Каким компаниям нужно свое мобильное приложение
Приложения нужны и образовательным организациям, чтобы студенты просматривали лекции и выполняли домашние задания с телефона.

Популярность категорий приложений. Исследование Criteo, 2020 г.
С чего начать разработку приложения
️ Определите задачи. Распишите проблемы и решения для целевой аудитории. Например, клиентам в вашей сфере удобнее заказывать товары не дома у компьютера, а в пробке или во время обеда с мобильного телефона. Задача — привлечь таких людей.
️ Проанализируйте конкурентов. Протестируйте самые популярные продукты. Отметьте, каких опций не хватает, что можно улучшить, о чём пишут в отзывах.
️ Сформируйте функции. Напишите, какие опции будут полезны. Например, для приложения сетевой пекарни подойдут:
- список акций и каталог товаров;
- заказ с самовывозом или доставкой;
- активация промокода;
- регистрация с указанием номера телефона и адреса.
Из функций соберите основной сценарий — путь клиента от установки до использования каждой опции. В примере с пекарней это:
- приветствие и краткий обзор возможностей;
- ввод данных пользователем;
- согласие на обработку данных;
- просмотр акций и каталога;
- заказ свежего хлеба самовывозом.
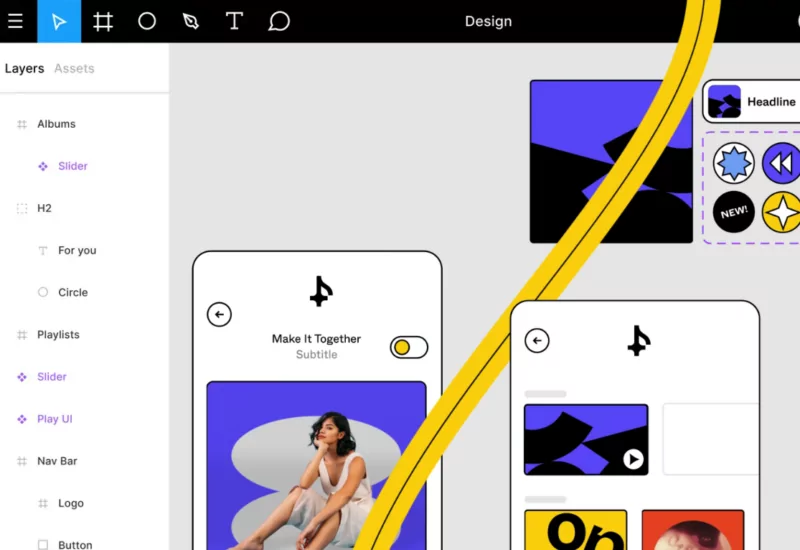
Сценарии удобно собирать в сервисах Figma или Miro. В первом создают черновики экранов с прописанными функциями. Во втором рисуют схему взаимодействия клиента и приложения. В результате вы поймете, сколько нужно экранов, где лучше использовать иллюстрации и хватает ли функций.

Интерфейс Figma
Чтобы улучшить сценарий приложения:
Дайте инструкцию. Объясните новым клиентам, куда они попали и как пользоваться приложением.
Добавьте ответ на каждый клик. Пусть кнопка меняет цвет при нажатии, появляется значок загрузки или подсказка — так человек увидит, что всё работает.
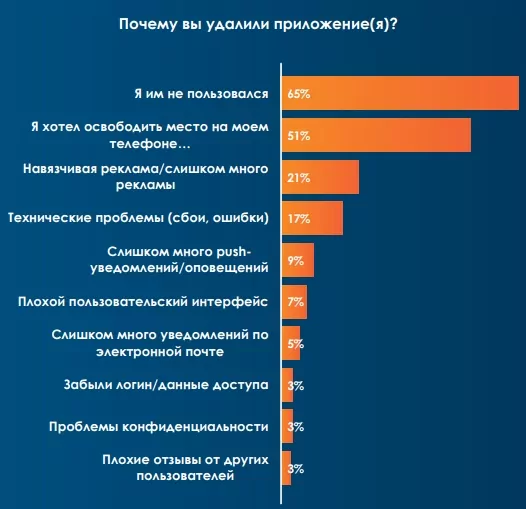
Используйте меньше рекламы и уведомлений. Результаты опроса Criteo в 2020 году: 21% пользователей удаляет приложение из-за навязчивой рекламы, 9% — из-за пуш-уведомлений.

Результаты опроса на criteo.com
️ Продумайте дизайн. Следуйте принципам минимализма и логике пользователей. Человек должен понять суть приложения сразу после его установки. Пусть этому не мешают иконки, детали, кнопки. Чем проще и понятнее интерфейс, тем больше шансов на коммерческий успех.
