Дополнительные ресурсы
Если вы столкнулись с ошибкой TypeError: Failed to fetch и хотите узнать больше о причинах и способах ее исправления, вот несколько полезных ресурсов, которые могут помочь вам:
-
Описание: Эта статья предоставляет обширную информацию о Fetch API, ее использовании и как обрабатывать ошибки, включая случаи, когда возникает ошибка «Failed to fetch».
-
Описание: Эта страница на Stack Overflow содержит несколько вопросов и ответов, связанных с проблемой «Failed to fetch». Вы можете прочитать их, чтобы узнать, как другие разработчики решают эту проблему.
-
Описание: На YouTube можно найти множество видеоуроков и записей стримов, в которых разработчики объясняют, как решить ошибку «Failed to fetch». Вы можете изучить эти видео, чтобы получить практические советы и инструкции.
-
Книга «JavaScript: The Definitive Guide»
Ссылка: https://www.amazon.com/JavaScript-Definitive-Guide-Activate-Guides/dp/1491952024
Описание: В этой книге есть обширная глава о Fetch API и его использовании. Вы найдете подробные объяснения, примеры кода и рекомендации по обработке ошибок, включая ту, которая возникает при выполнении запроса fetch.
#Troubleshooting ‘TypeError: failed to fetch’ in React Fetch API: Fixing ACAO Mismatch
The error «TypeError: failed to fetch» can sometimes occur even when the request is successful, particularly in React applications using the fetch API. This issue might arise due to a mismatch between the response headers’ Access-Control-Allow-Origin (ACAO) and the request’s origin. Essentially, the error is triggered when the ACAO and the request origin don’t align.
To resolve this, examine the response headers for the Access-Control-Allow-Origin field. En that it corresponds correctly with the origin of the request. You should adjust the response headers to align with the expected origin. Typically, this issue arises when the application worked on a server and then suddenly stops without any code changes.
Moreover, it’s important to note that removing the «credentials: include» might resolve the issue for localhost, but it could cause problems on the server.
In your code snippet, the fetch function is used to make a GET request to a specified URL. The response is then converted to JSON format using the res.json() method. Any further actions are carried out with the received data in the subsequent .then() block. In case of any errors, the .catch() block will handle and log the error.
To delve deeper into the issue, you can refer to the Fetch API documentation for a better understanding of its usage and potential issues.
If you’re facing issues with React and event handling, make to refer to the appropriate documentation for troubleshooting. For example, if you need to get the ID of the element that triggered an event, utilize event.target.id in the event handler.
In JavaScript, the ‘var’ keyword is used to declare variables. It creates a local variable when used within a function. Without ‘var’, JavaScript will look up the scope chain until it finds the variable or reaches the global scope, where it will create it. Understanding the scope and usage of ‘var’ is crucial in writing efficient and error-free code.
For a detailed explanation on the purpose and usage of the ‘var’ keyword, you can refer to Kangax’s comprehensive answer on the topic.
Переводчик с английского на русский онлайн бесплатно
Используйте наш бесплатный переводчик с английского на русский и переводите свои тексты в режиме онлайн. Для перевода с английского введите текст в верхнее поле редактирования. Затем нажмите на зеленую кнопку «Перевести», и текст будет переведен.
