Как использовать инструменты разработчика в Яндекс Браузере?
Шаг 1: Откройте Яндекс Браузер и перейдите на веб-страницу, которую вы хотите анализировать.
Шаг 2: Нажмите правой кнопкой мыши на веб-странице и выберите «Просмотреть код страницы» в контекстном меню. Вы также можете использовать комбинацию клавиш Ctrl + Shift + I для открытия инструментов разработчика.
Шаг 3: После открытия инструментов разработчика вы увидите интерфейс, состоящий из нескольких вкладок, таких как «Элементы», «Стили», «Сеть», «Консоль» и другие. Каждая вкладка предоставляет уникальные инструменты для анализа и отладки веб-страниц.
Шаг 4: Вкладка «Элементы» позволяет вам исследовать структуру HTML-кода веб-страницы. Вы можете выбирать элементы на странице и просматривать их атрибуты и стили в панели справа.
Шаг 5: Вкладка «Стили» позволяет анализировать и изменять стили CSS, примененные к элементам на странице. Вы можете исследовать и изменять значения свойств, добавлять или удалять стили с помощью этой вкладки.
Шаг 6: Вкладка «Сеть» отображает информацию о загружаемых ресурсах, таких как изображения, стили CSS и JavaScript-файлы. Вы можете анализировать время загрузки ресурсов, проверять статус кодов HTTP и оптимизировать загрузку веб-страницы.
Шаг 7: Вкладка «Консоль» предоставляет консоль JavaScript, где вы можете выполнять код, выводить сообщения об ошибках и отладочную информацию. Это полезно для отладки JavaScript-кода на веб-странице.
Шаг 8: Кроме основных вкладок, в инструментах разработчика Яндекс Браузера также доступны другие инструменты, такие как «Аудит», «Использование ресурсов» и «Поиск элементов». Эти инструменты предоставляют дополнительную функциональность для анализа и улучшения производительности веб-страниц.
Использование инструментов разработчика в Яндекс Браузере может значительно упростить процесс разработки и отладки веб-страниц. Не стесняйтесь использовать эти инструменты для улучшения производительности и качества вашего сайта.
Обратите внимание, что эти шаги могут немного отличаться в разных версиях Яндекс Браузера или операционных системах
Просто и эффективно
Такой нехитрый подход к отладке сайта полезен тем, что можно сразу посмотреть, как работает сайт на настоящем устройстве. Так есть возможность учесть моменты, которые невозможно проверить или смоделировать на эмуляторах, или в случаях, когда нужно использовать сторонний функционал от Apple и Android. Надеюсь, вам это пригодится.
Стремительное развитие технологий в сфере IT происходит во всех направлениях. За всем уследить практически невозможно, особенно если вы Full Stack Developer. Но и специалисты более узкого профиля не всегда успевают своевременно разбираться в обновлениях инструментов. Эта статья будет полезна всем, кто занимается “фронтом” и еще не добрался до 4-й версии таск-менеджера Gulp 4.
Интеграция платежной системы с вашим сайтом — дело тонкое, но крайне необходимое. Это значительно облегчает вашу коммерческую деятельность, дает больше вариантов приема оплаты, а главное — позволяет покупателям быстро совершать оплаты в вашем магазине, что повышает конверсию. Обо всех тонкостях интеграции платежной системы с сайтом на 1С-Битрикс рассказывает статья от опытного разработчика Авиви.
Если у Вас есть сайт — ему необходима техподдержка. Это аксиома, которой нельзя пренебрегать. Техническая поддержка сайтов на 1С-Битрикс от Золотого Партнера компании Авиви, имеет ряд преимуществ, о которых мы детально рассказали в данной статье.
Активировав отладку по USB, вы получите дополнительные возможности доступа к вашему Android-смартфону. Рассказываем, как включить эту функцию и что при этом нужно учитывать.
DevTools: как открыть инструменты разработчика в браузере и почему они делают работу эффективнее
DevTools (инструменты разработчика) доступны во всех современных браузерах и полезны по нескольким причинам. Например, их можно использовать для отладки кода и тестирования изменений в HTML, CSS и JavaScript в режиме реального времени. В этой статье расскажем, как открывать DevTools в разных браузерах и на примере разберем, какие возможности они предоставляют.
Вкладка Console в DevTools позволяет работать с JavaScript при просмотре любой страницы. Это может быть удобно в разных ситуациях:
- Просмотр ошибок. Например, позволяет увидеть, что какие-то ресурсы (CSS, изображения и так далее) на странице не загрузились.
- Обращение к HTML-элементам. Так можно сразу проверить правильность написания пути до элемента в JavaScript.
- Отладка кода на JavaScript. Речь идет о тестировании и устранении ошибок непосредственно в браузере. Для этого вкладка дает множество инструментов.
Сначала разберемся, как открыть консоль в разных браузерах:
Google Chrome
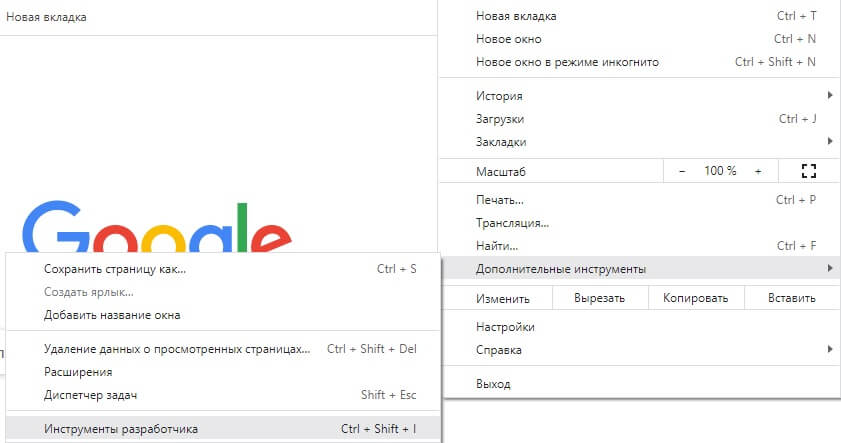
- Нажмите значок с тремя точками в правом верхнем углу окна браузера.
