WP Media Category Management
WP Media Category Management — это бесплатный и простой в использовании плагин, который избавит вас от беспокойства, когда дело доходит до управления категориями мультимедиа, включая массовые действия.
Вы можете организовать медиа-категории через администратора так же, как вы управляете категориями сообщений. Плагин также позволяет сортировать элементы мультимедиа в медиатеке WordPress с использованием таксономии как в виде списка, так и в виде сетки. При загрузке медиа-файлов вы можете выбрать категорию по умолчанию. Дополнительные жизненно важные функции включают в себя:
- Массовое переключение любого назначения таксономии медиа из библиотеки мультимедиа через администратора
- Использовать новый или существующий шорткод для фильтрации мультимедиа по галереям в сообщениях
- Используйте категорию по умолчанию при загрузке
How do I access the wp-content/themes folder?
You want to find the WordPress theme folder. This is the only folder that you should ever modify the contents of. To access the theme folder, go to wp-content/themes/your-theme-name. This folder contains all of the files that make up your theme.
There are a lot of times where you may need to FTP into your server and work with the code in a WordPress theme directly. This post is aimed at WordPress users who are familiar with using the WordPress dashboard but have never logged onto the server.
You should know a little something about coding before making too many changes to your code, because if you don’t know what you are doing, you could really mess things up.
In order to access your server, you need to use an FTP (File Transfer Protocol) client. There are many out there, some you have to pay for and others are free. Since this is not a post about FTP clients, I will not go too in-depth on them. For now, use FileZilla, a free FTP client, which will get you started.
How to Access WP-Content folder Using FTP
Now we use an FTP client to download and upload WP-Content.
First download and install a FTP client.
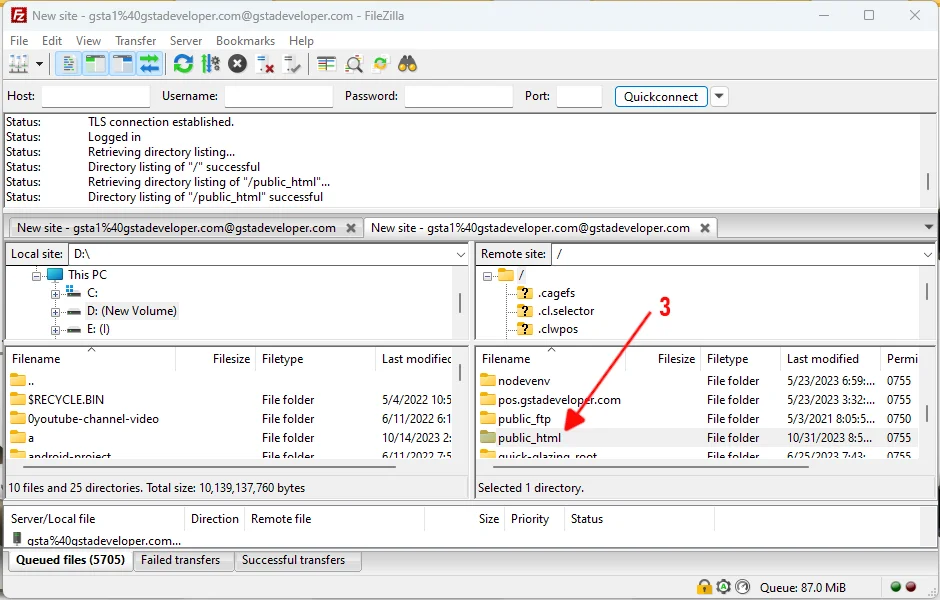
1 Establish a connection to your WordPress using an FTP.

2 After establishing the connection, you can see the left side display your local file system. The right side displays your hosting file system.
3 Find or Navigate to the public_html root directory of your hosting file system. Search for WordPress installation. WordPress may be installed in the WP directory or directly to your website folder.

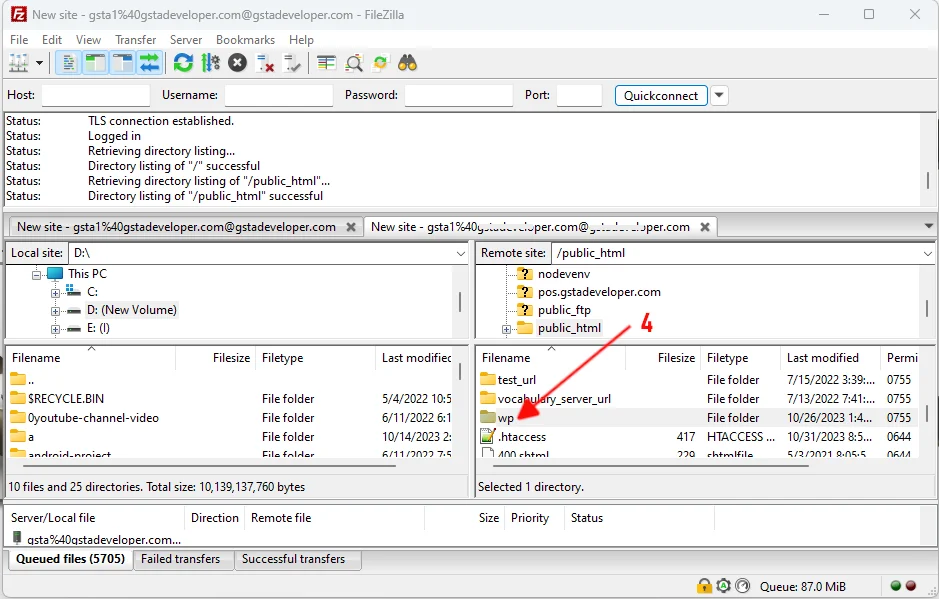
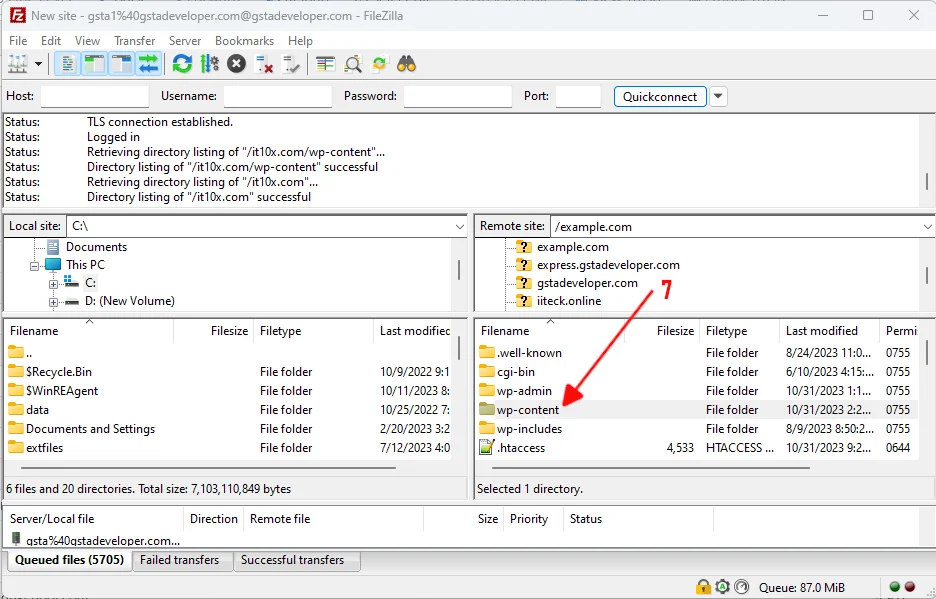
4 Now click the wp folder to navigate to the WP-content directory. The path will be wp/wp-content. After clicking you can see we can see wp-incluce, wp-content folder, wp-admin folder.

