Сколько начертаний шрифта можно использовать в вебе?
С точки зрения дизайнера, много начертаний — это круто. И действительно, для заголовочка — Bold, а вон там, для врезочки — ExtraLight, ненужные текстики вообще запихнем и запрессуем в Condensed Bold. Вот оно — настоящее богатство и стилистическое разнообразие. Но когда все это «богатство» начинают переносить на сайт, выясняется, что все жутко тормозит. И лучше даже не пытаться открыть такой сайт с мобильного устройства. А еще, не забываем, что каждое начертание стоит отдельных денег, и вполне вероятно, что заказчик попросит вас или найти шрифтовой синоним, или уменьшить количество начертаний, только бы не покупать всю дорогую гарнитуру. Нормально использовать максимум 2-3 начертания одной или разных гарнитур.
Material Design — Mobile
Итак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Элемент
Размер
Примечения
Заголовки страниц
20sp
Текст абзаца
14sp
Заголовки списков
14sp
Покажите важность, используя средний вес
Заголовки элементов списка, Важные отрывки текста
16sp
Вторичный текст, Подписи под картинками
14sp
Используйте более светлый цвет, чтобы показать меньшую важность
Кнопки, Вкладки
14sp
Средний вес
Текст вводимых данных
16sp
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
Добавление цитат
Тексты на сайтах иногда включает различные цитаты. Все варианты цитирования могут быть охвачены семантически в HTML с помощью элементов <cite>, <q> и <blockquote>. Из-за того, что цитаты, как правило, отличается от обычного текста по своему виду, мы обсудим их здесь, в уроке по типографике.
Понять, когда и какой элемент использовать для разметки цитаты правильно, отнимает немного практики. В общем, соблюдайте следующие правила:
- <cite>: применяется для указания на творческую работу, автора или ресурс;
- <q>: применяется для коротких, встроенных цитат;
- <blockquote>: применяется для наиболее длинных внешних цитат.
Цитата на творческую работу
Строчный элемент <cite> используется в HTML в качестве указателя на творческую работу; элемент должен включать в себя название работы, имя автора, или ссылку ведущую на работу. По умолчанию, содержимое внутри элемента <cite> отображается в браузере курсивом.
Для получения дополнительной справки поможет добавление гиперссылки на первоисточник цитаты, когда это целесообразно.
Вот цитата из книги Уолтера Айзексона про Стива Джобса внутри элемента <cite>. В цитате также есть гиперссылка на книгу.
Строчные цитаты
Довольно часто текст от автора выступает как строчная цитата в другом тексте. Для этой цели должен применяться элемент <q>. Он семантически указывает цитату на авторский текст и не должен использоваться для каких-либо других целей.
По умолчанию браузер вставит соответствующие кавычки и даже изменит их вид, основываясь на языке, указанном в глобальном атрибуте lang.
Вот пример:
Элемент <q> включает необязательный атрибут cite. Он действует в качестве указателя на ссылку в виде URL. Этот атрибут не меняет внешний вид элемента, он просто добавляет значение для экранных читалок и других устройств. Поскольку атрибут не доступен для просмотра в браузере, также полезно предложить гиперссылку на этот источник, рядом с актуальной цитатой.
Вот пример:
Внешние цитаты
Цитируя большой блок текста, который заимствован из внешнего источника и занимает несколько строк, мы будем использовать элемент <blockquote>. Данный элемент является блочным и может содержать другие вложенные в него блочные элементы, в том числе заголовки и абзацы.
Вот пример, который использует элемент <blockquote>:
Более длинные цитаты в элементе <blockquote> могут включать в себя прямую речь. Подобные цитаты могут содержать как атрибут cite, так и элемент <cite>.
Атрибут cite может добавляться к элементу <blockquote> тем же путём, что был использован для элемента <q> ранее, чтобы указать на цитату в виде URL. Элемент <cite> может быть добавлен после самой цитаты для указания оригинального источника цитаты, если это необходимо.
Здесь в HTML излагается расширенная цитат из Стива Джобса, которая первоначально появилась в журнале Fortune. Цитата размечена с помощью элемента <blockquote> с атрибутом cite, который показывает, где цитата появилась первоначально. В элементе <blockquote> есть элемент <cite> наряду с элементом <a>, он обеспечивает дополнительное цитирование и ссылку на цитату, которая видна пользователям.
Используйте em или px для шрифтов
Единицы (пункт) and (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать , пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни , ни других абсолютных
единиц, а использовать только и .
Вот несколько линий разной толщины. Некоторые из них могут
казаться четкими, но как минимум линии в 1px и 2px должны быть
четкими и видимыми:
0.5pt,
1px,
1pt,
1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим. перев.).
Волшебная единица CSS, , часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в . Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в : , чтобы H1 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать
(либо или ) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Межстрочный интервал и контрастСкопировать ссылку
В то время как кегль может быть определён с помощью трюка с перспективой, интерлиньяж требует некоторых корректировок. С увеличением дистанции чтения и появлением размытости пикселей (как мы это называем), будет мудро делать межстрочный интервал экранного текста немного большим, чем у печатного. 140% — это хороший стандарт, но, конечно, это зависит от используемого шрифта.