- В появившемся меню наведите курсор мыши на «Дополнительные инструменты» и выберите «Инструменты разработчика» в расширенном меню.
- После этого в правой части экрана откроется раздел с DevTools.
Еще один способ — использовать горячие клавиши. В Chrome это Ctrl+Shift+I (или Command+option+I на Mac).
Microsoft Edge
Нажмите на значок «Настройки и другое» в правом верхнем углу экрана.
Затем кликните на «Дополнительные инструменты» в раскрывающемся меню и выберите «Инструменты разработчика».
После этого в правой части экрана откроется раздел с DevTools.
Как и в Chrome, открыть DevTools в Edge можно горячими клавишами Ctrl+Shift+ I (или Command+option+I на Mac).
Mozilla
- Выберите меню-гамбургер в верхнем углу экрана.
- Затем нажмите на «Дополнительные инструменты» в раскрывающемся меню и выберите «Инструменты веб-разработчика».
- После этого в нижней части экрана откроется раздел с DevTools.
Горячие клавиши в Mozilla — Ctrl+Shift+I (или Command+option+I на Mac).
Opera
- Щелкните на значок Opera в верхнем левом углу окна браузера.
- Наведите курсор мыши на «Разработчик» в меню и выберите «Инструменты разработчика».
- После этого в правой части экрана откроется раздел с DevTools.
В Opera DevTools можно открыть комбинацией клавиш Ctrl+Shift+I(или Command+option+I на Mac).
Safari
- Выберите меню Safari в верхнем левом углу экрана.
- Затем нажмите «Настройки» и перейдите в меню «Разработка» в верхней части экрана.
- Выберите «Показать веб-инспектор» в раскрывающемся меню .
- После этого откроется новое окно с инструментами разработчика.
Горячие клавиши для Safari — Command + option+ I.
Яндекс.Браузер
- Нажмите на меню-гамбургер в верхнем правом углу окна браузера.
- Затем кликните по пункту «Дополнительно» и выберите меню «Дополнительные инструменты».
- После этого переходим к пункту «Инструменты разработчика» в следующем меню.
Для запуска консоли также можно нажать Ctrl + Shift + I.
Как использовать консоль
Обычно для быстрого выполнения кода и оценки результата его работы используются сторонние сайты. Другой вариант — NodeJS, которая дает доступ к REPL (Read Eval Print Loop) — интерактивному интерпретатору кода. Вкладка Console, по сути, выполняет те же функции и обладает множеством других возможностей.
Рассмотрим, как работает консоль, на примере Chrome DevTools. В ней можно проверять как простые инструкции вида 2 + 2 , так и большие функции.
Откроем Chrome DevTools, перейдем во вкладку Console, и вставим выражение 2 + 2 DevTools сразу выдаст ответ 4 . Таким образом можно не только складывать числа, а использовать любые методы из стандартной библиотеки JavaScript, например:
Помимо простых выражений, которые никак не связаны с сайтом, можно использовать и DOM API для доступа к элементам страницы. Код, указанный ниже, посчитает и вернет количество ссылок на главной странице ru.hexlet.io. Вы также можете самостоятельно перейти на любую страницу и «посчитать» количество ссылок или любых других элементов на ней:
Кроме того, DevTools позволяет создавать переменные. Пока страница существует, созданные переменные будут существовать и вы можете взаимодействовать с ними в будущем:
Однострочные выражения и инструкции — это довольно просто. Что, если хочется создать функцию, а нажатие на Enter сразу выполняет код? Для многострочных выражений используется перенос с помощью Shift + Enter. Эта опция позволяет писать и использовать красивые функции, которые, как и переменные, могут быть использованы в текущей сессии:
Это лишь часть возможностей, которые дает использование вкладки Console в различных браузерах. Но этого достаточно, чтобы сделать свою работу эффективнее.
Сравнение
Уже существуют некоторые отладчики для Node.js, поэтому вам могут быть интересны различия среди них.
WebStorm Debugger
Редактор WebStorm включает в себя весьма хороший отладчик Node.js. Это замечательно, если вы уже используете WebStorm как ваш редактор кода.
Однако, в нем отсутствуют некоторые функции и лоск Chrome DevTools:
- Роскошная и интерактивная консоль
- Пауза на исключениях
- Асинхронные трассировки стека
- Инспектор обещаний
- Профили
Поскольку он интегрируется с вашим рабочим пространством WebStrom, можно вносить изменения и редактировать ваши файлы во время отладки. Также стоит отметить, что он работает в реальном окружении Node/V8, в отличие от devtool, так что это более надежный отладчик для широкого круга Node.js приложений.
iron-node
Это похожий отладчик, основанный на Electron. Он включает в себя встроенную команду перекомпиляции нативных аддонов и сложный графический интерфейс, который показывает ваш и .
devtool предоставляет различные возможности Node.js (как , и ) и переопределение внутренних механизмов карт исходного кода (source maps), а также имеет улучшенный обработчик ошибок, инъекцию контрольных точек и поле .
node-inspector
Вам также может понравиться node-inspector, предлагающий использовать удалённую отладку вместо запуска приложений в окружении Electron.
Это означает, что ваш код будет запущен в настоящем Node.js окружении, без какого-либо или другого Browser/Electron API, которое может загрязнять области и вызывать проблемы с некоторыми модулями. Он имеет наиболее полную поддержку больших Node.js приложений (в том числе нативных аддонов) и предоставляет больше контроля над экземпляром DevTools (то есть можно использовать контрольные точки и инспектировать запросы).
