Первый шаг: открытие Visual Studio Code
Прежде чем приступить к установке новой библиотеки, необходимо открыть среду разработки Visual Studio Code. Вот несколько шагов, которые нужно выполнить, чтобы открыть Visual Studio Code:
|
1. Запустите Visual Studio Code, найдите его в списке установленных приложений на вашем компьютере и нажмите на его иконку. |
|
2. Подождите несколько секунд, пока приложение полностью загрузится и откроется на экране. |
|
3. После запуска Visual Studio Code вы увидите окно программы с интерфейсом разработчика. |
Теперь, когда вы открыли Visual Studio Code, вы готовы приступить к установке библиотеки и начать разработку вашего проекта.
Полезные советы для эффективной работы с библиотеками в развитой среде программирования

Создание инновационного и надежного программного решения требует правильной установки и использования библиотек, которые предоставляют дополнительные функции и возможности. В этом разделе мы предлагаем набор полезных советов, которые помогут вам максимально эффективно работать с библиотеками в развитой среде программирования.
1
Обратите внимание на документацию
Перед тем, как начать использовать библиотеку, необходимо ознакомиться с ее документацией. Изучите основные понятия, функции и способы использования библиотеки, чтобы достичь наилучших результатов.
2
Проверьте совместимость
Удостоверьтесь, что выбранная библиотека совместима с вашей версией Visual Studio Code. Некорректная совместимость может привести к ошибкам и снижению производительности вашего проекта.
3. Используйте пакетные менеджеры
Для установки и управления библиотеками в Visual Studio Code используйте пакетные менеджеры, такие как npm или pip. Это позволит вам легко добавлять и обновлять библиотеки в вашем проекте.
4. Практикуйте отладку
Временами библиотеки могут вызывать ошибки или неправильное поведение в вашем коде. Используйте отладчик в Visual Studio Code, чтобы искать и исправлять проблемы в работе с библиотеками.
5. Обновляйте регулярно
Библиотеки постоянно развиваются, исправляются ошибки и появляются новые возможности. Поддерживайте свои библиотеки и обновляйте их регулярно, чтобы получить наилучшую производительность и безопасность.
Следуя этим полезным советам, вы сможете максимально использовать функциональность и возможности библиотек в Visual Studio Code, что поможет вам разработать высококачественное программное решение и улучшить свою продуктивность в процессе работы.
Первый шаг: открытие Visual Studio Code
Прежде чем приступить к установке новой библиотеки, необходимо открыть среду разработки Visual Studio Code. Вот несколько шагов, которые нужно выполнить, чтобы открыть Visual Studio Code:
|
1. Запустите Visual Studio Code, найдите его в списке установленных приложений на вашем компьютере и нажмите на его иконку. |
|
2. Подождите несколько секунд, пока приложение полностью загрузится и откроется на экране. |
|
3. После запуска Visual Studio Code вы увидите окно программы с интерфейсом разработчика. |
Теперь, когда вы открыли Visual Studio Code, вы готовы приступить к установке библиотеки и начать разработку вашего проекта.
Подключение библиотеки в коде
После установки библиотеки в Visual Studio, вам потребуется подключить ее в вашем коде, чтобы использовать ее функционал. Для этого вам понадобится импортировать библиотеку в проект. Рассмотрим, как это сделать:
1. Откройте ваш проект в Visual Studio.
2. Выберите файл, в котором вы хотите использовать функционал библиотеки.
3. Наведите курсор на верхнюю часть файла и найдите блок с импортами (обычно указывается после строки с пакетами и метаданными файла).
4. В зависимости от языка программирования, синтаксис для подключения библиотек может отличаться:
| Язык программирования | Синтаксис подключения библиотек |
|---|---|
| C# | |
| VB.NET | |
| C++ | |
| Python |
5. Напишите соответствующую строку импорта в вашем файле, указав правильное название библиотеки.
Теперь, после подключения библиотеки, вы можете использовать ее классы, функции и методы в вашем коде. После подключения библиотеки, будет доступен автодополнение, позволяющее быстро выбирать и использовать функционал из подключенной библиотеки.
Важно отметить, что подключение библиотеки является необходимым шагом для использования ее функционала в вашем проекте. Если библиотека не подключена, компилятор не сможет найти и распознать классы и методы из этой библиотеки, что может вызвать ошибки при компиляции вашего проекта
What Is Visual Studio?
Table of Contents
The current Visual Studio version is Microsoft’s premier IDE (Integrated Development Environment) for macOS and Windows. With Visual Studio, you can generate, examine, debug, test, help, and use your software.
Visual Studio currently has 17 workloads on Windows. Workloads are a major enhancement to the installation process of Visual Studio because a full Visual Studio installation and download can take hours, especially an SSD.
As compared to the Windows version, the Visual Studio installation process for Mac is less complicated because it does not support as many targets. It enables you to develop for the web, desktop, mobile, and with .Net, Azure, Unity, and Docker support added by default. The Android, .Net Core, macOS, and iOS targets are optional.
Features Of Visual Studio:
- Open technology platform for cross-stack development
- Availability of Community and Professionally developed Plugins
- Cross-Platform installation
- Debug Tools for Generic usage
- And more
Раздел 4: Проверка установки
После успешной установки библиотеки в Visual Studio, важно проверить, что она была правильно добавлена в проект. Это можно сделать несколькими способами
Во-первых, можно проверить наличие библиотеки в списке установленных пакетов в менеджере пакетов. Для этого нужно открыть окно менеджера пакетов и просмотреть список установленных пакетов. Если библиотека присутствует в списке, значит установка прошла успешно.
Во-вторых, можно проверить наличие библиотеки в обозревателе решений. Для этого нужно открыть окно обозревателя решений и просмотреть дерево проекта. Если библиотека отображается в списке зависимостей проекта, значит она была успешно добавлена.
Кроме того, можно проверить наличие необходимых файлов и/или папок, связанных с библиотекой, в структуре проекта. Для этого можно открыть файловый менеджер и просмотреть содержимое папки проекта. Если все необходимые файлы и/или папки присутствуют, значит установка прошла корректно.
Если в ходе проверки установки были обнаружены какие-либо проблемы, следует перепроверить все шаги установки, а также убедиться, что версия библиотеки совместима с используемой версией Visual Studio. В случае необходимости, можно попробовать переустановить библиотеку или воспользоваться другим источником ее установки.
Additional FAQ
How Do I Open Visual Studio Code?
VS Code is a lightweight application that uses about 200MB of memory when installed. Once you’ve installed VS Code from Microsoft’s website and followed all the installation instructions, open the application by double-clicking the resulting icon or shortcut.
Is VS Code an IDE?
