Начало работы в Figma
Когда вас добавляют в участники проекта, реализуемого с помощью сервисе Figma, у вас будет выбор – открыть приложение в браузере или скачать его десктопный вариант для операционной системы macOS или Windows. Десктопное приложение является кроссплатформенным (как мессенджер Slack или среда разработки Visual Studio Code).
Функциональность браузерной и десктопной версии приложения Figma примерно одинакова. Десктопное приложение, к примеру, имеет встроенную поддержку для установленных шрифтов, а браузерный вариант для использования таких шрифтов потребует установки плагина Figma Font Helper.
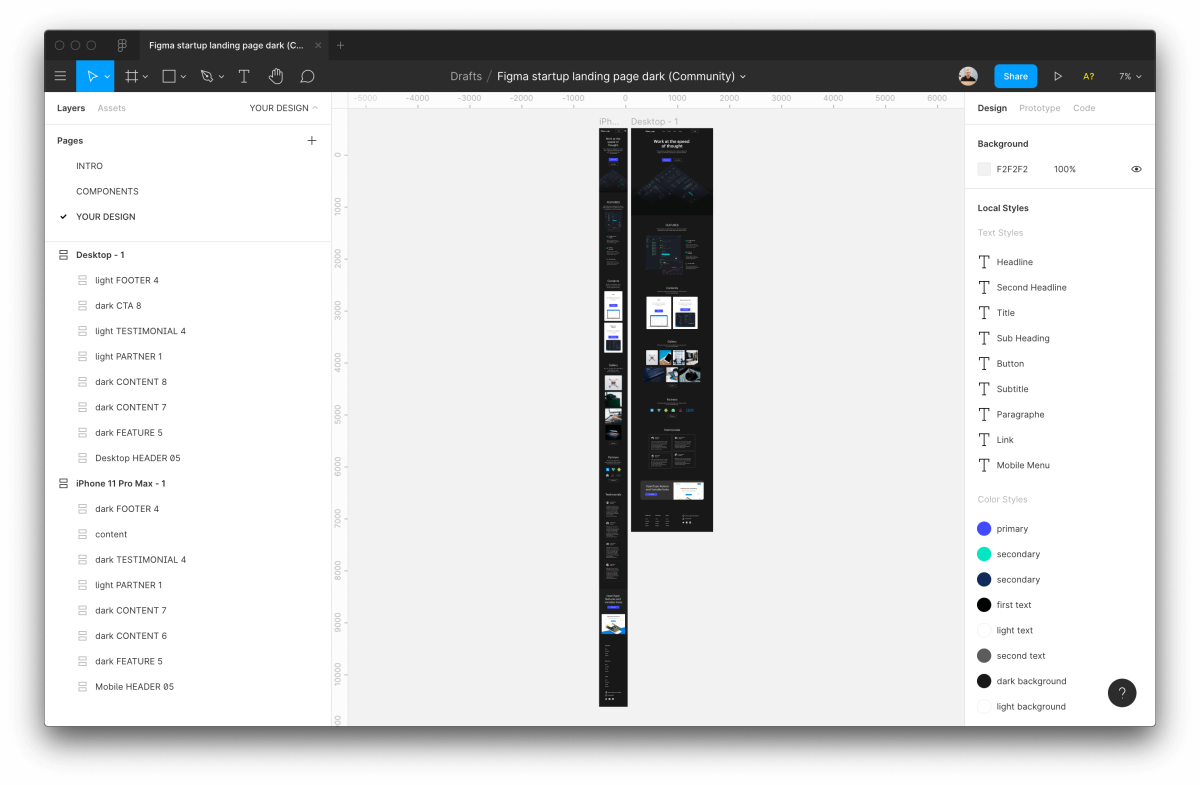
Интерфейс Figma разделен на три основные части. Посередине располагается обширный холст со всеми элементами дизайна. Слева находится панель доступа к слоям, ресурсам, страницам файла. Правая панель демонстрирует всю информацию об элементах дизайна.
Файл может состоять из нескольких страниц; каждая страница включает в себя один холст. Дизайнеры часто используют страницы для группировки элементов проекта по типам, например, выделяют отдельные страницы для системных уведомлений, иконок и так далее.
Когда вы впервые открываете новый проект в Figma, внимательно изучите все страницы файла. Если дизайнер сгруппировал цвета, шрифты и иконки на отдельных страницах – это сэкономит вам массу времени при разработке.


Интерфейс Figma
Proto.io

Proto.io позволяет создавать реалистичные прототипы от грубых идей до полноценных дизайнов прямо в браузере. Он предоставляет множество возможностей для ваших проектов, включая детальную анимацию и пользовательскую векторную анимацию. Вы можете начать с разработки первоначальных идей в рисованном стиле, затем воплотить их в каркасы и закончить высококачественным прототипом.
Первоначально разработанный для создания прототипов на мобильных устройствах, Proto.io расширился и позволяет пользователям создавать прототипы приложений для всего, что имеет экранный интерфейс, включая телевизоры Smart TV, интерфейсы цифровых камер, автомобили, самолеты и игровые консоли.
Плагины Sketch и Photoshop действительно помогают, если вы хотите разрабатывать дизайн с помощью других инструментов, но Proto.io хорошо справляется с процессом сквозного проектирования. Другие функции, такие как пользовательское тестирование, также помогут проверить ваши проекты
Обратите внимание, что бесплатного тарифного плана нет, но доступна 15-дневная бесплатная пробная версия без предоставления данных кредитной карты
Добавление значений в токен
Добавление значений в токен в Figma позволяет упростить работу над проектом, а также помогает сохранять консистентность в дизайне. Для того чтобы добавить значения в токен в Figma, необходимо выполнить несколько простых шагов.
1. Выберите токен, который вы хотите изменить. Для этого кликните на него в списке в правой панели.
2. В открывшемся окне «Элемент» выберите раздел «Набор свойств».
3. Здесь вы можете добавить новое значение, а также редактировать или удалить уже существующее. Для этого нажмите на кнопку «Добавить значение» или выберите нужное значение и нажмите на иконку «Редактировать».
4. Введите значение и нажмите «Применить».
5
Обратите внимание, что при добавлении нового значения можно выбрать, в каком формате его хранить: как число, строку или цвет
6. После того как вы добавили необходимые значения в токен, они будут автоматически отображаться во всех элементах, где был использован этот токен. Это значительно упрощает работу над проектом и помогает сохранять консистентность в дизайне.
Таким образом, добавление значений в токен в Figma является важной функцией, которая позволяет упростить работу над проектом и сохранять консистентность в дизайне
Setting Up Figma Account