Однако, поскольку он повторно реализует большую часть функций отладки, он может быть медленным и неуклюжим, так как часто падает, что приводит к разочарованию среди разработчиков.
В тоже время, devtool старается обеспечить разработчиков уже привычным для них инструментом (Chrome DevTools), а также продвигает другие функции, такие как Browser/Electron API.
Основные инструменты и как их использовать
Поиск нужного DOM-элемента. На панели Elements находится полное DOM-дерево, которое можно просмотреть и изменить. Найти конкретный элемент можно двумя способами.
1. Выбор элемента на странице
Необходимо навести курсор, например на картинку на сайте, нажать правую кнопку мыши и выбрать «Просмотреть код». В DOM-дереве код выбранного элемента будет подсвечен.
2. Использование функции поиска HTML-компонента
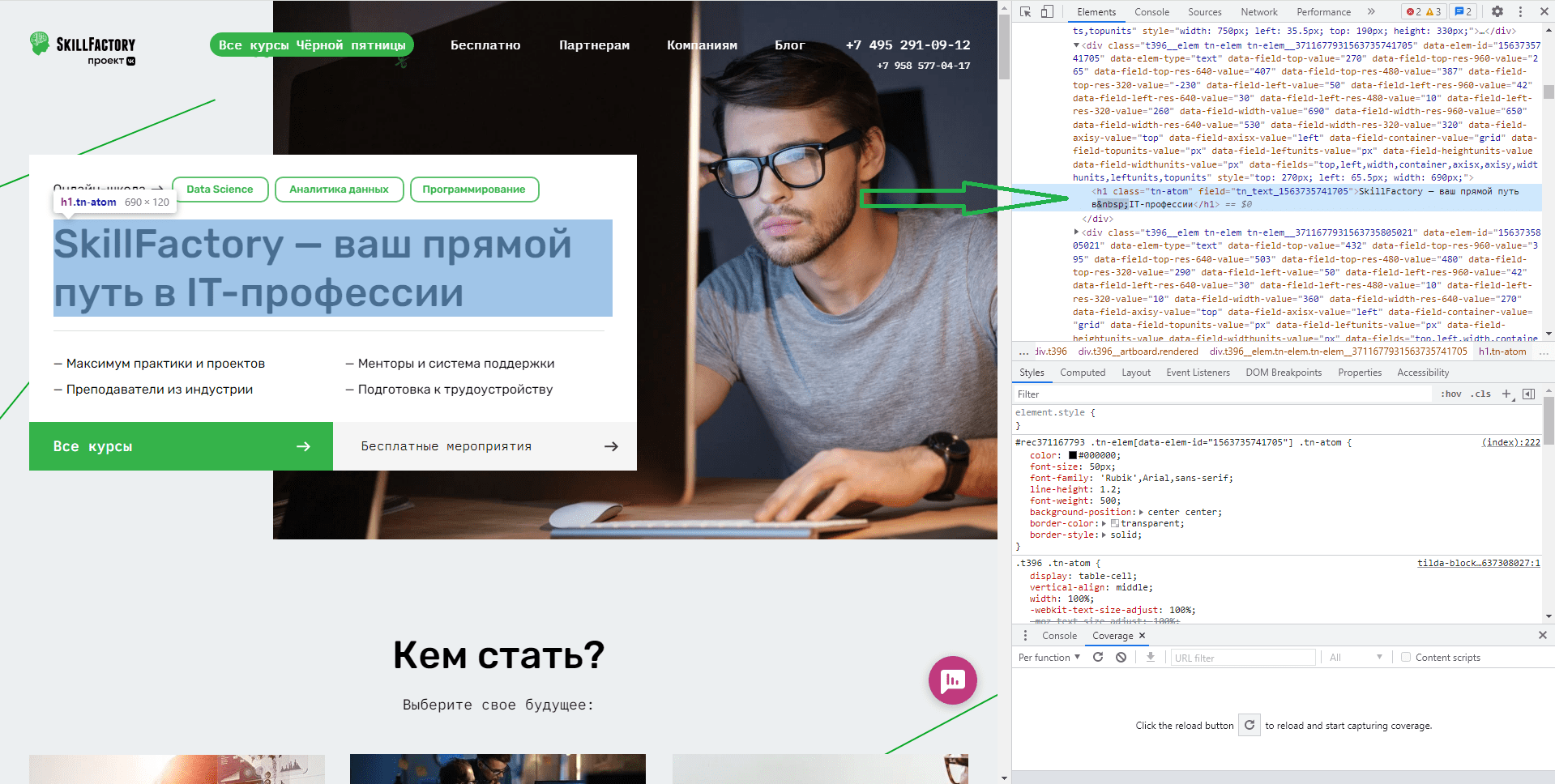
Для этого надо кликнуть по кнопке со стрелкой в левом верхнем углу консоли, а затем — по необходимому элементу на странице.
