4 Answers 4
For me it was a matter of adding event.preventDefault()
So, guys, here’s the solution.
The problem was the time for refreshing the form, is refreshing before send it. To solve this, set to refresh the form on response, and is done!

It was a CORS problem in my case — the browser blocked the POST request because Access-Control-Allow-Headers response header wasn’t set by the server. Setting it to ‘*’ on the server did the job.
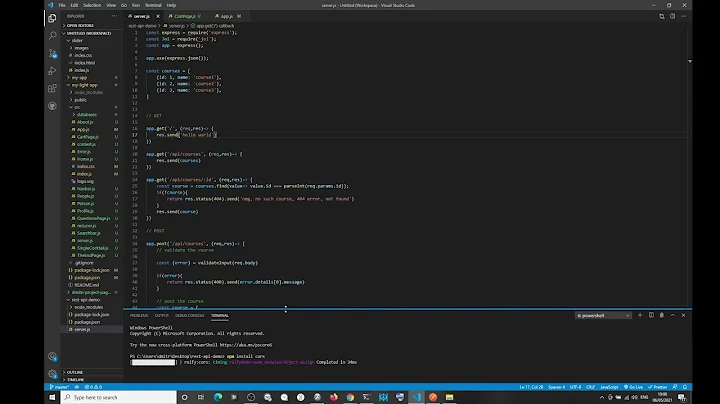
If you’re posting to an express server, make sure that the request and response objects are being used in your POST route on that server. Even if you just return res.send(). None of the other solutions worked for me.
Hot Network Questions
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.1.14.43159
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Источник
3 Answers 3
This is probably related to Cross-Origin Resource Sharing (CORS).
If you have Chrome you could try using Run in Windows with the command: chrome.exe —user-data-dir=»C:/Chrome dev session» —disable-web-security and see if you can run your code in that environment. This will allow access to no ‘access-control-allow-origin’ header requests.
I tried running parts of your code normally in Chrome, Firefox and Edge and got the same CORS errors. It did however run when I used the above command. You didn’t give too much information to go on, but you might have to do some changes server side as well as in your code.
The command above and more good information about CORS can be found here on SO: «No ‘Access-Control-Allow-Origin’ header is present on the requested resource»
Hopefully this can at least point you in the right direction.
Источник
#Troubleshooting Fetch Error: TypeError — NetworkError in Asynchronous Code with CORS Issue
The error «TypeError: NetworkError when attempting to fetch resource» typically indicates a Cross-Origin Resource Sharing (CORS) issue. This occurs when a web page makes a request to a different domain than the one that served the web page. To resolve this, you can follow the guidance provided in this resource: twilio.com.
If the code works fine when executed step by step with the debugger but fails otherwise, it suggests a timing issue related to asynchronous behavior. To troubleshoot further, check the network tab in your browser’s developer tools while running the code normally. Look for any information related to the POST request, such as status codes or responses.
If you are not seeing any details in the network tab during normal execution, it might be beneficial to inspect the debug tools network tab for more information. This can help identify any issues with the request, response, or other relevant details.
Remember to en that your CORS settings on the server are configured correctly, and consider handling asynchronous operations appropriately to prevent timing-related errors.
How to fix Typeerror networkerror when attempting to fetch resource
Fixing a TypeError NetworkError when attempting to fetch a resource in web development can depend on the specific cause of the error.
Here are some general steps that can help in fixing the problem.
-
Check network connectivity
Ensure that the client’s internet connection is stable.
Then make sure there are no firewall or network configuration issues.
-
Verify the URL
Verify that the URL used to fetch the resource is correct and properly formed.
-
Check server-side issues
Check the server logs to ensure that the server is running properly.
Thus, there are no errors on the server-side.
-
Review authentication credentials
Check that the client has the proper authentication credentials to access the resource.
-
Handle CORS issues
If the error is due to a CORS issue, you can handle it by configuring the server to allow cross-origin requests or by using a proxy server.
-
Review CSP policies
If the error is due to a CSP issue, review the server’s CSP policies.
Along with ensuring that they are not restricting the loading of resources from the client.
-
Use error handling
Implement error handling in the client-side code to handle errors gracefully and provide meaningful feedback to the user.
By following these steps, you can identify and address the specific cause of the TypeError NetworkError and fix the issue.
FAQs
1. Can I use XMLHttpRequest instead of Fetch API to avoid NetworkError?
No. The NetworkError can also occur when using XMLHttpRequest. The error is not specific to the Fetch API. The troubleshooting steps outlined in this guide apply to both Fetch API and XMLHttpRequest.
