Как отключить аппаратное ускорение в браузере и Flash
В данной инструкции — подробно о том, как отключить аппаратное ускорение в Google Chrome и Яндекс Браузере, а также в Flash. Обычно, это помогает решить многие проблемы с отображением видео содержимого страниц, а также элементов, выполненных с помощью Flash и HTML5.
- Как отключить аппаратное ускорение в Яндекс Браузере
- Отключение аппаратного ускорения Google Chrome
- Как отключить аппаратное ускорение Flash
Примечание: если вы еще не пробовали, рекомендую сначала установить оригинальные драйверы вашей видеокарты — с официальных сайтов NVIDIA, AMD, Intel или с сайта производителя ноутбука, если это ноутбук. Возможно, этот шаг позволит решить проблему, не отключая аппаратное ускорение.
Отключение аппаратного ускорения в Яндекс Браузере
Для того, чтобы отключить аппаратное ускорение в Яндекс браузере, проделайте следующие простые шаги:

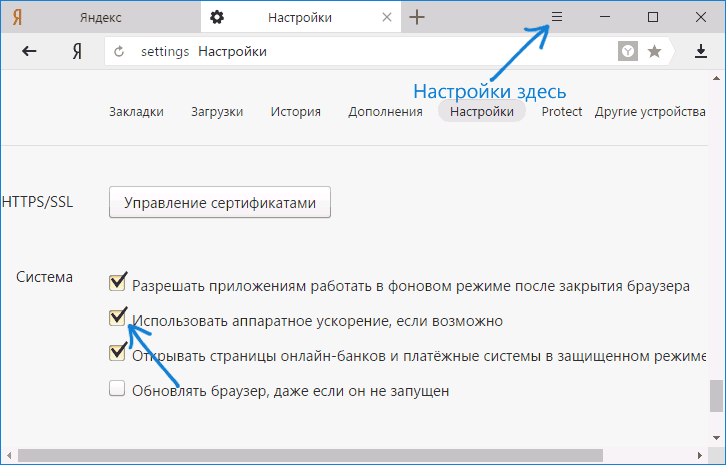
- Зайдите в настройки (нажатие по кнопке настроек справа вверху — настройки).
- Внизу страницы настроек нажмите «Показать дополнительные настройки».
- В списке дополнительных настроек, в разделе «Система» отключите пункт «Использовать аппаратное ускорение, если это возможно».
После этого перезапустите браузер.
Примечание: если проблемы, вызванные аппаратным ускорением в Яндекс Браузере возникают только при просмотре видео в Интернете, можно отключить аппаратное ускорение видео, не затрагивая его для других элементов:

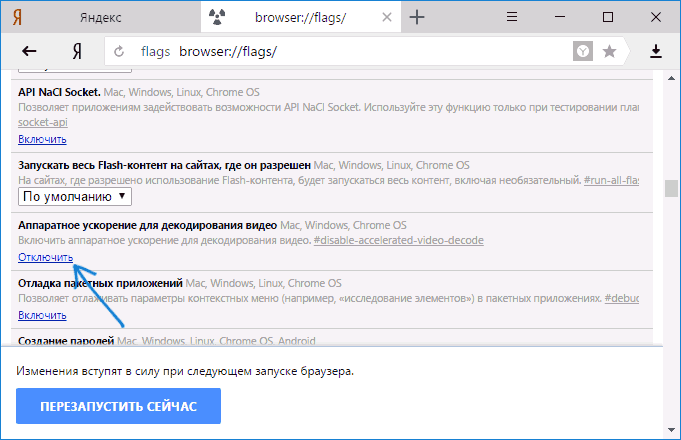
- В адресной строке браузера введите browser://flags и нажмите Enter.
- Найдите пункт «Аппаратное ускорение для декодирования видео» — #disable-accelerated-video-decode (можно нажать Ctrl+F и начать вводить указанный ключ).
- Нажмите «Отключить».
Для того, чтобы изменения настроек вступили в силу, перезапустите браузер.
Google Chrome
В браузере Google Chrome отключение аппаратного ускорения выполняется практически точно так же, как и в предыдущем случае. Шаги будут следующими:
- Откройте «Настройки» Google Chrome.
- Внизу страницы настроек нажмите «Показать дополнительные настройки».
- В разделе «Система» отключите пункт «Использовать аппаратное ускорение (при наличии)».
После этого закройте и снова запустите Google Chrome.
