Подготовка к экспорту
Прежде чем начать экспортировать дизайн из Figma в HTML и CSS, необходимо выполнить ряд подготовительных мероприятий. Начнем с того, что необходимо проверить качество и целостность дизайн-макета.
Для этого следует проверить, что все элементы на макете точно соответствуют дизайну, не имеют дополнительных элементов, пропущенных групп или слоев.
Далее следует определиться с тем, какие именно элементы дизайна нужно экспортировать. Не всегда требуется экспортировать все элементы дизайна – это может привести к усложнению кода и повышению нагрузки на сайт.
Если вам нужно экспортировать только определенные элементы, то отметьте их на макете с помощью флажков, а затем выделите соответствующие слои.
Также необходимо определиться с палитрой цветов и шрифтов, используемых в дизайне. Для этого можно создать отдельные слои с цветовыми палитрами и шрифтами, а затем использовать их при написании кода в CSS.
- Проверить качество и целостность дизайн-макета
- Определиться с тем, какие именно элементы дизайна нужно экспортировать
- Определиться с палитрой цветов и шрифтов
После выполнения всех подготовительных мероприятий можно приступать к экспортированию дизайна в HTML и CSS.
Создание макета в Figma
Figma — это онлайн-редактор графики, который позволяет создавать макеты для веб-сайтов, мобильных приложений и других проектов. С его помощью вы можете быстро и удобно создавать дизайн, не используя дополнительные программы для векторной графики.
Первым шагом в создании макета в Figma является выбор размеров холста, на котором вы будете работать. Вы можете выбрать один из предустановленных размеров или создать свой размер, в зависимости от того, для какого проекта вы создаете макет. После выбора размеров холста вы можете начать создавать основные элементы дизайна, такие как заголовки, тексты, кнопки и изображения.
Для создания элементов дизайна вы можете использовать различные инструменты, такие как кисть, линии и фигуры. Вы также можете использовать различные шрифты и цвета, чтобы создать оригинальный и уникальный дизайн. Вы можете сохранять и использовать элементы из предыдущих проектов, что позволяет сократить время создания новых дизайнов.
Для более точной работы над макетом можно использовать сетки, направляющие и выравнивание элементов по вертикали и горизонтали. Это позволяет создавать дизайны более точно и профессионально.
По завершении работы над макетом в Figma вы можете экспортировать его в различных форматах, включая HTML и CSS. Это удобный способ перенести ваш дизайн на следующий этап разработки, без необходимости создавать все с нуля по реальным параметрам.
Подключение к API Figma
Для того чтобы начать работать с API Figma, необходимо иметь API ключ, который можно получить после регистрации в сервисе и создания нового приложения. После этого нужно авторизоваться и получить access token, который нужен для работы с конкретными файлами в Figma.
API Figma использует RESTful интерфейс, который основан на HTTP-запросах и ответах. Вы можете использовать различные HTTP-клиенты для работы с API Figma, но одним из самых популярных является Guzzle.
Для того чтобы начать использовать API Figma, необходимо выполнить следующие шаги:
- Получить access token.
- Определиться с методами API, которые Вы будете использовать.
- Настроить Guzzle клиент.
- Написать код для работы с API Figma.
Важно помнить, что использование API Figma может существенно облегчить процесс разработки, особенно в случае, если вы работаете с большими командами и сложными проектами. Однако перед началом работы рекомендуется изучить документацию и ознакомиться с особенностями работы с API Figma
Важные моменты при сохранении
При сохранении фрейма в Figma в виде картинки, есть несколько важных моментов, которые стоит учитывать:
1. Убедитесь в правильности выбора формата
Перед сохранением, убедитесь в том, что выбран нужный формат картинки. В Figma вы можете сохранять фреймы в различные форматы, такие как PNG, JPEG или SVG.
2. Проверьте разрешение картинки
Перед сохранением, проверьте разрешение картинки. В Figma вы можете выбрать нужное разрешение, чтобы сохранить качественное изображение.
3
Обратите внимание на выбор цветовой схемы. При сохранении фрейма, убедитесь, что выбрана правильная цветовая схема
В Figma, цвета могут сохраняться в RGB или HEX формате. Выберите нужный формат в зависимости от ваших потребностей
При сохранении фрейма, убедитесь, что выбрана правильная цветовая схема. В Figma, цвета могут сохраняться в RGB или HEX формате. Выберите нужный формат в зависимости от ваших потребностей.
