Правила выбора цветовых палитр
Теперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.
-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Используйте корпоративные цвета
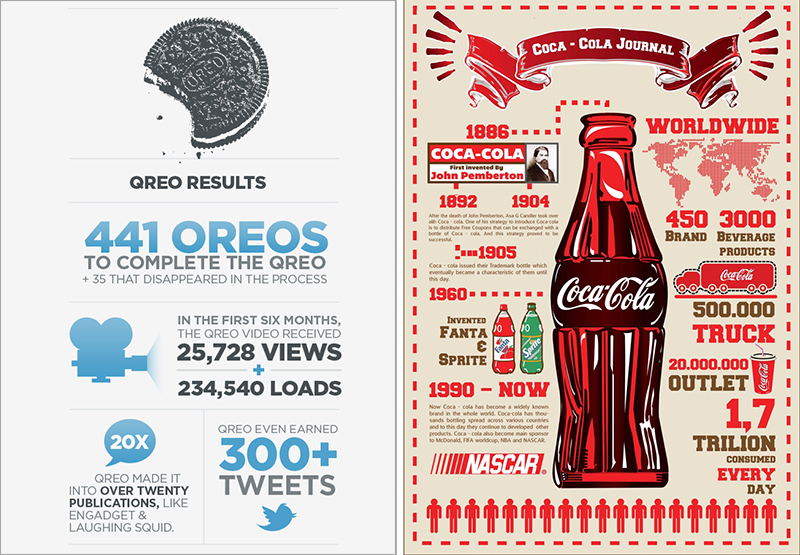
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.

Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекста
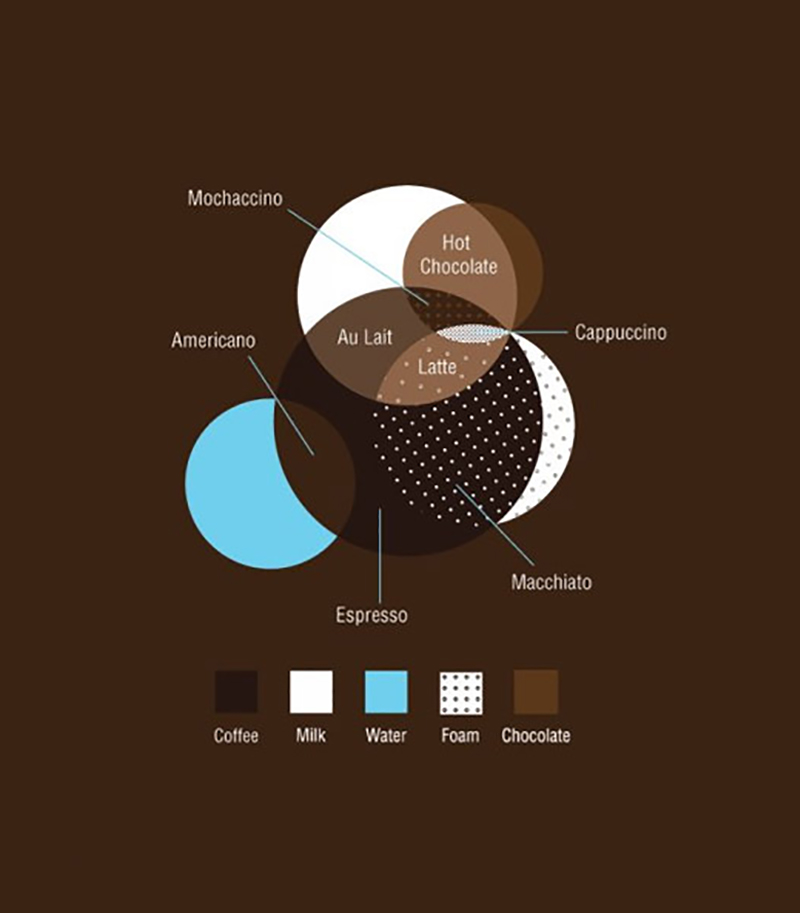
Еще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета

При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природы
Выбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1

Зима
Цвета природы 2

Весна
Цвета природы 3

Лето
Цвета природы 4

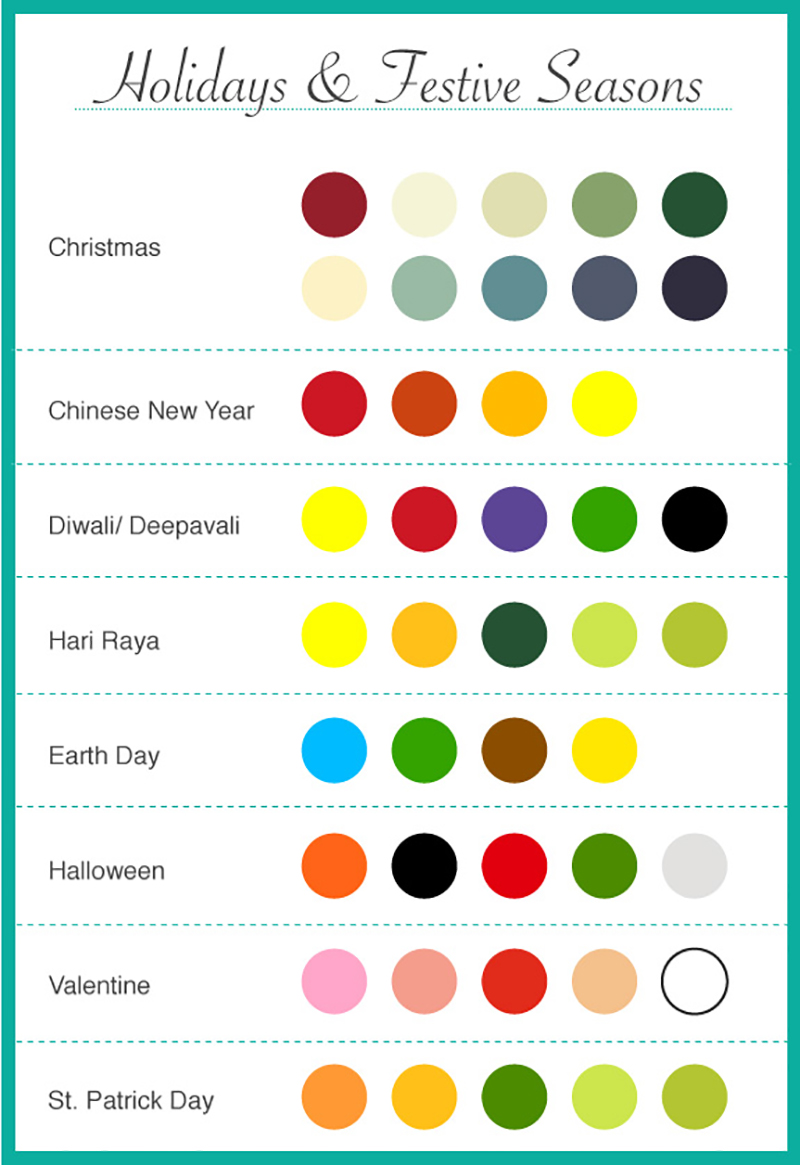
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников


Немного теории
Цветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
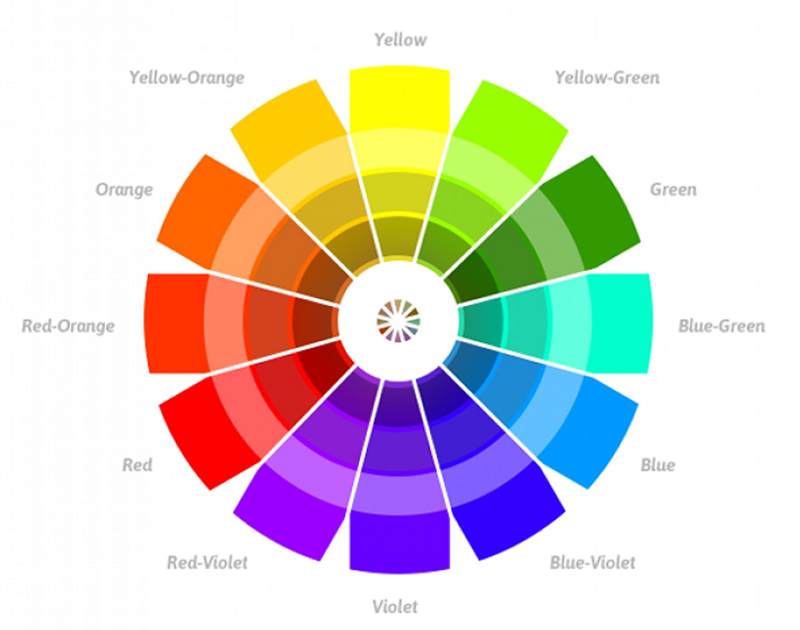
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг

Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.
-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
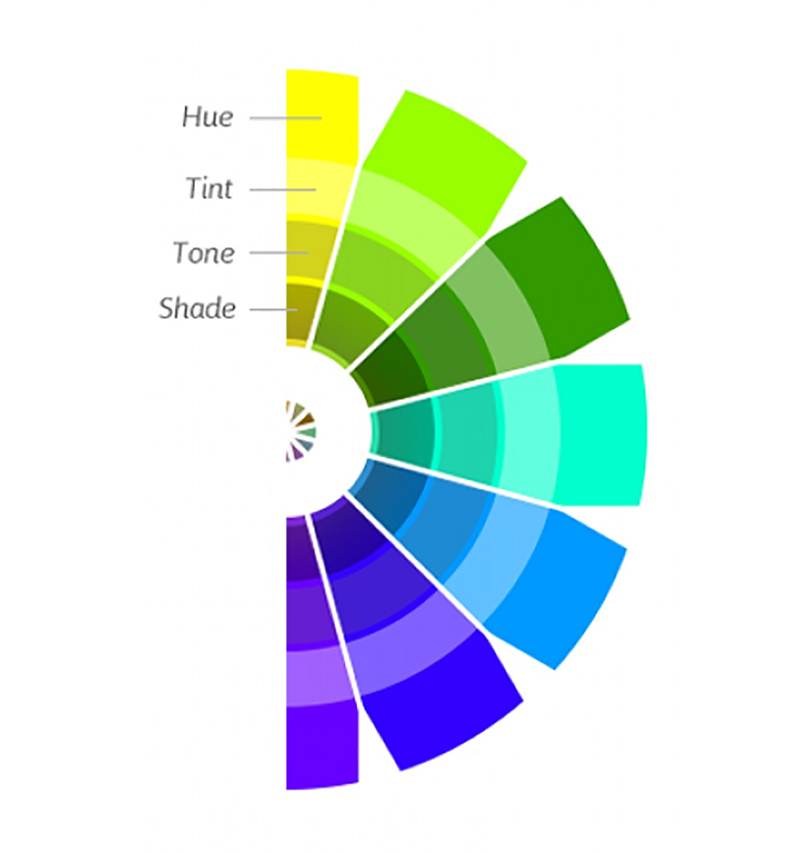
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность

ШАГ 13 Часто задаваемые вопросы о повороте чертежей в Компасе
- Откройте чертеж, который вы хотите повернуть.
- Выберите инструмент «Вращать листа» на панели инструментов или используйте горячую клавишу «R».
- Установите точку вращения (например, центр детали) с помощью мыши или через ввод координат.
- Выберите направление вращения (по или против часовой стрелки) в настройках.
- Укажите угол поворота (например, 90 градусов) в настройках.
- Нажмите кнопку «ОК» для применения изменений.
Как изменить ориентацию текста на чертеже в Компасе?
Для изменения ориентации текста на чертеже в Компасе вам необходимо выполнить следующие действия:
- Выделите текстовый компонент на чертеже.
- Измените ориентацию текста на горизонтальную, вертикальную или под углом, используя соответствующие кнопки на панели инструментов или горячие клавиши.
- Измените шрифт, размер и другие настройки текста по вашему желанию.
- Нажмите кнопку «ОК» для применения изменений.
Как изменить размер листа на А4 в Компасе?
Для изменения размера листа на А4 в Компасе вам необходимо выполнить следующие действия:
- Выберите инструмент «Настройки документа» на панели инструментов или используйте горячую клавишу «Ctrl+D».
- В таблице «Размер листа» выберите формат А4.
- Если необходимо, поменяйте ориентацию листа на альбомную или портретную.
- Нажмите кнопку «ОК» для применения изменений.
Как увеличить или уменьшить чертеж в Компасе?
Для увеличения или уменьшения чертежа в Компасе вам необходимо выполнить следующие действия:
- Выберите инструмент «Масштабирование» на панели инструментов или используйте горячую клавишу «Ctrl+Shift+Z».
- Введите необходимый масштаб чертежа в соответствующем поле или используйте кнопки увеличения и уменьшения масштаба.
- Нажмите кнопку «ОК» для применения изменений.
Как изменить шрифт и размер текста на чертеже в Компасе?
Для изменения шрифта и размера текста на чертеже в Компасе вам необходимо выполнить следующие действия:
- Выберите инструмент «Изменение свойств текста» на панели инструментов или используйте горячую клавишу «Ctrl+Shift+F».
- Выделите текстовый компонент на чертеже.
- Измените шрифт, размер и другие свойства текста в соответствующих полях.
- Нажмите кнопку «ОК» для применения изменений.
Как использовать Компас для поворота чертежаУзнайте как повернуть чертеж в программе
Contents
Структура письма
Должна плавно и аккуратно подводить читателя к целевой кнопке.
Количество колонок. Подписчики читают текст сверху вниз, поэтому наиболее удобно для них одноколоночное оформление контента: не приходится дополнительно «скакать» из угла в угол.