Аналогично предыдущему случаю, вы можете отключить аппаратное ускорение только для видео, если проблемы возникают только при его воспроизведении онлайн, для этого:

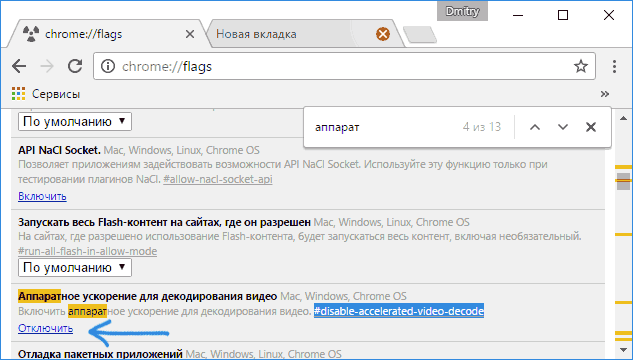
- В адресную строку Google Chrome введите chrome://flags и нажмите Enter
- На открывшейся странице найдите «Аппаратное ускорение для декодирования видео» #disable-accelerated-video-decode и нажмите «Отключить».
- Перезапустите браузер.
На этом действия можно считать завершенными, если вам не требуется отключение аппаратного ускорения отрисовки каких-либо других элементов (в данном случае вы также можете найти их на странице включения и отключения экспериментальных функций Chrome).
Как отключить аппаратное ускорение Flash
Далее — о том, как отключить аппаратное ускорение Flash, причем речь пойдет именно о встроенном плагине в Google Chrome и Яндекс Браузере, так как чаще всего задача стоит в отключении ускорения именно в них.
Порядок действий для отключения ускорения плагина Flash:
- Откройте в браузере любое Flash-содержимое, например, на странице https://helpx.adobe.com/flash-player.html в 5-м пункте имеется Flash ролик для проверки работы плагина в браузере.
- Нажмите по Flash содержимому правой кнопкой мыши и выберите пункт «Параметры» (Settings).
- На первой вкладке снимите отметку «Включать аппаратное ускорение» и закройте окно параметров.
В дальнейшем, вновь открываемые ролики Flash будут запускаться без аппаратного ускорения.
А вдруг и это будет интересно:
- Лучшие бесплатные программы для Windows
- Что такое MPRT в характеристиках монитора?
- MinerSearch — поиск и удаление майнера в Windows
- Program в автозагрузке Windows — что это и можно ли удалить?
- SSD определяется как HDD или наоборот в Windows — решение
- Не удалось запустить службу Windows Audio на Локальный компьютер — как исправить?
- Windows 11
- Windows 10
- Android
- Загрузочная флешка
- Лечение вирусов
- Восстановление данных
- Установка с флешки
- Настройка роутера
- Всё про Windows
- В контакте
- Саша 13.02.2017 в 22:10
Dmitry 14.02.2017 в 11:26
Как отключение аппаратного ускорения влияет на работу браузера?
В Яндекс.Браузере аппаратное ускорение отвечает за ускорение работы графики и позволяет отображать более сложные и ресурсоемкие веб-страницы. Однако по разным причинам, таким как конфликты с драйверами, уязвимости и технические проблемы, в ряде случаев разработчики могут отключить эту функцию в настройках браузера.
Отключение аппаратного ускорения может привести к замедлению загрузки и отображения веб-страниц, особенно если на странице присутствуют большие графические элементы или сложные анимации. Это может привести к ухудшению пользовательского опыта работы с браузером.
Кроме того, отключение аппаратного ускорения может привести к увеличению нагрузки на процессор компьютера, что может привести к его перегреву и снижению производительности. Это может быть особенно проблематично для пользователей с устаревшими или маломощными компьютерами.
Таким образом, отключение аппаратного ускорения может существенно влиять на работу браузера и не рекомендуется, за исключением случаев, когда это необходимо для решения конкретных проблем.
1.1 Концепция
Под технологией аппаратного ускорения понимается: использование аппаратных возможностей графического процессора для визуализации веб-страниц, а роль графического процессора заключается в основном в рисовании трехмерной графики и обеспечении особенно хорошей производительности.
Для рисования с помощью графического процессора после того, как веб-страница наложена на несколько слоев, некоторые области могут быть обновлены только на одном или нескольких слоях веб-страницы без необходимости перерисовывать всю веб-страницу. Перерисовывая один или несколько слоев веб-страницы и комбинируя их с другими ранее нарисованными слоями, можно использовать возможности графического процессора и снизить стоимость перерисовки.
