Работа с исходным кодом
Для работы с исходным кодом в Codelite вам понадобятся основные навыки программирования на языке C++. В этом разделе мы рассмотрим основные операции, которые вы можете выполнять с исходным кодом в Codelite.
Открытие и создание файлов
Чтобы открыть существующий файл с исходным кодом, выберите пункт меню «Файл» и выберите «Открыть».
В появившемся окне выберите файл с исходным кодом и нажмите «Открыть». Файл будет открыт в основном окне Codelite.
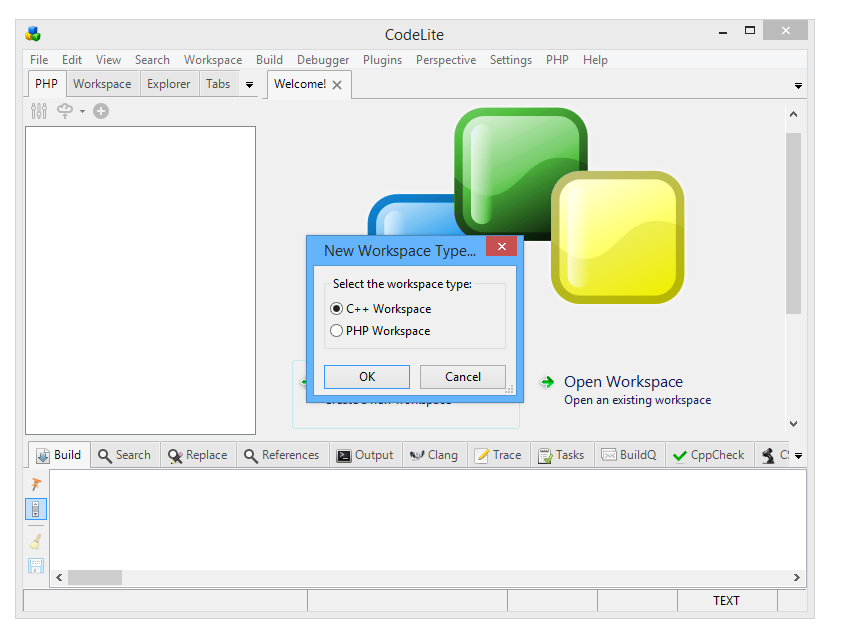
Чтобы создать новый файл с исходным кодом, выберите пункт меню «Файл» и выберите «Создать новый файл».
В появившемся окне выберите «Файл с исходным кодом» и нажмите «Далее». Задайте имя и расширение файла, выберите путь сохранения и нажмите «Завершить». Новый файл будет создан и открыт в основном окне Codelite.
Редактирование кода
Чтобы отредактировать код, просто щелкните на нужной строке и начните печатать. Вы можете использовать стандартные команды редактирования текста, такие как копирование, вставка и удаление текста с помощью сочетаний клавиш или контекстного меню.
Организация кода
Чтобы организовать ваш код, вы можете использовать отступы и комментарии. Отступы помогают улучшить читаемость кода и позволяют легко определить, где начинается и заканчивается блок кода. Используйте одинаковое количество пробелов или табуляцию для создания отступов.
Комментарии также полезны для объяснения кода и привлечения внимания к особенностям или особенно сложным участкам кода. В Codelite вы можете добавлять комментарии с помощью символов «//» для однострочных комментариев и «/* … */» для многострочных комментариев.
Сохранение и компиляция кода
Чтобы сохранить ваш код, выберите пункт меню «Файл» и выберите «Сохранить». Вы также можете использовать сочетание клавиш Ctrl + S.
Чтобы скомпилировать ваш код, выберите пункт меню «Сборка» и выберите «Скомпилировать проект». Если ваш код содержит ошибки, Codelite выведет сообщения об ошибках во вкладке «Вывод компилятора». Вам придется исправить ошибки и повторно скомпилировать код.
Отладка кода
Для отладки вашего кода вы можете использовать инструменты отладки в Codelite. Вы можете установить точки останова в вашем коде, чтобы остановить выполнение программы в определенные моменты времени и проанализировать состояние переменных и выполнение кода.
Чтобы установить точку останова, выберите нужное место в коде и нажмите кнопку «Точка останова» на панели инструментов Codelite. Когда ваша программа достигнет этой точки, выполнение будет приостановлено, и вы сможете анализировать состояние программы.
Советы и рекомендации
- Периодически сохраняйте ваш код, чтобы избежать его потери в случае аварийного завершения программы.
- Используйте средства автодополнения и подсветки синтаксиса, чтобы упростить написание кода и повысить его читаемость.
- Ознакомьтесь со справочной документацией и руководством пользователя Codelite для получения дополнительной информации о его функциях и возможностях.
Ход занятия / Ход мероприятия
Организационный момент
Дорогие друзья! Прежде чем начать наше занятие, давайте убедимся, что у нас всё готово для продуктивного урока.
Сначала давайте проверим, что компьютеры и проектор работают исправно. Мы будем использовать их для просмотра интересных презентаций и визуализации информации. Пожалуйста, убедитесь, что у вас нет проблем с аппаратурой.
Далее, проверим наше интернет-соединение. Некоторые материалы, которые мы с вами будем рассматривать, доступны онлайн
Поэтому важно, чтобы у нас был стабильный доступ в интернет. Если кто-то из вас замечает проблемы с интернетом, дайте мне знать, и мы постараемся найти решение.
Пожалуйста, также убедитесь, что у вас есть бумага и ручка, чтобы делать заметки и записи
На этом уроке мы будем активно общаться и задавать вопросы, поэтому участвовать будет интересно и важно для каждого из вас.
Итак, если у вас всё в порядке с оборудованием и интернетом, давайте начнем!
Вступительное слово классного руководителя (сообщение темы)
Дорогие ребята! Сегодня мы собрались здесь, чтобы поговорить о профессии, которая открывает перед вами увлекательный мир возможностей и перспектив
Эта профессия называется «тестировщик».
Вы, вероятно, задаетесь вопросом: «Что это за специальность и как она может быть интересной?» Давайте начнем с того, что тестировщик — это человек, который тестирует программное обеспечение, приложения и веб-сайты, чтобы убедиться, что они работают правильно и не имеют ошибок.