Если контент более сложный по оформлению, то можно использовать и двухколоночный вариант.
И тот и другой способ позволяет легко адаптировать письмо под мобильные устройства: при одноколоночном оформлении контента блоки легко масштабируются, а при двухколоночном — перестраиваются друг под друга.
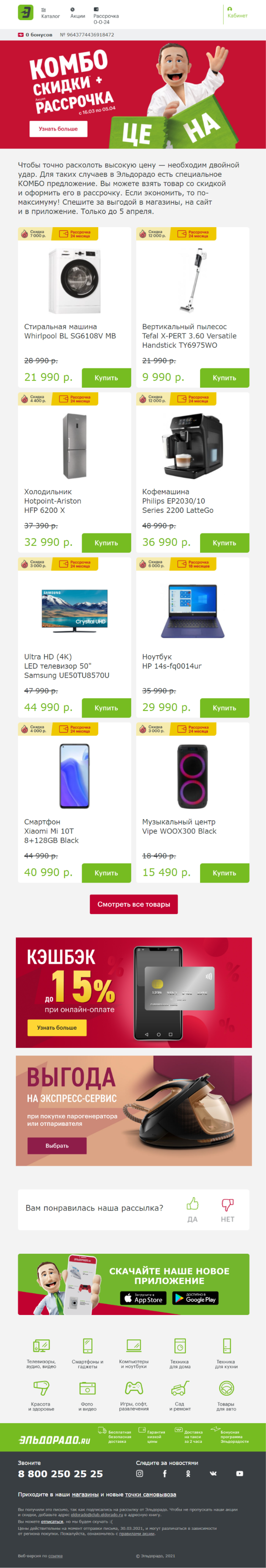
Например, двухколоночное оформление контента в письме «Эльдорадо» легко адаптируется под мобильные методом перестроения:
 Десктопная версия письма «Эльдорадо»
Десктопная версия письма «Эльдорадо»
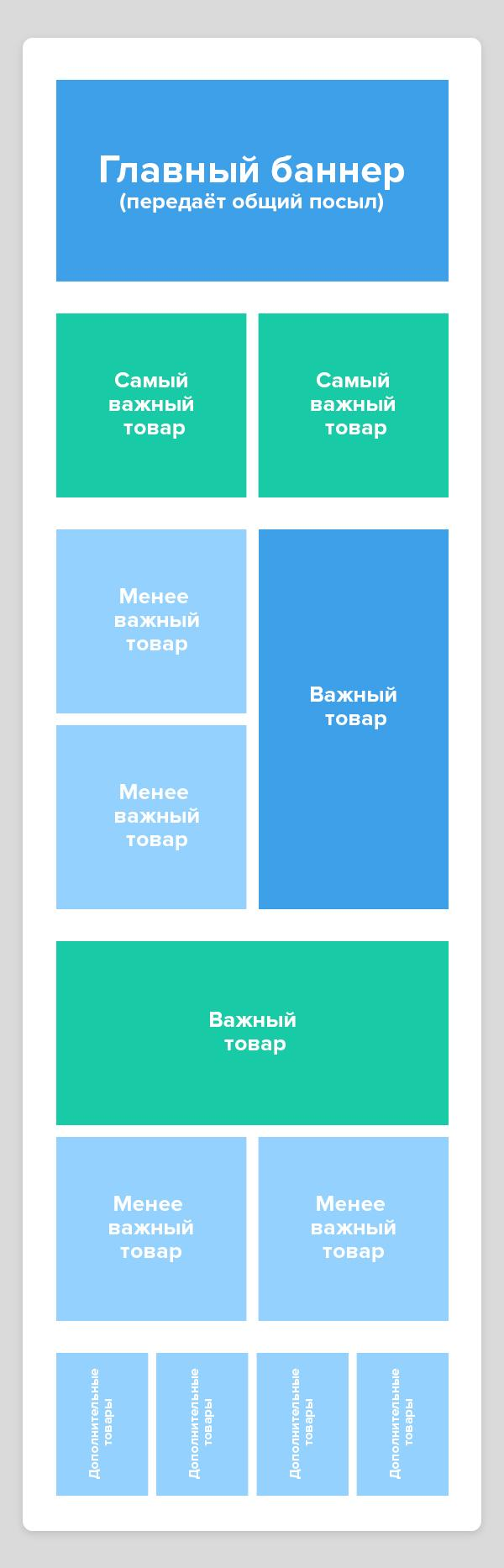
Емейл-сетки
Правильное расположение товаров в сетке позволяет привлечь внимание подписчиков к самому важному элементу
Например, блоки с наиболее важной информацией можно сделать большего размера по сравнению с остальными или выделить их с помощью контрастного цвета
Это привлечёт к ним внимание читателей. Также приоритетный товар можно расположить в самом верху списка — так вы тоже сделаете на нём акцент



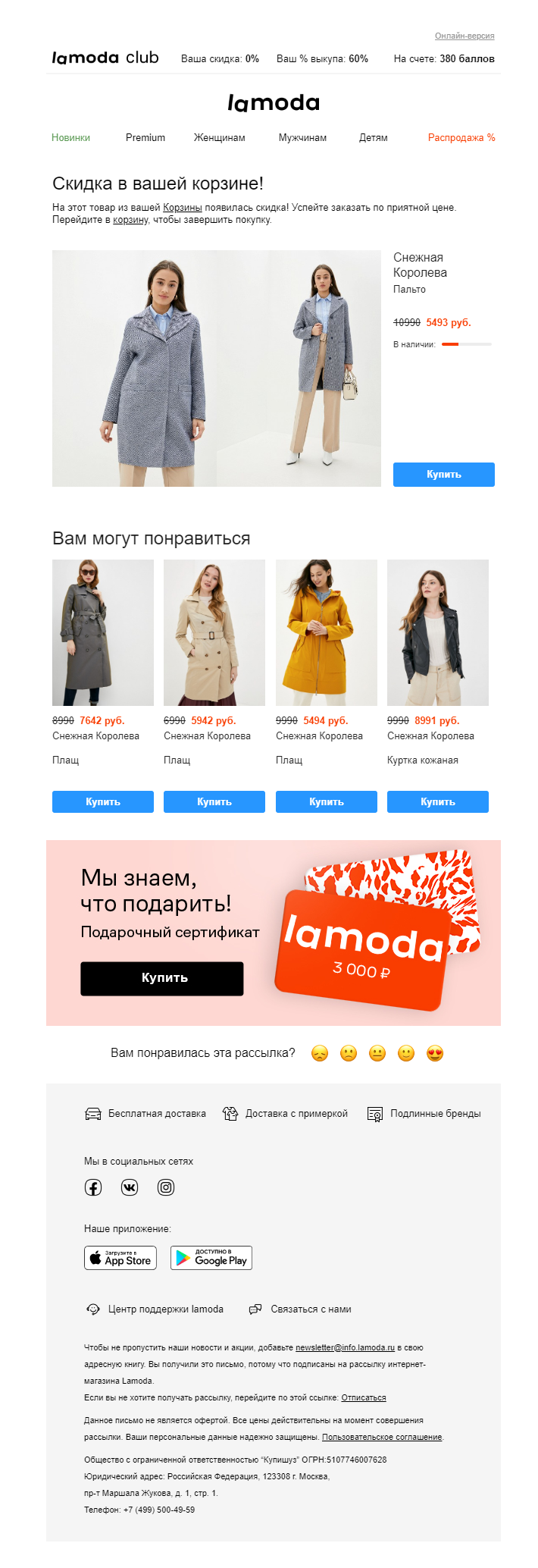
В письме Lamoda самый важный товар тот, который клиент положил в корзину, но не купил
К нему магазин и привлекает наибольшее внимание за счёт большего размера блока:

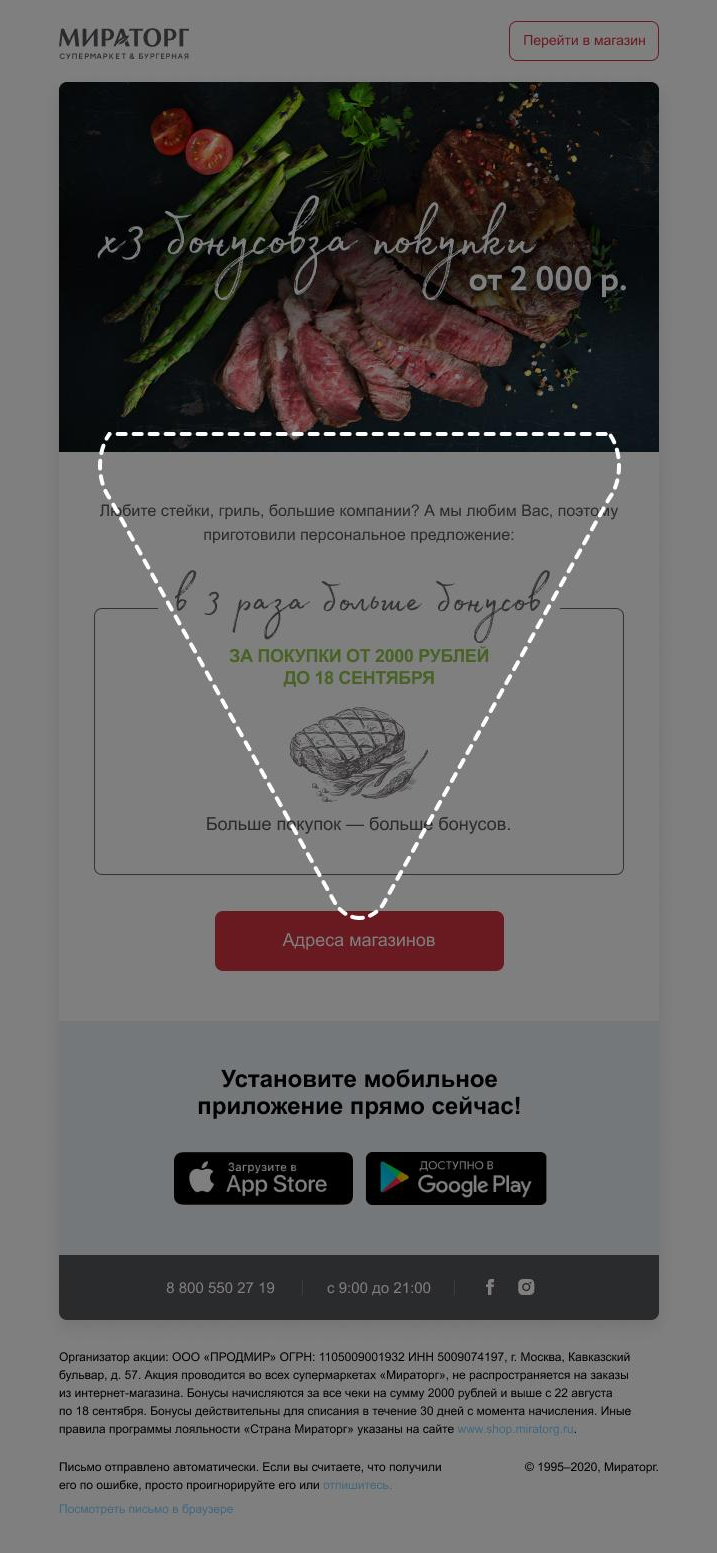
«Перевёрнутая пирамида». Ещё один метод расположения и оформления контента в письме
Суть — разместить блоки так, чтобы ненавязчиво привести подписчика к целевому действию (обычно к нажатию на кнопку с главным CTA) или привлечь внимание к самым важным элементам
Сначала в письме располагают широкий баннер и заголовок, демонстрирующий выгоду и вызывающий интерес. Затем более подробно описывают предложение. И в конце размещают кнопку.

Если интересных предложений для подписчика несколько, то можно разместить друг за другом несколько «перевёрнутых пирамид».
Расстояния между объектами. Чтобы образовать смысловую конструкцию и дать понять, какой элемент с каким связан, располагайте связанные элементы ближе друг к другу.
Так подписчик сразу поймёт, какая кнопка к какому блоку относится или какая подпись какой картинке принадлежит и т. д.


«Воздух». Чтобы упростить восприятие контента при беглом просмотре можно воспользоваться техникой свободного пространства. Чаще эту технику называют просто «воздухом».
Воздух между смысловыми блоками даёт глазам возможность отдохнуть и помогает визуально разделить письмо на составляющие части
Также с помощью данной техники можно акцентировать внимание на каком-либо объекте, например на кнопке. Объект, окружённый воздухом, привлекает к себе больше внимания
Пустое пространство между элементами позволяет комфортно считывать и текстовую, и графическую информацию.