азербайджанскийаймараалбанскийамхарскийанглийскийарабскийармянскийассамскийафрикаансбамбарабаскскийбелорусскийбенгальскийбирманскийболгарскийбоснийскийбходжпуриваллийскийвенгерскийвьетнамскийгавайскийгалисийскийгреческийгрузинскийгуаранигуджаратидатскийдогризулуивритигбоидишилоканскийиндонезийскийирландскийисландскийиспанскийитальянскиййорубаказахскийканнадакаталанскийкечуакыргызскийкитайский (традиционный)китайский (упрощенный)конканикорейскийкорсиканскийкхосакреольскийкриокурманджи (севернокурдский)сорани (центральнокурдский)кхмерскийлаосскийлатинскийлатышскийлингалалитовскийлугандалюксембургскиймайтхилимакедонскиймалагасийскиймалайскиймалаяламмальдивскиймальтийскиймаоримаратхимейтейлон манипуримизомонгольскийнемецкийнепальскийголландскийнорвежскийорияоромопанджабиперсидскийпольскийпортугальскийпуштуруандарумынскийрусскийсамоанскийсанскритсебуанскийсепедисербскийсесотосингальскийсиндхисловацкийсловенскийсомалийскийсуахилисуданскийтаджикскийтайскийтамильскийтатарскийтелугутигриньятсонгатурецкийтуркменскийузбекскийуйгурскийукраинскийурдутагальскийфинскийфранцузскийфризскийхаусахиндихмонгхорватскийчвичевачешскийшведскийшонашотландскийэвеэсперантоэстонскийяванскийяпонский<>
азербайджанскийаймараалбанскийамхарскийанглийскийарабскийармянскийассамскийафрикаансбамбарабаскскийбелорусскийбенгальскийбирманскийболгарскийбоснийскийбходжпуриваллийскийвенгерскийвьетнамскийгавайскийгалисийскийгреческийгрузинскийгуаранигуджаратидатскийдогризулуивритигбоидишилоканскийиндонезийскийирландскийисландскийиспанскийитальянскиййорубаказахскийканнадакаталанскийкечуакыргызскийкитайский (традиционный)китайский (упрощенный)конканикорейскийкорсиканскийкхосакреольскийкриокурманджи (севернокурдский)сорани (центральнокурдский)кхмерскийлаосскийлатинскийлатышскийлингалалитовскийлугандалюксембургскиймайтхилимакедонскиймалагасийскиймалайскиймалаяламмальдивскиймальтийскиймаоримаратхимейтейлон манипуримизомонгольскийнемецкийнепальскийголландскийнорвежскийорияоромопанджабиперсидскийпольскийпортугальскийпуштуруандарумынскийрусскийсамоанскийсанскритсебуанскийсепедисербскийсесотосингальскийсиндхисловацкийсловенскийсомалийскийсуахилисуданскийтаджикскийтайскийтамильскийтатарскийтелугутигриньятсонгатурецкийтуркменскийузбекскийуйгурскийукраинскийурдутагальскийфинскийфранцузскийфризскийхаусахиндихмонгхорватскийчвичевачешскийшведскийшонашотландскийэвеэсперантоэстонскийяванскийяпонскийПеревести
/5000✕
Переводчик с русского на английский
Понимание ошибки
Ошибка «failed to fetch» является сообщением об ошибке, которое может появиться в браузере в результате неудачной попытки загрузки ресурса из сети. Она может произойти, если сервер не может вернуть данные, или если браузер не может получить доступ к ресурсу.
Ошибки «failed to fetch» могут быть вызваны различными причинами, такими как отсутствие соединения с Интернетом, блокировка запросов браузером или проблемы с сервером. Часто возникают, когда веб-страница или приложение пытается получить доступ к данным или изображениям из другого источника.
Чтобы исправить эту ошибку, необходимо определить ее причину. Первым шагом может быть проверка соединения с Интернетом и обновление страницы. Также можно попробовать использовать другой браузер или проверить настройки безопасности, чтобы убедиться, что запросы не блокируются.
Если проблема не устраняется, можно проверить доступность сервера, откуда запрашиваются данные, и убедиться, что он работает исправно. В случае необходимости можно связаться с администратором сервера или разработчиком приложения для получения дополнительной помощи.
Ошибка failed to fetch: авторизация и доступ
Проблема авторизации или ограниченного доступа может быть одной из причин ошибки «failed to fetch».
Когда вы пытаетесь получить доступ к определенному ресурсу или API, сервер может требовать правильной авторизации для предоставления данных. Если ваш запрос не содержит необходимые данные аутентификации, сервер может вернуть ошибку «failed to fetch».
Чтобы исправить эту ошибку, вам может потребоваться предоставить правильные учетные данные или токен для авторизации. Это может включать в себя написание кода, который добавляет заголовок авторизации к вашему запросу или предоставление логина и пароля.
Еще одной возможной причиной ошибки может быть ограничение доступа к ресурсу. Если у вас нет прав доступа к определенному ресурсу, сервер также может вернуть ошибку «failed to fetch». В этом случае вам следует обратиться к администратору или владельцу ресурса для предоставления необходимых прав доступа.
Важно помнить, что ошибка «failed to fetch» может иметь и другие причины, такие как временные проблемы с сервером или сетевые проблемы. Если исправление авторизации и доступа не помогает, стоит провести более глубокий анализ и попытаться выявить другие причины этой ошибки
Проблемы с CORS и «TypeError failed to fetch»
При работе с веб-приложениями и разработке JavaScript-кода, встречаются ситуации, когда возникают проблемы с одноименной ошибкой «TypeError failed to fetch». Эта ошибка связана с политикой Cross-Origin Resource Sharing (CORS), которая ограничивает доступ к ресурсам на других доменах.