4. Проверьте размеры фрейма
При сохранении фрейма в виде картинки, убедитесь в правильности указанных размеров. Фрейм должен быть сохранен с нужными размерами, чтобы изображение выглядело правильно.
5. Не забудьте сохранить изменения
После настройки всех нужных параметров сохранения, не забудьте сохранить изменения. Нажмите на кнопку «Сохранить» или используйте сочетание клавиш для сохранения в Figma.
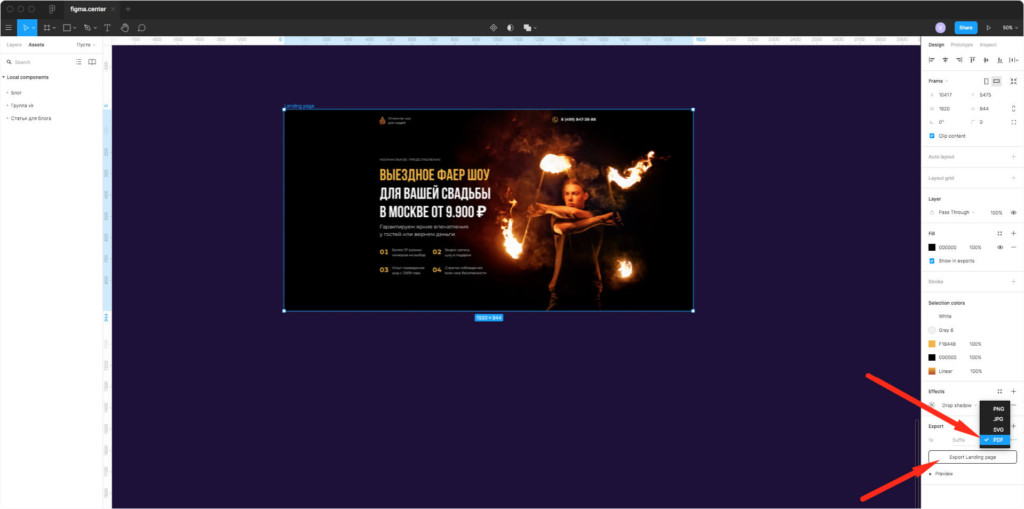
Как сохранить в Фигме в формате PDF
СКАЧАТЬ 24 раздела landing page для figma
PDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц. Рассмотрим каждый из этих вариантов по отдельности.
