Network Error» dialog. What’s odd is that when I click on «Show All Downloads» and then click on the failed download, it completes successfully.
Неполадки из-за сторонних программ
Уведомление «Page failed to load», что имеет дословный перевод на русский язык как «Ошибка загрузки страницы», может появиться при вмешательстве сторонних приложений, программ и плагинов.
Также на доступность веб-страниц влияют:
- VPN;
- прокси;
- локальные серверы;
- плагины и расширения для браузера.
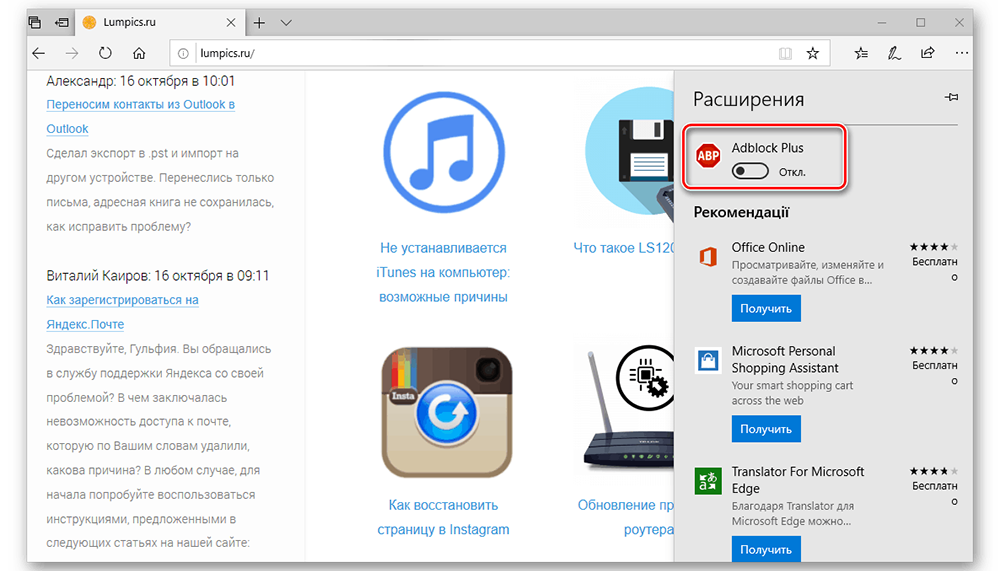
Для проверки влияния плагинов и расширений на загрузку веб-ресурса откройте «Настройки браузера» и найдите опцию «Расширения». Перед вами откроется список. По очереди отключайте каждое из расширений, чтобы понять, какое именно негативно влияет на загрузку страниц.
Неполадки при обновлениях
Если ранее все сайты загружались хорошо, и ошибка «The host name could not be resolved» стала появляться после обновления операционной системы или отдельных ее компонентов, то, вероятно, дело в них. В этом случае нужно удалить последние установки.
Для этого зайдите в «Панель управления» и выберите опцию «Программы и компоненты», затем – «Просмотр установленных обновлений». В появившемся списке выберите последние установления, которые могли повлиять на корректную работу системы, и выберите опцию «Удалить». Перезагрузите компьютер и проверьте, исчезла ли ошибка код 105.
Если все сделать, как в рекомендациях выше, ошибка загрузки веб-страницы на компьютере исчезнет. Теперь рассмотрим, как исправить неполадки, если они возникли на мобильном устройстве, работающем на ОС Android.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Плагин, который невозможно удалить
У некоторых плагинов есть скрытые файлы, которые могут стать настоящей головной болью, если вам захочется удалить одно из таких расширений. В связи с этим хорошая идея скачивать плагины (и если уж на то пошло и темы) только с тех сайтов, которым вы доверяете. Проблема в том, что вы не можете удалить плагин из админ-панели, и даже после удаления папки с плагином с помощью файлового менеджера (или FTP) он все равно никуда не девается. Магия? Не совсем…