Управление ориентацией модели
В случаях, когда необходима ориентация модели, при которой одна из плоскостей проекций параллельна плоскости экрана, можно воспользоваться списком ориентаций, предусмотренных системой, поскольку получить подобную ориентацию достаточно сложно, используя для этого просто мышь.
Для этого можно использовать кнопку Ориентация (рис.3), расположенную на панели Вид.
Нажав на стрелку справа от кнопки, можно вызвать меню (рис. 4), содержащее перечень стандартных ориентаций:
- Сверху;
- Снизу;
- Слева;
- Справа;
- Спереди;
- Сзади;
- Изометрия XYZ;
- Изометрия YZX;
- Изометрия ZXY;
- Диметрия.
В этом меню выбираем команду, соответствующую требуемой ориентации. Изображение перестроится согласно указанному направлению взгляда.
Замечание 1
Бывают случаи, когда необходимо разместить параллельно плоскости экрана не проекционную плоскость, а вспомогательную или плоскую грань детали. Для установки такой ориентации, требуется выделить нужный плоский объект и вызвать из меню кнопки Ориентация команду Нормально к….
В итоге модель станет повернута таким образом, что направление взгляда будет перпендикулярным выбранному объекту.
В процессе построения моделей возможно не только использование стандартных названий ориентаций, но и сохраненных текущих ориентаций под определенным именем, к которым можно будет возвращаться в любой момент времени, выбрав их имя из списка. Это делается так:
- Нажимаем кнопку Ориентация. В результате на экране появляется диалоговое окно Ориентация вида, содержащее список существующих в модели названий ориентаций.
- Затем нажимаем кнопку Добавить и вводим название новой ориентации, которое впоследствии появляется в списке названий ориентаций.
- В завершении нажимаем кнопку Выход. В меню кнопки Ориентация на панели Вид появляется новое название.
В дальнейшем при изменении ориентации модели можно будет выбрать созданную ориентацию из меню кнопки Ориентация, и модель повернется согласно указанной ориентации.
В диалоговом окне выбора ориентаций, которое появляется на экране после нажатия кнопки Ориентация, можно не только создавать новые ориентации, но и выбирать существующие, а также удалять из списка созданные пользователем названия ориентаций.
Для выбора существующей ориентации, нужно выделить ее в списке и нажать кнопку Установить. Изображение перестроится согласно указанному направлению взгляда.
Для удаления названия ориентации из списка, его нужно выделить и нажать кнопку Удалить диалогового окна Ориентация вида. Указанное название будет удалено из списка, и в дальнейшем выбрать соответствующую ориентацию не представится возможным. Удалить стандартные названия ориентаций, начинающиеся с символа «#», система не позволит.
Для закрытия диалогового окна выбора ориентации необходимо нажать кнопку Выход.
как в компасе сделать альбомную ориентацию
ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
1. Найдите на Главном меню команду «Сервис» и кликните по ней.
2. Далее находим команду «Параметры» (предпоследняя в списке). Кликаем на неё.
3. В появившемся диалоговом окне «Параметры» переходим во вкладку «Текущий чертеж». Далее находим опцию «Параметры первого листа» и нажимаем на маленький серый крестик, который находится перед ней. Он откроет список, который будет состоять из: Формат, Оформление, Таблица изменений.
Как вы видите по изображению выше выделенная красным область как раз и меняет ориентацию вашего чертежа. Для смены просто установите флажок (кружок с синей точкой внутри) напротив необходимой вам ориентации. В моем случае я изменю с вертикальной на горизонтальную.
Таким образом вы измените ориентацию вашего первого (текущего) листа.
сообщить о нарушении
Доброго времени суток! Для смены ориентации листа в КОМПАС существует как минимум два способа: 1-й способ: Кликнуть ПКМ (Правая Кнопка Мыши) по рабочей области (по чертежу), в выпадающем меню выбираете «ПАРАМЕТРЫ». После переходите на вкладку «ТЕКУЩИЙ ЧЕРТЕЖ». В древе параметров, в левой части окна, ищем пункт «ПАРАМЕТРЫ ПЕРВОГО ЛИСТА» и открываем эго (Клик ЛКМ(Левая Кнопка Мыши) по крестику). Выбираем пункт «ФОРМАТ». В правой части окна будут необходимые параметры, выбираем стандарт, а после ориентация. Подтверждаем параметры нажав ЛКМ по кнопке «ОК». 2-й способ: В меню программы выбрать вкладку «СЕРВИС» -> «ПАРАМЕТРЫ» -> «ТЕКУЩИЙ ЧЕРТЕЖ» и попадаем в тоже окно, что и в 1-ом варианте. P. S. В том же древе вы можете задать и параметры для последующих листов. Нужно, в древе окна, выбрать пункт «ПАРАМЕТРЫ НОВЫХ ЛИСТОВ». Удачи вам!
Валентин говорит: 12.06.2013 в 07:16 Как известно, человек всегда, сколько он живёт в этом мире, привык что-то строить, что-то изобретать. Так, например, он, человек, не любит сидеть на месте, и придумал такие вещи, как корабли. С помощью подобных сооружений, он может передвигаться по воде, не только по морю, но и по более мелким водоёмам, таким, как реки и озёра. Ну, для рек и озёр уже хватит лодок.
Основные принципы выравнивания
Выравнивание графических объектов: по центру или по краю?
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
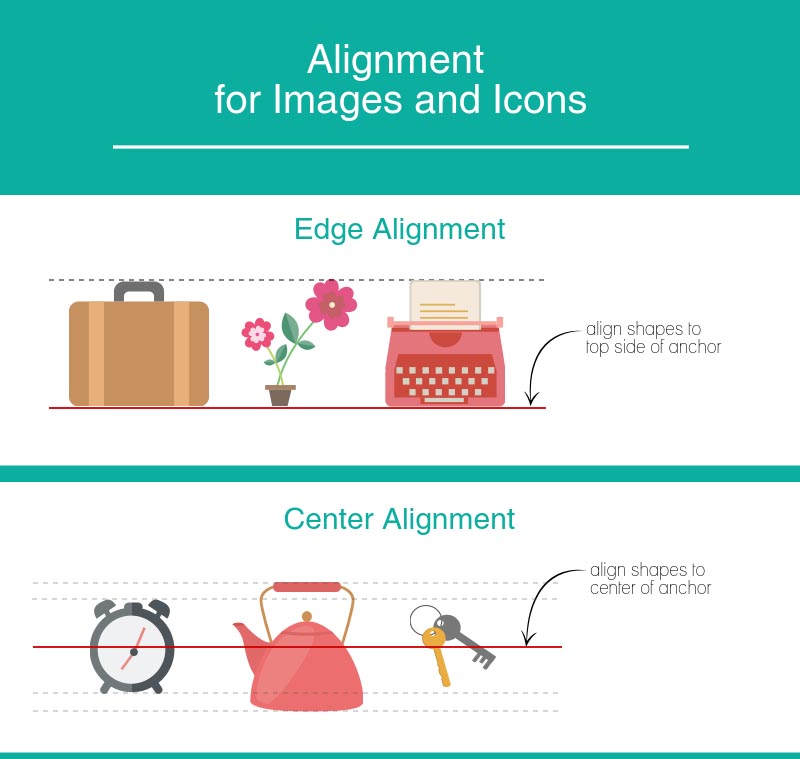
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектов

Выравнивание текста: 4 основных способа
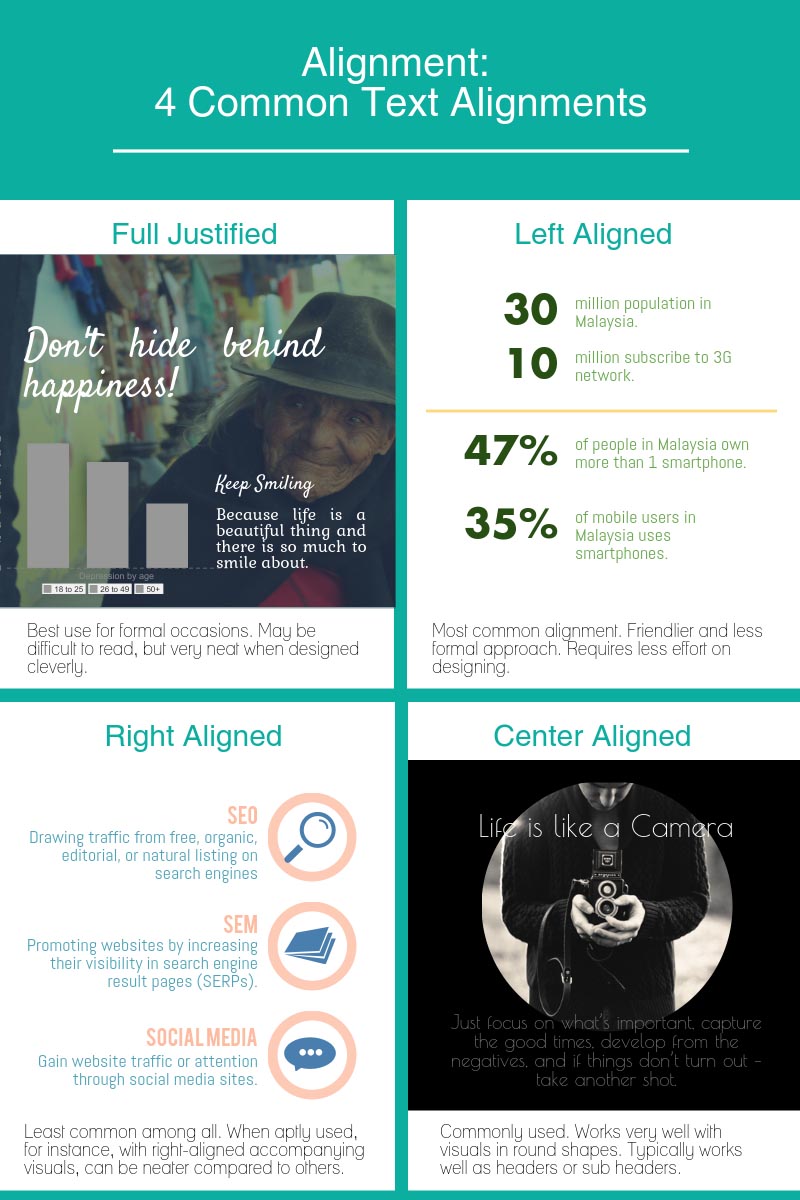
Выбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста

-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Текст в КОМПАС
Работа в КОМПАС — это не только построение геометрических примитивов. Ввод текста не менее важен. Нужно знать как написать или вставить текст в КОМПАС. Повернуть его, например, сделать вертикальным. Как работать с рамкой текста.
Как написать (создать) текст в КОМПАС
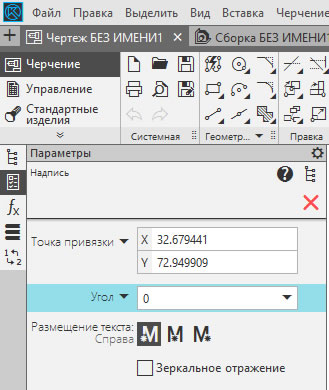
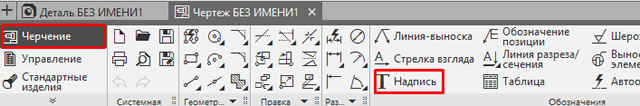
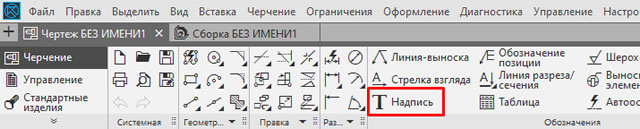
Для создания текстового блока в КОМПАС применяется команда «Надпись» . Данная команда расположена на инструментальной панели «Обозначения»

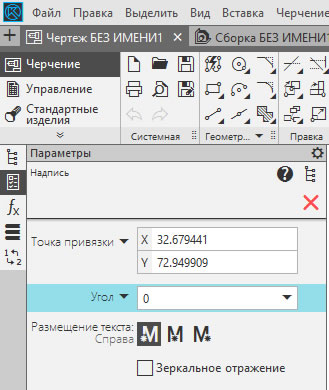
После вызова команды нужно кликнуть в том месте чертежа, где необходимо разместить текстовый блок, а на Панели параметров указать угол наклона текста, его размещение (справа, по центру, слева), а также поставить галочку «Зеркальное отражение», если необходим зеркальный текст.

Создание вертикального текста в КОМПАС как раз и будет заключаться в указании угла 90 или 270 на Панели параметров. Причем вначале текст отображается горизонтальным, а уже после подтверждения действия и нажатия кнопки «Создать объект» текстовый блок поворачивается.
Как изменить текст
Под изменением текста чаще всего понимают, не правку содержимого текстового блока, а именно настройки текста, например, изменение шрифта, его высоты и т.п. Если все же вы хотите исправить сам текст, то делается это очень просто. Нужно 2 раза кликнуть по тексту, КОМПАС перейдет в режим редактирования операции, Вы сможете внести изменения и после их подтверждения кнопкой «Создать объект» все изменения будут сохранены.
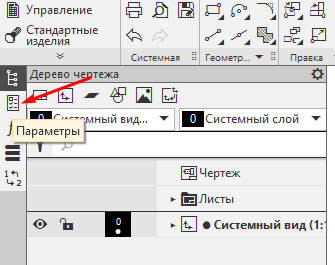
Если же речь идет про изменение настроек текста, то они зависят от того сколько текстовых блоков Вам необходимо отредактировать. Если один, то достаточно просто кликнуть по тексту один раз и на Панели параметров отредактировать необходимые атрибуты. Не забывайте, что у панели параметров есть несколько закладок, поэтому, если у Вас отображается Дерево чертежа, то Вам нужно просто переключиться на закладку «Параметры»

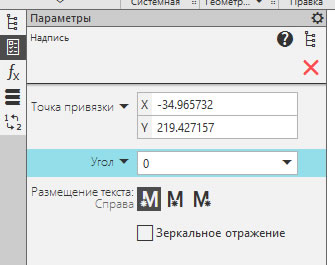
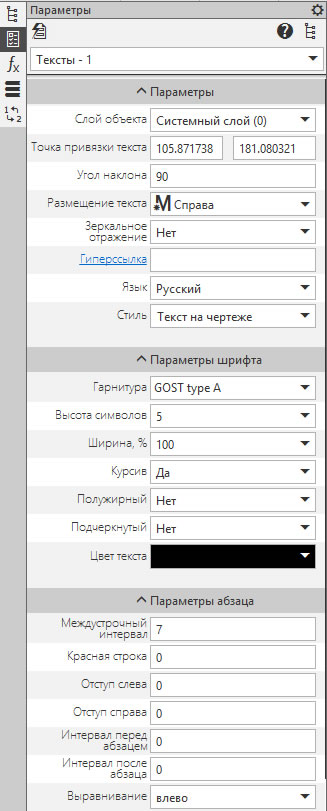
Если выбрана именно закладка «Параметры», то отобразится вот такое окно.

В данном окне Вы можете отредактировать любой атрибут. Например, чтобы сделать текст вертикальным, нужно просто задать значение угла 90 или 270. Также Вы можете поменять основные параметры текстового блока — тип шрифта, его высоту и коэффициент сужения.
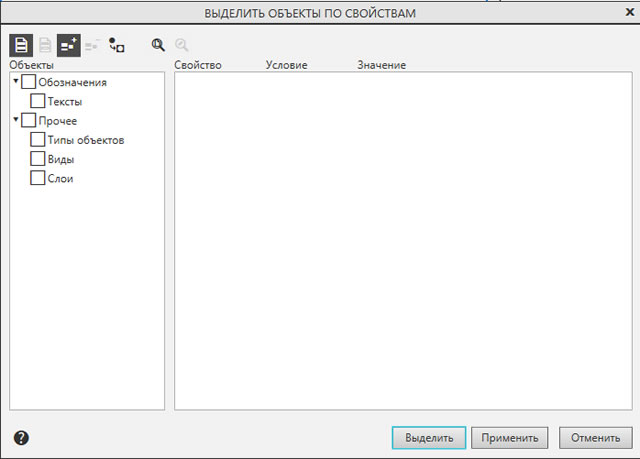
С одиночным текстовым блоком разобрались, теперь, давайте, рассмотрим вариант, когда нам необходимо отредактировать сразу все текстовые блоки на чертеже. Само редактирование ничем не будет отличаться от редактирования одного блока, вопрос только в том — как выделить все блоки? Для такого выделения мы используем команду «Выделить по свойствам». Она вызывается через главное текстовое меню — Выделить — По свойствам… После вызова команды появится вот такое окно:

В данном окне отображаются все типы объектов, которые присутствуют в документы. Нам нужны тексты, поэтому ставим галочку напротив слова «Тексты» и нажимаем «Выделить». Все текстовые блоки будут выделены и Вы сможете отредактировать их через Панель параметров.
Рамка текста КОМПАС
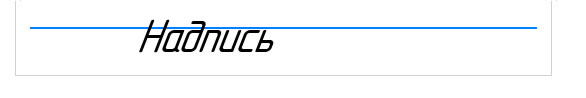
У каждого текстового блока КОМПАС есть невидимая рамка, которая влияет на отображение объектов чертежа. Например, если текст расположен над отрезком, то часть отрезка не будет отображаться