Экспорт из фигмы в PDF с множеством страниц.
Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
Пошаговая инструкция по созданию PDF файлов:

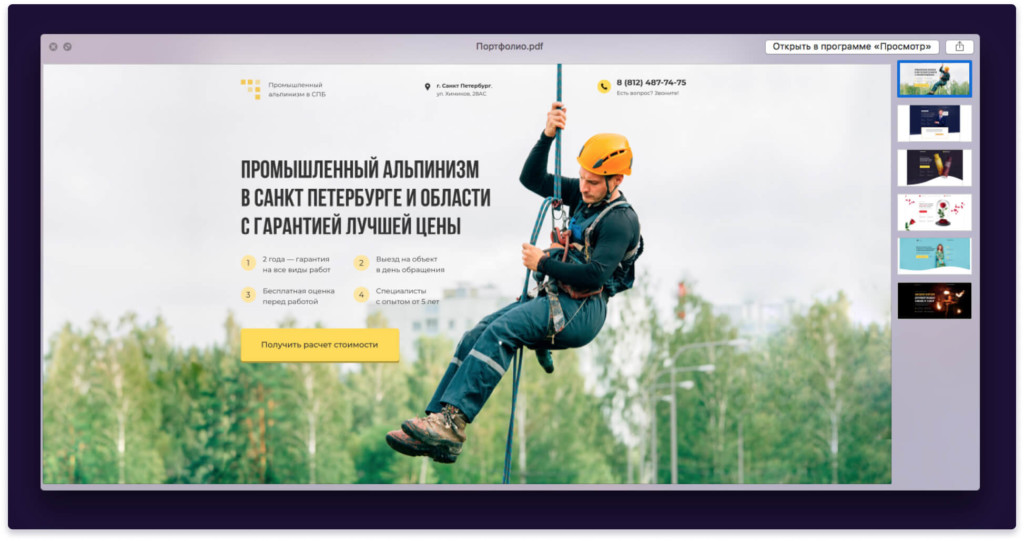
Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
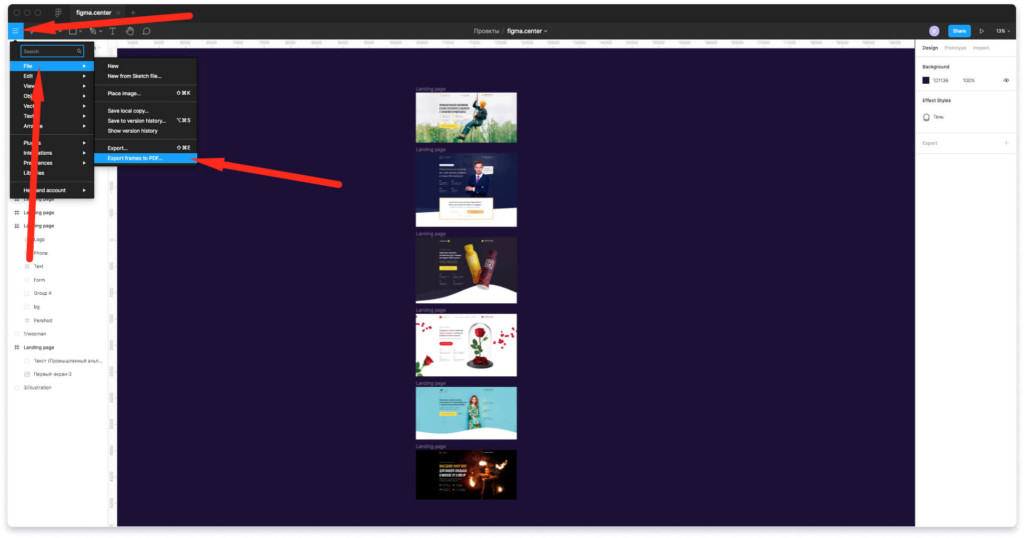
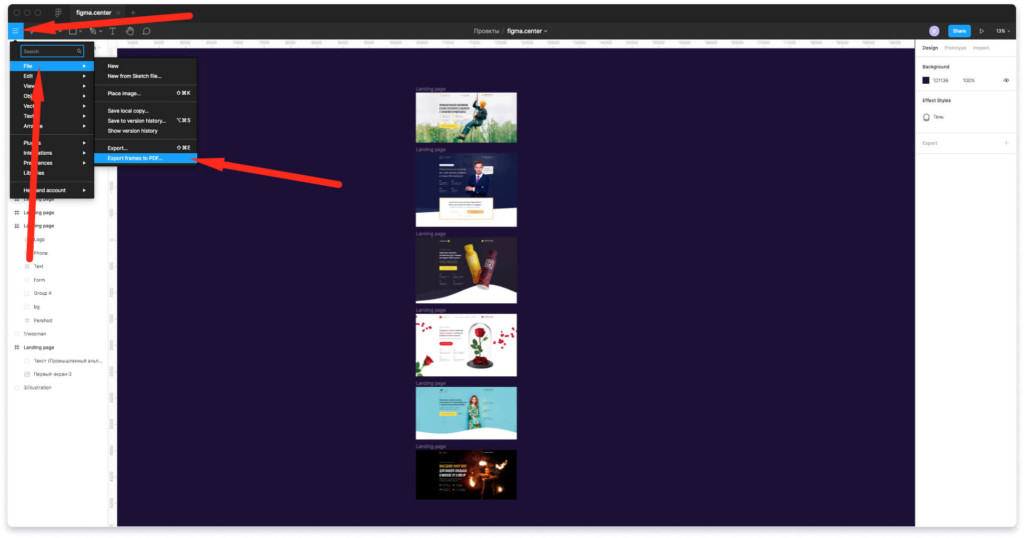
- Чтобы сделать экспорт в PDF с множеством страниц нажмите на меню «гамбургер» слева, сверху.
- Выберите «File» —> «Export Frames to PDF» и сохраните на рабочий стол.
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта

Пример созданного PDF файла в Figma
Экспорт в PDF выбранных элементов:
Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.