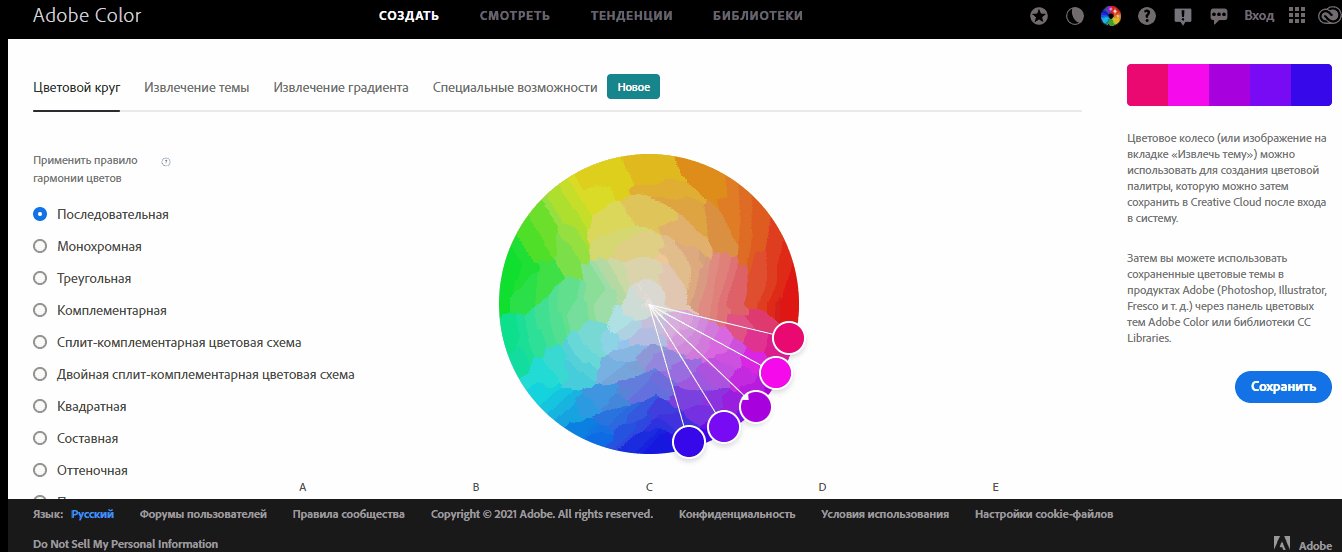
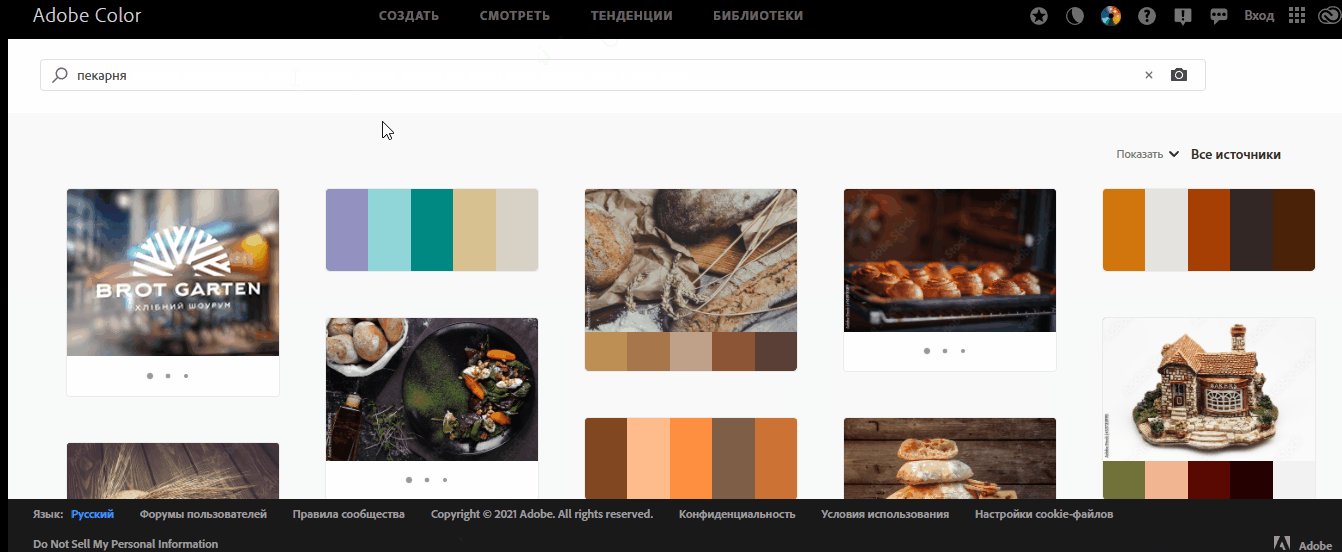
Чтобы подобрать гармоничные цвета, используйте сервис Adobe Color. Там же смотрите тенденции и примеры. Макеты и баннеры создавайте в Figma и Adobe XD, если вы делаете приложение вручную.