Теперь вы можете спросить: «Зачем это нужно?» Ответ прост: в мире, где компьютеры и технологии играют огромную роль, каждое приложение или программное обеспечение, которое вы используете, проходит через руки испытателей, чтобы убедиться, что оно безопасно, функционально и удобно в использовании.
А теперь давайте подумаем, почему это важно для вас. В мире, где ценятся навыки работы с компьютерами и технологиями, профессия тестировщика может быть вашим билетом к увлекательной и высокооплачиваемой карьере
Большинство IT-компаний нуждаются в таких специалистах, и это означает, что у вас есть множество возможностей для роста и развития.
На этом уроке мы узнаем больше о труде тестировщика, рассмотрим, какие навыки и качества нужны для успешной карьеры в этой области, и даже попробуем сами себя в роли этого человека.
Поэтому давайте начнем наше исследование и узнаем, почему профессия тестировщика может стать вашим «билетом в будущее»!
Download Codelite Shortcuts PDF
Table of Contents
Learn CodeLite Shortcuts for Windows
Files Shortcuts
| Action | CodeLite Keyboard Shortcuts |
|---|---|
| New file or project | Ctrl + N |
| Open existing files or project | Ctrl + O |
| Save current file | Ctrl + S |
| Save all files | Ctrl + Shift + S |
| Close current file | Ctrl + F4 |
| Close all files | Ctrl + Shift + F4 |
| Activate the next open file | Ctrl + Tab |
| Activate the previously open file | Ctrl + Shift + Tab |
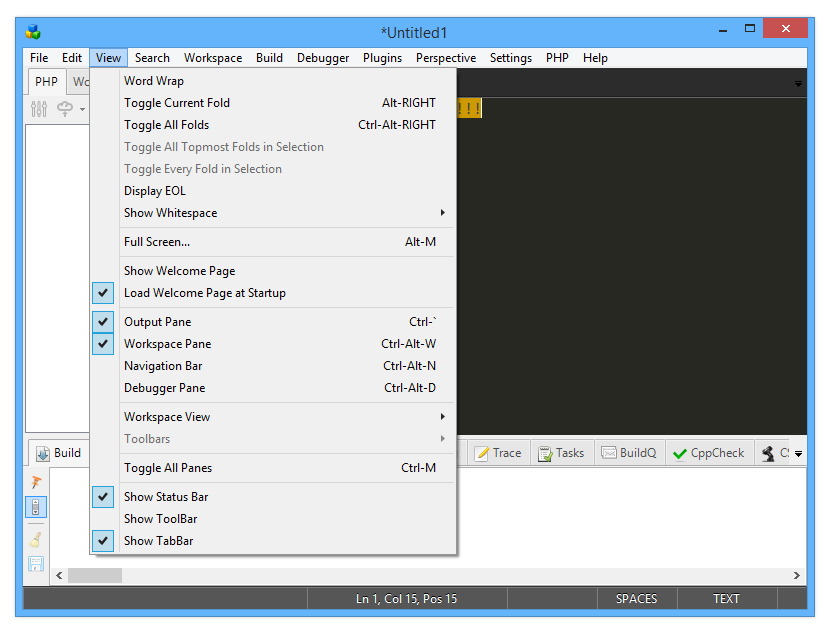
View Shortcuts
| Action | CodeLite Shortcut keys |
|---|---|
| Show or hide the Messages pane | F2 |
| Show or hide the Management pane | Shift + F2 |
| Move project up | Ctrl + Shift + Up Arrow key |
| Move project down | Ctrl + Shift + Down Arrow key |
| Activate prior | Alt + F5 |
| Activate next | Alt + F6 |
| Zoom in / out | Ctrl + Roll Mouse Wheel |
| Focus editor | Ctrl + Alt + E |
Editor Shortcuts
| Action | CodeLite Keyboard Shortcuts |
|---|---|
| Undo the last action | Ctrl + Z |
| Redo the last action | Ctrl + Shift + Z |
| Cut selected text | Ctrl + X |
| Copy selected text | Ctrl + C |
| Paste text from the clipboard | Ctrl + V |
| Select all text | Ctrl + A |
| Swap header or source | F11 |
| Comment highlighted code | Ctrl + Shift + C |
| Uncomment highlighted code | Ctrl + Shift + X |
| Duplicate line caret is on | Ctrl + D |
| Auto-complete | Ctrl + Spacebar |
| Abbreviations | Ctrl + J |
| Show call tip | Ctrl + Shift + Spacebar |
| Swap line caret is on with line above it | Ctrl + T |
| Toggle bookmark | Ctrl + B |
| Goto previous bookmark | Alt + Page Up key |
| Goto next bookmark | Alt + Page Down key |
| Toggle current block folding | F12 |
| Toggle all folds | Shift + F12 |
| Magnify text size | Ctrl + + |
| Reduce text size | Ctrl + – |
| Restore text size to normal | Ctrl + / |
| Cycle through recent files | Ctrl + Tab |
| Indents complete File | Ctrl + I |
| Indent block | Tab |
| Dedent block | Shift + Tab |
| Delete to start of word | Ctrl + Backspace |
| Delete to the end of the word | Ctrl + Delete |
| Delete to the start of the line | Ctrl + Shift + Backspace |
| Delete to end of line | Ctrl + Shift + Delete |
| Go to the start of the document | Ctrl + Home |