Каждому объекту RenderLayer соответствует соответствующее внутреннее хранилище. Преимущество состоит в том, что при обновлении каждого слоя WebKit необходимо обновить только узлы, содержащиеся в объекте RenderLayer. Поэтому, когда гарантировано обновление определенного уровня, WebKit перерисовывает содержимое этого слоя, что является идеальной ситуацией. Реально из-за ограниченных аппаратных возможностей и ресурсов. Чтобы сэкономить ресурсы памяти графического процессора, механизму аппаратного ускорения необходимо выполнить три действия для завершения рендеринга веб-страницы после того, как дерево RenderLayer установлено. -WebKit решает, какие объекты RenderLayer объединить вместе, чтобы сформировать новый слой с внутренним хранилищем. Этот новый слой будет использоваться для компоновки в будущем, который называется «Это слой компоновки». . Каждый новый уровень имеет одно или несколько внутренних хранилищ, где внутреннее хранилище может быть памятью графического процессора. Для объекта RenderLayer, если у него нет нового слоя для внутреннего хранилища, используется слой композиции, используемый его отцом. -Рендеринг содержимого RenderLayer, содержащегося в каждом составном слое, во внутреннем хранилище составного слоя. Рендеринг здесь может быть программным или аппаратным. — Составной слой (Compositor) объединяет несколько составных слоев, чтобы сформировать окончательный результат визуализации веб-страницы, который на самом деле является изображением. Синтезатор — это средство, которое может комбинировать несколько составных слоев в соответствии с порядком этих слоев, трехмерной деформацией составного слоя и другими настройками для синтеза результата изображения.
В WebKit, только когда включен скомпилированный макрос кода C «ACCELERATED_COMPOSITING», механизм аппаратного ускорения будет включен, и инфраструктура аппаратного ускорения будет скомпилирована в него.
1.2 Возможности аппаратного ускорения WebKit
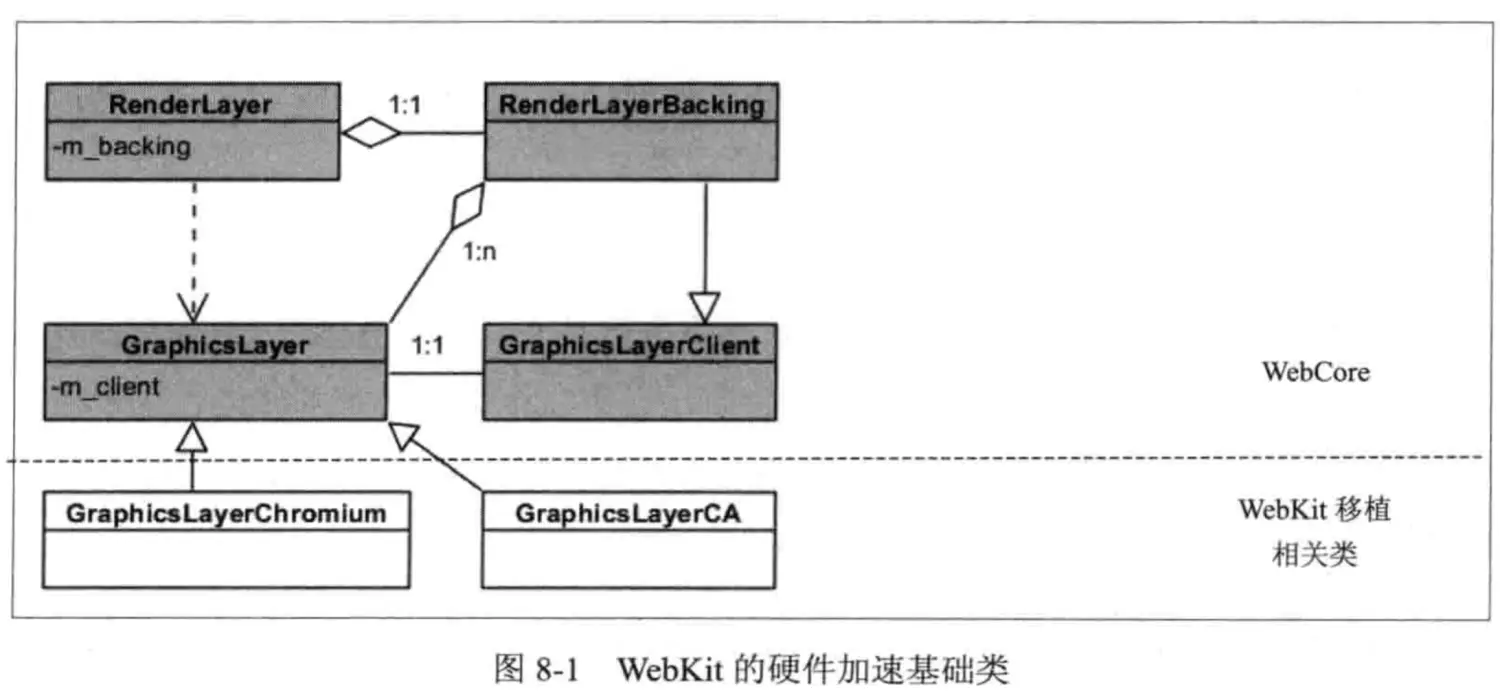
Если объекту RenderLayer требуется внутреннее хранилище, он создаст объект RenderLayerBacking, который отвечает за различные хранилища, необходимые для объекта RenderLayer.В идеале каждый RenderLayer может создавать собственное внутреннее хранилище, но на самом деле не все RenderLayer имеют собственный объект RenderLayerBacking.Если объект RenderLayer создается WebKit в соответствии с определенными правилами для внутреннего хранилища, то RenderLayer называется слоем композиции.