Поиск по цветам, настроениям и ключевым словам в Adobe Color
Поддержка мобильных устройств в ASP.NET
Существует две основные особенности в поддержке мобильных браузеров.
- Распознавание типа устройства, используемого данным посетителем В ASP.NET встроена поддержка распознавания браузеров. В следующем разделе мы обсудим этот механизм и то, как его можно настраивать и расширять.
- Формирование вывода, пригодного для отображения на распознанном устройстве Если вы просмотрите предыдущий список проблем, то поймете, что это не те вещи, с которыми ваша технологическая платформа способна справляться автоматически. Мобильная поддержка в основном завязана на удобство использования, а не на разметку. Позже в этой статье я опишу технические средства, позволяющие формировать разный вывод для разных устройств, но проектирование и реализация разных разметок и концепций использования для мобильных устройств все равно лежат на вас.
До выхода ASP.NET 2.0 в 2005 г. формирование вывода под мобильные устройства заключалось в основном в подготовке нужной разметки, поскольку распространенные устройства того времени использовали специализированные протоколы и языки разметки, в том числе WAP, WML и cHTML. ASP.NET 2.0 содержала «мобильные элементы управления» для поддержки этих форматов. Однако эти форматы полностью устарели, так как теперь все основные браузеры используют HTML, а это подразумевает и отказ от мобильных элементов управления ASP.NET.
В базовую платформу ASP.NET, которая служит основой как для Web Forms, так и для MVC, встроена поддержка распознавания браузеров.
Заключительные рекомендации
В этой статье вы узнали:
- почему мобильные браузеры становятся все важнее;
- почему качественная поддержка мобильных устройств требует прежде всего изменений в дизайне UI, а не только модификации разметки;
- как базовая платформа ASP.NET распознает мобильные браузеры по умолчанию;
- каковы ограничения распознавания браузеров по умолчанию и как расширить этот механизм или заменить его;
- как мобильные браузеры показывают настольные страницы на малых экранах и каким образом вы можете повлиять на это;
- архитектурные варианты передачи разного вывода для браузеров разных типов.
При выборе комбинаций различных методик, лучше всего подходящих для вашего приложения и конечных пользователей, главная рекомендация заключается в том, что во главу угла нужно ставить удобство использования и тестирование
Нет никакого смысла реализовать поддержку мобильных устройств, если она окажется неудобной для мобильных пользователей! Примите во внимание следующие соображения
Давайте возможность мобильным пользователям переключаться на обычное «настольное» представление Как правило, это подразумевает размещение ссылки вверху страниц с текстом наподобие «Switch to desktop view». Как именно реализуется переключение, зависит от архитектуры вашего приложения; это может быть простая ссылка на настольную версию по заданному URL или замена файла cookie, который переопределяет ваш обычный механизм распознавания браузеров.
Эта возможность особенно важна, если на ваших «мобильных» страницах показывается меньше информации, чем на настольных.
Главная рекомендация заключается в том, что во главу угла нужно ставить удобство использования и тестирование.
Не теряйте информацию при перенаправлении в мобильное представление На некоторых Веб-сайтах мобильные посетители перенаправляются на начальную страницу для мобильных устройств независимо от запрашиваемой ими страницы. Это крайне неудобно для пользователей и, по сути, разрушает почти любую входящую ссылку. Если у вас нет мобильной версии запрашиваемой страницы, просто показывайте ее настольную версию.
Лучше начинать с малого Вы не должны сразу создавать все страницы и функциональность на всем сайте, оптимизированные под мобильные устройства. Во многих случаях наибольшую ценность представляют начальная страница с поддержкой мобильных устройств и, возможно, несколько ключевых рабочих процессов вроде регистрации и просмотра каталога.
Для некоторых приложений в интрасетях поддержка мобильных устройств может оказаться вообще неприемлемой. Но на любом общедоступном в Интернете сайте вам почти наверняка понадобится учитывать мобильные браузеры, если вы хотите сохранить его популярность в ближайшие годы.
Мобильный доступ в Веб
- Глобальная статистика по доступу в Интернет от International Telecom Union (itu.int/ITU-D/ict/statistics/at_glance/KeyTelecom.html).
- Население земного шара составляет 6,9 миллиарда человек согласно данным U.S. Census Bureau (census.gov/ipc/www/popclockworld.html).
- Отчет о трендах в Интернете от Morgan Stanley за декабрь 2010 г.
(morganstanley.com/institutional/techresearch/pdfs/Internet_Trends_041210.pdf). - Исследования OnDevice (slideshare.net/OnDevice/the-mobile-only-internet-generation).