When starting with Figma, the first step is to set up an account. This can be done by visiting the Figma website and clicking on «Sign up» in the top right corner.
Choosing the Right Plan
Figma offers both free and paid plans. The free plan is suitable for individuals and small teams and includes unlimited cloud storage and up to three pages per file. The paid plans offer additional features such as team libraries, advanced prototyping, and more.
Before signing up, it’s important to consider the user’s or team’s needs and choose the plan that best fits those needs.
Installation on Windows and Mac
After signing up, users can download the Figma desktop app for Windows or Mac. The app requires an internet connection to function properly.
Once downloaded, installation is straightforward. Users need to follow the prompts and enter their Figma account credentials when prompted.
Overall, setting up a Figma account is a simple process that can be completed in just a few minutes. By choosing the right plan and installing the desktop app, users can easily start creating and collaborating on web designs.
Регистрация и добавление нового макета
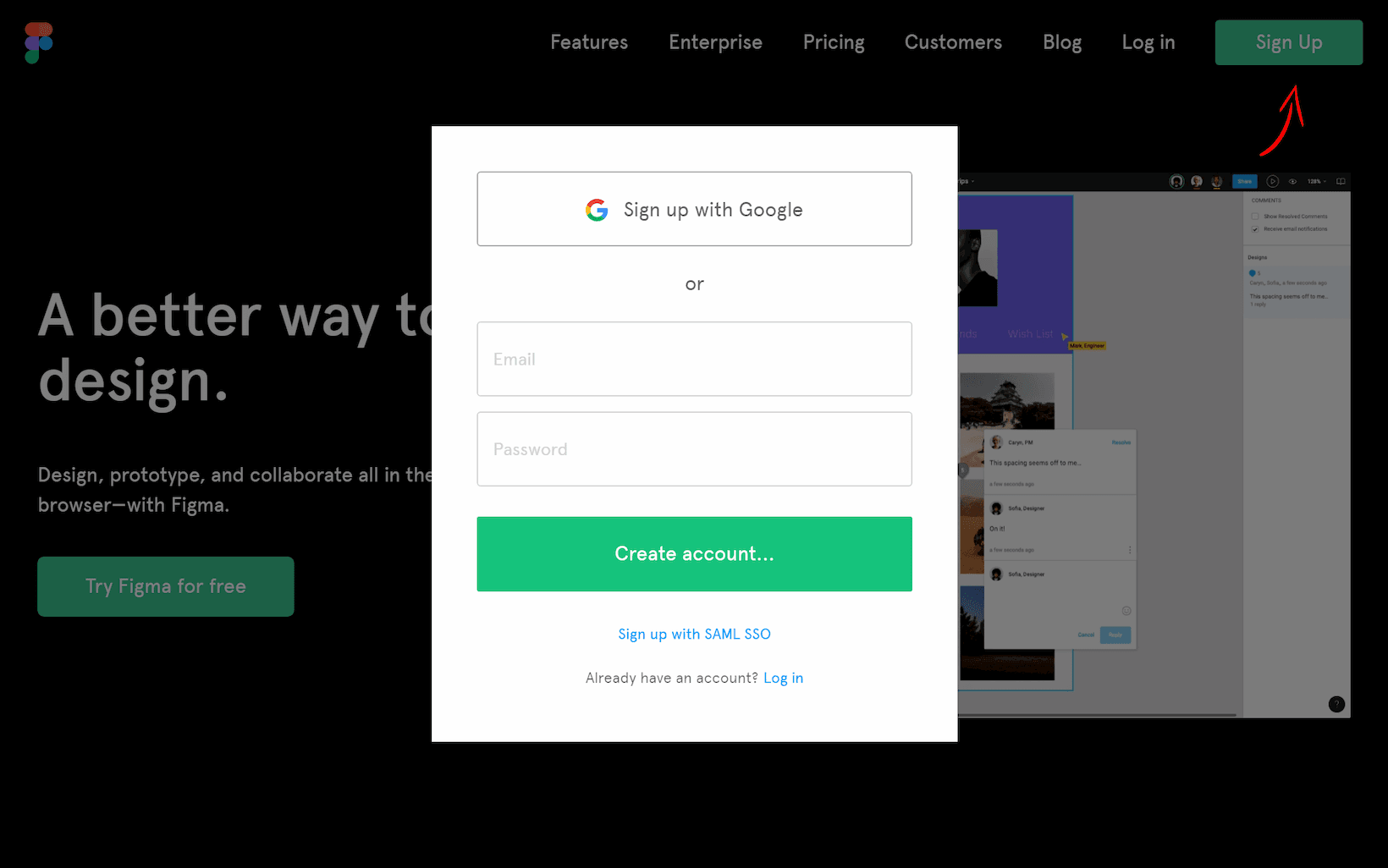
Чтобы начать пользоваться редактором, нужно зайти на https://www.figma.com/ и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.
 Форма регистрации
Форма регистрации
Вы попадёте в менеджер проектов, где увидите образцы макетов. Их можно использовать для знакомства с приложением. Здесь же можно добавить свой проект, нажав на соответствующую иконку Import file. Макет проекта должен иметь расширение или . При импорте из Sketch нужно не забыть дополнительно загрузить нестандартные шрифты, если они используются в проекте.
После добавления макет появится в общем списке.
 Импорт нового макета
Импорт нового макета
Как использовать Фигму без подключения к интернету
Фигма – популярный инструмент для дизайна интерфейсов, который широко используется дизайнерами по всему миру. Его главное преимущество – возможность работы в одном пространстве с командой, что делает совместную работу над проектом более эффективной и удобной.
Однако, Фигма также предлагает некоторые возможности работы без подключения к интернету. Это может быть полезно в тех случаях, когда у вас нет постоянного доступа к сети или когда вам нужно продолжить работу над проектом в автономном режиме. Вот несколько способов использования Фигмы без интернета:
- Кэширование проектов. Когда вы работаете в Фигме, она автоматически кэширует все активные проекты, которые вы открывали. Это позволяет вам продолжить работу над проектами, которые вы открывали в последний раз, в автономном режиме. Для этого просто откройте приложение Фигмы, выберите нужный проект из списка кэшированных проектов и начните работать.
- Загрузка проектов для работы офлайн. Вы также можете загрузить проекты на свое устройство, чтобы иметь к ним доступ без интернета. Для этого вам нужно заранее открыть необходимый проект в Фигме, затем в меню проекта выбрать «Файл» -> «Сохранить в диске». После этого проект будет доступен для работы офлайн.
- Работа с локальными копиями файлов. Если вам нужно работать над проектом, который хранится локально на вашем устройстве, Фигма также предоставляет соответствующие возможности. Для этого просто откройте Фигму, выберите нужный файл из вашего локального хранилища и начните работать.
Использование Фигмы без подключения к интернету может быть очень удобно и позволит вам не прерывать работу над проектом в случае временных проблем с сетью. Однако, стоит отметить, что некоторые функции Фигмы, такие как совместное редактирование и обмен файлами с другими пользователями, могут быть недоступны в офлайн-режиме. Поэтому, если вы планируете работать над проектом совместно с командой, рекомендуется подключиться к интернету для полноценной работы в Фигме.
Последние статьи
Скетчинг: что это такое и как его использовать в повседневной жизни в октябре
Аналитик данных: ключевые компетенции и области ответственности в октябре
Как удаленно уволиться с работы в Вайлдберриз: подробное руководство в октябре
Комьюнити менеджер: ключевые функции и задачи специалиста в октябре
Инструктор по стретчингу: улучшение физического состояния и гибкости тела в октябре
Sql-разработчик: важность профессии в современном мире IT в октябре
Как стать успешным project manager: путь от начала до профессионализма в октябре
Командная разработка ПО: принципы эффективного сотрудничества в октябре
Компоненты
В «Фигме» можно создавать векторную графику, импортировать векторные объекты из редакторов Adobe Illustrator и Sketch, а также экспортировать дизайн в формат svg. В «Фигме» можно отрисовывать модель сайта или приложения. Такие прототипы дизайнеры обычно демонстрируют заказчикам, чтобы показать, как будет выглядеть проект в будущем. В сервисе можно не только отрисовать нужные экраны, но и настроить связи между ними.
Все файлы хранятся в облаке, и над ними можно работать вместе с коллегами в режиме реального времени. Оно позволяет синхронизировать изменения на разных устройствах, но каждым файлом может одновременно пользоваться только один человек, а не команда. Figma – это графический онлайн-редактор для совместной работы дизайнеров и веб-разработчиков. В этой статье рассмотрим некоторые возможности Фигмы для удобства верстальщиков.
Если же вы часто пользуетесь разными устройствами, то используйте браузер, зайдите на сайт «Фигмы» и зарегистрируйтесь. Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией. Менеджеры могут вести в «Фигме» проекты с диаграммой Ганта и создавать блок-схемы.
Диаграмма поддерживает удаленные файлы JSON , локальные файлы CSV и JSON. Если вы используете какие-либо изображения и хотите удалить их фон, то Remove BG — это лучший плагин для удаления фона одним щелчком мыши. Подключать к командной работе еще одного человека с правами редактора, кроме вас. Использовать большинство инструментов и плагинов без ограничений.
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают. Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности когда это целесообразно, и нет. К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами.
Совместная работа над дизайном
Чтобы понять, почему появление сервиса Figma было встречено с таким энтузиазмом, и почему всем разработчикам внезапно понадобилось понимание дизайнерского процесса, обратимся к тем временам, когда этой платформы еще не существовало.
В те времена дизайнеры обычно общались с командой разработчиков с помощью электронной почты. Программисты получали десятки сообщений с массой вложений, среди которых были элементы дизайна, экспортированные ресурсы, или даже Word-документы со скриншотами страниц будущего сайта.
Разработчики, как правило, не имели доступа к полноценным исходникам – поскольку лицензии на дизайнерские приложения стоили очень дорого, а непосредственное участие программистов в процессе создания интерфейса не считалось необходимым. Обсуждение дизайна происходило разрозненно – по электронной почте, в системе управления проектом, в заметках к совещаниям. Всем участникам было сложно отслеживать прогресс в создании дизайна. При внесении любых изменений нужно было поставить в известность всех участников – и так по кругу.
По мере совершенствования дизайнерских приложений подобный рабочий процесс начал упрощаться. Дизайнеры начали использовать Zeplin и Invision для вовлечения разработчиков в обсуждение создаваемого интерфейса. Разработчики наконец-то получили полноценный доступ к дизайнерским материалам для извлечения данных об использованных цветах, шрифтах и параметрах элементов. Однако, несмотря на то, что доступ к актуальной версии дизайна стал открытым, дизайнерам по-прежнему приходилось работать в нескольких отдельных приложениях и прилагать усилия для синхронизации конечного результата. Такая схема работы была все еще далека от идеала.
Дизайнерский сервис Figma произвел очередную революцию в совместной работе над дизайном. Figma работает в браузере, не зависит от типа операционной системы, не требует установки. Кроме того, это облачная платформа – благодаря этому совместная работа и обсуждения теперь выглядят проще, чем когда-либо прежде, и всем участникам рабочего процесса доступна самая последняя версия создаваемого дизайна.
При написании данной статьи я пользовался этим руководством, оно пригодится и вам для понимания всего, о чем пойдет речь далее.
Аватар + иконки социальных сетей
Давайте разместим аватар, имя автора и иконки социальных сетей на свои места.
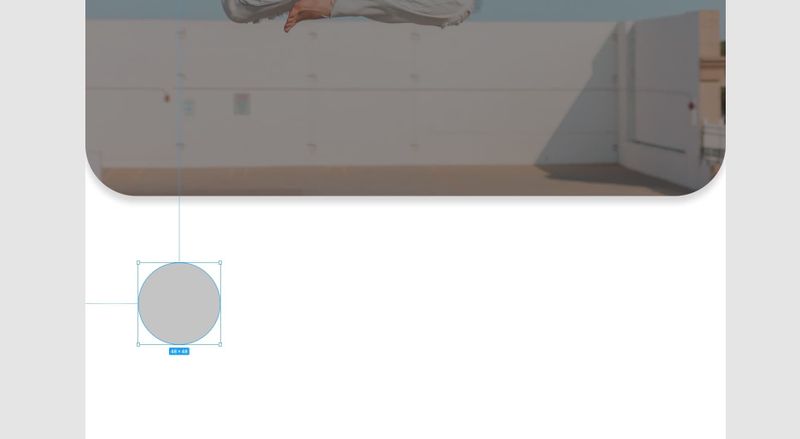
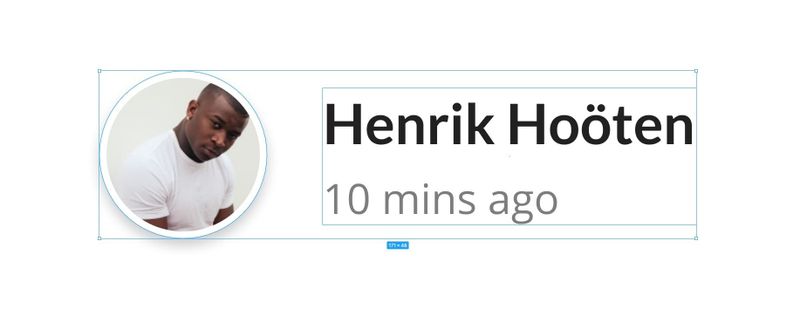
Выберите инструмент Эллипс (O) и нарисуйте фигуру размером 48 x 48px. Вы также можете удерживать клавишу Shift, чтобы сохранить пропорции.