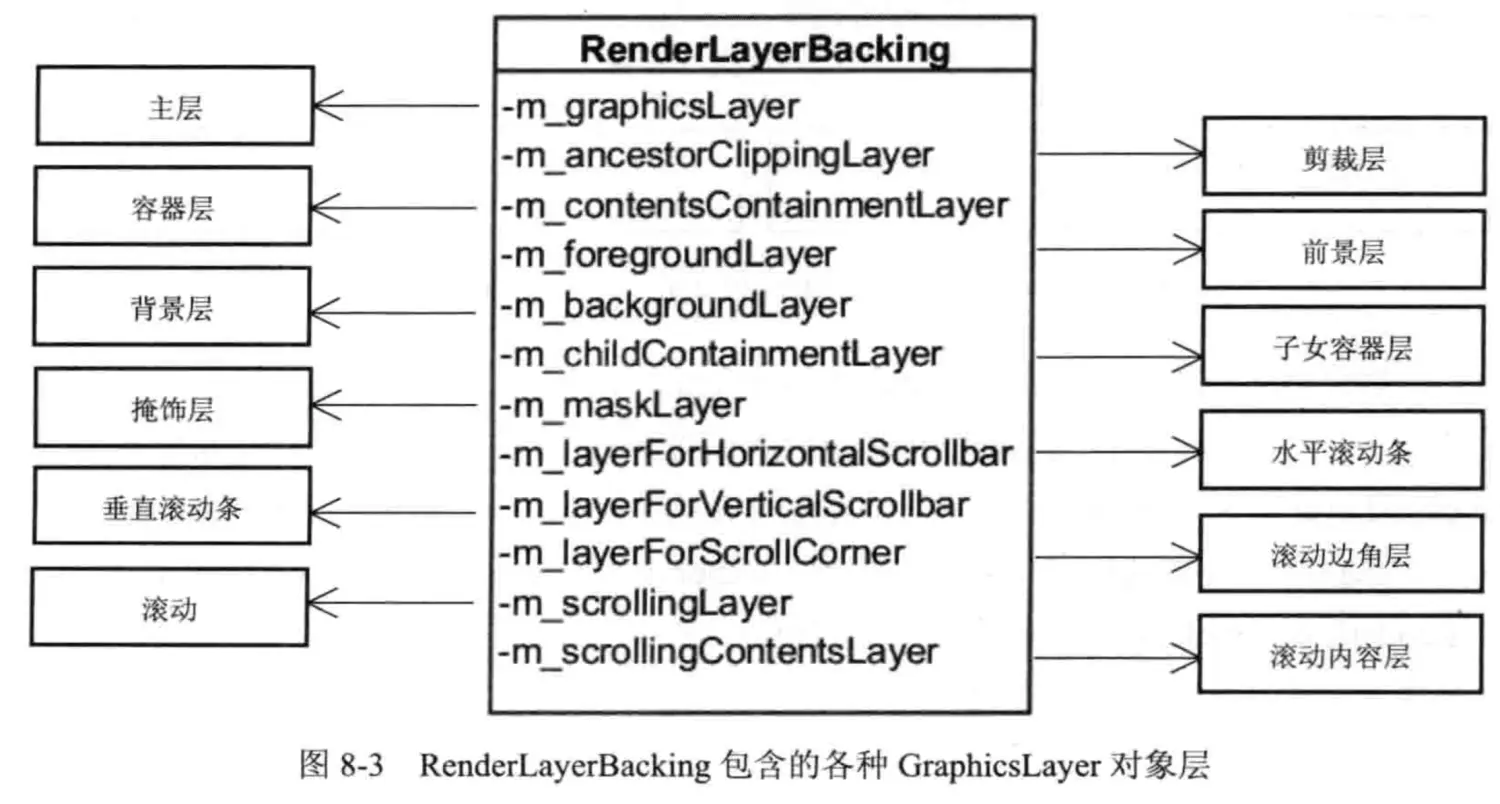
Каждый композиционный слой имеет RenderLayerBacking, RenderLayerBacking отвечает за управление всем внутренним хранилищем, необходимым для RenderLayer, потому что внутреннему хранилищу может потребоваться несколько пространств хранения. В WebKit пространство для хранения представлено классом GraphicsLayer.

GraphicsLayer на рисунке представляет собой внутреннее хранилище, необходимое для переднего и фонового слоев в RenderLayer. Каждый GraphicsLayer использует объект GraphicsLayerClient, который может получать некоторую информацию об обновлении состояния GraphicsLayer, и содержит метод для рисования объекта GraphicsLayer, RenderLayerBacking наследуется от этого класса. GraphicsLayer — это базовый класс в WebKit, который в основном определяет набор стандартных интерфейсов.
