Invalid JSON
- Возможен временный сбой реестра npm или поврежден кэш локального сервера. Запустите и/или повторите попытку позже.
- Это может быть вызвано корпоративными прокси-серверами, которые предоставляют HTML-ответы на запросы . Проверьте прокси-сервер npm configuration .
- Убедитесь, что проблема не в пакете, который вы пытаетесь установить (например, неверный ).
How do I start run react app?
Create your React app
- Open a terminal(Windows Command Prompt or PowerShell).
- Create a new project folder: mkdir ReactProjects and enter that directory: cd ReactProjects .
- Install React using create-react-app, a tool that installs all of the dependencies to build and run a full React.js application:
How to fix NPM start on react app not working Windows?
I have found the solution for my problem by setting the path value for system32. Goto > Control Panel\System and Security\System\Advance system setting\Enviroment variable and set system variables path C:\Windows\System32\ variable and restart your System. After i have done these steps it seems to work
Why is my NPM start command not working?
My node version ins 12.14.0 and npm version is 6.13.4 So installing “react-scripts” globally solved this issue for me. But on forums people advise against it. They say that installing react scripts globally will create issues when working on multiple projects. So is there any way to do it without installing react-scripts globally.
Why is Presto NPM start not working in ReactJS?
I think you may have ran npm install at some point under D:\bolehDiHapus and so have node_modules installed further up the tree that you meant. I simply changed the name of D:\bolehDiHapus ode_modules (probably best to just delete it) and hey presto npm start works.
I have found the solution for my problem by setting the path value for system32. Goto > Control Panel\\System and Security\\System\\Advance system setting\\Enviroment variable and set system variables path C:\\Windows\\System32\\ variable and restart your System. After i have done these steps it seems to work
I think you may have ran npm install at some point under D:\\bolehDiHapus and so have node_modules installed further up the tree that you meant. I simply changed the name of D:\\bolehDiHapus ode_modules (probably best to just delete it) and hey presto npm start works.
What does ejecting do in NPM start for react?
To do that, we can just execute the command: Ejecting will give us complete control over the config files as well as dependencies like Webpack/Babel/ESLint. Ejecting actually forks the Create React app config and moves that into our app.
Introduction
Recently I moved to a new machine and started to work on a new react app and confronted with this error when running .
The error comes up as:
The error really means that NPM is trying to command but the command does not exist. Anything with ENOENT stands for “Error NO ENTry”.
There are two main origins of why you will get the ENOENT error:
- Code you are writing
- Code or packages you are using and depend on (eg create-react-app)
When it is option 2 — the code or package that your are using — then the usual cause is an Environment Issue (or windows quirk)
To fix this error can do the following:
- Check if the command or executable exists and located in the PATH
- Clear everything and reinstall again with
- Upgrade Node.js and NPM
- If you are trying to in your own code, then check the function
Проблема с запуском npm start в React: что делать?
Разработка приложений на React — захватывающий процесс, но иногда могут возникнуть некоторые проблемы, связанные с запуском команды npm start. В этой статье мы рассмотрим несколько распространенных причин, почему может возникнуть проблема с запуском команды и расскажем, что можно сделать для их решения.
1. Проверьте наличие Node.js и npm
Перед запуском команды npm start необходимо установить Node.js и npm на вашем компьютере. Проверьте, что они установлены и настроены правильно. Установку можно выполнить, скачав актуальную версию Node.js с официального сайта и следуя инструкциям по установке.
2. Установите зависимости проекта
Некоторые проблемы с запуском команды npm start могут возникать из-за отсутствия установленных зависимостей проекта. Перейдите в директорию вашего проекта и выполните команду npm install для установки всех зависимостей, указанных в файле package.json.
3. Проверьте файл package.json
Убедитесь, что файл package.json в корневой директории вашего проекта корректно настроен. Проверьте, что поле «scripts» содержит запись «start»: «react-scripts start». Если это поле отсутствует или содержит другую команду, исправьте его соответствующим образом.
4. Проверьте наличие порта
Иногда может возникнуть проблема с запуском команды npm start, если порт, указанный в настройках приложения React, уже используется другим процессом. Убедитесь, что указанный порт свободен и не занят другими приложениями или серверами.