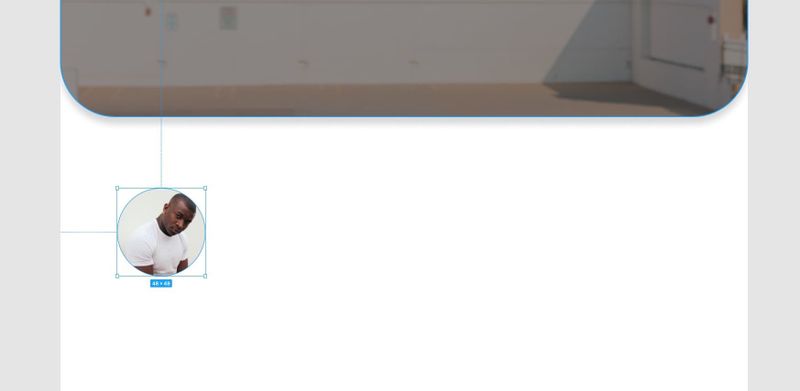
Используя сочетание клавиш Shift + Ctrl + K или Shift + Cmd + K, чтобы использовать инструмент «Поместить изображение» (Place Image), выберите avatar.png из папки «Images» и поместите его внутри фигуры.

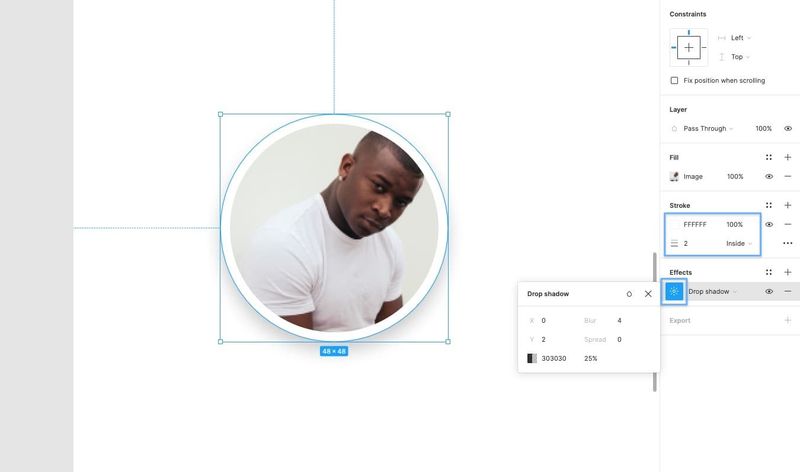
Выделив фигуру, перейдите на панель свойств и добавьте следующее…
Stroke –
- Цвет (Color) — #FFFFFF
- Ширина (Width) — 2
- Положение (Position) — Inside
Drop Shadow –
- X —
- Y — 2
- Размытие (Blur) — 4
- Цвет (Color) — #303030
- Непрозрачность (Opacity) — 25%

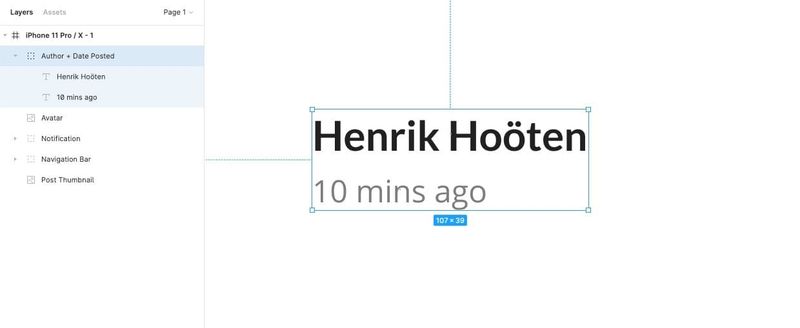
Давайте добавим еще несколько текстовых слоев как для имени автора, так и для даты публикации статьи …
Используя инструмент «Текст» (T), создайте 2 новых текстовых слоя, отредактируйте текст соответствующим образом, а затем примените к имени автора следующие свойства…
- Шрифт (Font) — Lato
- Вес (Weight) — Bold
- Размер (Size) — 16
- Выравнивание текста (Text Align) — Left
- Заливка (Fill) — #212121

А для Даты публикации используйте следующее…
- Шрифт (Font) — Open Sans
- Вес (Weight) — Regular
- Размер (Size) — 12
- Выравнивание текста (Text Align) — Left
- Заливка (Fill) — #7D7D7D

Используя клавишу Alt, расположите текстовые слои относительно друг друга, давая им небольшое пространство.
Затем используйте инструменты выравнивания, чтобы они были выровнены по левому краю относительно друг друга, и, наконец, сгруппируйте их (Ctrl + G или Cmd + G).

Выровняйте эту новую группу на 16px справа от аватара, а затем, выбрав новую группу и аватар, нажмите Alt + V, чтобы выровнять их по вертикали относительно друг друга.

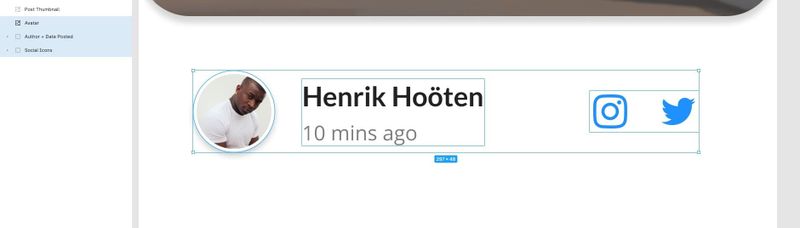
Давайте добавим пару иконок социальных сетей …
Как и раньше, просто перетащите по одной иконки Instagram и Twitter в свой дизайн и, используя комбинацию инструментов выравнивания и клавиши Alt, выровняйте их по вертикали относительно друг друга (Alt + V) и разместите их. На расстоянии 16px.