2. Is there a way to bypass CORS restrictions on the client-side?
Bypassing CORS restrictions on the client-side is not recommended, as it can lead to security vulnerabilities. The proper way to handle CORS issues is to configure the server to allow requests from the required origins.
4. What other APIs can I use to fetch data from a server?
You can also use APIs like Axios or jQuery.ajax() to fetch data from a server. However, these APIs may also encounter the NetworkError if the underlying issues are not resolved.
5. How can I handle NetworkError in my code?
You can use the block in your fetch request to handle the NetworkError and display a user-friendly error message or take other appropriate actions.
№1 27-07-2020 23:31:33
проблемы с входом в акаунт
С две недели примерно, как возникли проблемы с входом в акаунт firefox, и синхронизацией комьютеров. Такая сетуация на двух компьютерах, на одном с системой windows 7, и на другом с системой windows 10. все системы 32-х битные.при наборе адреса http://accounts.firefox.com, просто висит и пишет график загрузка. скриншот не смогу сделать, так как полностю незрячий, и использую скринридеры. Пробовал открывать сайт accounts.firefox.com, уж на разных браузерах, и оно также висит. пробовал полностю удалять файл windowssystem32driversetchostsи после того делал ipconfig /flushdnsпросто уже всё перепробовал и незнаю, где и что править.браузер тоже пробовал переустанавливать, и удалять профили перед переустановкой, и чистить реестр, но оно не помогло.при установке никакие плагины не ставятся, чтоб на них грешить.при наборе адреса accounts.firefox.comвот такая страничка.извените,, что без скриншота.Аккаунты FirefoxЗагрузкаabout
Блокировка ресурса или IP-адреса
Одной из причин возникновения ошибки «Network error when attempting to fetch resource» может быть блокировка ресурса или IP-адреса, с которого вы пытаетесь получить ресурс.
Блокировка ресурса или IP-адреса может быть осуществлена по различным причинам:
- Фильтрация контента: Ресурс может быть заблокирован из-за содержания, который нарушает правила или политику провайдера. Например, это могут быть сайты с незаконным контентом, вредоносными программами или сайты, содержащие рекламу запрещенных товаров.
- Блокировка по IP-адресу: Сайт или сервер, на котором размещен ресурс, может быть заблокирован по IP-адресу. Это может быть результатом действий провайдера, который блокирует определенные IP-адреса, чтобы предотвратить доступ к определенным ресурсам или сайтам.
- Цензура и ограничения: В некоторых странах провайдеры могут осуществлять блокировку определенных ресурсов или сайтов по политическим, экономическим или культурным причинам.
Если вы столкнулись с ошибкой «Network error when attempting to fetch resource» и подозреваете, что ресурс или IP-адрес были заблокированы, вам следует принять следующие меры:
- Проверьте доступность ресурса из другой сети или используя VPN: Если вы не можете получить доступ к ресурсу из своей сети, попробуйте проверить доступность ресурса, используя другую сеть или подключившись с VPN. Если ресурс становится доступным из другой сети или с использованием VPN, это может указывать на блокировку ресурса или IP-адреса в вашей сети.
- Свяжитесь с провайдером: Если вы уверены, что ресурс или IP-адрес были заблокированы, обратитесь к своему интернет-провайдеру для получения дополнительной информации. Они могут предоставить вам информацию о причинах блокировки и возможных способах решения данной проблемы.
- Используйте альтернативные способы доступа: Если ресурс или IP-адрес заблокированы в вашей сети, вы можете попробовать найти альтернативные способы доступа к ресурсу. Например, вы можете использовать прокси-серверы или технологии, обходящие блокировку, чтобы получить доступ к заблокированному ресурсу.
Важно учитывать, что попытка обхода блокировки незаконна в некоторых странах или может противоречить правилам и политике вашего интернет-провайдера. Поэтому, прежде чем использовать альтернативные способы доступа, рекомендуется ознакомиться с законодательством и политикой провайдера
Общение с провайдером и поиск альтернативных способов доступа являются наилучшими способами исправить ошибку «Network error when attempting to fetch resource» в случае блокировки ресурса или IP-адреса. Однако, в некоторых случаях блокировку могут осуществлять не только провайдеры, но и другие стороны, такие как хостинг-провайдеры или администраторы сайтов. В таких случаях, выполнения вышеуказанных шагов может быть недостаточно, и потребуется связаться с соответствующей стороной для разрешения проблемы блокировки.