5. Обновите версию Create React App
Если у вас установлена устаревшая версия Create React App (инструмента для создания нового проекта React), то возможно, она несовместима с текущей версией Node.js или npm. Попробуйте обновить Create React App до последней версии, выполнив команду npm update -g create-react-app.
6. Проверьте логи ошибок
Если все вышеперечисленные пункты не помогли решить проблему с запуском команды npm start, обратите внимание на сообщения об ошибках, которые вы получаете в командной строке или веб-консоли. Часто они содержат полезную информацию о причине ошибки и возможные варианты ее решения
Часто возникающие ошибки и их возможные решения
Ошибка
Возможное решение
ERROR: Port 3000 is already in use.
Измените порт в настройках приложения React, чтобы он не конфликтовал с другим процессом, занимающим этот порт.
Module not found: Can’t resolve ‘react’.
Убедитесь, что зависимость ‘react’ указана в файле package.json и установлена правильно. Выполните команду ‘npm install react’ для установки зависимости, если она отсутствует.
Failed to compile.
Проверьте файлы вашего проекта на наличие синтаксических ошибок или ошибок импорта. Обратите внимание на сообщения об ошибках и исправьте их соответствующим образом.
Надеемся, что данный список проблем и их возможных решений поможет вам справиться с проблемой запуска команды npm start в React. Если ни одно из предложенных решений не помогло, рекомендуем обратиться к документации React или сообществу разработчиков для получения дополнительной помощи.
Permissions errors
Пожалуйста, ознакомьтесь с обсуждениями в » Downloading and installing Node.js and npm » и » Resolving EACCES permissions errors when installing packages globally » , чтобы узнать, как избежать и устранить ошибки разрешений.
Решения проблем с установкой npm
Возникающие проблемы с установкой npm могут быть вызваны различными факторами, но существуют решения, которые помогут разрешить эти проблемы:
1. Проверьте правильность написания команды:
Убедитесь, что вы правильно записали команду «npm install» без опечаток или лишних пробелов. Проверьте, что вы используете все необходимые флаги и аргументы для установки пакетов.
2. Проверьте доступность сервера npm:
Убедитесь, что ваш компьютер имеет доступ к серверам npm. Попробуйте открыть публичную страницу npm в браузере или выполнить команду «npm ping» в терминале, чтобы проверить доступность сервера.
3. Разрешите конфликты зависимостей:
Если у вас возникли конфликты зависимостей при установке npm пакетов, вам нужно разрешить эти конфликты. Проверьте, что у вас установлена последняя версия npm и попробуйте выполнить команду «npm ci» для установки пакетов согласно заранее сохраненному файлу package-lock.json.
Если проблема не решена после применения этих решений, вам может потребоваться обратиться за помощью к сообществу разработчиков npm или к разработчикам пакетов, с которыми у вас возникли проблемы.
Проверьте правильность написания команды
Частой причиной неработоспособности команды npm install может быть неправильное написание самой команды
Важно убедиться, что вы правильно ввели команду и все ее параметры
При написании команды npm install убедитесь, что:
| 1. | Вы правильно написали команду и не допустили опечаток (например, или ). |
| 2. | Вы указали правильное имя пакета, который требуется установить. Убедитесь, что вы правильно указали его название и не допустили опечаток. |
| 3. | Вы указали версию пакета, если это необходимо. В некоторых случаях требуется указывать версию пакета (например, ), поэтому проверьте, что вы указали правильную версию. |
| 4. | Вы правильно указали путь, в котором требуется установить пакет. Убедитесь, что вы указали правильный путь и не допустили опечаток. |
Если вы уверены, что команда была правильно написана, но все равно не работает, то проблема может быть в другом месте, и вам следует рассмотреть другие варианты решения.
Проверьте доступность сервера npm
Если у вас возникают проблемы с использованием команды npm install, одной из возможных причин может быть недоступность сервера npm. Для проверки доступности сервера можно выполнить следующие действия:
- Убедитесь, что у вас есть доступ к Интернету. Проверьте подключение к сети и убедитесь, что оно стабильно.
- Проверьте настройки прокси, если вы используете его для подключения к Интернету. Убедитесь, что прокси настроен правильно и не блокирует доступ к серверу npm.