Сгруппируйте иконки (Ctrl + G или Cmd + G) и переименуйте (Ctrl + R или Cmd + R).
Выделив группу иконок социальных сетей, группу текстовых слоев и аватар, используйте Alt + V, чтобы выровнять их по вертикали относительно друг друга.

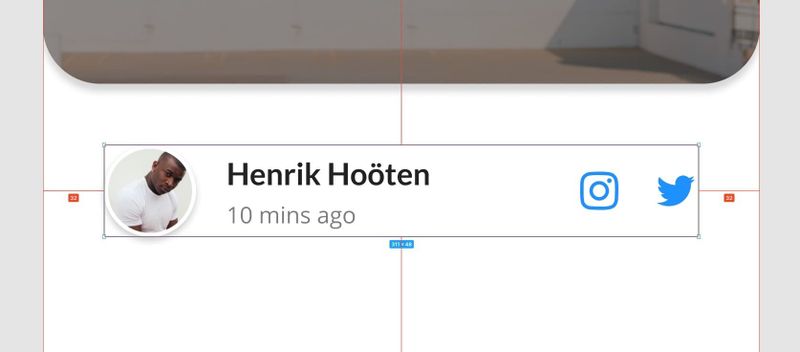
Сгруппируйте (Ctrl + G или Cmd + G) все эти элементы вместе, а затем поместите эту новую группу на 32px от левого и правого края фрейма и на 32px от нижнего края изображения.

Для кого предназначена Figma?
Очевидно, дизайнеры… Но, в частности, инструмент был создан для опытных профессионалов, которые работают в более крупных командах с различными системами дизайна, менеджерами по продуктам и разработчиками, ищущими способ улучшить кросс-функциональность между командами организаций/агентств.
Если вы работали в такой команде, вы сами замечали, что правильные инструменты могут значительно повысить эффективность разработки, не говоря уже о том, что руководители и менеджеры команд всегда работают над разными стратегиями для улучшения рабочего процесса.
Для команды дизайнеров поиск инструмента, который позволяет опережать установленные сроки, не оставляя руководителей и разработчиков, является ключом к успеху, а поиск такого инструмента может стать проблемой, если вы не знаете, где искать.
Инструмент перо. Pen.

С помощью инструмента перо (pen) можно рисовать различные фигуры или иконки.
Инструмент карандаш. Pencil.

Выбрав инструмент карандаш, вы можете рисовать произвольные фигуры. Нарисовал что-то вы всегда можете это исправить с помощью кривых.
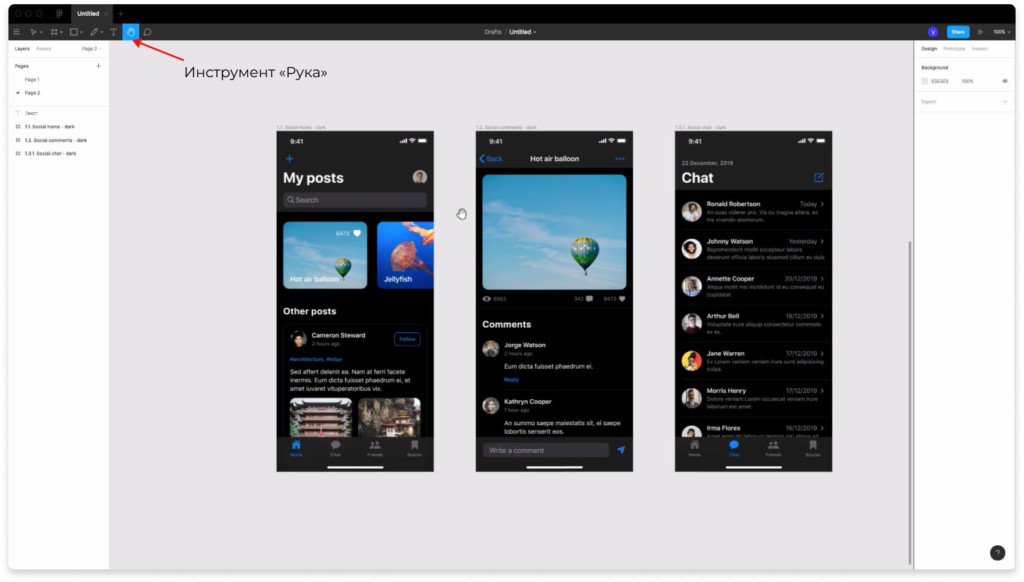
Инструмент рука. Move.

Активировав инструмент рука (Move), вы сможете перемещаться в любую сторону по вашему проекту. Удобнее нажимать пробел, чтобы активировать этот инструмент.
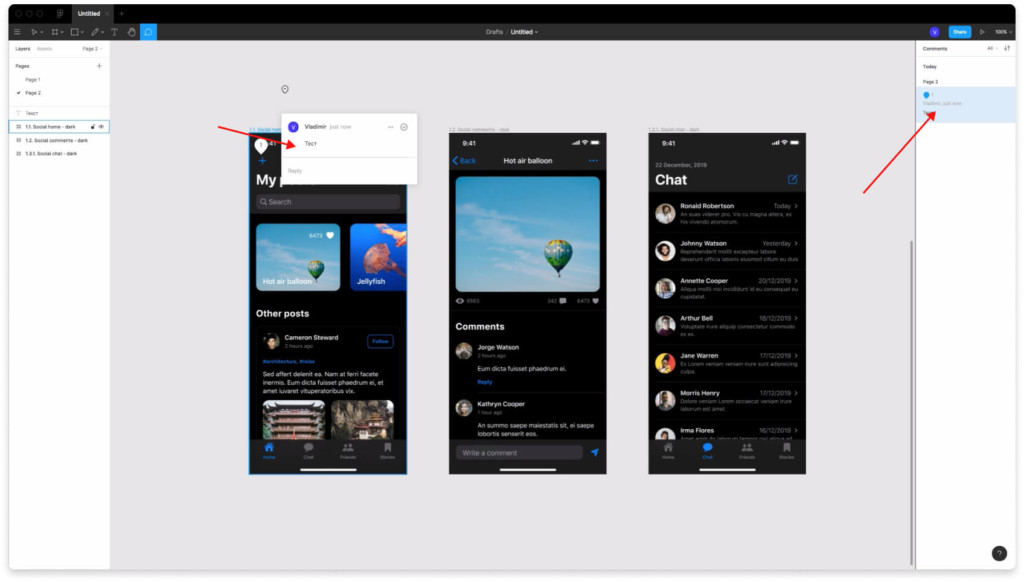
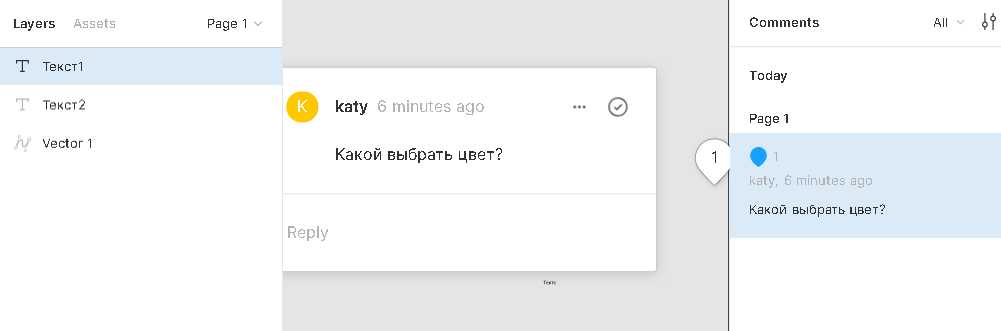
Показать или добавить комментарии в Figma. Add/show comments.

Нажав на иконку комментариев, как показано на скриншоте выше, вы сможете просматривать чужие комментарии и добавлять свои. Как пользоваться в Figma функцией комментариев? Чтобы добавить комментарий, просто нажмите на какую-то область левой кнопкой мыши, напишите что-то и нажмите кнопку «Post».

