Что это такое
Ошибка может возникать по самым разным причинам: основная – это проблемы на стороне сайта, крайне редко сбой проявляется при изменении вшитых настроек в браузере. Конкретно данная ошибка загрузки манифеста появилась недавно и, судя по всему, будет в скором времени устранена посредством нескольких апдейтов браузера. Ранее пользователи сталкивались с несколько другой проблемой – “Файл манифеста отсутствует или недоступен для чтения”, которая возникает при попытке установить некоторые расширения в не ту папку.
Ошибка манифеста при загрузке расширения
Мы выбрали все лучшие советы по решению бага, которые рекомендуются на различных тематических ресурсах. Выберите для себя наиболее подходящий, либо пробуйте их поочередно, начиная с самого простого. Сразу оговорюсь – решения применяются с оглядкой на то, что Adobe Flash Player и актуальная версия браузера уже имеются на компьютере. VPN, прокси и анонимайзеры – не активны.
Переустановка с очисткой
Самый простой вариант – попробуйте полную переустановку браузера, очистив все остаточные папки и сохранения. Сделаем все на примере популярного Google Chrome.
- Заходите в “Программы и компоненты” и удаляйте браузер.
- После следует прочистить реестр от остаточных записей. Для таких целей я применяю CCleaner. Примените через него опцию “Реестр” и там выполняйте исправление ошибок.
Программа очистки CCleaner
Чистая загрузка
Если баг остается – идем дальше. Наиболее часто проблема возникает, когда помимо браузера в фоне работает множество программ. Например, многим помогает полное удаление всех компонентов iTunes, если таковые есть или были в Windows. В таком случае примените чистый запуск Windows. После пробуйте запустить видео на проблемной странице в браузере (Яндекс, Мозилла, Опера, Хром). Вот видео-инструкция по поводу чистой загрузки.
Изменение настроек браузера
- Отключите все предустановленные расширения и включайте их по одному, проверяя ушла ошибка или нет.
- Для Яндекса. Проходим в настройки и отключаем (если активирован) “Режим Турбо”.
Отключите при необходимости режим турбо
Загрузка manifest.json через HTTPS
manifest.json — это файл, используемый в веб-разработке для определения конфигурации приложения и его поведения. Он содержит информацию о настройках, иконках, цветах, ориентации и других параметрах приложения.
Важно отметить, что загрузка файла manifest.json через протокол HTTPS обеспечивает защищенное соединение между клиентом (браузером) и сервером. Это важно для сохранения конфиденциальности данных пользователей и предотвращения возможности их перехвата или изменения злоумышленниками
Загрузка manifest.json через HTTPS выполняется следующим образом:
- Убедитесь, что ваш сервер поддерживает протокол HTTPS. Для этого вам необходимо получить и установить SSL-сертификат для вашего домена.
- Скопируйте файл manifest.json на ваш сервер. Убедитесь, что файл находится в корневой директории вашего сайта.
- Измените ссылку на файл manifest.json в вашем HTML-документе, чтобы она указывала на HTTPS-версию файла. Например:
- Сохраните изменения и загрузите HTML-документ на ваш сервер.
После выполнения этих шагов, ваш файл manifest.json будет загружаться через HTTPS. Это улучшит безопасность вашего приложения и предотвратит возможные ошибки, связанные с загрузкой файла.
Преимущества загрузки manifest.json через HTTPS:
1. Защищенное соединение
HTTPS обеспечивает шифрование данных между клиентом и сервером, что предотвращает возможность их перехвата или изменения.
2. Доверие пользователей
Пользователи все больше доверяют сайтам, которые используют HTTPS, так как это означает, что их личные данные находятся под защитой.
3. SEO-преимущества
Поисковые системы, такие как Google, предпочитают сайты, использующие HTTPS, при ранжировании результатов поиска.
4. Предотвращение ошибок
Загрузка manifest.json через HTTPS позволяет избежать ошибок, связанных с загрузкой файла, и обеспечить правильную работу вашего веб-приложения.