Visual Studio Code is not classified as an IDE due to a lack of a dedicated debugger and compiler for a specific programming language. Visual Studio, on the other hand, is an IDE that supports a vast range of languages but is much more robust. Visual Studio Code is aptly referenced as a text editor. Although VS Code can gain capabilities through extensions, it can’t be considered a true IDE by these standards.
How Do I Create a New Branch in VS Code?
To create a new branch for Git projects, follow these steps:
• Click on the branch icon in the bottom left corner.
• Once the new branch is made, you need to save it.
• Switch over to the control window (Ctrl+Shift+G).
• Click on the ellipsis icon and press “Publish Branch.”
• This will publish the newly created branch on GitHub.
PlatformIO
PlatformIO — это open-source экосистема для разработки. Поддерживает множество платформ, с подробным списком которых вы можете ознакомиться на официальном сайте (во вкладке Boards (см. ниже) вы сможете найти список всех поддерживаемых устройств), в нем присутствуют все основные популярные микроконтроллеры: Arduino, PIC32, AVR, ESP32, ESP8266, Maixduino, Raspberry Pi и т.п..
PlatformIO может использоваться с VS Code для предоставления мощного набора инструментов, которые помогут вам в разработке на Ардуино. Из этого материала вы узнаете как установить расширение PlatformIO для дальнейшей разработки под платы Arduino.
Установка PlatformIO в VS Code
Чтобы установить расширение PlatformIO, нужно Открыть средство просмотра расширений, нажав Ctrl+Shift+X и набрать PlatformIO в строке поиска, выбрать первый найденный результат и установить, нажав кнопку Install, как показано на рисунке ниже.Установка PlatformIO может занять немного времени. Во время установки PlatformIO может запросить установку Python (появится уведомление в нижнем правом углу, см. ниже).Нажмите Install Python, чтобы начать установку Python.Нажмите Open, чтобы открыть ссылку с инструкциями по установке Python. Пожалуйста, выберите Add Python to Path (см. ниже), в противном случае команда python будет недоступна.
Вернитесь в окно Visual Studio Code и нажмите кнопку Try again (см. ниже).
После завершения установки появится уведомление в нижнем правом углу (см. ниже), что нужно перезагрузить IDE для завершения процесса.
После перезагрузки значок PlatformIO (см. ниже) должен появиться в левом поле Visual Studio Code.
Установка Arduino Framework
Следующим шагом является загрузка платформы Atmel AVR (Arduino), Espressif 32 (ESP32) и т.п. в Visual Studio Code. Нажмите на значок PlatformIO в левом поле, чтобы открыть меню Quick Access (или нажмите на домик в самом низу). Выберите Platforms, а затем Embedded, как показано на рисунке ниже.
При нажатии на Atmel AVR откроется страница установки (см. ниже), нажмите кнопку Install для продолжения.
После установки появится сообщение (см. ниже) о том, что платформа была успешно установлена.
Установка библиотек
PlatformIO имеет простую систему для установки сторонних библиотек (аналогично Arduino IDE), которая доступна через панель быстрого доступа. Выберите Libraries в меню PlatformIO (см. ниже) и найдите библиотеку, которую вы хотите установить. Затем нажмите кнопку Install.
Создание и загрузка примера Blink
PlatformIO может автоматически определять, на каком порту установлен ваш Arduino Uno. Чтобы всё работало, нам необходимо подключить нашу плату к USB-порту до запуска Visual Studio Code.
Вы можете получить доступ к стандартному набору примеров Arduino, выбрав PIO Home в меню быстрого доступа платформы (см. ниже), а затем выбрав Project Examples.
После чего открывается выпадающий список, в котором перечислены все примеры. Выберите arduino-blink и нажмите Import.
Visual Studio Code теперь должен открыть проект blink. Структура папок отличается от структуры стандартного проекта Arduino, где расширение файлов .ino. Основной файл исходного кода называется blink.cpp и хранится в папке src (см. ниже).
Выбрав Devices в меню быстрого доступа платформы (см. ниже), вы сможете найти список COM-портов.
В конце нужно будет редактировать файл platformio.ini. Выберите этот файл в проводнике и замените его содержимое следующим:
platform = atmelavr framework = arduino board = uno ; COM-порт для загрузки upload_port = COM5
Если у вас подключено несколько плат Arduino, вам нужно явно указать COM-порт платы, для загрузки.
Сборка и загрузка
Существуют удобные ярлыки для создания и загрузки скетча, доступные на нижней синей панели Visual Studio Code. Просто наведите курсор мыши на значок, чтобы увидеть его функциональность (см. ниже).
Чтобы собрать (скомпилировать) проект, нажмите значок галочки, а чтобы загрузить его на свою плату — значок стрелки. Результаты отображаются в терминале. На панели задач также есть ярлык для последовательного монитора.
Formatting Python Code
You should get in the habit of writing code in a proper format as soon as you start writing programs. Python has a well-known style guide for Python code called PEP 8, which makes your code easy to read and comprehend. You can find the style guide on the official Python website at PEP 8 — Style Guide for Python Code | Python.org.
In this section, we’ll learn how to automatically apply formatting to our code using the Autopep8 package. This package, which can be installed using the command, automatically formats Python code to conform to the PEP 8 style guide. The good news is that VS Code supports automatic code formatting using the Autopep8 package.
Let’s see how to install the package and enable it in VS Code.
First, execute the following command in the integrated terminal to install the Autopep8 package:
After the installation is done, close the terminal. Now open the setting for VS Code, search for Python formatting, both Autopep8 Path and Provider fields need to be filled with autopep8 as follows:
The last step is enabling automatic formatting on save. To do that, search for format on save, and check the Format On Save option:
Enabling this feature applies all the PEP 8 rules on the Python source file when we save the file.
The PEP 8 style guide provides some dos and don’ts. We really encourage you to learn the PEP 8 rules and apply them automatically on your source code with the Autopep8 formatting package.
Как выбрать подходящую библиотеку для проекта

Функциональность и возможности: первым делом необходимо проанализировать требования проекта и определить, какие функции и возможности необходимы
Рассмотрите, какие задачи должна решать библиотека, и убедитесь, что она предоставляет необходимые инструменты и функции.
Поддержка и активность сообщества: важно выбрать библиотеку, которая имеет активное сообщество разработчиков. Исследуйте форумы, социальные сети и репозитории GitHub, чтобы узнать, насколько активно сообщество вкладывается в развитие и поддержку библиотеки.
Качество кода и документация: хорошая библиотека должна обладать понятным и хорошо написанным кодом, а также подробной документацией
Просмотрите исходный код и документацию, чтобы убедиться, что они соответствуют вашим требованиям и стандартам.