- Проверьте статус сервера npm на официальном сайте или в других источниках информации. Если сервер недоступен, попробуйте повторить попытку позже.
- Попробуйте использовать альтернативную команду для установки пакетов, например, yarn. Yarn может использовать другой сервер или кэшировать данные, что может помочь в случае проблем с доступностью сервера npm.
Если вы уверены, что проблема именно с доступностью сервера npm, вам остается только ждать, пока сервер станет доступным или попробовать другие способы установки пакетов. Также рекомендуется связаться с технической поддержкой npm для получения дополнительной помощи.
Разрешение конфликтов зависимостей
При возникновении проблем с установкой пакетов через npm может возникнуть конфликт зависимостей, когда в проекте используются разные версии одной и той же зависимости.
Чтобы разрешить эту проблему, можно попробовать следующие действия:
- Обновить пакеты: выполните команду «npm update», чтобы обновить зависимости проекта до последних версий.
- Обновить версию зависимости: если известно, что проблема возникает из-за конкретного пакета, можно попробовать указать более новую версию этой зависимости в файле package.json и повторить установку.
- Использовать инструменты для разрешения конфликтов: существуют специальные инструменты, такие как npm shrinkwrap, yarn, или pnpm, которые помогают управлять зависимостями и разрешать конфликты. Рекомендуется изучить их документацию и использовать в своем проекте.
- Связаться с разработчиками: если проблема с конфликтами зависимостей не удается разрешить самостоятельно, можно обратиться за помощью к разработчикам пакета или сообществу, где используется эта зависимость.
Успешное разрешение конфликтов зависимостей поможет сохранить работоспособность проекта и гарантировать нормальную установку и работу пакетов через npm.
Дополнительные возможности и дополнения для команды npm start
Команда npm start предоставляет множество возможностей и дополнений, которые могут быть полезны при разработке веб-приложений. Вот несколько из них:
- npm run dev — запускает приложение в режиме разработки, с автоматической перезагрузкой сервера при внесении изменений в код.
- npm run build — создает оптимизированную и готовую к развертыванию версию приложения.
- npm run test — запускает тесты, написанные для приложения, и выводит результаты в консоль.
- npm run lint — проверяет код на соответствие определенным стандартам оформления и стиля, указанным в конфигурации проекта.
Все эти команды могут быть настроены и расширены в файле package.json. Например, вы можете добавить дополнительные команды, которые будут выполнять определенные действия, такие как сборка документации или запуск сценариев для развертывания приложения на сервере.
Дополнения, которые могут использоваться с командой npm start, включают установку плагинов и модулей, которые предоставляют дополнительные функции для разработки. Некоторые из популярных дополнений для команды npm start включают:
- nodemon — автоматически перезапускает сервер при внесении изменений в код.
- concurrently — позволяет запускать несколько команд npm одновременно, что удобно, например, для запуска сервера и клиентского приложения в одном окне.
- cross-env — позволяет установить переменные среды, которые будут использоваться при запуске команд npm start.
Эти дополнения могут быть установлены с помощью команды и добавлены в секцию «scripts» файла package.json, чтобы быть использованными с командой npm start.
Все эти возможности и дополнения делают команду npm start мощным инструментом для разработки и запуска веб-приложений. Они позволяют управлять процессом разработки, автоматизировать рутинные задачи и повысить эффективность разработчика.
Troubleshooting «npm command not found» on Linux
Complete the following steps to troubleshoot the error in Linux:
1. Confirm that npm is installed.
2. Check the npm installation directory PATH and system variables.
3. Check user permissions.
Check if npm is Installed on Linux
To confirm if npm is installed, access the terminal window, and check the npm version using the following command:
![]()
If you receive the npm: command not found error, install Node.js and npm using the instructions for your Linux distribution.
Install npm on Ubuntu/Debian
Note: Installing Node.js and npm from the official Ubuntu/Debian repository may lead to the installation of an outdated Node.js version. To obtain the latest Node.js version, learn how to install the latest Node.js version on Ubuntu or how to install Node.js on Debian.