Стивен Сандерсон (Steven Sanderson) работает в Microsoft в должности менеджера программ в группе, которая разработала для вас ASP.NET MVC, Web Forms, NuGet и другие полезные Веб-технологии.
Как избежать потерь пользователей на этапе регистрации в мобильном приложении, советы
Ох и надоело каждый раз проходить сложные и не всегда понятные процедуры регистрации в приложениях, а вообще добивает, если после всего этого ты не получил желаемого. Только скачал и началось по кругу: имя, фамилия, почта, телефон, пароль и так далее. Все это большая трата времени и усилий от пользователя. Они оправданы, если приложения носят сугубо личный характер. Во всех остальных случаях надо упрощать взаимодействие и помнить: чем больше шагов при регистрации, тем меньше пользователей у приложения. Перефразирую фразу из к/ф «Джентльмены удачи» — Скачал, глянул — в урну!
Тут становятся понятны результаты исследования Эндрю Чена, только 14% новых пользователей вернутся к приложению после установки и 2.7% не удаляют приложение спустя месяц.
Для начала, если вы хотите получить и удержать зарегистрированных пользователей, дайте им шанс понять выгоды вашего приложения.
Шаг 1. Дайте пользователю информацию о приложении;
Шаг 2
Покажите разделы, каталоги и то, что может привлечь внимание (пустите посмотреть и потрогать, то что вы «продаете»);. Шаг 3
Предоставьте возможность попробовать воспользоваться простыми функциями (принцип — попало в руки, значит моё)
Шаг 3. Предоставьте возможность попробовать воспользоваться простыми функциями (принцип — попало в руки, значит моё).
Вы тем самым даете возможность пользователю осознать выгоды от дальнейшей регистрации и повышаете ее «ценность».
Данные по пользователю вы и так сможете собирать через подробные и бесплатные инструменты: Google Аналитика; AppMetrica Яндекс.
Сайт с адаптивной версткой
Адаптивная верстка или адаптивный дизайн — это способность сайта корректно отображаться на устройствах с разными разрешениями экранов.

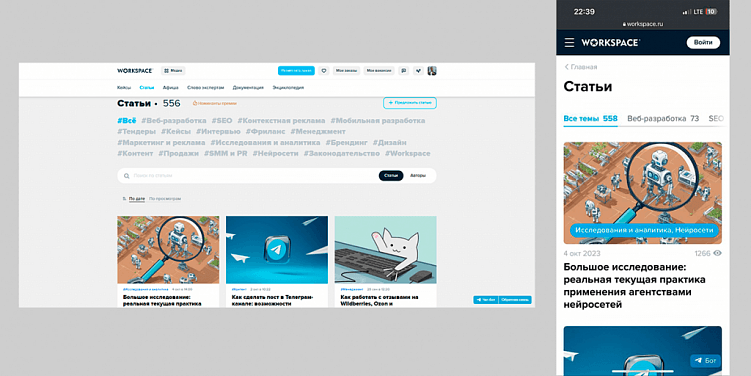
Например, сайт Workspace тоже поддерживает адаптивность. Так смотрится его дизайн с компьютера и мобильника
Перечислю преимущества и недостатки сайтов с адаптивным дизайном.
Преимущества сайта с адаптивной версткой
Простота в разработке.
Сейчас адаптивность по умолчанию поддерживают все популярные CMS и даже конструкторы сайтов, которые не требуют навыков программирования. То есть, любой человек может за пару дней освоить конструктор Tilda и своими силами сделать простенький одностраничник с адаптивным дизайном. Даже Google рекомендует делать адаптивные сайты, потому что это проще, чем создание отдельной мобильной версии.

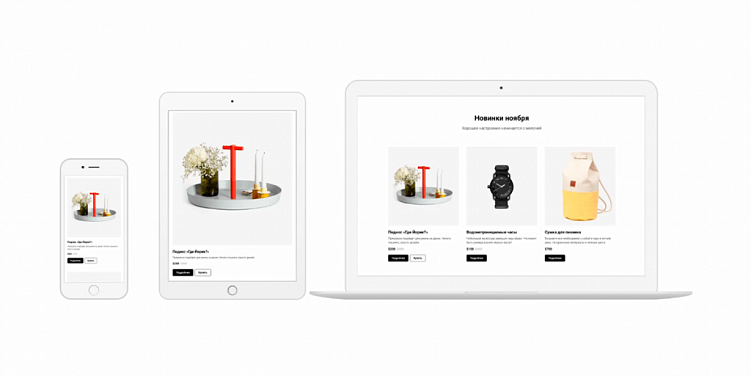
Пример адаптивного сайта, сделанного на Tilda
Экономия.
Сайт создается сразу и для смартфонов, и для компьютеров. Разработка отдельного мобильного сайта включает в себя больше трудочасов, нежели работа с адаптивной версией. Разработка мобильного приложения стоит дороже всего.