Совместимость и зависимости: перед выбором библиотеки необходимо убедиться, что она совместима с вашей средой разработки и не имеет конфликтов с другими используемыми библиотеками. Также важно проверить, требуются ли дополнительные зависимости для работы выбранной библиотеки.
Стабильность и обновления: выберите библиотеку, которая активно обновляется и поддерживается разработчиками. Это гарантирует, что библиотека будет стабильной и соответствует последним трендам и стандартам.
Учитывая эти факторы, вы сможете более осознанно выбрать подходящую библиотеку для своего проекта. Проведите дополнительные исследования, не бойтесь задавать вопросы в сообществе разработчиков и протестируйте выбранную библиотеку перед началом активной разработки.
Keyboard Shortcuts
- Ctrl + ,: Open settings
- Ctrl + Shift + P: Open command palette
Command PalettePrettierBeautifyFormatSettings editorDefault Formatter
- Ctrl + P will let you navigate to any file or symbol by typing its name
- Ctrl + Tab will cycle you through the last set of files opened
- Ctrl + Shift + O will let you navigate to a specific symbol in a file
- Ctrl + G will let you navigate to a specific line in a file
- Ctrl + D: press multiple times to select identical keywords. When you start typing, it renames all the selected keywords
- Ctrl + Shift + Up/Down: Add Cursor above or below in order to edit multiple lines at once
- Alt + Shift + Click: Add Cursor at multiple locations in order to edit in different sections of code simultaneously
- Ctrl + J: Add 2 or more lines into one. Works perfectly if you’ve a formatter active as you edit code
- Ctrl + F: Search for a keyword in current file
- Ctrl + H: Search and replace in current file
- Ctrl + Shift + F: Search in all files
MenuAtom KeymapCtrl\Side Bar
FilePreferencesKeyboard ShortcutsCodePreferencesKeyboard Shortcuts
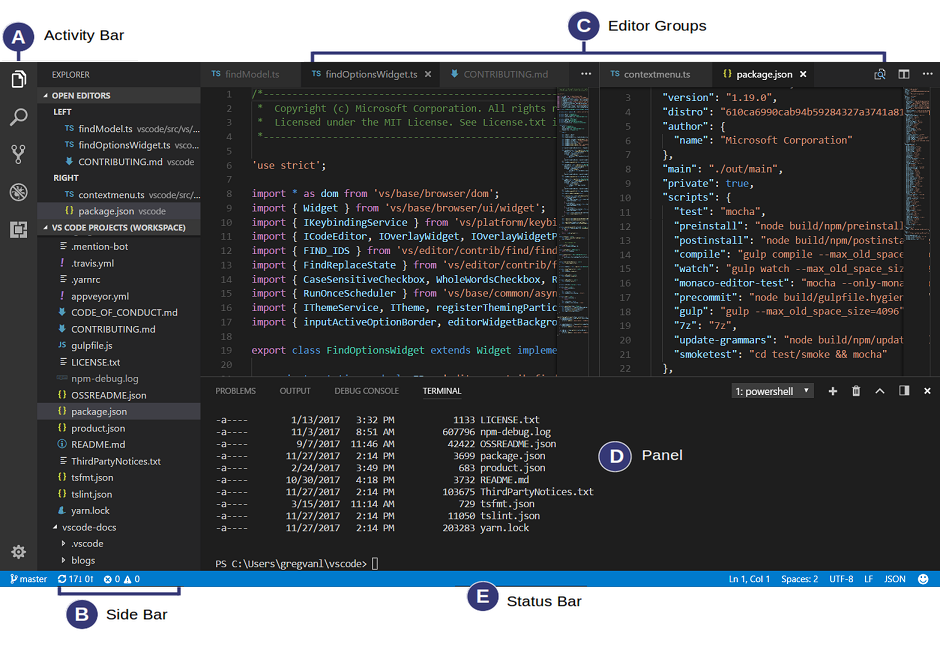
User Interface
 Image source
Image source
- Activity Bar: allows you to switch between views: explorer, search, version control, debug and extensions.
- Side Bar: contains the active view.
- Editor: this is where you edit files and preview markdown files. You can arrange multiple open files side-by-side.
- Panel: displays different panels: integrated terminal, output panels for debug information, errors and warnings.
- Status: displays information about the currently opened project and file. Also contains buttons for executing version control actions, and enabling/disabling extension features.
Menu BarBashPowerShell
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Установка библиотеки в Visual Studio Code
Visual Studio Code (VS Code) — это мощный редактор и интегрированная среда разработки (IDE) для работы с различными языками программирования. Он предоставляет различные функциональные возможности, включая возможность установки и использования библиотек для более эффективной разработки.
В данной статье будет рассмотрен пошаговый процесс установки библиотеки в Visual Studio Code.
- Откройте Visual Studio Code и создайте новый проект или откройте существующий проект, в котором вы хотите использовать библиотеку.
- Откройте интегрированную терминал в Visual Studio Code. Для этого вы можете выбрать пункт меню «Вид» и «Терминал» или использовать сочетание клавиш Ctrl + `.
-
Установите библиотеку с помощью менеджера пакетов. В Visual Studio Code можно использовать различные менеджеры пакетов в зависимости от языка программирования. Например:
- Для установки пакетов Python используйте pip: .
- Для установки пакетов JavaScript используйте npm: .
- Для установки пакетов Java используйте Maven или Gradle: или .
-
Обновите зависимости проекта. В некоторых случаях после установки библиотеки необходимо обновить зависимости проекта, чтобы она корректно подключилась и была доступна для использования. Воспользуйтесь командой для обновления зависимостей вашего проекта. Например:
- Для обновления пакетов Python используйте команду , если у вас есть файл requirements.txt.
- Для обновления пакетов JavaScript используйте команду .
- Для обновления пакетов Java воспользуйтесь Maven или Gradle командой, указанной в документации проекта.
- Импортируйте библиотеку в свой проект. После установки и обновления зависимостей вам нужно импортировать библиотеку в коде вашего проекта. Это может включать добавление соответствующих import или require инструкций в нужных файлах.
После завершения этих шагов вы успешно установите библиотеку в Visual Studio Code и сможете начать ее использование в вашем проекте
Обратите внимание на документацию и примеры использования библиотеки, чтобы наиболее эффективно использовать ее возможности
Необходимые инструменты и программы
Для установки библиотеки в Visual Studio вам понадобятся следующие инструменты и программы:
| Visual Studio | – это интегрированная среда разработки (IDE), разработанная компанией Microsoft. Она предоставляет разработчикам широкие возможности для создания программного обеспечения для различных платформ. |
| Компьютер с операционной системой Windows | – для работы с Visual Studio требуется компьютер с установленной операционной системой Windows. Версия операционной системы должна быть совместимой с выбранной версией Visual Studio. |
| Интернет-подключение | – для загрузки и установки библиотеки в Visual Studio вам потребуется иметь доступ к интернету. |
| Учетная запись Microsoft | – для загрузки и установки библиотеки вам потребуется учетная запись Microsoft. Если у вас ее нет, вы можете зарегистрироваться на официальном сайте Microsoft. |
Проверьте, что у вас есть все необходимые инструменты и программы, прежде чем приступать к установке библиотеки в Visual Studio.