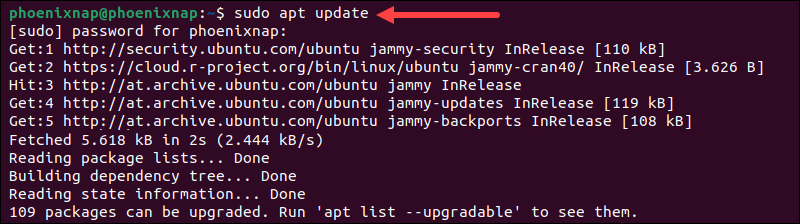
1. Update the apt package lists using the following command:

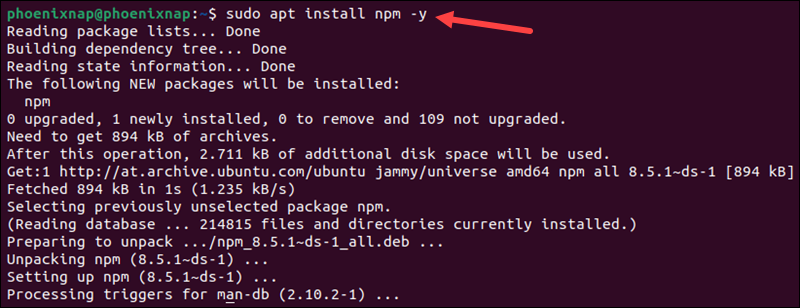
2. Use the apt command-line tool to install npm:

Note: If Node.js is not installed, the system proceeds to install both Node.js and npm from the Ubuntu repository.
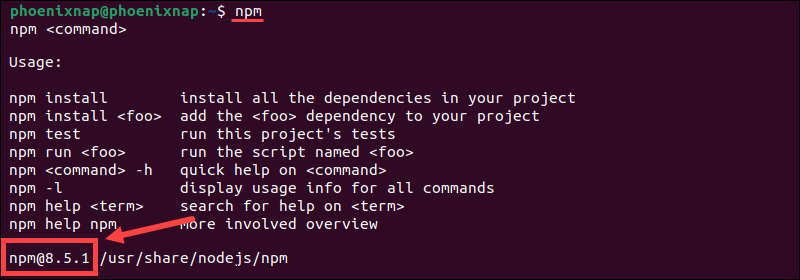
3. Once the installation is complete, type to view the command Usage page:

The usage page contains essential commands and information, including the npm version you installed.
Install npm on Rocky/Fedora
Note: Installing Node.js and npm from the official repository of your Linux distribution has the fewest steps but may result in installing an older Node.js version. Use the Node Version Manager (nvm) to install the latest Node.js version on CentOS and other RHEL-based distributions.
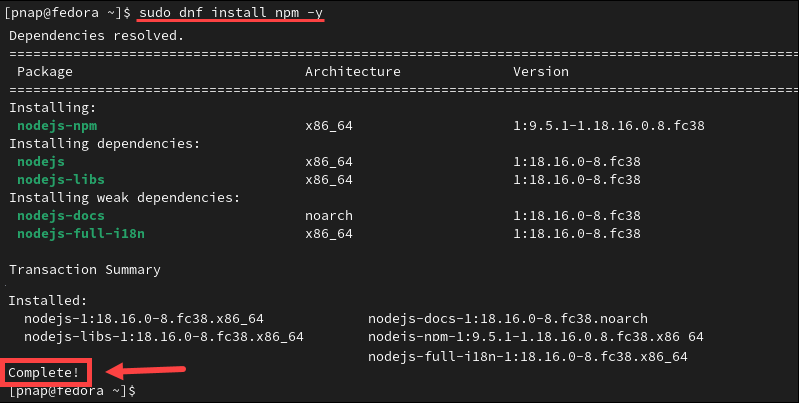
1. Enter the following command to install npm on RHEL-based Linux distributions like Fedora or Rocky Linux:
Note: If Node.js is not installed, the system proceeds to install npm, Node.js, and Node.js dependencies.

The Complete! message indicates that npm is installed.
Use the which command to view the npm installation directory path:
sudo which npm
![]()
Check Path Variables on Linux
Enter the following command to check if the npm installation directory is in the system’s PATH:
The output must contain the path to the npm installation directory. The default npm installation directories are or .

