Отправка файла
Для того чтобы можно было отправить на сервер файл, используется специальное поле, которое задается параметром type=fiie тега INPUT. Такой элемент формы отображается как текстовое поле, рядом с которым располагается кнопка Обзор (Browse). При нажатии на эту кнопку открывается окно для выбора файла, в котором пользователь может указать нужный файл. Код для создания поля для отправки файла показан ниже:
<form enctype="multipart/form-data" method=post> Выбрать файл: <input type=file size=30> </form>
Параметр формы enctype=”multipart/form-data” нужен для корректной передачи файла. Если его не указать, то будет передан лишь путь к файлу. Дополнительные параметры те же, что и для текстового поля. Поскольку графические файлы занимают относительно большой объем данных, их следует отправлять на сервер с помощью method=post, как показано в данном примере.
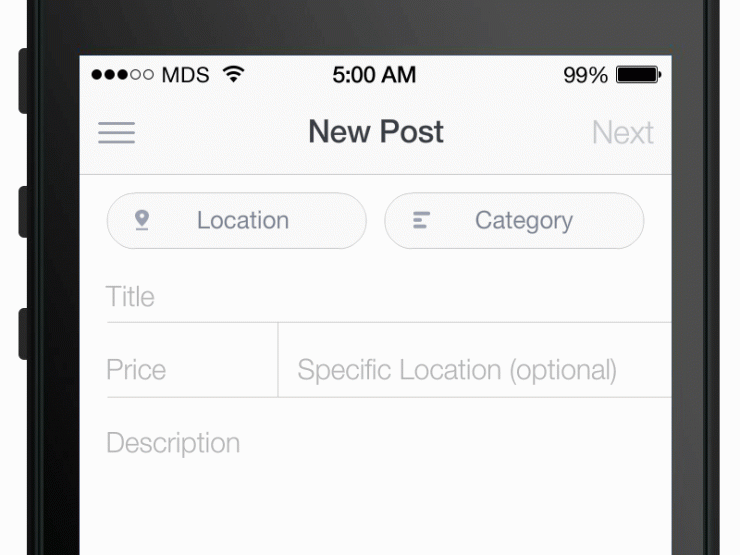
Встроенные метки
Метка, установленная в поле ввода, исчезнет после того, как поле будет выделено фокусом. Но это плохая альтернатива визуальным меткам.

Как только пользователь нажимает на поле ввода, метка исчезает, и поэтому он не сможет снова ее прочитать. Это увеличивает вероятность ошибки.

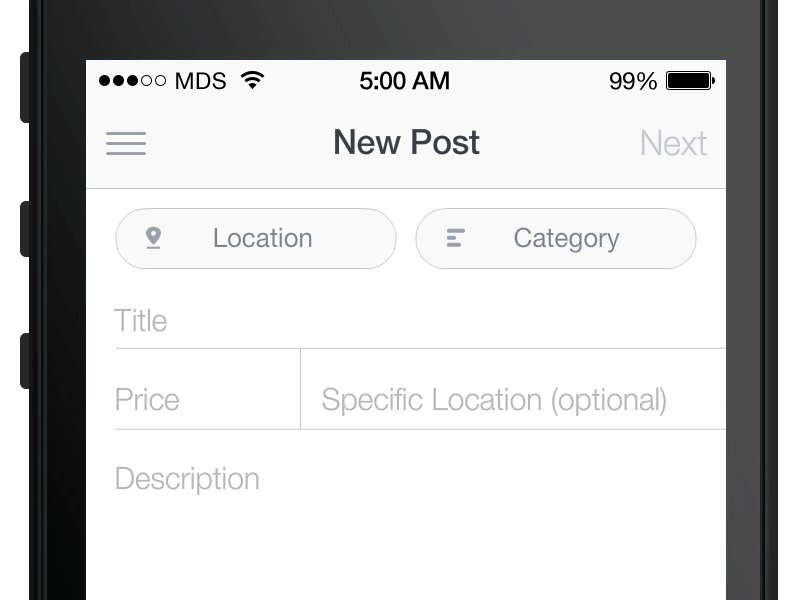
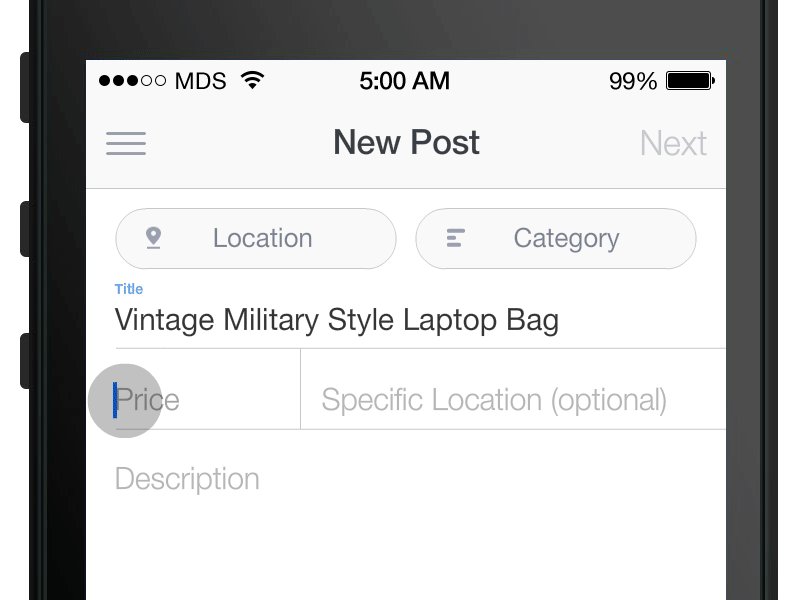
Текст заполнителя в качестве метки поля
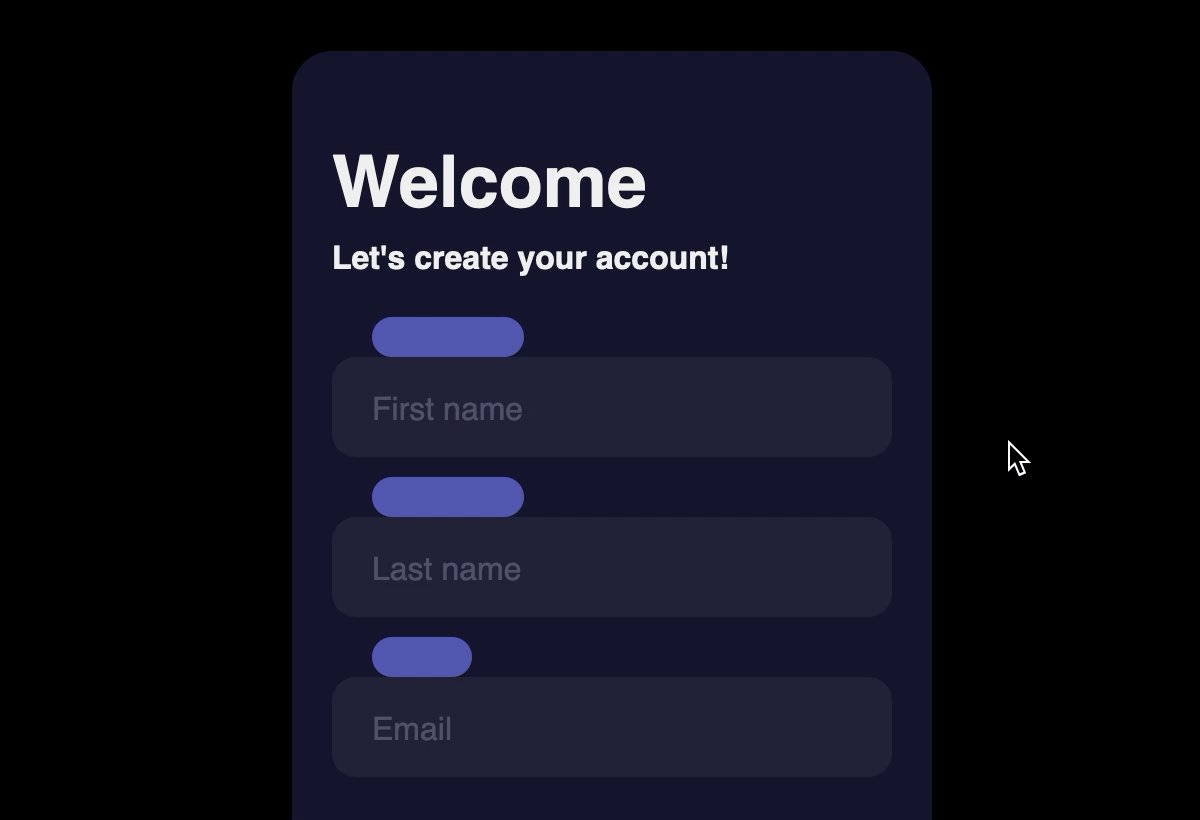
Хорошим решением для текста заполнителя является плавающая метка. Текст-заполнитель будет отображаться по умолчанию, но после нажатия на поле ввода и набора текста заполнитель исчезает, а вместо него появится метка сверху.


Вывод: Используйте плавающую метку, чтобы пользователи были уверены, что заполняют нужное поле.
Исчезающий текст в input
Вы здесь:
Главная — JavaScript — JavaScript Основы — Исчезающий текст в input
Не так давно у меня спросили, как сделать исчезающий текст в input. То есть чтобы изначально было некое слово написано в текстовом поле (какая-нибудь подсказка, например), а при клике оно стиралось. При этом ещё чтобы и менялся цвет, то есть был изначально бледно-серный, а текст, который вводит пользователь, становился чёрным. Вот как такое сделать, мы с Вами разберём в этой статье.
В основе лежит достаточно простой JavaScript, который можно уместить прямо в самом теге input:
Поясняю алгоритм. Вначале у нас в поле серым цветом написано «Ваше имя«. При получении фокуса на это поле вызывается обработчик события onfocus, в котором мы проверяем, если значение поля равно «Ваше имя«, мы его стираем, плюс устанавливаем чёрный цвет. Если там написано что-то другое (пользователь ранее написал), то ничего не делаем.
При потере фокуса вызывается onblur, в котором мы смотрим значение текстового поля, и если оно пустое, то устанавливаем «Ваше имя» и ставим серый цвет.