Visual Studio
Visual Studio is a full-fledged integrated development environment (IDE) from Microsoft. It is used to develop computer programs, as well as websites, web apps, web services, and mobile apps. Visual Studio uses Microsoft software development platforms such as Windows API, Windows Forms, Windows Presentation Foundation, Windows Store and Microsoft Silverlight. It can produce both native codes and managed code. The integrated debugger works both as a source-level debugger and a machine-level debugger.
It supports 36 different programming languages and allows the code editor and debugger to support to varying degrees nearly any programming language, provided a language-specific service exists. Languages include C, C++, C++/CLI, Visual Basic .NET, C#, F#, JavaScript, TypeScript, XML, XSLT, HTML, and CSS. Support for other languages such as Python, Ruby, and Node.js among others is available via plug-ins. The currently supported Visual Studio version is 2017. Microsoft announced 2019 on 6 June 2018, with its release scheduled for April 2019.
Key Features
- Comprehensive Project Management: Visual Studio excels at managing large-scale projects with multiple files, dependencies, and configurations. Its intuitive solution explorer and project management tools keep everything organized and easily accessible.
- Advanced Debugging and Profiling: Debugging intricate code issues becomes a breeze with Visual Studio’s powerful debugger and profiling tools. Step through code line by line, analyze memory usage, and identify performance bottlenecks with ease.
- Built-in Code Tools: Forget juggling multiple plugins – Visual Studio comes equipped with a plethora of built-in tools for code completion, syntax highlighting, refactoring, and testing, boosting your development efficiency.
- Rich Extensibility: While feature-packed, Visual Studio allows further customization through extensions to cater to specific needs and workflows.
Limitations
- Steeper Learning Curve: Navigating the vast array of features can be overwhelming for beginners. The complex interface might require some investment in learning before reaching peak productivity.
- Heavyweight Resource Consumption: Running this feature-rich behemoth demands significant computing power and memory. Older machines might struggle, leading to sluggish performance.
- Limited Platform Availability: Primarily focused on Windows development, Visual Studio offers a Mac version with a more limited feature set. Linux users are completely out of luck.
Подготовка к работе с Visual Studio Code
После того как разобрались, как устроен интерфейс, пришло время настроить его для себя. Это сделает работу в разы удобнее.
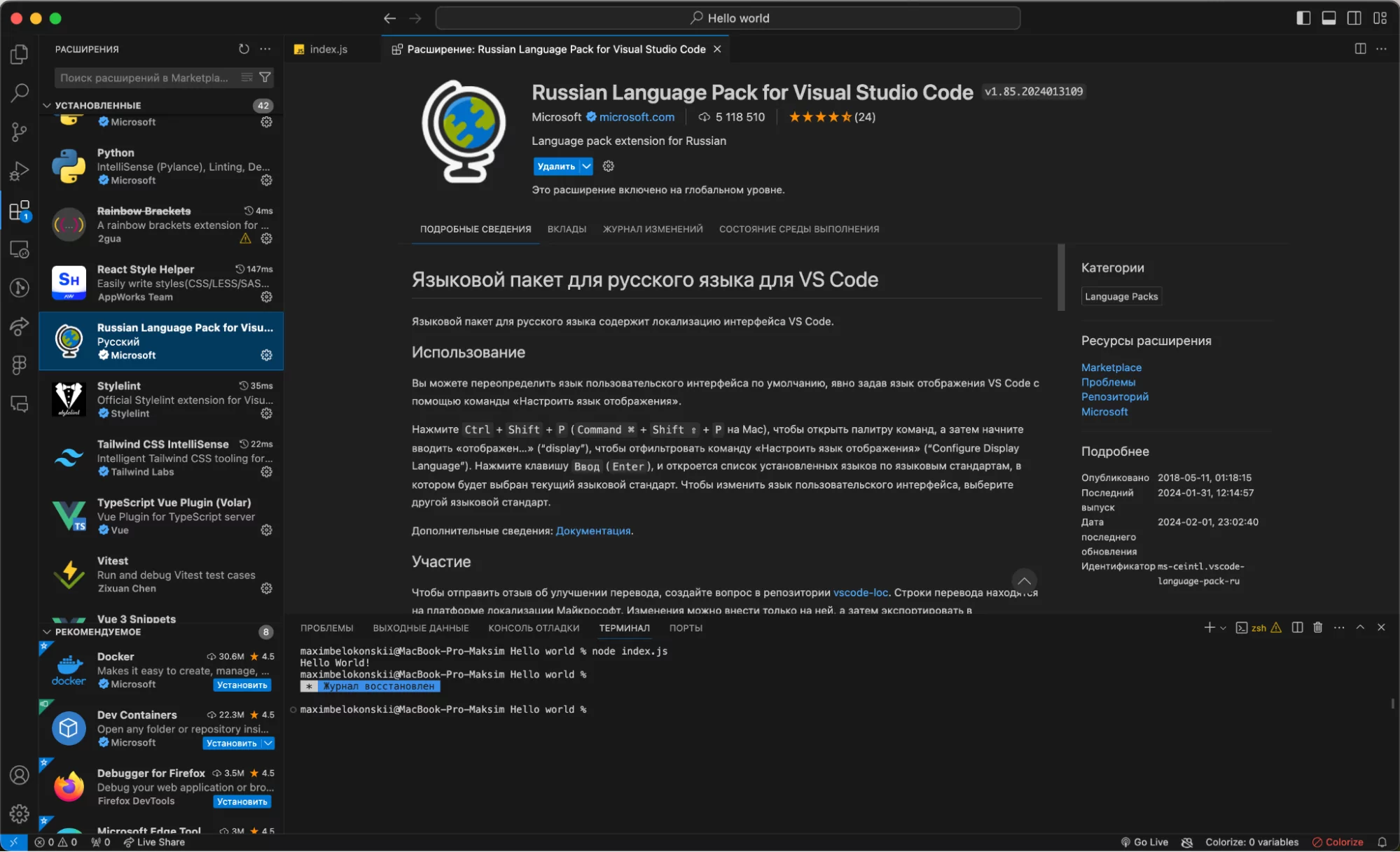
Как переключить язык интерфейса на русский
Нужно открыть программу Visual Studio Code локально и нажать на значок расширений в поле поиска. Введите запрос Russian Language Pack for Visual Studio Code и нажмите «Установить». После этого программу нужно перезапустить.