| Extend selection to the start of the document | Ctrl + Shift + Home |
| Go to the start of the display line | Alt + Home |
| Extend selection to the start of the display line | Alt + Shift + Home |
| Go to the end of the document | Ctrl + End |
| Extend selection to the end of the document | Ctrl + Shift + End |
| Go to the end of the display line | Alt + End |
| Extend selection to the end of the display line | Alt + Shift + End |
| Expand or contract a fold point | Ctrl + * |
| Create or delete a bookmark | Ctrl + F2 |
| Go to the next bookmark | F2 |
| Select to next bookmark | Alt + F2 |
| Find selection | Ctrl + F3 |
| Find selection backward | Ctrl + Shift + F3 |
| Scroll up | Ctrl + Up Arrow key |
| Scroll down | Ctrl + Down Arrow key |
| Line-cut | Ctrl + L |
| Line copy | Ctrl + Shift + T |
| Line delete | Ctrl + Shift + L |
| Line transpose with previous | Ctrl + T |
| Line duplicate | Ctrl + D |
| Find matching preprocessor conditional, skipping nested ones | Ctrl + K |
| Select to matching preprocessor conditional | Ctrl + Shift + K |
| Find matching preprocessor conditional backward, skipping nested ones | Ctrl + J |
| Select to matching preprocessor conditional backward | Ctrl + Shift + J |
| Previous paragraph. Shift extends selection | Ctrl + [ |
| Next paragraph. Shift extends selection | Ctrl + ] |
| Previous word. Shift extends selection | Ctrl + Left Arrow key |
| Next word. Shift extends selection | Ctrl + Right Arrow key |
| Previous word part. Shift extends selection | Ctrl + / |
| Next word part. Shift extends selection | Ctrl + \ |
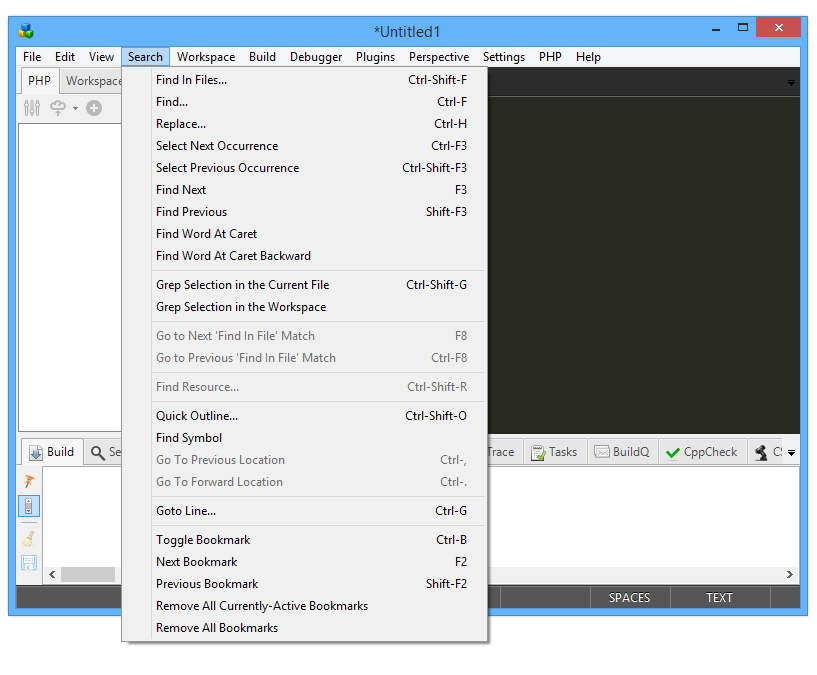
Search Shortcuts
| Action | CodeLite Shortcuts |
|---|---|
| Find | Ctrl + F |
| Find next | F3 |
| Find Previous | Shift + F3 |
| Find in files | Ctrl + Shift + F |
| Replace | Ctrl + R |
| Replace in files | Ctrl + Shift + R |
| Goto line | Ctrl + G |
| Goto next changed line | Ctrl + F3 |
| Goto previous changed line | Ctrl + Shift + F3 |
| Goto file | Alt + G |
| Goto function | Ctrl + Alt + G |
| Goto previous function | Ctrl + Page Up key |
| Goto next function | Ctrl + Page Down key |
| Goto declaration | Ctrl + Shift + . |
| Goto implementation | Ctrl + . |
| Open include file | Ctrl + Alt + . |
Debug Shortcuts
| Action | CodeLite Shortcuts |
|---|---|
| Debug | F8 |
| Continue debugging | Ctrl + F7 |
| Step over a code block | F7 |
| Step into a code block | Shift + F7 |
| Step out of a code block | Ctrl + Shift + F7 |
| Toggle breakpoint | F5 |
| Run to cursor | F4 |
| Previous error | Alt + F1 |
| Next error | Alt + F2 |
Build Shortcuts
| Action | CodeLite Shortcuts |
|---|---|
| Build | Ctrl + F9 |
| Compile current file | Ctrl + Shift + F9 |
| Run | Ctrl + F10 |
| Build and Run | F9 |
| Rebuild | Ctrl + F11 |
READ NEXT:
- 15 Calibre Keyboard Shortcuts
- 45 CityEngine Keyboard Shortcuts
- 70 AWS Cloud9 Keyboard Shortcuts list
- 70 Cobalt Keyboard Shortcuts – Cobalt Commands
Как пользоваться Codepen
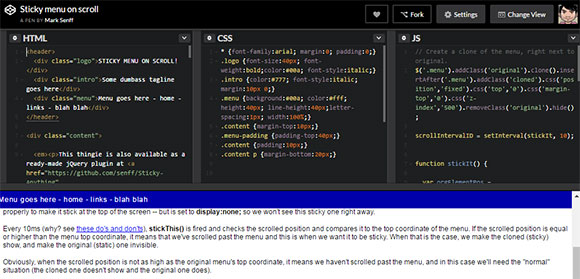
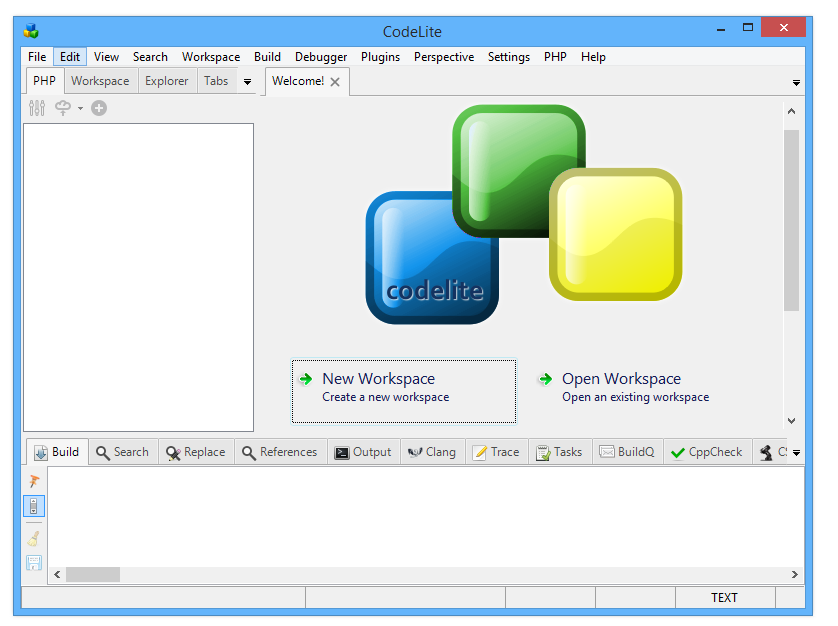
Для начала работы на главной странице нужно выбрать «New Pen», создав тем самым новый проект (здесь он называется Pen). Вы увидите пустую «заготовку», состоящую из 4 окон.