Универсальность.
Адаптивный сайт создается таким образом, чтобы корректно работать на любом устройстве. Мобильные версии сайта и мобильные приложения рассчитаны только на использование со смартфонов.
Недостатки сайта с адаптивной версткой
Медленная загрузка страницы.
Мобильная версия сайта будет содержать меньше контента, чем адаптивный дизайн и загружаться быстрее. Мобильные приложения будут работать еще быстрее: основная часть контента хранится в памяти смартфона.
Сайты со сложным интерфейсом невозможно адаптировать.
Для таких сайтов, как «ВКонтакте», нужно создавать отдельный интерфейс под мобильные устройства — перетаскиванием блоков и изменением размера шрифтов тут не отделаться. Любой многофункциональный сайт со сложным интерфейсом требует наличия отдельной мобильной версии или приложения.
Хорошая адаптивность тоже требует проработки.
Адаптивность бывает разной по качеству исполнения. Например, кто-то просто задает отступы у полей, отчего блоки вроде как и помещаются в любые экраны, но смотрятся некрасиво в определенных разрешениях. Такую верстку называют «резиновой».

Баг «резиновой» верстки: при изменении ширины экрана части меню наехали друг на друга
Вы можете сами изучить, как реализована адаптивная верстка на разных сайтах. Для этого откройте с компьютера любой сайт и попробуйте поиграться с шириной окна браузера.
У сайтов с качественной адаптивной версткой контент будет менять внешний вид и местоположение в зависимости от изменения ширины экрана. Такая функция достигается с помощью внедрения «брейкпоинтов» — диапазонов ширины экрана, под которые подстраивается контент. Чем лучше проработана адаптивная верстка, тем больше будет вариаций адаптивного дизайна под различные диапазоны. Здесь речь идет не только о смартфонах с разными диагоналями, но и больших экранах с разрешением 4K (3840 на 2160 пикселей).
Теперь перечислю преимущества и недостатки мобильной версии сайта.

Когда нужно обновлять старый сайт, а когда — вообще не трогать
Как пользоваться почтовым ящиком
Вы в любой момент можете зайти в свой созданный почтовый ящик на любом из устройств, будь то планшет, другой смартфон, компьютер. Даже если вы создавали электронную почту, например, через браузер в мобильной версии, вы сможете загрузить себе на телефон официальное приложение сервиса для работы с почтой и авторизоваться там под этими же данными, указав логин и пароль. Старайтесь всегда вводить информацию правильную и достоверную, чтобы в случае утери доступа можно было восстановить его. И во многом здесь решает наличие привязанного мобильного телефона или резервный адрес почтового ящика.
Как эффективно использовать особенности приложения после успешной регистрации в Android
Настройка уведомлений
Первое, что стоит сделать после регистрации в приложении — это настроить уведомления. Они позволяют быть в курсе последних новостей, обновлений и других важных событий в приложении. Для этого вам потребуется зайти в настройки приложения и выбрать соответствующую опцию.
Будьте внимательны к типам уведомлений, которые вы активируете. Если вы не хотите пропустить ни одного сообщения, выберите опцию «Все уведомления». Если же вы предпочитаете получать только самую важную информацию, выберите опцию «Только важные уведомления». Это поможет вам избежать получения излишней информации и сэкономит ваше время.
Предпочтительные настройки
Далее, я рекомендую настроить предпочтительные настройки вашего приложения. Это поможет вам персонализировать ваш опыт использования и сделать его максимально удобным и привлекательным.
Чтобы настроить предпочтительные настройки, зайдите в соответствующий раздел в настройках приложения. Здесь вы сможете выбрать язык интерфейса, тему оформления, режим экономии энергии и многое другое. Помните, что предпочтения каждого человека индивидуальны, поэтому настройте приложение в соответствии с вашими потребностями и предпочтениями.
Настройка режимов конфиденциальности
Очень важным аспектом при использовании приложения является ваша конфиденциальность и безопасность. Поэтому настройка режимов конфиденциальности — неотъемлемая часть вашего пути в приложении.
Перед тем, как настраивать режимы конфиденциальности, ознакомьтесь с политикой конфиденциальности приложения. Это поможет вам лучше понять, какие данные собираются, как они используются и какие варианты конфиденциальности доступны. После этого вы сможете выбрать предпочтительный уровень конфиденциальности и настроить согласующиеся с ним опции.
Управление доступом к своим данным
И последний, но не менее важный совет — настройка доступа к своим данным. В современном мире безопасность и контроль над личными данными — приоритет для многих людей
Поэтому важно знать, как правильно управлять доступом к своим данным в приложении
Зайдите в настройки приложения и найдите раздел «Доступ к данным». Здесь вы сможете управлять доступом к различным категориям данных, таким как контакты, фотографии, местоположение и многое другое.