На сегодняшний день подразумевается, что вы не будете делать контраст слишком слабым (например, серый текст на светло-сером фоне) или слишком резким (как розовое на жёлтом). Так как экранные шрифты были разработаны для отображения чёрного на белом, тёмный фон использовать сложнее, но это возможно, если всё сделать верно. С современными высококонтрастными экранами также лучше выбрать либо тёмно-серый для текста, либо светло-серый для фона вместо жёсткого чёрного на белом. Но это, опять же, не самый главный вопрос.
iPhone против iPadСкопировать ссылку
Многое из того, что мы узнали об адаптивной типографике, пришло из поиска совершенной типографики для нашего приложения. Проектируя iA Writer для iPad, мы потратили несколько недель на то, чтобы определиться с типографикой. Тогда высокое разрешение iPad было совершенно новым испытанием, и прошло какое-то время, прежде чем мы разобрались как это работает. Когда Apple анонсировала Retina-дисплей для iPhone, а позже и для iPad, всё снова изменилось. Можно написать целую книгу, чтобы объяснить, как мы дошли до канонического вида шрифта iA Writer, но хочется ещё рассказать об общих вопросах, так что перейду к делу.
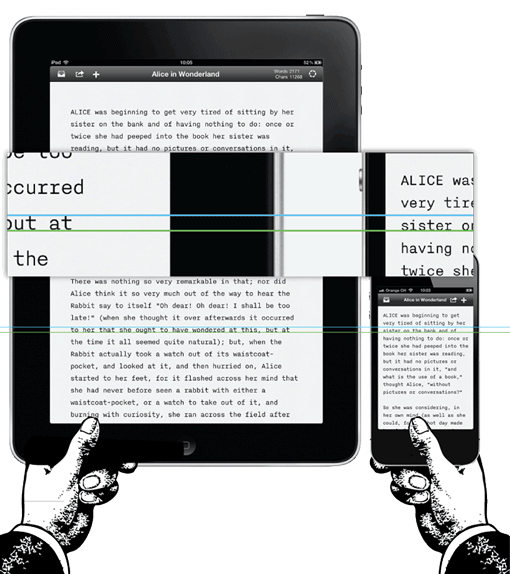
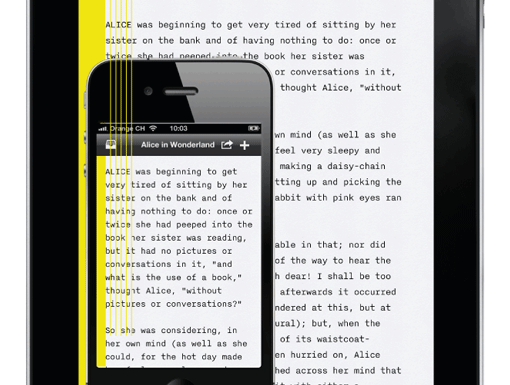
Если сравнить текущую версию Writer для iPhone с версией для iPad, можно заметить, что размер шрифта не совпадает.