Если объект RenderLayer имеет одну из следующих характеристик, то это составной слой.
- RenderLayer имеет свойства CSS 3D или эффекты перспективы CSS.
- Узел RenderObject, содержащийся в RenderLayer, представляет собой элемент «видео» HTML5, который использует технологию декодирования видео с аппаратным ускорением.
- Узел RenderObject, содержащийся в RenderLayer, представляет собой 2D-элемент Canvas или технологию WebGL, которая использует аппаратное ускорение.
- RenderLayer использует анимацию эффекта прозрачности CSS или анимацию преобразования CSS.
- RenderLayer использует технологию фильтров CSS с аппаратным ускорением.
- RenderLayer использует атрибуты Clip или Reflection, а его потомки включают составной слой.
- RenderLayer имеет родственный узел, координата Z которого меньше, чем он сам, и этот узел является составным слоем.
Для этого есть три причины: Прежде всего, конечно, объедините несколько слоев RenderLayer, что может уменьшить использование памяти; Второе — минимизировать сложность перерисовки и обработки, вызванную слиянием после слияния; В-третьих, для тех объектов RenderLayer, которые используют отдельный слой для значительного повышения производительности, эти преимущества можно продолжать использовать.

Зачем объекту RenderLayerBacking нужно столько слоев? Есть много причин. Например, WebKit необходимо разделить полосу прокрутки как слой, а два слоя-контейнера необходимы для представления дочерних элементов, координата Z которых положительна, и дочерних элементов, координата Z которых отрицательна. Контент, который необходимо прокрутить Созданы новые слои, также могут потребоваться специальные слои и светоотражающие слои.
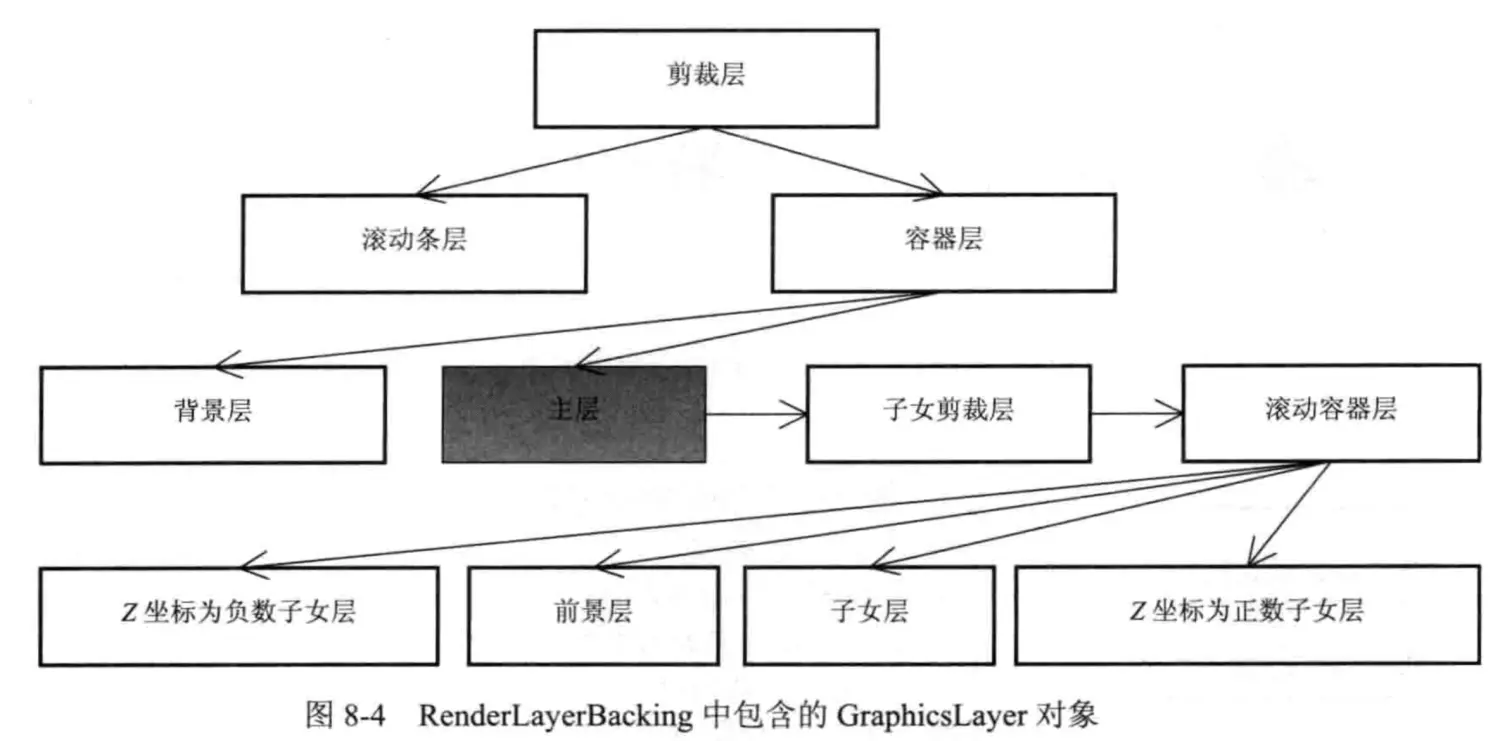
Древовидная структура на рисунке 8-4 описывает порядок рисования всех слоев.Результатом обхода в первом корневом порядке является порядок рисования.Каждый слой на рисунке является объектом GraphicsLayer.