How To Download the WP-Content folder Using FTP Client
To download the WP-Content folder follow the steps below
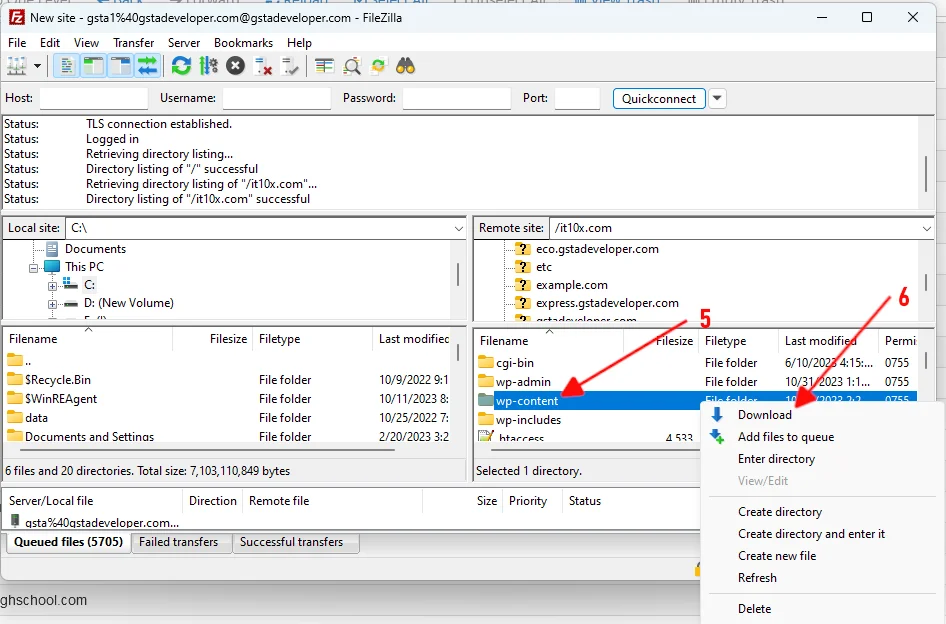
5 Right-click the wp-content folder.
6 Click the Download option.

Where to Find wp-content/uploads in WordPress
If you don’t want to download the full wp-content folder you can download sub folders individually.
If you want to create a local copy of WordPress you can download only wp-content/upload. This folder contains a picture of your blog or website. And replace it with your local WordPress wp-content/upload folder.
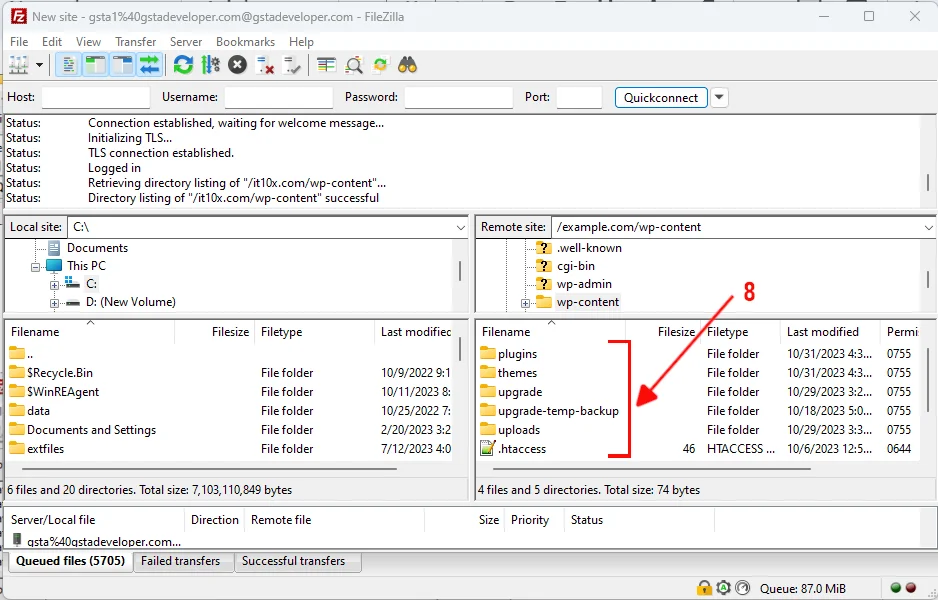
7 Now double-click the wp-content folder.

8 You can see the wp-content folder is opened and all sub folders are listed.
These folders are wp-content/plugins, wp-content/themes, and wp-content/upgrade, wp-content/upgrade-temp-backup, and wp-content/uploads.

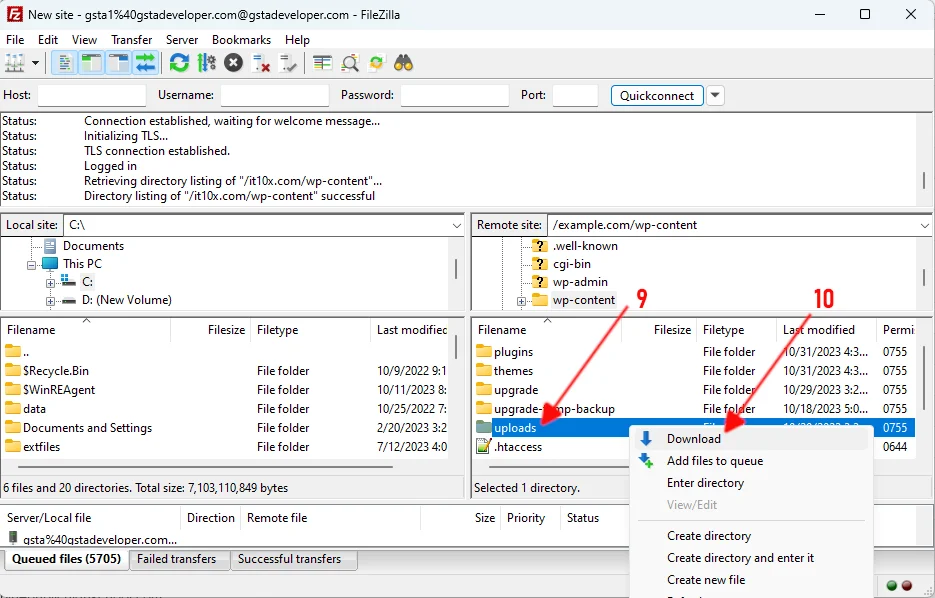
Now you can download the wp-content/uploads folder.9 Right-click the upload folder.10 Click the download option in the menu.