Почему иногда так сложно удалить плагин:
Имеются скрытые или вложенные файлы.
Решение проблемы:
- Брать плагины только с проверенных ресурсов. Не хватайте расширения откуда угодно. Если вы хотите приобрести на совесть написанный плагин, воспользуйтесь ресурсами типа CodeCanyon или WPExplorer. Если вас интересуют бесплатные плагины, то загляните в репозиторий WordPress. Лучшее лечение – это профилактика, верно?
- Удалите плагин с помощью протокола Secure Shell (SSH). Этот трюк сработает только, если у вас есть доступ к сайту по SSH. Вот, что нужно сделать. Авторизуйтесь в блоге с помощью протокола SSH и идите в “../wp-content/plugins/“. Используйте команды Is –aI для перемещения по папкам, и чтоб, наконец, удалить проблемный плагин, используйте команду rm (имя папки).
Frequently Asked Questions
Can I View HTML5 Videos From Mozilla Firefox?
Yes, Mozilla Firefox supports HTML5 videos . You can also view HTML5 videos through other popular web browsers like Internet Explorer, Google Chrome, Opera, and Safari.
How to Fix Unsupported Browsers Error?
If your browser doesn’t support HTML5 file and it’s showing an error then make sure you have enabled your JavaScript in your web browser. Here is a short guide explaining the step-by-step process.
- Navigate to the right corner and Select the three-dotted lines.
- Click on Settings.
- From the left-hand side panel, click on Security and Privacy.
- Under this section, click on Site Settings.
- Scroll down to the content section and Click on Javascript.
- Make sure you have ticked the ‘Sites can use Javascript’.
What Video Format Does HTML5 Support?
HTML5 only supports video formats that are in MP4, WebM, and Ogg. Video formats other than these will not support the webpage. It will show up as a “Video file error.”
Do I Need to Install HTML5 on My Computer?
No. you don’t require any additional application to install HTML5. You can start by opening a new file on any text editor and saving it as a .html file. Then you can run it in any browser that is compatible with HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.