Это класс RenderLayerCompositor, который управляет работой этих составных слоев, который можно назвать «большой домработницей».
Почему аппаратное ускорение выключается в яндекс браузере
Аппаратное ускорение представляет собой технологию, которая помогает браузеру работать более эффективно, используя графический процессор (GPU) компьютера. Однако иногда в Яндекс Браузере аппаратное ускорение может быть автоматически выключено, что может привести к проблемам с производительностью и отображением веб-страниц.
Есть несколько причин, по которым аппаратное ускорение может быть отключено в Яндекс Браузере:
Ваш компьютер не поддерживает аппаратное ускорение. Это может произойти, если у вас устаревшая графическая карта или драйвера. В этом случае вы не сможете включить аппаратное ускорение и лучшее, что можно сделать, это обновить драйвера или обновить компьютер.
Аппаратное ускорение может быть отключено из-за конфликтующего программного обеспечения или расширений
Некоторые программы или расширения могут нарушать работу аппаратного ускорения и, как предосторожность, браузер отключает эту функцию. В этом случае вам следует проверить, есть ли на вашем компьютере конфликтующие программы или расширения и, если есть, удалить или отключить их.
Возможно, вы вручную отключили аппаратное ускорение
Это можно сделать в настройках Яндекс Браузера. Если вы случайно отключили эту функцию, вам нужно зайти в настройки браузера и включить аппаратное ускорение.
Все вышеупомянутые причины являются наиболее распространенными, однако может быть и другие причины, по которым аппаратное ускорение выключается в Яндекс Браузере. Если вы продолжаете испытывать проблемы с аппаратным ускорением, рекомендуется обратиться в службу поддержки Яндекс Браузера для получения дальнейшей помощи.
Разгон видеокарты как причина проблемы
Если вы самостоятельно разгоняли видеокарту, то скорее всего знаете, что рассматриваемая проблема может иметь причиной именно разгон. Если же вы этого не делали, то есть вероятность, что ваша видеокарта имеет заводской разгон, как правило, при этом в названии присутствуют буквы OC (Overclocked), но даже без них тактовые частоты видеокарт чаще выше чем базовые, предусмотренные производителем чипа.
Если это ваш случай, то попробуйте установить базовые (стандартные для этого графического чипа) частоты GPU и памяти, для этого можно использовать следующие утилиты.
Для видеокарт NVIDIA — бесплатную программу NVIDIA Inspector:
- На сайте nvidia.ru найдите информацию о базовой частоте вашей видеокарты (введите модель в поле поиска, а затем на странице с информацией о видеочипе откройте вкладку «Спецификации». Для моей видеокарты это 1046 Мгц.
- Запустите NVIDIA Inspector, в поле «GPU Clock» вы увидите текущую частоту видеокарты. Нажмите кнопку Show Overclocking.
- В поле вверху выберите «Performance Level 3 P0» (это установит частоты на текущие значения), а затем с помощью кнопок «-20», «-10» и т.д. снизьте частоту до базовой, которая была указана на сайте NVIDIA.
- Нажмите кнопку «Apply Clocks and Voltage».
Для видеокарт AMD вы можете использовать AMD Overdrive в Catalyst Control Center. Задача будет та же самая — установить базовые частоты GPU для видеокарты. Альтернативное решение — MSI Afterburner.
Обновление драйверов видеокарты
Ошибка «Аппаратное ускорение отключено» в Яндекс Браузере может быть связана с устаревшими или некорректно установленными драйверами видеокарты. Чтобы исправить эту ошибку, вам следует обновить драйверы видеокарты.
Шаг 1: Определите модель вашей видеокарты
Перед началом обновления драйверов видеокарты, вам нужно определить модель вашей видеокарты. Для этого выполните следующие действия:
- Нажмите правой кнопкой мыши на рабочем столе.
- В контекстном меню выберите «Просмотреть параметры дисплея» или «Панель управления NVIDIA» (если у вас установлена видеокарта NVIDIA).
- В открывшемся окне посмотрите информацию о видеокарте, включая ее модель.