Save the folder on your local computer.
/plugins
WordPress plugins are located in the directory. A plugin can be a single file or multiple files within a folder. Any files in the directory are scanned by WordPress to determine if the file is a plugin file. If the file is determined to be a plugin, it appears in the admin panel under «Plugins» and is ready to be activated.
To deactivate a plugin, you can delete the plugin from the folder. You can also rename the name of the folder, in which case, WordPress simply can not find the plugin file and will deactivate it while trying to connect. But keep in mind that it is better to delete plugins from the admin panel, through the Delete button, because the deletion triggers some functions that clean up the plugin data in the database or in the files.
Установка и настройка плагинов
Вам потребуется два плагина: Travelpayouts и WP All Import.
Плагин Travelpayouts
С его помощью вы сможете через интерфейс редактирования WordPress вставлять следующие инструменты:
- формы поиска авиабилетов и отелей;
- виджеты отелей;
- настраиваемые таблицы с полезной информацией об отелях и перелетах: календарь низких цен, выгодные направления из конкретного города, популярные направления авиакомпаний и многое другое;
- карту авиаперелётов;
Также с помощью плагина вы сможете отправлять пользователей из блога на ваш White Label или другие поддомены на 45 разных языках. Установив плагин Travelpayouts, настройте форму поиска авиабилетов и отелей.
Плагин WP All Import
Плагин помогает парой кликов загрузить большой объём данных из файла формата XLS или CSV в соответствующие поля в блоге на WordPress.
Плагин работает с любой темой WP и взаимодействует с другими плагинами. WP All Import распознаёт поля, которые вы создали в WordPress или плагинах для WP, поэтому можно заливать любые данные, в том числе ключевые слова, title, description, фотографии и к ним заголовки, подписи, описания и так далее.
С помощью WP All Import можно создавать новые страницы, добавлять информацию на старые и автоматически обновлять страницы с заданной частотой. После установки плагина WP All Import настраивать ничего не нужно.
Самая недорогая версия плагина WP All Import стоит $99. Вы можете попробовать поработать с WP All Import неделю бесплатно, создав демо-сайт.
Установка плагина по FTP на хостинг
Теперь разберём наименее предпочтительный способ установки плагина, который пригодится в том случае, если ваш WordPress настроен таким образом, чтобы запретить загрузку файлов больших размеров через административную панель.
Например, на моём хостинге максимально допустимый размер загружаемого файла очень большой, но есть хостинги, где размер ограничен 5 мегабайтами, в то время как архив плагина WPForms больше этого размера и хостинг не позволит вам загрузить этот архив через веб-интерфейс.
Подготовка к работе
FTP – способ доступа к файлам вашего сайта на хостинге через специальную программу на вашем компьютере или же через панель управления файлами на вашем хостинге (почти везде имеется такая возможность, посмотрите предлагаемые возможности на хостинге).
Для работы с FTP я использую (и всем рекомендую) программу FileZilla.
Это бесплатный клиент, который доступен для всех популярных операционных систем. По нему есть отдельная инструкция, а пока просто приведу пошаговый алгоритм, который позволит вам установить плагин.
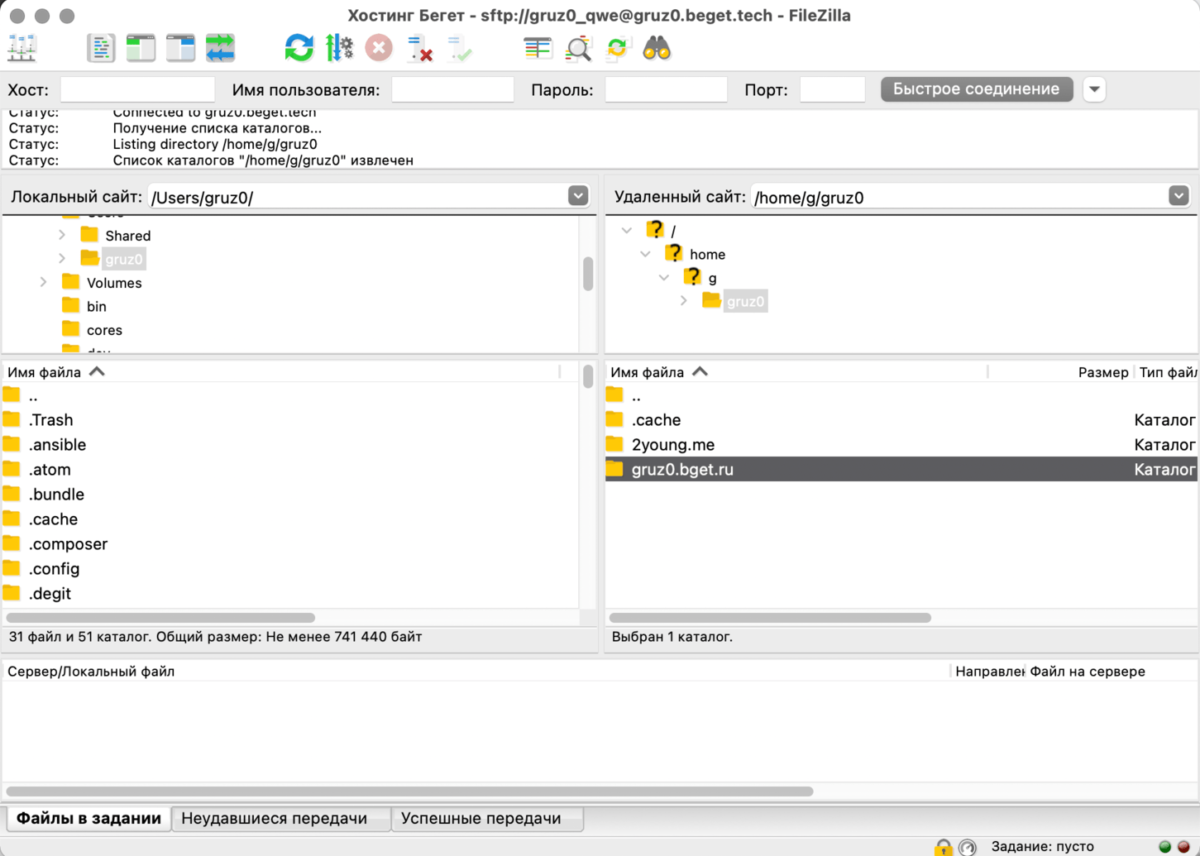
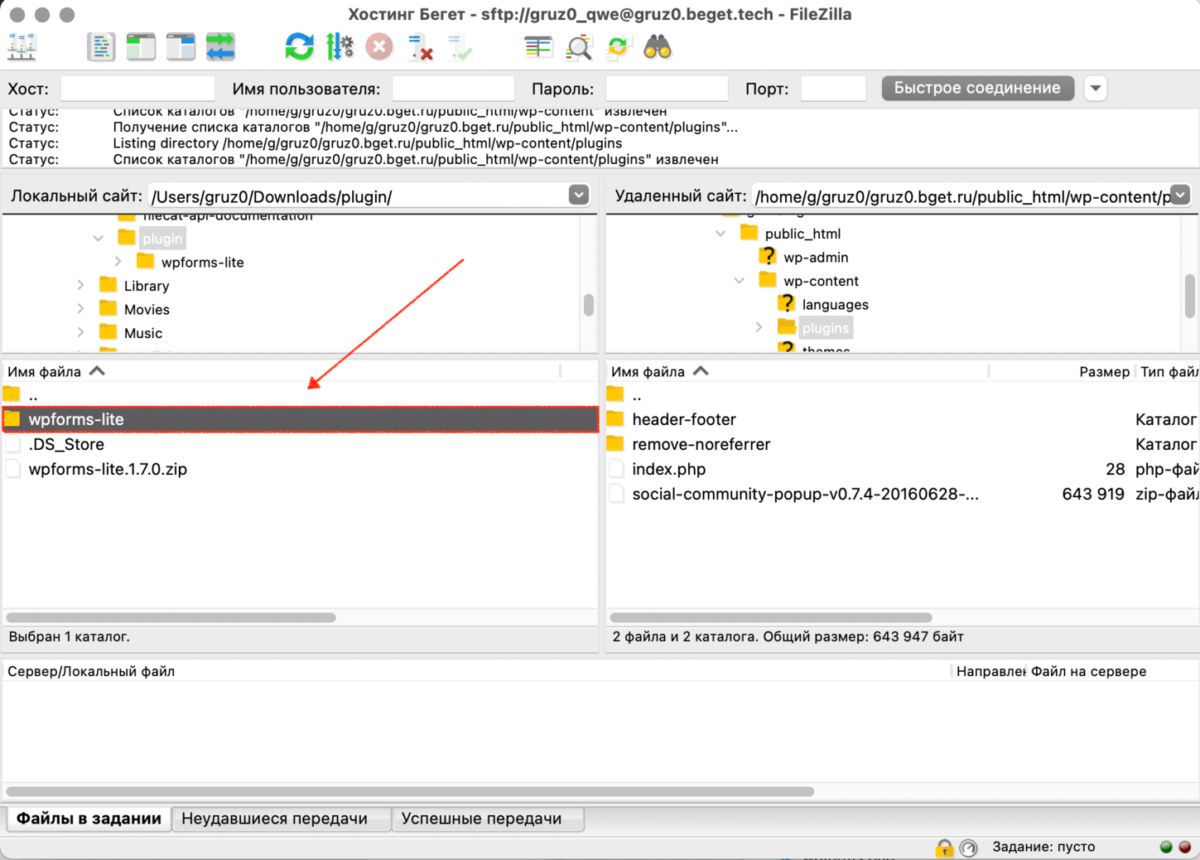
Интерфейс программы мультиязычный, поэтому проблем разобраться с ней особых не будет. Вот так выглядит внешний вид программы после подключения к хостингу:

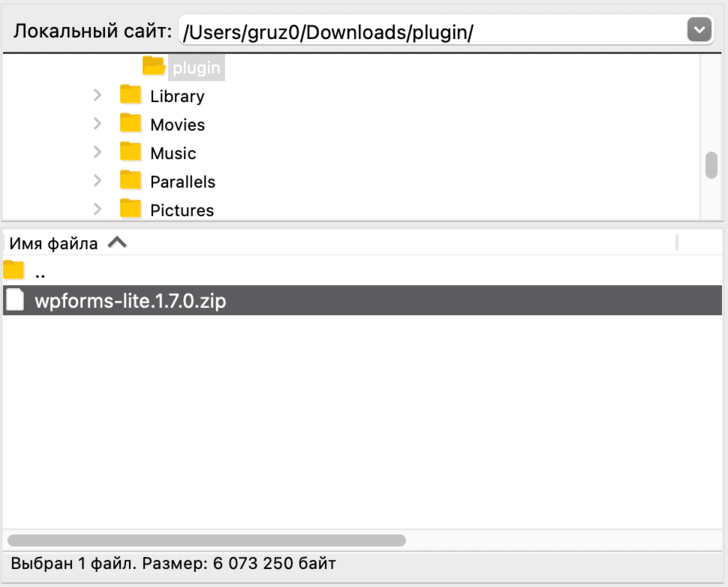
В панели слева представлены файлы на вашем компьютере:

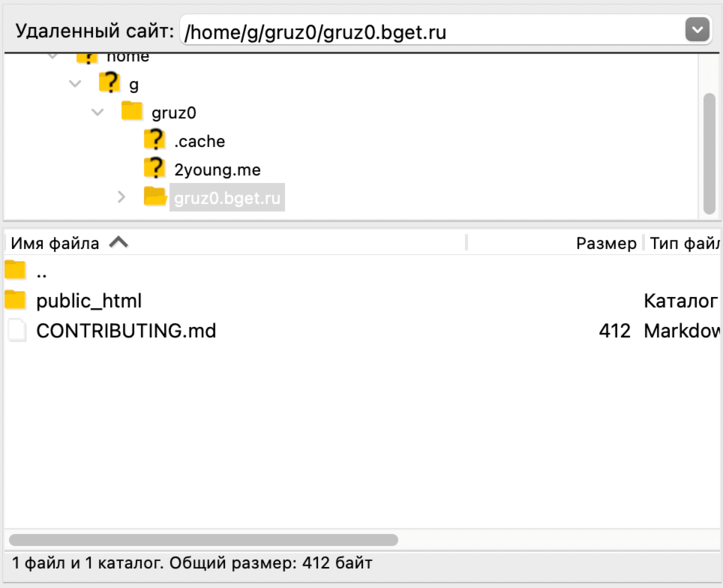
А в панели справа то, что находится на вашем хостинге:

В правой панели программы вам необходимо зайти в директорию домена, дальше найти директорию или или же с названием вашего сайта.
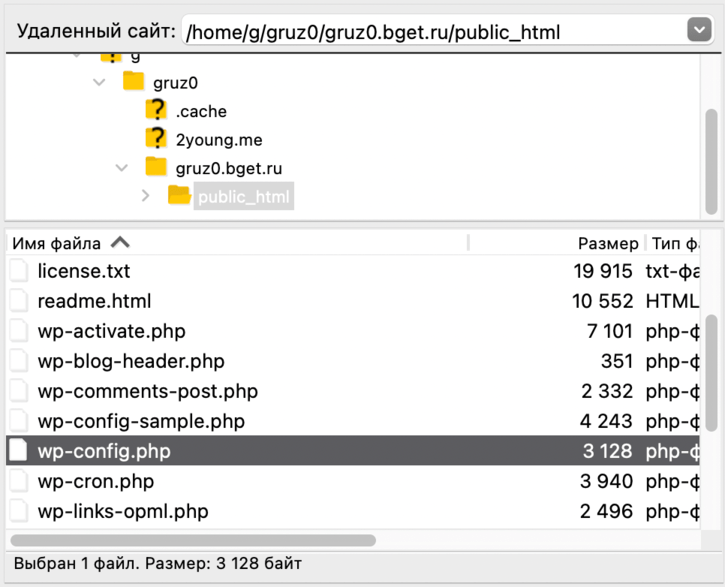
Определить корректную директорию вам поможет наличие файла , который находится всегда в «корне» вашего сайта.

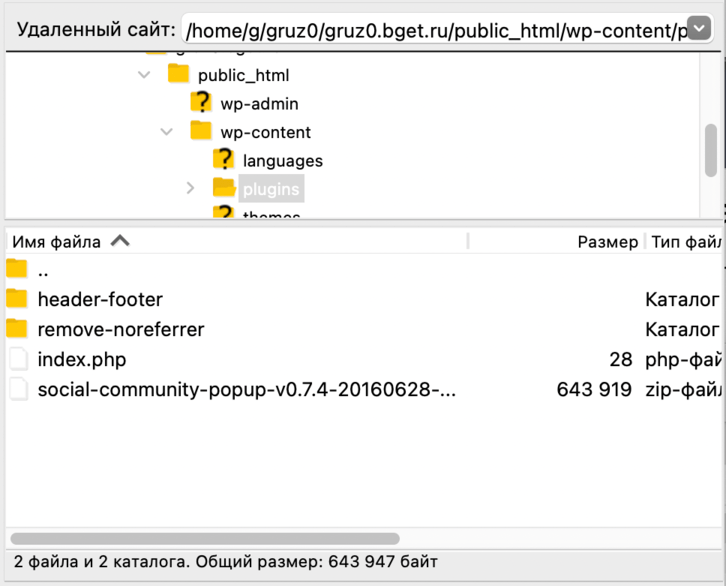
После этого двойным щелчком заходим в директорию , затем в и можем увидеть уже установленные плагины на вашем сайте.

Подготавливаем файлы для загрузки
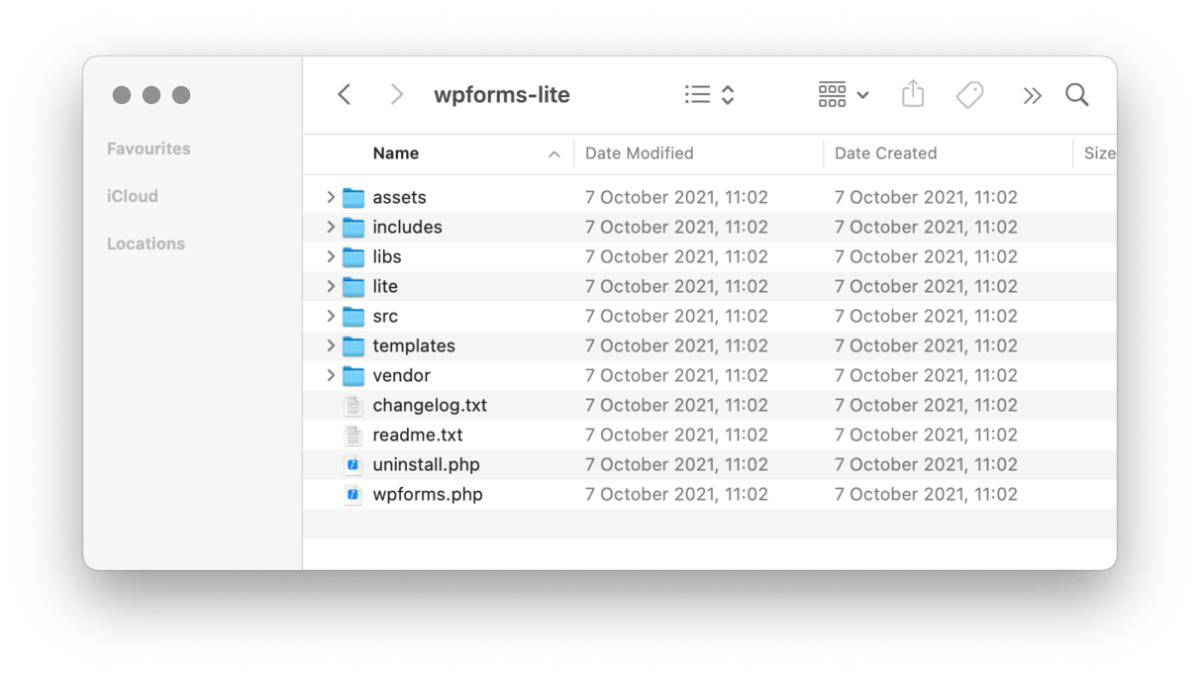
Дальше всё просто: на своём компьютере распаковываете содержимое ZIP-архива плагина. Например, для плагина WPForms с архивом с названием папка будет называться , внутри неё будут файлы с расширением PHP.