FAQ Section
What is an HLS manifest file?
An HLS manifest file, typically with a ‘.m3u8’ extension, contains metadata about the stream, including the locations of media segment files and information about different bitrates available for adaptive streaming.
How can I check if the server’s MIME type configuration is correct?
You can use browser developer tools to inspect the network response headers for the manifest file. The ‘Content-Type’ header should match the expected MIME type for HLS, which is ‘application/vnd.apple.mpegurl’ for ‘.m3u8’ files.
Can CORS policies really affect HLS streaming?
Yes, CORS policies are enforced by browsers and can prevent a web page from loading resources from different domains unless the server provides the appropriate CORS headers.
What should I do if the manifest file is valid but the error persists?
If the manifest file is valid, the issue might be related to network conditions or server configuration. Network tracing and server log analysis can help identify these types of issues.
Is there a way to automatically handle manifest load errors in HLS.js?
HLS.js provides event listeners that can be used to detect errors. Developers can write custom logic to handle errors, such as retrying the request or switching to a backup stream.
Обновление приложения до последней версии
Для успешного запуска приложения и избежания ошибок ManifestLoadError рекомендуется всегда работать с последней версией программы. Обновления выпускаются разработчиками регулярно, как правило, с целью улучшения функциональности и исправления ошибок.
Для обновления приложения нужно проверить наличие новой версии в официальном магазине приложений. Для этого достаточно перейти в раздел «Мои приложения» и посмотреть, есть ли для данного приложения возможность обновления.
Если новая версия приложения доступна, ее необходимо установить. В процессе установки могут появиться дополнительные запросы на доступ к ресурсам устройства, например, к камере или контактам. Рекомендуется разрешить доступ, чтобы приложение работало корректно.
Если по каким-то причинам обновление невозможно, например, из-за нехватки памяти на устройстве, то рекомендуется удалить старую версию и установить новую вручную. При этом необходимо сохранить данные, которые могут быть связаны с приложением, например, логины и пароли.
Обновление приложения до последней версии – это важный этап в поддержании эффективной работы программы и гарантии отсутствия ошибок, в том числе ManifestLoadError. Следует следить за появлением обновлений, устанавливать их и разрешать доступ к ресурсам устройства в согласии с пожеланиями разработчика.
Что такое ошибка hls.js networkerror?
Эта ошибка обычно появляется при попытке воспроизвести онлайн-видео в браузере. Существует несколько причин этой проблемы, но возможно, что один из необходимых компонентов не работает.
Кроме того, проблема может быть связана с вашим антивирусом или брандмауэром. Наконец, эту проблему может вызвать конфигурация вашего браузера, но есть способы это исправить.
Продолжайте читать, чтобы узнать, как исправить Ошибка hls.js. Сетевая ошибка – фатальная истина – Manifestloaderror. и другие варианты этой ошибки.
Быстрая подсказка:Эта ошибка распространена в Chrome, но не так часто при использовании другого браузера. Поэтому, если вы хотите быстро исправить ситуацию, попробуйте переключиться на альтернативу. Рекомендуемый вариант — Opera One, поскольку он очень стабилен.
Этот браузер также требует гораздо меньше ресурсов, чем Chrome, что приводит к снижению количества ошибок и более быстрой загрузке страниц. Он поддерживает большинство расширений Chrome и интегрирует приложения для социальных сетей, VPN и многое другое.
1. Временно отключите брандмауэры
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово брандмауэр. Нажмите Брандмауэр Защитника Windows.
- Нажмите Включите или отключите брандмауэр Защитника Windows.
- Выберите Отключите брандмауэр Защитника Windows переключатели и нажмите ХОРОШО подтвердить.
Ваш брандмауэр может вызвать Ошибка hls.js: networkerror – фатальная: true – Manifestparsingerror, поэтому убедитесь, что это не мешает работе вашего браузера.