Интерфейс редактора станет понятнее, но этот этап необязателен, особенно если вы знаете английский язык. Если в процессе работы появятся вопросы или возникнут проблемы, проще найти решение в интернете именно на английском.
Как работать с несколькими проектами параллельно
В Visual Studio Code можно работать одновременно с несколькими проектами, но между ними не очень удобно перемещаться. Упростить процесс поможет плагин Project Manager.
Чтобы установить этот плагин, нужно открыть панель расширений. Нажмите комбинацию Ctrl + Shift + X (Cmd + Shift + X на macOS) или выберите иконку расширений в боковой панели. Введите Project Manager в поле поиска, найдите соответствующее расширение и установите его. После установки плагина перезапустите Visual Studio Code.
Использовать плагин просто. Откройте панель Project Manager — для этого нажмите Ctrl + Shift + P (Cmd + Shift + P на macOS), выберите Project Manager и затем Open Project Manager. В этот момент сохраните проект — Save Project. Затем по аналогии нажмите Add Project и укажите путь к папке вашего проекта.
Можно создать группы проектов, чтобы организовать их по категориям. Например, группу для проектов на JavaScript и отдельную для Python.

Как настроить автоматическое сохранение проекта
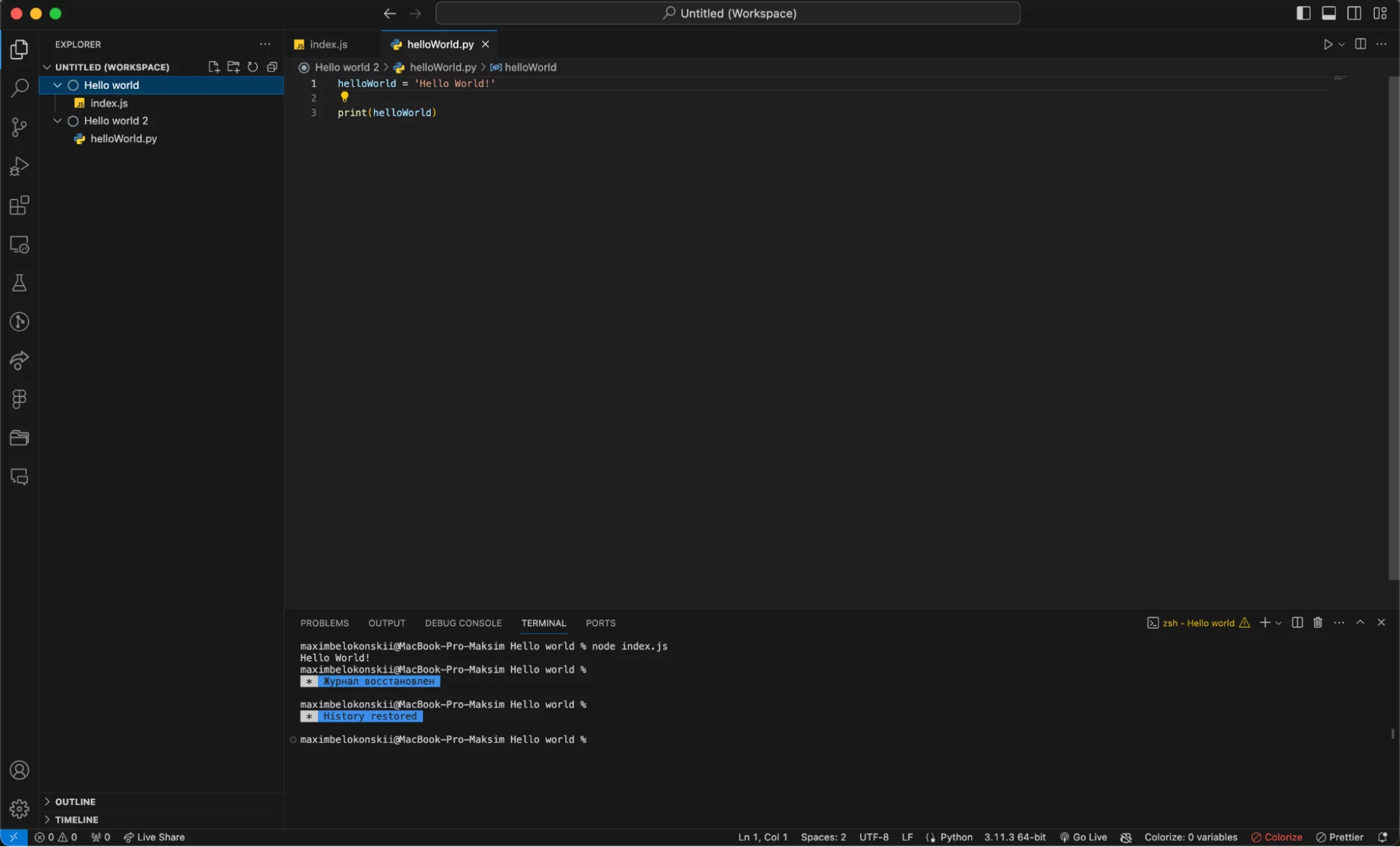
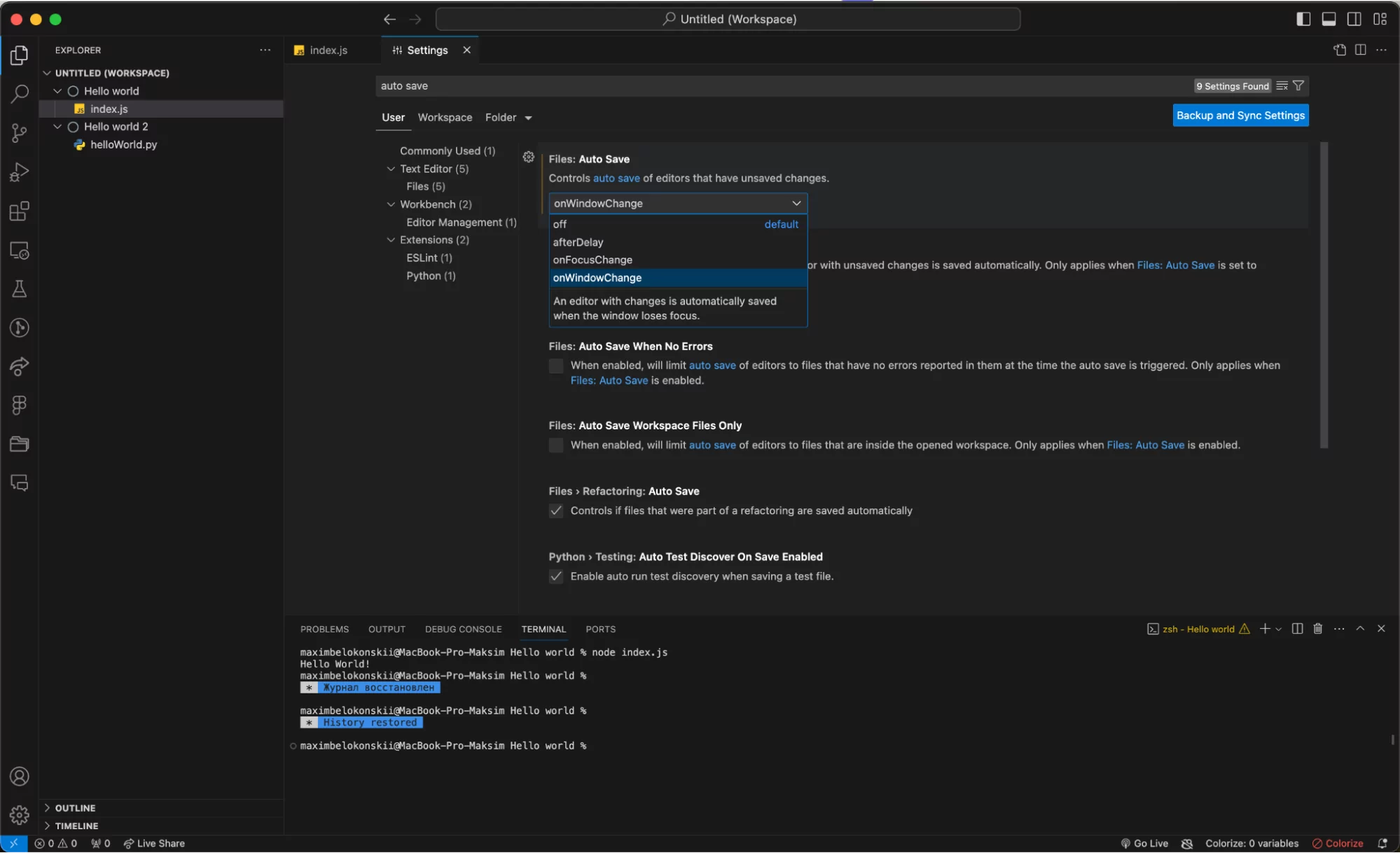