 Пример поиска DOM-элемента
Пример поиска DOM-элемента
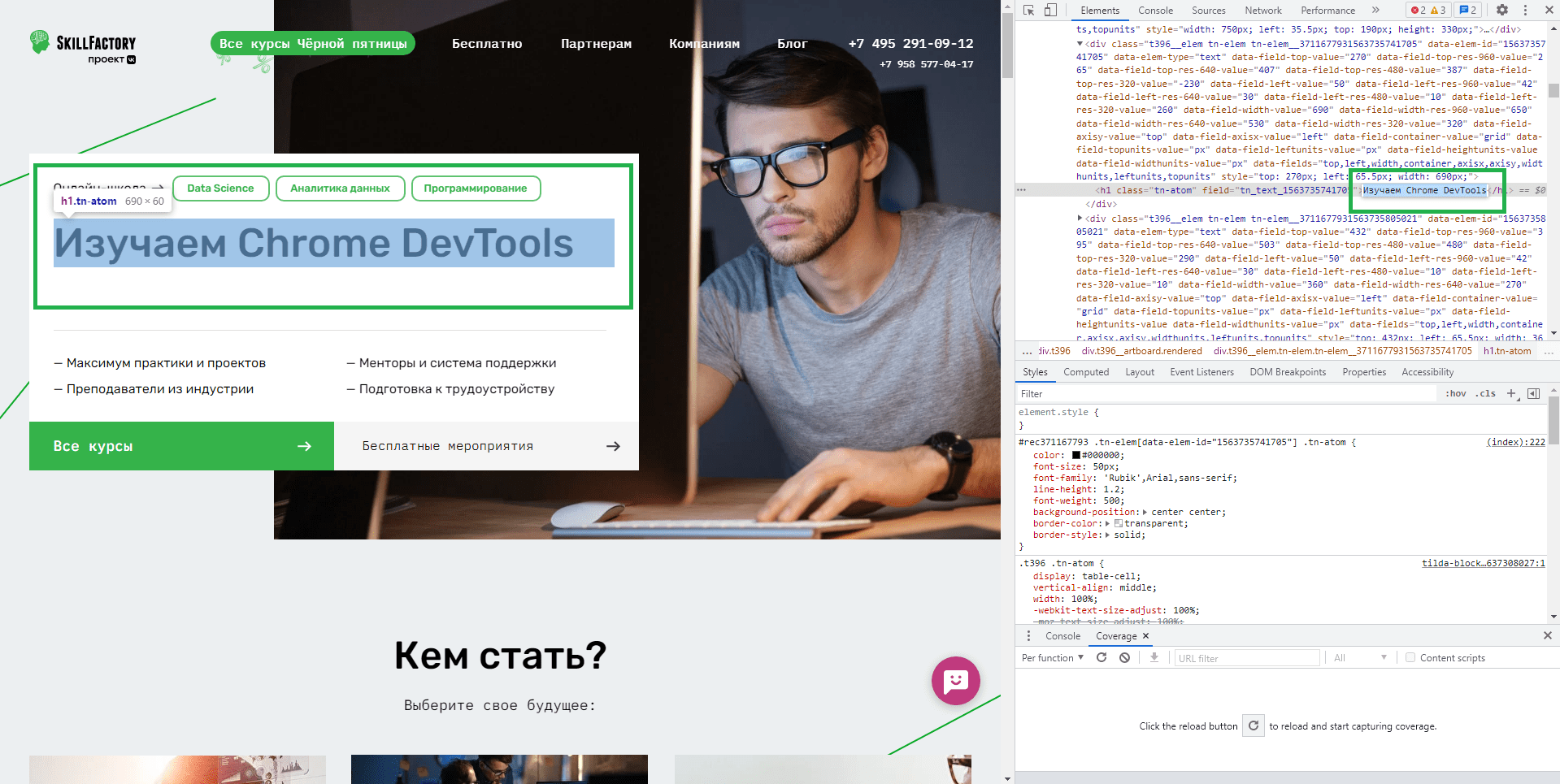
Редактирование HTML. В консоли отображаются абсолютно все элементы: div, section, footer и т. д. Чтобы, например, изменить текст, достаточно кликнуть по нему два раза. Такие же действия доступны для классов и типов данных. Чтобы редактировать конкретную часть кода, нужно кликнуть по имени класса или самому слову class. Помимо этого, можно редактировать сразу большой участок текста или, например, названия атрибутов. Необходимо просто кликнуть правой кнопкой мыши по необходимому элементу и выбрать нужную опцию.
 Изменение текста в HTML
Изменение текста в HTML
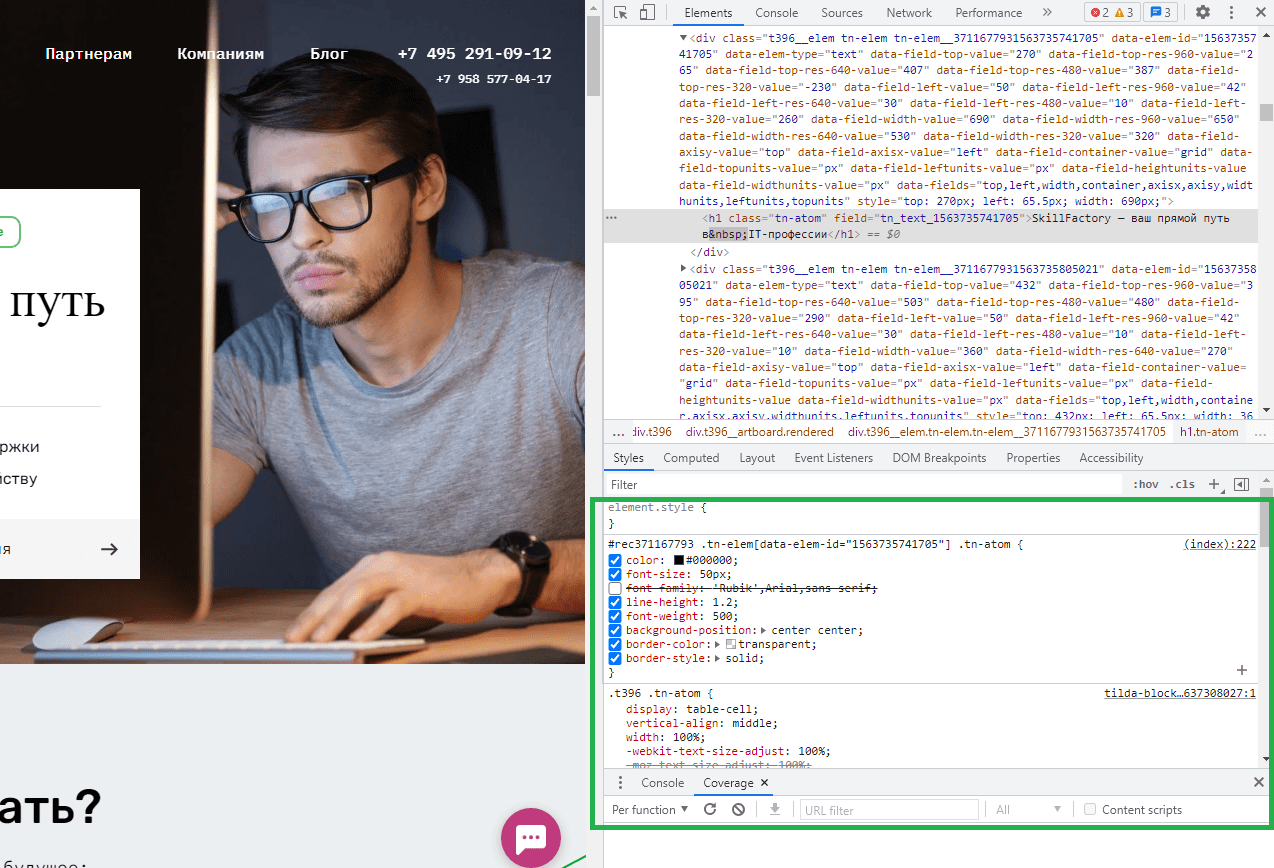
Работа с CSS. Под редактором HTML располагается консоль работы со стилями. В Chrome DevTools можно отключать и включать любое свойство одним кликом по чекбоксу слева. Также именно Chrome DevTools имеет удобную палитру для выбора оттенка цвета и позволяет настраивать угол наклона градиента. Здесь представлена визуализация отступов элемента, поэтому можно с легкостью настроить положение одного объекта относительно других. Это далеко не полный список всех удобных функций.