Сравнительная таблица Figma, Sketch и Adobe XD
Вы можете использовать следующую таблицу для сравнения особенностей и возможностей Figma, Sketch и Adobe XD:
| Критерий | Figma | Sketch | Adobe XD |
|---|---|---|---|
| Кросс-платформенность | Веб-базированное, есть версии для настольных ОС Windows и macOS. | Только macOS. | Windows и macOS. |
| Совместная работа | Несколько пользователей могут работать над одним проектом одновременно. | Требует установки сторонних плагинов для совместной работы. | Есть встроенные инструменты для совместной работы, но не позволяет одновременной работы. |
| Анимация | Ограниченная, но возможен переход между экранами. | Ограниченная, требует дополнительных плагинов. | Имеет мощный инструмент Auto-Animate для создания анимации без кода. |
| Удобство интерфейса | Интуитивно понятный интерфейс, способствует быстрому обучению. | Есть некоторые особенности в интерфейсе, которые могут требовать привыкания. | Интуитивный и удобный интерфейс, но некоторые особенности могут занять время на освоение. |
| Интеграция с другими инструментами | Интеграция с другими веб-сервисами, такими как Google Sheets. | Интеграция с другими приложениями на macOS. | Сильная интеграция с другими продуктами Adobe. |
| Цена | Бесплатный для индивидуального использования, платные тарифы для команд. | Ежегодная плата за лицензию. | Бесплатный план с ограниченными возможностями, платные тарифы для большей функциональности. |
Эта таблица может служить отправной точкой для выбора между этими тремя редакторами. Но лучше всего будет попробовать каждый из них самостоятельно и выбрать тот, который больше всего соответствует вашим потребностям.
Подготовка и настройка файлов
Прежде чем экспортировать файлы из Фигмы в высоком качестве, необходимо выполнить несколько подготовительных и настроечных действий:
- Убедитесь, что все элементы дизайна находятся в правильной композиции. Проверьте, что все слои и группы находятся на своих местах и не перекрываются друг с другом.
- Определите желаемую точку сборки для экспорта. Выделите область, которую вы хотите экспортировать, чтобы обеспечить высокое качество и точность воспроизведения.
- Проверьте качество изображения и выберите разрешение экспорта. Увеличьте масштаб и проверьте каждый элемент на четкость и детали. Затем выберите соответствующее разрешение для вашего экспорта, чтобы сохранить высокое качество.
- Настройте цветовое пространство и профиль цвета в соответствии с требованиями вашего проекта. Убедитесь, что цвета в Фигме соответствуют ожидаемым цветам в экспортированных файлах.
- Проверьте, что используется правильный формат экспорта. В Фигме доступны разные форматы файлов для экспорта, такие как PNG, JPEG, SVG и др. Выберите формат, который наиболее подходит для вашей цели и требований.
После выполнения всех подготовительных и настроечных действий вы будете готовы экспортировать файлы из Фигмы в высоком качестве согласно вашим требованиям и целям.
Conclusion
Exporting from Figma is a straightforward process that provides users with a wide range of options for exporting their designs. By following a few simple steps, users can easily export their designs to a variety of formats, including PNG, PDF, and SVG.
Figma’s export modal is a powerful tool allowing users to customize their exports to suit their needs. Users can choose to export individual screens or entire projects and can even export slices to save time and streamline their workflow.
One of the most useful features of Figma’s export modal is the ability to copy assets between design tools. This feature allows users to easily transfer their designs between Figma and other design tools, saving time and ensuring consistency across their workflow.
Figma’s support for high-fidelity designs, including gradients and other complex visual elements, makes it an ideal tool for designers who need to create detailed, high-quality designs. And with Figma’s powerful organizing features, users can easily manage their designs and keep their workflow organized.
In conclusion, Figma is an excellent tool for designers who need to export their designs quickly and easily. With its powerful export modal, support for high-fidelity designs, and powerful organizing features, Figma is an essential tool for any designer looking to streamline their workflow and create high-quality designs.
Выбор экспортного формата
PNG — это один из самых распространенных форматов для экспорта изображений. Он поддерживается практически всеми программами и позволяет сохранить прототип в высоком качестве. Однако, при экспорте в PNG-формате, необходимо учесть, что файлы получаются довольно объемными.
JPEG — это еще один популярный формат для сохранения изображений. Отличительной особенностью JPEG является сжатие файла, что позволяет значительно уменьшить его размер
Однако, при сжатии происходит потеря качества, поэтому данный формат наиболее подходит для сохранения прототипов, где важна компактность файла и не столь важно сохранение всех деталей
SVG — векторный формат, который позволяет сохранить прототипы без потери качества и с возможностью масштабирования без потери четкости изображения. SVG-файлы можно редактировать и масштабировать в векторных графических редакторах, что делает этот формат особенно удобным для дальнейшей работы с прототипом.