Все комментарии будут отображаться в проекте, а также в панеле с правой стороны.
Перемещение файла в другую команду или проект

По умолчанию все файлы находятся в разделе «Drafts». Чтобы переместить файл в другую команду или проект, нажмите по центру на надпись drafts, выберите куда переместить файл и нажмите кнопку «Move».
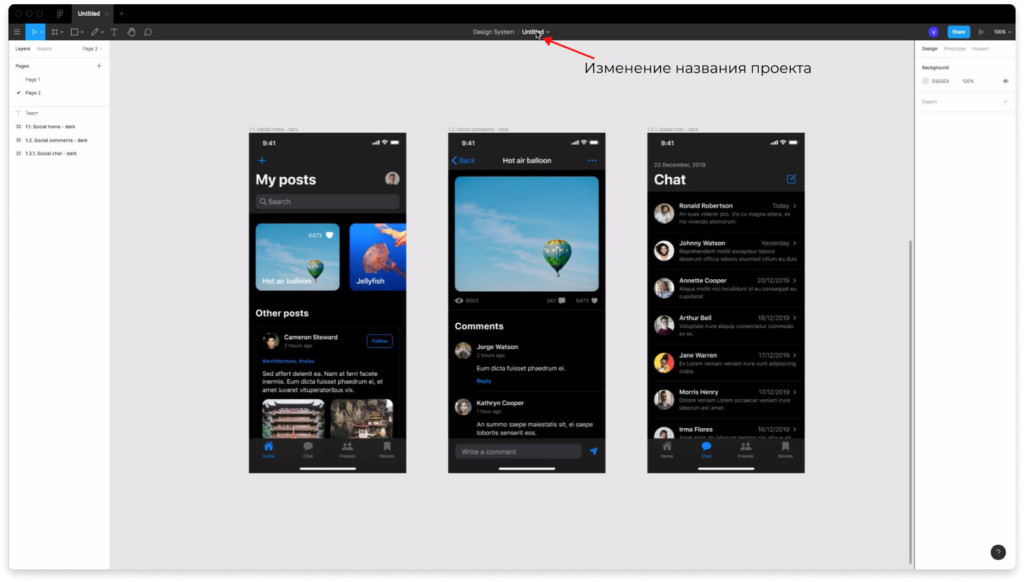
Изменение названия файла

По умолчанию все файлы называются Untilled (без названия). Чтобы это исправить, нажмите на эту надпись (она по центру) и измените на то, которое вам больше нравится.
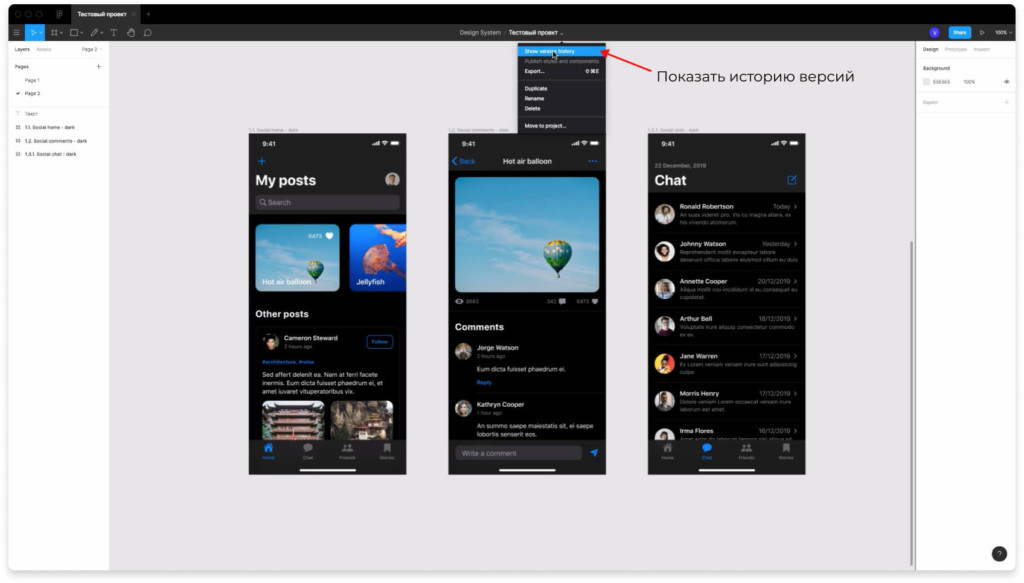
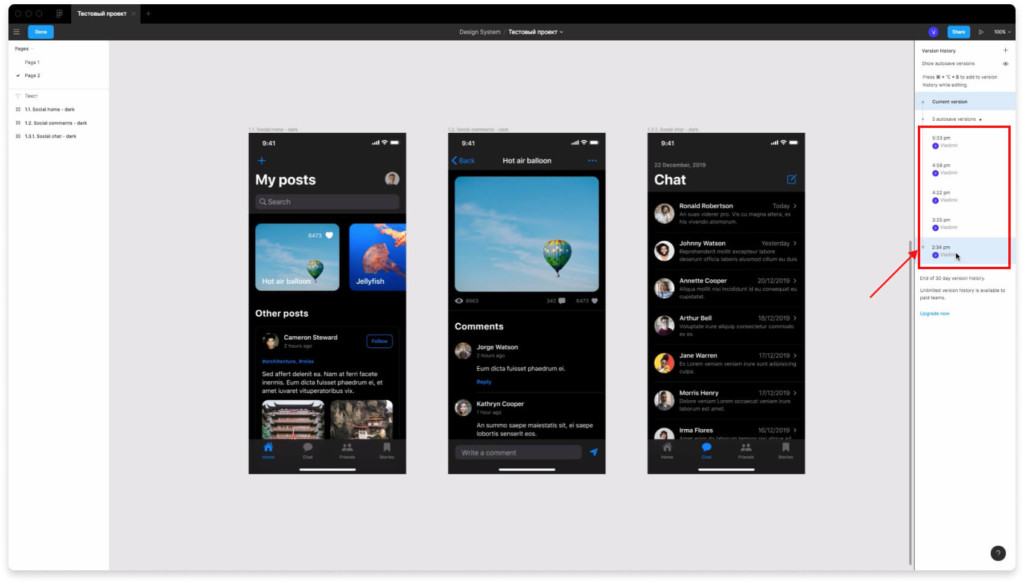
История версий. Как пользоваться в figma?

Рядом с названием вашего проекта есть стрелочка, если её нажать, то появится выпадающий список. Чтобы посмотреть историю версий, нужно выбрать пункт «Show version history».

История версий отображается справа. Нажав на какую то версию, вы можете её просматривать.

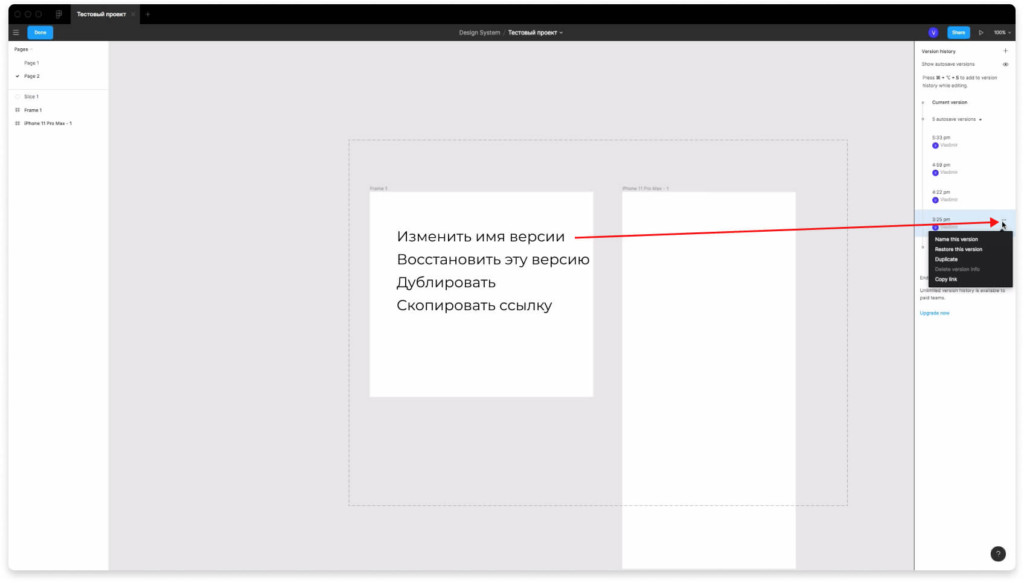
Напротив каждой версии проекта есть три точки. Нажав на них, появится выпадающий список со следующими возможностями:
- Изменить имя версии.
- Восстановить эту версию.
- Дублировать.
- Скопировать ссылку.