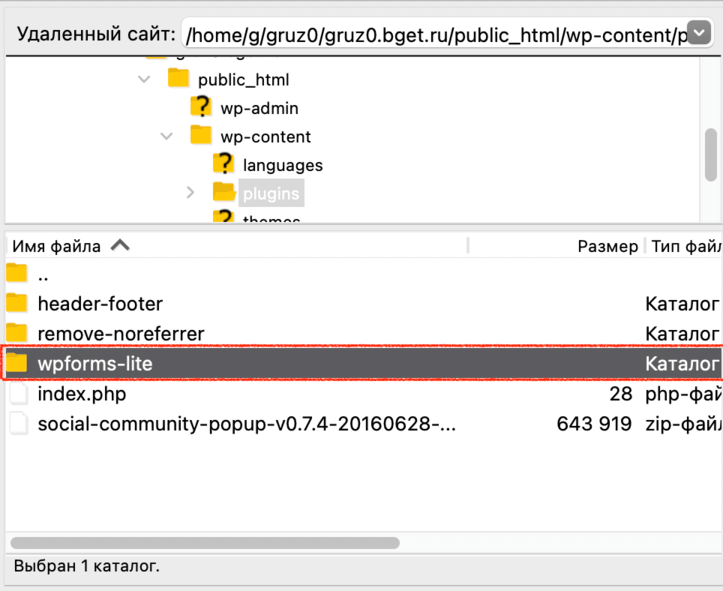
Находим эту директорию в левой панели программы FileZilla, но не заходим в неё. Наша конечная цель — перетащить не файлы, а именно саму директорию на наш хостинг.

Загрузка директории плагина на хостинг
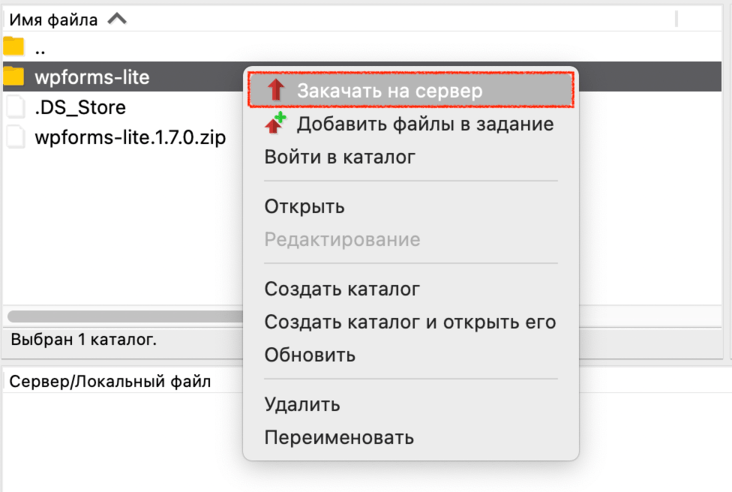
Теперь в левой части экрана FileZilla нажимаем по распакованной папке с названием архива правой кнопкой мыши и выбираем пункт «Закачать на сервер».

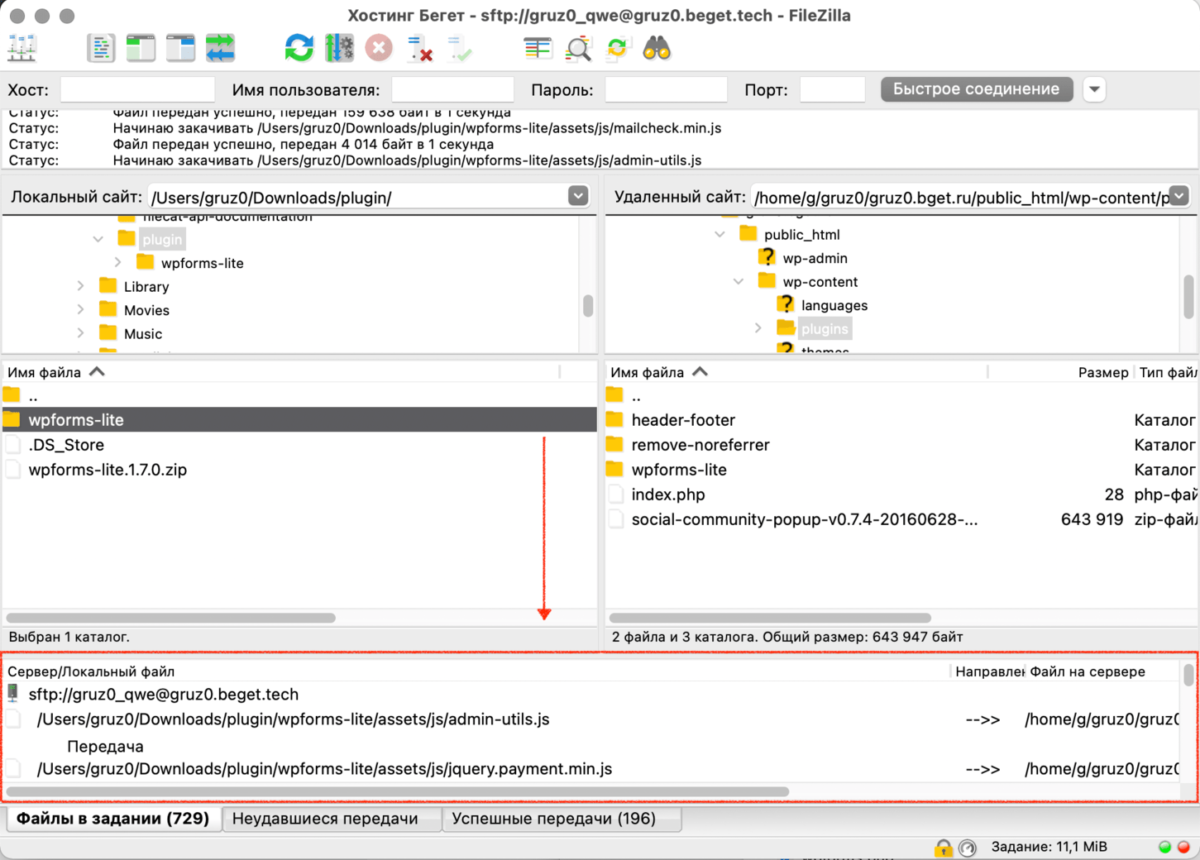
В нижней части программы FileZilla появится очередь заданий на загрузку. Здесь будет отображаться прогресс загрузки файлов. Эта операция не очень быстрая, поэтому придётся подождать некоторое время, пока все файлы плагина будут загружены на хостинг.

