Вопрос-ответ:
Как исправить ошибку SyntaxError в Python?
Чтобы избежать ошибки SyntaxError в Python, нужно проводить правильный синтаксический анализ кода. Прежде всего, следует проверить правописание исходного кода. Если весь код без ошибок, то могут быть ошибки, связанные с отсутствием необходимых символов. В этом случае, следует проверить, все ли скобки стоят на своих местах или нет. Также можно поискать подсказки и решения на форумах или в сообществах Python.
Как понять, что возникла ошибка SyntaxError?
Обычно, при возникновении ошибки SyntaxError в Python выводится текстовое сообщение об ошибке, которое указывает место нахождения ошибки в исходном коде программы. Это может выглядеть как сообщение об ошибке в консоли или на экране программы-редактора. Если пользователь не знает, что означает сообщение об ошибке, то все сообщения выводятся в официальной документации по языку Python.
Можно ли предотвратить ошибка SyntaxError, когда Python переходит на новую строку?
Есть несколько способов предотвратить ошибку SyntaxError при переходе на новую строку в Python. Один из них — использование скобок для группировки кода. Например, можно использовать круглые скобки, список символов или определенный объект. Другой способ — использование символа ‘backslash’ «» в конце строки для указания, что следующая строка — продолжение текущей. Это позволяет коду записаться более логично и читаемо.
Что происходит, если ошибка SyntaxError не устраняется?
Если ошибка SyntaxError в Python не устраняется, программа может прекратить работу или выдать непредсказуемое поведение. Это связано с тем, что Python не может выполнить неправильный код
Поэтому, важно тщательно проверять код перед его запуском и исправлять все ошибки. Если же пользователь не может исправить ошибку самостоятельно, то можно обратиться за помощью к опытным разработчикам или на форумы программистов
Какие существуют способы избежать ошибок SyntaxError при написании кода на Python?
Существует множество способов избежать ошибок SyntaxError при написании кода на Python. Один из них — использование интегрированной среды разработки, которая обычно предоставляет подсказки и подсветку синтаксиса. Еще один способ — использование менеджеров зависимостей, которые могут установить недостающие библиотеки Python автоматически. Также следует соблюдать правила языка Python и хорошее оформление кода. Наконец, можно использовать программы и утилиты, которые проводят код-ревью, чтобы узнать, какие ошибки в коде могут быть присутствуют.
Wrapping up
In this guide we covered error handling in JavaScript for the whole spectrum, from simple synchronous code, to advanced asynchronous primitives.
There are many ways in which an exception can manifest in our JavaScript programs.
Exceptions from synchronous code are the most straightforward to catch. Exceptions from asynchronous code paths instead can be tricky to deal with.
In the meantime, new JavaScript APIs in the browser are almost all headed toward . This pervasive pattern makes easier to handle exceptions with , or with for .
After reading this guide you should be able to recognize all the different situations that may arise in your programs, and catch your exceptions correctly.
Thanks for reading and stay tuned!
This post is also available in:
Проверка наличия неожиданных символов
Ошибки «Invalid or unexpected token» могут возникать по разным причинам. Одной из наиболее распространенных причин является наличие в коде неожиданных символов. Это могут быть опечатки, лишние или неправильно расставленные символы, несоответствия в синтаксисе и т.д. Даже небольшая опечатка может привести к появлению этой ошибки.
Чтобы найти и исправить ошибку «Invalid or unexpected token», важно следовать некоторым рекомендациям:
Внимательно изучите код в месте, указанном в сообщении об ошибке
Обратите внимание на наличие опечаток, лишних символов или несоответствий синтаксису.
Начните с проверки токенов, которые находятся перед символом, на который ругается браузер, и после него. Так вы сможете выявить несоответствия и ошибки.
Убедитесь, что все символы и операторы написаны правильно и не содержат опечаток
Нередко, ошибки возникают из-за неправильно расставленных кавычек, скобок или знаков препинания.