Я рекомендую Вам просто скопировать данный код и посмотреть на его работу, чтобы Вы поняли, как он действует, а уже, поняв его работу, разобраться в данном алгоритме не составит никакого труда.
Вот таким нехитрым образом делается исчезающий текст в input.
-
Создано 19.12.2012 11:03:07
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт
Как придать стиль и функциональность текстовому полю ввода?
При оформлении форм на сайте элементы input type=»text» играют важную роль. Они позволяют пользователям вводить информацию в понятном и удобном формате. Однако, часто они выглядят скучно и неаккуратно. Как добавить тени и скругление углов, чтобы придать им стильности и эстетической выразительности?
Для начала, нужно поместить поле ввода в div-контейнер. Затем, установить радиус скругления при помощи свойства border-radius. Например, для получения круглых углов исопльзуйте значение 50%. Далее, добавить тень можно через свойство box-shadow. Это свойство может иметь значения для смещения тени в горизонтальном и вертикальном направлении, для настройки размеров размытия и цвета. Вы можете играть с этими параметрами, чтобы достичь наилучшего стиля.
Кроме того, вы можете использовать подробный CSS-код на основе классов. Это может быть особенно удобно при работе с несколькими полями ввода. Например, вы можете создать общий класс .input-style для всех элементов input и применять к ним стилизацию, включая тени и скругление углов. Во многих случаях это может упростить процесс и облегчить поддержку на вашем сайте.
В целом, стилизация текстовых полей ввода проста и позволяет добавить уникальный стиль на ваш сайт. Хотите больше возможностей для придания индивидуальности? Используйте JavaScript для добавления эффектов hover и focus, чтобы при интеракции с пользователем они еще больше выделялись в интерфейсе.
Как изменить иконку для поля ввода?
При создании форм на веб-странице, одной из основных задач является создание удобного и надежного ввода данных от пользователя. Возможность изменения иконки для поля ввода способствует его улучшению и адаптации к заданным требованиям и стилистике страницы.
В HTML, каждое поле ввода данных создается тегом <input>. Чтобы изменить иконку, необходимо добавить к нему атрибут <input type=»text»>. Затем, можно использовать псевдоэлемент ::before или ::after для получения желаемого эффекта.
В CSS, можно использовать иконки из библиотек, таких как Font Awesome или сделать свою собственную иконку при помощи CSS. Для этого необходимо добавить код для настройки свойств в соответствующем блоке стилей. Для того, чтобы правильно расположить иконку внутри поля ввода, необходимо задать отступы и размеры при помощи свойств margin и padding.
- Шаг 1: Создайте блок HTML-разметки с тегом <input> и атрибутом <input type=»text»>
- Шаг 2: Добавьте свой CSS-класс к блоку <input>
- Шаг 3: Используйте ::before или ::after псевдоэлементы для добавления иконки (например, с помощью свойства content или background-image)
- Шаг 4: При помощи свойств margin и padding, задайте отступы и размеры для иконки внутри поля ввода.
Рассуждения о семантике
Всю HTML-разметку веб-страницы можно сделать с помощью только . Это легко и часто даже как-то работает. По ситуации легко стилизовать и получить результат, который будет выглядеть приемлемо. Но такой способ работы обманчив. Многие вещи не будут работать нормально. В частности, у таких веб-страниц будут серьёзные проблемы с доступностью. Многие функции доступности встроены в HTML и работают “из коробки” при правильном применении HTML-элементов. Но если их использовать не по назначению, например заменить кнопки и метки абстрактными элементами, типа , браузер не получит достаточного представления об их использовании и назначении. Программы чтения с экрана и другие вспомогательные инструменты не смогут правильно интерпретировать эти элементы.
Это плохо не только для доступности, но и для самой HTML-разметки, состоящей из элементов одинакового типа, например, из одних . Поначалу с этим ещё можно справляться, но по мере развития кода, отсутствие семантики в разметке доставит немало проблем с его поддержкой и расширением. Поэтому следует использовать правильные HTML-элементы в правильном контексте, т.е. в соответствии с их назначением. Так можно бесплатно получить много готовых решений и обойтись без изобретения велосипедов.
В случае с текстовыми полями и метками к ним, для обоих есть соответствующие HTML-элементы: и . У HTML-элемента есть атрибут , который позволяет связать метку и текстовое поле . Вот как это выглядит в коде:
Основы оформления поля ввода текста в HTML и CSS
Формы содержат элементы, позволяющие пользователям взаимодействовать с сайтом. Одним из таких элементов является поле ввода текста. Кроме того, это может быть обычное текстовое поле или поле для ввода электронной почты, пароля или номера телефона. В этой статье мы рассмотрим основы оформления поля ввода текста в HTML и CSS.
Когда мы стилизуем поле ввода текста в CSS, мы можем изменять его размер, шрифт, цвет, фон, границы и т.д. Мы также можем использовать псевдоэлементы :focus и :placeholder для улучшения интерактивности и визуальных элементов.
- Размер поля: Мы можем изменять ширину и высоту поля ввода текста, чтобы сделать его большим или маленьким, используя свойства width и height.
- Цвет поля: Мы можем изменять цвет текста, фона и границ поля ввода текста, используя соответствующие свойства color, background-color и border-color.
- Стилизация placeholder: Мы можем изменять шрифт, цвет и свойства плейсхолдера (подсказки) внутри поля ввода текста, используя псевдоэлемент ::placeholder.
Наконец, мы также можем добавить свойства :hover и :active для увеличения внешнего вида поля ввода текста при наведении или щелчке на него.
| Свойство | Описание |
|---|---|
| width | Ширина поля ввода текста |
| height | Высота поля ввода текста |
| color | Цвет текста в поле ввода текста |
| background-color | Цвет фона в поле ввода текста |
Характеристики формы
Стандартная форма содержит пять компонентов:
Структура
Порядок полей, ее внешний вид формы и логические связи между несколькими полями.
Поля для ввода
Текстовые поля, чекбоксы, переключатели, слайдеры и другие поля.
Метки полей
Они сообщают пользователям, что означают соответствующие поля ввода.
Кнопка действия
Когда пользователь нажимает эту кнопку, выполняется действие (например, передача данных).
Обратная связь
Большинство веб-приложений и сайтов используют в качестве обратной связи простой текст.
Формы также могут содержать следующие компоненты:
Помощь
Объяснение того, как заполнить форму.
Валидация
Эта автоматическая проверка гарантирует, что данные введены в правильном формате.
Встроенная валидация
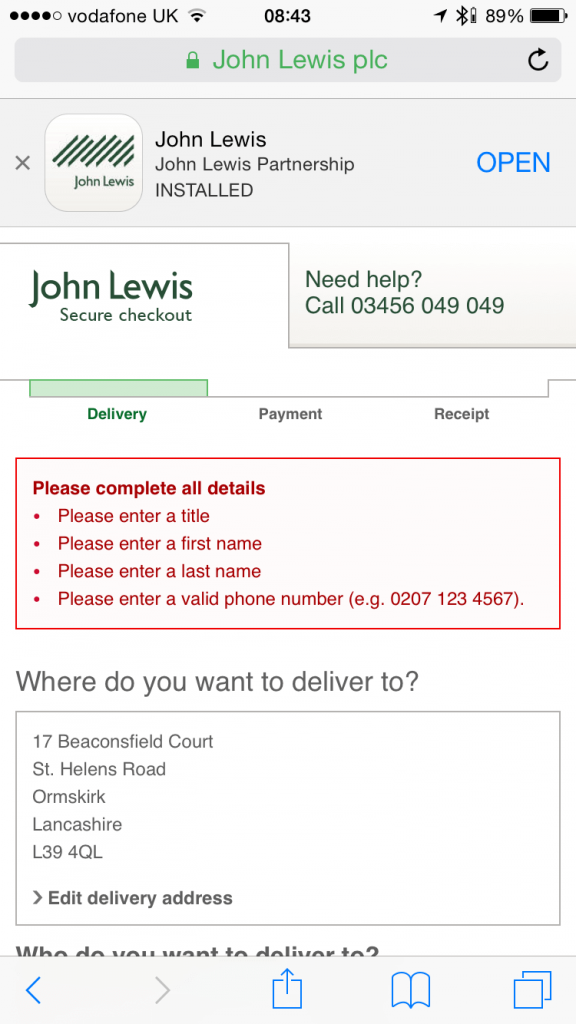
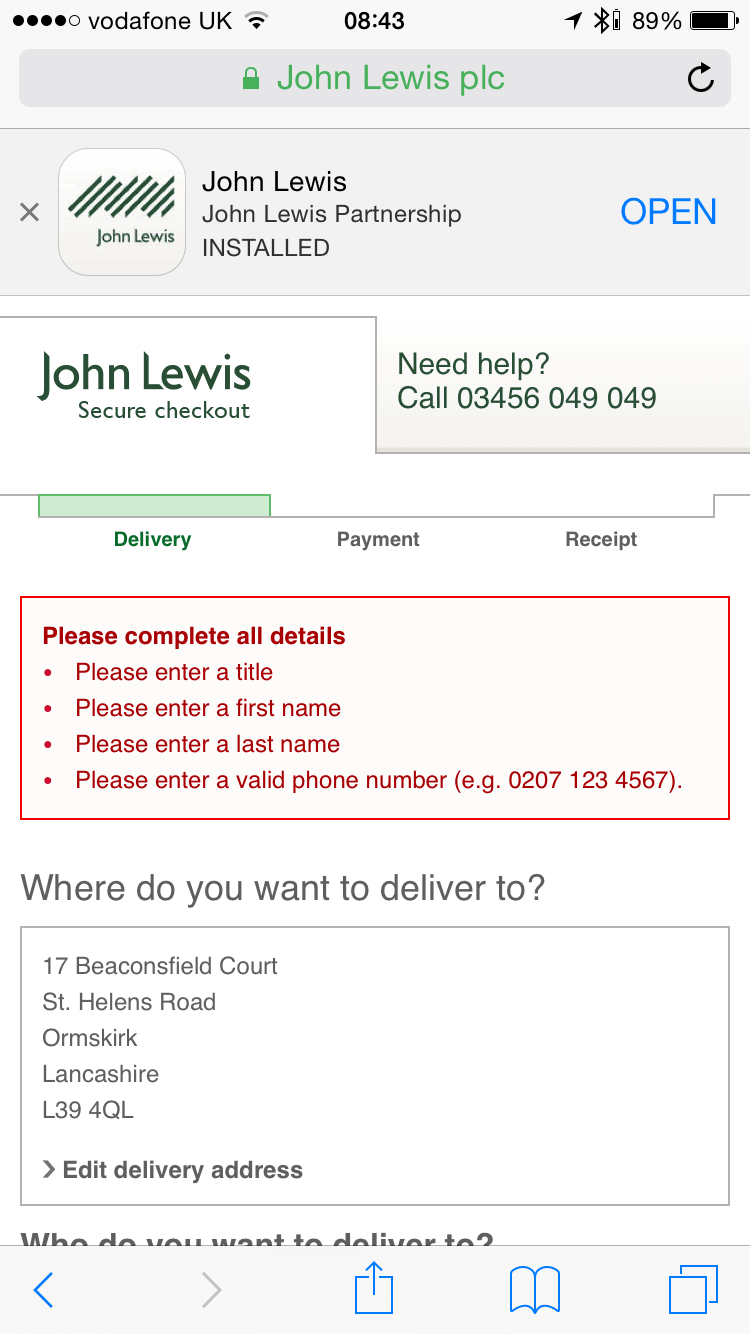
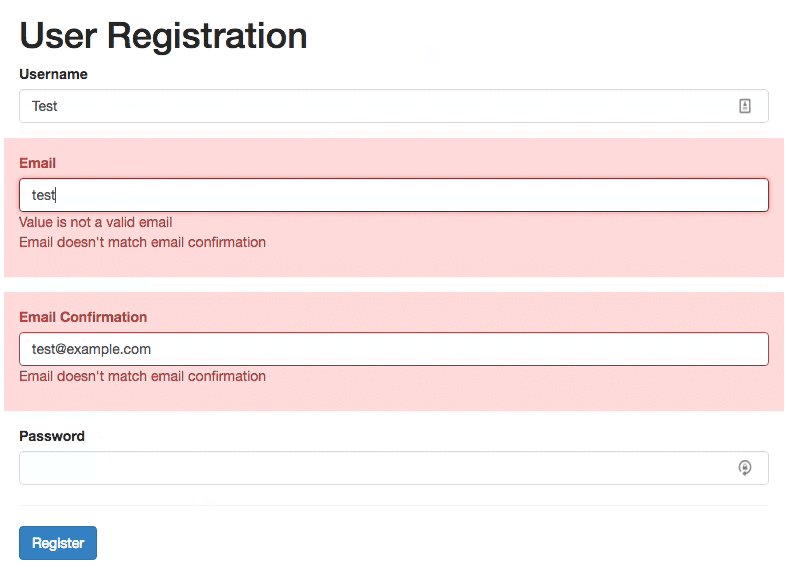
Пользователям не нравится, что они прошли весь процесс заполнения формы и только после этого узнали, что допустили ошибку.