#Troubleshooting Source Map Errors: Common Issues and Solutions for Browser Developers
Source map errors can arise when working with transformed sources in the browser. If you encounter issues, check the web console for error messages providing details about the problem, resource URL, and source map URL.
Common source map problems and solutions:
-
Source map missing or inaccessible:
En the file is being served and accessible to the browser. -
Invalid source map:
Check for JSON-related errors like unexpected characters or missing «version» arguments in the source map data. -
Original source missing:
If trying to open original sources in the debugger, make they are available. The error will be displayed in the source tab. -
NetworkError fetching resource (Firefox bug):
Firefox may have trouble loading source maps for web extensions. A workaround is to manually change the map URL to a public one (e.g., ) and start a local webserver at that port.
By addressing these issues, you can enhance the effectiveness of your source maps in troubleshooting and debugging.
NetworkError when attempting to fetch resource A bug in Firefox prevents it from loading source maps for web extensions.
№3 28-07-2020 18:52:14
Re: проблемы с входом в акаунт
Если идти по такой ссылке, и потом можна нажать принять риск и продолжить. потом предлагает ввести адрес электронной почты, ну и дальше просто висит. вот так оно выглядит. опять даю текстом, скриншот не смогу сделать.
Введите ваш адрес электронной почты Продолжить в Account SettingsNetworkError when attempting to fetch resource.Ищете Синхронизацию Firefox? Начните здесь ✕Зарегистрируйтесь, чтобы получить больше возможностей:
Браузер Firefox Синхронизируйте свои закладки, пароли и многое другое между всеми своими устройствами. Firefox Lockwise Получите безопасный доступ к паролям, сохранённым в Firefox, из любого места — даже за пределами браузера. Firefox Monitor Следите за утечками данных. Firefox Send Безопасно и приватно отправляйте большие файлы.
адрес электронной почты я ввел и оно просто повисло и уже пароль не предлагает.
Отредактировано felcons (28-07-2020 18:53:35)
Solution 3
It was a CORS problem in my case, POST request was blocked because server didn’t list all needed headers in the allowed headers request header. Setting ‘Access-Control-Allow-Headers’ to ‘*’ on server did the trick.
126,416
Related videos on Youtube
 08 : 15
08 : 15
Auto Retry Network calls — using Javascript
Saurav Singh
891
 06 : 06
06 : 06
Learn CORS In 6 Minutes
Web Dev Simplified
426
 29 : 47
29 : 47
Fix CORS Error | React Tutorial
Hong Ly
172
 04 : 07
04 : 07
CORS Error & Solutions In A Nutshell
SoftAuthor
104
 07 : 39
07 : 39
Full React Tutorial #19 — Handling Fetch Errors
The Net Ninja
101
 12 : 30
12 : 30
JavaScript Tip: Handling a Failed HTTP Request with fetch
All Things JavaScript, LLC
16
 02 : 00
02 : 00
Access to fetch has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ — FIXED!
CoderDmitri
15
 01 : 12
01 : 12
How to solve ‘TypeError: Network request failed’ in React Native?
Lisa LI
1
01 : 06
Source map error TypeError NetworkError when attempting to fetch resource. on LOCAL page — CSS
Solutions Cloud
1
Comments
-
Suresh Kopparthi
almost 2 yearsWhen I use aurelia-fetch-client to post json data to server and I got this error «TypeError: NetworkError when attempting to fetch resource.» I think your answer is very useful to me.
Recents
Why Is PNG file with Drop Shadow in Flutter Web App Grainy?
How to troubleshoot crashes detected by Google Play Store for Flutter app
Cupertino DateTime picker interfering with scroll behaviour
Why does awk -F work for most letters, but not for the letter «t»?
Flutter change focus color and icon color but not works
How to print and connect to printer using flutter desktop via usb?
Critical issues have been reported with the following SDK versions: com.google.android.gms:play-services-safetynet:17.0.0
Flutter Dart — get localized country name from country code
navigatorState is null when using pushNamed Navigation onGenerateRoutes of GetMaterialPage
Android Sdk manager not found- Flutter doctor error
Flutter Laravel Push Notification without using any third party like(firebase,onesignal..etc)
How to change the color of ElevatedButton when entering text in TextField
Недоступность сервера
Одной из самых распространенных причин ошибки «Networkerror when attempting to fetch resource» является недоступность сервера, на котором расположен нужный ресурс.