Отключить блокировщики рекламы & другие расширения
На многих веб-сайтах блокировщики рекламы работают корректно. И если вы установили Adblocker или другие 3рд Если вы установили Adblocker или другое расширение на ваш браузер, то это может конфликтовать с веб-сайтом, который вы пытаетесь посетить.
Обычно мы добавляем расширения в наши браузеры, которые имеют различное назначение. Все эти расширения могут иметь или не иметь отношение к веб-странице Twitch. Итак, удаление или отключение нежелательных расширений является лучшим вариантом.
Следуйте инструкциям для отключения расширений:
-
Запустите браузер Chrome и нажмите на значок меню с тремя точками, затем выберите Дополнительные инструменты и в меню нажмите на Расширения опция
-
Теперь найдите расширение Adblock и нажмите на кнопку, чтобы отключить его.
- Затем обновите Twitch и попробуйте стримить, проверьте, решена ли проблема.
Кроме того, если вы по-прежнему не можете загрузить контент с сообщением об ошибке, проверьте и отключите другие установленные расширения по одному и попробуйте загрузить контент Twitch и обновить браузер, чтобы найти виновника.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.

Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Discussion
Hi, I just wanted to inform users of this plugin that if you use it in a LAN with a firewall (or machine restrictions) restricting URLs (for limited users) you leed to allow traffic to http://vjs.zencdn.net/3.2/video-js.swf otherwise the player will not load for those restricted users. took me half-a-day to figure this out. Fabio
Same here :
Similar issue :
Using Firefox 30/31 or IE11
{{ computing:cisco_anyconnect_720p_h.264-aac_.mp4|320x200 }}
Displays a small icon (like a blank page icon) with the text 320×200 right to it. If I click the icon it plays the video full page in the browser.
What may I miss ?
It seems if I do insert it in this page is shows a small player. So I guess I miss something in my configuration somewhere.
I only updated as mentionned in the installation documentation :
Mime configuration file : /etc/dokuwiki/mime.local.conf
.htaccess : /etc/dokuwiki/.htaccess
It looks like I use an old version 2012-01-25b “Angua”. Since I upgraded to latest version it works fine.
Sorry.
Проблемы воспроизведения видео HTML 5 в Firefox
Также для Windows 7 могут помочь установка следующих обновлений:
http://support.microsoft.com/kb/968211
http://www.microsoft.com/en-us/download/details.aspx?id=16546
А также установить эти параметры на default в about:config.
В Firefox Quantum наблюдается такая же проблема.
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
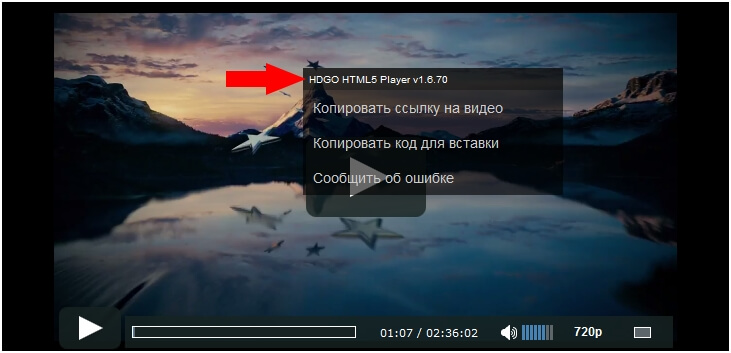
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.

Mobile
Mobile provides some unique challenges for video. Sending a 1080p
video to a mobile device like a phone doesn’t make much sense, the
video will likely be too big for the screen, and the bandwidth required
to send the video may use all of the users limited data connection
extremely quickly.
Browser vendors have accounted for this and have disabled the autoplay
and preload attributes on mobile devices. It’s also a good idea to
include poster image that can be displayed until playback begins, though
this does potentially require an additional download. This gives
viewers a meaningful idea of content without needing to download video or
start playback.
Learn more: Check out for more information about video on
mobile devices.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.

Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
Установка и обновление Adobe Flash Player
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.

Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка «Warning: Cannot Modify Header Information – Headers Already Sent By»
Еще одна распространенная ошибка WordPress, которая беспокоит многих WordPress-пользователей, особенно начинающих. Если вы уже сталкивались сней, то вероятно видели что-то вроде этого:
Warning: Cannot modify header information — Header already sent by (Output started at /blog/wp-config.php:34)
Последняя часть (Output started at /blog/wp-config.php:34) говорит нам, откуда взялась ошибка
Причина возникновения ошибки:
Присутствие пробелов в затронутом файле (в случае выше это wp-config.php)
Решение проблемы:
- Вам нужно будет удалить все пробелы. Для устранения ошибки нужно:
- Скачать затронутый файл (например, wp-config.php) с помощью файлового менеджера или FTP
- Открыть файл в вашем любимом редакторе кода (например, Notepad++)
- Удалить все пробелы перед первым <?php (первый <?php должен находиться в первой строке)
- Удалить все пробелы после закрывающего ?>
- Сохранить файл.
Заключение
Ошибка «HTML5 Video not properly encoded» в «Яндекс.Браузер» может быть вызвана рядом причин, среди которых проблемы в работе самого сайта, отключенное аппаратное ускорение браузера и другие детерминанты, описанные мной выше. Рекомендую, прежде всего, не спешить искать проблему на своём ПК, так как могут иметься дисфункции в работе самого интернет-ресурса, и нужно просто подождать, дабы последний восстановил свой нормальный функционал.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Заключение
В нашей статье мы разобрали, что за ошибка html5 Video file not found, и как её исправить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
«>

















![Html5 video file not found? fix it with 7 ways [2024]](http://mtrufa.ru/wp-content/uploads/9/b/e/9bee507d24a94cfb1c9258a75217b04b.jpeg)