Шаг 2: Перейдите на сайт производителя видеокарты
После определения модели видеокарты вам нужно перейти на сайт производителя видеокарты. В зависимости от производителя видеокарты, вам следует выбрать один из следующих ресурсов:
- Для видеокарты NVIDIA: https://www.nvidia.ru/Download/index.aspx?lang=ru
- Для видеокарты AMD: https://www.amd.com/ru/support
- Для видеокарты Intel: https://downloadcenter.intel.com/ru/
Шаг 3: Скачайте и установите новый драйвер
На сайте производителя видеокарты найдите раздел поддержки и загрузки драйверов. Затем найдите соответствующий вашей модели видеокарты драйвер для вашей операционной системы
Обратите внимание на версию драйвера и убедитесь, что она совместима с вашей операционной системой
Скачайте файл драйвера и запустите его установку, следуя инструкциям на экране. После завершения установки перезагрузите компьютер.
Шаг 4: Проверьте наличие аппаратного ускорения
После перезагрузки компьютера запустите Яндекс Браузер и проверьте наличие аппаратного ускорения. Для этого выполните следующие действия:
- Откройте браузер и введите в адресной строке «chrome://gpu».
- Найдите раздел «Graphics Feature Status».
- Убедитесь, что значение «Hardware accelerated» равно «True».
Если значение «Hardware accelerated» равно «True», то аппаратное ускорение включено и ошибка «Аппаратное ускорение отключено» должна быть исправлена. Если значение «Hardware accelerated» равно «False», попробуйте повторить процедуру обновления драйверов видеокарты или обратитесь в службу поддержки производителя вашей видеокарты.
Аппаратные ограничения компьютера, ноутбука или проблемы с ним
В некоторых случаях, на не самых новых ноутбуках, тормозящее видео может быть вызвано с тем фактом, что процессор или видеокарта не справляются с декодированием видео в выбранном разрешении, например, в Full HD. В этом случае можно для начала проверить, как работает видео в более низком разрешении.
Помимо аппаратных ограничений могут быть и иные, вызывающие проблемы с воспроизведением видео, причины:
- Высокая нагрузка на процессор, вызванная фоновыми задачами (можно посмотреть в диспетчере задач), иногда — вирусами.
- Очень малое количество места на системном жестком диске, проблемы с жестким диском, отключенный файл подкачки при, одновременно, малом объеме оперативной памяти.
Ускорение оборудования Internet Explorer
В этом сообщении мы увидим, что такое аппаратное ускорение, что такое рендеринг программного обеспечения и проблемы, которые могут возникнуть, когда Internet Explorer пытается отобразить веб-страницу. Рендеринг — это процесс использования компьютерного кода для отображения текста и графики, которые вы видите на экране.
В некоторых случаях Internet Explorer может показывать проблемы с производительностью при рендеринге веб-страницы, и вы можете столкнуться с одним или несколькими из этих симптомов:
- Медленная прокрутка веб-страниц
- Диффузные шрифты
- Веб-страница не отображается
- Цвета на веб-странице могут отображаться неправильно
- Веб-страницы отображаются неправильно
- Обычно вы используете медленную производительность при использовании Internet Explorer 9.
Иногда вы также получаете сообщение об ошибке:
Драйвер дисплея перестал отвечать и был восстановлен
Это может произойти на младших компьютерах или если ваша текущая видеокарта или видеодрайвер не поддерживает аппаратное ускорение GPU. См. Это сообщение для устранения неполадок. Драйвер дисплея перестает отвечать на запросы и восстановил ошибку.
Отключить аппаратное ускорение
В таком случае вы должны попытаться отключить аппаратное ускорение и посмотреть, помогает ли оно вам.
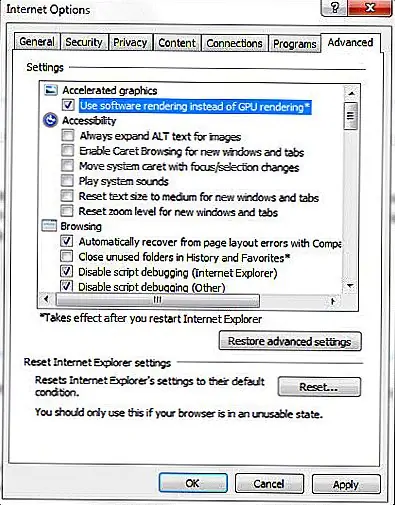
Для этого откройте Internet Explorer> Свойства обозревателя> вкладка «Дополнительно»> «Ускоренная графика».
 Image
Image
Здесь проверьте параметр Использовать рендеринг программного обеспечения вместо рендеринга графического процессора, и перезапустите Internet Explorer.
Это отключит функциональность аппаратного ускорения в Internet Explorer.