Возможные причины недоступности сервера могут быть следующими:
- Проблемы с сетевым подключением. Может быть обрыв связи, проблемы с маршрутизацией, недостаточное количество свободных портов и другие проблемы сети.
- Отключение сервера, плановое или аварийное. Сервер может быть временно недоступен из-за технических работ, сбоя в работе оборудования или других факторов.
- Перегрузка сервера. Если на сервере работают слишком много приложений или обрабатывается большой объем запросов, это может привести к его перегрузке и временной недоступности.
- Ограничения в брандмауэре или настройках безопасности. Брандмауэр или другие средства защиты могут блокировать доступ к серверу из-за подозрительной активности или нарушения правил безопасности.
Если вы столкнулись с ошибкой «Networkerror when attempting to fetch resource» и подозреваете недоступность сервера, вы можете попробовать следующие способы решить проблему:
- Обновить страницу. Иногда ошибка может быть вызвана временными проблемами с сетевым подключением. Попробуйте обновить страницу и проверить, появляется ли ошибка снова.
- Проверить статус сервера. Используйте специальные инструменты или сервисы, которые могут проверить доступность сервера. Если сервер действительно недоступен, то проблема скорее всего в нем, и вам придется подождать, пока его восстановят.
- Связаться с администратором сервера. Если вы уверены, что сервер должен быть доступен, но он не отвечает, свяжитесь с администратором сервера и обратитесь к нему с проблемой. Он сможет провести дополнительную диагностику и помочь вам решить проблему.
Если вам не удалось решить проблему самостоятельно, рекомендуется обратиться к специалистам в области IT или веб-разработки для получения дополнительной помощи.
Solution 2
My feeling is that it may not be related to CORS. It may have to deal with the «import» mechanism(?)
Here is my case: I got a «Source map error» message when I just updated my local version of OpenLayers to v5.0.0. Here is my html:
and the error message:
Puzzlingly, the JavaScript code works correctly, and the map correctly displays on screen, even before the «Source map error» message on console.
If I turn back to the previous version of OpenLayers, only difference:
it works also, but with no error message.
I do not see what to blame … but Openlayers 5 is the first release intended to be used with «import … from ‘ol'». What I didn’t try yet (other issues), I am still using:
instead of:
I don’t know what to blame, but the original question from «Suresh» has also something to do with the «import» mechanism. I my case I cannot see the point with CORS.
Как исправить сетевую ошибку с картой кодов Error Networkerror When Attempting To Fetch Resource
Ошибка сети Error Networkerror When Attempting To Fetch Resource возникает, когда веб-страница пытается загрузить внешний ресурс, но не может установить с ним соединение. Это может происходить по разным причинам, таким как проблемы с вашим интернет-соединением или неправильно настроенными сетевыми настройками.
Если вы столкнулись с этой ошибкой, вот несколько способов, которые могут помочь вам исправить эту проблему:
1. Проверьте подключение к интернету. Убедитесь, что у вас есть работающее подключение к интернету и что вы можете открыть другие веб-сайты без проблем.
2. Перезапустите маршрутизатор и модем. Иногда проблемы могут возникать из-за временных сбоев в работе вашего маршрутизатора или модема. Попробуйте перезапустить их и проверить, решит ли это проблему.
3. Очистите кэш браузера. Накопление временных файлов и данных в кэше браузера может вызывать конфликты и проблемы при загрузке веб-страниц. Попробуйте очистить кэш вашего браузера и повторно загрузить страницу.
4. Отключите временно антивирусное ПО и брандмауэр. Некоторые антивирусные программы и брандмауэры могут блокировать доступ к некоторым веб-ресурсам из-за ошибочного определения их как потенциально опасных. Попробуйте временно отключить антивирусное ПО и брандмауэр и проверьте, решит ли это проблему.
5. Попробуйте использовать другой браузер. Иногда проблемы могут возникать из-за несовместимости между определенным браузером и веб-сайтом. Попробуйте использовать другой браузер и проверьте, решит ли это проблему.
Если вы все еще сталкиваетесь с сетевой ошибкой Error Networkerror When Attempting To Fetch Resource, возможно, проблема связана с веб-сайтом, к которому вы пытаетесь получить доступ. В этом случае лучше обратиться к администратору сайта или провайдеру интернета для получения помощи.