Если нам необходимо, чтобы отображалось всё, то потребуются следующие настройки.
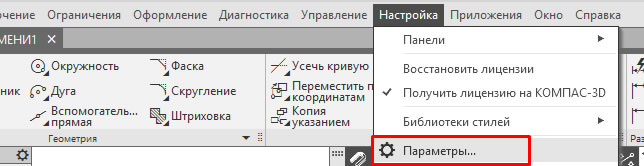
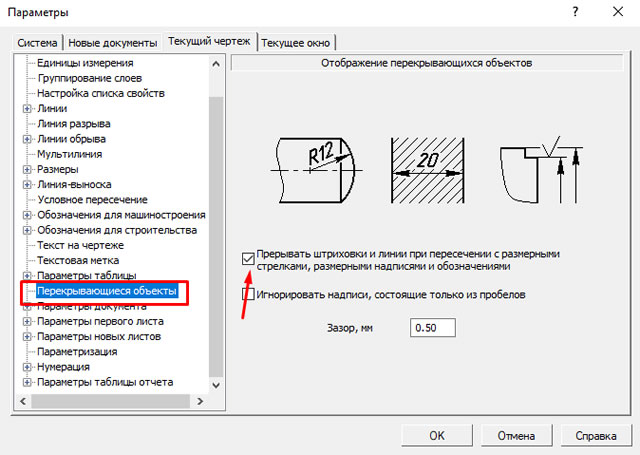
Переходим в Главное текстовое меню — Настройка — Параметры — Закладка Текущий чертеж

Находим строку «Перекрывающиеся объекты» и убираем галочку «Прерывать штриховки ….», нажимаем кнопку «Ок»

После проведенных настроек рамка текстового блока уже ничего не перекрывает

Фон текста
Фон текстовых надписей КОМПАС — белый. Данный параметр нельзя изменить. Если Вам нужен отличный от белого фон, то за текстом выполняется заливка. На рисунке ниже пример наложения текста и заливки желтого цвета.

Повернуть текст
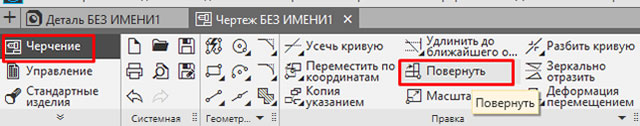
Поворот текста можно выполнить изменив угол текста на Панели параметров, либо выполнив команду «Поворот». Путь к команде «Поворот»: Главное текстовое меню — Черчение — Преобразовать — Повернуть

Перевернуть текст
Чтобы перевернуть текст нужно задать значение угла 180. Угол задается на Панели параметров при редактировании текстового блока
Как создать текст в КОМПАСе
Для создания текста в КОМПАСе необходимо воспользоваться командой «Надпись» , которая расположена на инструментальной панели Обозначения.

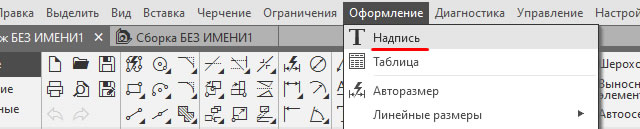
Альтернативный способ вызова команды — воспользоваться главным текстовым меню. Пусть: Оформление — Надпись.

После вызова команды необходимо кликнуть на чертеже в том месте, где должен находиться текст, либо ввести координаты точки начала текста. До указания точки привязки, на Панели параметров можно задать угол текста и определить размещение текста: справа, слева, по центру. Также можно задать зеркальное отражение.

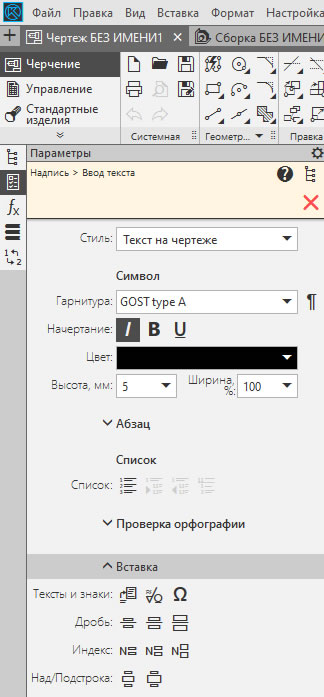
После указания точки вставки текста Панель параметров будет выглядеть следующим образом:

Основные параметры, представленные на Панели параметров:
- гарнитура (выбор шрифта);
- высота символов;
- возможность создания списков;
- вставка спецсимволов.
Например, значок диаметра или процента мы вводим, используя команду «Спецзнак» , а дроби или индексы проставляем также соответствующими командами.
Как искать креативные идеи, когда продукт как у всех
Если продукт такой же, как у всех, стоит поискать какие-то не очевидные плюсы.
Например, мы продаём кроссовки, и наш конкурент тоже продаёт те же кроссовки. У нас хоть и один и тот же ассортимент, но магазины разные — разная локация, разные интерьеры, разный сервис и услуги.
Допустим, у нас есть бесплатный возврат в течение 30 дней — это уже будет наше преимущество. Так и пишем в заголовке:
Купи кроссовки с возможностью возврата 30 дней
Нужно смотреть, что делают другие и понять, чем мы отличаемся.
К примеру, преимуществом кондитера может быть:
✓ используем гипоаллергенные продукты
✓ делаем торты по фотографиям из Пинтереста
✓ десерты без сахара для диабетиков
Можно спросить у людей, за что именно они нас выбирают и какую ценность они получают. Что самое главное в их жизни изменилось после покупки нашего продукта?
Ценность продукта — это когда мы предлагаем классное решение, которым не пользовались раньше.
К примеру, раньше бытовую технику можно было купить только в офлайновом магазине — ехать в торговый центр, ходить между рядами, разговаривать с продавцом, оформлять доставку на стойке, и так далее. Сейчас всё можно заказать в онлайне, лёжа на диване. Это гораздо удобнее, но раньше такое решение никто не предлагал.
Примеры с помощью нейросети
Попросим нейросеть Яндекса погенерить заголовки по формуле 4U:
Наш промт:
Привет! Есть такая формула, чтобы придумать классный и привлекательный заголовок. Нужно последовательно включить в него информацию о полезности продукта, о его особенностях и деталях, о срочности покупки этого товара и его уникальности. Приведи 10 примеров заголовков, составленных по такой формуле = используй стиль великого рекламного копирайтера Дэвида Огилви = не используй тривиальные рекламные слова, которые уже надоели = используй не тривиальные смыслы = приводи свежие обороты речи
И вот, что выдала нейросеть:

Варианты заголовков от нейросети — отправная точка для доработки. Дальше уже нужно подточить, добавить уникальные смыслы и выделить преимущества
Используем ответы от нейросети как фреймы и экономим время на разработке концепций. В конечном итоге, совмещение технологий и творческого подхода открывает дорогу к созданию эффективной и выразительной рекламной кампании.
К примеру, для продвижения услуг ресторана можно оформить заголовок от нейросети вот так:

Неплохо. Но мы бы доработали абстрактность: добавили конкретно цену ужина и на сколько персон
Прием Двадцать Первый: «ШКАТУЛКА»
Этот тип заголовков использует несколько техник влияния.
Характерная его особенность — одновременный небольшой подарок адресату — в виде аттача к электронному письму, бонуса или посылаемого по почте пакетика с подарком (если речь идет об оффлайновой рекламе)
Основных секретов тут два — втягивание клиента в Мем Баланса, о котором мы говорили выше и организация входного канала, о котором мы тоже говорили выше…
Такой аттач помогает сделать подстройку к переживаниям адресата, опираясь на тот положительный эмоциональный фон, который возникает у любого человека при получении неожиданной халявы…
На этот фон умело накладываются внушающие комментарии и в результате:
Вот пример такой рекламы, который я нашел в Интернет:
В данном случае речь идет об оффлайновом подарке — пакетике кофе, присобаченном к каталогу…
Текст заголовка в переводе звучит так:
Прекрасный образец так называемой «гипнотической рекламы»
Для знакомого с таким понятием, как «гипнотекст», здесь все кристально понятно — автор заголовка добрался не только до зрения читателя и его эмоций, но и до его вкуса и нюха…
Легкий транс…
Немного скрытых команд… намеков, восхваляющих кофе… капельку «якорей», связывающих эмоции расслабления с чашечкой ЭТОГО кофе… и немного постгипнотических внушений…
Прекрасная работа!

Формулу 4U можно совместить с лестницей Ханта
Лестница Ханта характеризует степень прогретости аудитории. Всего есть пять ступеней лестницы, начиная с отсутствия потребности до осознанной проблемы и найденного решения. А как определить степень прогретости? По тому, насколько аудитория готова погружаться в детали продукта.
Например, мы пишем что замена зуба за один день или за 1 час. Человек, у которого нет проблемы с зубами, то есть он на первой ступени лестницы Ханта, не среагирует на такой заголовок.
Но если он находится на четвёртой, пятой ступени, и ищет конкретное решение и конкретные продукты — вот здесь хорошо применим заголовок 4U. Ультраспецифичность и конкретность — это то, что нужно человеку знать, когда он уже пытается закрыть свою потребность.
Для третьей второй и первой мы используем этот же заголовок, но не на продукт, а на лид-магнит.
Например, если у нас есть лид-магнит «Пять правил гардероба», в рекламном заголовке нашего лид-магнита можно написать:
Гайд, созданный практикующим стилистом, который за 30 минут поможет тебе собрать три образа на торжественное мероприятие
Для каждой ступени можно придумывать вот такой 4U-заголовок.
Важно учитывать, что на первой, второй и третей ступени лестницы Ханта заголовок должен содержать бесплатную выгоду от продукта, а на четвёртой и пятой ступени — выгоду от покупки продукта

Значение заголовков в текстах и рекламе

Заголовок — это первое, что читатель видит, когда сталкивается с текстом
Он как маяк, привлекающий внимание и ориентирующий на содержание
Важность заголовков в текстах и рекламе трудно переоценить, так как они имеют решающее значение для успеха любого сообщения. Вот почему:
Вот почему:
-
Привлечение Внимания: В мире информационного шума каждый день люди сталкиваются с огромным потоком данных. Заголовок играет роль «заманивания» — он должен быть настолько привлекательным, чтобы заставить читателя замедлиться и прочесть дальше.
-
Передача Содержания: Заголовок должен в краткой форме передать основную идею текста. Читатель, видя заголовок, должен понимать, о чем будет речь. Он помогает ориентироваться и выбирать интересующие темы.
-
Создание Эмоциональной Связи: Хороший заголовок способен вызвать эмоции у читателя. Он может вызвать улыбку, любопытство, волнение или даже раздражение — в зависимости от контекста и цели текста.
-
Улучшение Читаемости: Человек склонен быстро просматривать текст, и заголовок помогает в этом процессе. Он структурирует информацию, делает текст более доступным и удобным для восприятия.
-
Роль в Рекламе: В рекламных материалах заголовок — это «ловушка» для потенциальных клиентов. Он должен подтолкнуть к действию, вызвать интерес к продукту или услуге, а также описать преимущества и пользу для потребителя.
-
Дифференциация от Конкурентов: В сферах с высокой конкуренцией правильно подобранный заголовок может выделить ваш контент среди множества аналогичных. Он создает первое впечатление и формирует восприятие бренда или автора.
Коротко говоря, заголовок — это визитная карточка текста или рекламного объявления. Он несет на себе огромную ответственность за первое впечатление и может стать ключевым фактором в решении читателя остановиться и узнать больше или же перейти дальше.
Начало работы в программе Компас
Установка программы
Для начала работы в программе Компас, необходимо ее установить на свой компьютер. Для этого нужно скачать установочный файл с сайта разработчика и запустить его на своем устройстве. После установки программы, необходимо обязательно проверить наличие всех необходимых библиотек и дополнений.
Основные элементы интерфейса
После установки и запуска программы Компас, на экране появится графический интерфейс со множеством элементов. Основными из них являются: панели инструментов, область редактирования, окно свойств и область просмотра. Перед началом работы в программе, необходимо ознакомиться с функциональностью каждого из элементов, чтобы оптимально использовать их в работе.
Создание нового проекта
Чтобы начать работу в программе Компас, нужно создать новый проект. Для этого необходимо выбрать пункт «Файл» в главном меню программы, затем выбрать «Новый» и указать необходимые параметры проекта. В зависимости от задачи, можно выбрать необходимый масштаб и единицы измерения.
Открытие существующего проекта
Также возможно работать с уже созданными проектами в программе Компас. Для этого необходимо выбрать пункт «Открыть» в главном меню программы, затем выбрать необходимый файл проекта и нажать на кнопку «Открыть». После этого, проект появится на экране и можно приступать к его редактированию.
- Начало работы в программе Компас заключается в установке программы на устройство.
- Важными элементами интерфейса являются панели инструментов, область редактирования, окно свойств и область просмотра.
- Создание нового проекта включает выбор необходимых параметров, таких как масштаб и единицы измерения.
- Открытие существующего проекта возможно через главное меню программы и выбор нужного файла.
Заключение
Мастерство написания заголовков играет непреходящую роль в успешном привлечении внимания и удержании аудитории. Заголовок — это мост между вашим контентом и читателем, и именно он решает, будет ваш контент прочитан или проигнорирован
Правильно созданный заголовок может сделать информацию более интересной, важной и доступной для аудитории, а в случае с продажами — влияет на продажи соответственно
Как и в любой области, практика играет важнейшую роль в совершенствовании навыков написания заголовков. Экспериментируйте с разными техниками, проводите тестирования, анализируйте результаты
Чем больше вы практикуетесь, тем ближе вы будете к созданию заголовков, которые притягивают внимание и эффективно передают суть
Заключение
2021 год – самое время, чтобы отказаться от стандартов. Комбинация шрифтов и типографских техник сделает сайт ярким и выделит на фоне конкурентов. Корректировка цвета и акцент на важную информацию позволит добиться повышения конверсии.
И помните, нельзя привлечь клиента только трендами
Конечно, надо следить за актуальными тенденциями в дизайне, но не менее важно заботиться о посетителях веб-страницы. Сделайте все, чтобы посетителям сайта было комфортно воспринимать информацию
А яркие акценты, как «ломаный» шрифт или анимация подчеркнут важное и разогреют интерес к странице.