Валидация должна информировать пользователей о том, что они ввели правильный текст. Но избегайте валидации при каждом нажатии клавиш: в большинстве случаев вы не сможете проверить данные, пока пользователь не закончил заполнения поля.

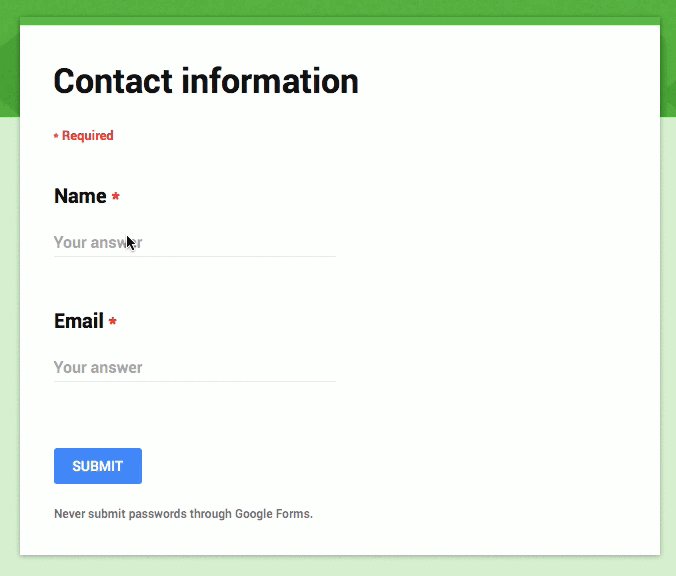
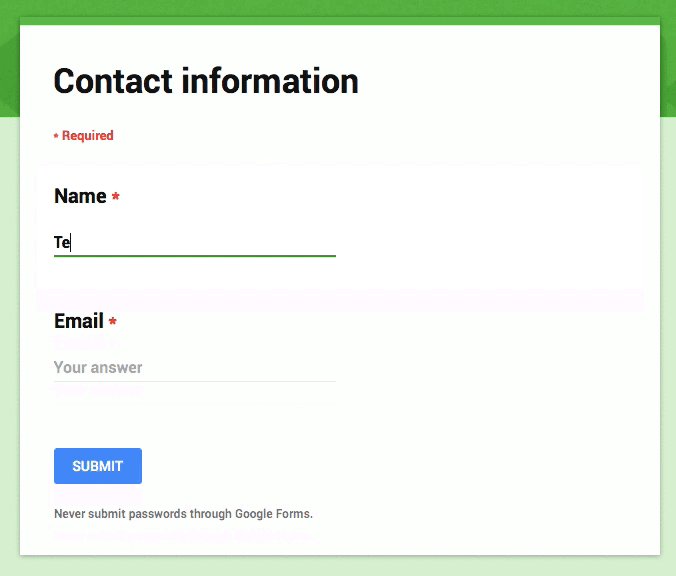
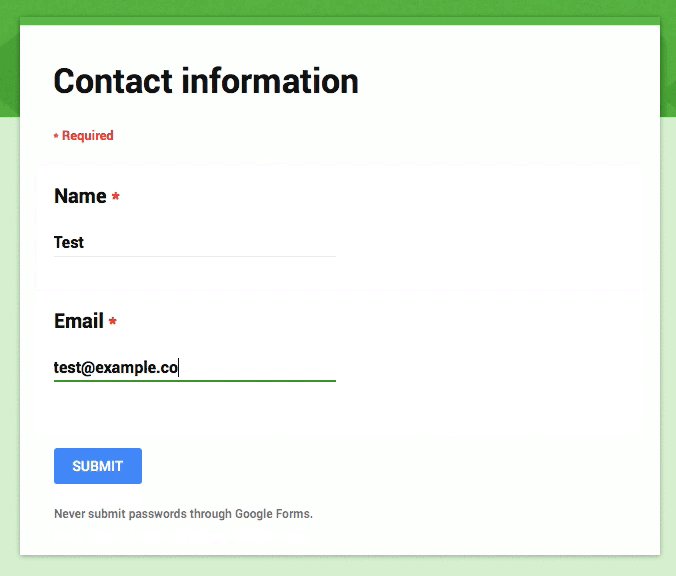
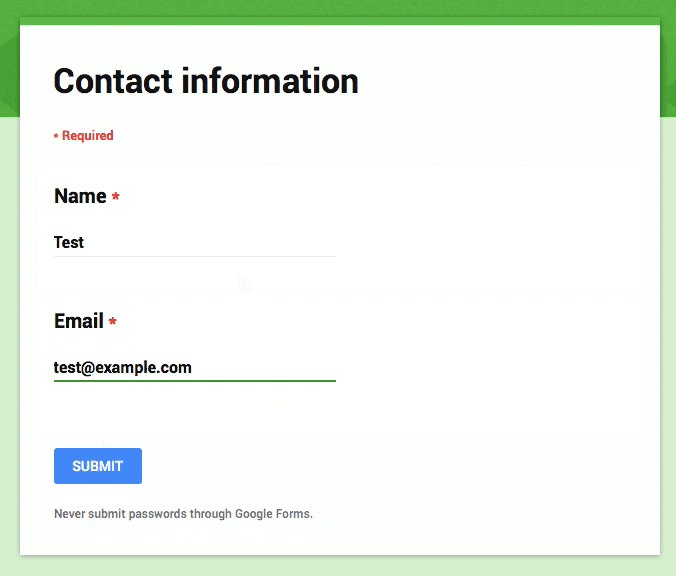
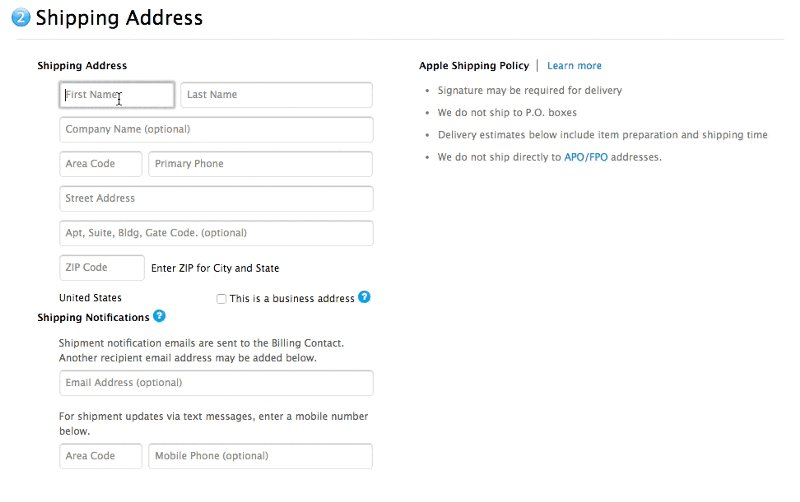
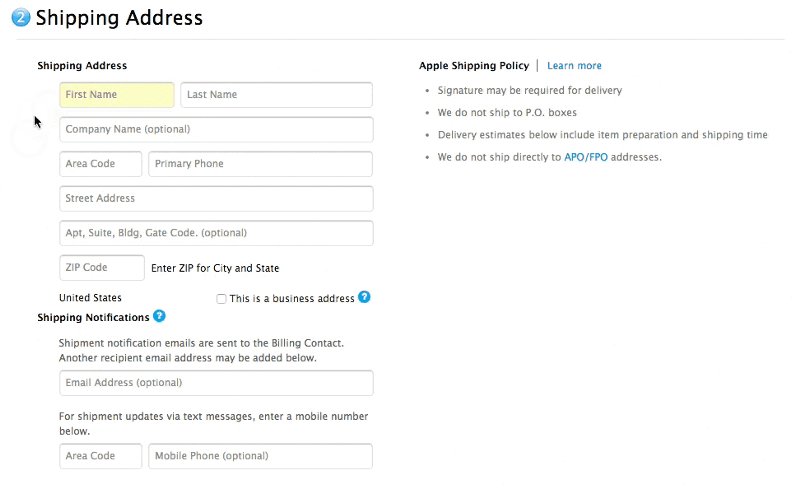
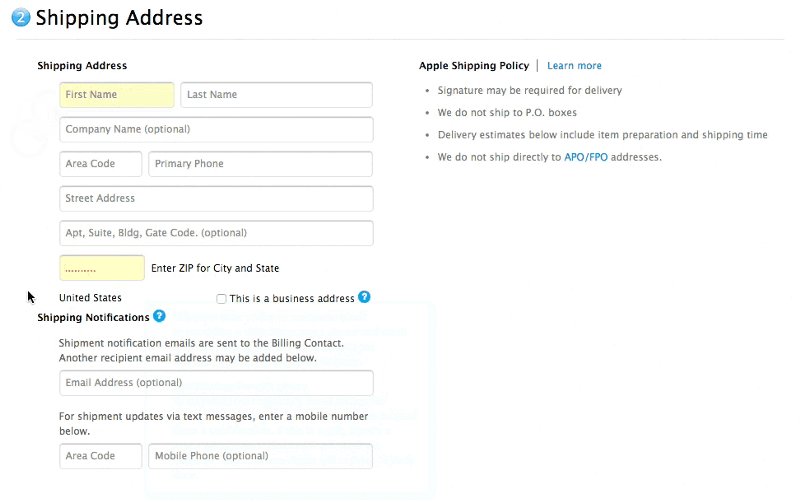
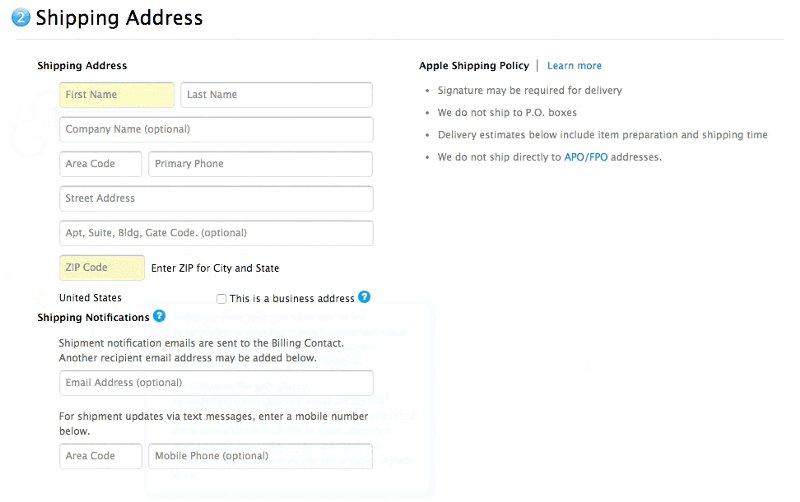
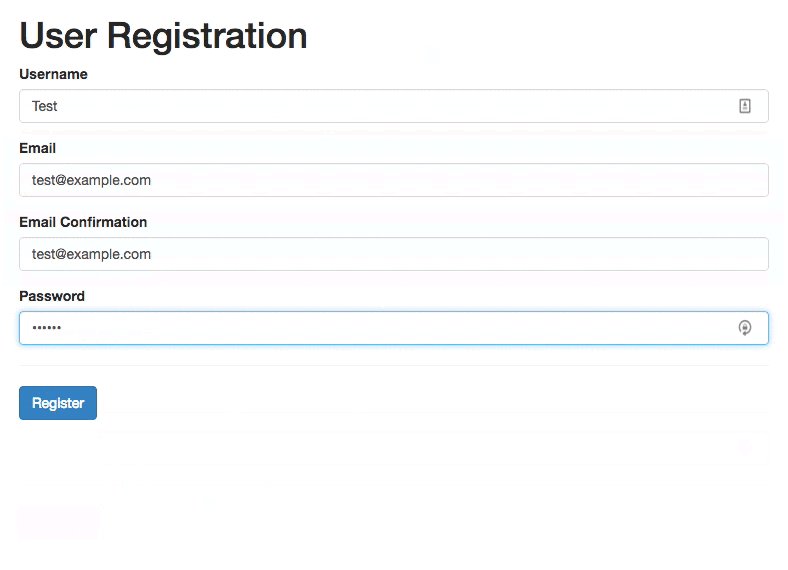
Google Forms сообщает о том, что адрес электронной почты недействителен еще до того, как вы закончили вводить текст.
С другой стороны, формы, в которых валидация выполняется после ввода данных, не достаточно быстро сообщают пользователю о том, что ему нужно исправить ошибку.

Валидация в Apple Store выполняется после завершения ввода данных.
Михаэль Коньевич рассматривает различные стратегии валидации и предлагает гибридную стратегию для объединения двух подходов: Поощрение рано, предостережение поздно.
- Если пользователь вводит в поле данные, которые имеют допустимое состояние (то есть, ранее введенные данные были валидными), тогда валидация выполняется после ввода.
- Если пользователь вводит в поле данные, которые имеют недопустимое состояние (то есть,ранее введенные данные были недействительными), валидация выполняется во время ввода.


Гибридный подход: поощрение рано, предостережение поздно.
Кармашки для меток
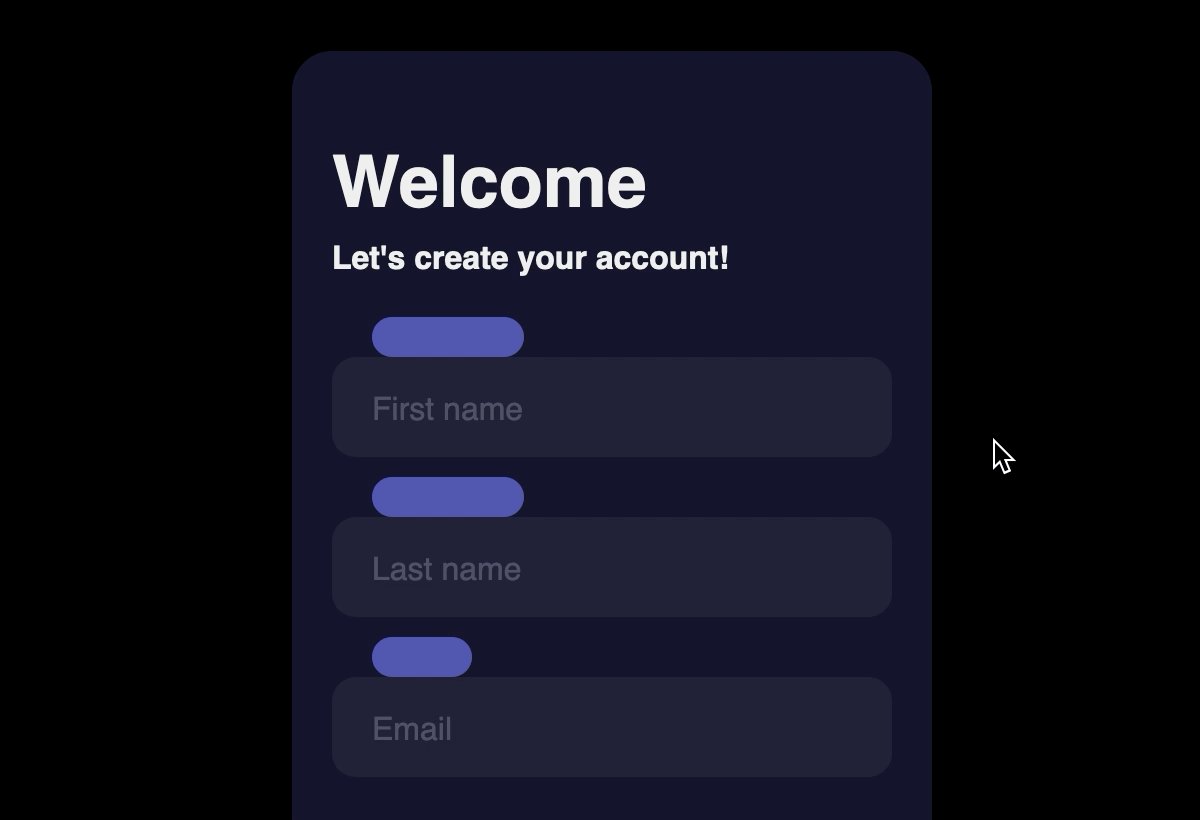
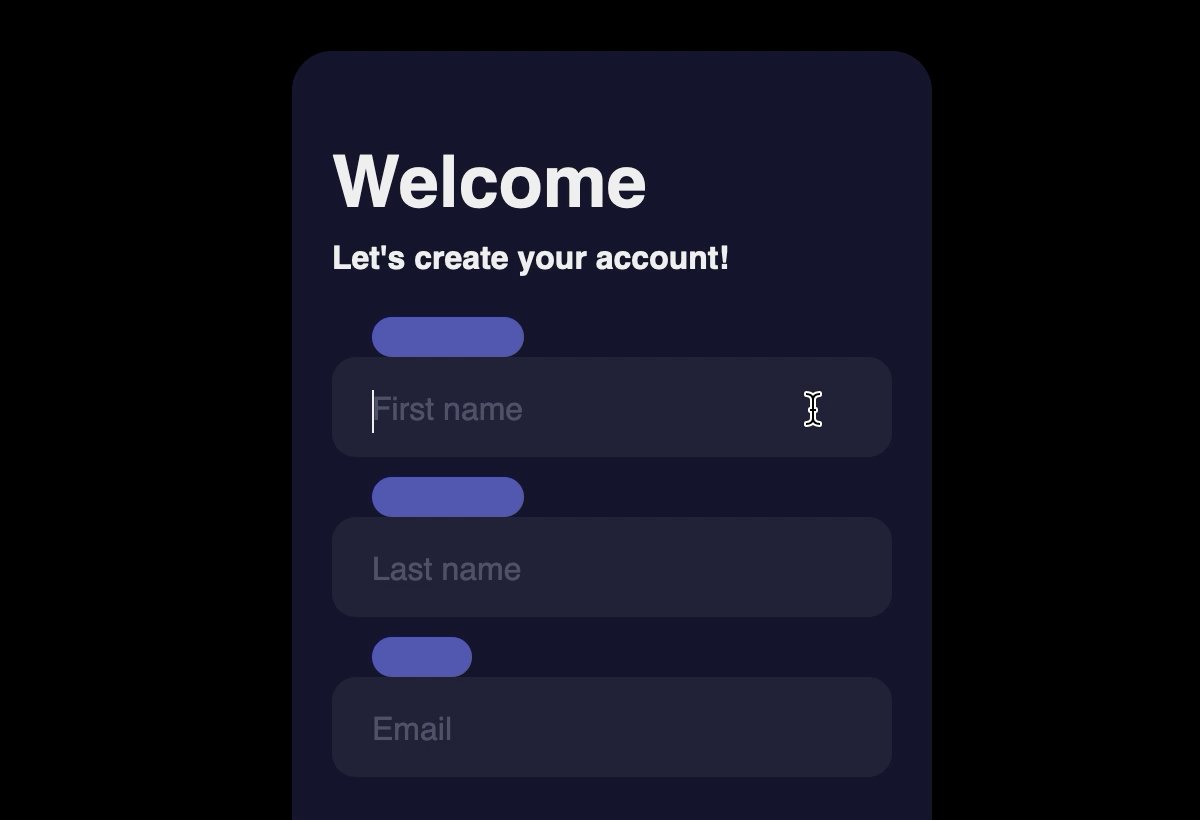
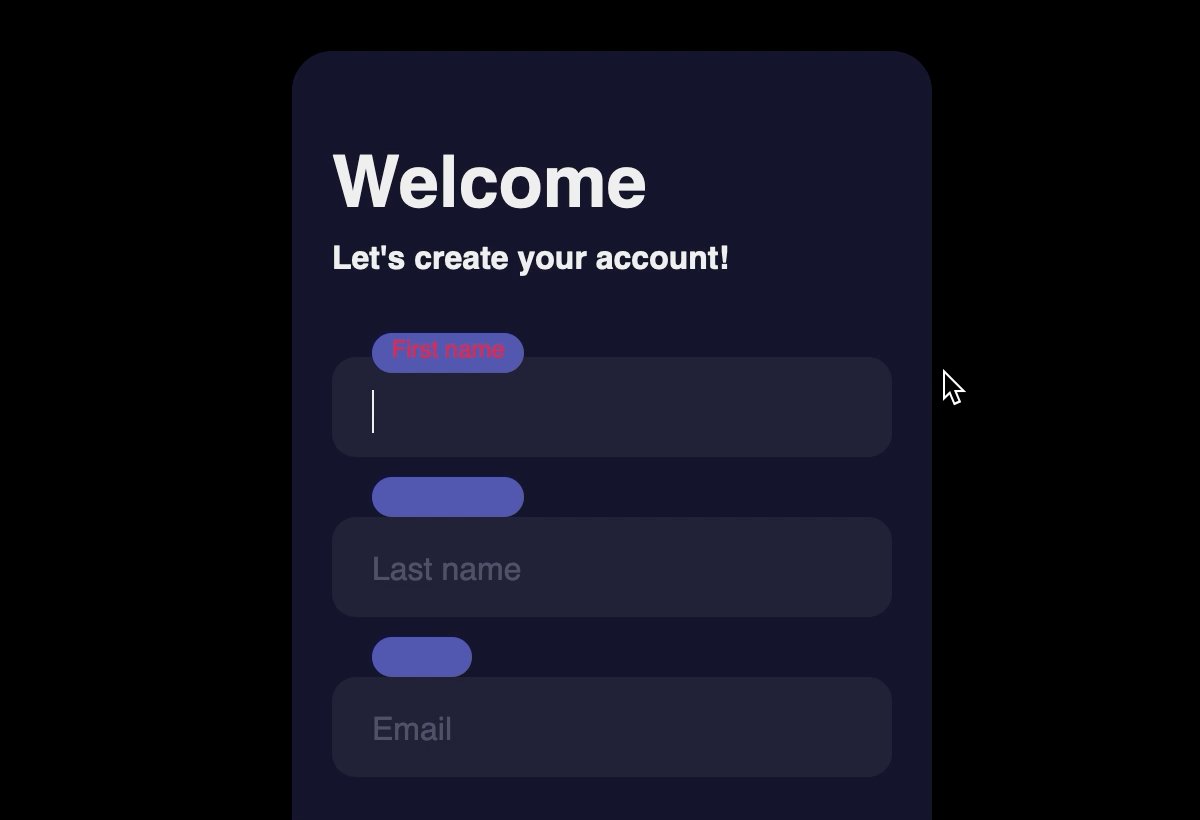
Для кармашков подойдут контейнеры со скругленными углами того же цвета, что и фон.
 кармашки для прыгающих
кармашки для прыгающих
На картинке для наглядности цвет контейнеров-кармашков показан ярким и четким. Он иллюстрирует форму HTML-узлов, которые для этого используются.
Может показаться излишним использовать два элемента для и его подложки вместо того, что окажется одним. Однако так будет проще нарисовать кармашек поверх существующей разметки и добавить ему какие-нибудь трансформации для эффектного появления.
Тогда для перемещения кармашка-подложки можно использовать точно такую же логику трансформации как для текста. Единственное отличие состоит в том, что контейнер со скругленными углами по вертикали перемещается в противоположном направлении навстречу тексту.
Создание подсказка появляющейся по клику с помощью тега INPUT
<input><label>.tip-close<input type=»checkbox» id=»tip-checkbox» class=»tip-checkbox»>