 Пример отключения форматирования шрифта путем нажатия на чекбокс
Пример отключения форматирования шрифта путем нажатия на чекбокс
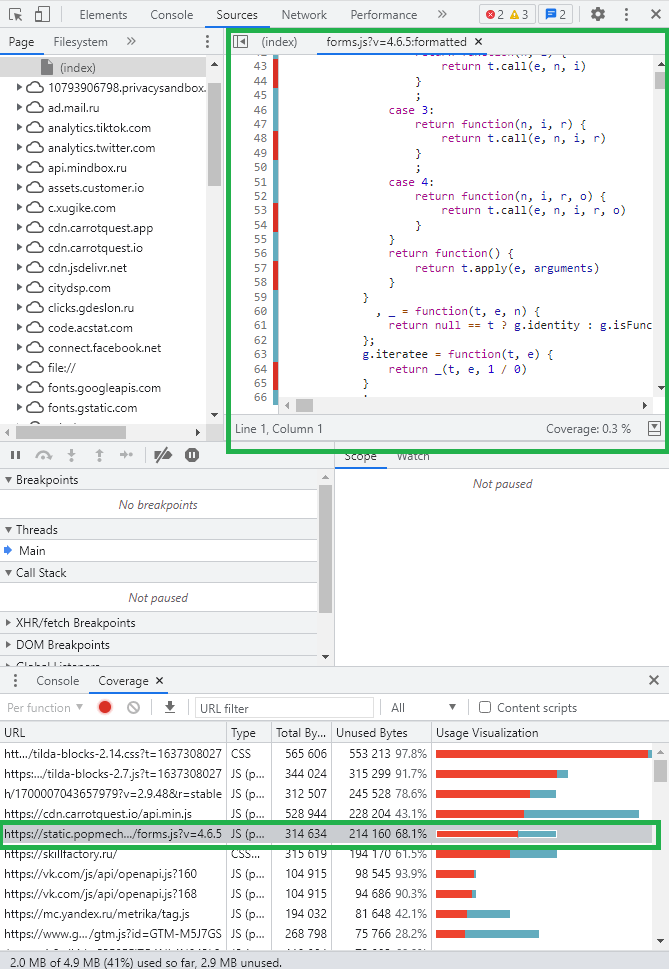
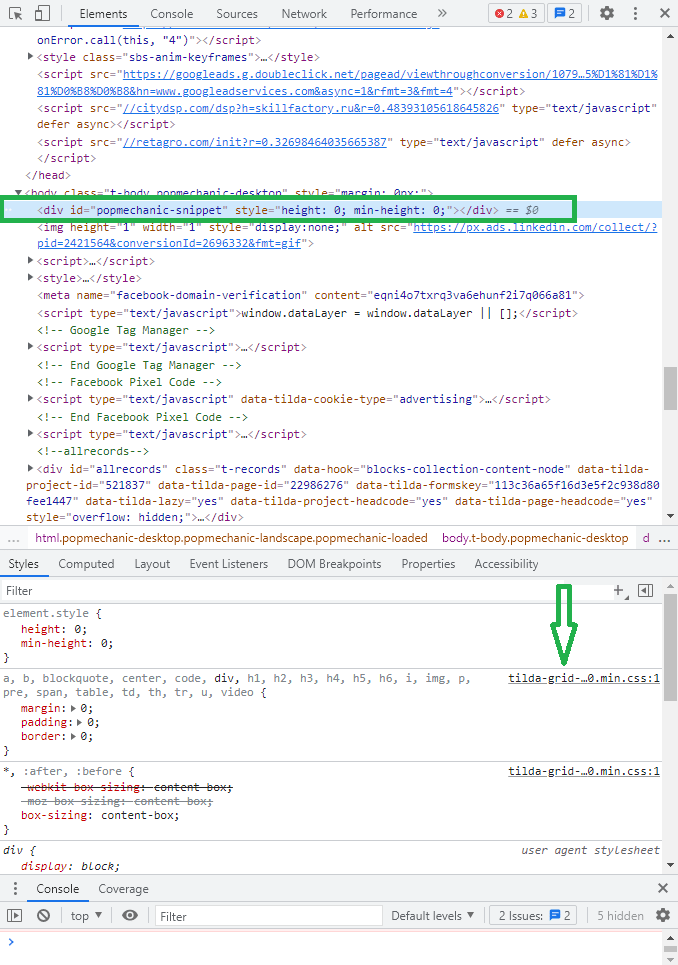
Поиск и исправление «мертвого» кода. Иногда в файлах CSS и JavaScript содержится много кода, который присутствует, но нигде не используется. Его наличие напрямую влияет на производительность сайта. В Chrome DevTools для этого предусмотрен инструмент Coverage. На панели со всеми основными вкладками (Elements, Console и т.д.) с правой стороны есть три точки. Необходимо кликнуть по ним и выбрать More Tools, где расположен Coverage. Внизу появится новая вкладка, где представлены данные о неиспользуемых CSS и JavaScript в процентном выражении. Если кликнуть по одному из них, можно увидеть все строки кода с цветовым обозначением: красные — используемые, синие — неиспользуемые. Чтобы повысить производительность сайта, нужно убрать неиспользуемый код.