Чтобы вернуться в последнюю версию проекта, нажмите на кнопку слева и сверху «Done».
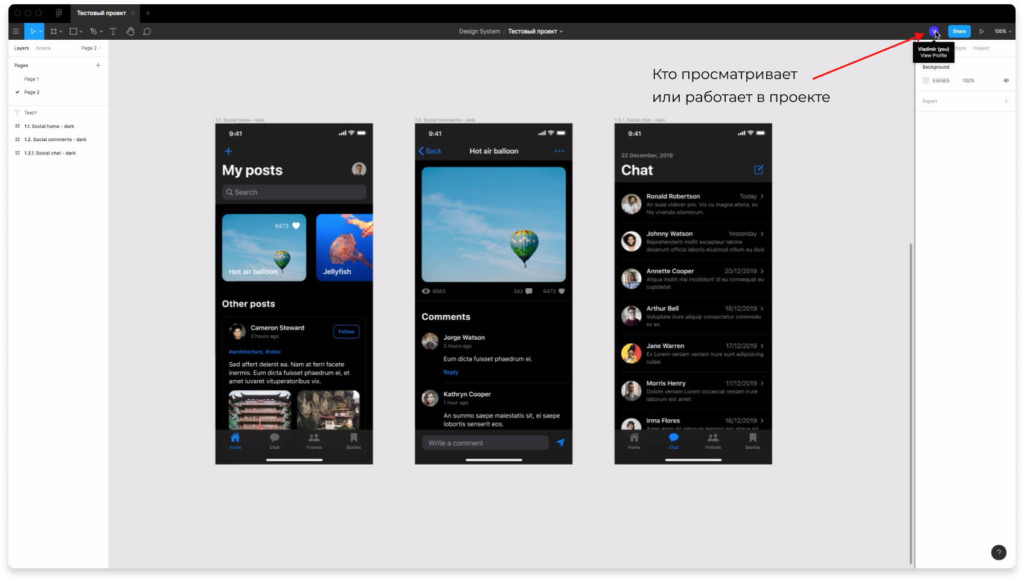
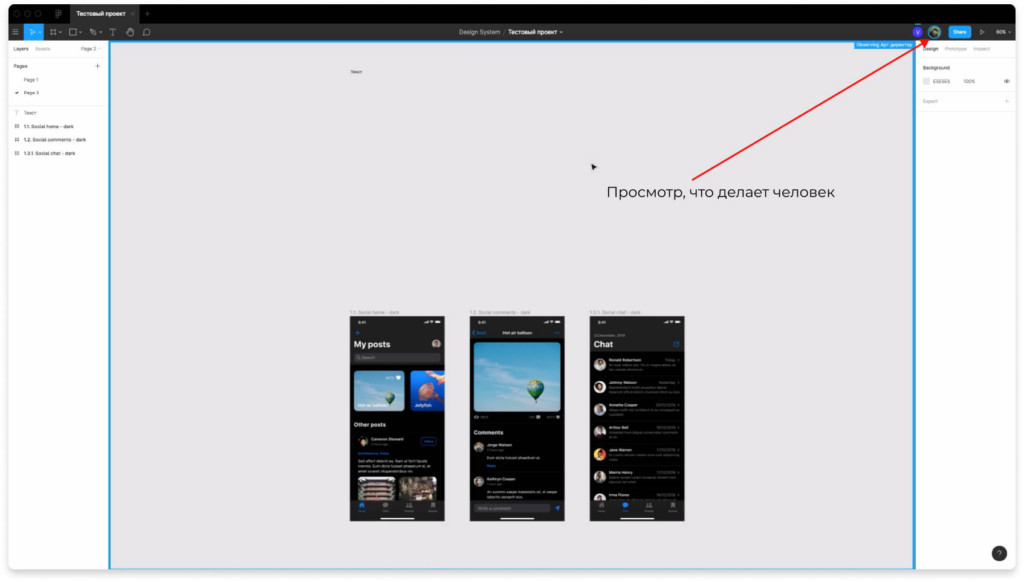
Как узнать кто просматривает или работает в проекте Figma?

Сверху и справа есть аватарки тех пользователей, которые просматривают этот проект или работают в нём.

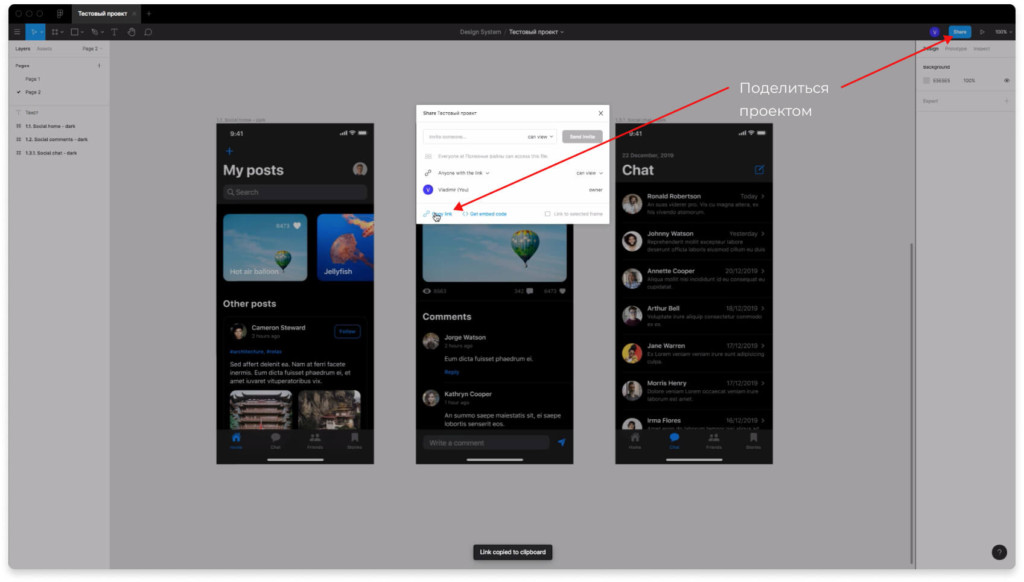
Если хотите поделиться вашим проектом, то нажмите кнопку «Share» сверху, справа. Там есть ссылке, чтобы поделиться «copy link».

Если вы дадите ссылку другому человеку и он зарегистрирован в figma, то увидите его аватарку сверху и справа в программе.