2. Отключить прокси-сервер
- Нажимать Окна ключ + р. Введите inetcpl.cplв «Выполнить» и нажмитеХОРОШО.
- Далее обязательно выберите Соединения вкладка.
- нажмите настройки локальной сети Нажмите кнопку, чтобы открыть окно настроек локальной сети (LAN).
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок и отмените выбор.
- Выберите Опция автоматического определения настроек.
- Нажмите ХОРОШО для выхода из окна настроек локальной сети.
Ваш прокси может иногда вызывать код ошибки hls 4, произошла сетевая ошибка: манифестloaderror, поэтому рекомендуется отключить его.
3. Сбросить браузер
- яn Тип URL-адреса Chrome.
- Выбирать Сброс и очистка.
- Теперь выберите Восстановить настройки до исходных значений по умолчанию.
- Перезагрузите устройство.
4. Переустановите Chrome
- нажмите Окна ключ + р Сочетание клавиш.
- Тип appwiz.cpl и нажмите кнопку ХОРОШО вариант.
- Выберите из списка Google Chrome.
- Далее нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите Да на запросах подтверждения.
- Перезагрузите Windows после удаления Chrome.
- Зайдите на официальную страницу и скачать браузер Chromeр на вашем устройстве.
- Переустановить его, а также перезагрузите устройство.
Возможно, установка вашего браузера повреждена, что может привести к Ошибка hls.js mediaerror – фатальная истина – bufferstallederror. Однако это можно исправить быстрой переустановкой.
5. Проверьте свой антивирус
Если вы используете сторонний антивирус, мы рекомендуем вам временно отключить его. Убедитесь, что после выполнения этого шага вы перезагрузили устройство и проверьте, сохраняется ли ошибка.
Если проблема не возникает, обязательно проверьте настройки антивируса и отключите тот, который вызывает эту проблему.
6. Очистить данные браузера Chrome
- Нажмите кнопку «Меню» в правом верхнем углу окна браузера. ВыберитеДополнительные инструменты а затем выберите Очистить данные просмотра.
- ВыберитеВсе времявариант в раскрывающемся меню.
- Затем выберите все три параметра данных наБазовый вкладка для файлов cookie, кеша и истории просмотров.
- Нажмите кнопкуОчистить данные вариант.
Проблемы с кэшем могут вызвать Ошибка hls.js networkerror – фатальная правда – fragloaderror ошибка, но это можно исправить, следуя инструкциям выше.
7. Получить URL-адрес видео
- Щелкните правой кнопкой мыши видео, которое хотите воспроизвести.
- Выбирать Осмотреть.
- Появится новое окно с кодом сайта. Найдите URL-адрес видео и скопируйте его.
- Вставьте его в другое окно и проверьте, решает ли это проблему.
Исправить ошибку такого рода может быть довольно просто: все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует Chrome, а кеш и история удалены.
В большинстве случаев удаление и переустановка браузера также является хорошей идеей; многие пользователи утверждают, что это помогло им устранить ошибку.
Это не единственная проблема с видео, и многие пользователи сообщили об этом. YouTube зависает в Chrome, но мы рассмотрели это в отдельном руководстве.
Отсутствие манифеста в корневой папке
Одной из возможных причин ошибки «Ошибка загрузки манифеста» на сайте может быть отсутствие манифеста в корневой папке.
Манифест — это JSON-файл, который содержит информацию о веб-приложении, такую как название, автор, описание, иконки и другие настройки. Он используется браузером при установке веб-приложения на устройство пользователя или добавлении его на главный экран.
Если манифест отсутствует в корневой папке сайта, браузер не сможет его найти и, следовательно, загрузить. Это может вызвать ошибку загрузки манифеста.
Чтобы решить эту проблему, необходимо создать и добавить манифест в корневую папку сайта. Манифест должен быть назван manifest.json и иметь следующую структуру:
В данном примере приведена основная структура манифеста. Вы можете настраивать ее в соответствии со своими требованиями.