If the npm installation directory path is not present, update the PATH to include the directory where npm is installed.
To set the system’s PATH environment variable in Linux:
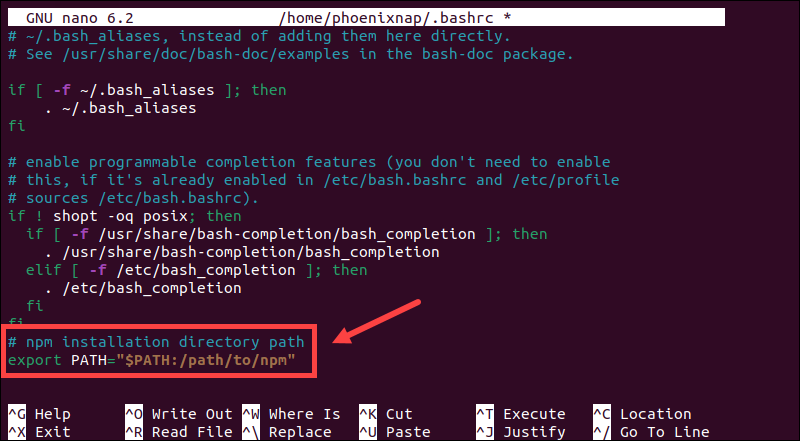
1. Use a preferred text editor, in this example, nano, to access the .bashrc file:
2. Append the following line at the end of the .bashrc file:

Replace with the npm installation directory path on your system.
3. Save the file and close the text editor.
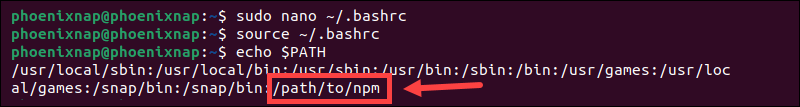
4. Enter the following command to apply the changes:
5. Restart the terminal to complete the PATH update.
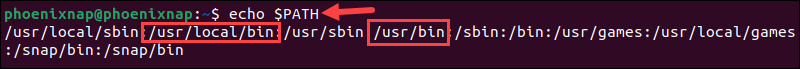
6. Use the echo command to confirm the new PATH variable has been added:

Check Permissions on Linux
The system may return the error if the user lacks the appropriate permissions for the npm installation directory.
npm creates the node_modules directory by default to track locally installed packages via the package.json file.
Use the chown command to give your user the necessary permissions for the node_modules directory:
Replace with the node_modules path on your system.
Conclusion
You have successfully resolved the npm: command not found error and can continue using npm to install and manage Node.js packages.
Find out how the package.json file works and use it to automate the management of Node.js package dependencies.
Возможные причины проблем с установкой npm
Установка npm может вызывать проблемы из-за различных причин. Ниже перечислены основные возможные причины таких проблем:
- Ошибка в синтаксисе команды: Одной из причин может быть неправильно введенная команда установки. Например, неправильно указан пакет, версия или флаг. В этом случае необходимо проверить правильность написания команды и исправить синтаксические ошибки.
- Проблемы с подключением к репозиторию npm: Если npm не может подключиться к серверу npm для загрузки пакетов, возможно, у вас проблемы с сетью или сервером npm временно недоступен. В этом случае необходимо проверить подключение к интернету и убедиться, что сервер npm доступен.
- Конфликты зависимостей: Иногда установка npm может вызывать конфликты между зависимостями разных пакетов. Это может произойти, если установленные пакеты требуют различные версии одной и той же зависимости. В этом случае необходимо разрешить конфликты зависимостей, обновив или удалив некоторые пакеты.
Это лишь некоторые из возможных причин проблем с установкой npm. В каждом конкретном случае необходимо изучить предоставленные ошибки и сообщения, чтобы точно определить причину проблемы и принять соответствующие меры для ее решения.