PDF — формат, который позволяет сохранить прототипы в виде электронного документа. PDF-файлы можно легко просматривать на различных устройствах и отправлять коллегам или клиентам для обратной связи. Кроме того, в файле PDF можно сохранить интерактивные элементы прототипа, такие как ссылки и переходы между страницами.
При выборе экспортного формата необходимо учитывать цели и требования проекта. Если прототип должен быть доступен для просмотра на разных устройствах, то лучше всего выбрать формат PNG или PDF. Если важна возможность дальнейшего редактирования прототипа, то стоит выбрать SVG формат. Если же важна компактность файла, то лучше всего выбрать JPEG формат.
Итак, выбрать подходящий экспортный формат можно, основываясь на требованиях проекта, необходимости дальнейшей работы с прототипом и особенностях каждого формата. В Фигме можно легко экспортировать прототип в нужный формат и сохранить его для дальнейшего использования.
Export Multiple Layers as One PNG
If you try to select multiple layers and export them in a PNG format, you’ll get a zip file with each individual layer in a separate PNG format.
While this is great for making multiple exports simultaneously, it doesn’t help users who need all layers merged in a single PNG file.
This is where the Group feature comes in. You can select multiple layers in Figma and put them in a group. Then you can choose to export the group as a PNG file, giving you a single file with all your selected layers.
- Select your desired layers.
- Choose the Group option from the menu.
- Select the group and go to the Export section.
- Click the + icon.
- Select the PNG format.
- Export the group.
Like most other actions in Figma, this too can be simplified. For example, you can create a group using keyboard shortcuts.
- Ctrl + G is the shortcut for Windows devices
- Command + G is the shortcut for Mac devices
If you’re unhappy with your layer selection, pressing Shift + Ctrl + G or Shift + Command + G will ungroup your selection.
Выбор формата изображения для экспорта
При сохранении фрейма в формате изображения в Фигме, важно выбрать подходящий формат для вашей цели. Вот несколько популярных форматов и их особенности:. PNG (Portable Network Graphics)
PNG (Portable Network Graphics)
Формат PNG обеспечивает хорошую передачу цвета и поддерживает прозрачность, что делает его идеальным выбором для изображений, содержащих прозрачные области или слои. Однако изображения в формате PNG могут занимать больше места на диске и иметь больший размер файла по сравнению с другими форматами.
JPEG (Joint Photographic Experts Group)
Формат JPEG обеспечивает хорошее сжатие изображений, что делает его отличным выбором для сохранения фотографий. Однако JPEG не поддерживает прозрачность и может потерять некоторые детали при повторном сжатии.
SVG (Scalable Vector Graphics)
Формат SVG представляет изображения в векторном формате, что позволяет без потерь масштабировать изображение до любого размера. SVG также поддерживает прозрачность и возможность редактирования векторных элементов. Однако изображения в формате SVG могут занимать больше места на диске и требуют поддержки соответствующих программ для просмотра и редактирования.
PDF (Portable Document Format)
Формат PDF используется для сохранения документов и дизайн проектов с сохранением всех слоев и векторной информации. PDF обеспечивает высокое качество изображений и позволяет легко распечатывать документы. Однако файлы в формате PDF могут быть большого размера.
При выборе формата изображения для экспорта фрейма в Фигме, учитывайте цель использования и требования к размеру и качеству изображения. Комбинирование разных форматов также может быть полезным для разных элементов дизайна.
Плюсы и минусы сохранения figma в формате fig
Сохранение фигмы в формате fig имеет свои плюсы и минусы, которые важно учитывать при работе с данным форматом. Плюсы:
Плюсы:
- Удобство: Файлы в формате fig легко обмениваются между пользователями Figma, поскольку представляют собой файлы проекта, содержащие все ресурсы и макеты.
- Хранение данных: Файлы fig содержат в себе все слои, стили, изображения и другие элементы проекта, что делает их полной копией оригинала.
- Редактирование: Формат fig дает возможность полного редактирования проекта в Figma без потери данных или качества.
Минусы:
- Зависимость от Figma: Формат fig является проприетарным форматом Figma и открыть файлы fig без данного приложения может быть сложно или невозможно.
- Ограниченная совместимость: Файлы fig могут представлять проблемы при совместной работе с другими инструментами и программами, так как не все программы поддерживают этот формат.
- Размер файла: Формат fig может создавать файлы большого размера из-за включения всех ресурсов и макетов, что может затруднять их передачу и хранение.