Если вы используете JavaScript-фреймворки или библиотеки, проверьте их версию и совместимость с текущей версией браузера. Некоторые старые версии фреймворков или библиотек могут вызывать ошибки из-за несовместимости с современными браузерами.
Воспользуйтесь инструментами разработчика в браузере, такими как консоль ошибок или отладчик, чтобы выяснить, где именно возникает ошибка.
Следуя этим рекомендациям, вы сможете более эффективно находить и исправлять ошибки «Invalid or unexpected token» в вашем коде. Помните, что внимательность и проверка кода перед его запуском — важные шаги для предотвращения появления данной ошибки.
Common FAQs on Uncaught SyntaxError: Invalid or Unexpected Token
As a developer, encountering an uncaught syntax error can be a frustrating experience. One of the most common errors that can occur is the “uncaught syntax error: invalid or unexpected token.” This error usually indicates that there is a problem with your code, either in your JavaScript or HTML file.
To assist new developers in successfully troubleshooting this type of issue, let us dive into some frequently asked questions on this particular error:
1. What does “syntax” refer to?
Syntax refers to the set of rules that determine how programming languages should be structured. These rules define how blocks of code should be written, including things like conditionals and loops.
2. What is an “invalid or unexpected token”?
An invalid or unexpected token is any part of your code, such as keywords or special characters, which do not follow the correct syntax rules for a particular programming language.
3. How can I locate the source where this error occurred?
When you encounter an uncaught syntax error while running a program, try checking the console in your browser’s developer tools first. From there, it will indicate which file and line number where the issue occurred.
4. Can spaces or tabs cause an invalid or unexpected token?
Spaces and tabs are completely valid in most programming languages but mishandling them within specific statements such as JSON strings could result in unexpected tokens.
5. Does using single/double quotes create an issue with unexpected tokens?
The use of single/double quotes will not mess up the syntax until misquoted one within another quote that did not close properly such as “programmer’s”.
6. Why isn’t there ample information on exactly what could have caused this issue?
This general error message serves merely as an alarm bell to flash developer’s attention towards their coding structure without giving many specifics because it varies based on each developer’s coding style.
7. How can I fix ‘uncaught syntax error‘ issues?
To resolve these issues, carefully inspect your code, and ensure that it follows the specific syntax rules for the programming language in use. The most common issue is simply forgetting to add semicolons at the end of a statement.
In conclusion, an uncaught syntax error may seem scary if you are new to coding but can quickly be corrected by identifying what part of your code triggered the error by checking the console in a browser’s developer tools. Always double-checking each line of code to confirm that they adhere only to their specific syntax rules will set you up for success with your project.
Have JavaScript Unexpected Token Error? Check your syntax
Using the JavaScript error handler, we discussed Unexpected token error. JavaScript errors are a subset of SyntaxError. That means a new or missing word will not be displayed despite being executed. Then, in the following article we discuss what happens in the case of unexpected token errors and explain what can be done.
Why does an unexpected token occur?
Java script has special script tag. While our time is limited for a thorough explanation of the features JavaScript expects, you should be able to understand the fundamental principles of how JavaScript Parsers work. Statements written with JavaScript should be accompanied by a semicolon. The space or the newline will also be treated as whitespace. JavaScript parses a line from left to right to convert a statement into white space to create a unique element. The JavaScript program can be compiled by translating a file to these characters. Once all this is complete, Engine attempts to execute our statement as required.
What happens when we throw an exception?
Exceptions are like an elevator going up: once you throw one, it bubbles up in the program stack, unless it is caught somewhere.
Consider the following code:
If you run this code in a browser or in Node.js, the program stops and reports the error:
In addition, you can see the exact line where the error happened.
This report is a stack trace, and it’s helpful for tracking down problems in your code.
The stack trace goes from bottom to top. So here:
We can say:
- something in the program at line 9 called
- blew up at line 3
In addition to seeing this stack trace in the browser’s console, you can access it on the property of the error object.