<label for=»tip-checkbox» class=»support»><em>?</em></label>
<span class=’tip-block’>
<span class=»tip»>
<!—Текст подсказки—>
<label for=»tip-checkbox» class=»tip-close»>X</label>
</span>
</span>
.tip-checkbox {
display: none;
}
#tip-checkbox:checked ~ * .tip-three {
display: block;
}
Псевдокласс :checked применяется к таким элементам как переключатели(type=»radio») или флажки(type=»checkbox»), когда они выбраны, при этом позволяя манипулировать основным и соседними (+ или ~) элементами, применяя к ним необходимые свойства.
На словах такая хитрость или как говорят — CSS:checked хак, будет звучать примерно так: «Если флажок установлен, применить следующий стиль, к такому-то элементу.» Пример из этой статьи является одним из многочисленных вариантов использования :checked.
Более подробное описание можно посмотреть здесь (англ.).
Подсказка появляющаяся по клику реализация с помощью тега ссылки
внутри ссылки<a class=’support’ tabindex=»1″><em>?</em>
<span class=’tip’>
<!—Текст подсказки—>
</span>
</a>
a.support:focus .tip {
display:block;
}
непосредственно после ссылки<a class=’support’ tabindex=»1″><em>?</em></a>
<span class=’tip-block’>
<span class=’tip’>
<!—Текст подсказки—>
</span>
</span>
a.support-two:focus + .tip-block .tip-two {
display:block;
}
Дополнительная обертка блока подсказки — контейнер с классом .tip-block — используется когда подсказка расположена непосредственно рядом с вызывающим её элементом, чтобы относительно него манипулировать положением подсказки с абсолютным позиционированием..tip-block {
display: inline-block;
position: relative; /*обязательно*/
background: transparent;
margin: 0;
padding: 0;
border: 0;
height: 0;
width: 1px;
}
Attribute Values
| Value | Description |
|---|---|
| on | Default. Autocomplete is on (enabled) |
| off | Autocomplete is off (disabled) |
| address-line1 | Expects the first line of the street address |
| address-line2 | Expects the second line of the street address |
| address-line3 | Expects the third line of the street address |
| address-level1 | Expects the first level of the address, e.g. the county |
| address-level2 | Expects the second level of the address, e.g. the city |
| address-level3 | Expects the third level of the address |
| address-level4 | Expects the fourth level of the address |
| street-address | Expects the full street address |
| country | Expects the country code |
| country-name | Expects the country name |
| postal-code | Expects the post code |
| name | Expects the full name |