Как только файлы будут загружены, в правой части экрана программы FileZilla появится директория с названием загруженного плагина:

Активация плагина в админке WordPress
Теперь нам надо активировать плагин в самом WordPress, т.к. загруженный, но ещё не активированный плагин не доступен для использования.
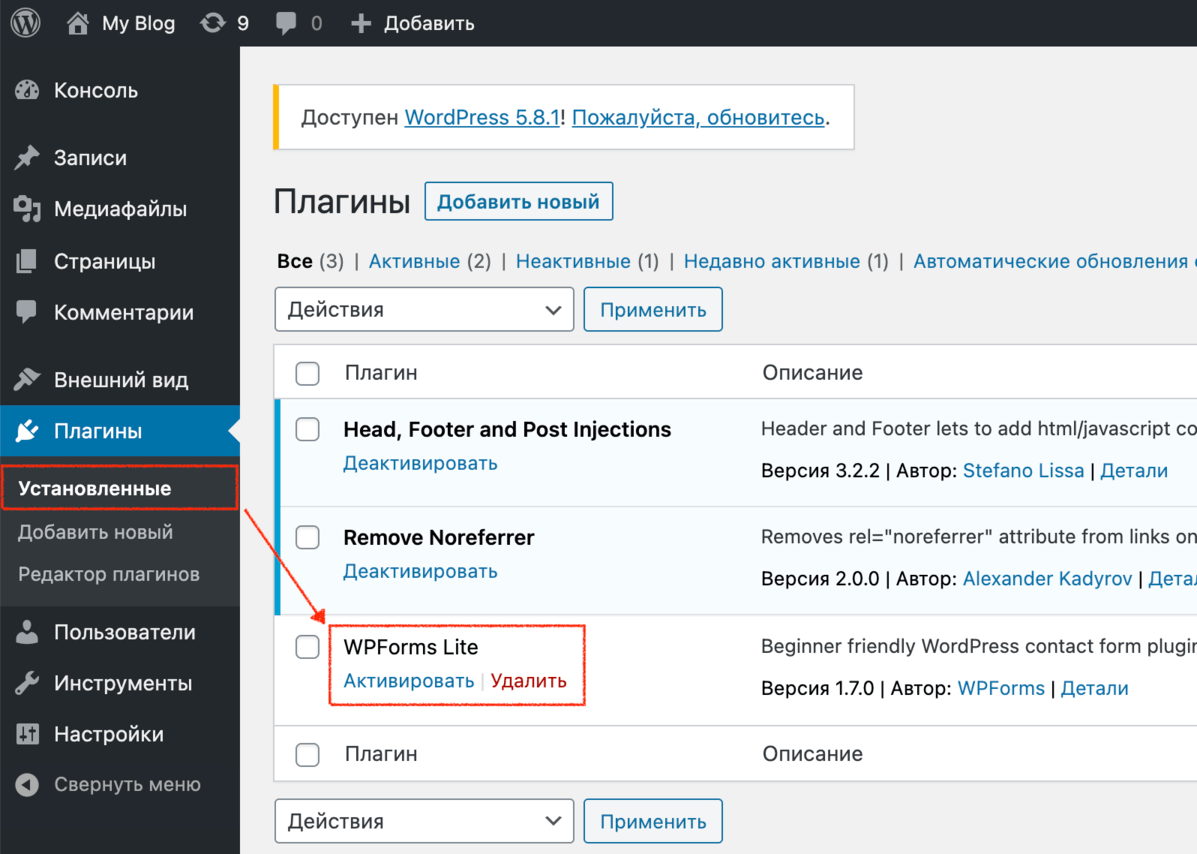
Для этого в административной панели WordPress заходим в раздел «Плагины» — «Установленные» и в списке плагинов находим загруженный плагин. Нажимаем на ссылку «Активировать» и наслаждаемся результатом работы.

С этим способом установки плагина разобрались, движемся дальше.
Настройка медиафайлов в WordPress
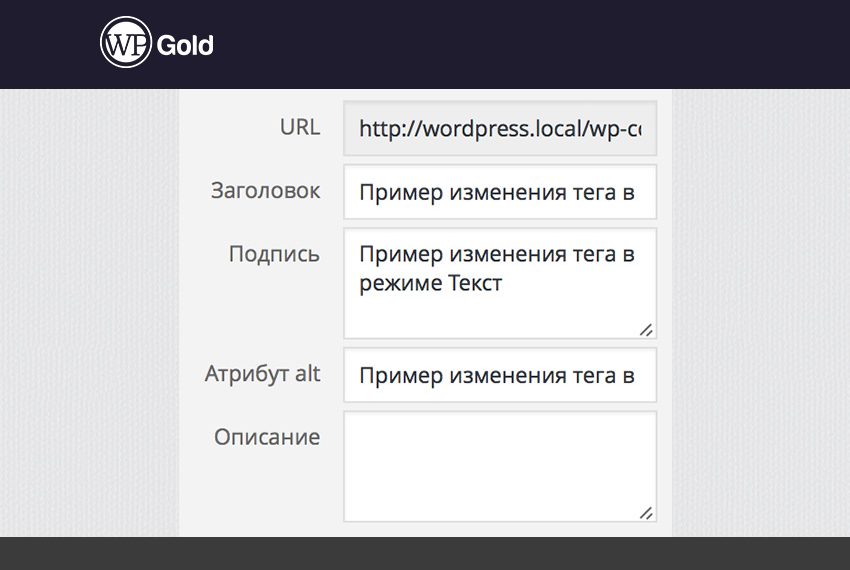
Редактирование медиафайлов должно осуществляться до загрузки их в библиотеку WordPress. Платформа позволяет изменить ряд параметров встроенным редактором — однако его функционал имеет множество ограничений. В процессе добавления документа в библиотеку, справа откроется консоль с основными опциями, которые позволяют настроить отображение медиафайла, заполнить следующие поля: заголовок, подпись, alt, описание. Подробнее о каждом поле.