Почему для iPhone и iPad используется разный кегль? Если вы внимательно прочли объяснение выше, вы уже могли догадаться.
- Поскольку расстояние не всегда одинаковое, обычно вы держите iPad немного дальше. Используете ли вы iPad за столом, кладёте на колени, или держите перед лицом, лёжа в кровати — в каждом случае комфортное для чтения расстояние будет своим. Это оказалось совершенно новой проблемой, так как расстояния до монитора компьютера и до экрана ноутбука не особо различались. Определяя размер шрифта, оптимальный во всех случаях, мы выбрали максимально дальнее положение для комфортного чтения. Следствием будет непривычно большой, но всё ещё комфортный, размер шрифта для чтения в постели, ну и обычно вы не будете печатать текст в приложении, лёжа в кровати на животе.
- Экрану iPhone доступна гораздо меньшая площадь, из-за чего приходится вносить правки.
К счастью, iPhone держат ближе к лицу, и вынужденное использование меньшего кегля отлично срабатывает. На среднем расстоянии и iPhone, и iPad имеют схожие по восприятию размеры текста.

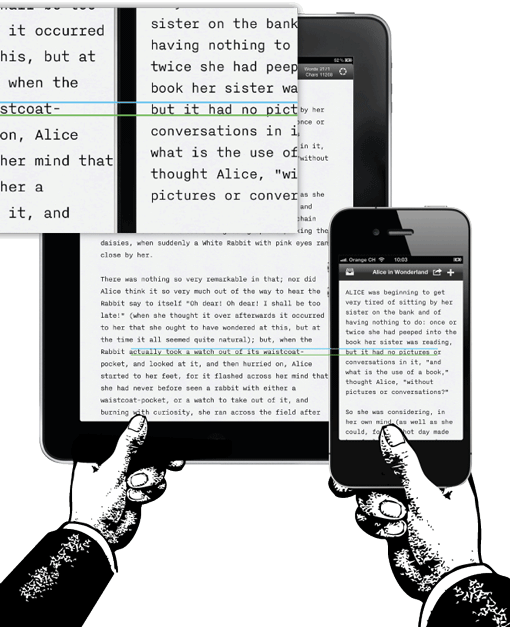
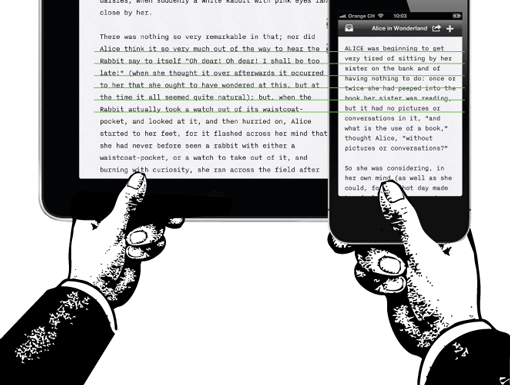
Так как iPhone держат ближе, то и высоту строки можно делать меньше, что также является предпочтительным для меньшего экрана:

При проектировании для экрана не всё будет работать в вашу пользу. Дизайн взаимодействия — это прикладная наука: не поиск безупречного вида, а поиск лучшего компромисса. В нашем случае нам пришлось уменьшить межстрочный интервал, а также поля и межсимвольный интервал:

Поправки были так тонки, что, не зная о них, трудно заметить маленький размер полей. Почему мы и вовсе от них не избавились? Поля — не просто вопрос эстетики, они позволяют тексту дышать и помогают переводить взгляд со строки на строку. Если вам кажется, что всё это смахивает на эзотерику — нет, ведь пока что мы рассказали только про самые основы.
Выравнивание текста по левому краю
Это больше относится к редактированию текста. Если не выравнивать текст, то глазам придется каждый раз искать начало строки, что увеличит время чтения и вызовет дискомфорт при чтении.
Выравнивание текста по левому краю увеличивает скорость чтения, т. к. ровный левый край помогает найти начало новой строки.
Выравнивание по центру и по правому краю рекомендуется использовать лишь для небольших текстовых блоков. Но если размер блока слишком маленький — в тексте могут проявиться очень неприятные разрывы между словами.
И еще субъективное мнение: браузеры пока плохо справляются с выравниванием текста по ширине — из-за того, что они не умеют переносить текст, возникают слишком заметные промежутки между буквами и словами, что производит иногда просто отталкивающее впечатление. Хотя, при достаточно мелком шрифте и длинных строках это не так бросается в глаза. Но такой текст уже труднее читать.
Подзаголовки. Тексты длиннее 1,5-2 тысяч знаков нужно делить на подзаголовки. Дело в том, что пользователь не читает тексты в прямом смысле слова, а просто просматривает в поисках нужной информации. Подзаголовки экономят время и позволяют быстрее найти то, что нужно. Конечно, всегда можно воспользоваться поиском по странице с помощью Ctrl-F, но далеко не все «юзеры» настолько продвинуты, чтобы знать такие тонкости.
Шрифтовые выделения. В арсенале копирайтера есть три вида выделения основных мыслей текста: полужирное написание, курсив и ПРОПИСНЫЕ БУКВЫ. Полужирное выделение используется для обозначения главного слова абзаца, его тематики, курсив традиционно обозначает главную мысль автора, а прописные буквы используются для резюмирования и привлечения внимания. Не рекомендуется использовать прописные буквы слишком часто — это на языке шрифта обозначает крик и наводит на мысли о вменяемости автора. Попробуйте прочесть этот фрагмент:
Что еще влияет на отображение?
Иногда способ растеризации лучше задавать вручную. Например, в браузерах с движком Webkit можно использовать CSS-свойство —webkit-font-smoothing и включить вручную обычное сглаживание вместо субпиксельного, и наоборот. Есть и нетривиальные способы добиться от браузера смены способа растрирования, на хабре однажды предлагали использовать хак с text-shadow.
Нельзя забывать и про размер шрифта (font-size). Форма контуров, контраст штрихов и читаемость могут сильно отличаться для разных кеглей. Отложите графический редактор и посмотрите, как веб-шрифт выглядит в браузере, в боевых условиях.

Еще один способ сгладить недостатки сглаживания — это управление цветом и контрастом. С целью ослабить эффект хроматического контура (при использовании ClearType проявляются желтые и пурпурные контуры по краям), можно попробовать ослабить тональный контраст, приблизив цвет фона к цвету текста. Сильно не увлекайтесь, помните о пользователях с ослабленным зрением.

Настройки браузера
Чтобы увеличить размер картинки и текстовых символов в яндексе необходимо изменить его настройки или воспользоваться кнопками мгновенного увеличения масштаба страницы.
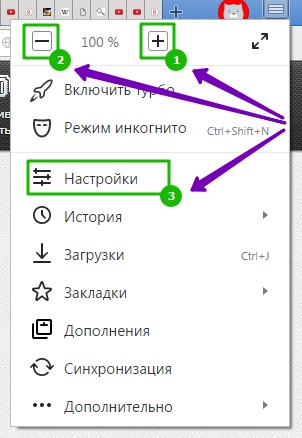
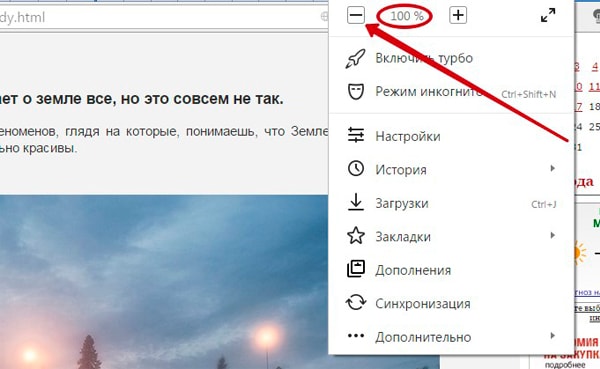
В первом случае мышью или с помощью клавиатуры запустите свой обозреватель, затем на панели инструментов браузера отыщите значок меню настроек (символ с рисунком трех горизонтальных черточек):
Кликните на этом символе мышью, в открывшемся окне нас интересуют следующие обозначения:

- Для увеличения масштаба страницы;
- Для уменьшения масштаба страницы;
- Пункт «Настройки» для изменения настроек обозревателя.
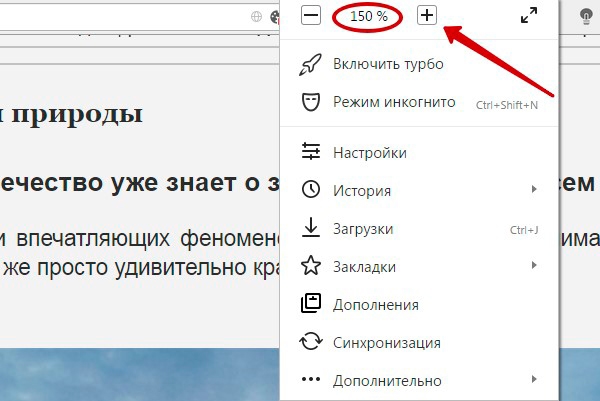
Для мгновенного увеличения масштаба изображения экрана в верхней части открывшегося меню кликните несколько раз мышью символ «+» (1), посмотрите, насколько крупнее станет размер символов на странице:

Нажатие на символе «-» (2) уменьшит масштаб изображения на экране:

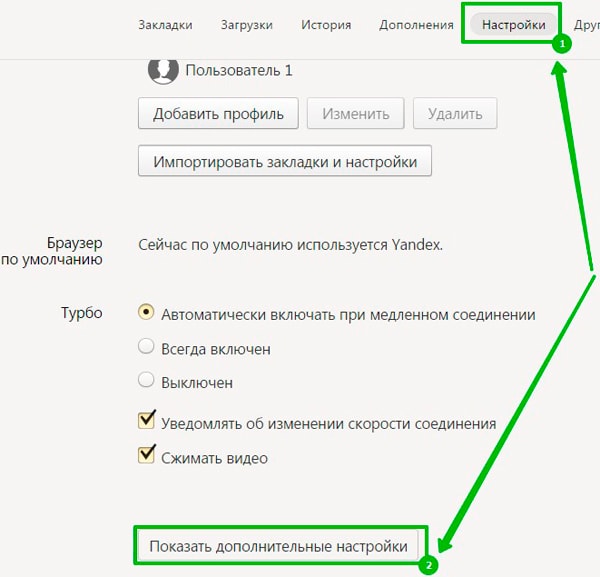
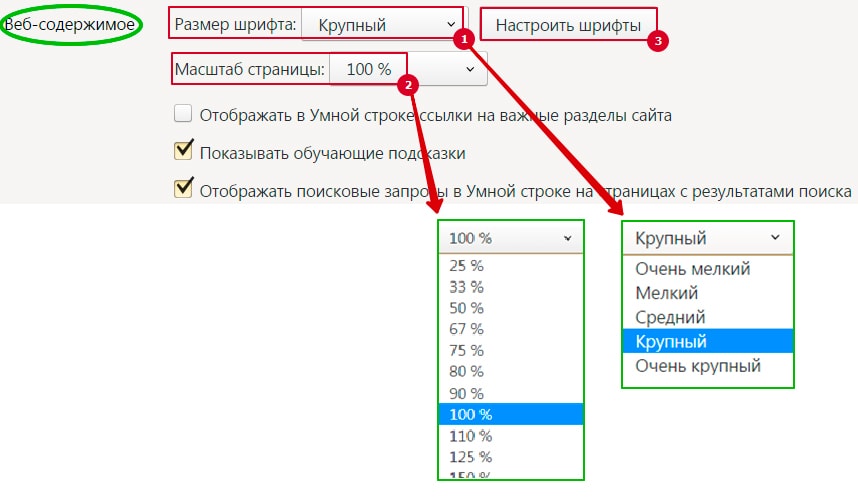
Пункт меню «Настройки» (3) открывает возможность изменить установки браузера «по умолчанию». На главной странице, в самом низу окна, настроек найдите и кликните «Показать дополнительные настройки»:


Нажмите на картинку, чтобы ее увеличить.
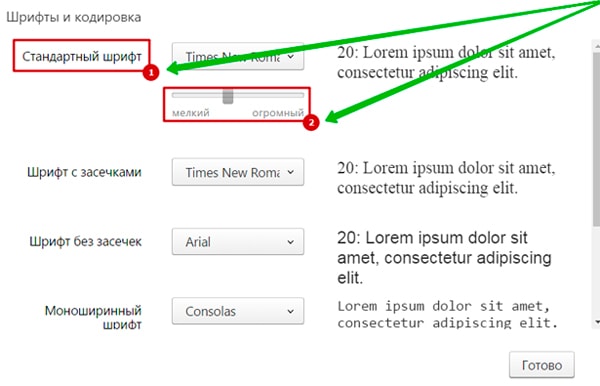
В открывшемся окне «Шрифты и кодировка» также можно изменить тип и размер шрифта «по умолчанию»:

Воспользовавшись этим способом, вы «одним махом» решите вопрос удобного отображения своих любимых страниц. Независимо от того, на каком ресурсе вы находитесь – общаетесь ли вы с друзьями в вк или играете в онлайн игру, смотрите ли видео или работаете с текстом.
Изменение этих настроек доступно в любом браузере, как на ПК, так и на планшете, ноутбуке, разве что путь к ним будет несколько отличаться. Изменения в отображении размера содержимого загружаемых страниц также можно будет увидеть на вашей электронной почте, на новостных сайтах, кино и музыкальных порталах и т.д.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
Размер шрифта в инпутах не менее 16px. Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
Размер шрифта основного текста должен быть около 16px. Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом. Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
Проверяйте, как выглядит ваш дизайн на самом устройстве
Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве
Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал. Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Можно ли использовать шрифтовые клоны?

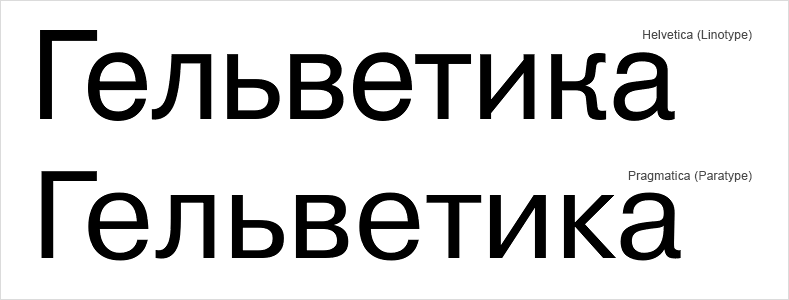
Бывает, что купить оригинал шрифта или слишком дорого, или вообще невозможно, вот тогда будет уместно подобрать шрифтовой синоним (клон). Конечно, от них не стоит ждать потрясающего качества, даже если они сделаны, скажем, именитой российской фирмой. Совсем все плохо, когда вам попался опус какого-нибудь анонимуса-грамотея, решившего опробовать себя на новой ниве, таких шрифтов остерегайтесь. Вот примеры клонов (в скобках указан оригинал): FreeSet (Frutiger), Pragmatica и Helios (Helvetica)
Обратите внимание, что формы букв могут отличаться. Большое количество клонов есть в справочнике шрифтовых синонимов Паратайпа.
Как браузеры отрисовывают шрифты?
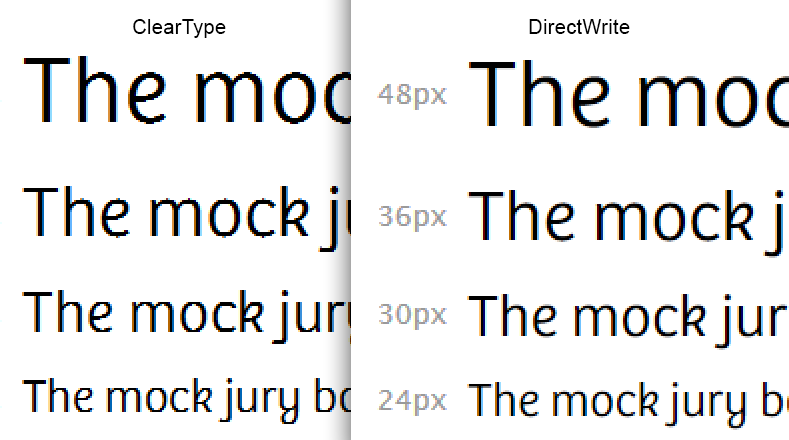
Довольно часто приходилось слышать, дескать, браузеры сами отрисовывают шрифты, поэтому везде выглядят по-разному. Но на самом деле, отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite , а на OS X и iOS — CoreText (а раньше QuickDraw). Всего есть 3 распространенных механизма растеризации (рендеринга) шрифтов: двухцветное (черно-белое) пиксельное, монохромное пиксельное (его еще часто называют antialiasing или обычное сглаживание) и субпиксельное. Субпиксельное использует особенность ЖК и плазменных дисплеев, где каждый пиксель разделен на 3 части (красную, зеленую и синюю), для того, чтобы увеличить горизонтальное разрешение отрисованной картинки и повысить четкость.