| additional-name | Expects the middle name |
| family-name | Expects the last name |
| given-name | Expects the first name |
| honoric-prefix | Expects the title, like «Mr», «Ms» etc. |
| honoric-suffix | Expects the suffix, like «5», «Jr.» etc. |
| nickname | Expects the nickname |
| organization-title | Expects the job title |
| username | Expects the username |
| new-password | Expects a new password |
| current-password | Expects the current password |
| bday | Expects the full birthday date |
| bday-day | Expects the day of the birthday date |
| bday-month | Expects the month of the birthday date |
| bday-year | Expects the year of the birthday date |
| sex | Expects the gender |
| one-time-code | Expects a one time code for verification etc. |
| organization | Expects the company name |
| cc-name | Expects the credit card owner’s full name |
| cc-given-name | Expects the credit card owner’s first name |
| cc-additional-name | Expects the credit card owner’s middle name |
| cc-family-name | Expects the credit card owner’s full name |
| cc-number | Expects the credit card’s number |
| cc-exp | Expects the credit card’s expiration date |
| cc-exp-month | Expects the credit card’s expiration month |
| cc-exp-year | Expects the credit card’s expiration year |
| cc-csc | Expects the CVC code |
| cc-type | Expects the credit card’s type of payment |
| transaction-currency | Expects the currency |
| transaction-amount | Expects a number, the amount |
| language | Expects the preferred language |
| url | Expects a we address |
| Expects the email address | |
| photo | Expects an image |
| tel | Expects the full phone number |
| tel-country-code | Expects the country code of the phone number |
| tel-national | Expects the phone number with no country code |
| tel-area-code | Expects the area code of the phone number |
| tel-local | Expects the phone number with no country code and no area code |
| tel-local-prefix | Expects the local prefix of the phone number |
| tel-local-suffix | Expects the local suffix of the phone number |
| tel-extension | Expects the extension code of the phone number |
| impp | Expects the url of an instant messaging protocol endpoint |
❮ HTML <input> tag
Текстовое поле | Учебные курсы
Однострочное текстовое поле предназначено для ввода строки символов с помощью клавиатуры. Синтаксис создания такого поля следующий.
Значение атрибута type для <input> по умолчанию определено как text, поэтому его можно не указывать явно. Таким образом, текстовое поле задаётся просто как <input>.