При принятии решения о сохранении фигмы в формате fig необходимо учитывать все вышеперечисленные плюсы и минусы, а также требования и ограничения проекта и используемых инструментов.
Как преобразовать макет Figma в PSD формат без потери качества
| Шаг | Описание |
|---|---|
| 1 | Откройте Figma и выберите нужный макет, который вы хотите сохранить в формате PSD. |
| 2 | Нажмите на кнопку «Поделиться» в верхней панели инструментов Figma. |
| 3 | Выберите опцию «Экспорт» в меню, которое появится в результате нажатия кнопки «Поделиться». |
| 4 | В открывшемся окне выберите формат файла «Photoshop (PSD)» и укажите необходимые настройки, такие как размер, разрешение и цветовое пространство. |
| 5 | Нажмите на кнопку «Скачать», чтобы сохранить макет в формате PSD. |
| 6 | Откройте Adobe Photoshop и выберите опцию «Открыть» в верхнем меню. |
| 7 | Перейдите к месту, где был сохранен файл макета PSD, и выберите его для открытия. |
| 8 | Теперь вы можете работать с макетом в Adobe Photoshop, редактируя его по своему усмотрению без потери качества. |
Преобразование макета Figma в формат PSD позволяет вам использовать все возможности Adobe Photoshop для дальнейшей работы над дизайном. Следуя этому простому руководству, вы сможете сохранить макет в формате PSD без каких-либо потерь качества и успешно продолжить работу в Adobe Photoshop.
Шаг 1: Создание макета в Figma
Для создания нового макета в Figma, вам необходимо сначала выбрать «Файл» в верхнем меню программы, а затем «Создать новый файл». В появившемся окне выберите пустой макет с необходимыми для вас параметрами (размеры, цветовую схему и т. д.)
После создания нового макета вы увидите пустую рабочую область, где можно начинать свою работу. В Figma вы можете создавать различные элементы дизайна, такие как блоки текста, изображения, кнопки и прочее.
Важно помнить, что при создании макета в Figma следует учитывать основные принципы дизайна, такие как адаптивность, удобство использования и совместимость с различными устройствами. Один из полезных инструментов Figma — это библиотеки компонентов, которые позволяют создавать повторяющиеся элементы дизайна быстро и легко
Это может быть полезным при создании веб-сайтов, где стили и элементы могут повторяться на разных страницах
Один из полезных инструментов Figma — это библиотеки компонентов, которые позволяют создавать повторяющиеся элементы дизайна быстро и легко. Это может быть полезным при создании веб-сайтов, где стили и элементы могут повторяться на разных страницах.
После завершения работы над макетом в Figma следует сохранить его, чтобы можно было экспортировать его в HTML-код. Для этого выберите «Файл» в верхнем меню программы, а затем «Сохранить» или «Сохранить как», чтобы сохранить ваш макет на вашем компьютере.
Теперь, когда у вас есть созданный макет в Figma, вы готовы перейти ко второму шагу — экспортированию макета в HTML-код.
Важно помнить, что при экспортировании дизайна из Figma в HTML возможны некоторые ограничения и необходимость дополнительной работы с кодом для достижения нужного результата
Установка опций экспорта
Для экспорта изображений из Фигмы в высоком качестве важно установить правильные опции экспорта. Вот несколько рекомендаций:
- Выберите нужный объект или группу объектов, которые вы хотите экспортировать.
- Нажмите правой кнопкой мыши на выбранный объект и выберите «Экспорт» в контекстном меню.
- В появившемся диалоговом окне «Экспорт» выберите нужные опции, такие как формат файла (PNG, JPG и т.д.), качество, размер и масштаб объекта.
- Установите желаемое разрешение и плотность пикселей для изображения.
- Выберите папку для сохранения экспортированного файла и нажмите кнопку «Экспортировать».
- Проверьте экспортированный файл, чтобы убедиться, что все настройки были применены правильно.
Стандартные опции экспорта Фигмы обеспечивают высокое качество изображений и сохраняют все детали и эффекты, созданные вам в проекте. Однако, помните, что размер файла может быть существенным, особенно при экспорте большого количества объектов.
Улучшение процесса экспорта из Figma в PSD формат
Настройка корректного экспорта макетов из Figma в PSD формат дает дизайнерам возможность более удобной работы с другими программами и инструментами для дизайна. В этой статье мы рассмотрим несколько полезных подсказок, которые помогут вам улучшить процесс экспорта из Figma в PSD формат.