Создав и добавив манифест в корневую папку сайта, убедитесь, что путь к манифесту указан правильно в HTML-коде вашей веб-страницы. Для этого добавьте тег <link> внутри секции <head>:
После внесения изменений сохраните и загрузите файлы на сервер. Обновите страницу, и ошибка «Ошибка загрузки манифеста» должна исчезнуть.
Отсутствие манифеста в корневой папке сайта является одной из распространенных причин ошибки загрузки манифеста. Следуя указанным выше рекомендациям, вы сможете исправить ошибку и гарантировать правильную загрузку манифеста на вашем сайте.
Ошибка «Invalid manifest» во время обновления
Ошибка «Invalid manifest» во время обновления обозначает, что обновляемый файл или процесс обновления содержит недопустимый или некорректный манифест.
Манифест — это файл, который содержит информацию о версии программного обеспечения или приложения, которая должна быть обновлена. Ошибка «Invalid manifest» возникает, когда манифест не соответствует заданным требованиям или является неправильным.
Чтобы исправить ошибку «Invalid manifest», следуйте этим рекомендациям:
1. Проверьте правильность формата манифеста.
Убедитесь, что манифест написан в правильном формате и соответствует требованиям обновляемого приложения или программного обеспечения. Обычно манифест представляет собой файл с расширением «.xml» или «.mf». Прочитайте документацию по обновлению для получения подробной информации о формате манифеста.
2. Проверьте соответствие манифеста требованиям обновляемого приложения или программного обеспечения.
Убедитесь, что манифест содержит правильную версию программного обеспечения или приложения, которая должна быть обновлена. Проверьте, что все необходимые файлы и компоненты указаны в манифесте.
3. Убедитесь, что обновляемый файл достижим.
Проверьте, что обновляемый файл находится по указанному пути и доступен для чтения и записи. Убедитесь, что у вас есть все необходимые разрешения для доступа к файлу.
4. Проверьте целостность манифеста.
Проверьте, что манифест не был поврежден или изменен. Убедитесь, что ни одна часть манифеста не была удалена или заменена, что бы это не привело к ошибке «Invalid manifest».
Если вы все проверили и исправили возможные проблемы, попробуйте снова выполнить обновление. Если ошибка «Invalid manifest» по-прежнему возникает, попробуйте обратиться к разработчику приложения или программного обеспечения для получения дополнительной поддержки и помощи.
Исправление ошибки «Invalid manifest» может потребовать некоторого времени и технических навыков, поэтому проявляйте терпение и не беспокойтесь — с подходящей помощью у вас получится исправить проблему и успешно выполнить обновление.
Почему Google Chrome не принимает расширение и «ругается» на json?