Если не менять настройки, VS Code по умолчанию сохраняет изменения в файле только после нажатия Ctrl + S (Cmd +S на macOS). Чтобы код сохранялся автоматически, нужно зайти в меню настроек и в поле поиска ввести Auto Save.
Выберите значения, которые вам подходят:
- afterDelay — файл будет автоматически сохраняться через определенный интервал времени, который можно задать;
- onfocusChange — файл будет сохраняться после переключения на другой файл;
- onWindowChange — файл будет сохраняться при переходе в окно другой программы.

Как настроить автоматическое форматирование кода
Структуры в программном коде разделяются отступами и пробелами, но без выравнивания они часто могут «съезжать», когда нужно скопировать часть кода.
Чтобы решить такую проблему, в VS Code есть специальные плагины. С их помощью можно форматировать весь текстовый документ. Это расширения, например, PHP-CS-Fixer для PHP, Prettier для JavaScript/HTML/CSS и другие.
На примере JavaScript рассмотрим, как форматируется код. Для начала нужно установить плагин Prettier через магазин разрешений. Далее нужно открыть документ, который хотим отформатировать. Зажимаем Ctrl+Shift+P (Cmd+Shift+P на macOS) и вводим запрос Format Document.
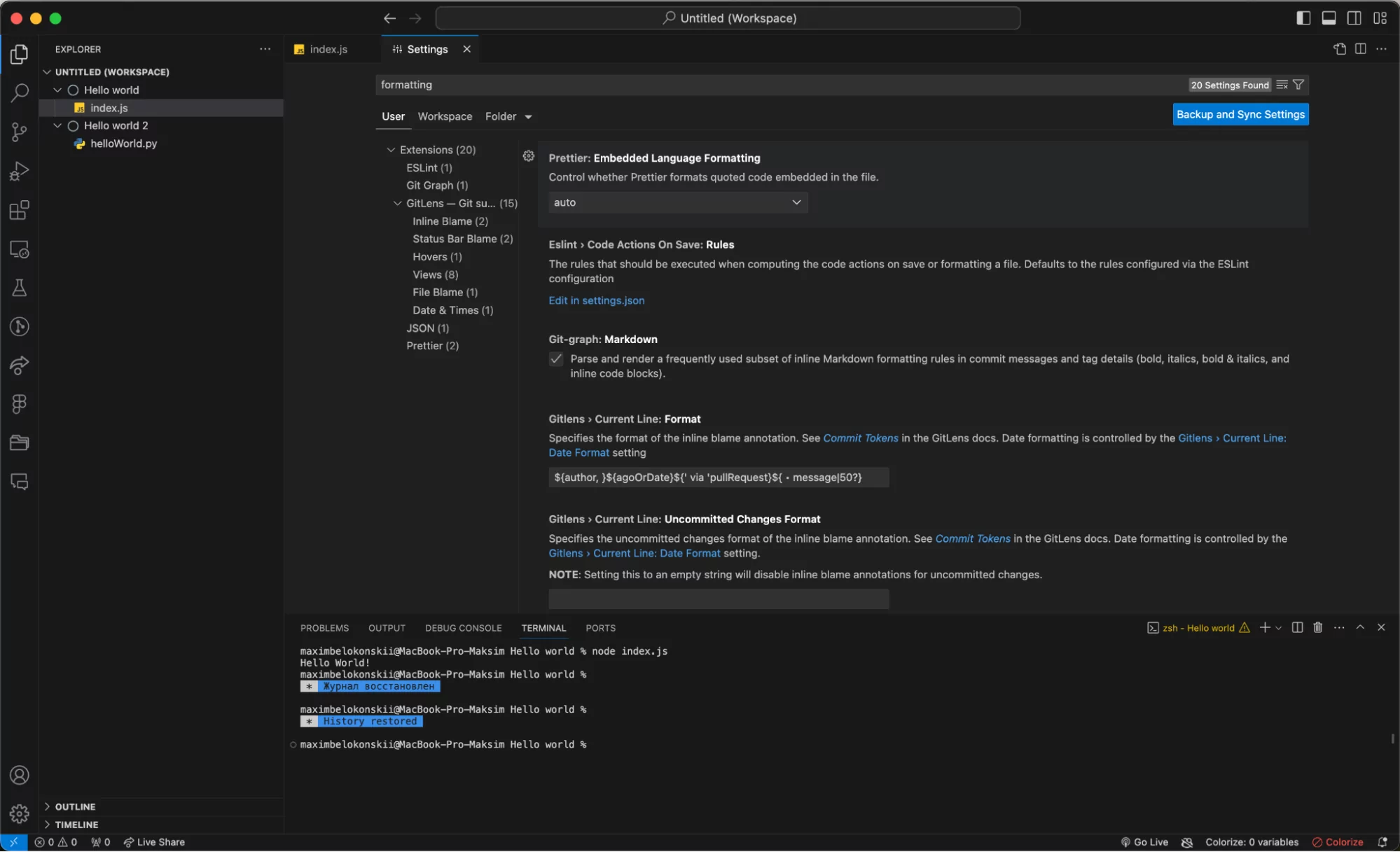
Чтобы не повторять команду каждый раз, можно автоматизировать форматирование. Для этого открываем «Настройки» — Settings, в поиске ищем Formatting и в первой строке выбираем Auto.