Если вы создаёте реальную форму, то, конечно же, к полю следует добавить атрибуты. Допустимые атрибуты текстового поля перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| disabled | Блокирует поле для ввода текста и не отправляет данные на сервер. |
| form | Идентификатор формы для связывания текстового поля с элементом <form>. |
| type | Для текстового поля мы указываем значение text или вообще не пишем этот атрибут. |
| maxlength | Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным. Если данный атрибут опустить, то можно вводить строку длинее самого поля. |
| readonly | Блокирует поле для ввода текста. |
| size | Ширина текстового поля, которая определяется числом символов моноширинного шрифта. Обычно не указывают, потому что через стили задать желаемые размеры проще и точнее. |
| value | Начальный текст, отображаемый в поле. |
| autocomplete | Введённый ранее текст запоминается браузером и подставляется при следующем вводе. |
| autofocus | Поле получает фокус после загрузки документа. |
| list | Значение атрибута id элемента <datalist>, для связи с этим элементом. |
| pattern | Шаблон ввода текста. |
| required | Указывает, что поле является обязательным для заполнения. |
| placeholder | Добавляет подсказку, которая исчезает при вводе текста. |
| dirname | Имя переменной, которая отправляется на сервер и автоматически получает значение ltr (для текста слева направо) или rtl (для текста справа налево). |
Большинство атрибутов являются типовыми и применяются к другим элементам формы. Некоторые атрибуты мы подробнее рассмотрим в следующих уроках.
Создание текстового поля показано в примере 1.
Пример 1. Текстовое поле
В результате получим следующее (рис. 1).
Рис. 1. Вид текстового поля в браузере
Для элемента <input> есть простые правила, которые следует соблюдать:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- атрибут list должен ссылаться на элемент <datalist>.
Элемент <datalist> позволяет создать список подсказок, который появляется при наборе текста. Подобное можно наблюдать в поисковой системе Яндекс или Гугл, когда вы вводите поисковый запрос.
<datalist> пишется обычно за пределами формы, каждый пункт при этом создаётся элементом <option>, а затем полученный список связывается с текстовым полем с помощью атрибута list, значением которого выступает значение id у <datalist> (пример 2).
Пример 2. Подсказки для текстового поля
Результат данного примера показан на рис. 2.
Рис. 2. Вид текстового поля с подсказками
При наборе первых букв показываются подходящие варианты из списка. Пункт списка можно выбрать курсором мыши или с помощью стрелок на клавиатуре и он добавится в текстовое поле. При этом можно вводить собственный текст или редактировать уже добавленный.
Перейти к заданиям
Подсказка появляющаяся при наведении курсора
a.support-hover:hover .tip {
display:block;
}
a.support-hover:hover + .tip-block .tip {
display:block;
}
Общий CSS
селекторами.support.support {
display: inline-block;
position: relative; /*обязательное параметр*/
text-decoration: none;
cursor: pointer;
}
тег <em>.support em {
background: #FF6600;
border-radius: 20px;
border: 1px solid #999;
text-align: center;
color: #FFF;
font: normal bold 16px Arial;
padding: 0 4px;
}
оформление для блока подсказки.tip,
span.support::before/*если используется атрибут data-title*/ {
display: none;
position: absolute;
z-index: 9998;
top: 0;
left: 100%;
background: #EDEDED;
text-align: left;
color: #000;
cursor: default;
padding: 5px;
margin: -15px 0 0 10px; /*регулирует положение, значения зависят от применяемой конструкции*/
width: 200px;
min-height: 50px;
height: auto;
}
Некоторые браузеры, в частности Google Chrome, при получении элементом фокуса, обрамляют его в рамку, это конечно очень полезно, но не в данном случаи. Избавиться от такой рамки можно с помощью CSS, задав соответствующие свойства для нужной ссылки.
В нашем примере это выглядит так:*:focus {
outline: none;
}
весь код целиком
Реализация простых подсказок с помощью атрибута data-title
data-titletitle
HTML конструкция<span class=’support’ tabindex=»1» data-title=’Текст подсказки‘>
<em>?</em>
</span>
Атрибут tabindex для тегов, которым нужно принудительно придать фокус по клику — обязателен(!), как и его значение — любое целое число. Иначе для ссылки или другого тега псевдокласс :focus не сработает. Уникальность значения для данного атрибута на странице не важна.
псевдоэлемента:beforespan.support::before {
content: attr(data-title); /*помещаем подсказку в псевдоэлемент*/
display: none; /*скрываем подсказку*/
}
по кликуspan.support:focus::before {
display: block;
}
Чтобы сделать принудительный перенос строки в всплывающей подсказке из стандартного атрибута title или сделанной с помощью альтернативного атрибута — data-title, достаточно в нужном месте вставить HTML-символ переноса — 
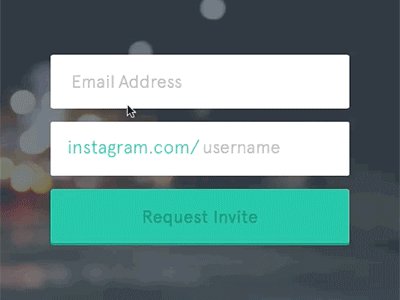
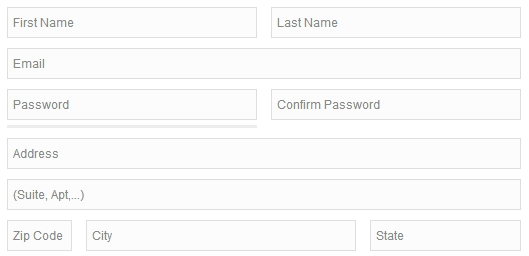
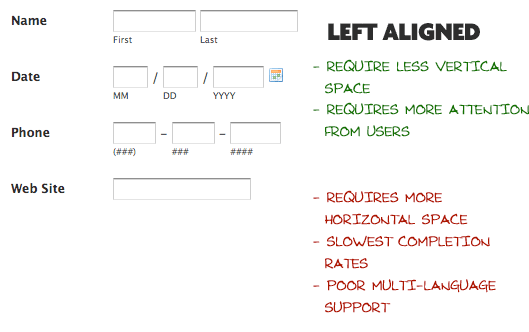
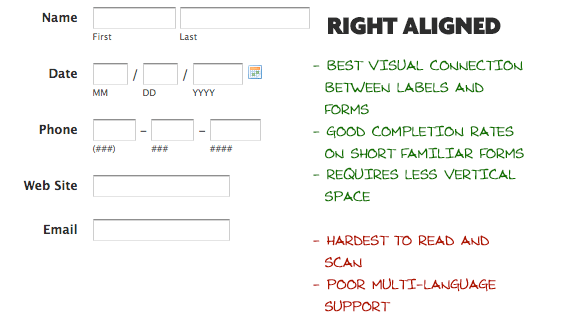
Размещение меток: справа, слева или сверху
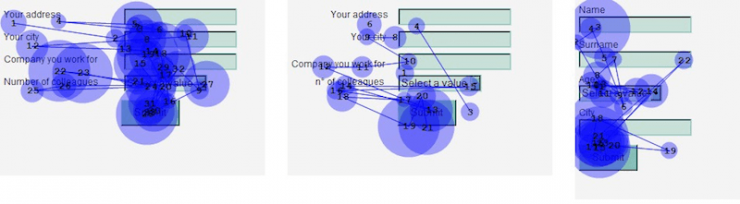
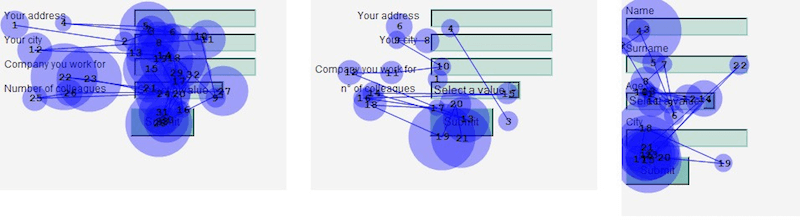
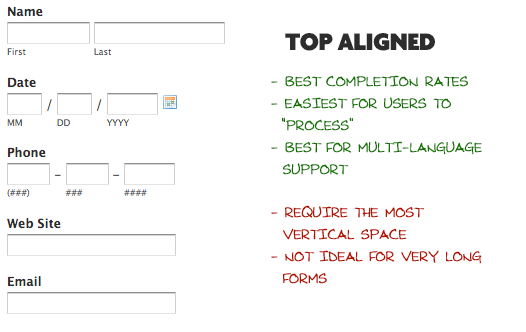
Формы заполняются быстрее, если метки располагаются сверху от полей. Метки, размещенные сверху, работают хорошо, если вы хотите, чтобы пользователи воспринимали форму как можно быстрее.


Метки, размещенные слева, справа и сверху от полей формы.
Верхние метки разных размеров могут быть гораздо проще приведены в соответствие с пользовательским интерфейсом.

Чем короче метка, тем дальше она будет располагаться от поля ввода. Но это не всегда плохо, особенно если форма запрашивает у пользователей конфиденциальные данные.
У меток,размещенных слева,есть еще один недостаток: им требуется больше горизонтального пространства. Это может стать проблемой для мобильных пользователей.

Большим преимуществом меток, размещенных справа, является сильная визуальная связь между меткой и полем ввода.
Короткие надписи, выровненные по правому краю, могут приводить к более длительному времени заполнения формы. Недостатком подобного подхода является дискомфорт пользователя. Таким формам не хватает жесткого левого края, что делает их менее удобными для просмотра и чтения.

Вывод: Если вы хотите, чтобы пользователи быстро просматривали форму, поместите надписи над полями. В этом случае макет будет восприниматься легче. Если хотите, чтобы пользователи внимательно прочитали текст, разместите метки слева от полей.
Как добавить текстовое поле на вашу веб-страницу?
Чтобы добавить текстовое поле на вашу веб-страницу, необходимо использовать тег input с атрибутом type=»text». Этот тег создаст область ввода, где пользователь сможет вводить текст.
Вот пример кода, который создаст текстовое поле:
Чтобы стилизовать текстовое поле, мы можем использовать CSS. Например, мы можем изменить цвет фона текстового поля:
Этот код изменит цвет фона текстового поля на светло-серый.
Также мы можем добавить рамку вокруг текстового поля:
Этот код добавит двухпиксельную серую рамку вокруг текстового поля.