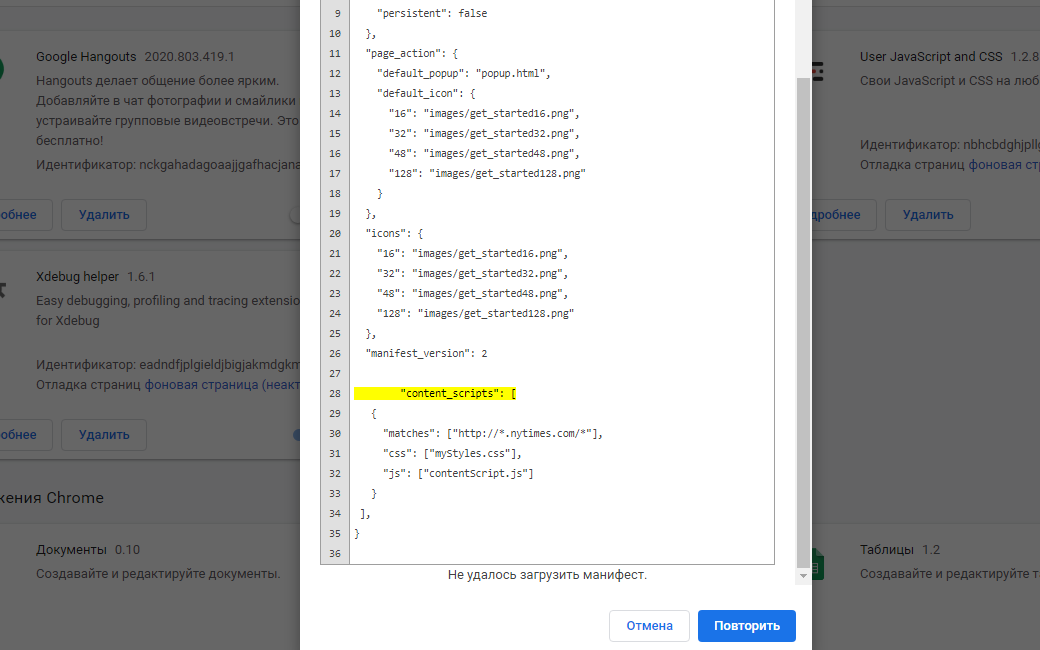
Пытаюсь создать extension для Chrome и столкнулся с такой проблемой: беру файл manifest.json, который дан как образец самим «Хромом», беру пример вставки «content-scripts» от него же (ничего не меняю абсолютно). загружаю в chrome://extensions/ manifest.json у меня не принимается, пишет:
 Пробовал по всякому. Заметил, что квадратные скобки «content-scripts» не очень соответствуют формату всего остального. Никак не пойму, в чем ошибка? Вроде бы все — примеры самого гугл хрома. Актуальный скрин:
Пробовал по всякому. Заметил, что квадратные скобки «content-scripts» не очень соответствуют формату всего остального. Никак не пойму, в чем ошибка? Вроде бы все — примеры самого гугл хрома. Актуальный скрин: 
Отслеживать
задан 18 ноя 2020 в 14:44
271 2 2 серебряных знака 13 13 бронзовых знаков
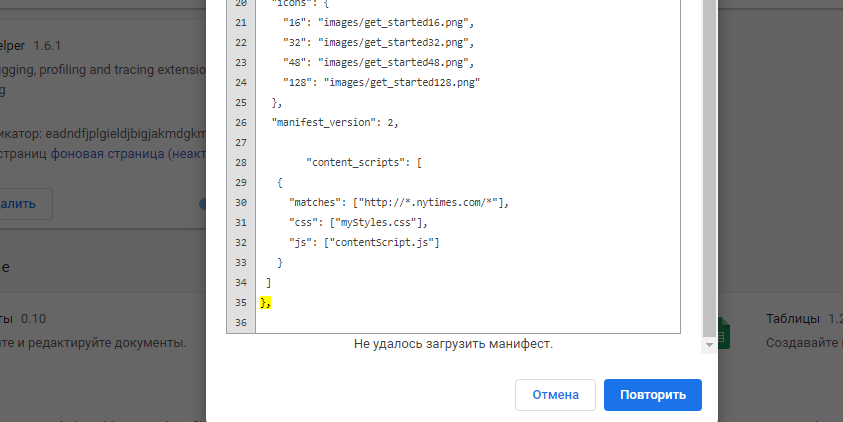
Ну вот ошибка именно из-за того, что вы ничего не меняете абсолютно — надо было запятую поставить.
18 ноя 2020 в 14:46
После «manifest_version»: 2
18 ноя 2020 в 14:49
А вот на ], в конце запятую наоборот нужно убрать
18 ноя 2020 в 14:50
Почему не срабатывает, что пишет? Если вы файл меняли, то результат быть «тем же» однозначно не может
18 ноя 2020 в 14:54
Чёрт вас знает что вы делаете, но в этом комментарии вы зачем-то добавили две лишние запятые
Case Study: A Real-World Manifest Load Error
To illustrate how these errors can occur in real-world scenarios, let’s consider a case study. A popular streaming service suddenly started receiving reports from users about an inability to play certain videos. The error logged was the dreaded “HLS JS ERROR NETWORK ERROR FATAL TRUE MANIFESTLOADERROR.”