Первые три окна рабочего пространства служат для написания кода на HTML, CSS и JavaScript. Ниже в редакторе увидите соответствующий результат реализации проекта. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
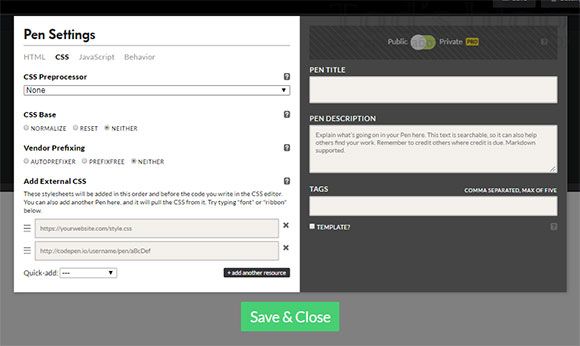
В настройках (пиктограмма шестеренки) есть выбор нужного препроцессора для HTML, CSS и JavaScript, о которых мы говорили выше. Для JS доступна установка подключаемых библиотек, JQuery, например. Индивидуальная настройка каждого проекта в онлайн редакторе HTML кода — весьма полезный инструмент.

Также при кодинге нужно не забывать, что все ссылки и url-адреса в CodePen должны быть абсолютными (не относительными), т. е. указывать на полный адрес ресурса.
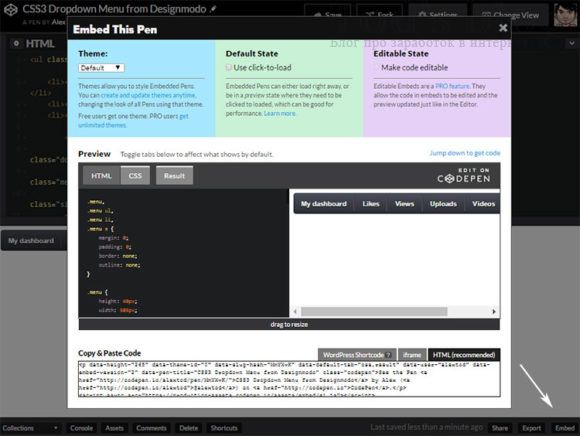
Для публикации разработанного примера найдете в правом нижнему углу страницы 3 кнопки:

Во всплывающем окне появится парочка настроек для встраивания кода, и вы сможете выбрать формат экспорта: HTML, iframe + даже специальные шорткоды для WordPress.
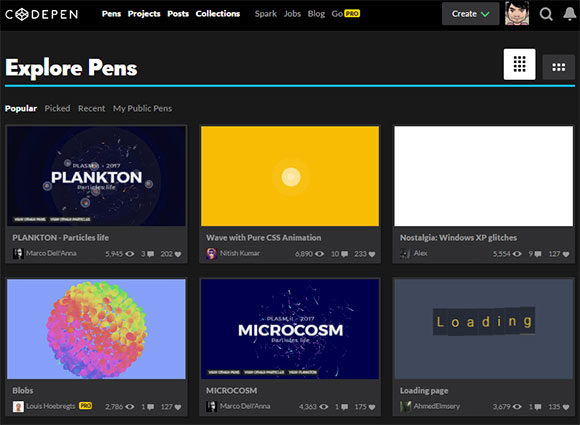
Кроме того, в меню и на главной странице Кодпен найдете такие фишки:
- Pens — примеры кода с сортировкой по новым/популярным и т.п.;
- Просмотр полноценных проектов (а не простых сниппетов);
- Post — заметки из блогов и полезные публикации.
- Collections — подборки нескольких Pens по определенным темам.
- Еще есть вакансии, блог разработчиков и список полезных ссылок.

Итого. Вообще чтобы понять всю полноту представляемых ресурсом CodePen опций, советую зарегистрироваться там и поэкспериментировать. Такой визуальный онлайн редактор HTML CSS и JavaScript кода может пригодиться каждому веб-разработчику, вне зависимости от уровня квалификации.
А вы пробовали данный сервис в своей работе? Как впечатления? Или используете альтернативные решения?