Таким образом, вы можете легко добавить текстовое поле на свою веб-страницу и настроить его размер, цвет, рамку и другие атрибуты, используя CSS.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hgroup><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><search><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
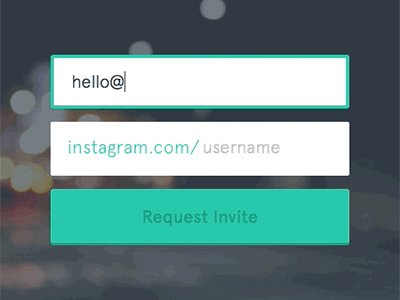
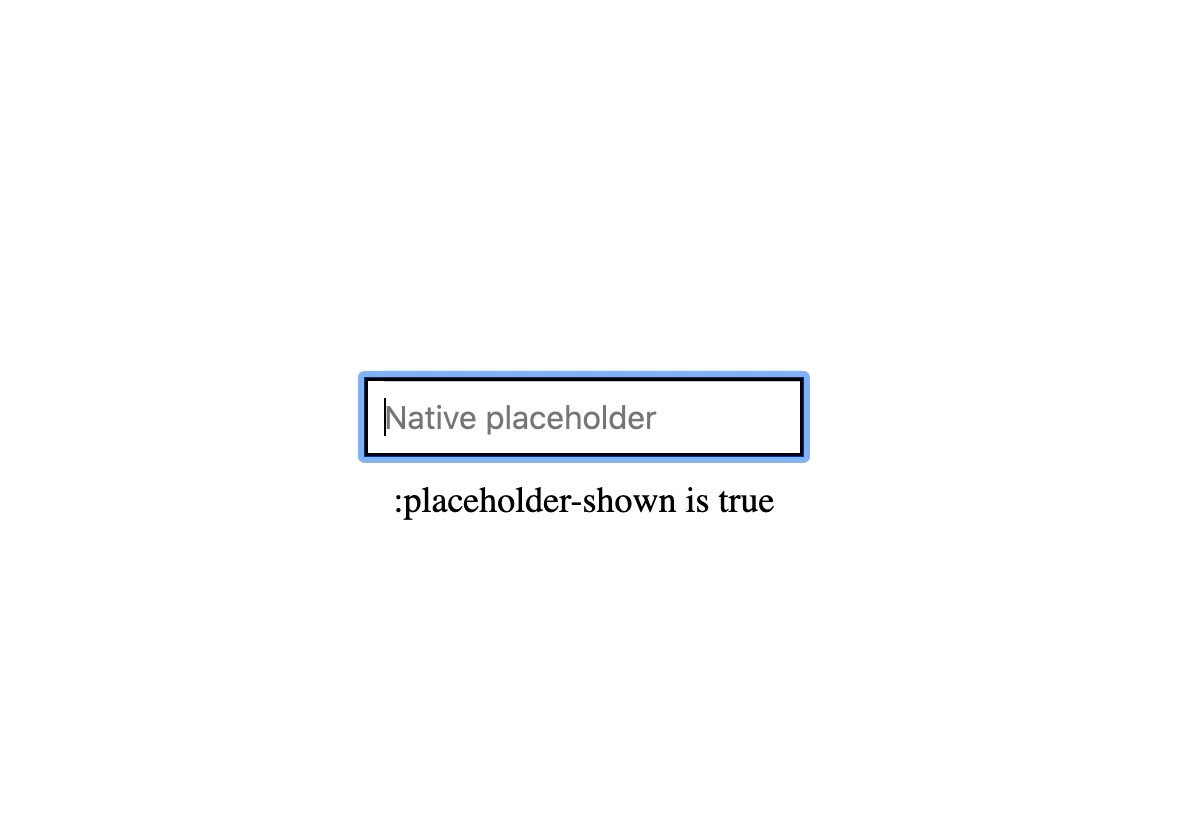
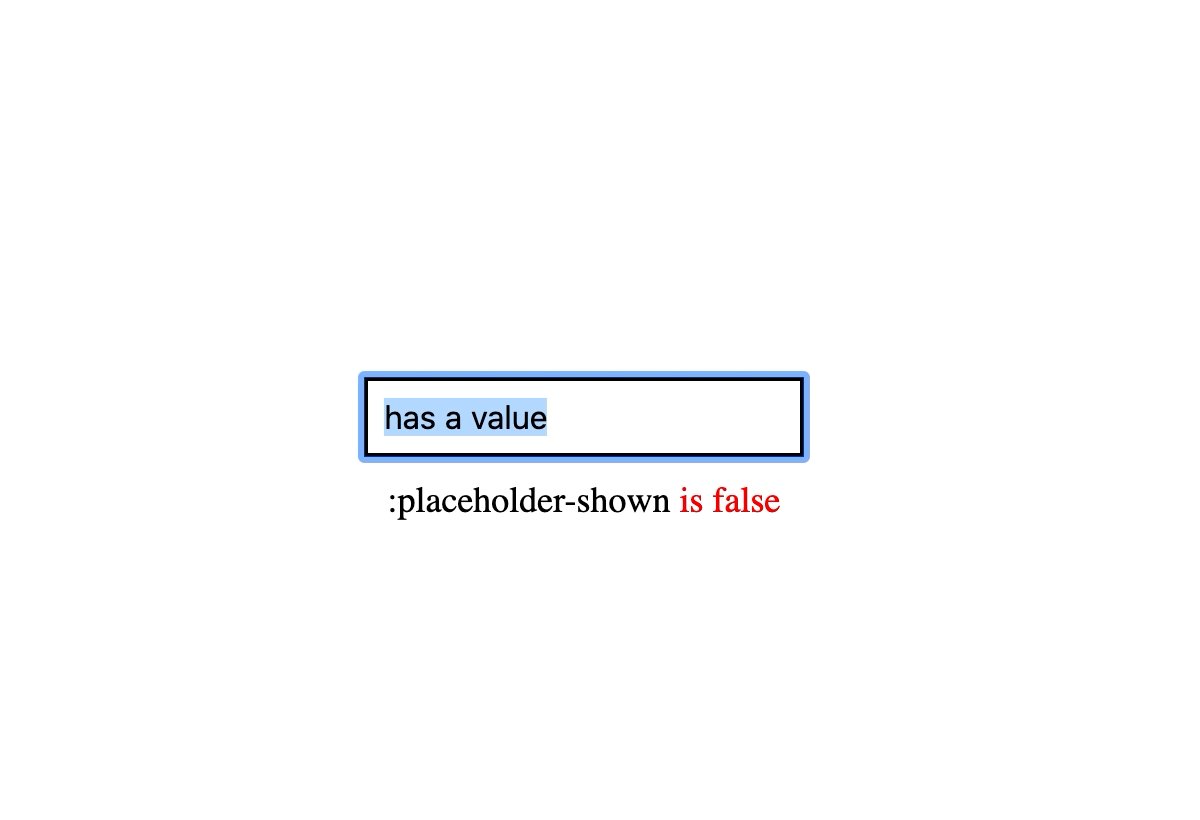
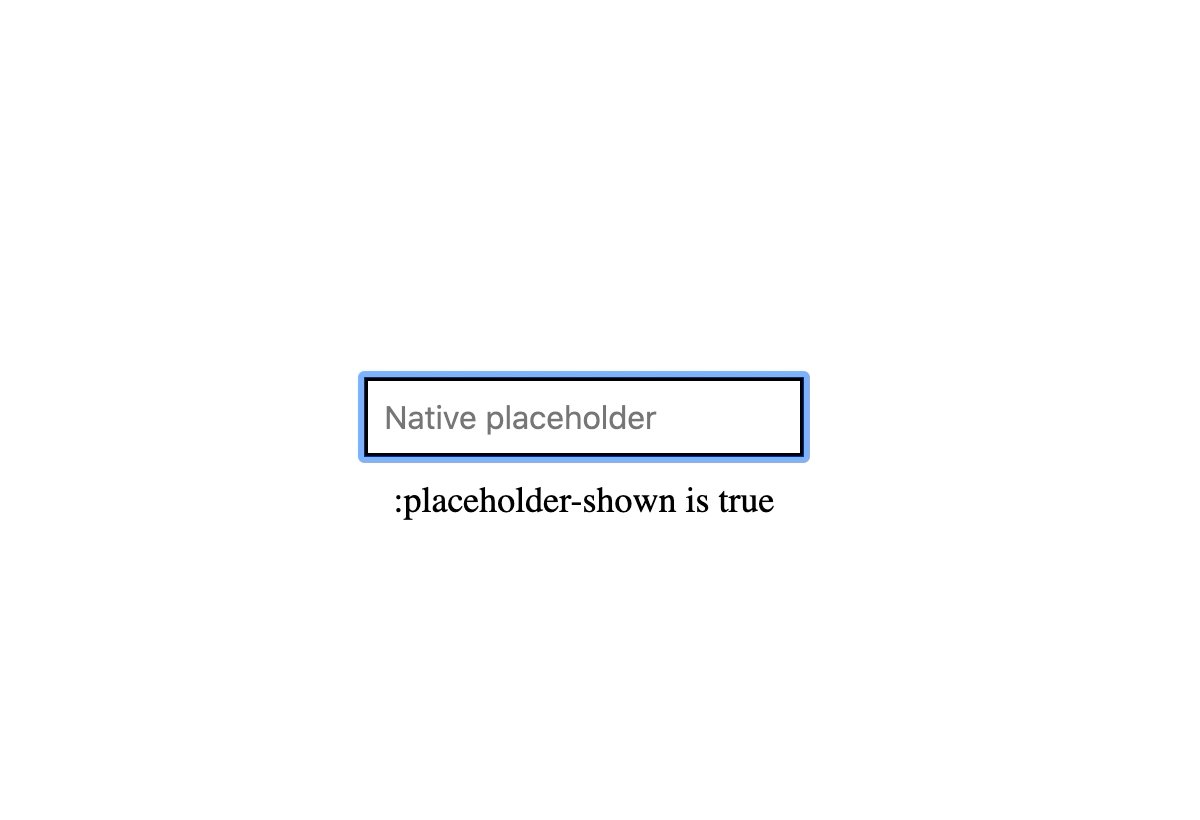
Обнаружение изменений при вводе текста
Атрибут у поля формы позволяет использовать CSS-правило . Тогда только с помощью CSS и без Javascript, можно легко определить, есть ли в значение. Когда значение атрибута текстового должно быть видимым, в текстовом поле (из примера кода выше) будет показываться прозрачный пробел. Если браузер показывает содержимое из , точно известно, что у нет значения, т.е. поле не заполнено.