Когда веб-страница пытается отправить AJAX-запрос на другой домен, браузер проверяет, разрешен ли такой запрос по политике CORS. Если запрос не соответствует политике, браузер выбрасывает ошибку «TypeError failed to fetch».
Проблемы с CORS и ошибкой «TypeError failed to fetch» могут возникать по разным причинам:
- Отсутствие Access-Control-Allow-Origin заголовка: Если сервер не отвечает с заголовком Access-Control-Allow-Origin, указывающим разрешенные источники запросов, браузер не допустит выполнение запроса.
- Ошибки в настройках сервера: Неправильная настройка сервера может привести к ошибкам CORS. Например, некорректная настройка CORS на сервере Apache или Nginx.
- Проблемы с SSL сертификатом: Если сервер использует самоподписанный или недействительный SSL сертификат, браузер может отклонить запрос из-за проблем с безопасностью.
- Ошибка в коде клиентской стороны: Иногда проблема может быть вызвана ошибками в JavaScript-коде, который отправляет запросы на другой домен. Например, неправильное указание URL запроса или использование неправильных методов.
Для решения проблем с CORS и ошибкой «TypeError failed to fetch» можно применить следующие способы:
- Добавление Access-Control-Allow-Origin заголовка: Если вы контролируете сервер, на который отправляются запросы, добавьте правильный заголовок Access-Control-Allow-Origin для разрешения доступа к ресурсам с других доменов.
- Использование прокси-сервера: Если вы не можете изменить настройки сервера или контролируете только клиентскую часть, можно использовать прокси-сервер для перенаправления запросов. Например, вы можете настроить прокси-сервер на своем домене, который будет отправлять запросы на другой домен.
- Проверка SSL сертификата: Если проблема связана со SSL сертификатом, убедитесь, что сертификат действительный и соответствует домену, на который отправляются запросы.
- Проверка кода клиента: Проверьте код JavaScript, который отправляет запросы на другой домен, на наличие ошибок. Убедитесь, что вы правильно указываете URL запроса и используете правильные методы.
Выводя ошибку «TypeError failed to fetch», браузер пытается защитить пользователей от возможных уязвимостей и атак. Однако, при правильной настройке сервера и кодировании клиентской стороны, проблемы с CORS и ошибкой «TypeError failed to fetch» можно успешно решить.
обзор
Ваш вопрос состоит из двух частей:
- исправление сообщений временного разрешения
- решение проблем управления пакетами
Временное решение
Вполне вероятно, что эта проблема либо:
- временно из-за того, что ваш интернет-провайдер неправильно перенаправляет интернет-имена (DNS) на свои или на внешние DNS-серверы, или
- из-за изменений в вашей сети аналогичным образом заблокировано это наименование — например, новый маршрутизатор / модем, перенастроивший коммутатор с новой конфигурацией.
Давайте посмотрим на возможные проблемы с DNS.
Сначала временно добавьте известный DNS-сервер в вашу систему.
Тогда беги sudo apt-get update .
Если это исправляет ваши временные разрешающие сообщения, то либо подождите 24 часа, чтобы узнать, решит ли ваш провайдер проблему для вас (или просто обратитесь к вашему провайдеру), либо вы можете добавить DNS-сервер в вашу систему:
8.8.8.8 это собственный DNS-сервер Google.
Другим примером DNS-сервера, который вы можете использовать, является OpenDNS — например:
вопросы управления пакетами
В дополнение к временным проблемам разрешения — у вас есть несколько проблем с управлением пакетами, которые необходимо исправить — я предполагаю, что вы недавно пытались обновить одну версию Ubuntu до следующей рекомендуемой версии — в вашем случае с Natty (11.04) до Онейрик (11.10)
Откройте терминал и введите
Найдите в списке строки с другим именем дистрибутива, чем вы ожидали — в вашем случае — вы выполнили обновление, oneiric но у вас есть другое имя выпуска. natty
Например, ищите строки, которые выглядят как deb http:/archive.canonical.com/ natty backports
Добавьте a # в начало строки, чтобы закомментировать — например,
#deb http:/archive.canonical.com/ natty backports
Сохраните и повторно запустите:
Вы не должны иметь больше ошибок именования релизов.
На момент написания этого, возможные общие имена релиза включают в себя lucid , maverick , natty , oneiric , precise , quantal , raring , saucy , trusty , utopic и vivid .