Однако браузеры действительно сами выбирают способ отрисовки, из тех которые предоставлены ОС. Например, в составе GDI есть 3 варианта рендеринга: ч/б, обычное сглаживание и субпиксельный ClearType . Особенность последнего в том, что сглаживание происходит только по горизонтали, в соответствии с расположением субпикселей. Именно поэтому при его использовании мы часто наблюдаем ужасные зубцы на горизонтальных и диагональных штрихах шрифта. К счастью, Microsoft начала потихоньку совершенствовать механизм, и на смену GDI пришла технология DirectWrite, где таки появилось сглаживание по вертикали. Сравните:

Размер шрифта в веб-дизайне
Размер шрифтов в Интернете можно изменять разными способами:
- Pixel (px) — Пиксель.
- Point (pt) — Пункты.
- em — размер шрифта зависит от размера шрифта родительского контейнера.
- Root em (rem) — размер шрифта наследуется от корня стиля.
- Percentage (%) — процент.
- (vw или vh) — ширина или высота области просмотра.
- (см) — сантиметр.
- (мм) — миллиметр.
- Inch (in) — дюйм.
В большинстве случаев следует избегать абсолютных значений, таких как см, мм, in и pt, для веб-дизайна, поскольку они будут выглядеть по-разному на каждом устройстве.
Пиксель (px) — это своего рода абсолютный размер, поскольку он основан на размере пикселя экрана пользователя. Однако использование px для изменения размера шрифта — довольно распространенная практика, и большинство веб-браузеров оснащены таким образом, чтобы дизайн выглядел одинаково на разных разрешениях даже при использовании px. Это также очень простая единица для использования между командами дизайнеров, которые обычно проектируют по пикселям.
Другой вариант — использовать em и rem. em наследует свой размер от своего родителя, а rem наследует от корневого стиля (поэтому он назван root em).
Размер шрифта по умолчанию во всех браузерах составляет примерно 16 пикселей. Обычной практикой является установка корневого font-size равным 62,5%, что переводит значение по умолчанию 16 пикселей примерно в 10 пикселей. Мы делаем это, чтобы упростить мысленное преобразование размера шрифта при использовании em или rem (например, 1 rem = примерно 10 px, а 1,8 rem = примерно 18 px). Это удобный подход по двум причинам:
- Преобразование между пикселями и rem легко вычислить в уме.
- Пользователь может изменить предпочитаемый размер шрифта по умолчанию, и веб-сайт будет автоматически настраиваться в соответствии с его потребностями.
Следующее, что нужно учитывать, — это то, что размеры шрифтов должны отличаться на разных устройствах. На настольном мониторе больше места, поэтому шрифты могут (и должны) быть больше, в то время как на мобильных устройствах экран меньше, поэтому размер шрифта следует уменьшить, чтобы весь текст поместился на странице.
В CSS это делается с помощью медиа-запросов.
Например, мы можем установить размер шрифта по умолчанию для элемента h1 равным 3,5 rem. Это может отлично смотреться на настольном компьютере, но на мобильном устройстве будет слишком большим. Следовательно, у нас может быть медиа-запрос вроде:
h1 {
font-size: 3.5rem;
}
@media only screen and (max-width: 400px) {
h1 {
font-size: 2rem;
}
}