Ошибки в синтаксисе команды
Один из наиболее распространенных причин, по которым команда npm install может не работать, связана с ошибками в синтаксисе команды
Важно убедиться, что команда написана правильно и не содержит опечаток. Вот несколько распространенных ошибок в синтаксисе команды npm install:
| Ошибка | Описание | Решение |
|---|---|---|
| npm intall | Опечатка в команде. «intall» вместо «install». | Исправьте опечатку, напишите «npm install». |
| npm instal | Опечатка в команде. «instal» вместо «install». | Исправьте опечатку, напишите «npm install». |
| npm-instal | Опечатка в команде. «npm-instal» вместо «npm install». | Исправьте опечатку, напишите «npm install». |
Проверьте синтаксис команды npm install и убедитесь, что она написана правильно. Даже небольшая опечатка может привести к тому, что команда не будет выполняться.
5. Проблемы с подключением к репозиторию npm
Чтобы успешно установить пакеты с помощью npm, необходимо иметь доступ к репозиторию npm, где находятся все необходимые файлы и зависимости. Однако иногда возникают проблемы с подключением к этому репозиторию, что может вызвать ошибки при выполнении команды npm install.
Одна из причин проблемы с подключением к репозиторию npm может быть связана с блокировкой доступа к Интернету. Убедитесь, что у вас есть стабильное подключение к Интернету и что никакие брандмауэры или антивирусные программы не блокируют доступ npm к сети.
Еще одной возможной причиной проблемы может быть неправильная настройка прокси-сервера. Если вы работаете через прокси-сервер, убедитесь, что у вас правильно настроены настройки прокси в npm. Вы можете использовать команду npm config ls, чтобы просмотреть текущие настройки прокси.
Также внимательно следите за сообщениями об ошибках в консоли. Они могут содержать информацию о проблеме с подключением к репозиторию npm и помочь вам понять, как исправить ситуацию.
Если у вас все равно возникают проблемы с подключением к репозиторию npm, попробуйте проверить его доступность через браузер. Введите адрес https://www.npmjs.com/ в строку браузера и посмотрите, открывается ли сайт нормально. Если у вас возникают проблемы с доступом к сайту, возможно, проблема на стороне репозитория npm, и вам придется подождать, пока они ее устранят.
В случае, если проблемы с подключением к репозиторию npm возникают только на определенном компьютере или в определенной сети, возможно, проблема связана с вашей сетевой конфигурацией. В таком случае рекомендуется обратиться к системному администратору или провайдеру интернет-услуг.
Конфликты зависимостей
Конфликты зависимостей могут быть вызваны разными причинами, например:
- Неявные зависимости, которые не указаны явно в package.json.
- Вручную указанные зависимости с разными версиями.
- Проблемы с обновлением зависимостей.
Для решения конфликтов зависимостей можно использовать следующие подходы:
- Обновление или перенос зависимостей на новую версию, которая совместима со всеми пакетами.
- Использование разных версий зависимостей для разных пакетов с помощью инструментов, таких как yarn или npm shrinkwrap.
- Удаление ненужных зависимостей или замена их на альтернативы.
- Пересмотр структуры проекта и зависимостей для избежания возникновения конфликтов.
Разрешение конфликтов зависимостей может потребовать некоторых усилий, но это важный шаг для обеспечения стабильности и работоспособности проекта.
Видео:Полный гайд по NPM для новичков | Как установить, обновить удалить пакеты — настройка NPM для работыСкачать

Как Установить Модули npm и Запустить Проекты?
Убедитесь, что node.js и npm установлены, выполнив несколько простых команд.
Чтобы посмотреть, установлен ли node.js, откройте Терминал или инструмент командной строки и введите node -v. Если пакет node.js уже установлен, вы должны увидеть номер версии:
$ node -v v0.10.9
Чтобы узнать, установлен ли npm, введите npm -v. Опять же таки, вы должны увидеть номер версии:
$ npm -v 1.2.25
Если он не установлен, скачайте Node с сайта node.js и следуйте инструкциям установщика.
npm известен своим однострочным установщиком:
$ curl https://npmjs.org/install.sh | sh
Так как новые версии npm выходят регулярно, позже вы сможете обновить его. Чтобы обновить npm, просто скачайте установщик с сайта node.js и запустите его снова. Последняя версия автоматически заменит версию на вашем компьютере.
Также вы можете обновить его с помощью этой команды:
$ npm update -g npm
Инициализация Проекта с npm
Если у вас уже есть Node и npm, и вы хотите приступить к разработке, выполните команду npm init. Это запустит инициализацию вашего проекта.