Кстати, Microsoft также выпустила Почини это, Которые позволяют включать или отключать аппаратное ускорение. Загрузите и запустите требуемый Fix It, чтобы отключить аппаратное ускорение одним щелчком мыши.
Измерение производительности браузера
Чтобы узнать, как работает ваш браузер, вы можете воспользоваться этим тестом на скорость чтения. Internet Explorer 9 на моей машине заработал 22 секунды. Дайте мне знать, сколько ваш браузер забил.
 Графически богатые демоверсии, подобные этой и FishIE Test, предназначены для использования мощности вашего GPU на компьютере вместо процессора.
Графически богатые демоверсии, подобные этой и FishIE Test, предназначены для использования мощности вашего GPU на компьютере вместо процессора.
Поддерживает ли аппаратное ускорение видеокарты и драйвера
Бывают случаи, когда IE9 автоматически использует ПО вместо рендеринга графического процессора. Когда IE обнаруживает, что ваша видеокарта или видеодрайвер не поддерживают аппаратное ускорение GPU, Использовать рендеринг программного обеспечения вместо рендеринга графического процессора могут отображаться и отмечены серым цветом. Обычно это происходит в следующих сценариях:
- Пользователь вручную выбрал эту опцию в дополнительных опциях Интернета
- Пользователь запускает Internet Explorer 9 в сеансе удаленного рабочего стола
- Графический процессор и драйвер: медленнее при отображении общего веб-контента, чем рендеринг программного обеспечения; Имеет серьезную стабильность или проблемы безопасности; Имеет серьезные проблемы с качеством рендеринга при предоставлении веб-контента, такого как HTML5, CSS3, SVG и т. Д., Или популярных элементов управления ActiveX, таких как Adobe Flash.
Если вы не можете использовать функциональные возможности аппаратного ускорения Internet Explorer 9 | 10 | 11 на вашем Windows 7 | 8, может быть хорошей идеей рассмотреть возможность обновления ваших графических / видеодрайверов и / или рассмотреть возможность перехода на новую графику / видеокарту.
Необходимость отключения аппаратного ускорения
Аппаратное ускорение – это стандартная функция Яндекс.Браузера, которая устанавливается всегда по умолчанию и начинает работать сразу после первого запуска. Однако, не всегда она оказывается необходимой.
Есть несколько веских причин, почему может потребоваться ее отключение:
- Процессор ПК очень мощный, при этом, другие компоненты не отличаются высокой производительностью.
- Та программа, которая предназначена для аппаратного обеспечения, начала работать нестабильно или с различными сбоями.
- Функция не дает должных результатов после подключения. Например, это может быть связано с тем, что устройство не поддерживает специальное кодирование HEVC. Только пользователь все равно желает его подключить.

В остальных случаях, отключать функцию не рекомендуется. Так как она способствует ускорению работы веб-обозревателя, в особенности, если необходимо играть в онлайн-игры или использовать различные приложения.
Деактивация функционала
Как мы уже сказали, есть несколько вариантов достижения желаемого результата. Рассмотрим особенности каждого подхода подробнее.
Стандартные настройки
Здесь используются только стандартные возможности браузера, предусмотренные разработчиками:
- Активируем кнопку в виде трех горизонтальных полос в правом верхнем углу пользовательского окна.
- В выпадающем списке выбираем вариант «Настройки».
Система автоматически применит внесенные изменения после перезапуска программы.
Экспериментальный раздел
В Яндекс.Браузере есть скрытый раздел с настройками, где гораздо удобнее включать и отключать те или иные параметры:
Система автоматически применит внесенные изменения после перезапуска браузера.
Снижение нагрузки на центральный процессор
Благодаря аппаратному ускорению, некоторые задачи могут быть перенесены на графический процессор (ГП), который специализируется на обработке графических данных. ГП обладает более высокой вычислительной мощностью и параллельной обработкой данных, что позволяет ему выполнять задачи более эффективно и быстро.
В результате, снижается нагрузка на ЦП, освобождая его ресурсы для выполнения других задач. Это может положительно сказаться на производительности всей системы, ускоряя отображение веб-страниц, улучшая отзывчивость интерфейса и позволяя запускать более сложные и ресурсоемкие приложения.
| Плюсы снижения нагрузки на ЦП | Минусы снижения нагрузки на ЦП |
|---|---|
| — Улучшенная производительность системы | — Требуется поддержка со стороны операционной системы и браузера |
| — Повышение отзывчивости интерфейса | — Возможность возникновения ошибок при разделении задач между ЦП и ГП |
| — Возможность запуска более сложных приложений |
В целом, снижение нагрузки на центральный процессор благоприятно влияет на производительность и функциональность веб-приложений, делая их более отзывчивыми и способными работать с более высокоуровневыми задачами.




