If the exception is uncaught, that is, nothing is done by the programmer to catch it, the program will crash.
When, and where you catch an exception in your code depends on the specific use case.
For example you may want to propagate an exception up in the stack to crash the program altogether. This could happen for fatal errors, when it’s safer to stop the program rather than working with invalid data.
Having introduced the basics let’s now turn our attention to error and exception handling in both synchronous and asynchronous JavaScript code.
Анализ и устранение ошибок с помощью дебаггера
Что такое дебаггер?
Дебаггер — это инструмент, который используется для поиска и устранения ошибок в коде. Он позволяет запускать код по шагам, останавливаться на определенных строках, получать информацию о значениях переменных и многое другое.
Как использовать дебаггер для исправления ошибок?
Для начала, необходимо запустить код в дебаггере. Если в коде есть синтаксическая ошибка, дебаггер остановится и выдаст сообщение об ошибке. При этом будет указана строка, в которой произошла ошибка.
Далее необходимо проанализировать код вокруг строки, указанной дебаггером, и найти ошибку. Это может быть опечатка в имени переменной, неправильное использование оператора или что-то еще.
Помимо этого, дебаггер может помочь в проверке значений переменных, которые используются в коде. Для этого нужно установить точку останова на строке, где значение нужной переменной изменяется, и посмотреть, какое значение она имеет в этот момент.
Почему использование дебаггера — важный навык?
Исправление ошибок является неотъемлемой частью процесса создания программного кода. Дебаггер позволяет быстро и эффективно находить и исправлять ошибки, что сокращает время отладки и уменьшает количество ошибок в программе.
Владение навыками работы с дебаггером поможет вам стать более опытным и профессиональным программистом, который может быстро решать возникающие проблемы и достигать более высоких результатов в своей работе.
Как исправить ошибку «Uncaught SyntaxError: Invalid or unexpected token»?
Ошибка «Uncaught SyntaxError: Invalid or unexpected token» возникает, когда в коде JavaScript встречается недопустимый или неожиданный символ. Это может быть вызвано несколькими причинами, наиболее распространенными из которых являются:
- Синтаксическая ошибка в коде, например, неправильное использование операторов или скобок;
- Проблема с кодировкой символов, когда вместо допустимых символов используются специальные или недопустимые символы;
- Неправильное использование зарезервированных слов или идентификаторов;
- Ошибки при подключении внешних файлов JavaScript, таких как отсутствие файла или неправильный путь.
Чтобы исправить ошибку «Uncaught SyntaxError: Invalid or unexpected token», следует применить следующие шаги:
Проверить синтаксис кода: Прежде всего, необходимо внимательно просмотреть код и убедиться, что нет синтаксических ошибок
Особое внимание следует уделить правильному использованию операторов, скобок и других конструкций языка JavaScript.
Проверить кодировку символов: Если код содержит специальные символы или недопустимые символы, следует проверить правильность кодировки символов и заменить все недопустимые символы на допустимые.
Проверить использование зарезервированных слов: Убедиться, что использование зарезервированных слов и идентификаторов в коде является правильным и не вызывает ошибок.
Проверить подключение внешних файлов: Если используются внешние файлы JavaScript, необходимо проверить правильность пути к файлам и их наличие.. Если после применения этих шагов ошибка «Uncaught SyntaxError: Invalid or unexpected token» не исчезает, то возможно будет необходимо обратиться за помощью к специалисту или сообществу разработчиков JavaScript
Если после применения этих шагов ошибка «Uncaught SyntaxError: Invalid or unexpected token» не исчезает, то возможно будет необходимо обратиться за помощью к специалисту или сообществу разработчиков JavaScript.
Проверка версии используемого языка программирования
При разработке программного обеспечения важно знать версию языка программирования, чтобы быть уверенным, что код будет совместим с данной версией. Проверка версии используемого языка программирования может быть полезной для обнаружения и исправления ошибок, а также для обеспечения безопасности и оптимальной производительности программы
Существует несколько способов проверки версии языка программирования. Один из распространенных способов — использование предопределенных переменных или методов, которые возвращают информацию о версии языка. Например, в языке JavaScript можно использовать переменную , которая содержит информацию о браузере и версии JavaScript.