 Пример работы Coverage
Пример работы Coverage
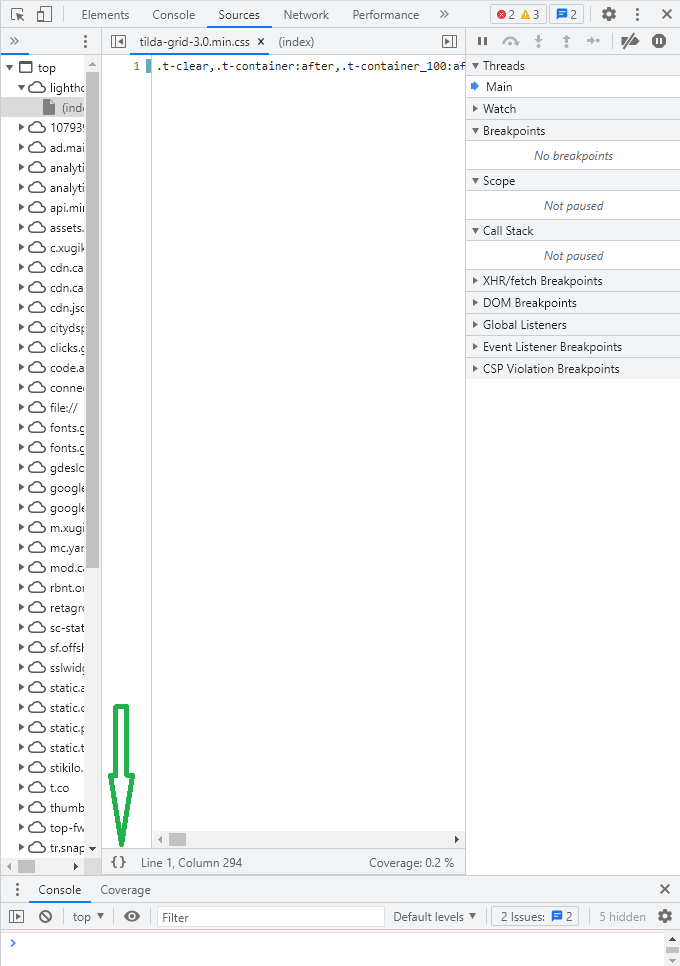
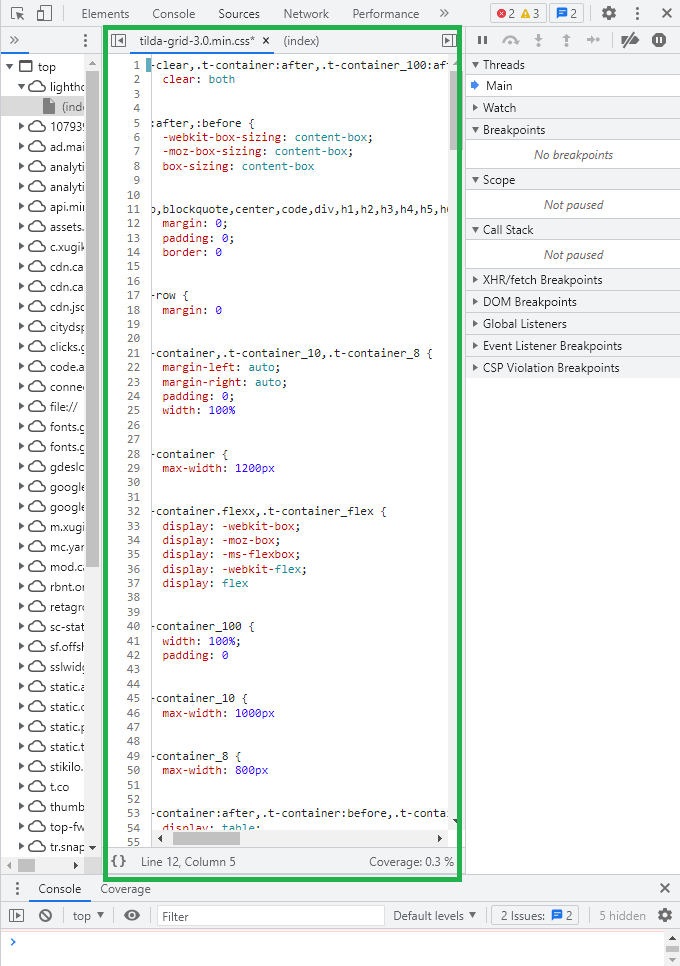
Структурирование кода. Код, в котором отсутствуют «мертвые» элементы, улучшает производительность сайта, но сложен для восприятия (иногда бывают удалены даже пробелы и переносы строк). Chrome DevTools позволяет его структурировать. На вкладке Elements необходимо выбрать любой минифицированный ресурс (CSS, JS или HTML), после чего в новой вкладке отобразится содержимое, а снизу появится иконка с изображением фигурных скобок. Нажав на них, Chrome DevTools структурирует код, который подходит для внесения каких-либо изменений.