1. Правильное подготовка макета
Прежде чем экспортировать макет из Figma в PSD формат, убедитесь, что все элементы находятся на отдельных слоях
Это важно для того, чтобы при экспорте каждый элемент остался на отдельном слое в PSD файле. Рекомендуется также назначить понятные имена слоям, чтобы облегчить работу с PSD файлом в дальнейшем
2. Использование правильных настроек при экспорте
При экспорте из Figma в PSD формат нужно обратить внимание на настройки экспорта. Во-первых, убедитесь, что выбран правильный формат экспорта — PSD
Во-вторых, проверьте настройки разрешения, цветового пространства и прозрачности
Важно выбрать настройки, соответствующие требованиям и потребностям вашего проекта
3. Проверка и редактирование PSD файла
После экспорта макета в PSD формат, рекомендуется открыть полученный файл и проверить его на наличие ошибок или недочетов. Проверьте слои, группы, текстовые поля, изображения и элементы на соответствие оригинальному макету. Если вы обнаружите ошибки, внесите соответствующие изменения в PSD файле.
4. Упрощение PSD файла
В PSD файле, экспортированном из Figma, могут быть многослойные группы и слои, которые нам не понадобятся. Упростите PSD файл путем удаления ненужных слоев и групп, которые не изменяют внешний вид макета. Это поможет снизить размер файла и улучшит его производительность при дальнейшей работе.
5. Сохранение и использование файловых ресурсов
При экспорте из Figma в PSD формат, внешние ресурсы, такие как изображения и шрифты, обычно также сохраняются в отдельные файлы. Убедитесь, что вы сохраняете все необходимые ресурсы и переносите их вместе с PSD файлом. Это позволит сохранить внешний вид макета при работе с PSD файлом в других программах.
В конечном итоге, правильная настройка экспорта из Figma в PSD формат и последующее редактирование и улучшение PSD файла помогут дизайнерам работать более эффективно и с лучшим качеством макета.
Сохранение макета из Figma в PSD формате может быть полезным для тех, кто работает с программами Adobe Photoshop.
Важно отметить, что при сохранении макета в PSD формате из Figma некоторые элементы дизайна, такие как эффекты или стили текста, могут быть потеряны, так как Figma и Photoshop имеют различные возможности и инструменты. Однако, сохранение макета из Figma в PSD формате может быть полезным для передачи проекта дизайнеру, работающему в Photoshop
В этом случае макет будет отображаться в Photoshop с сохранением всех его основных элементов
Однако, сохранение макета из Figma в PSD формате может быть полезным для передачи проекта дизайнеру, работающему в Photoshop. В этом случае макет будет отображаться в Photoshop с сохранением всех его основных элементов.
Если необходимость сохранять макеты из Figma в PSD формате возникает регулярно, то стоит учесть, что процесс сохранения каждого макета может занимать некоторое время и требовать дополнительного труда.
В целом, сохранение макета из Figma в PSD формате предоставляет возможность работать с макетом в других программах, таких как Photoshop, и может быть полезным для совместной работы итогового продукта с дизайнерами, использующими другие инструменты.