Другим способом проверки версии языка программирования является использование командной строки или специальных инструментов, которые позволяют получить информацию о версии. Например, в языке Python можно использовать команду для получения информации о версии Python.
Если вы разрабатываете веб-приложение, можно использовать тег с атрибутом , чтобы подключить внешний файл с JavaScript-кодом, который содержит проверку версии языка. Например:
Внутри файла вы можете написать код, который проверяет версию языка программирования и выполняет определенные действия в зависимости от результата проверки. Например:
Это простой пример, который выводит информацию о версии JavaScript в консоль браузера. Вы можете модифицировать этот код для проверки других языков программирования или выполнения других действий в зависимости от версии.
Важно помнить, что проверка версии языка программирования может быть полезной, но не всегда является единственным способом обеспечения совместимости и безопасности программы. В зависимости от требований проекта, могут потребоваться и другие меры, такие как тестирование и использование стандартов и практик разработки
Misspelled, missing, or misplaced keywords
Can you see what’s wrong with this line of code?
We were trying to define a function, but we misspelled as .
Python couldn’t figure out what we were trying to do, so it showed us that generic message.
What about this one?
Python’s pointing to the end of our comprehension and saying there’s a syntax error.
But why?
Look a bit closer.
There’s something missing in our comprehension.
We meant type this:
We were missing the in our comprehension’s looping component.
Misspelled keywords and missing keywords often result in that mysterious , but extra keywords can cause trouble as well.
You can’t use reserved words as variable names in Python:
Python sees that word and it assumes we’re defining a class.
But then it sees an sign and gets confused and can’t tell what we’re trying to do, so it throws its hands in the error and yells !
This one is a bit more mysterious:
That looks right, doesn’t it?
So what’s the problem?
In Python the … syntax is actually a … syntax.
We meant to write this instead:
Fortunately, Python 3.12 fixes that
Watch out for misspelled keywords, missing keywords, and re-arranged syntax.
Also be sure not to use reserved words as variable names (e.g. , , and are invalid variable names).
Регулярная практика и тестирование кода
Для того, чтобы избежать ошибок SyntaxError: invalid syntax в Python, необходимо регулярно практиковаться и тестировать свой код.
Один из важных аспектов практики — это правильный выбор инструментов и средств для написания кода. Начинающим программистам рекомендуется использовать удобное и интуитивно понятное IDE (интегрированная среда разработки) для ускорения процесса написания и отладки кода.
Тестирование кода — это еще один важный аспект работы над проектом. Начинать тестирование стоит с маленьких участков кода (функций, модулей), постепенно увеличивая объем тестируемых участков. Это позволяет рано выявить возможные ошибки и исключить варианты кода, которые могут вызвать ошибки SyntaxError: invalid syntax.
Кроме того, важно правильно оформлять код, использовать отступы и комментарии, что позволяет лучше понимать код и сокращает время поиска возможных ошибок. В таблице ниже приведены основные причины возникновения ошибки SyntaxError: invalid syntax в Python:
В таблице ниже приведены основные причины возникновения ошибки SyntaxError: invalid syntax в Python:
| Причина ошибки | Пример |
|---|---|
| Неправильное использование кавычек | print(«Hello World) |
| Неправильное количество скобок | if x == 10: |
| Ошибки в синтаксисе операторов | x = 5 ** 2 ** 3 |
Что такое SyntaxError?
SyntaxError — это ошибка, которая возникает при компиляции или выполнении программы из-за нарушения синтаксических правил языка программирования. Отсутствие или неправильное использование определенных символов, ключевых слов или операторов может привести к возникновению SyntaxError.