Понимание ошибки Error Networkerror When Attempting To Fetch Resource
Ошибка Error Networkerror When Attempting To Fetch Resource (Ошибка сети при попытке получения ресурса) возникает, когда браузер не может загрузить запрашиваемый ресурс из-за проблем с сетевым подключением. Эта ошибка может возникать по разным причинам, включая неполадки на сервере, отсутствие подключения к Интернету или проблемы с DNS.
Когда браузер отправляет запрос на сервер для получения определенного ресурса, он ожидает ответа от сервера. Если в процессе передачи данных возникает ошибка сети, браузер не может получить ответ и, следовательно, не может загрузить ресурс.
Ошибки сети могут быть связаны со множеством факторов. Возможно, сервер отвечает слишком медленно или недоступен по какой-то причине. Также возможно, что на стороне клиента возникли проблемы с подключением к Интернету или с настройками DNS.
Если вы столкнулись с ошибкой Error Networkerror When Attempting To Fetch Resource, рекомендуется выполнить следующие шаги для ее устранения:
| 1. | Проверьте свое подключение к Интернету. Убедитесь, что у вас есть стабильное соединение и нет проблем с вашим провайдером. |
| 2. | Попробуйте обновить страницу, чтобы снова отправить запрос на загрузку ресурса. Иногда ошибка может быть временной и просто повторная попытка может решить проблему. |
| 3. | Проверьте, доступен ли сервер, с которого вы пытаетесь загрузить ресурс. Вы можете попробовать открыть другие веб-страницы с этого сервера, чтобы убедиться в его доступности. |
| 4. | Если проблема не устраняется, попробуйте использовать альтернативный браузер или очистить кэш вашего текущего браузера. Иногда проблемы могут возникать из-за конфликтов с расширениями или накопленных данных в кэше браузера. |
| 5. | Если все вышеперечисленное не помогло, обратитесь к вашему системному администратору или провайдеру Интернета для получения дополнительной поддержки. |
Ошибки сети могут быть раздражающими, но часто их можно устранить, соблюдая простые шаги и проверяя свое подключение к Интернету. Надеемся, что эти рекомендации помогут вам исправить ошибку Error Networkerror When Attempting To Fetch Resource и продолжить работу без проблем.
#Troubleshooting ‘NetworkError when Fetching Resource’ in Firefox for Localhost: Understanding and Resolving Fetch Issues
The error message «NetworkError when attempting to fetch resource» usually occurs when there’s an issue in fetching a resource from a server. In this case, the issue arises while attempting to get a resource from a localhost server for a browser extension.
The code snippet provided attempts to fetch data from the URL «» using the function in JavaScript. If the response received is not okay (status code other than 200), it logs a problem message to the console, otherwise, it processes the response data and calls a function .
The error handling is in place using to log any fetch-related problems to the console.
Potential reasons for this error could be:
-
No Internet Connection: Testing on a Debian VirtualBox without an internet connection might cause this error since it’s trying to access a resource via localhost.
-
Server Configuration: Even though Postman successfully retrieves data, the server might have specific configurations or restrictions causing issues with direct browser access.
To troubleshoot:
-
Network Connectivity: En the virtual environment has internet access to connect to localhost.
-
Server Settings: Check server configurations and CORS settings, ensuring the browser has permission to access the resource.
-
Console Logs: Look for additional error messages in the console to pinpoint the issue further.
Remember, the error specifically indicates a problem with fetching the resource. So, checking the network connectivity and server configurations is crucial for resolution.
Consider revisiting the server configuration or enabling internet access in the Debian VirtualBox environment to resolve the «NetworkError when attempting to fetch resource» in Firefox while fetching from «».
I keep getting the error of “NetworkError when attempting to fetch resource” when I attempt to get a resource from a localhost server for my browser extension I’m trying to make. I’m currently testing on a debian virtualbox without an internet connection through Firefox. The thread of execution just jumps to the error catching portion off the function. From what I’ve seen, one of the main causes for this is a page getting redirected, but I know that shouldn’t be the case because I control the webpage that the extension is trying to fetch from. I’m not sure what to do
Step 3: Inspect CORS Configuration
Cross-Origin Resource Sharing (CORS) is a security feature that restricts web pages from making requests to a different domain than the one that served the web page. If the server hosting the resource doesn’t have the proper CORS configuration, you’ll encounter the NetworkError.
To fix CORS issues, you can either:
Update the server’s CORS configuration to allow requests from the origin making the request. This is the recommended solution for production environments. More information on configuring CORS can be found in the Mozilla Developer Network documentation.