Codepen.io Состояние сервера
Сервер вверх
Заголовок ответа
Заголовки HTTP несут информацию о клиентском браузере, запрашиваемой странице и состоянии сервера
HTTP/2 200 date: Wed, 18 Nov 2020 15:28:12 GMTcontent-type: text/html; charset=utf-8: __cfduid=d600ca37217718fd543af9d0ebb4955471605713292; expires=Fri, 18-Dec-20 15:28:12 GMT; path=/; domain=.codepen.io; HttpOnly; SameSite=Lax; Securestatus: 200 OKcache-control: max-age=0, private, must-revalidatereferrer-policy: strict-origin-when-cross-originx-permitted-cross-domain-policies: nonex-xss-protection: 1; mode=blockx-request-id: a8fc75ee-249d-4d20-91a4-8ac3f56af2a2x-download-options: noopenx-env: productionx-runtime: 0.028540x-content-type-options: nosniffx-powered-by: Phusion Passenger Enterprisecf-cache-status: DYNAMICcf-request-id: 067d9184ec0000ed0f073e5000000001expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"set-cookie: codepen_session=MDB4ZThSMk53YVRnWkdQNHVURWptRVJmNUJ1Y21MbDFFTnFJZ1ppMXJVS2laMGJoaURqbHdLVzBDQmZXSmVoU0pLRzdHOHNOS3dUNlVER1BROXI2UnpsNHhHQ0ZMMGFJWFgwcURmTm9iZS9vanM2T2hTcXdSWjNVbWxxdnBuUkdEc21rT2tEMFh3NWlkYm9oRE9nQ0k2MzkyQ1Q5Sk9Ib0JJbXp5NzM0RGVYbzNuTDRmZm4zQU5RK3NPNlJ4NzNMTkExTWVZL2J1czFVVXJ5b25HamRob0J1U2VhQzAwWnNqLzZsVkt6SUNlMStRRHVkQzV0aTY2b0owcFQrSDVKRWhwTTBkRzBmZjdudXFxNnRKeFl1c3ozWkpQckhPYUhiUllwdlFKNVZBQlNoZnZ2MFZtWXZabCtoVXV4SURnQk5VUVMvNGlDZEt4K203d0NEWHprSGx6dmtkbDBXSXoybkJObm9pcFh3K0FVPS0ta0h2VUZibXdmUzNHbnVzclVMSGZKdz09--323989571cebad0814b31eb68a81c273673e1ae1; path=/; expires=Fri, 18 Dec 2020 15:28:12 GMT; secure; HttpOnly; SameSite=Laxset-cookie: __cfruid=a355bfd6ee64301aa71097d6a7422d23bb6de720-1605713292; path=/; domain=.codepen.io; HttpOnly; Secure; SameSite=Noneserver: cloudflarecf-ray: 5f42b84e4acfed0f-SJCcontent-encoding: gzip
Записи DNS
Записи ресурсов DNS, связанные с именем хоста
Просмотр записей DNS
Сервер ответовИнформация о конкретном переводе
URL: https://codepen.io/ Тип контента: text/html; charset=utf-8 Код HTTP: 200 Размер заголовка: 1.66 KB Размер запроса: 70 B Общее время: 0.372522 seconds Время поиска имени: 0.000439 seconds Время предпередачи: 0.056472 seconds Размер загружаемого: 3.85 KB Скорость загрузки: 10.34 KB Per seconds Время начала передачи: 0.361722 seconds
Kali Linux Installing CodeLite – QuickStart Guide
Hi! The Tutorial shows you Step-by-Step How to Install the Latest CodeLite IDE in Kali GNU/Linux.
And CodeLite for Kali is an Open Source, Free, Cross Platform IDE specialized in C, C++, PHP and JavaScript (mainly for backend developers using Node.js) Programming Languages which Runs Best on All major Platforms.
Moreover, this guide includes instructions on How to Getting-Started with CodeLite on Kali Linux.
Finally, CodeLite is a Powerful IDE that Supports All Major C/C++ Compilers.
Here are some Key Features of CodeLite:
- Cross-Platform Compatibility: CodeLite is available for Windows, macOS, and various Linux distributions, making it accessible to developers regardless of their preferred operating system.
- Code Editing: The IDE offers advanced code editing capabilities, including syntax highlighting, code folding, auto-completion, and bracket matching, to enhance productivity while writing code.
- Project Management: CodeLite facilitates project management with features such as project templates, project wizards, and support for multiple project types. It allows developers to organize their code into projects and manage dependencies effectively.
- Version Control Integration: CodeLite integrates with popular version control systems such as Git and SVN, enabling developers to manage source code repositories directly from within the IDE.
- Built-in Compiler Support: The IDE comes with built-in support for various compilers, including GCC (GNU Compiler Collection), Clang, and Microsoft Visual C++, allowing developers to compile their code seamlessly without the need for external tools.
- Debugger Integration: CodeLite includes a powerful debugger interface, which supports debugging with GDB (GNU Debugger) on Linux and macOS, and with the Microsoft Visual C++ Debugger on Windows. It provides features such as breakpoints, watch expressions, call stack navigation, and variable inspection to assist in debugging.
- Plugin System: CodeLite features a plugin system that allows developers to extend the functionality of the IDE according to their specific requirements. Users can install plugins to add features like additional language support, project templates, and code snippets.
- Customizable Interface: The IDE offers a customizable user interface, allowing developers to adjust layouts, themes, and keyboard shortcuts to suit their preferences and workflow.
- Integration with External Tools: CodeLite integrates with various external tools and libraries commonly used in software development, such as CMake, Doxygen, Valgrind, and more, enhancing the development experience.

-
1. Launching Terminal
Open a Shell Terminal emulator window(Press “Enter” to Execute Commands)
And Update Kali Apt Repository:
sudo apt update
Credits
Ganesha in Temple
Eternal Glory to the Everlasting Oneness, Jesus Christ, The Holy Spirit, Ma Gcig Lag Sgron Ma, Shiva, Laozi, Buddha, Nagarjuna, Bodhidharma, Tilopa, Naropa, Milarepa, Hakuin, Ikkyu, Suhrawardi, St Dismas, San Francesco, San Filippo… And All The Holy Divinities, Avatars, Saints, Mystics, and True Spiritual Masters. They are in the Eternal Light Sharing of Awareness, Winsdom, Truth & Delight! Shining on a Poorly World of Darkness, Selfishness, Nescience, Blindness, Uneasiness, Sorrow, and Falsehood.
Kodi Media Center Install
Calibre Install
WhatsApp Client Install
Viber Install
Android Studio Install
Google Drive Install
Определение и сферы применения технологий
Информационно-технологическая сфера (ИТ) – это комплекс технологий, программных средств и аппаратных устройств, предназначенных для обработки, хранения, передачи и получения информации.
Технологии ИТ широко используются в таких сферах, как:
- Компьютерные системы. Например, персональные компьютеры (ПК), серверы, ноутбуки, планшеты и смартфоны, являются органами управления и обработки информации. Они используются для работы с офисными документами, чертежами, мультимедийными файлами и многим другим.