В большинстве языков программирования синтаксический анализ происходит на этапе компиляции или интерпретации программы. Если обнаруживается ошибка синтаксиса, компилятор или интерпретатор возвращает сообщение об ошибке SyntaxError, указывающее на место и тип ошибки.
Сообщение об ошибке SyntaxError может быть несколько криптографическим, однако оно обычно содержит информацию о причине ошибки и месте ее возникновения. Чтение и понимание сообщения об ошибке помогает программисту найти и исправить проблемный участок кода.
Некоторые общие причины возникновения ошибки синтаксиса включают:
- Пропущенные или дополнительные скобки, кавычки или закрывающие теги
- Неправильный порядок операторов или ключевых слов
- Неправильно написанные идентификаторы или переменные
Примеры SyntaxError:
| Ошибка | Причина |
|---|---|
| SyntaxError: unexpected EOF while parsing | Программа заканчивается перед завершением выражения |
| SyntaxError: invalid syntax | Неправильное использование символов или операторов |
| SyntaxError: unexpected indent | Неправильное использование отступов |
Ошибки синтаксиса — неотъемлемая часть процесса разработки программного обеспечения. Их возникновение является нормальным, и они могут быть легко исправлены, если вы понимаете язык программирования и правила его синтаксиса
Важно внимательно анализировать сообщения об ошибках и проявлять терпение при их устранении
Error handling in Node.js
Synchronous error handling in Node.js
Synchronous error handling in Node.js does not differ too much from what we saw so far.
For synchronous code, works fine.
However, things get interesting if we take a glance at the asynchronous world.
Asynchronous error handling in Node.js: the callback pattern
For asynchronous code, Node.js strongly relies on two idioms:
- the callback pattern.
- event emitters.
In the callback pattern, asynchronous Node.js APIs accept a function which is handled through the event loop and executed as soon as the call stack is empty.
Consider the following code:
If we extract the callback from this listing, we can see how it is supposed to deal with errors:
If any errors arises from reading the given path with , we get an error object.
At this point we can:
- simply log the error object as we did.
- throw an exception.
- pass the error to another callback.
To throw an exception we can do:
However, as with events and timers in the DOM, this exception will crash the program. The following attempt to stop it with won’t work:
Passing the error to another callback is the preferred option, if we don’t want to crash the program:
Here is what the name suggests, a simple function for error handling:
Asynchronous error handling in Node.js: event emitters
Much of what you do in Node.js is based on events. Most of the times you interact with an emitter object and some observers listening for messages.
in Node.js has two fundamental methods: and .
Consider this simple HTTP server:
Here we listen for two events: listening and connection.
In addition to these events, event emitters expose also an error event, fired in case of errors.
If you run this code listening on port 80 instead of the previous example, you’ll get an exception:
Output:
To catch it we can register an event handler for error:
This will print:
In addition, the program won’t crash.
Виды ошибок
The Python – язык, в котором встречаются следующие виды сбоев:
- синтаксические ошибки;
- недостаток памяти;
- ошибки рекурсии;
- исключения.
Каждый вариант предусматривает свои ключевые особенности исправления, а также влияния на программный код. Далее все они будут изучены более подробно (кроме исключений). Особый упор сделан на invalid syntax.
Недостаток памяти (OutofMemoryError)
Сбои, связанные с памятью, чаще всего возникают из-за оперативной памяти и относятся к структуре данных «куча» (heap). При наличии крупных объектов или ссылок на них, с большой долей вероятности возникнет OutofMemoryError. Данный сбой может возникать по нескольким причинам:
- применение 32-битной архитектуры the Python (предельный объем выделенной памяти небольшой – между 2 и 4 ГБ);
- загрузка крупного файла;
- запуск модели машинного или глубокого обучения.
Это наиболее распространенные причины, по которым возникает OutOfMemory. Обработка заключается в резервном исключении. Применяется данная концепция тогда, когда у интерпретатора заканчивается память, и он должен незамедлительно остановить текущее исполнение.