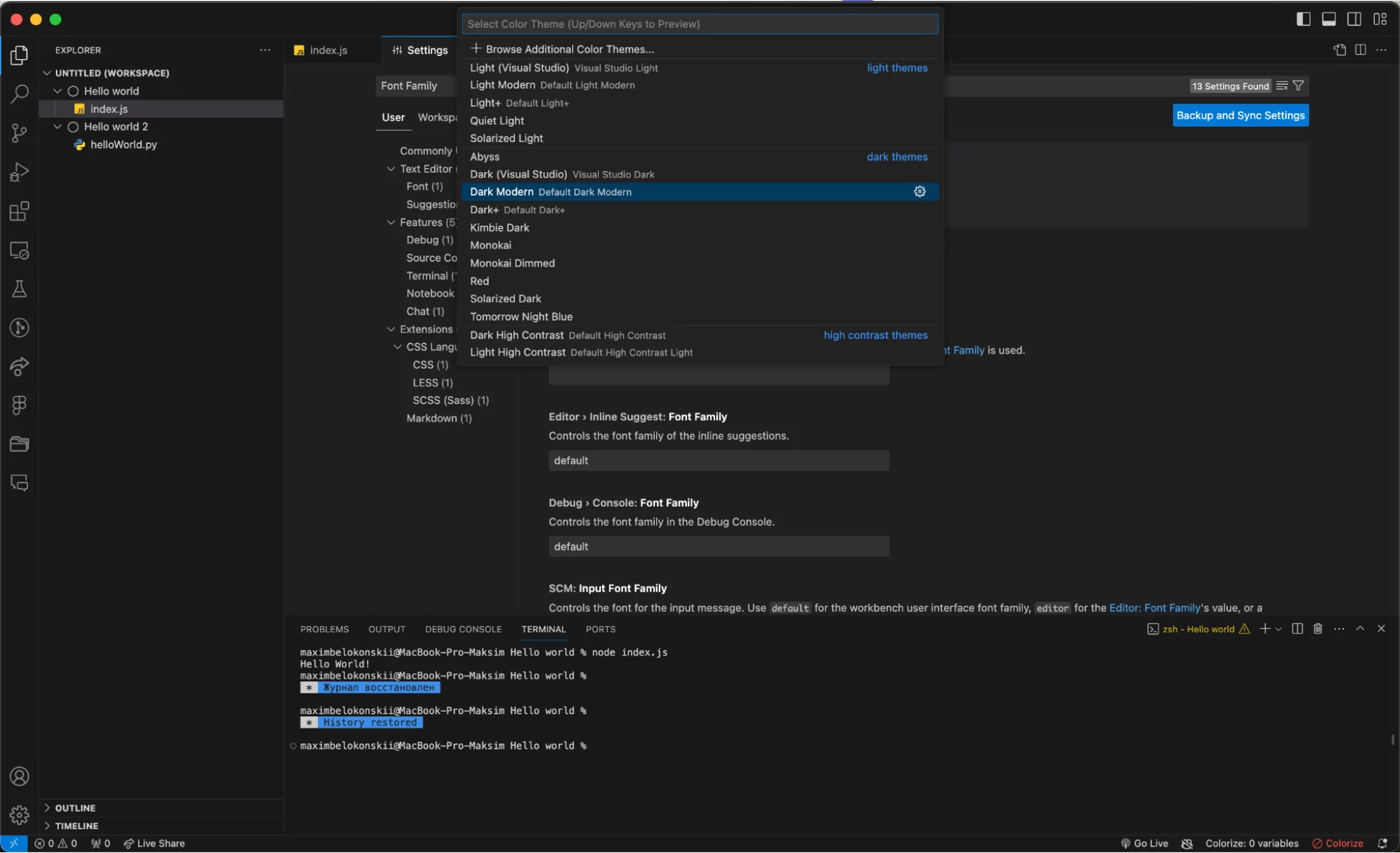
Как поменять внешний вид интерфейса
Чтобы изменить шрифт и кегль, нужно перейти в раздел Font — «Шрифт». Меняйте параметр Font Family — так можно менять семейство шрифта, а Font Size — чтобы отрегулировать размер для комфортной работы, например сделать его крупнее.

Если хочется поменять цветовую тему, нужно нажать Ctrl + Shift + P (Cmd + Shift + P на macOS) и ввести в строку «theme». В выпавшем списке нужно выбрать пункт Preferences: Color Theme — «Параметры: Цветовая тема».

Шаг 3: Открытие Visual Studio Code
После успешной установки Visual Studio Code, вы можете открыть его, чтобы начать работу с библиотекой Python.
Для открытия Visual Studio Code выполните следующие действия:
- Найдите иконку Visual Studio Code на вашем компьютере (обычно она находится на рабочем столе или в меню «Пуск»).
- Дважды щелкните на иконке, чтобы запустить приложение.
После запуска Visual Studio Code вы увидите стартовый экран, который содержит различные панели и инструменты.
У вас теперь есть все необходимое для начала использования Visual Studio Code и работы с библиотекой Python. В следующих разделах мы рассмотрим, как настроить среду разработки для работы с Python и установить необходимые расширения.
How Visual Studio Code Got Crowned A King
Up until recent years, Microsoft and open-source weren’t considered friends. In 2021, Microsoft products are in use by most if not all developers (if you count GitHub). However, it was Visual Studio Code that paved the way for the tech giant’s rebrand through its initial release back in April 2015. With five years of bug fixes, feature releases, and an extensive free plugins ecosystem, its popularity has grown dramatically.