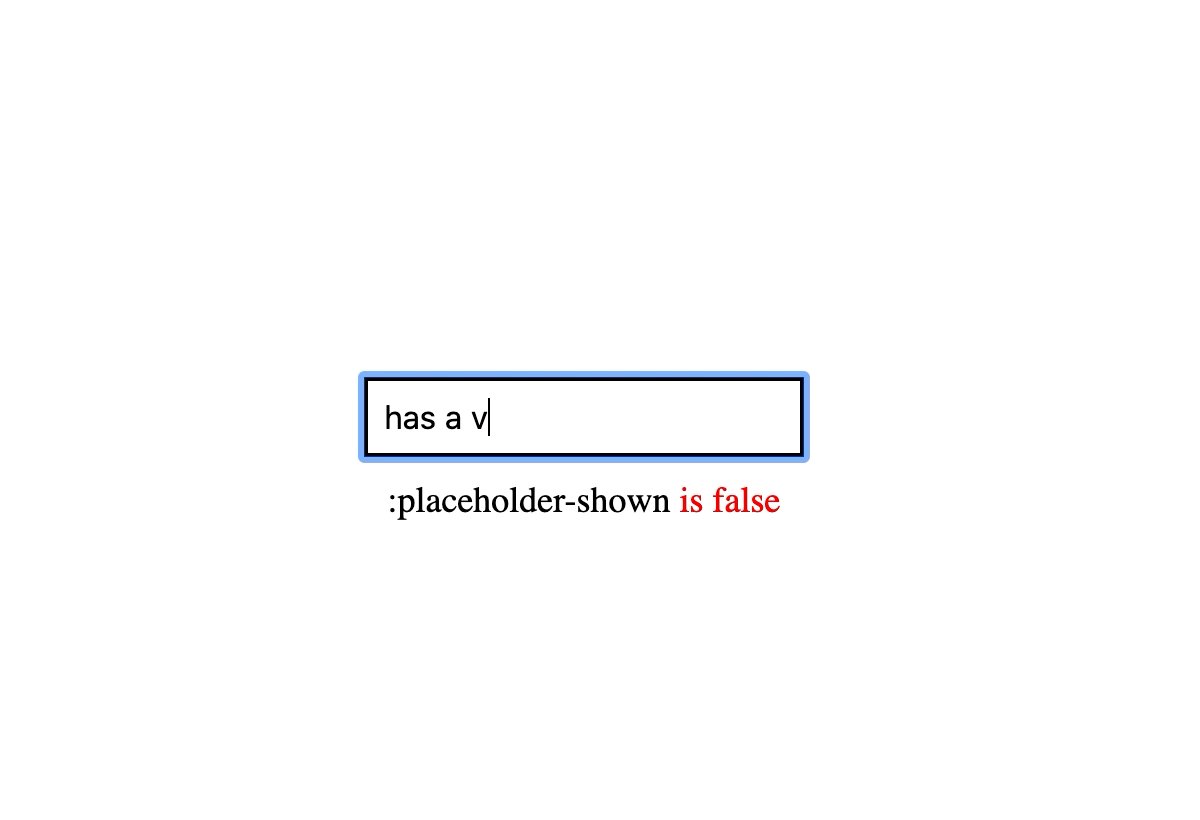
После ввода в текстовое поле текста браузер автоматически скрывает его . Это не будет заметно, поскольку в нём используется прозрачный пробел. Зато технически теперь у текстового поля есть значение, а браузер переключил отображаемое состояние подсказки (). Это состояние позволяет CSS управлять другими элементами в зависимости от того, есть ли в текстовом поле какое-нибудь значение или нет.
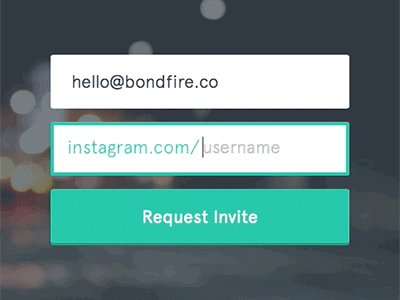
 Как работает CSS-правило
Как работает CSS-правило
Для того, чтобы добавить эффектный прыжок подсказки из поля наружу, нужны следующие условия:
- Фокус помещён в текстовом поле
- У есть какое-то значение. Это рассмотренный выше случай, когда скрывается .
Вот как написать эти условия в CSS:
Фрагмент CSS устанавливает стиль подписи-метки в зависимости от состояния текстового поля. Селектор – это то, что соединяет и следующий после него в HTML-коде и расположенный на том же уровне. Когда это CSS-правило становится активным, подпись к полю меняет свой внешний вид: перемещается и масштабируется. Т.е. покидает поле ввода и не мешает пользователю печатать в нём.
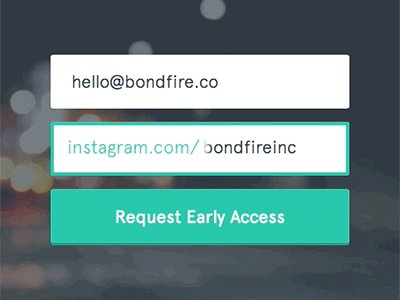
Чтобы оживить переход состояния метки, можно добавить такой переход.
Лучше этот переход разделить на два и таким образом выделять метку, когда фокус переместится в поле ввода текста. Всегда полезно дать пользователю визуальную подсказку о том, где находятся курсор и фокус. Курсор во многих случаях слишком тонкий, поэтому уделить больше внимания тому факту, что фокус перемещен в поле для ввода не повредит.
Как изменить размер и высоту поля ввода?
Поле ввода текста — один из важнейших элементов веб-форм, позволяющих пользователям вводить информацию. Оно может варьироваться в размере и высоте, в зависимости от потребностей дизайна. Рассмотрим несколько способов, как изменить размер и высоту поля ввода в HTML и CSS.
1. CSS width и height
Для изменения размеров поля ввода можно использовать свойства CSS width и height. С помощью этих свойств можно установить фиксированные размеры или процентное соотношение.
Например, чтобы установить высоту поля ввода равной 50 пикселей, можно использовать следующий CSS:
input { height: 50px; }
Этот CSS селектор нацеливается на все поля ввода текста и устанавливает их высоту 50 пикселей. Аналогичным образом можно установить ширину или установить процентное соотношение между шириной и высотой поля ввода.
2. Псевдоэлементы ::placeholder и ::-webkit-input-placeholder
Псевдоэлементы ::placeholder и ::-webkit-input-placeholder используются для настройки стилей текста, который виден в поле ввода до того, как пользователь введет свой текст. Это может быть полезным для того, чтобы сделать текст понятным, и установить соответствующий цвет или шрифт.
Например, следующий CSS псевдоэлемента ::placeholder изменяет цвет текста placeholder на красный:
input::placeholder { color: red; }
Таким образом, можно установить цвет, размер, шрифт и другие свойства для placeholder, которые помогут улучшить пользовательский интерфейс.
3. Оформление с помощью CSS псевдо-классов
Некоторые браузеры поддерживают css псевдо-классы, которые позволяют настраивать поля ввода текста при определенных условиях. Например, можно настроить стили для поля ввода, которое в фокусе или идет мышью на него. Использование псевдо-классов дает возможность дополнительно настроить элемент, сделать его интерактивным, привлекательным.
Например, следующий CSS псевдо-класс :hover нацелен на поле ввода, которое находится под курсором:
input:hover { background-color: #e6e6e6; }
Таким образом, можно настроить поля ввода любого размера и высоты, в соответствии с установленными требованиями. Настройка стилей для поля ввода соответствует различным уровням опыта и навыков, поэтому эксперименты и поиск лучшей практики являются ключевыми факторами в достижении наилучших результатов.
Тег FORM – создаём форму
Для указания браузеру, где начинается и заканчивается html форма, используется тег FORM. Между открывающим и закрывающим тегами < FORM> и < /FORM> можно помещать любые необходимые теги HTML. Это позволяет добавить элементы формы в ячейки таблицы для их форматирования, а также использовать изображения. В документе допускается наличие любого количества форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине формы не должны быть вложены одна в другую.
<form action=mail.php> В какой версии HTML появился элемент canvas? <input type=radio name=answer value=а1>XHTML Basic 1.1 <input type=radio name=answer value=a2>HTML 4.01 Transitional <input type=radio name=answer value=аЗ>HTML 5 <input type=submit value="Проверить"> </form>
Атрибуты тега FORM приведены ниже:
- action – указывает обработчика, к которому обращаются данные формы при их отправке на сервер, в качестве обработчика может выступать CGI-программа или HTML-документ, а так же можно указать адрес электронной почты, начиная его с ключевого слова maiito.
- enctype – устанавливает тип для данных, отправляемых вместе с формой.
-
method – этот параметр сообщает серверу о цели запроса, используют два основных метода: GET и POST:
- get – этот метод является одним из самых распространенных и предназначен для получения требуемой информации и передачи данных в адресной строке.
- post – посылает на сервер данные в запросе браузера, что позволяет отправлять большее количество данных, чем доступно методу GET, поскольку у него установлено ограничение в 4 Кб.
-
target – после обработки формы данные возвращаются в виде html-документа, а с помощью этого атрибута можно определить окно, в которое будет загружаться итоговая веб-страница. Имя окна задаётся параметром NAME.
- _blank – загружается в новом окне браузера;
- _self – загружает страницу, возвращаемую обработчиком формы в текущее окно;
- _parent – загружает страницу во фрейм-родитель, если фреймов нет, то этот параметр работает как _self;
- _top – отменяет все фреймы, если они имеются, и загружает страницу в полном окне браузера, в противном случае этот параметр работает как _self.
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hgroup>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<search>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Заключение
Пользователи могут неохотно заполнять формы, поэтому сделайте этот процесс максимально простым. Незначительные изменения, такие как группировка связанных полей и указание информации в каждом поле, могут значительно улучшить юзабилити. Тестирование юзабилити действительно необходимо при разработке форм. Очень часто,протестировав форму на нескольких пользователях или просто попросив коллегу заполнить прототип формы, вы сможете получить более полное представление о том, как использовать форму.
Вадим Дворниковавтор-переводчик статьи «Designing Efficient Web Forms: On Structure, Inputs, Labels And Actions»



