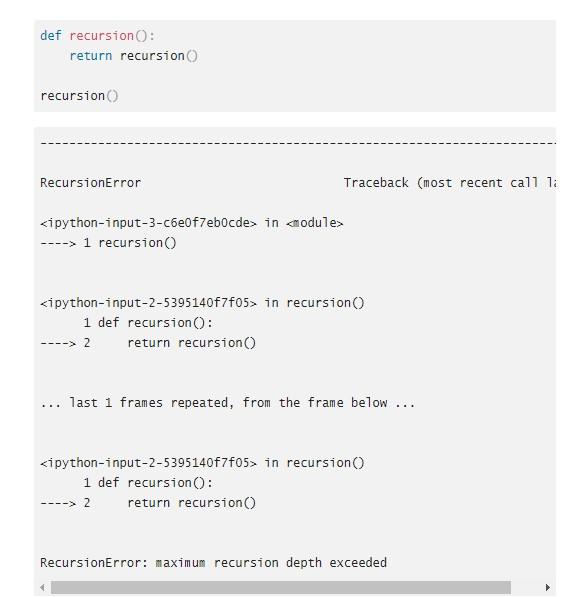
Рекурсивный сбой
Данная ошибка the Python связана со стеком и возникает в процессе вызова функций. Она появляется, когда внутри друг друга работает множество методов, но все это ограничивается размером стека.
Локальные переменные и методы размещаются в пределах одного стека. Каждое обращение к методу влечет за собой создание стекового кадра (фрейма), внутри которого размещаются данные переменной или результат вызова функции. После реализации метода его элемент будет стерт.

Выше – код, который поможет воспроизвести соответствующий тип ошибки. Здесь определена функция recursion, которая станет рекурсивной – она начнет вызывать сама себя в бесконечном цикле. При запуске фрагмента появится сообщение StackOverflow или ошибка рекурсии. Это связано с тем, что стековый кадр заполняется данными метода из каждого вызова, но они не будут высвобождаться.
Ошибка отступа
Этот тип сбоя при работе программного кода – подвид syntaxerror: invalid-syntax. Она может возникнуть как у новичка, так и у опытного разработчика. Появляется, если в процессе написания кода возникли проблемы с отступами.

Выше – наглядный пример кода с неправильными отступами. Обычно исправить такую неполадку легко. Она не имеет никаких критичных последствий для функционирования исходного приложения.
Ошибка ReferenceError
ReferenceError возникает, когда вы пытаетесь получить доступ к переменной, которую вы еще не создали. Она также возникает, когда вы вызываете переменную до ее инициализации.
Неопределенные переменные
Например, если вы неправильно написали название переменной при выполнении console.log(), вы получите ошибку ReferenceError:
let sammy = 'A Shark dreaming of the cloud.'; console.log(sammmy);
Вывод будет следующим:
Uncaught ReferenceError: sammmy is not defined at <anonymous>:1:13
Переменная sammmy с тремя буквами m не существует и не определена. Чтобы исправить эту ошибку, можно обновить переменную и написать ее правильно,а затем повторно выполнить команду. Если все прошло успешно, то вы не получите сообщение об ошибке. В целом рекомендуется всегда заранее проверять код на наличие опечаток, чтобы избежать ошибок с неопределенными переменными.
Доступ к переменной до ее объявления
Также вы можете столкнуться с ошибкой при попытке получения доступа к переменной до ее объявления в коде:
function sharkName() {
console.log(shark);
let shark = 'sammy';
}
VM223:2 Uncaught ReferenceError: Cannot access 'shark' before initialization
at sharkName (<anonymous>:2:17)
at <anonymous>:1:1
В этом примере при выполнении console.log(shark) переменная shark объявлена после вызова, что приводит к ошибке. Как вы сами знаете, сначала нужно объявить переменную, а уже потом пытаться получить к ней доступ.