- Сетевые технологии. Это комплекс технических средств и программных решений, которые позволяют соединять между собой различные компьютеры посредством локальных сетей (ЛВС) или глобальных сетей (Интернет). Без сетевых технологий, современная ИТ-сфера не может существовать.
- Программное обеспечение. Оно включает в себя компьютерные программы, приложения и сервисы, которые обеспечивают выполнение задач в различных областях: от проектирования сложных систем, до разработки игр и мультимедиа продуктов.
- Информационная безопасность. Она представляет собой комплекс технологий, программных средств и мер защиты информации, который позволяет обезопасить компьютерные системы, сети и данные от внешних угроз.
- Электронный бизнес. Это сфера международного бизнеса, которая использует сетевые технологии для осуществления электронных транзакций и коммерческих операций.
Технологии ИТ уже стали частью нашей повседневной жизни. Они проникают во все сферы деятельности человека, упрощают процессы и делают нашу жизнь комфортнее и безопаснее.
Важность системного программного обеспечения
Системное программное обеспечение играет решающую роль в эффективном функционировании компьютерных систем и приложений
Вот несколько причин, почему оно так важно:
1. Обеспечение стабильности и безопасности
Системное программное обеспечение помогает обеспечить стабильность работы компьютерной системы. Оно предоставляет защиту от вредоносных программ и вирусов, а также обновляет систему с учетом последних исправлений и уязвимостей. Без надлежащего системного программного обеспечения компьютерная система может быть подвержена сбоям и уязвима для внешних атак.
2. Управление ресурсами
Системное программное обеспечение эффективно управляет ресурсами компьютерной системы, такими как процессор, память, дисковое пространство и сетевые ресурсы. Оно оптимизирует использование этих ресурсов и обеспечивает балансировку нагрузки, что позволяет улучшить производительность системы.
3. Взаимодействие с пользовательскими программами
Системное программное обеспечение предоставляет необходимые интерфейсы и инструменты для взаимодействия с пользовательскими программами. Оно обеспечивает удобный доступ к функциям операционной системы и предоставляет API (Application Programming Interface) для разработки приложений. Благодаря этому разработчики могут создавать разнообразные программы, расширяющие возможности компьютерных систем.
4. Улучшение производительности
Эффективное системное программное обеспечение может значительно повысить производительность компьютерных систем и приложений. Оптимизация алгоритмов, управление памятью, кэширование данных и другие техники, используемые в системном программном обеспечении, способствуют более быстрой и эффективной работе системы.
Задачи курса
Помимо начального проекта, в каждом уроке также есть папка для финального проекта и папка с решениями задач, которые вы найдете в конце каждого урока. Вы можете открыть финальный и контрольный проекты таким же образом, как описано выше для начальных проектов. Пробные проекты также содержат решения мини-упражнений, с которыми вы столкнетесь в уроках.
Задачи являются ключевыми пунктами нашего курса. В конце каждого урока даются задачи для проверки, а в самом тексте иногда встречаются мини-упражнения. Решение данных задач и мини-упражнений поможет закрепить знания, полученные в уроке.
В качестве задачи первого урока убедитесь, что вы прошли через процесс создания нового проекта Kotlin JVM, а также открыли существующий проект из финальной папки проекта для Урока 1. Обязательно запустите код в обоих случаях. Это гарантия того, что вы сможете выполнить примеры кода из оставшейся части курса.
Steve Jobs’s Last Words

«Being a Winner in a Free Computing OS Mission means to adopt a Commercial like Strategy. Transcending Duality in Oneness and so dispensing both Free and Non Free Software. Cause evangelizing Freedom in a Non Free World is like keeping a Trojan Horse. Hallelujah! :)»
The GNU+Linux Evangelist
Thanks to Google
«Alive and Thriving Against the Capitalist Tide, Thanks to Google’s Support!»
The GNU+Linux Evangelist
MongoDB Install
Bash Shell Scripting
Photoshop Install
Reduce Eye Strain
Oracle DB Install
VirtualBox Install
What can theoretically Save the World from a Blind Self-destruction?
The Immediate and Humble Mass Conversion to the Spiritual Way!
Because Earth & Nature has been Ravaged without Pity by an Unsatisfiable, and Greedy Quest for the Accumulation of Ephemeral Power$$$.
The GNU+Linux Evangelist
Трансформация бизнеса в эру цифровых технологий
С появлением информационных и коммуникационных технологий привычный бизнес-модель начал меняться. Компании стали зависеть от цифровых технологий в различных сферах своей деятельности: от производства до маркетинга.
Цифровые технологии позволяют бизнесу автоматизировать и оптимизировать процессы, что снижает затраты и увеличивает прибыль. К примеру, в компаниях проводятся различные онлайн-конференции, торговые площадки, рекламные кампании, которые ранее были недоступны или менее эффективны.
Аналитика данных также стала важной составляющей в бизнесе. Компании могут анализировать данные о своих продажах, потребностях клиентов, популярности товаров и услуг
Это позволяет адаптироваться к изменяющейся ситуации и удовлетворять потребности клиентов в наиболее эффективный способ.
Таким образом, эра цифровых технологий требует революции в бизнесе, которая повсеместно завершится трансформацией бизнес-моделей и внедрением новых технологий.
CodeLite 9.2.0 + x64 / 9.2.6 Weekly / редактор для программистов
CodeLite — кроссплатформенная с открытым исходным кодом программа, для работы с C/C++ и PHP языками программирования. Имеет все необходимые параметры отладки, есть подсветка синтаксиса, автозавершение набираемого кода, нумерация строк.


Русской поддержки я не встретил, а значит разобраться со всеми настройками и тонкостями будет не так и просто рядовому пользователю, но с другой стороны, кто знает C/C++ и PHP, тот сможет понять и оценить среду в которой ему предстоит работать по достоинству.


CodeLite позволит создавать закладки, выполнять быстрые операции отладки, вы сможете настроить параметры редактора исходного кода, программа может обрезать пустые строки при сохранении файлов, есть возможность изменить цветовую схему редактора, можно пользоваться горячими клавишами. Я написал только малую часть того с чем вам предстоит ознакомиться, думаю по скриншотам видно, что всяких функций и настроек вас ждет много, плюс есть огромное количество плагинов, удачи в работе!