After an initial investigation, the technical team found that the server hosting the manifest files had been inadvertently misconfigured during a recent update, causing the MIME type for ‘.m3u8’ files to be set incorrectly. This seemingly small oversight had a significant impact on the user experience. Once identified, the issue was quickly resolved by correcting the server’s MIME type settings, and the streaming service was back to normal.
Лучшие практики и советы по предотвращению манифест-ошибки загрузчика
1. Проверьте наличие и правильность пути к манифест-файлу:
Первое, что следует сделать при возникновении манифест-ошибки загрузчика — это проверить наличие и правильность указанного пути к манифест-файлу. Убедитесь, что путь указан верно и что файл действительно находится по указанному адресу.
2. Убедитесь, что манифест-файл имеет правильный формат:
Манифест-файл должен соответствовать определенным требованиям формата. Убедитесь, что файл имеет правильное расширение (.manifest) и правильное содержимое. Проверьте, что в файле указан верный список ресурсов для кэширования.
3. Проверьте права доступа к манифест-файлу:
Убедитесь, что у вас есть права доступа для чтения манифест-файла. Проверьте, что файл доступен для чтения и что у вас есть необходимые разрешения для работы с ним.
4. Используйте относительные пути:
Чтобы избежать проблем с манифест-ошибкой загрузчика, рекомендуется использовать относительные пути к ресурсам в манифест-файле. Это поможет избежать проблем с неправильными путями при переносе вашего веб-приложения на другой сервер или домен.
5. Проверьте кэширование веб-страниц:
Манифест-ошибка загрузчика может возникнуть, если вы пытаетесь загрузить веб-страницу, которая уже была кэширована и не требует обновления. Проверьте свои настройки кэширования и убедитесь, что ваша страница должна быть загружена заново.
6. Обновите браузер до последней версии:
Некоторые манифест-ошибки загрузчика могут быть вызваны устаревшей версией браузера. Убедитесь, что у вас установлена последняя версия вашего браузера и обновите его, если это необходимо.
7. Отладка с использованием консоли разработчика:
Если вы не можете найти причину манифест-ошибки загрузчика, воспользуйтесь инструментами для отладки, такими как консоль разработчика. Использование инструментов отладки может помочь вам идентифицировать и исправить ошибки, связанные с манифестом.
8. Проверьте настройки сервера:
Ошибки загрузчика манифеста могут быть вызваны неправильными настройками сервера. Убедитесь, что ваш сервер правильно настроен для обработки манифест-файлов и что он отправляет правильные заголовки Content-Type для файлов с расширением .manifest.
9. Обратитесь к документации:
Если вы не можете найти решение проблемы с манифест-ошибкой загрузчика, обратитесь к документации и ресурсам, специфичным для используемой вами технологии. Может быть, там вы найдете подробности и рекомендации, которые помогут вам исправить ошибку загрузчика.
Наблюдая за лучшими практиками и принимая во внимание указанные советы, вы сможете предотвратить и решить манифест-ошибку загрузчика в вашем веб-приложении
Помните, что каждая ситуация может быть уникальной, поэтому важно тщательно изучать ваш код и документацию, чтобы найти наиболее применимые решения для вашей ситуации
Invalid manifest: как обновить и устранить ошибку
Ошибки манифеста могут привести к проблемам с отображением, неправильной работой или невозможности использования функционала веб-приложения.
Чтобы обновить и устранить ошибку Invalid manifest, вам необходимо выполнить следующие действия:
- Проверьте наличие и правильность манифеста. Убедитесь, что файл манифеста находится в нужном месте и соответствует требованиям. Проверьте, нет ли в нем опечаток или ошибок в синтаксисе.