Примечание: из-за того, как работают объявления let и const, объявления переменных всплывают, но в предыдущем примере они не доступны, потому что находятся в так называемой “” (Temporal Dead Zone). Чтобы избежать этого, рекомендуется объявлять переменные let и const в начале области.
Чтобы исправить эту ошибку, объявите переменную shark перед выполнением команды console.log():
function sharkName() {
let shark = 'sammy';
console.log(shark);
}
Ошибка ReferenceError часто связана с переменными и областью видимости. Это выходит за рамки данного мануала.
Ошибки синтаксиса
Компиляторы или интерпретаторы языков программирования тщательно проверяют код на наличие синтаксических ошибок. Если обнаруживается некорректное использование языковых конструкций или неверная запись команды, выдается сообщение об ошибке.
Ошибки синтаксиса могут быть вызваны различными факторами, такими как:
- Отсутствие или неправильное использование скобок, кавычек и других символов;
- Неправильное написание ключевых слов и идентификаторов;
- Нарушение порядка операторов и операндов;
- Некорректное оформление циклов, условий и функций;
- Пропущенные точки с запятыми или другие разделители.
Как правило, сообщение об ошибке содержит информацию о месте, где произошла ошибка, и саму ошибочную конструкцию
Это позволяет программисту легче исправить ошибку, обратив внимание на соответствующую строку кода
Для исправления ошибок синтаксиса рекомендуется следовать правилам языка программирования, внимательно проверять написание кода и использовать средства разработки, которые обнаруживают ошибки на ранних этапах разработки.
Summary
In this article I went over the SyntaxError: Unexpected token < in JSON at position 0 when dealing with parsing JSON with or . This error is mainly due to the JSON not being in correct format or the content that we are trying to parse is not even JSON.
In the case of JSON being invalid, make sure to check for unescaped characters, missing commas, non-matching brackets and quotes.
To be really sure, check the JSON with tools like JSONLint to validate!
In the case of the content you are trying to parse being non-JSON such as HTML, check your API to make sure that error pages return JSON correctly instead of HTML pages.
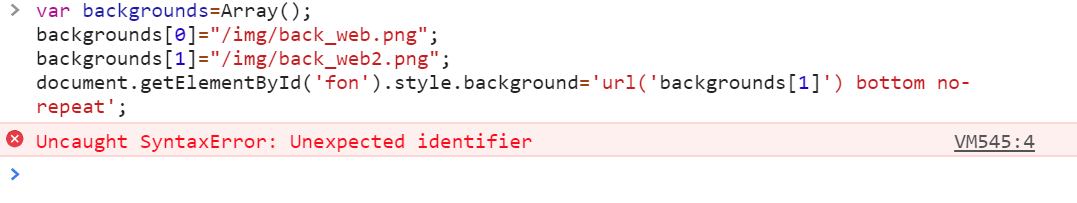
Что делать с ошибкой Uncaught SyntaxError: Unexpected identifier
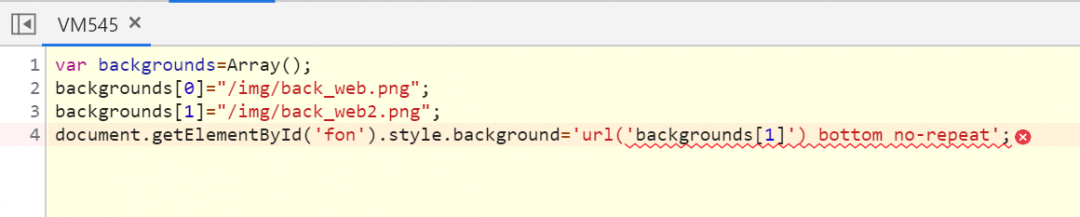
Как и с большинством ошибок, браузер сообщает нам номер строки, где произошла ошибка. У нас это будет четвёртая строка:

Если нажмём на номер строки с ошибкой, браузер покажет нам подробности:

Мы видим, что браузер не понял, что за команды идут после ‘url(‘, поэтому подчеркнул их все красной линией. Похоже, он подумал, что мы хотели сообщить элементу fon стиль фона в виде текста url( — и всё, дальше закрылась кавычка. И что происходит дальше в коде, интерпретатору JavaScript непонятно. «Вы же закрыли кавычку, что вам от меня нужно?»