Разработчик: Eran IfrahЛицензия: FreeWareЯзык: EnglishРазмер: 29.03 & 37.53 MBОС: WindowsСкачать:CodeLite 9.2.0CodeLite 9.2.0 x64CodeLite 9.2.6 Weekly
Работа в сфере информатики
Информатика – одна из самых перспективных и быстроразвивающихся отраслей современности. Работа в сфере информатики предлагает широкий спектр возможностей и перспектив для карьерного роста.
Для работы в сфере информатики необходимо обладать глубокими знаниями и навыками в области программирования, а также иметь хорошую математическую подготовку. Работникам в сфере информатики доступны различные специализации и профессиональные направления, включая:
- Разработка программного обеспечения – создание и тестирование программных продуктов для различных сфер деятельности;
- Системное администрирование – обеспечение нормальной работы компьютерных систем и сетей;
- Базы данных – проектирование и управление базами данных для хранения и обработки информации;
- Кибербезопасность – защита информации и борьба с киберпреступностью;
- Искусственный интеллект – разработка и исследование алгоритмов и технологий, моделирующих интеллектуальные процессы.
Работа в сфере информатики требует высокой ответственности, точности и умения находить решение сложных задач. Помимо технических навыков, важным аспектом работы в сфере информатики является умение эффективно коммуницировать и работать в команде, так как проекты часто выполняются коллективно.
Карьерные перспективы в сфере информатики являются очень привлекательными. Спрос на квалифицированных специалистов в области информатики постоянно растет, и зарплаты в этой отрасли относятся к одним из самых высоких среди других профессий. Кроме того, работники в сфере информатики имеют возможность дистанционного труда и гибкого графика работы.
Преимущества работы в сфере информатики
Преимущество
Описание
Высокие заработки
Работники в сфере информатики получают высокую заработную плату.
Гибкий график работы
Возможность самостоятельного планирования рабочего времени.
Возможность развития
В сфере информатики всегда есть возможность развития и повышения квалификации.
Актуальность профессии
Информационные технологии всегда будут востребованы в любых отраслях экономики.
Настройка CodePen — начало
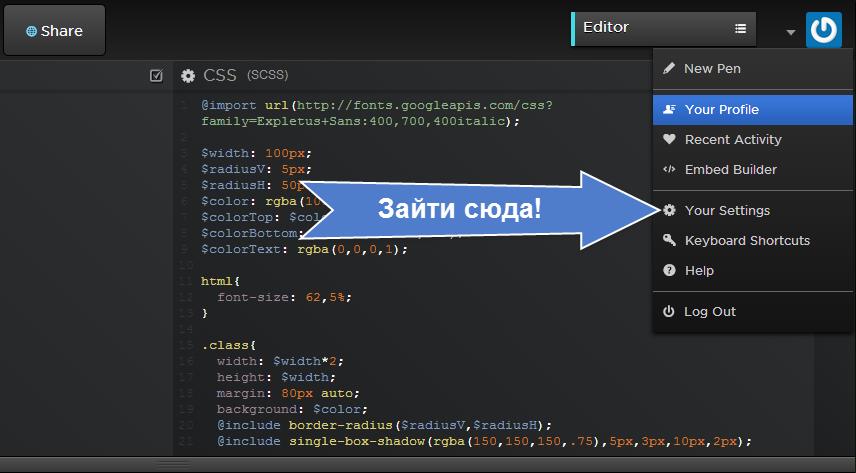
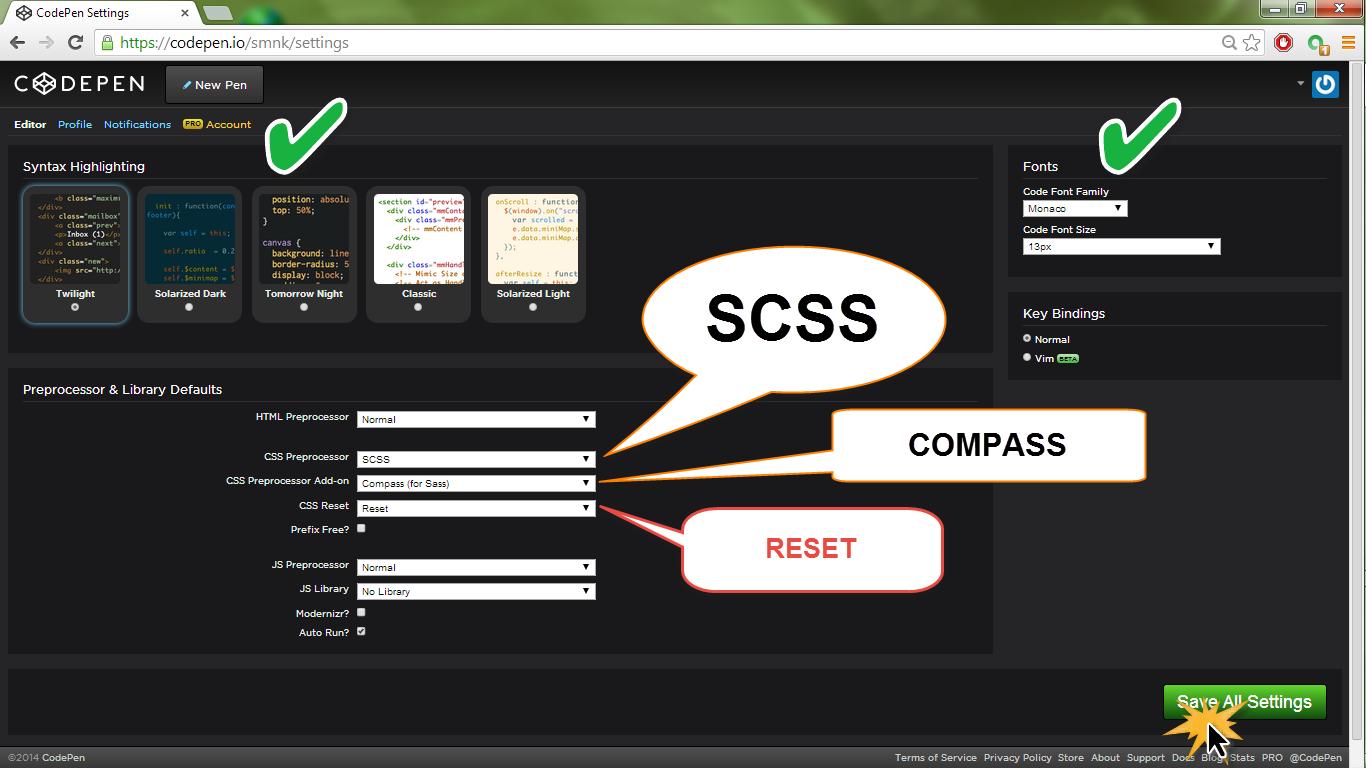
В принципе, больше ничего нас в главном окне CodePen не интересует — ведь нам необходимо самим создавать “нетленные” работы! Для этого сначала нужно зарегистрироваться на CodePen, после чего получаем свой личный кабинет с настройками. Так как первоначально задача стояла в подключении SCSS + Compass в CodePen, то будет решать ее с первых шагов. В правом верхнем углу есть синий значок-аватар, по которому нужно щелкнуть мышью. Раскроется список, в котором необходимо выбрать строку “Your Settings”:

Все настройки CodePen уместились на одной странице и это замечательно! Окно разделено на четыре секции — Syntax Hightlighting, Fonts, Key Bindings, Preprocessor & Library Defaults. В принципе, здесь все интуитивно понятно:

Секция Syntax Hightlighting служит для выбора цветовой схемы подсветки синтаксиса с предварительным просмотром. Можно выбрать одну из пяти, но первая (по умолчанию) самая лучшая.
Секция Fonts помогает выбрать шрифт и размер шрифта. Выбор шрифтов небольшой, но лучше оставить Monaco — он лучше всех смотрится. Размер шрифта можете выбрать, какой вам нравиться.
Секция Key Bindings совсем простенькая — здесь можно выбрать сочетание клавиш при работе в CodePen. Normal — это обычный набор сочетаний клавиш, а Vim для тех, кто привык и хорошо себя чувствует в линуксовом (весьма своеобразном) редакторе Vim.