- Поле «Заголовок» (title) содержит название файла, который загружается. Его следует заменить на краткое описание 2-3 словами, которое максимально передает содержание изображения. При наведении курсора на картинку в размещенной статье, будет всплывать текст, записанный в этом поле.
- Строка «Подпись» не относится к основным и является необязательной к заполнению. Она выносит текст под изображение в опубликованной записи, что позволит уточнить некоторые моменты, касательно картинки или схемы.
- Строка alt относится к обязательному параметру. Данный атрибут может быть идентичным заголовку или немного отличаться. Применяется для описания содержания картинки с использованием ключевых слов.
- Последнее поле «Описание» необязательно к заполнению, используется для дополнения заголовка изображения.
- Настройка выравнивания — позволяет указать расположение изображения в тексте.
- Следующий параметр позволяет указать действие, которое будет происходить после нажатия на изображение: ссылка — установка URL, по которому посетитель перейдет после клика по файлу, медиафайл — откроет картинку в новом окне в оригинальном разрешении, значение «нет» – исключает какие-либо действия с файлом.
- Выбор размера. Можно выбрать полный масштаб, большой, средний и миниатюру. Размер подбирается согласно предпочтениям вебмастера;
Следующая возможность представлена в виде редактирования самого изображения. Достаточно нажать на размещенную в статье картинку, чтобы всплыло окно панели с кнопкой редактирования. После этого попадаем в меню настроек с превью картинок, где можно выполнить следующие операции:
- Изменить все параметры, указанные ранее: заголовок, alt, выравнивание, размер и ссылку;
- Имеется пункт дополнительных настроек, где можно добавить несколько функций к изображению и внести CSS-параметры;
- Справа имеется кнопка для перехода в режим редактирования оригинала (позволяет установить размеры изображения, обрезать или перевернуть его).
На этом список стандартных решений редактирования изображений заканчивается. Чтобы выполнить более сложные настройки необходимо использовать плагины, которые мы рассмотрим далее. Для настройки видеофайлов и аудиозаписей параметры отсутствуют, их можно задать только кодом темы или html-кодом вставленного файла.
Плагин организующий в библиотеке медиафайлов отдельную папку — page 2
Перейдем непосредственно к делу. Я свой взор остановил на одном плагине, название которого выставлю в конце моего поста.Показываю картину, что у меня было до применения плагина:
https://itmages.ru/image/view/6155416/2d597ab8
На рис. показана только часть графических файлов, естественно. Чтобы обшарить все содержимое медиа библиотеки, нужно запастись пол-литровку известного напитка (Вы, SeVlad, как с чувством юмора? У меня, на высоком уровне! :))))))
Так вот, после использования плагина для рассылки отдельных файлов (чуть ниже укажу каких) у меня получилась вот такая картинка:
https://itmages.ru/image/view/6155437/c72b1321
Создал медия категорию (папка не создается, но как справедливо отметили Вы и Юрий, созданная «категория» синоним «Папки» и синоним «рубрики». Надо отмечать у людей все их достоинства! Видите, какой я справедливый? :))))) К тому же и я «виноват» — опыта не хватило, чтобы идти не по пути «Папок», а можно было идти и «налево» и «направо». Ну, как и в жизни! Шутка!) под названием «Книга» (верхняя красная стрелка!), в ней разместил 15 файлов. Вот из этих файлов комфортно (обошелся без пол-литры!) создал страницу на своем сайте:
http://matuntu.org/ru/knigi2017/
А как работает указанная страница, то разберетесь в два счета.
Плагин называется: Enhanced Media Library.https://itmages.ru/image/view/6155448/617ef663
Выражаю искреннюю благодарность всем сотрудникам, кто отозвались на мой зов!Можете зажеть факел «Решено»!
Как сделать ваши загрузки через FTP видимыми на WordPress
Даже если вы загрузили файлы на сервер вашего сайта, WordPress не распознает их автоматически.
Когда вы загружаете файл с помощью загрузчика мультимедиа WordPress по умолчанию, WordPress сохраняет информацию о файле в базе данных. Затем он отображает эти файлы, получая информацию из вашей базы данных WordPress.
Поскольку эти файлы не были загружены с помощью традиционного интерфейса, WordPress не будет хранить их в базе данных.
Давайте уладим это.
Первое, что нужно сделать, это установить и активировать плагин. Медиа с FTP, Для получения более подробной информации см. Наше пошаговое руководство по способ установить плагин WordPress.
После активации плагина вам необходимо посетить Медиа с FTP »Поиск и регистрация, По умолчанию плагин будет смотреть на
/ wp-content / uploads /
и отобразит все содержащиеся в нем медиафайлы.
Вы также можете просматривать папки, нажав на меню
/ wp-content / uploads /
Позволяет сортировать файлы по типу или расширению.
Как только вы найдете файлы, которые вы загрузили через FTP, просто нажмите на поле рядом с ними, а затем нажмите на ‘Обновите СМИ
Плагин начнет сохранять импортированные медиафайлы в медиатеке WordPress. Вы увидите прогресс на экране для каждого файла.
Как только вы закончите, вы можете посетить страницу Медиа »Библиотека чтобы увидеть все ваши импортированные файлы.
Теперь вы можете продолжить и добавить эти изображения, аудиофайлы и другие медиафайлы в свои записи и страницы WordPress.
Стандартные решения

Административная панель WordPress под медиафайлами подразумевает картинки, аудиозаписи, видеофайлы. Все загруженные данные сохраняются в библиотеке платформы, которая располагается в следующей папке — имя сайта/wp-content/uploads. Согласно политике рассматриваемой платформы, в основных настройках разрешено редактировать только изображения, так как другие указанные типы файлов не рекомендованы к загрузке в медиатеку.
Медиафайлы в WordPress помогают улучшать визуальную составляющую текстов, размещенных на сайте. Статьи становятся более привлекательными, структурированными и читабельными. Для поисковых машин изображения являются такими же важными, как для посетителей. Участки текста разделяются релевантными изображениями, что в понимании поисковых машин улучшает поведенческую оценку. Эти факторы в позитивном ключе влияют на ранжирование сайта в поисковике.
 Медиафайлы в WordPress: 4 основных атрибута
Медиафайлы в WordPress: 4 основных атрибута
Основные рекомендации по заполнению атрибутов:
- В строку alt и title рекомендуется вписывать ключевые слова, которые описывают изображение и соотносятся с тематикой той части текста, где оно размещено в статье.
- Использование слишком длинных заголовков и подписей не рекомендуется.
- В строке «Подпись» рекомендуется кратко описать смысловое содержание медиафайла.
How do I access the plugins folder?
C: Drive Folder Your browser’s C:Plugins directory folder should be under your username and associated with the browser. For example, the Chrome plugins directory folder could be located at “C:UsersUserNameAppDataLocalGoogleChromeApplicationPlugins” (without quotation marks).
As with all add-ons, the plugins you install to give your browser additional functionality are located in a folder on your C: drive. If you need to only review a list of your plugins or enable or disable one or more plugins, you can also find them on a special plugins screen within your browser.
Your browser’s C:Plugins directory folder should be under your username and associated with the browser. For example, the Chrome plugins directory folder could be located at “C:UsersUserNameAppDataLocalGoogleChromeApplicationPlugins” (without quotation marks). If you use Firefox, you can also see a report of all plugins installed on your computer and their direct installation folder paths. Type “about:plugins” in the Firefox address bar.
The location of the browser plugins screen is different for each browser. If you’re using Chrome, type “chrome://plugins” (without quotation marks) in the address bar and press “Enter.://plugins” (without quotation marks) in the address bar and press “Enter.” In Firefox, click “Firefox” or “Tools,” select “Add-ons,” and then select “Plugins.” In Internet Explorer 11 for the desktop, click the gear icon, select “Manage Add-ons,” click the field below Show and then select “All Add-ons.”.
How do I view downloaded content?
How to find downloads on your Android device Open the Android app drawer by swiping up from the bottom of the screen. You can also access the app drawer by tapping its icon on the home screen. Tap My Files (or File Manager). Inside the My Files app, tap Downloads.
With all of the amazing features available on Android, like a high-definition camera, apps for everything, lighting-fast processing power, and so on, there is one thing that can be less than convenient: the difficulty of finding downloaded files.
It’s almost as if your smartphone’s downloads disappear just as soon as the transfer of data has been completed.
In fact, unless you know where to look, on some phones, that’s effectively what happens. So let’s tell you where to look for downloads on your Android phone. It’s a little place called the app drawer.

How to hide wp-content/uploads from url – (Image Source: Pixabay.com)
/languages — translations
directory is present only if you install a non-English version of WordPress. This contains all the localization (translation) files of WordPress. Such files have extensions:
- — a compressed version of a similar .po file, which is used by PHP for translation.
- — the original translation file. This file can be used to edit the translation. After editing it must be compiled into a compressed version with the extension.
There may also be special sub-directories in dir:
-
— contains translations of plugins. Plugin translation file must have the format: , for example: . Before loading its translation file, the plugin checks if there is a translation file in this folder, and if it is there, then this translation file is used instead of the plugin’s native translation.
- — contains translations of themes. Translation file must have the format: , for example: . As well as with plugins — these files have a higher priority than native theme translation files.
Where are plugin settings stored in WordPress?
The text, metadata, and settings are stored in the WordPress database. Static files like images, JS, and CSS used by the plugin are stored in the plugins directory. The users’ files uploaded when working with the plugin are stored in the plugin-specific folder inside the wp-content/uploads directory.
Our plugins take advantage of existing WordPress features to provide their functionality.
Data isn’t lost after removing the plugin. However, moving the plugin’s data between two different websites can be very difficult because of the IDs associated with each other as foreign keys.
Most of our plugins provide a custom post type, which is their main feature. Posts are stored in the standard WordPress table wp_posts in the database and their meta-data in the wp_postmeta table.
Исправление проблемы с загрузкой изображений в WordPress
Вам нужно будет использовать FTP-клиент для изменения прав доступа к файлам.
Сначала подключитесь к вашему сайту через FTP, а затем перейдите в папку. Внутри вы найдете папку, в которой WordPress хранит все ваши медиафайлы, включая изображения.
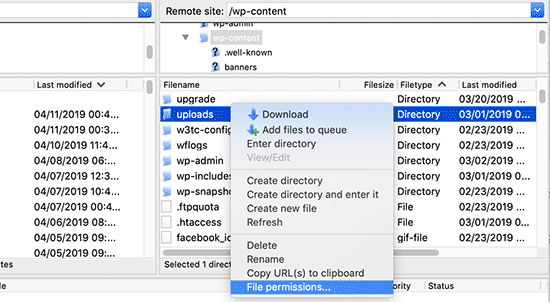
Теперь щелкните правой кнопкой мыши на каталоге загрузки и выберите « Права доступа к файлам» .