Если хотите удалить какого-то человека, то нажмите на кнопку «Share», справа сверху. После этого напротив аватарки человека выберите пункт «Remove».
Откройте Фигму на своем устройстве
После установки Фигма на вашем устройстве, запустите приложение и войдите в свою учетную запись. Если у вас еще нет учетной записи Фигма, вы можете зарегистрироваться бесплатно и получить доступ к базовым функциям. Если у вас уже есть учетная запись, введите вашу электронную почту и пароль в соответствующих полях и нажмите кнопку «Войти».
Когда вы вошли в свою учетную запись Фигма, вы увидите свой персональный рабочий стол, где вы можете создавать и открывать файлы. Чтобы открыть Фигма файл, нажмите на кнопку «Открыть» или выберите файл из списка последних файлов, если файл был недавно использован.
Если вы хотите открыть файл, который находится на вашем устройстве, убедитесь, что вы дали Фигме разрешение на доступ к файлам на вашем устройстве. Если разрешение не было предоставлено, вы можете сделать это в настройках вашего устройства.
Когда файл открыт, вы можете просмотреть его содержимое, работать с ним и редактировать его по своему усмотрению. Фигма предлагает множество инструментов и функций для макетирования и разработки, которые помогут вам создавать профессиональные и креативные дизайны.
Теперь, когда вы знаете, как открыть Фигма файл в Фигме, вы можете начать работать с существующими файлами или создавать новые с нуля.
Как работать в Фигме: инструкция по настройке системы
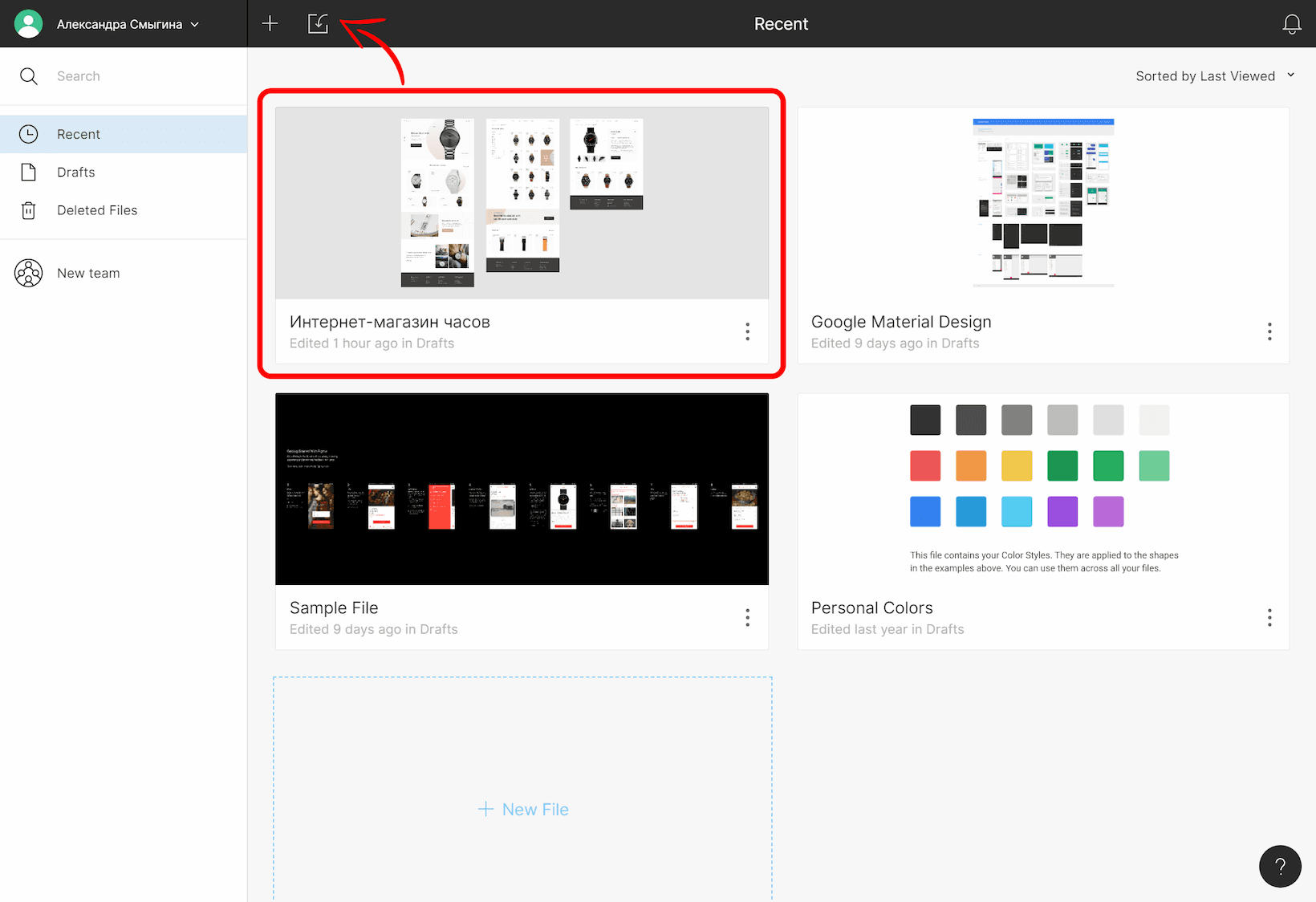
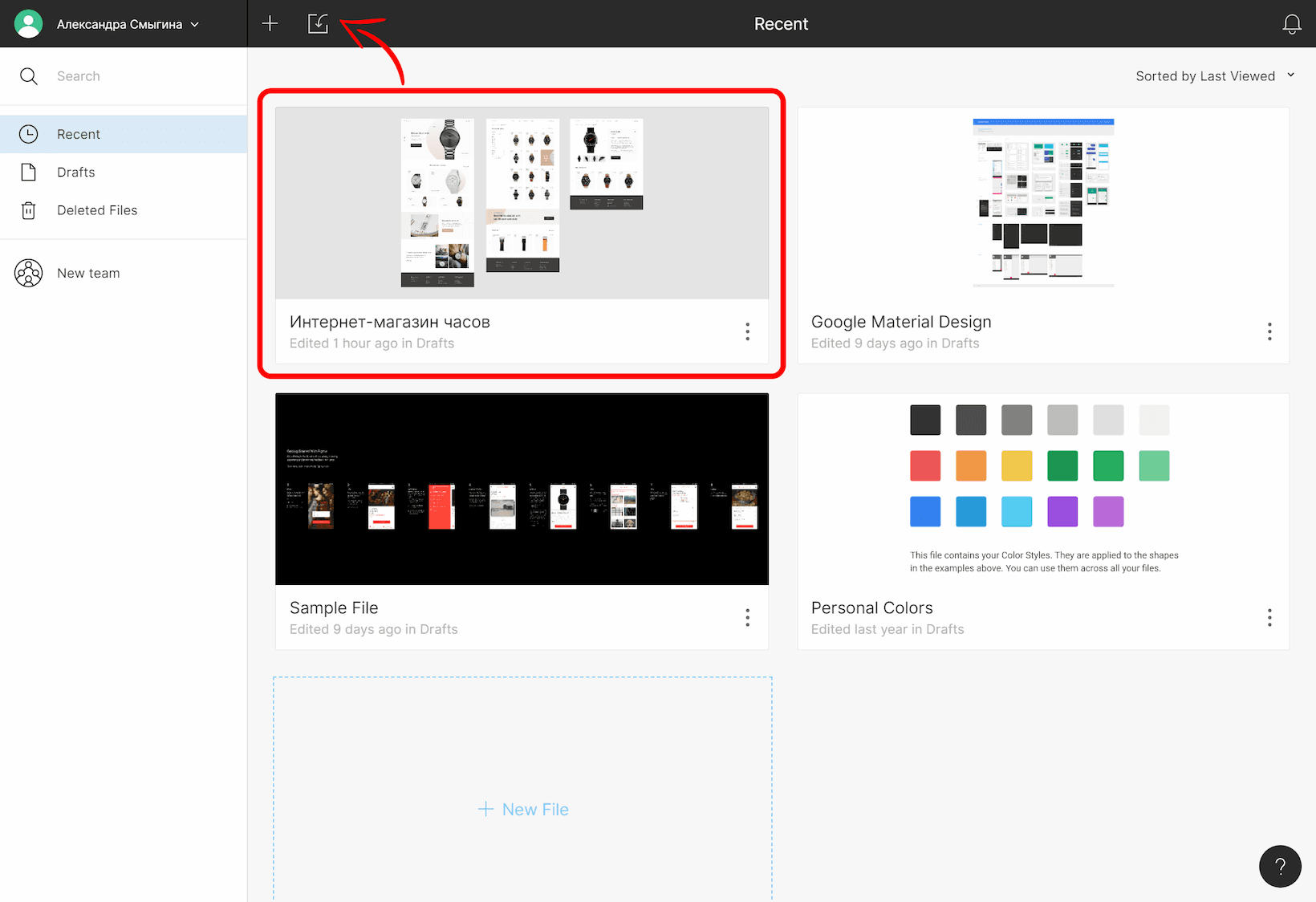
При запуске вы увидите каталог с готовыми работами. Чтобы открыть макет, щелкните по нему дважды. Дальше: в редакторе есть настройки для редактирования
Сверху обратите внимание на надпись “View only”. Файл доступен только для просмотра, нельзя редактировать и сохранять
Чтобы снять ограничение и получить возможность вносить изменения, выполните действия, показанные на картинке:

После этого создастся копия документа, где пользователь сможет редактировать блоки.
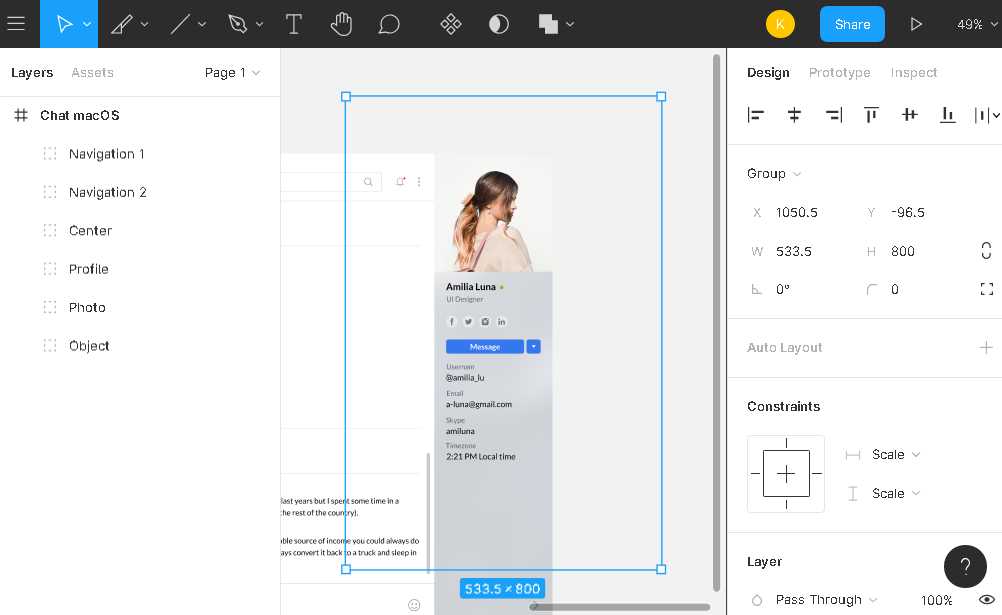
Рассмотрим авторскую работу и приведем пример инструментов. Представим, что рабочий стол – это холст для рисования. Здесь мы размещаем наши объекты, масштабируем их и выравниваем. Проект состоит из блоков, туда мы добавляем картинки и прочие элементы. Пример на рисунке ниже.