Например, давайте создадим каталог с именем test-npm и cd в него. Теперь давайте запустим нашу первую команду npm:
$ npm init
Эта команда служит инструментом для создания файла package.json проекта. После выполнения шагов npm init, файл package.json будет сгенерирован автоматически и помещён в текущий каталог.
Полезной функцией является то, запуск инициализации менеджера пакетов Node сопровождается объяснениями:
mymacs-MacBook-Pro: test-npm mymac$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sane defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (test-npm)
Ответьте на подсказки npm init.
name: (test-npm)hostinger-npm version: (1.0.0)1.0.0 description: npm guide for beginner entry point: (index.js) beginner-npm.js test command: git repository: keywords: npm, example, beginner author: Hostinger Internationallicense: (ISC) MIT
Нажмите “Enter”, чтобы принять их. Затем npm init даст вам возможность предварительно просмотреть package.json, который будет создан.
Это выглядит следующим образом:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ,
"author": "Hostinger International",
"license": "MIT",
"dependencies": {
"express": "^4.16.4"
}
}
Is this OK? (yes) yes
mymac-MacBook-Pro: test-npm mymac$
Введите “yes” и нажмите “Enter”, чтобы сохранить package.json. Вы всегда можете изменить его позже, либо отредактировав файл напрямую, либо снова запустив npm init.
Установка Модулей npm
Пакет в node.js содержит все файлы, необходимые для модуля. Модули – это библиотеки JavaScript, которые вы можете включить в свой проект.
Установка модулей – одна из самых важных вещей, которую вы должны научиться делать, начиная работу с менеджером пакетов Node. Вот команда для установки модуля в текущий каталог:
$ npm install <module> $ npm i <module>
В приведенной выше команде замените <module> на имя модуля, который вы хотите установить.
Например, если вы хотите установить Express – наиболее используемый и наиболее известный фреймворк node.js, вы можете выполнить следующую команду:
$ npm install express
npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN hostinger-npm@1.0.0 No repository field. + express@4.16.4 added 48 packages from 36 contributors and audited 121 packages in 2.798s found 0 vulnerabilities mymac-MacBook-Pro: test npm mymac$
Приведённая выше команда установит модуль Express в /node_modules в текущий каталог.
Каждый раз, когда вы устанавливаете модуль из npm, он будет установлен в папку node_modules.
Вот как это выглядит после установки модуля в ваш проект:
npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN hostinger-npm@1.0.0 No repository field. + express@4.16.4 added 48 packages from 36 contributors and audited 121 packages in 2.798s found 0 vulnerabilities mymac-MacBook-Pro: test npm mymac$
Что делать, если команда npm start не работает
Команда npm start является одной из основных команд в экосистеме Node.js. Она запускает скрипт, указанный в файле package.json, раздел «scripts». Однако иногда может возникнуть ситуация, когда команда npm start не работает. В этом случае можно принять следующие шаги для поиска и решения проблемы.
- Проверьте наличие файла package.json. Убедитесь, что в текущей директории, где вы исполняете команду npm start, есть файл package.json. Если его нет, необходимо создать новый файл package.json с помощью команды npm init.
- Проверьте, что файл package.json содержит раздел «scripts». Убедитесь, что в файле package.json есть раздел «scripts» с определенными скриптами, включая скрипт с именем «start», который вы хотите запустить.
- Убедитесь, что зависимости указаны в разделе «dependencies» файла package.json. Если ваши скрипты зависят от внешних модулей, убедитесь, что они правильно указаны в разделе «dependencies» файла package.json. Если модули отсутствуют, установите их с помощью команды npm install модуль —save.
- Убедитесь, что Node.js установлен правильно. Проверьте, что Node.js установлен и работает правильно на вашей системе. Вы можете проверить версию Node.js, выполнив команду node -v в терминале. Если Node.js не установлен, установите его с официального сайта Node.js.
- Проверьте наличие необходимых пакетов. Если команда npm start не работает из-за отсутствия необходимых пакетов, установите их с помощью команды npm install.