Конкретно в нашем примере программист пытается установить фон какого-то элемента, а в массиве backgrounds у него лежат адреса и названия файлов с фоном. Программист пытается подставить содержимое backgrounds внутрь инструкции CSS, но для этого нужно использовать плюсы (склеить строку). Без плюсов это всё считается как одна большая опечатка.
Правильно — вот так:
document.getElementById(‘fon’).style.background=’url(‘ + backgrounds + ‘) bottom no-repeat’;
Но это конкретно в случае нашего кода. Unexpected identifier может появиться и в других случаях:
- допущены опечатки;
- лишние символы там, где их быть не должно;
- наоборот, пропустили что-то нужное (например, плюс или запятую);
- используется переменная или функция, которая не была объявлена выше;
- пропущенная точка с запятой.
SyntaxError Exception and Traceback
When the interpreter encounters invalid syntax in Python code, it will raise a exception and provide a traceback with some helpful information to help you debug the error. Here’s some code that contains invalid syntax in Python:
Python
Copied!
You can see the invalid syntax in the dictionary literal on line 4. The second entry, , is missing a comma. If you tried to run this code as-is, then you’d get the following traceback:
Shell
Copied!
Note that the traceback message locates the error in line 5, not line 4. The Python interpreter is attempting to point out where the invalid syntax is. However, it can only really point to where it first noticed a problem. When you get a traceback and the code that the traceback is pointing to looks fine, then you’ll want to start moving backward through the code until you can determine what’s wrong.
In the example above, there isn’t a problem with leaving out a comma, depending on what comes after it. For example, there’s no problem with a missing comma after in line 5. But once the interpreter encounters something that doesn’t make sense, it can only point you to the first thing it found that it couldn’t understand.
Note: This tutorial assumes that you know the basics of Python’s tracebacks. To learn more about the Python traceback and how to read them, check out Understanding the Python Traceback and Getting the Most out of a Python Traceback.
There are a few elements of a traceback that can help you determine where the invalid syntax is in your code:
- The file name where the invalid syntax was encountered
- The line number and reproduced line of code where the issue was encountered
- A caret () on the line below the reproduced code, which shows you the point in the code that has a problem
- The error message that comes after the exception type , which can provide information to help you determine the problem
In the example above, the file name given was , the line number was 5, and the caret pointed to the closing quote of the dictionary key . The traceback might not point to the real problem, but it will point to the first place where the interpreter couldn’t make sense of the syntax.
There are two other exceptions that you might see Python raise. These are equivalent to but have different names:
Заключение
В этом руководстве вы узнали о трех распространенных типах ошибок JavaScript, некоторых связанных с ними сообщениях и о том, как отлаживать распространенные проблемы, когда вы с ними сталкиваетесь. Хотя это и не исчерпывающе, вы получили представление о том, как JavaScript и браузер работают вместе, чтобы указать на проблемы в вашем коде.
Вы можете узнать больше о том, как использовать методы массива JavaScript, чтобы лучше понять, как применять эти методы.
Вы также можете узнать больше об отладке с помощью инструментов Chrome Dev в нашем руководстве по отладке JavaScript с помощью Google Chrome DevTools и Visual Studio Code.

















![[solved] uncaught syntaxerror: unexpected token : - developerload](http://mtrufa.ru/wp-content/uploads/9/a/0/9a08a7acaae55c184a660c11b62b3ebf.jpeg)
![Parsing error: unexpected token [3 steps to fix it]](http://mtrufa.ru/wp-content/uploads/f/4/9/f490571a77e0bcb81c73d8b7c03ccff6.jpeg)