 Необходимо не только найти строку с нужным кодом, но и выбрать сам ресурс
Необходимо не только найти строку с нужным кодом, но и выбрать сам ресурс Расположение иконки с фигурными скобками
Расположение иконки с фигурными скобками Пример того, как выглядит структурированный код
Пример того, как выглядит структурированный код
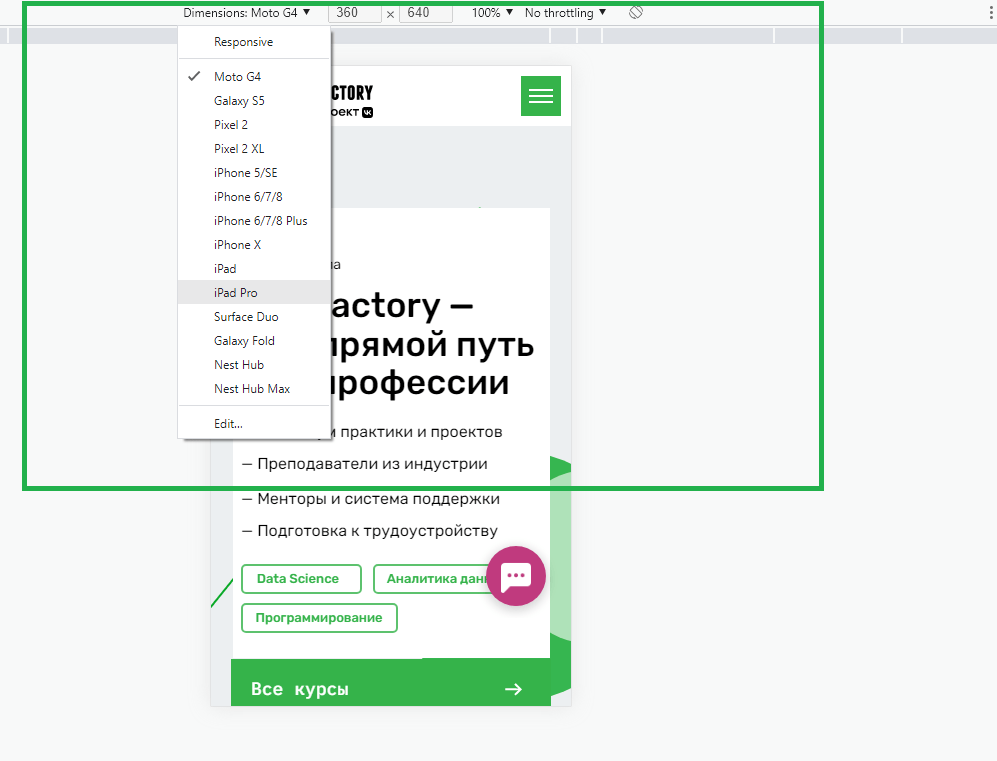
Просмотр внешнего вида сайта на разных устройствах. В режиме разработчика Google Chrome можно посмотреть, как выглядит текущая страница практически на любом устройстве. Сделать это можно комбинацией клавиш Ctrl + Shift + M для Windows и Linux и cmd + Shift + M для macOS. Также можно кликнуть на значок телефона в левом верхнем углу консоли. Теперь можно выбрать абсолютно любое разрешение или конкретное устройство из списка Dimensions. Также инструмент позволяет посмотреть, как будет отображаться страница при разной скорости интернета.
 Можно выбрать любое имеющееся устройство, добавить свое или вручную вписать разрешение
Можно выбрать любое имеющееся устройство, добавить свое или вручную вписать разрешение
Это далеко не полный список всех возможностей и полезных функций Google Chrome Developer Tools. Но чтобы разобраться в них, необходимо рассматривать каждый инструмент подробно и в отдельности, соблюдая логическую структуру. Узнать подробнее вы можете на портале Chrome Developers в разделе документации DevTools.
Другие термины на «C»
CSVCDNCSPCTECMSCSSCronCSRFCI/CDCygwinCookieCAPTCHAChatGPTCustDevCKEditorCoroutineComputer ScienceCRM-маркетинг
Все термины
Чем полезна консоль разработчика Яндекс браузера
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Отслеживание ошибок в консоли javascript
При разработке кода на javascript мы сталкиваемся с ошибками, которые могут быть причиной неправильной работы программы или даже поломки всего сайта. Для того чтобы отследить ошибки, необходимо использовать консоль javascript, которая будет выводить сообщения с информацией об ошибках.
Одна из основных задач консоли — отображение сообщений об ошибках. Ошибки могут быть разного уровня и разного типа. Ошибка синтаксиса, например, возникает если в коде неправильно указаны скобки или знаки операций. Сообщение об ошибке может отображаться в виде красной строки в консоли, а также содержит информацию о месте возникновения ошибки в коде.
Кроме того, консоль позволяет отслеживать значения переменных и свойств объектов на определенных этапах выполнения программы. Для этого можно использовать методы console.log, console.warn, console.info и console.error. Эти методы выводят разные типы сообщений, которые помогают разработчику лучше понимать написанный им код и отслеживать возможные ошибки.
В консоли также можно использовать команды для проверки и отладки кода, например, консольную команду debugger. Эта команда приостанавливает выполнение программы на определенном участке кода и позволяет разработчику пошагово отслеживать ее выполнение.