Будьте внимательны при настройке доступа к своим данным. Если вы не хотите, чтобы приложение имело доступ к каким-либо категориям данных, отключите соответствующие опции. Это поможет вам сохранить вашу конфиденциальность и контроль над своими данными.
Как монетизировать приложение
Мобильные приложения — это прибыльный бизнес. Некоторые приложения позволяют разработчику получать с них стабильный доход. Какие виды монетизации вашего приложения можно использовать:
- реклама в приложениях (баннерная, нативная, видеовставки, интерактивная реклама, полноэкранная и промежуточная реклама);
- встроенные покупки;
- естественная модель монетизации (создатель приложения даёт бесплатный доступ к основным функциям, расширенные доступы за отдельную плату);
- подписка (деньги с пользователей списывают на регулярной основе, в приложении есть бесплатная часть, дополнительные функции или контент доступны за абонентскую плату);
- процент от сделки (разработчик получает процент с каждой покупки, так работают агрегаторы такси);
- смешанная монетизация (когда используется несколько типов получения дохода).
Как подписать приложение в Android Studio
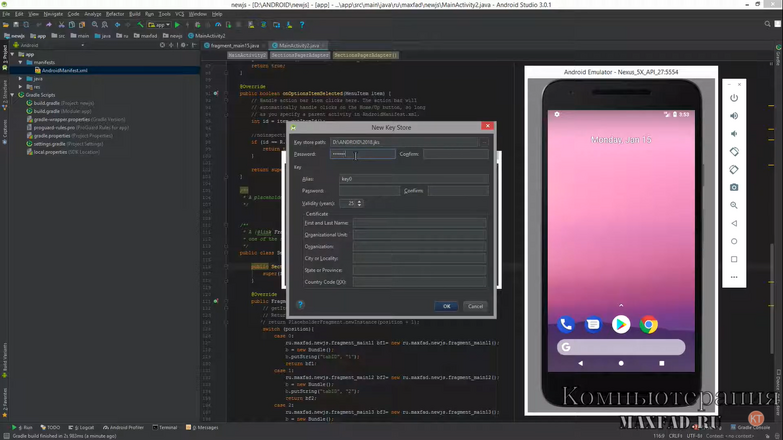
Перед тем как выгрузить ваше готовое приложение в Google Play, нужно его подписать. Так называемая криптографическая подпись разработчика нужна, чтобы менеджер пакетов на мобильном устройстве мог проверять источник обновлений приложения и, соответственно, их подлинность.
Как получить подпись приложения в Android Studio.
- В главном пункте Build меню Android Studio находим команду Generate Signed APK
- В открывшемся окне нажимаем кнопку Create new и выбираем место хранения файла подписи.

- Вписываем имя файла.
- Придумываем пароль и подтверждаем его.
- Создаём псевдоним и снова вводим пароль. Затем нажимаем Next.
- Ставим галочку напротив пункта Remember passwords, нажимаем Next.
- В открывшемся окне в поле Build Type выбираем release, ставим галочку напротив V2. Нажимаем Finish.
После этих действий появится всплывающее окно с сообщением о создании подписи и ссылкой. При нажатии на ссылку откроется папка проекта. Подписанное приложение будет в папке release, это файл под названием app-release.apk.
Шаг 2: Изучите требования и ограничения для регистрации приложения
Перед тем как приступить к регистрации приложения, необходимо изучить требования и ограничения, которые накладывает Android на приложения, доступные в Google Play.
Прежде всего, основные требования для размещения приложения в Google Play, это соответствие правилам размещения контента и политикам безопасности. Кроме этого, для каждого приложения устанавливаются свои дополнительные требования, например, относительно контента, дизайна, функционала и т. д.
Важно также понимать, что приложение должно быть совместимо с различными версиями Android и разными устройствами, включая телефоны, планшеты и смартфоны с большими дисплеями. Для успешной регистрации приложения в Google Play необходимо также убедиться, что оно соответствует требованиям к маркетинговым материалам и описанию приложения
Это включает в себя требования к иконке приложения, названию, описанию и скриншотам
Для успешной регистрации приложения в Google Play необходимо также убедиться, что оно соответствует требованиям к маркетинговым материалам и описанию приложения. Это включает в себя требования к иконке приложения, названию, описанию и скриншотам.
И наконец, необходимо учитывать технические ограничения, например, требования к размеру APK-файла, поддержку мультиязычности и дополнительных модулей.
Все эти требования и ограничения необходимо учитывать при регистрации приложения, чтобы максимально повысить шансы на его успешное размещение в Google Play.
С компьютера
Создать аккаунт для Play Market и использовать его на телефоне с ОС Андроид получится и с компьютера. Причем сделать это значительно проще, чем разобраться с причинами, из-за которых не включается смартфон:
Открываем любой браузер и переходим на стартовую страницу Гугла — google.com.