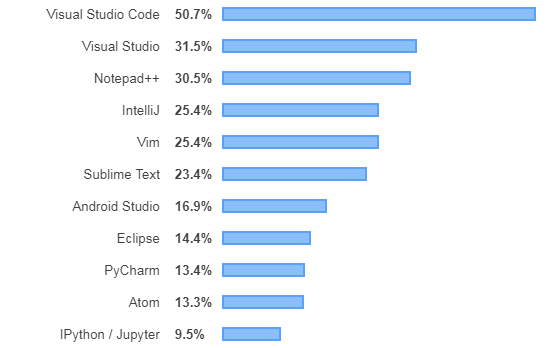
By 2016, Visual Studio Code among the top popular development tools on Stackoverflow. It didn’t take long for the little big code editor to reach the #1 spot according to the 2019 Developers Survey, with 50% of 87,317 respondents using it.

But why is it so popular? On the surface, it looks just like a typical code editor. However, there are few distinct features that tip a developer’s preference over towards Visual Studio Code.
Visual Studio Code is free, open-source, and cross-platform. This means that it works on Windows, Linux, and macOS.
Unlike many other code editors, Visual Studio Code has an in-built debugger, making the development flow less ‘clicky’ and maintains a single view with code and debugger. This makes the process of bug tracking, and code run-throughs a lot easier and faster. You don’t need to have multiple screens to run the different consoles and rearrange them each time you need to minimize something. It’s built into the design and your desired workspace set up.
In addition to this, there is intelliSense but built into the code editor. intelliSense is a form of predictive coding. With the addition of framework, library, and/or language plugin extensions, you can leverage this even further with ready-made boiler-plates.

Another major thing about the extension marketplace for Visual Studio Code is that it’s not limited to just code. There are productivity, custom debuggers, code linters, ssh-terminals, prettifies, and DevOps pipeline connections.
Although the major feature of Visual Studio Code is being a code editor, with the addition of extensions, it becomes more than just a code editor. With the right settings, extensions, and configured shortcut keys, it can easily become a full-stack workstation.
While this is nice, how does it stack up against the other players in the code editor game?
Почему стоит использовать Visual Studio Code и библиотеки
Visual Studio Code (VS Code) — это популярная и мощная среда разработки, которая предоставляет широкий набор инструментов и возможностей для разработчиков. Она обладает рядом преимуществ, делающих ее привлекательной для работы над проектами любой сложности.
- Быстрота и производительность: В отличие от других IDE, VS Code обладает легковесной структурой и оптимизированным ядром, что позволяет ему работать очень быстро и эффективно на различных операционных системах.
- Множество расширений и плагинов: VS Code поддерживает огромное количество расширений, которые позволяют разработчикам настраивать и расширять функциональность среды под свои нужды. Благодаря этому, можно использовать библиотеки для поддержки различных языков программирования и инструментов.
- Интегрированный отладчик и инструменты для версионирования: VS Code поставляется с встроенными инструментами отладки, что упрощает процесс выявления и исправления ошибок в коде. Также, среда разработки имеет интеграцию с популярными системами контроля версий, такими как Git.
- Расширяемость и гибкость: VS Code предлагает гибкий и настраиваемый интерфейс, который позволяет разработчикам настраивать среду разработки под свои потребности. Это позволяет экономить время и повышать производительность.
Библиотеки в Visual Studio Code позволяют расширять его функциональность и включать в себя дополнительные инструменты и возможности. Благодаря расширениям, добавляемым через библиотеки, разработчики могут оптимизировать свой рабочий процесс, повысить эффективность и удобство работы.
Использование библиотек в VS Code дает возможность:
- Добавить поддержку дополнительных языков программирования.
- Интегрировать инструменты статического анализа кода для повышения качества программного кода и улучшения производительности.
- Расширить функциональность редактора, добавив новые возможности и инструменты.
- Автоматизировать рутинные задачи и процессы разработки.
В целом, использование Visual Studio Code и библиотек позволяет разработчикам работать более эффективно, повышая качество кода и упрощая процесс разработки. Благодаря широкому набору инструментов и возможностей, VS Code становится незаменимым инструментом для создания программного обеспечения и веб-разработки.
VS Code
And VS Code or Visual Studio Code is a lightweight, open-source code editor focused on providing a streamlined and customizable coding experience, along with other features, for Linux, macOS, and Windows. It also includes support for debugging and embedded Git Control. It also includes support for syntax highlighting, intelligent code completion, snippets, and code refactoring. It’s also customizable, so users can change the editor’s theme, keyboard shortcuts, and preferences.
The source code is free and open source and released under the permissive MIT License. The compiled binaries are freeware and free for private or commercial use. VS Code is based on Electron, a framework which is used to deploy Node.js applications for the desktop running on the Blink layout engine. In the , VS Code was ranked the most popular development environment tool. It was announced on April 29, 2015, by Microsoft at the 2015 Build conference and was released under the MIT License and its source code posted to GitHub on November 18 same year.
Key Features
- Simple and Intuitive Interface: VS Code boasts a clean and user-friendly interface that’s easy to navigate even for beginners. The minimalist design reduces distractions and keeps the focus on your code.
- Cross-Platform Availability: Unlike its big brother, VS Code runs flawlessly on Windows, macOS, and Linux, making it a universal tool for developers regardless of their operating system.
- Extensive Extensibility: Similar to Visual Studio, VS Code shines in its customizability. A vibrant marketplace brimming with extensions lets you tailor the editor to your specific needs and preferences, adding functionalities like language support, debugging tools, and linters.
- Lightweight and Resource-Friendly: VS Code’s focus on simplicity translates to lower resource consumption. It runs smoothly even on older machines, making it a viable option for less powerful setups.
Limitations
- Limited Project Management: While capable of handling smaller projects, VS Code lacks the robust project management features of Visual Studio. Large-scale development with complex dependencies might feel cumbersome.
- Fewer Built-in Features: Compared to Visual Studio’s arsenal of built-in tools, VS Code relies heavily on extensions for advanced functionalities like debugging and profiling. This can lead to dependency management challenges.
- Less Suitable for Beginners: Although seemingly simple, VS Code’s reliance on extensions and customization options might overwhelm absolute beginners who still need some handholding.
How to add external assembly (.dll) to .NET Core 2.0 on Visual Studio Code
I faced some issues regarding adding an external assembly ( .dll ) to my .NET Core 2.0 console application on Visual Studio Code as there are little to none documentation about how you can do it.
Microsoft provides a very good tutorial about how one can add NuGet Packages and Project to project references, but no information on how to add external dlls .
3 Answers 3
After some research I managed to get it working.
Open your .csproj file
Below </PropertyGroup> tag, add
Move the dll to the root folder of your project (where Program.cs is)
Navigate to the root folder of your project using console/terminal and execute dotnet restore to import all the references
Then, execute dotnet run
Do not remove the dll from your root folder. If you do, you will receive the following error:





