Это позволит соответствующим образом настроить размеры шрифта для мобильного окна просмотра (при условии, что 400 px — это ширина мобильного устройства).
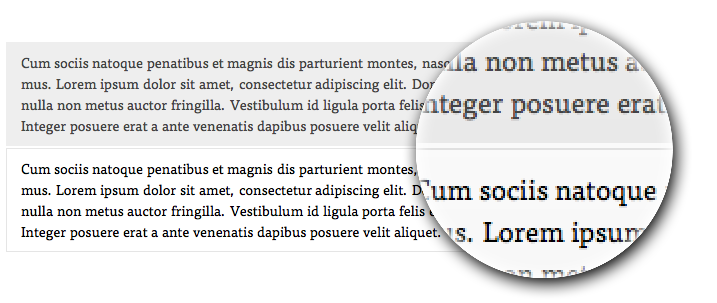
Даже после всех этих настроек вы можете смотреть на свой экран и думать: этот шрифт выглядит меньше или больше, чем должен быть.
Это связано с тем, как разработаны шрифты. Верхние и нижние части различных шрифтов обычно различаются от гарнитуры к гарнитуре, из-за чего может казаться, что их пропорции разные.
Зачем вообще нужны веб-шрифты, почему не обойтись стандартными?
Первое, что приходит на ум, стандартные шрифты ужасно приелись, а при их помощи трудно сделать что-то оригинальное. Как правило, большинство из них навевают тоску и уныние не только на пользователей, но и на веб-дизайнеров. Нестандартные шрифты в этом случае более выразительные и кроме того их на порядок больше, так что есть из чего выбрать. А еще, шрифт является неотъемлемой частью бренда, поэтому каждая компания стремится активнее его использовать, раз появилась такая техническая возможность.
И можно было бы вовсе отказаться от стандартных шрифтов, тем более, что многие мобильные ОС их не поддерживают (например, Arial, Taһoma, Verdana и Georgia). Но, к сожалению, индустрия, много лет подгоняемая под 96 DPI экраны и джорджии-верданы, оказалась не совсем готова к быстрым переменам, и на старых ОС Windows до сих пор возникают проблемы с отображением нестандартных шрифтов из-за особенностей механизма растеризации.
Относительные единицы, зависящие от шрифта
Относительные единицы измерения, зависящие от шрифта, ссылаются на заранее установленный размер шрифта или значение свойства font-family :
- ex (высота символа x );
- ch (ширина символа ноль (0) );
- единица измерения em в CSS (высота шрифта текущего элемента );
- rem (размер шрифта корневого элемента ).
ex
Определяется как “высота символа x текущего шрифта ИЛИ половина 1 em ”. То есть высота строчной буквы x установленного шрифта. При изменении значения свойства font-family единица измерения ex изменяется.
em
Единица измерения em CSS имеет значение, равное размеру шрифта основного или родительского элемента. Например, если размер шрифта родительского элемента 30px , то значение 1em будет вычисляться как 30px (30 х 1 ) для всех дочерних элементов. Число не обязательно должно быть целым. Если в примере заменить 1em на 0,5, то значение будет 15px (30 х 0,5 ).
Единица измерения em принимает значение родительского тега. Это может привести к нежелательным результатам при использовании вложенных друг в друга элементов.
Допустим, что у нас есть три вложенных друг в друга элемента. Первый элемент (корневой ) имеет размер шрифта 30px , а два вложенных элемента — шрифт в 2em . Элемент, вложенный в корневой, будет иметь размер шрифта, вычисляемый как 60px (30 х 2 ). А элемент, вложенный в него, будет иметь размер шрифта, вычисляемый как 120px (60 х 2 ).
rem
rem подобна em CSS , но ее значение всегда остается равным размеру шрифта корневого элемента. Единица измерения rem пригодится при разработке адаптивных сайтов, потому что позволяет масштабировать всю страницу, изменив размер шрифта в HTML-элементе .






