Щелкаем на кнопку «Войти».
Выбираем раздел «Создать аккаунт».

Во всплывшем меню выбираем «Для себя».
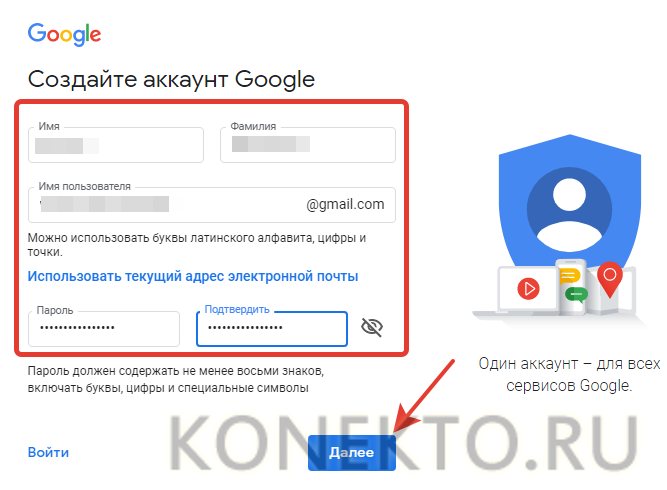
Заполняем форму регистрации и нажимаем на кнопку «Далее».

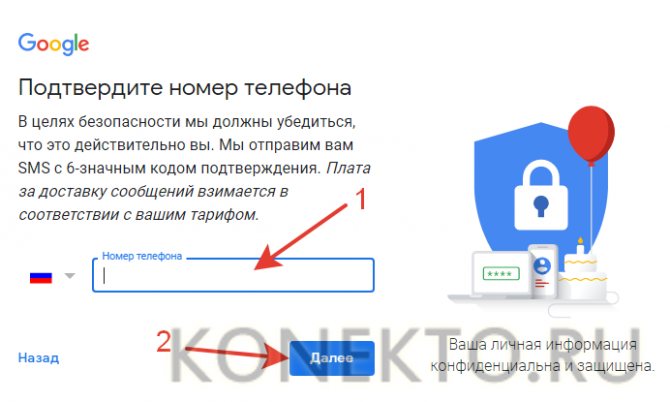
Вводим номер телефона.

Указываем код, пришедший в СМС от Гугла, в соответствующее поле и нажимаем на кнопку «Подтвердить».
Заполняем поля.
Пропускаем действие.
Принимаем условия конфиденциальности.
Все, аккаунт в Гугле создан. Теперь осталось зарегистрироваться в Плей Маркете на телефоне. Добавить учетную запись не составит особого труда:
Открываем Play Market.
Нажимаем на кнопку «Войти».
Указываем адрес созданного аккаунта Гугла.
Вводим пароль.
Принимаем условия использования.
Нажимаем на кнопку «Принять».
Теперь можно использовать все возможности Плей Маркета и скачивать любое доступное в магазине от Гугла приложение.
Блокирует ли аккаунты Google Play?
Разумеется блокирует, но только за грубые нарушения. Например, умышленное занижение оценок у приложения может вызвать блокировку аккаунта.
Если же вы занимаетесь белым методом раскрутки и достаточно аккуратны, то аккаунты плеймаркета будут служить вам верой и правдой долгие годы.
Google Play достаточно лоялен к использованию своих аккаунтов, однако необходимо соблюдать ряд простых правил:
- Заходить в аккаунт с белых IP адресов, то есть например из России и Украины с чистых адресов
- По возможности не заниматься черными методами (занижение оценок, негативные комментарии)
- Использовать качественный софт, а не работать руками!
Преимущества google play аккаунтов — их большая живучесть, их очень трудно заблокировать.
Пример накрученных оценок Google Play с помощью аккаунтов
Упрощение задач
Например, с помощью приложения для управления финансами можно автоматически отслеживать доходы и расходы, составлять бюджет, анализировать траты и получать уведомления о предстоящих платежах. Это значительно упрощает планирование финансов и помогает пользователю контролировать свои финансовые потоки.
Приложения также могут упрощать задачи в других областях. Например, приложения для управления проектами позволяют эффективно планировать и отслеживать задачи, контролировать сроки и распределение ресурсов, а также обеспечивать коммуникацию между участниками проекта. Благодаря таким приложениям управление проектами становится более простым и структурированным.
Также с помощью приложений можно упростить задачи в области здравоохранения. Например, с помощью мобильных приложений для мониторинга здоровья пациенты могут отслеживать свои показатели, получать рекомендации по лечению, записываться на прием к врачу и получать уведомления о приеме лекарств. Это позволяет более эффективно управлять своим здоровьем и упростить связь с медицинскими специалистами.