Это вызовет диалоговое окно прав доступа к файлам.
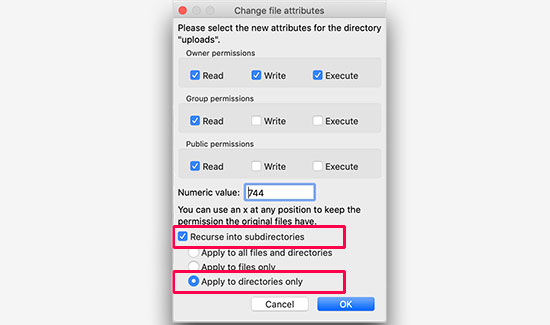
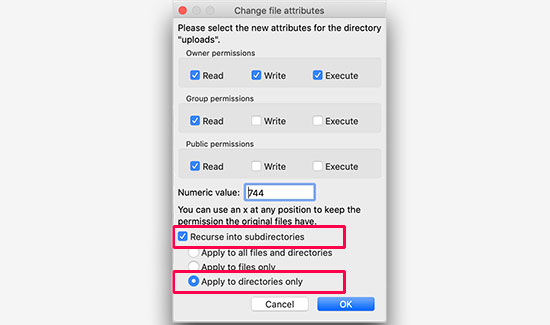
Во-первых, вам нужно установить права доступа к файлу для каталога закачек и всех подкаталогов внутри него на 744 .

Для этого введите 744 в поле числового значения, а затем установите флажок рядом с параметром Рекурсировать в подкаталоги . Теперь нажмите кнопку «Применить только к каталогам» .
Нажмите на кнопку ОК, чтобы применить эти изменения. Ваш FTP-клиент теперь начнет применять права доступа к файлам для каталогов.
Примечание. Если установка разрешений для каталога на 744 не решает вашу проблему, попробуйте 755 .
На следующем шаге вам нужно будет установить права доступа ко всем файлам в каталоге загрузки.
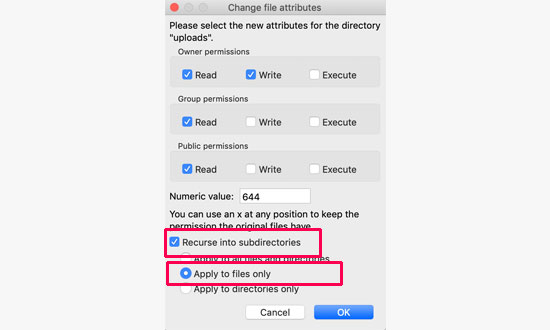
Для этого щелкните правой кнопкой мыши на каталоге загрузки и выберите права доступа к файлам. В диалоговом окне прав доступа к файлу измените числовое значение на 644 .
Установите флажок рядом с Recurse в подкаталоги . Наконец, вам нужно нажать кнопку «Применить только к файлам» . Нажмите на кнопку ОК, чтобы применить эти изменения.

Клиент FTP теперь изменит разрешения для всех файлов в папке загрузки. Как только это будет сделано, вы можете вернуться в свою админ- панель WordPress и попробовать снова загрузить изображения.
Примечание: если вы не знаете, как использовать клиент FTP, вы также можете использовать файловый менеджер, предоставленный вашей хостинговой компанией WordPress . Поскольку скриншоты будут отличаться для разных хостов, вам нужно будет поговорить с их службой поддержки, чтобы найти инструкции.
Мы надеемся, что эта статья помогла вам решить проблему с загрузкой изображений в WordPress.
Структура директорий WordPress
Файловая структура WordPress очень проста. У вас есть папка public_html, где находятся как правило три ключевые папки, а так же множество других важных файлов, включая wp-config.php и .htaccess
Чтоб получить доступ к файлам и папкам, вы можете использовать файловый менеджер cPanel от вашего хостинг-сервиса или любой обычный FTP-клиент.
Для этого обзора мы будем использовать самый популярный ftp-клиент — FileZilla. Вот как должна выглядеть папка public_html внутри:
Прежде чем мы приступим к рассмотрению этих трех топовых папок, давайте рассмотрим файлы, которые лежат внутри public_html просто так. Прежде все это .htaccess, с помощью которого вы можете контролировать структуру постоянных ссылок, файлов и папок, а также управлять правами доступа к ним в вашей инсталляции WordPress. Вот как выглядит стандартный файл .htaccess без каких-либо изменений:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ -
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php
</IfModule>
# END WordPress
Затем, есть файл index.php, который по умолчанию представляет вашу домашнюю страницу, если, конечно, он не замещен страницами типа front-page.php или home.php:
Еще один необходимый файл в этой директории – это wp-config.php. Данный файл позволяет задать базовую конфигурацию WordPress, включая настройки для базы данных MySQL, секретные ключи, и информацию о префиксе базы данных. Вот как должны выглядеть настройки вашей базы данных:
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'notarealname');
/** MySQL database username */
define('DB_USER', 'notarealuser');
/** MySQL database password */
define('DB_PASSWORD', 'notarealpassword');
/** MySQL hostname */
define('DB_HOST', 'localhost');
Другие примечательные файлы в этой директории – это wp-activate.php, и wp-signup.php, которые все вместе отвечают за регистрацию, авторизацию и процесс подтверждения пользовательской регистрации. Файл wp-comments-post.php отвечает за функцию комментирования и предотвращение дупликации контента, в то время как wp-settings.php отвечает за установку некоторых WordPress-переменных.
Quick Featured Images
К плагину: Quick Featured Images
В WordPress предусмотрено добавление миниатюр картинок к записям, при этом существует существенное ограничение — при желании заменить эту миниатюру, потребуется открывать по отдельности каждую запись (по необходимости) и проводить указанные действия. Благодаря этому плагину для медиафайлов, вебмастеры могут одновременно редактировать множество миниатюр на сайте.

Особенности плагина:
- Изменение большого количества миниатюр записей;
- Выбор фильтров для автоматического выбора миниатюр;
- Предусмотрены настройки автоматизированного подбора миниатюр.
Вывод
Мы рассмотрели ряд стандартных и расширенных возможностей для того, чтобы обрабатывать медиафайлы в WordPress. И, резюмируя, стоит отметить, что стандартные возможности платформы позволяют качественно и быстро загружать некоторые виды файлов, однако существует ряд ограничений, которые исправляются посредством установки плагинов. Следует учесть, что установка большого количества расширений негативно влияет на работу сайта и нагрузку на сервер.
Необходимо стремиться в большей мере использовать сторонние ресурсы для оптимизации файлов. Но в том, что касается добавления и настройки картинок можно обойтись без использования таких продуктов. Благо, возможности системы позволяют загружать большое количество файлов, ограничение имеется только по размеру документа (каждый хостинг устанавливает свое — от 25 Мб до 256 Мб).