- Обновите файл манифеста. Если вы уверены, что манифест находится на своем месте и написан правильно, попробуйте его обновить. Для этого можно изменить версию манифеста или внести другие необходимые изменения.
- Проверьте файл манифеста на наличие ошибок. Воспользуйтесь онлайн-инструментами для проверки синтаксиса и корректности вашего манифеста. Это может помочь выявить и исправить ошибки, которые могут быть неочевидными.
- Удалите ненужные или поврежденные файлы. Проверьте, нет ли в директории с манифестом старых или лишних файлов, которые могут вызвать конфликты или проблемы. Также удалите поврежденные файлы, если они есть.
- Проверьте актуальность используемых компонентов. Многие ошибки манифеста могут возникать из-за несовместимости компонентов или устаревших версий. Обновите используемые компоненты до последних версий, чтобы устранить возможные проблемы.
Если после выполнения всех указанных действий ошибка Invalid manifest все еще возникает, рекомендуется обратиться за помощью к специалистам или попробовать обновить или переустановить соответствующие компоненты или приложение.
Ошибки манифеста могут быть разными и зависят от конкретной ситуации и используемых ресурсов, однако описанные выше шаги помогут вам обновить и устранить ошибку Invalid manifest в большинстве случаев.
Шаги для устранения ошибки Invalid manifest
Ошибка «Invalid manifest» возникает, когда файл манифеста, используемый веб-приложением, содержит недопустимые или неправильно написанные данные. Эта ошибка может привести к некорректной работе приложения или его полному неработоспособности. В данном разделе описаны основные шаги для устранения ошибки «Invalid manifest».
|
Шаг 1: Проверьте синтаксис файла манифеста Первым шагом необходимо внимательно проверить синтаксис файла манифеста. Убедитесь, что все поля заполнены корректно и не содержат опечаток или лишних символов. Также проверьте правильность использования разделителей и синтаксиса JSON. Часто ошибки «Invalid manifest» связаны с неправильным оформлением JSON-файла. |
|
Шаг 2: Проверьте наличие обязательных полей Вторым шагом необходимо проверить наличие всех обязательных полей в файле манифеста. Обязательные поля могут быть разными в зависимости от типа приложения. Обычно это поля, указывающие на основной файл приложения, идентификатор приложения, версию, автора и т.д. Убедитесь, что вы заполнили все обязательные поля корректно. |
|
Шаг 3: Проверьте правильность ссылок на ресурсы Третьим шагом необходимо проверить правильность ссылок на ресурсы, указанных в файле манифеста. Убедитесь, что все ссылки ведут на существующие ресурсы и имеют правильные пути. Также проверьте, что указанные ресурсы доступны и не содержат ошибок. При возможности, протестируйте доступность ресурсов в браузере. |
|
Шаг 4: Проверьте совместимость с целевыми платформами Четвертым шагом необходимо проверить совместимость вашего манифеста с целевыми платформами. Убедитесь, что вы используете правильную версию манифеста для вашей платформы, и что вы правильно указали все необходимые параметры для этой платформы. В случае несовместимости, вам потребуется внести соответствующие изменения в файл манифеста. |
|
Шаг 5: Перезагрузите приложение и проверьте исправленный манифест После внесения всех необходимых исправлений в файл манифеста, перезагрузите ваше веб-приложение и проверьте его работу. Убедитесь, что ошибка «Invalid manifest» больше не появляется, и что все функции и ресурсы приложения работают корректно. Если ошибка все еще возникает, вернитесь к предыдущим шагам и проверьте все еще раз. |
Если после выполнения всех шагов ошибка «Invalid manifest» все еще не устранена, возможно, проблема связана с более глубокими проблемами в вашем веб-приложении. В этом случае рекомендуется обратиться к разработчику или поддержке, чтобы получить дополнительную помощь и решить проблему.





