Если после выполнения вышеперечисленных шагов команда npm start по-прежнему не работает, вам следует обратиться к сообществу разработчиков Node.js для получения дополнительной помощи. Они смогут более детально рассмотреть вашу проблему и предложить решение.
What is NPM?
NPM – or «Node Package Manager» – is the default package manager for JavaScript’s runtime Node.js.
It’s also known as «Ninja Pumpkin Mutants», «Nonprofit Pizza Makers», and a host of other random names that you can explore and probably contribute to over at npm-expansions.
NPM consists of two main parts:
- a CLI (command-line interface) tool for publishing and downloading packages, and
- an online repository that hosts JavaScript packages
For a more visual explanation, we can think of the repository npmjs.com as a fulfillment center that receives packages of goods from sellers (npm package authors) and distributes these goods to buyers (npm package users).
To facilitate this process, the npmjs.com fulfillment center employs an army of hardworking wombats (npm CLI) who will be assigned as personal assistants to each individual npmjs.com customer. So dependencies are delivered to JavaScript developers like this:

and the process of publishing a package for your JS mates would be something like this:

Let’s look at how this army of wombats assist developers who want to use JavaScript packages in their projects. We’ll also see how they help open-source wizards get their cool libraries out into the world.
Необходимость обновления Node.js
Node.js — это среда выполнения JavaScript, которая используется для запуска серверных приложений и иных задач на стороне сервера. Она постоянно развивается и обновляется, добавляя новые функциональные возможности и улучшая производительность.
Обновление Node.js имеет несколько важных причин:
- Безопасность: Обновления Node.js включают исправления уязвимостей и ошибок безопасности, которые могут быть использованы злоумышленниками для атак на ваше приложение. Регулярные обновления помогают поддерживать безопасность вашего сервера.
- Улучшение производительности: Обновления Node.js обычно включают улучшения производительности, оптимизации и исправления ошибок, что позволяет вашему приложению работать быстрее и эффективнее.
- Новые возможности: Каждая новая версия Node.js добавляет новые возможности и функции, которые могут быть полезны для вашего приложения. Обновление позволяет использовать последние функциональности и инструменты.
Также необходимо отметить, что старые версии Node.js могут перестать поддерживаться сообществом разработчиков, что означает, что они больше не будут получать исправления ошибок и безопасности. Поэтому рекомендуется регулярно обновлять Node.js до последней стабильной версии для максимальной безопасности и производительности вашего приложения.
Начала работы с командой npm start
Для начала работы с командой npm start, необходимо сначала установить Node.js на свой компьютер. После установки Node.js, вы получаете доступ к npm (Node Package Manager), инструмента для установки сторонних пакетов и запуска команд в проекте.
Чтобы использовать команду npm start, необходимо создать файл package.json в корневой директории проекта. Для этого можно использовать команду npm init. В процессе инициализации package.json, можно указать имя, версию, описание и другую информацию о проекте.
Когда файл package.json создан, необходимо добавить скрипт с ключом «start» и командой, которую вы хотите выполнить при запуске приложения. Например, если вы хотите запустить сервер на порту 3000, вам нужно добавить скрипт:
«start»: «node server.js»
После добавления скрипта, можно запустить приложение или сервис с помощью команды npm start. Когда команда npm start выполняется, npm ищет скрипт с ключом «start» в файле package.json и запускает указанную команду.
Также можно добавить дополнительные команды, которые будут выполняться перед или после запуска основной команды. Например, можно добавить команду «prestart», которая будет выполняться перед командой npm start:
«prestart»: «npm install»
Эта команда автоматически установит все зависимости проекта перед запуском приложения.
Важно отметить, что команда npm start может отличаться в зависимости от типа проекта или платформы, на которой вы работаете. Например, для проектов на React.js или Angular можно использовать специальные скрипты для запуска разработки или сборки проекта
В целом, команда npm start является мощным инструментом для автоматизации запуска приложений и сервисов. Она позволяет упростить процесс разработки и управления проектами в экосистеме Node.js.





















![[solved] npm error spawn enoent - articles about design and front end development](http://mtrufa.ru/wp-content/uploads/d/f/2/df2c7cbdfa90ae040eba414d81e6dca2.png)