Таким образом, приложения упрощают задачи в разных сферах деятельности, облегчая рутинную работу и ускоряя процессы. Они позволяют пользователям сосредоточиться на более важных задачах и использовать свое время и ресурсы более эффективно.
Увеличение эффективности бизнеса
В современном быстро меняющемся мире, чтобы оставаться конкурентоспособными, компаниям необходимо постоянно искать способы увеличения эффективности своего бизнеса. В этом помогает разработка и использование приложений.
Приложения могут быть полезными инструментами для автоматизации бизнес-процессов, улучшения коммуникации с клиентами, управления ресурсами и повышения производительности. Они позволяют упростить и оптимизировать множество рабочих процессов, что в свою очередь способствует повышению эффективности деятельности компании.
Реализация приложений способствует автоматизации многих задач, которые ранее требовали большого количества времени и усилий. Например, приложения для управления задачами позволяют создавать, назначать и отслеживать задания, оптимизируя процесс работы команды. Приложение для управления складскими запасами может автоматически контролировать уровень товаров и отправлять уведомления при необходимости дозаказа, что позволяет снизить риск дефицита или переизбытка товаров на складе.
Приложения также помогают улучшить коммуникацию с клиентами. Например, мобильное приложение для онлайн-магазина позволяет пользователям легко и удобно оформлять заказы, отслеживать статус доставки и оставлять отзывы. Такая удобная и быстрая коммуникация с клиентами помогает удерживать и привлекать новых покупателей.
Кроме того, приложения позволяют эффективно управлять ресурсами компании. Например, приложение для учета рабочего времени позволяет отслеживать время, проведенное сотрудниками на выполнении задач, и помогает в оптимизации процесса распределения ресурсов. Приложение для финансового учета позволяет упростить процесс ведения бухгалтерии и контроля финансов компании.
Как видно, приложения играют важную роль в увеличении эффективности бизнеса. Они помогают автоматизировать процессы, улучшать коммуникацию, оптимизировать использование ресурсов и повышать производительность. Внедрение приложений позволяет компаниям опережать конкурентов, улучшить качество услуг и товаров, а также снизить затраты и увеличить прибыль.
Полезные материалы для чтения и самоподготовки
Head First. Программирование для Android. Хотя эта книга немного устарела, она объясняет ключевые концепции очень интересным способом. Если вам понравился стиль Head First, вам будет приятно читать эту книгу.
Филлипс Б., Стюарт К., Марсикано К.Android. Программирование для профессионалов. 3-е издание. Действительно неплохая книга, которую можно смело рекомендовать начинающим разработчикам. В ней они смогут найти множество приёмов разработки приложений для Android, самостоятельный путь к которым довольно долог. Книга начинается с «Hello, world» и через теорию, упражнения и написание небольших приложений, обучает основному стеку технологий для создания Android-приложения. Требует среднего знания Java.
Исакова С., Жемеров Д. Kotlin в действии. Книга от создателей языка. Очень хорошо написана, советую.
Нуркевич Т., Кристенсен Б. Реактивное программирование с применением RxJava. Разработка асинхронных событийно-ориентированных приложений. Книга, которая на примере RxJava поможет понять вам, что такое реактивное программирование. Требует неплохого знания Java (по крайней мере, вы должны понимать, что такое обобщённые типы и лямбда-выражения) и предполагает последовательное чтение, так как материал подаётся шаг за шагом. Внимательный читатель получит полное представление об RxJava.
Напоследок — ещё пара статей на английском для тех, кто хочет разработать приложение на Android: «10 вещей, которые узнают новые Android-разработчики» и «12 методов, который должен знать каждый начинающий Android-разработчик».
В этой статье я дал лишь базовые, минимально необходимые сведения, чтобы начать разработку андроид приложений с нуля. Чтобы стать полноценным, квалифицированным Android-разработчиком, эффективней всего будет пройти полноценную учебную программу, например, на факультете Android-разработки GeekUniversity.
Выводы
Приложения идеально подходят для интерактивных игр, решения конкретных бизнес-задач и т.д.. Стоимость создания такого софта выше, чем разработка адаптивной версии сайта. Мобильный дизайн подходит для всех типов операционных систем и не требует сложной поддержки, чего не скажешь о скачиваемых приложениях. Мобильный софт можно делать платным и бесплатными, но учтите, что в первом случае аудитория заметно сократится. Ваша задача повысить лояльность пользователей и предоставить им максимальное удобство.
Вы ещё думаете выбрать разработку адаптивного сайта или мобильное приложение? Обращайтесь к нам за консультацией и наши специалисты в кратчайшие сроки распишут вам все преимущества, стоимость и сроки разработки вашей идеи!




