Обратите внимание, что этот ответ был написан для старых версий Ubuntu. В текущих версиях используется локальный сервер имен, управляемый D-Bus, для которого применяется диагностическая часть этого ответа, но не решение
Если /etc/resolv.conf содержит nameserver 127.0.1.1 или в более общем смысле nameserver 127.X.Y.Z , не изменяйте его.
«Устранение временного сбоя…» означает, что ваш DNS , т. Е. Перевод имен хостов в IP-адреса, не работает. Вы недавно что-то перенастроили на своей машине? Если нет, это может быть временная ошибка у вашего интернет-провайдера.
ping -n 8.8.8.8 Показывает ли линии как 64 bytes from 8.8.8.8: … ? (Нажмите Ctrl +, C чтобы остановить ping .)
Как устранить ошибку «Failed to fetch» в Cydia, вызванную репозиторием repo666.ultrasn0w.com
Многие пользователи iPhone, iPad и iPod Touch, получившие джейлбрейк iOS 7 столкнулись с со следующей проблемой — некоторые репозитории, ранее доступные в Cydia, стали недоступны, а в процессе обновления пакетов, появлялись сообщения об ошибках доступа.

Одна из них – «Failed to fetch HTTP/1.1 404 Not Found». Исправляется эта ошибка довольно просто.
«404 Not Found» — один из стандартных кодов ответа HTTP сервера. Он сигнализирует, что клиентская программа пользователя, к примеру, веб-браузер, не может подсоединиться к серверу. В большинстве случаев, эта ошибка никак не влияет на работу сервиса, однако магазин выдаёт это предупреждение и у некоторых может сложиться впечатление, что Cydia работает нестабильно.
На самом же деле, в данном случае, этот код ошибки говорит лишь о том, что есть проблемы с доступом к репозиторию UltraSn0w. Для того что бы избавиться от назойливого собщения, достаточно в настройках выключить репозиторий Dev Team, в котором находится популярный в прошлом твик для разлочки iPhone — UltraSn0w. Для iPhone 4 и выше этот источник не имеет какой-либо практической ценности. Его можно, без риска для работы всего приложения, удалить. Твик Ultrasn0w, при необходимости, можно найти и в других репозиториях.
Источник
Возможные причины ошибки failed to fetch
1. Ошибка в URL адресе
Необходимо проверить правильность написания URL адреса, возможно, в адресе присутствует опечатка или неправильный символ.
2. Отсутствие подключения к Интернету
Если устройство не имеет доступ к Интернету, запрос не может быть выполнен, что приведет к ошибке. Следует убедиться в наличии подключения в момент запроса.
3. Неправильные настройки запроса
Некоторые параметры запроса могут быть заданы неправильно, например, если используется неправильный метод запроса (GET или POST), если отсутствует обязательный параметр или если данные имеют неправильный формат.
4. Блокировка запроса на сервере
Возможно, запрос был заблокирован на сервере по каким-то причинам, например, из-за безопасности или перегрузки сервера. В этом случае необходимо связаться с администратором сервера для уточнения причин блокировки запроса.
5. Проблемы с SSL сертификатом
Если сервер использует SSL сертификат, возможно, устройство не доверяет этому сертификату и не может выполнить запрос. В этом случае необходимо проверить наличие и правильность установки SSL сертификата на сервере и на устройстве.
6. Проблемы с браузером
Некоторые ошибки могут возникать из-за конфликтов или неправильной настройки браузера. В этом случае следует попробовать выполнить запрос из другого браузера или проверить настройки текущего браузера.
7. Ограничения на стороне клиента
Многие браузеры и устройства устанавливают ограничения на количество запросов, которые могут быть выполнены одновременно или за определенный период времени. В этом случае следует оптимизировать запросы или увеличить лимиты запросов на стороне клиента.
Что означает ошибка TypeError: Failed to fetch и как ее исправить?
Ошибка TypeError: Failed to fetch возникает при работе с сетевыми запросами в JavaScript. Она указывает на то, что запрос не удалось выполнить или получить ответ с сервера. Обычно это происходит из-за проблемы в сети, неправильно указанного URL или отказа сервера.
Существует несколько способов исправить эту ошибку:
- Проверьте соединение с интернетом. Убедитесь, что у вас есть доступ к сети и нет проблем с подключением.
- Проверьте правильность указанного URL. Убедитесь, что вы правильно указали адрес сервера и передали все необходимые параметры в запросе.