Важно отметить, что использование консоли является неотъемлемой частью работы разработчика с javascript кодом. Она помогает выявлять ошибки и отлаживать код, что в свою очередь приводит к улучшению качества разработки и снижению числа ошибок в работе программы
Режим отладки
Режим отладки – это встроенный инструмент в консоли JavaScript, который позволяет разработчикам искать ошибки в коде и устранять их. Режим отладки может быть использован для управления кодом, поиска проблемных мест и улучшения производительности.
Основными функциями режима отладки являются остановка выполнения программы в любой момент, наблюдение за значениями переменных, выполнение кода пошагово, а также поиск и исправление ошибок.
Чтобы включить режим отладки в консоли яндекс браузера, нужно зайти в меню «Просмотреть»->»Developer Tools» или использовать сочетание клавиш «Ctrl+Shift+I». После этого находим вкладку «Консоль» и начинаем отладку.
Отладка в режиме «шаг за шагом» довольно удобна при поиске ошибок в коде. Для этого нужно использовать кнопки на панели управления или клавиши на клавиатуре. Они позволяют перемещаться по коду, остановить исполнение на конкретной строке или на точке останова, посмотреть значения переменных, провести редактирование кода и многое другое.
Кроме того, можно использовать специальные команды дебаггера, например, console.log() для вывода значения переменных в консоль. Эта функция предоставляет доступ к значению переменных в любой момент выполнения программы и позволяет устранять ошибки быстро и эффективно.
В режиме отладки консоли можно также использовать фильтры и поиск, чтобы быстро находить нужный кусок кода и анализировать его. Все это позволяет улучшить качество кода и повысить эффективность программистской работы.
Отслеживание ошибок с помощью Console.error()
В процессе разработки на javascript неизбежно возникают ошибки. И, чтобы их было проще отслеживать, в браузерах есть консоль разработчика, где можно увидеть сообщения об ошибках и предупреждениях.
Для отображения ошибок в консоли используется метод console.error(). Когда в коде возникает какая-то ошибка, используйте этот метод, чтобы вывести сообщение об ошибке и информацию о ней.
Запись в консоль с помощью добавит в консоль строку с сообщением об ошибке и ярко-красный значок ошибки рядом с ним.
Часто разработчики используют этот метод еще и для отленки кода. Для этого в код добавляют console.error() для вывода сообщений, указывающих на текущее состояние.
Также стоит отметить, что сообщения об ошибках могут содержать любые объекты, а не только строки. Например, можно вывести в консоль объект или трассировку стека с ошибкой.
Используя метод console.error(), вы устраните ошибки быстро и наладите работу своего кода в браузере.
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Часто для решения проблемы служба техподдержки просит о предоставлении скриншота логов, которые отображаются в консоли. Это им поможет понять, в чем проблема и как ее нужно решать. Вам нужно нажать на клавиши «Shift», «Ctrl» и «J», чем вы вызовете консоль, сделать скриншот экрана и выслать его на почту техподдержки интернет-площадки, с которой возникают проблемы.
Люди пользуются браузером не только для просмотра страниц на каких-либо сайтах, но и при создании новых. Режим разработчика в яндекс браузере (и любых других) позволяет пользователю получить доступ к инструментам, необходимым для веб-программирования.
Прочтите статью, и вы узнаете, для чего нужен такой режим и как активируется консоль разработчика в данном веб-обозревателе.
Консоль разработчика в браузере — подробный гид по использованию для маркетолога

В каждом браузере пользователь может открыть инструменты разработчика и изучить структуру любого интернет-ресурса. Консоль подходит для тестирования сайтов, устранения багов, изучения программирования на примере готового кода, а также для решения маркетинговых задач. Рассказываем, как пользоваться консолью разработчика и какие команды полезно знать маркетологу.
Что такое консоль разработчика

Консоль разработчика (Development Console) — это панель в браузере, которая содержит несколько вкладок, отражающих те или иные элементы и свойства сайта. Эти вкладки называют инструментами разработчика, или DevTools. Для маркетологов сайт компании — это источник продаж
Важно оценить юзабилити, дизайн, скорость его работы — все, что поможет продавать больше. С помощью консоли разработчика можно редактировать содержание сайта в браузере (ваша версия не будет доступна на устройствах других пользователей), наметить изменения и сформулировать задачу для разработчиков
Как открыть консоль в разных браузерах
Запуск инструментов разработчика в разных браузерах практически идентичен. Их можно открыть с помощью клавиши F12, комбинации кнопок на клавиатуре или функции просмотра кода в самом браузере. Алгоритм запуска с помощью клавиатуры может отличаться в зависимости от вашего устройства. Например, на некоторых ПК кнопка F12 переводит устройство в режим полета, — чтобы открыть консоль разработчика, необходимо зажимать дополнительные клавиши.
Google Chrome
- Нажмите на клавиатуре F12 (или Fn + F12) или комбинацию Ctrl + Shift + I.
- Кликните в любом месте страницы правой кнопкой и активируйте опцию «Просмотр кода страницы».
- Откройте настройки браузера — кликните на иконку с тремя вертикальными точками в правом верхнем углу страницы. Наведите курсор на «Дополнительные инструменты» — «Инструменты разработчика» и активируйте функцию.

Яндекс
Варианты запуска консоли в Яндекс Браузере:
- С помощью комбинации Ctrl + Shift + I.
- Через меню в правой части окна вверху. Путь: «Дополнительно» — «Дополнительные инструменты» — «Инструменты разработчика».
Safari
Это браузер для iOS. Способы открытия DevTools:
- Комбинация клавиш Command + Option + I.
- Меню настроек в верхнем левом углу окна. Необходимо последовательно активировать опции «Настройки» — «Разработка» — «Показать веб-инспектор».
Маркетинг






