Use a proxy server to bypass CORS restrictions during development. Tools like CORS Anywhere or CORS Proxy can help with this.
Причины ошибки и способы ее устранения
Ошибка сети error networkerror может возникать по разным причинам при попытке получить ресурс с помощью карты кода (code map). В данной статье рассмотрим некоторые из возможных причин возникновения этой ошибки и способы ее устранения.
1. Проблемы с интернет-соединением
Один из основных факторов, приводящих к ошибке networkerror, — это проблемы с интернет-соединением. Если у вас возникает эта ошибка, первым делом необходимо проверить стабильность вашего интернет-соединения.
Для устранения этой проблемы можно:
- Перезагрузить маршрутизатор (роутер) и модем.
- Подключиться к другой сети Wi-Fi или использовать сеть с помощью мобильного интернета.
- Убедиться, что другие устройства успешно подключены к интернету.
- Проверить настройки вашего брандмауэра (фаервола) и антивирусного программного обеспечения, чтобы они не блокировали доступ к ресурсу.
2. Ограничения безопасности
Ошибку error networkerror могут вызывать и ограничения безопасности на стороне сервера или на вашем компьютере.
Для решения этой проблемы можно попробовать следующие действия:
- Проверить настройки файрвола, антивирусного программного обеспечения и блокировщиков рекламы. Возможно, они блокируют доступ к ресурсу.
- Проверить настройки безопасности браузера. Попробуйте временно отключить расширения и проверить, возникает ли ошибка в этом случае.
- Связаться с администратором ресурса, чтобы узнать, есть ли какие-либо ограничения доступа.
3. Проблемы с ресурсом
Ошибка networkerror может возникать также из-за проблем с самим ресурсом или его сервером.
Для устранения этой проблемы можно предпринять следующие шаги:
- Проверить другие ресурсы. Если ошибка возникает только на одном ресурсе, возможно, проблема с ресурсом или его сервером.
- Обновить страницу или попробовать выполнить действия на ресурсе позднее. Временные проблемы могут исчезнуть без дополнительных действий.
- Связаться с администратором ресурса. Если ошибка повторяется и проблема не исчезает, обратитесь за помощью к администратору ресурса.
4. Проблемы с кодом
Ошибка networkerror может также возникать из-за проблем в коде или скриптах на странице, которые могут вызывать конфликты или сетевые ошибки.
Для устранения этой проблемы можно:
Обновить браузер и все его расширения до последней версии.
Отключить все расширения и выполнить действия на ресурсе снова.
Проверить код на странице
Если вы являетесь разработчиком, обратите внимание на код, который может вызывать ошибку. Проверьте консоль браузера на наличие ошибок.
В заключение, ошибка networkerror может возникать по разным причинам, связанным как с вашим устройством или интернет-соединением, так и с ресурсом или его сервером. Проверьте все вышеперечисленные способы устранения проблемы, чтобы можно было успешно получить ресурс, вызывающий ошибку.
Использование HTTPS-протокола
Для использования HTTPS-протокола необходимо получить сертификат SSL (Secure Sockets Layer) или его более современный аналог — сертификат TLS (Transport Layer Security). Этот сертификат выдается авторизованным центром сертификации и подтверждает подлинность веб-сайта.
При передаче данных через HTTPS-протокол они автоматически шифруются, что делает их недоступными для несанкционированного доступа
Это особенно важно при передаче конфиденциальной информации, такой как пароли, номера кредитных карт или личные данные пользователей
Использование HTTPS-протокола также позволяет защитить пользователей от атак типа «Man-in-the-Middle», когда злоумышленник пытается перехватить и изменить передаваемые данные.
Для того чтобы использовать HTTPS-протокол, необходимо настроить веб-сервер и установить сертификат SSL/TLS. Это можно сделать самостоятельно или обратиться к специалистам, предоставляющим услуги в области безопасности и хостинга.
В целом, использование HTTPS-протокола является неотъемлемой частью современных веб-приложений и веб-сайтов. Оно обеспечивает защиту данных и повышает доверие пользователей к вашему ресурсу.
| Преимущества использования HTTPS-протокола: |
|---|
| Защищенная передача данных |
| Подлинность веб-сайта |
| Защита от атак типа «Man-in-the-Middle» |
| Улучшение SEO-показателей |






