- Проверьте настройки безопасности. Возможно, ваш запрос блокируется из-за настроек браузера или сервера. Попробуйте временно отключить блокировку и проверьте, работает ли запрос без нее.
- Проверьте доступность сервера. Убедитесь, что сервер, к которому вы обращаетесь, доступен и работает. Если сервер недоступен, исправьте эту проблему или попробуйте повторить запрос позже.
- Обработайте ошибку. Если ошибка все равно возникает, можно написать обработчик ошибок, который будет обрабатывать и выводить подробную информацию о возникшей ошибке для дальнейшего анализа и исправления.
Важно помнить, что ошибка TypeError: Failed to fetch может быть вызвана различными причинами, и их решение может потребовать дополнительного исследования или помощи от сторонних специалистов
Причины возникновения проблемы
Ошибка Error 503 Backend fetch failed может говорить о проблемах с обработкой PHP-скриптов или .htaccess. Опытные пользователи знают, что файл .htaccess отвечает за предварительный инструктажах браузера по обработке запрашиваемой веб-страницы. Давайте выделим основные причины из за которых Вы увидите такое сообщение.
- Неправильная настройка сервера Apache или Nginx.
- Не установлена или выключена служба PHP на сервере.
- Недостаточное количество свободного дискового пространства на хостинге.
- Большое количество циклических SQL-запросов со скрипта.
- Зацикленное включение Apache сервера.
- Сбои при выполнении резервного копирования хостингом.
Как можно видеть, все основные проблемы связаны серверной частью. Вам следует внимательно отнестись к настройках или сбросить их по умолчанию. Файлы конфигурации для обоих типов конфигураций, можно найти в интернете или запросить у хостинг-провайдера.
Reason 1: Issues with your internet connection
As the command fetches packages from the web servers, there is no doubt that you must to have a proper internet connection.
If you are unsure why the terminal is unable to connect to the internet, go through the following steps to perform a diagnosis.
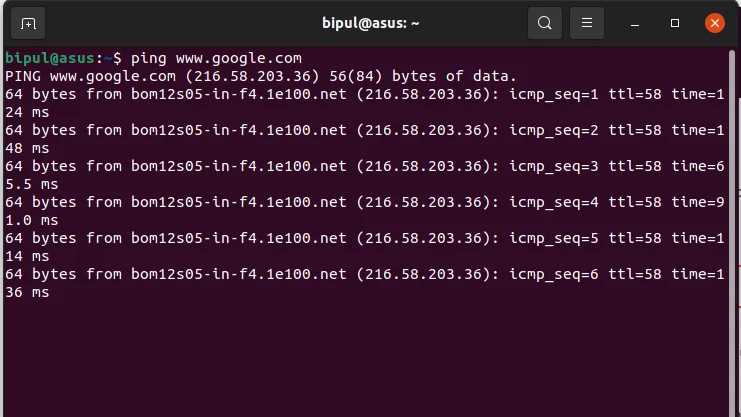
Diagnosis: Run the ping tool
The best way to determine whether the terminal is connected to the internet is by trying to ping a host. Enter the following command:
ping www.google.com
 Checking whether the terminal is able to successfully connect to a web host
Checking whether the terminal is able to successfully connect to a web host
If you are getting a continuous sequence of replies from the host as shown in the above image, it means that your internet is working fine. Press Ctrl+C to stop the ping tool.
Solution: Fixing the internet connection
One of the following things might get you back online:
- Look for disconnected ethernet cables.
- The WiFi/Network adapter might be switched off, try turning it on.
- Look for malfunctions in your network devices.
- Try contacting the ISP.
Причины возникновения ошибки
Ошибка ″failed to fetch″ может возникать по нескольким причинам. Это может быть связано с проблемами в интернет-соединении, неправильно указанным URL-адресом или проблемами на стороне сервера.
Проблемы с интернет-соединением могут включать отсутствие связи, нестабильное соединение или ограничения сетевых настроек. В таком случае рекомендуется проверить подключение к интернету и убедиться, что нет блокировки или прокси-серверов.
Неправильно указанный URL-адрес также может быть причиной ошибки ″failed to fetch″. Важно проверить правильность написания URL-адреса и убедиться, что он указан без ошибок. Если нужно, можно скопировать URL-адрес из надежного источника.
Проблемы на стороне сервера, такие как недоступность API или ошибки в его настройках, также могут вызывать ошибку ″failed to fetch″. В этом случае рекомендуется связаться с администратором сервера или технической поддержкой для получения помощи.