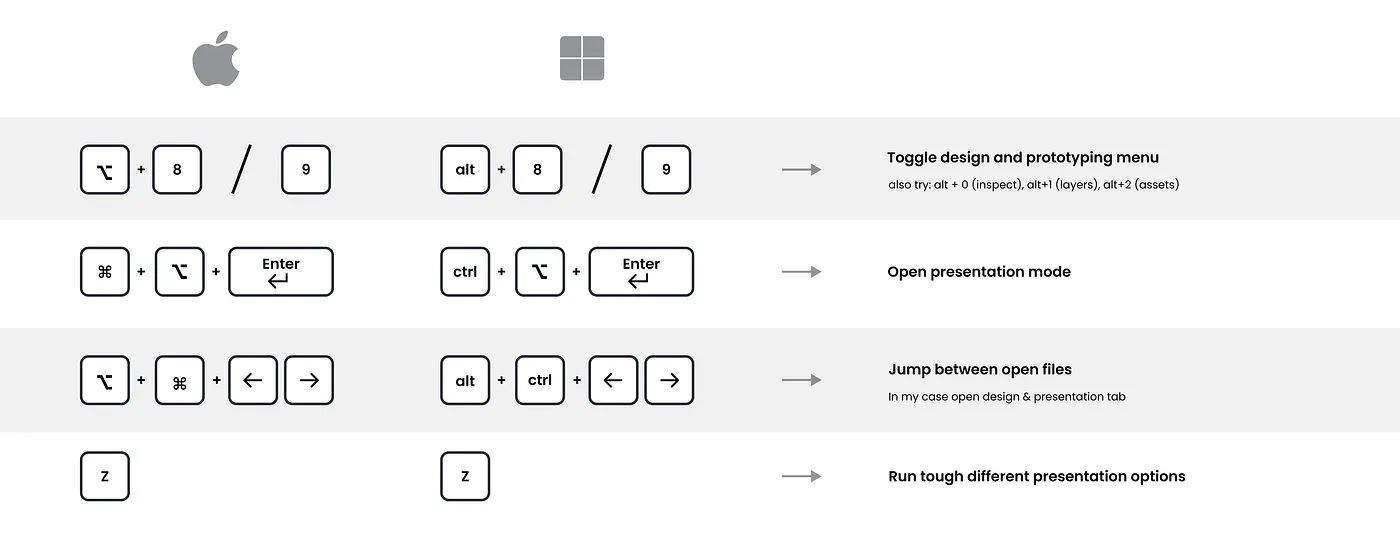
Несколько полезных шорткатов, прежде чем мы начнем:
Вот мои любимые шорткаты, когда дело доходит до работы над прототипами в Figma:

alt + 8 / alt + 9 → переход между дизайном и меню прототипирования (нет, больше не Shift E). И да, как вы уже догадались, alt 0 — проверка (inspect), а alt 1, 2 — слои и ресурсы.
cmd/ctrl+alt+enter → открыть режим презентации, чтобы увидеть свой прототип.
alt + cmd/ctrl + стрелка влево/вправо → переход между открытыми файлами. Это очень полезно, когда у вас открыт файл дизайна и презентация прототипа.
Z → нажмите Z в режиме презентации, чтобы переключаться между различными вариантами презентации (показать 100%, растянуть по размеру экрана и т. д.)
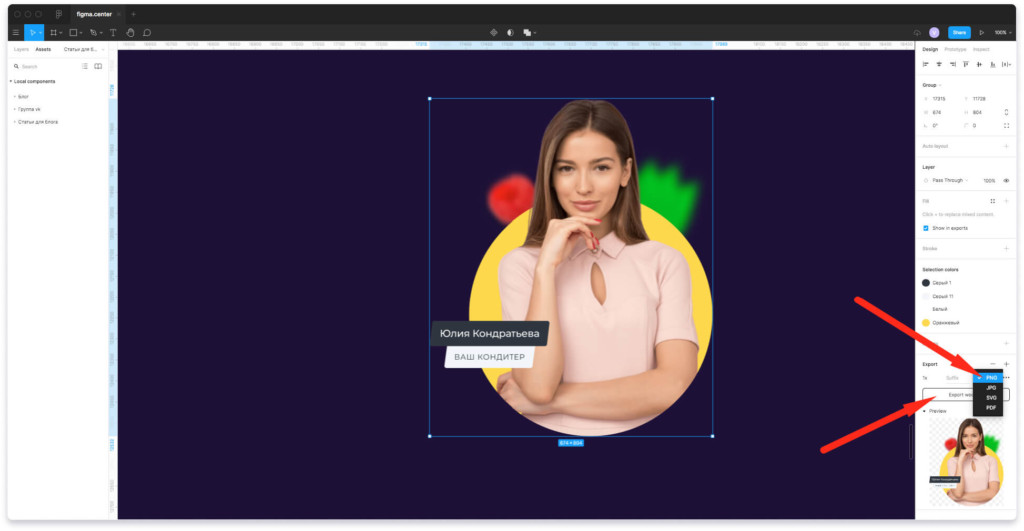
Сохранение из фигмы файлов в формате PNG
Видео инструкция по экспорту фото в формате PNG из программы figma.
Получить бесплатно 24 раздела landing page для figma
PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:

Выберите изображение или картинку для экспорта. Для наглядности возьмем изображение женщины, которая расположена в круге. Нажмите плюс рядом с надписью «Export» в правой панели и выберите формат PNG из списка.
Если нажмем на экспорт и сделаем предпросмотр нажав на надпись «Prewie», то будет видно, что вокруг изображения появился фон в виде шахматной доски. Это означает прозрачность.