Секция Preprocessor & Library Defaults самая большая и самая необходимая для нас, ведь ради нее мы и зашли в настройки. В этом разделе можно установить, какие препроцессоры для HTML, CSS и JavaScript будут использоваться в каждом новом проекте, создаваемом в CodePen. В строке HTML Preprocessor ничего не делаем, так как препроцессорами для HTML не пользуемся. В строке CSS Preprocessor выбираем из списка SCSS, а в следующей строке CSS Preprocessor Add-on выбираем библиотеку под SCSS — Compass (for Sass). Строка CSS Reset служит для выбора “CSS-ластика”: CSS Reset или Normalize
Можно также обратить внимание на строчку Prefix Free?, в которой есть возможность поставить галочку:

Prefix Free — это JavaScript, созданный для того, чтобы работать с браузерными префиксами на самом современном уровне. Другими словами, этот скрипт фильтрует созданный CSS-код на предмет наличия в нем браузерных (вендорных) префиксов и проверяет, какие из них нужно использовать на сегодняшний день, а от каких уже можно отказаться. Польза Prefix Free в очистке CSS-кода от лишнего мусора и увеличение скорости загрузки в браузере.
Но продолжим разбор секции Preprocessor & Library Defaults. Три последние строчки относятся к поддержке JavaScript в CodePen. В строке JS Preprocessor выбирается препроцессор JavaScript, в строке JS Library — подключаем библиотеку JavaScript, а в строчке Modernizr? отмечаем, нужна ли нам встроенная поддержка JavaScript-библиотеки Modernizr.
Последняя строчка Auto Run? очень полезна и по умолчанию она включена. Ее задача автоматически обновлять создаваемый проект в окне предпросмотра. Очень удобная функция. К примеру, в jsFiddle этого нет, там нужно самому нажимать кнопку Run каждый раз, когда нужно обновить окно предпросмотра после внесения изменений в исходный код.
Вот и все, что можно или нужно сделать в настройках CodePen. Сохраняем изменения, нажав большую зеленую кнопку Save All Settings в нижнем правом углу окна.
Влияние на различные отрасли
Компьютерная графика играет огромную роль в различных отраслях и сферах деятельности, оказывая значительное влияние на развитие и совершенствование процессов и технологий.
Реклама и маркетинг: компьютерная графика используется для создания привлекательных и эффективных рекламных материалов, логотипов, упаковок товаров и т.д
Она позволяет привлечь внимание потенциальных клиентов и представить продукты и услуги в наиболее выгодном свете.
Кино и анимация: благодаря компьютерной графике создаются удивительные спецэффекты, виртуальные миры и персонажи, которые делают фильмы и анимацию невероятно реалистичными и захватывающими.
Архитектура и строительство: компьютерная графика используется для создания трехмерных моделей зданий, планов и чертежей, что позволяет улучшить проектирование и визуализацию, а также ускорить процесс строительства.
Медицина: компьютерная графика применяется для создания детальных моделей органов и тканей, что помогает визуализировать и изучать различные патологии, планировать сложные операции и разрабатывать лекарства.
Игровая индустрия: компьютерная графика является основой разработки игр, создания графических элементов, персонажей и миров, которые делают игровой процесс более реалистичным и захватывающим.. Это только небольшая часть отраслей, где компьютерная графика находит применение
Ее значение в современном мире трудно переоценить, поскольку она существенно улучшает визуальную коммуникацию и способствует развитию инноваций во многих сферах деятельности
Это только небольшая часть отраслей, где компьютерная графика находит применение. Ее значение в современном мире трудно переоценить, поскольку она существенно улучшает визуальную коммуникацию и способствует развитию инноваций во многих сферах деятельности.






