Для решения проблемы ″failed to fetch″ можно принять следующие шаги⁚
— Проверить правильность URL-адреса и отсутствие опечаток.
— Проверить соединение с интернетом и убедиться в его стабильности.
— Обратиться к администратору сервера или технической поддержке для устранения проблем на стороне сервера.
В итоге, причины возникновения ошибки ″failed to fetch″ могут быть связаны с проблемами интернет-соединения, неправильно указанным URL-адресом или проблемами на стороне сервера. Для решения проблемы следует проверить указанные аспекты и применить необходимые действия.
Ошибка ″failed to fetch″ может возникать по нескольким причинам, таким как проблемы с интернет-соединением, неправильно указанный URL-адрес или проблемы на стороне сервера. Чтобы решить эту проблему, необходимо проверить URL-адрес на наличие опечаток или ошибок, а также убедиться в стабильности интернет-соединения. Если проблема сохраняется, следует обратиться к администратору сервера или технической поддержке для получения помощи.
Для избежания ошибки ″failed to fetch″ рекомендуется проверить правильность написания URL-адреса перед отправкой запроса, обновить браузер и приложения до последних версий, а также проверить настройки безопасности, которые могут блокировать доступ к запрашиваемым данным. В случае повторяющихся проблем, рекомендуется обратиться к технической поддержке для получения более подробной помощи.
В итоге, ошибка ″failed to fetch″ может быть вызвана проблемами с интернет-соединением, неправильно указанным URL-адресом или проблемами на стороне сервера. Проверка и исправление этих аспектов поможет избежать данной ошибки и обеспечить успешную загрузку данных из API.
#Troubleshooting ‘Failed to Fetch’ Error in Office-js Addin with Webapi: A Comprehensive Guide
The «failed to fetch» error you’re encountering in your Office-js add-in with Webapi setup is likely due to misconfigured CORS (Cross-Origin Resource Sharing) or other network-related issues. This error occurs when the Fetch API is unable to make a successful network request. Let’s break down the possible causes and solutions:
-
CORS Misconfiguration: CORS issues often lead to «failed to fetch» errors. Make your Webapi has CORS properly configured to allow requests from your Office add-in’s origin. You can refer to the developer.mozilla.org for details on handling CORS.
-
Network Errors: The error might also be caused by network problems. Check for DNS issues or erroneous HTTP headers that could lead to the server ignoring the request. En that the server is responding correctly to the fetch request.
-
Browser Aborted Requests: Sometimes, the browser might abort requests, typically when navigating to another page before the fetch operation completes. Check if your Office add-in is navigating away from the current page prematurely.
To diagnose and resolve the issue, you can take the following steps:
-
Use F12 developer tools or a tool like Fiddler to inspect the request and response when running your application both locally and on Azure. This will help you identify any specific network-related problems or CORS issues.
-
Consider checking if your Office add-in and Webapi communicate properly under different scenarios, such as localhost to localhost, localhost to Azure (container instance), and Azure to Azure (container instance).
-
If disabling CORS on the localhost scenario doesn’t resolve the issue, it suggests that the problem might not be solely related to CORS. You can then investigate other aspects, such as HTTP headers.
-
Double-check your Azure configuration, including the addresses, endpoints, and security settings. En that your Office add-in is allowed to make requests to your Webapi.
In summary, while your approach with Office-js add-in and fetch in a container instance seems correct, the «failed to fetch» error likely results from an implementation or configuration issue, particularly in the CORS setup or network-related settings. Carefully analyze each aspect of your deployment and communication to identify and rectify the root cause of the issue.
Besides, here is a similar thread: Getting “TypeError: failed to fetch” when the request hasn’t actually failed, you can also check it.









![What is typeerror: failed to fetch? how to fix it? [solved]](http://mtrufa.ru/wp-content/uploads/0/5/7/057f027eba70b567b2420bb615dc763d.png)



![[fixed] ‘error 503 backend fetch failed’ — auslogics blog | tips to diagnose & resolve computer issues](http://mtrufa.ru/wp-content/uploads/6/c/9/6c9016c9ab5da26b066af9c1fff084c9.png)










![[fixed] ‘error 503 backend fetch failed’](http://mtrufa.ru/wp-content/uploads/9/d/c/9dcba02b9465469d2ba38c44b8eff6da.png)