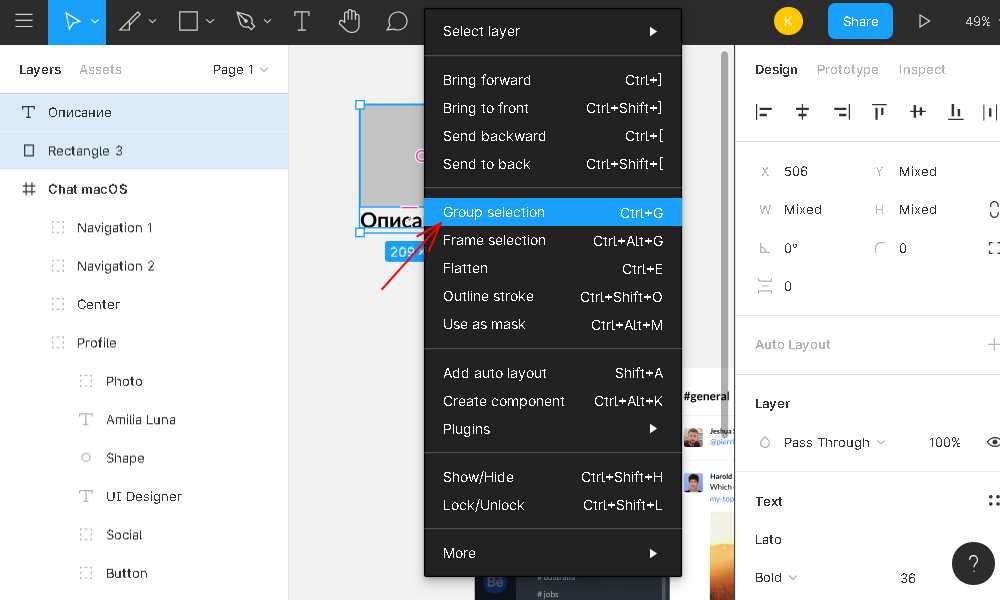
Чтобы добавить карточку с картинкой, сначала следует поместить фотографию и текстовое поле с описанием, потом все это выделить мышкой, открыть контекстное меню и нажать кнопку “сгруппировать» (Group Selection). Таким образом будет создан единый блок, который можно перетаскивать и размещать там, где удобно. Пример действий ниже:

Если необходимо разъединить объекты, открываем снова контекстное меню, там появится новый пункт “Ungroup”, используем его.
Сверху вы можете увидеть панель инструментов. Их хватит для создания практически любого дизайна. В этот список входит:
- Frame – фрейм, в Фигме это главный каркас приложения. Сюда входит весь дизайн: картинки, анимации, кнопки, тексты и прочее. Если вы собираетесь создавать программу, работающую на всех устройствах, смартфонах, айпадах и ПК, в этом случае понадобится добавить сразу три фрейма.
- Примитивы. Фигуры, которые выполняют задачу для рисования небольших картинок. Если зайти в поисковик “картинки” и задать запрос “логотипы”, то, посмотрев поисковую выдачу, сразу будет ясно, что их объединяет. Большинство лого – это окружности, квадраты и треугольники. Примеры: Xbox – крест в круге, Instagram* – квадрат с фотоаппаратом, углы закругленные. С помощью сервиса Figma, можно сделать свой логотип. Вот список всех доступных примитивов: Rectangle, Line, Arrow, Ellipse, Polygon, Star.
- Place Image – возможность добавлять картинку, она расположена в том же месте, где простые фигуры. Выбираем с жесткого диска любую картинку и размещаем на холст кликом мыши. Есть дополнительные способы добавления изображения: перетаскиваем мышкой в сервис, из интернета – “копирование”, затем “вставить”. Скопируйте любое графическое изображение правой кнопкой мыши “Копировать картинку”, перейдите в Фигму и нажмите комбинацию горячих клавиш Ctrl-V. После этого img будет добавлен.
- Pen (перо) – инструмент перо предназначен для рисование изогнутых линий, это может оказаться кстати, если хотите оформить картинку так, чтобы она не выглядела топорной. Как работает? Ставим одну точку, потом, удерживая кнопку мыши, указываем направление. Линия между двумя точками становится изогнутой.
- Text – этим инструментом можно добавить на рабочую область описание, например, карточки товара.
- Comments – устанавливается, если необходимо отправить комментарии к работе. Допустим, есть ТЗ, где указан план работы, но нужно уточнить некоторые моменты, например, какой выбрать задний фон макета. Для этого есть comments: ставим маркер и вписываем в поле текст.

При добавлении нового объекта появится панель, где можно произвести настройки: установить размера шрифта, сделать выравнивание, изменить цвет, добавить отступы и многое другое.
Загрузите приложение Figma для настольных компьютеров
Figma имеет приложения для настольных компьютеров, доступные для macOS и Windows. Загрузите приложение Figma, чтобы получить более нативный опыт работы с Figma.
Проверьте системные требования
Проверьте, соответствует ли ваше устройство минимальным требованиям к операционной системе для установки и использования настольного приложения Figma.
macOS
Настольное приложение Figma оптимизировано для компьютеров Mac с процессорами Intel и Apple Silicon.
- Щелкните на меню Apple в левом верхнем углу.
- Выберите пункт Об этом Mac.
Под названием версии будет отображен номер версии. Вы должны работать под управлением macOS 11 или более поздней версии.
Совет: Если вы используете Mac с процессором Apple Silicon, переустановите настольное приложение Figma, чтобы перейти на поддерживаемую версию. В противном случае настольное приложение Figma самостоятельно обновится до поддерживаемой версии после 27 мая 2021 года.
Windows
- Нажмите кнопку Пуск.
- В поле поиска введите Компьютер.
- Щелкните правой кнопкой мыши и выберите пункт Свойства.
- Определите версию в поле Windows edition. В 64-разрядной среде должна использоваться операционная система Windows 10 или более поздняя версия.
Примечание: Запуск настольного приложения Figma за прокси-сервером невозможен. Если вы используете прокси-сервер, вам придется использовать Figma в браузере.
Загрузка и установка приложений для настольных компьютеров
- Скачать Figma для настольных компьютеров:
- Скачать Figma для macOS
- Скачать Figma для Windows
- Figma загрузит приложение для настольных компьютеров в указанное вами место. Щелкните на загруженном файле, чтобы запустить программу установки.
- Переместите значок Figma из папки Downloads в папку Applications.
- Удалите программу установки с рабочего стола или из папки «Загрузки».
- Откройте приложение Figma, чтобы начать работу.
Примечание: Figma agent — это безопасная фоновая служба, которую Figma также устанавливает при установке настольного приложения. С его помощью Figma получает доступ к шрифтам на вашем компьютере и открывает ссылки Figma в настольном приложении.Figma agent запускает HTTP- и HTTPS-сервер на localhost. Он разрешает соединения только с сайта и не выходит в открытый Интернет.События, связанные с агентом Figma, можно увидеть в журнале консоли или при наблюдении за активностью на компьютере. Шлейфовый адрес localhost разрешается в .
Бета-версия приложения для настольных компьютеров
Figma также имеет бета-версию приложения для настольных компьютеров.
Используя бета-версию приложения, вы помогаете Figma тестировать исправления ошибок и улучшения производительности, прежде чем мы выпустим их для широкой публики. Бета-версия не дает вам доступа к функциям, которые Figma еще не выпустила.
Вы можете установить и использовать одновременно настольное приложение Figma и бета-версию. Обе версии приложения для настольных компьютеров будут обладать одинаковыми основными функциями и возможностями.
В обеих версиях нет необходимости входить в одну и ту же учетную запись.
Загрузить бета-версию
Внимание: Бета-версия настольного приложения является тестовой средой. Если вы заметили проблемы или поведение, требующие нашего внимания, пожалуйста, отправьте сообщение об ошибке
При необходимости перейдите на обычную версию настольного приложения.
- Загрузите бета-версию приложения Figma Desktop:
- Бета-версия настольного приложения для macOS
- Бета-версия настольного приложения для Windows
- Figma загрузит приложение в указанное вами место. Щелкните по загруженному файлу, чтобы запустить программу установки.
- Переместите значок Figma из папки Downloads в папку Applications.
- Удалите программу установки с рабочего стола или из папки «Загрузки».
- Для начала работы откройте приложение Figma Beta.
После установки значки приложений отображаются как Figma для обычного настольного приложения и Figma Beta для бета-версии.